Три стратегии обработки случайных нажатий на сенсорных устройствах

Существует довольно много способов обработки случайных кликов на сенсорных устройствах. Команда Baymard Institute опубликовала обстоятельный анализ трёх главных стратегий.

Во время юзабилити-тестирования мобильных интернет-магазинов мы часто наблюдали, как пользователи нажимали на те или иные объекты на странице по ошибке. Обычно это происходило, когда они двигали пальцем текст, поправляли телефон в руке, начинали или заканчивали скроллить.
В одних случаях — если пользователь не попадал по кнопке или ссылке — нежелательный клик оставался без последствий. В других случаях последствия были критичны — если пользователь подтверждал незаконченную форму или закрывал страницу, которая была ему нужна. Несколько раз следствием случайного нажатия становился отказ: пользователей отбрасывало на раннюю стадию процесса и они не хотели заполнять все поля по-новой.
Разумеется, первое, что стоит предпринять в отношении случайных кликов — это постараться их предотвратить. Для этого стоит тщательно продумать размеры различных областей касания и расположение элементов в интерфейсе. Информации на эту тему предостаточно. В данной статье мы рассмотрим способы максимально ненавязчивой обработки случайных кликов в случаях, когда они всё-таки происходят (наше юзабилити-исследование показало, что они не редкость даже в интерфейсах с хорошо продуманными областями касания).
Существует целый ряд решений, часть из которых красивее, но одновременно сложнее технически. Три главные стратегии таковы:
-
Бездействие — не делать ничего, просто принять ошибочное нажатие как обычное. Очевидный недостаток: если случайные клики никак не обрабатываются, это значит, что некоторые пользователи совершат нежелательные действия, при этом у них не будет возможности их сразу же исправить.
-
