Учебник по юзабилити: Его Величество Контент
UX-исследователь, юзабилити-евангелист Сергей Немеров пишет книгу — учебник по юзабилити. Новые главы книги первым делом появятся в блоге «Нетологии». Сегодня — вторая глава «Его Величество Контент».
Человеку нужна информация. Банальная истина, о которой слишком часто забывают неопытные проектировщики информационных систем. Проектировать нужно не интерфейс., а саму информацию: структуру, порядок, расстановку акцентов.
В мире невозможно себе представить, чтобы в театре шили костюмы для еще не написанной пьесы, а музыканты репетировали бы еще не написанную симфонию, зато прототипы и дизайн-макеты с пресловутым lorem ipsum все еще иногда встречаются. Данная глава будет посвящена важности применения подхода content first.
Для новичков в профессии очень важно понимать, что, создавая визуальный скелет будущего расположения информации на странице, нужно очень хорошо себе представлять реальный размер текста. Количество строк и абзацев, число длинных ссылок, курсивов, сносок, цитат. Даже длина заголовка в 2 или 22 слова создает абсолютно разное впечатление от одного и того же макета.
Еще сложнее с изображениями: их родные пропорции и качество во многом определяют необходимое пространство, выделяемое под них на проектируемой странице.
Еще сложнее с видео: помимо качества видео и звука у него еще есть и продолжительность. И просмотреть длинное видео в 5–7 минут каждого зашедшего пользователя нужно куда сильнее замотивировать просмотреть до конца, оформив подходящими текстовыми слоганами, чем 30-секундный ролик.
Проблема недопогружения
Регулярное отсутствие готовых текстов у проектировщиков поспособствовало появлению такой интересной профессиональной проблемы в UX как «Недопогружение». Когда не зная, «что» будем говорить своему клиенту — уже решают «как», когда не зная уникальных отличительных особенностей — уже применяют типовые методики и пытаются автоматизировать.
Казалось бы, изначально именно профессия UX-эксперта создавалось как противовес скучным программистам. старающимся сэкономить лишних 5 минут на написании кода св ущерб «человечности» будущего проекта.
По факту же на сегодняшний день именно проектировщики интерфейсов в десятки раз больше стараются автоматизировать, упростить, выдумать подходящую для всех «серебряную пулю», взять готовые гайды и использовать «куски прошлых наработок» в каждом новом проекте. В общем, невооруженным глазом стало видно, что в системе противовесов «программист-психолог» что-то пошло не так

Сегодня информационные системы вышли на тот уровень сложности и насыщенности алгоритмами, что их уже вполне можно сравнивать с живыми людьми, и применять те же самые образы, метафоры и прилагательные.
И вот каждый раз, создавая и выводя на рынок новый уникальный инфопродукт, команда разработки втайне надеется, что смогла создать «любимую женщину» для всего интернет-сообщества. Надеется, но применяет при этом стандартные методики, чужие шаблоны, пытаясь автоматизировать и типизировать все собственные действия, избавляя себя от лишнего ручного труда, от лишних мук поиска, от лишней мыслительной активности.
Надо ли говорить, что такой инфопродукт, сделанный по лучшим методикам и лекалам, идеально спроектированный по книге ведущих экспертов — в итоге является просто вторичным набором всего и вся.
Думаю, что максимально наглядно проиллюстрировать подобную ситуацию сможет пример, как разведенного более десяти раз мужчину пытается очаровать молодая девушка, при этом стараясь не утруждать себя, и максимально копируя сразу всех десятерых его прошлых жен, которых он ранее уже отверг. В такой комичной ситуации пересмотр мужчиной собственных обид и возврат к одной из первых жен — является еще наиболее оптимистичным прогнозом.
