[Перевод] Как создавать иконки сайтов в 2022 году — всё о favicon
Эта статья перевод англоязычной статьи Андрея Ситника из блога Злых марсиан.
Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы. Фронтенд-разработчики сейчас вынуждены создавать более 20 PNG-файлов, чтобы отобразить крошечный логотип веб-сайта на вкладке браузера или сенсорном экране. Статья расскажет, как использовать более разумный подход и создать минимальный набор иконок, соответствующий большинству современных потребностей.
Статья глубоко погружается в тему, поэтому в начале я даю два фрагмента кода для тех, кто уже достаточно настрадался и понимает, что делать. Тем не менее, я всем рекомендую читать статью целиком!

Экстремально короткая версия
Вместо того, чтобы создавать десятки иконок, обойдемся созданием пяти иконок и одного файла JSON.
HTML:
И файл веб-манифеста:
// manifest.webmanifest
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}Вот и всё. Если вы хотите знать, как я к этому пришел, к каким компромиссом пришлось прибегнуть, и как поэтапно создать такой набор с нуля, читайте основную часть статьи.
Длинная версия, со всеми объяснениями
Концепция favicon (является сокращением от favorite icon, «любимая иконка»), существует с начала 2000-х годов. Мы каждый день видим эти милые маленькие изображения на панели вкладок браузера, они помогают нам различать открытые веб-сайты. Пользователи ожидают, что на вашем сайте будет favicon. Это одна из тех мелочей, которые заставляют людей относиться к вам серьезно.
Даже Apple, у которой всегда была какая-то эстетическая война с иконками (их не принимали в Купертино, скрывая favicon в Safari в течение многих лет) наконец-то сдалась и теперь правильно отображает их на всех своих устройствах.
Если у вас есть общедоступный веб-сайт, у него должен быть favicon. Многие люди думают, что одной иконки хватит для всех устройств, но, к сожалению, это не так.
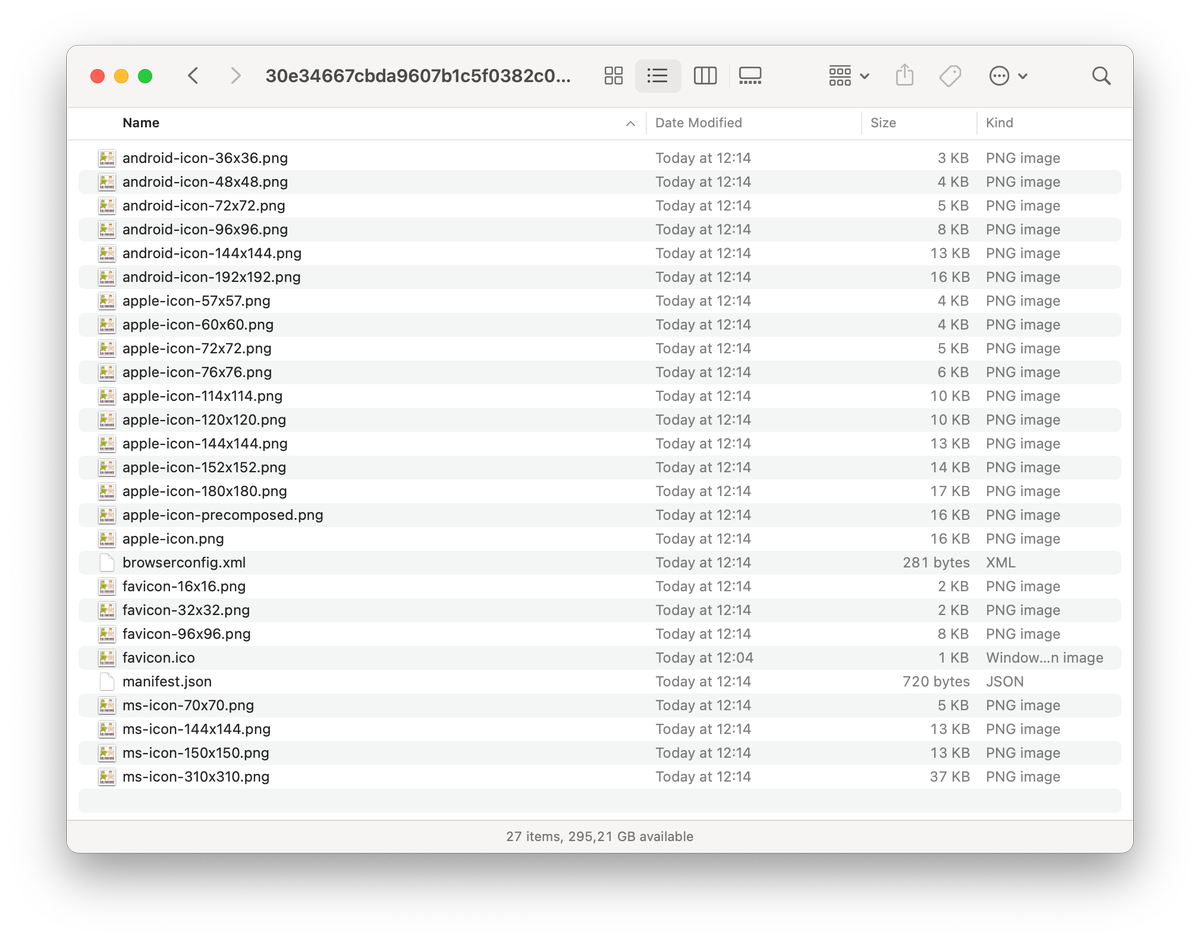
Как правило, изнурительную задачу создания всех необходимых файлов для постоянно растущего списка экранов и устройств перекладывают на инструменты генератора favicon. Никто в здравом уме никогда не захочет тратить часы на создание их вручную. В конце концов, мы здесь для того, чтобы создавать веб-сайты, а не для того, чтобы удовлетворять прихоти различных браузеров.
 Набор favicon, генерируемых популярным онлайн-генератором
Набор favicon, генерируемых популярным онлайн-генератором
Как создатель Nano ID и сторонник минималистичных библиотек, я предпочитаю думать иначе. Какой самый эффективный набор иконок веб-сайтов? Какие форматы устарели? Какие типы значков можно заменить с небольшими компромиссами?