Подтверждение намерения — пользователь должен явно продемонстрировать своё намерение, например, подтвердить действие в диалоговом окне, нажать и удерживать кнопку какое-то время или совершить другое относительно сложное взаимодействие. Недостаток этой стратегии состоит в том, что за защиту от случайных нажатий вынуждены «платить» все пользователи.
-
Возможность исправлений — предложить пользователю отменить своё действие или отредактировать его результат постфактум. Эта стратегия позволяет промахнувшимся пользователям исправлять случайные нажатия, при этом не обременяет остальных сложным и медленным интерфейсом. Главный недостаток — технические и логические проблемы, которые может повлечь за собой реализация.
В данной статье мы детально изучим примеры различных решений в рамках каждой стратегии, рассмотрим, в каких случаях уместен конкретный подход, и обсудим, как можно их сочетать.
Стратегия первая: бездействие
Итак, всегда можно просто ничего не делать и оставить пользователей один на один с результатами нежелательных кликов без возможности что-либо исправить. Очевидно, что эта стратегия неприемлема в случае с важными действиями: слишком велика цена ошибки, которую заплатят невнимательные пользователи.
|
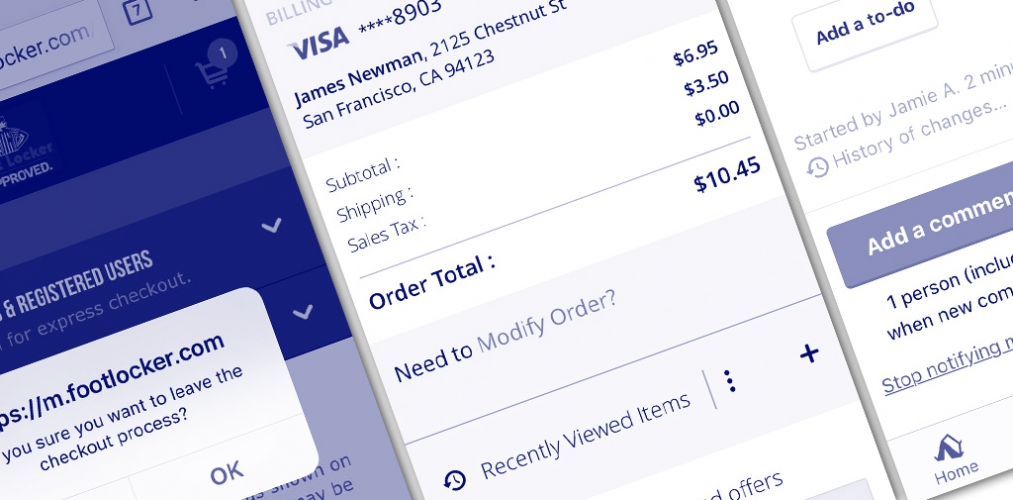
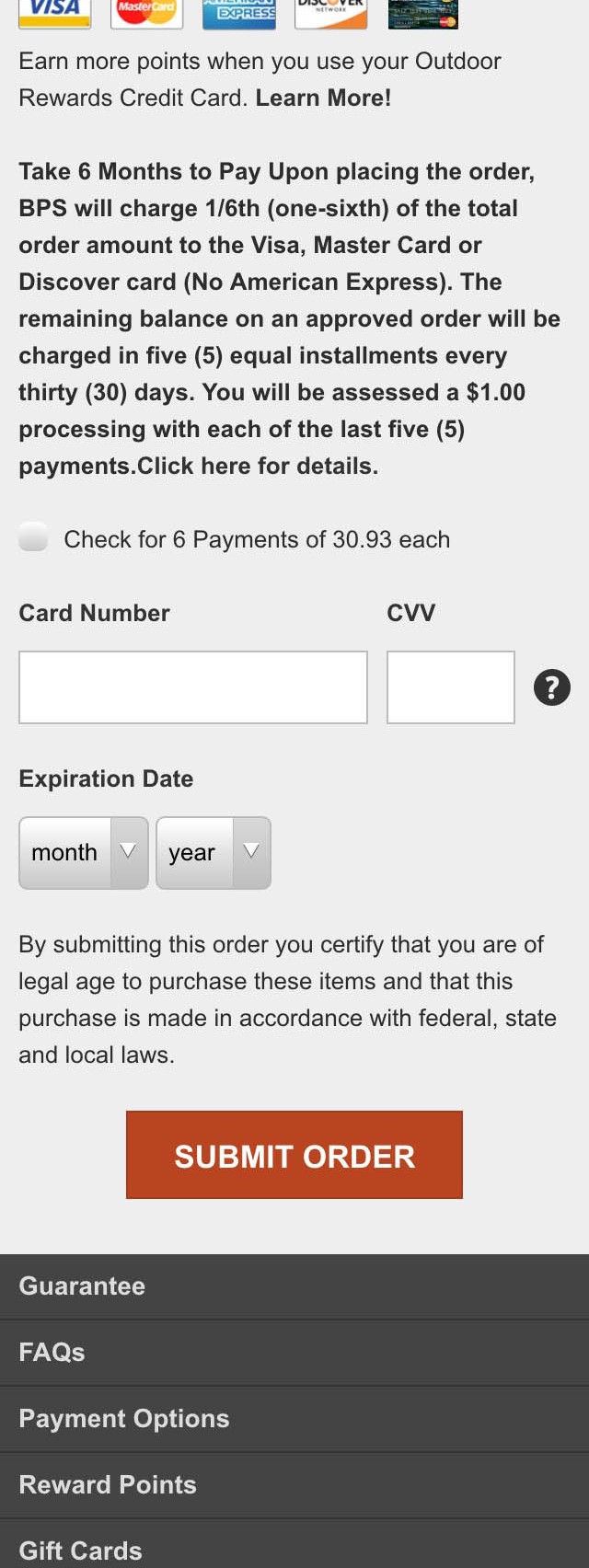
В форме заказа на мобильном сайте Bass Pro Shops отсутствует шаг «Просмотреть заказ». Легко отредактировать его на странице «Подтверждение заказа» тоже не получится. Следовательно, одно случайное нажатие на кнопку «Оформить заказ» (Submit Order) на странице чекаута потребует от пользователя немалых усилий для исправления ситуации в дальнейшем.
|
  |
Важно понимать, насколько велика цена ошибки для таких действий, как «Удалить», «Отправить» или «Оплатить». Даже если ошибутся всего несколько пользователей, последствия могут быть очень и очень критичны, поэтому обработка названных сценариев стоит затраченных усилий.
