[Перевод] Что вошло в релиз движка V8 версии 9.0

17 марта 2021 был опубликован релиз девятой версии движка V8. Этот пост — краткое описание того что вошло в список изменений релиза.
Оригинальный пост V8 release v9.0
JavaScript
Индексы соответствия (match indices) в RegExp
Начиная с версии 9.0, разработчики могут получать массив начальных и конечных позиций, совпадающих c группами захвата, соответствующих регулярному выражению. Этот массив доступен через свойство .indices для объектов сопоставления, если регулярное выражение имеет флаг / d.
const re = /(a)(b)/d; // Note the /d flag.
const m = re.exec('ab');
console.log(m.indices[0]); // Index 0 is the whole match.
// → [0, 2]
console.log(m.indices[1]); // Index 1 is the 1st capture group.
// → [0, 1]
console.log(m.indices[2]); // Index 2 is the 2nd capture group.
// → [1, 2]Более подробное описание по ссылке
Более быстрый доступ к свойствам через функцию super
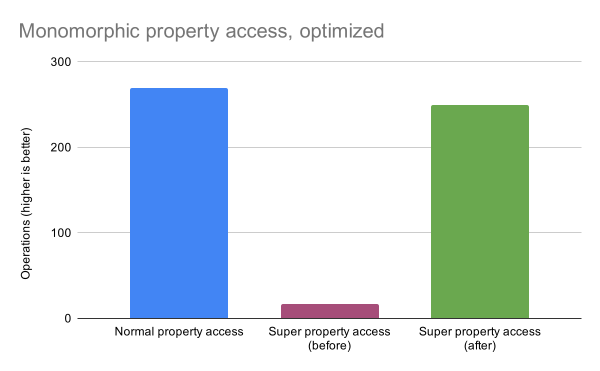
Доступ к свойствам через функцию super (например, super.x) был оптимизирован за счет использования встроенной системы кеширования V8 и оптимизированной генерации кода в TurboFan. С этими изменениями, доступ к свойствам через функцию super, теперь ближе к тому, чтобы быть наравне с обычным доступом к свойствам, как видно из графиков ниже.

Детальное описание находится по ссылке
Запрет конструкции «for (async of »
Была обнаружена и исправленна в V8 v9.0, грамматическая неточность. Теперь конструкция for ( async of не парсится больше.
WebAssembly
Более быстрые вызовы в JS-to-Wasm
V8 использует разные представления для параметров функций WebAssembly и JavaScript. По этой причине, когда JavaScript вызывает экспортированную функцию WebAssembly, вызов проходит через так называемую оболочку JS-to-Wasm, отвечающую за адаптацию параметров из области JavaScript в область WebAssembly, а также адаптацию результатов вызова, в противоположном направлении.
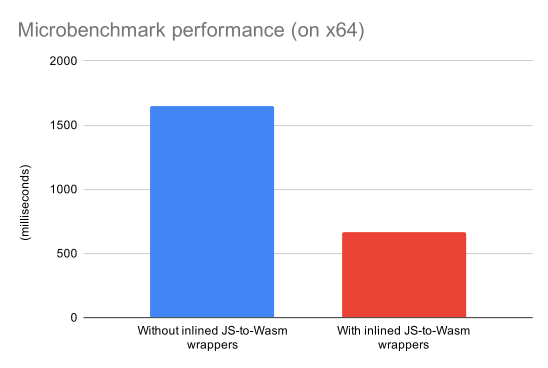
К сожалению, это приводит к снижению производительности, а это означает, что вызовы из JavaScript в WebAssembly были не такими быстрыми, как вызовы из JavaScript в JavaScript. Чтобы свести к минимуму эти проблемы перфоманса, оболочка JS-to-Wasm теперь может быть встроена в сайт вызова, упрощая код и удаляя этот лишний фрейм.
Допустим, у нас есть функция WebAssembly, которая складывает два двойных числа с плавающей запятой, например:
double addNumbers(double x, double y) {
return x + y;
}и например, мы вызывем эту функцию в JavaScript, чтобы добавить несколько векторов (представленных в виде типизированных массивов):
const addNumbers = instance.exports.addNumbers;
function vectorSum(len, v1, v2) {
const result = new Float64Array(len);
for (let i = 0; i < len; i++) {
result[i] = addNumbers(v1[i], v2[i]);
}
return result;
}
const N = 100_000_000;
const v1 = new Float64Array(N);
const v2 = new Float64Array(N);
for (let i = 0; i < N; i++) {
v1[i] = Math.random();
v2[i] = Math.random();
}
// Warm up.
for (let i = 0; i < 5; i++) {
vectorSum(N, v1, v2);
}
// Measure.
console.time();
const result = vectorSum(N, v1, v2);
console.timeEnd();
Эта функция все еще является экспериментальной, и ее можно включить с помощью флага --turbo-inline-js-wasm-calls.
Подробнее см. дизайн документ.