Таким образом, я поставил перед собой цель создать минимальный список favicon, которые будут работать во всех случаях и во всех браузерах, за исключением некоторых редких случаев, но даже там всё будет работать, просто не на 100% идеально.
Идеальный набор Favicon
Вместо того, чтобы создавать много изображений разных размеров, я решил полагаться на SVG и масштабирование браузера. Не волнуйтесь по поводу производительности:
Браузеры загружают favicon в фоновом режиме, поэтому большой размер favicon-файла не влияет на производительность веб-сайта.
SVG — отличный способ уменьшить размер иконки для изображений, которые не должны быть растровыми; для многих логотипов результирующий файл будет намного меньше, чем PNG.
Имея всего 3 PNG-файла, можно позволить себе оптимизировать их сильнее, хитро подбирая параметры в сложных инструментах. Это решит проблему тех пользователей, которые платят за каждый МБ на своём интернет-тарифе.
Теперь перейдём к тому минимальному набору, который я вывел из своих исследований и экскрементов. Этот список должен работать со всеми популярными браузерами и устройствами, как старыми, так и новыми.
favicon.ico для устаревших браузеров
Файлы ICO могут содержать внутри несколько версий изображения под разный размер. Я рекомендую придерживаться одного изображения размера 32 × 32. Версию 16×16 стоит создавать только если логотип не становится слишком размытым или ваш дизайнер вручную может перерисовать его под этот размер.Именно этот файл лучше держать по точному адресу:
https://example.comбез кеш-бастеров и хитрых путей. Значок должен быть наhttps://example.com/favicon.ico. Некоторые инструменты, такие как RSS-ридеры, просто запрашивают/favicon.icoс сервера и не утруждают себя поиском в другом месте.Нам нужны
sizes="any"дляна файл.ico, чтобы исправить ошибку Chrome, из-за которой он выбирает файл ICO вместо SVG.Один значок SVG со светлой/темной версией для современных браузеров
SVG — это векторный формат, который описывает кривые вместо пикселей. При больших размерах это более эффективно, чем растровые изображения. На момент написания этой статьи 72% всех браузеров поддерживают SVG-иконки.Ваша HTML-страница должна иметь тег
всrel="icon", type="image/svg+xml"и сhref, содержащим ссылку на SVG-файл с атрибутами.SVG — это формат XML, он может содержать тег
-+ Вы также можете использовать этот метод с медиа-выражением в SVG, чтобы добавить цвета P3 с широкой гаммой к вашим значкам.