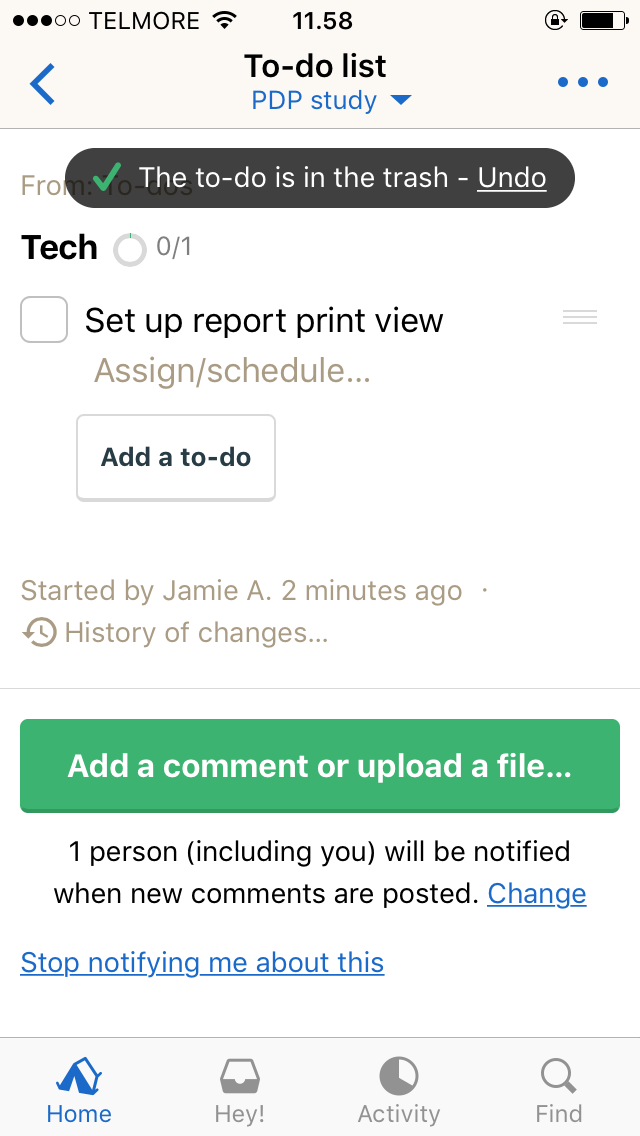
Отметим, что в определённых рамках стратегия бездействия может работать отлично. Если действие некритично (и особенно если ему предстоит часто повторяться), например, архивирование файлов или перенос задач в другой список, просто засчитывать его может быть удобнее, чем замедлять или усложнять интерфейс — учитывая, что функция «Отмена» (см. третью стратегию) не всегда целесообразна с точки зрения затрат.
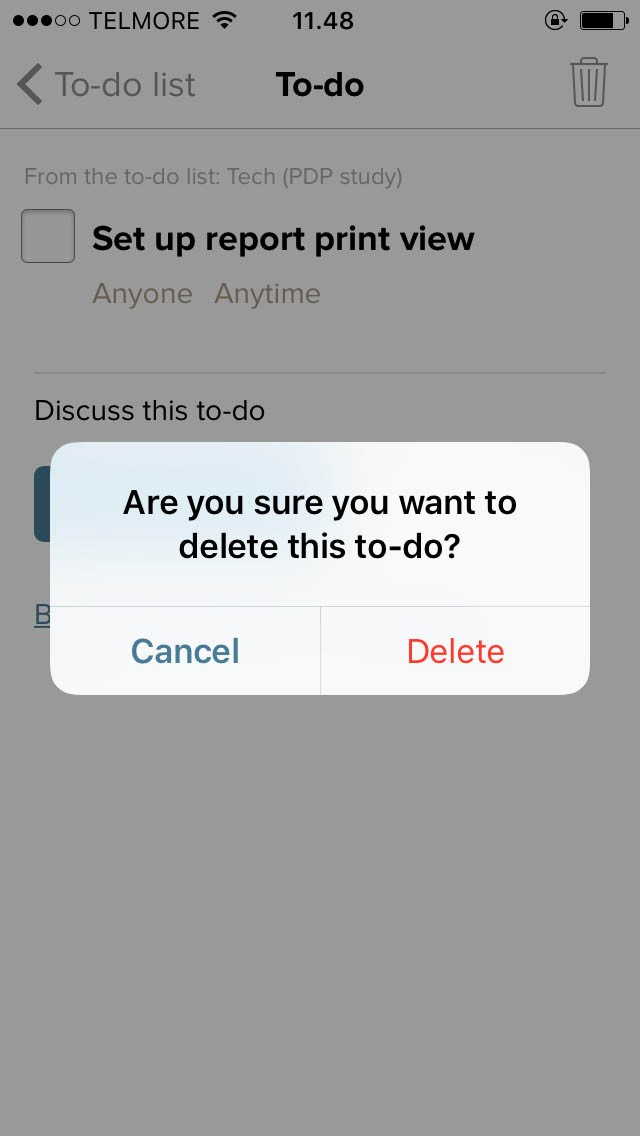
Стратегия вторая: подтверждение намерения пользователем («Вы уверены, что хотите это сделать?»)