В любви к вашему будущему сайту или интернет-магазину все то же самое, и наличие изюминки, то есть вашей уникальной особенности, едва уловимого особого чувства взаимопонимания с полуслова — все это является единственно выигрышной стратегией. И проектировать столь сложную и неповторимую информационную систему на основе текстов loren ipsum просто исключено. Эту теорему нужно заучить наизусть:
Макет с рыбой вместо текста — это всегда плохой макет, а неготовность всего контента до начала проектирования — гарантированно выльется в плохой и проблемный проект с кучей правок, переделок и нарастающего эмоционального напряжения внутри команды.
Не надо так, создавайте для пользователя «возлюбленную», а не пытайтесь копировать набор чужих штампов, пытаясь при этом еще и превзойти чужие результаты.
Вообще, худшее, что может случится с экспертом любого уровня, это убеждение что сами по себе эвристики Нильсена и лекции Сатина, «сайты которые нравятся» в брифе Заказчика и пустая сетка без реального контента, метод персонажей и красивый макбук — сами по себе, без тяжелейшего душевного труда — способны сделать каждый проект успешным и прибыльным. О если бы любые механические действия и произнесенные вслух заклинания — работали бы сами по себе, увы…
Впрочем, исключения все же бывают. Изредка, для новостных порталов удается действовать и от обратного — когда жесткие требования к тексту, изображениям, структуре и стилистике для каждого будущего материала жесточайшим образом прописываются уже после создания всех страниц сайта и неустанно контролируются наемным редактором. Там — да, но кто будет держать умелого редактора на каждом интернет-магазине мебели или игрушек?
Условия публикации в блоге «Нетологии»
Стоить проговорить еще раз и очевидные вещи о том, что ключевым контентом для тех же интернет-магазинов зачастую являются не новости об открытии еще одного филиала или поздравлении клиентов с Новым годом -, но четкие описания товаров, понятные характеристики, развернутые отзывы и наглядная информация о всех 25 способах доставки.
Сравнительные описания всех товаров и услуг или даже видео-обзоры на ваших внутренних страницах дают куда больший эффект для роста продаж, чем заказанные у копирайтера-студента абстрактные статьи «вокруг да около». Когда у товара нет вообще никакого контента — любой цвет у кнопки и выбранный шрифт — будут априори не продающими.
Практическая работа
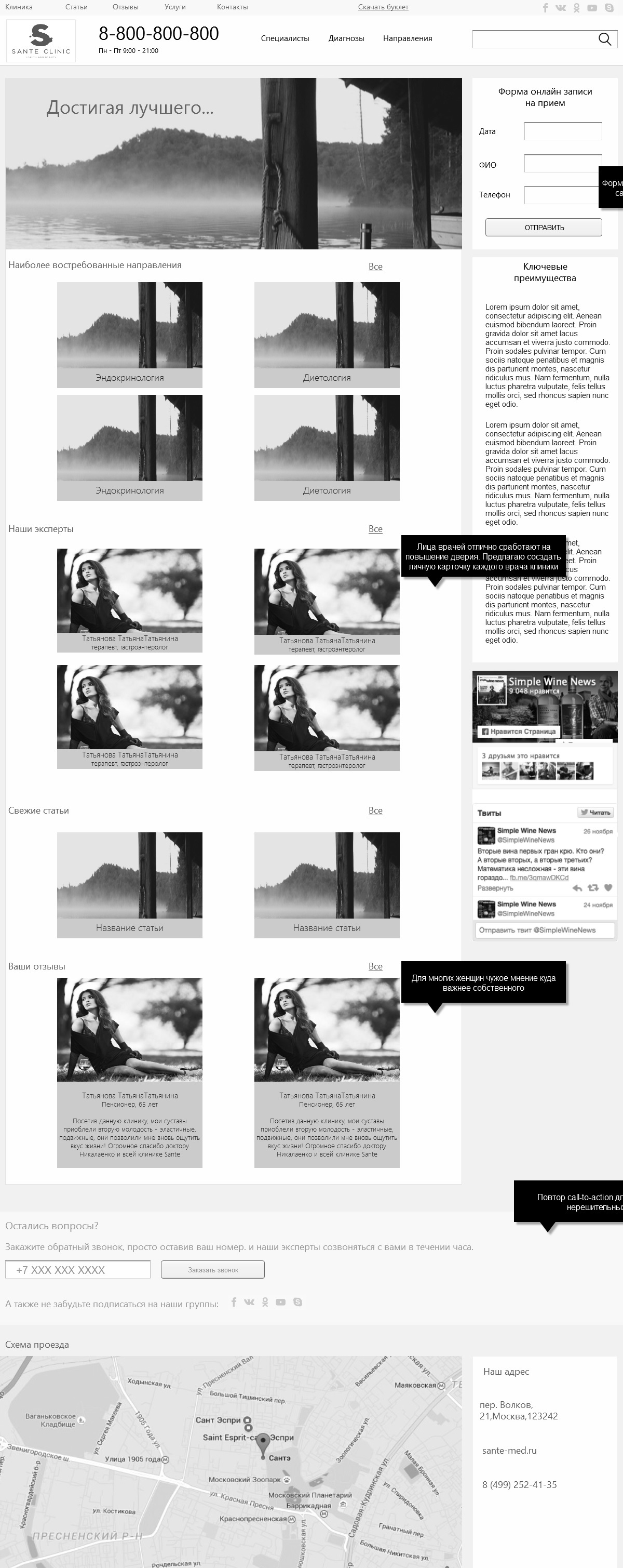