Шаг 2: Создание ico файла
Откройте свой файл
icon.svgв редакторе растровой графики. Я рекомендую GIMP; он бесплатный и мультиплатформенный.Согласитесь на конвертацию SVG в растр. Установите ширину и высоту равными 32 пикселям. Экспортируйте файл в
favicon.icoс использованием настроек: 32 бит/с, 8-битный альфа-код, без настроек палитры (32 bpp, 8-bit alpha, no palette).Если у вас нет GIMP, вы можете установить Inkscape и ImageMagick и преобразовать SVG в ICO в терминале:
inkscape ./icon.svg --export-width=32 --export-filename="./tmp.png" # In Windows call `magick convert ./tmp.png ./favicon.ico` convert ./tmp.png ./favicon.ico rm ./tmp.pngУменьшите масштаб изображения до 16×16 и проверьте, как значок выглядит. Если он стал слишком размытым, лучше попросить вашего дизайнера сделать крошечную версию логотипа на заказ.
Чтобы включить отдельную версию значка размером 16×16:
Откройте значок
favicon.icoсо значком 32×32.Создайте новый слой размером 16×16.
Поместите в этот слой версию значка размером 16×16.
Экспортируйте файл. GIMP сохранит каждый макет как отдельную версию значка.
Или вы можете сделать то же самое в ImageMagick с помощью:
convert ./icon-32.png ./icon-16.png ./favicon.icoШаг 3: Создание png изображений
Снова откройте исходный SVG-файл в редакторе растровой графики и создайте изображение размером 512×512. Экспортируйте его в виде
icon-512.png.Масштабируйте изображение до 192×192 и экспортируйте его в
icon-192.png. Теперь масштабируйте само изображение до 140×140 и установите размер холста 180 ×180, а затем экспортируйте его в форматеapple-touch-icon.png.Или вы можете сделать то же самое в Inkscape:
inkscape ./icon.svg --export-width=512 --export-filename="./icon-512.png" inkscape ./icon.svg --export-width=192 --export-filename="./icon-192.png"Шаг 4: Оптимизация SVG и PNG файлов
Лучшее средство для оптимизации svg — это SVGO. Чтобы использовать его, запустите:
npx svgo --multipass icon.svgSquoosh — отличное веб-приложение для оптимизации растровых изображений:
Откройте
icon-512.pngв Squoosh.Измените настройку сжатия на
OxiPNG.Включите уменьшение палитры: «Reduce palette».
Установите 64 цвета.
Сравните «до» и «после», перемещая ползунок. Если вы видите разницу, увеличьте количество цветов.
Сохраните файл.
Повторите эти действия для
icon-192.pngиapple-touch-icon.png.
Шаг 5: Добавление иконок в HTML
Вам нужно добавить ссылки в
favicon.icoи вapple-touch-icon.pngв ваш HTML.Для статического HTML:
My website + + +Тем не менее, мы рекомендуем использовать пакет для создания cache busters (хеш файла в имени, чтобы при изменении файла браузер скачал новую версию). Если вы используете Webpack с
[html-webpack-plugin]:Создайте
index.htmlшаблон.Добавьте шаблон в параметры плагина:
new HtmlWebpackPlugin({ template: "./view/index.html" });Определите HTML-шаблон со ссылками (в примерах используется HtmlWebpackPlugin для подключения файлов, но это может быть выбранный вами язык шаблонов):
My website Используйте
copy-webpack-pluginдля копированияfavicon.icoбез добавления хэша к имени файла.
Шаг 6: Создание web app manifest
Для статического HTML создайте JSON-файл с именем:
manifest.webmanifest:{ "name": "My website", "icons": [ { "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" }, { "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" } ] }И добавьте в свой html-файл:
My website +При работе с Webpack вы можете использовать плагин webpack-pwa-manifest:
plugins: [ …, new WebpackPwaManifest({ name: 'My website', icons: [ { src: resolve('./icon-192.png'), sizes: '192x192' }, { src: resolve('./icon-512.png'), sizes: '512x512 } ] }) ]Спасибо вам за чтение! С современными веб-стандартами легко создать свой набор значков даже руками. Но это не значит, что мы против автоматизации. Если у вас есть, что добавить к набору иконок — пишите мне в Твиттер.
Автор: Андрей Ситник
Сайт, twitterПеревод: Михаил Гок