Один из способов убедиться, что пользователь действительно хотел совершить активированное действие, это попросить его подтвердить его. Зачастую это решение легко реализуется, и, по меньшей мере, избавляет нас от по-настоящему случайных кликов. Хотя приём не всегда работает для рассеянных пользователей, которые могут так же машинально нажать кнопку «Подтвердить».
|
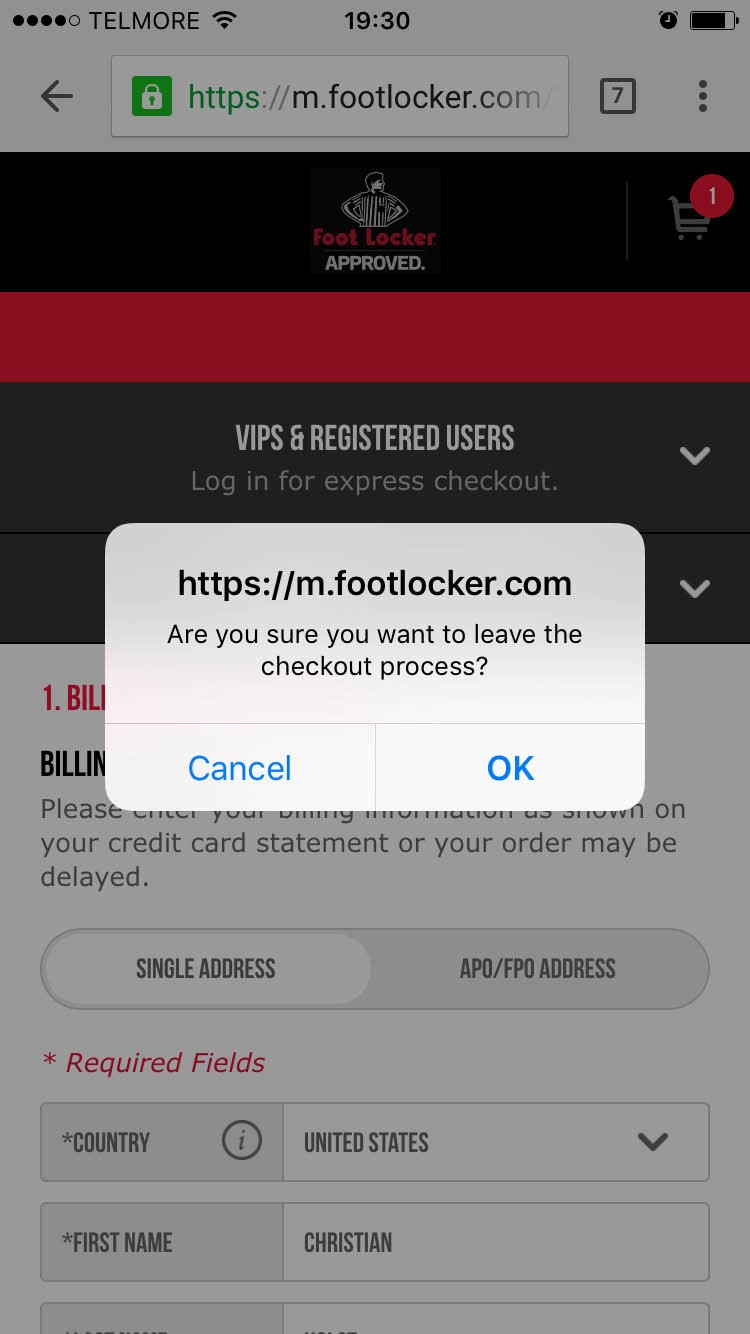
Мобильный сайт Foot Locker«s. При нажатии на логотип на странице с формой всплывает окошко с вопросом: действительно ли вы хотите покинуть чекаут? Это хороший пример использования функции «Подтвердить», учитывая редкость и нецелесообразность действия. В идеале действие должно быть свободно от последствий — когда пользователи могут вернуться к форме без потери данных, в том числе несохранённых полей на странице выхода. Но если последнее решение кажется чересчур дорогим, запрос подтверждения станет разумной альтернативой.
|
 |
Запросы подтверждения (чаще всего в виде всплывающего окошка) обычно легко реализовать, но, к сожалению, они очень досаждают пользователям. А ведь эта функция распространяется на всех, кто совершает действие — в том числе на большое число людей, которые действительно хотели его совершить. Представьте себе менеджер, который бы запрашивал подтверждение для каждого завершения задачи — очевидно, что он бы быстро утомил пользователей. А вот обработка нежелательных нажатий для редких действий, влекущих за собой серьёзные неудобства в случае ошибки (как в примере Foot Locker), имеет смысл — при этом также не требует больших затрат.