Перед вами реальный прототип для сайта одной из элитных клиник. Скажите, можно ли адекватно оценить реальную структуру будущего сайта по такому прототипу даже несмотря на наличие сетки и выверенную работу со шрифтами?
Конечно же, нет. В прототипе совершенно не заложены реальные требования к изображениям и их миниатюрам, неясно что нужно будет делать — если преимуществ окажется гораздо больше, чем изначально выделено места, остались вопросы по наличию и формату отзывов -, а ведь такой прототип уже был принят в работу.

Так, зачастую из-за крайне слабых коммуникационных скиллов в команде, иногда ввиду сжатых сроков или нежелания по-настоящему погрузиться в процесс -, но подобные прототипы все еще кое-где считаются нужным и даже полезным шагом перед началом работы со смысловым наполнением сайта.
Стоит напомнить и о том, что заблаговременная подготовка контента позволяет гораздо точнее оценивать и общие сроки и уровень сложности проекта, особенно на тот случай — если вдруг внезапно проявляются ожидания, что и все фото, и все видео заказчики ожидают получить от веб-студии или интернет-агентства, а вовсе не готовить самостоятельно и заранее.
Время для притчи: каша из топора
Мудрость народа не перестает восхищать. Иногда даже кажется, что человечество давным-давно предвидело все появившиеся сегодня новые профессии в ИТ и заранее подготовило для них поучительные байки — настолько слова из глубины веков являются актуальными сегодня для всех нас. Проблема с бесконечным засасыванием все новых и новых непредвиденных ресурсов в проект, где заранее не удалось подготовить весь контент до начала работ — это типичная каша из топора во всей красе.

Солдату в образе заказчика, благодаря большему жизненному опыту и смекалке, удалось «продавить» неопытную веб-студию и выудить из нее буквально все материальные ресурсы на свой проект, изначально описанный как «скромная каша с минимальным бюджетом и lorem ipsum в качестве основного наполнения».
Искренне убежден, что рассказ наизусть этой байки будет наилучшим тестовым заданием на позицию middle UX designer, поскольку многолетний опыт показывает, что понимание этой вот житейской истины для успешного юзабилиста куда важнее, чем умение красиво рисовать серые квадратики по сетке или скилл оперировать чужой общей теорией для регулярного решения «без погружения» для всех уникальных жизненных задач.
Полный текст статьи читайте на Нетология