Разумеется, запрос подтверждения может принимать другие формы, нежели классическое всплывающее окно. Существуют эстетически более привлекательные решения.
|
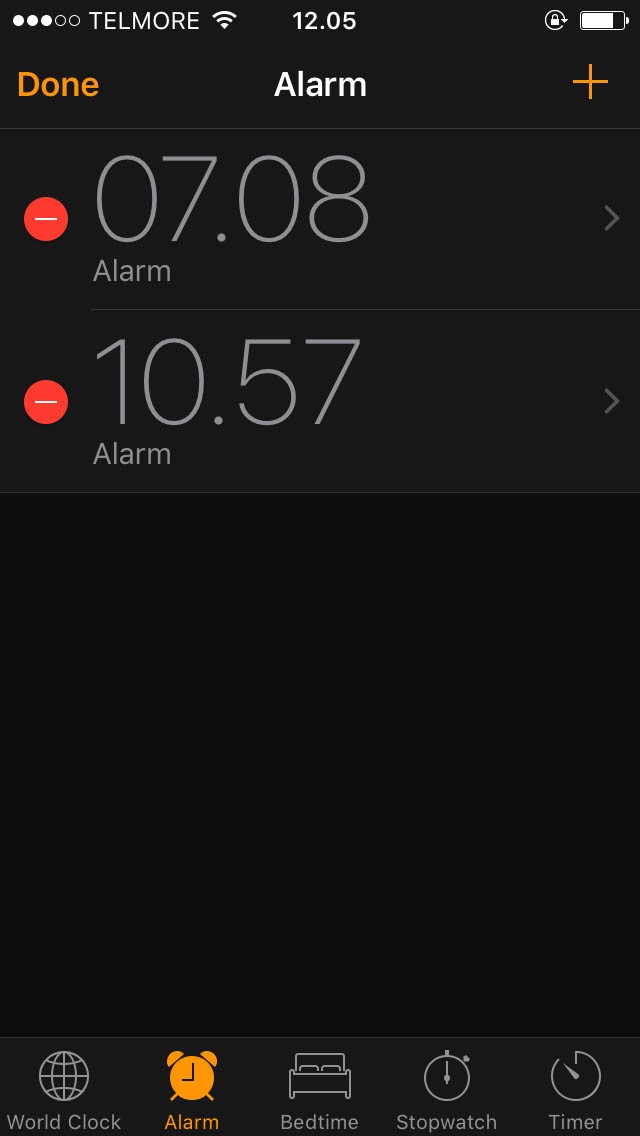
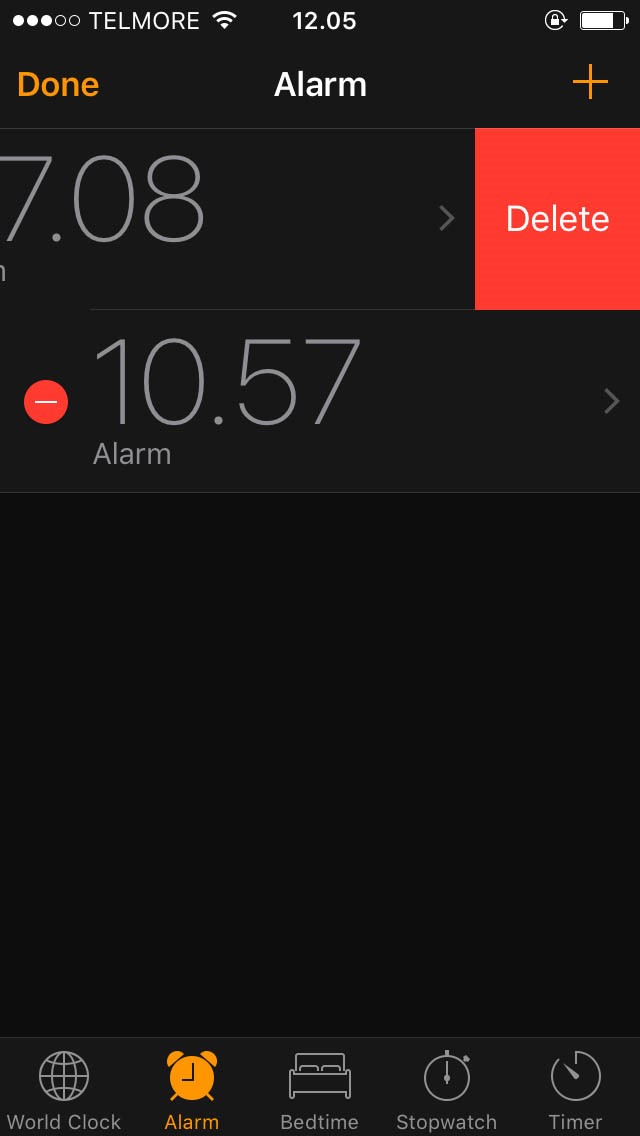
В приложении «Часы» для iOS удаление будильника начинается с нажатия на кружок с минусом, после чего появляется кнопка «Удалить» с правой стороны экрана — её-то и надо нажать, чтобы отменить сигнал. |
  |
|
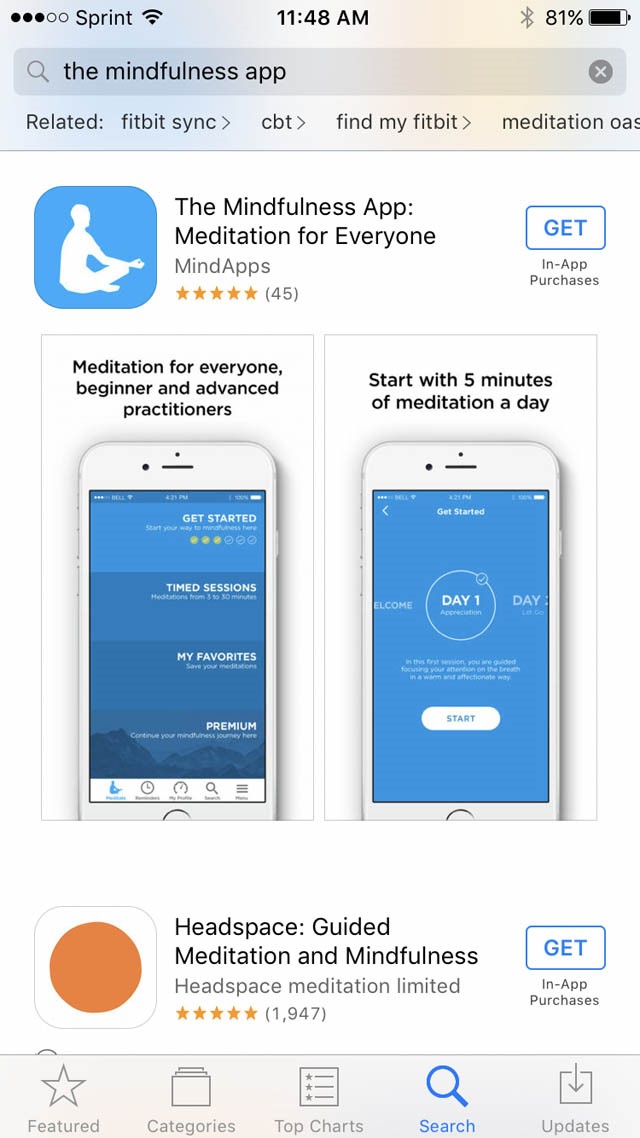
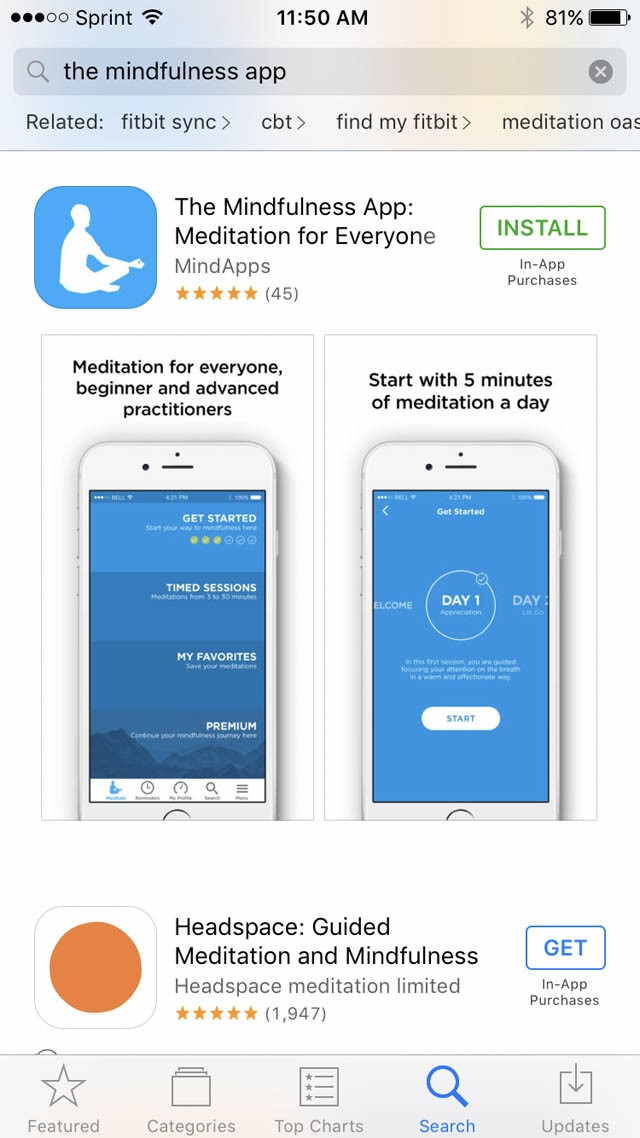
Кнопка «Get» на странице приложения в iOS App Store после нажатия превращается в «Install», то есть для установки приложения требуется 2 клика. Это решение аналогично решению в интерфейсе часов, за исключением того, что кнопка не меняет своего расположения. Это ускоряет процесс, но увеличивает риск ошибок, вызванных случайным нажатием на одну и ту же область экрана дважды. |
  |
Существует множество дизайн-решений, в основе которых лежит общий принцип: пользователь должен совершить действие дважды. Три самых популярных мы уже рассмотрели — примеры Foot Locker, Clock и App Store. Однако получить подтверждение можно не только через двойной клик по объекту. Свайп или удерживание кнопки в течение небольшого времени решают эту же задачу.
|
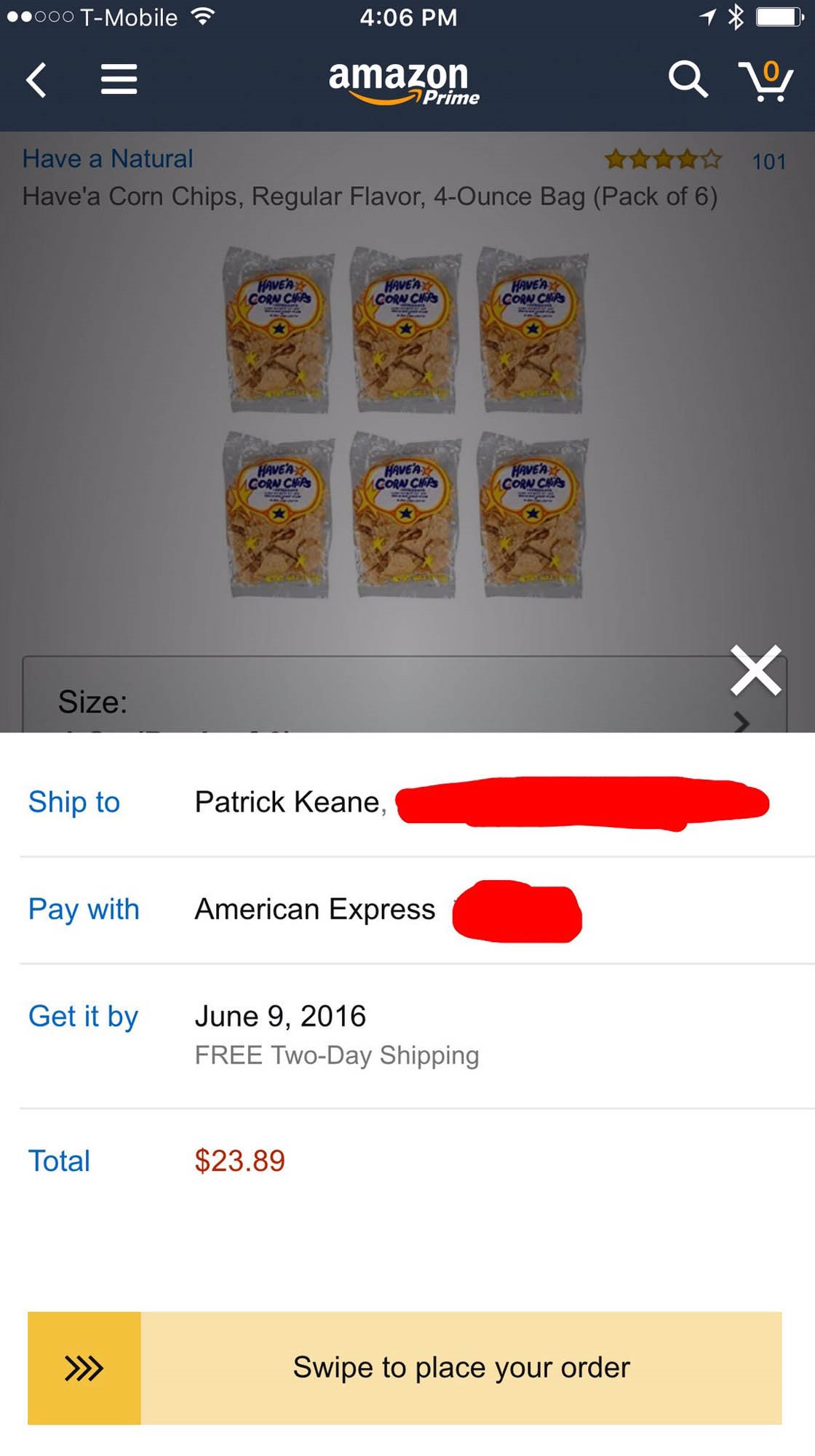
Экспериментальная кнопка «Проведите для оформления заказа» (Swipe to place your order) в мобильном приложении Amazon. Такой приём помогает избежать случайных нажатий, так как вместо простого касания нужен свайп. К сожалению, это нетипичный интерфейс. Источник изображения.
|
 |
Предотвратить случайные нажатия можно, предложив пользователям скользнуть пальцем слева направо (так случайный удар по экрану не сможет активировать кнопку подтверждения). Конечно, направление свайпа не должно совпадать с направлением скроллинга. Серьёзный недостаток использования свайпов состоит в том, что это гораздо более сложное взаимодействие и довольно нетипичное решение в интерфейсе сайта. Хотя многие пользователи были знакомы с этим дизайн-паттерном во времена, когда в iOS и Android свайп был первичным жестом разблокировки экрана, впоследствии обе системы отказались от использования его в названном качестве, и появился риск, что он будет забыт.
Аналогичное дизайн-решение, работающее также на устройствах с мышью, — это использование жеста «нажатие+удерживание» (или долгое нажатие). Пользователь должен нажать на действие и не отрывать пальца одну или две секунды, пока оно не активируется. Увы, такая механика ещё менее распространена в веб-среде, чем свайп.
В целом, необходимость подтверждать намерение не помеха для хорошего UX, но это плата, взимаемая со всех пользователей, собирающихся совершить какое-либо действие. Поэтому мы не рекомендуем требовать подтверждения действий, совершаемых часто. Напротив, решение может быть оправдано для менее частых действий — например, для случаев, когда цена ошибочного касания очень велика, а обеспечить редактирование — слишком дорого.
Стратегия третья: возможность исправлений («машина времени»)
Последняя и идеальная с точки зрения конечного пользователя стратегия — это стратегия, подразумевающая возможную отмену любого действия. Однако при её внедрении могут возникнуть технические трудности, а иногда её попросту невозможно реализовать, не отложив исполнение действия во времени. Например, нельзя стереть отправленное электронное письмо. Предложить отмену в данном случае — значит отложить отправку всех писем.
Такие действия, как переход по ссылке или движение внутри страницы, мы можем отменить, просто нажав «Назад» в браузере (убедитесь, что вы учитываете связанные с кнопкой «Назад» ожидания пользователей всегда, когда использованы всплывающие окна, фильтрация списка, сортировка, аккордионная форма или нумерация страниц посредством AJAX). Напротив, обеспечить возможность отмены для таких действий, как подтверждение формы или удаление, гораздо сложнее как с точки зрения логики, так и технически.
|
В более ранней версии приложения Basecamp пользователей просили подтвердить удаление задачи. В последней версии Basecamp пользователей уже не просят подтвердить удаление, зато у них появилась возможность отменить действие позднее. |
  |
Рассмотрим в качестве примера удаление задачи в приложении Basecamp (скриншоты выше). Чтобы иметь возможность восстановить удалённую задачу, система должна не стирать её по-настоящему, а пометить как удалённую и хранить в базе данных, дабы извлечь, когда пользователь того захочет. И здесь появляется целый ряд сопряжённых сценариев, которые может быть проблематично обработать: например, что если пользователь захочет восстановить удалённую задачу, но список, к которому она относилась, окажется к тому времени удалён другим пользователем? Конечно, чтобы найти решение проблемы, не нужны сверхспособности, но логически и технически это сложно.
Однако расходы на осуществление этой стратегии многократно окупаются с точки зрения конечного пользовательского опыта. Пользователи уже не должны подтверждать свои действия (будь то многократные клики, нажатие+удержание или свайп) или расплачиваться за выбранную разработчиками стратегию бездействия. Вместо этого они просто нажимают на кнопку — и действие происходит, а если имела место ошибка или пользователь передумал, он может отменить операцию одним нажатием. (Стоит отметить, что отмена должна предлагаться ненавязчиво, не нарушая и не прерывая поток пользовательских задач).
Наконец, некоторые действия необратимы по своей природе. Крайний пример — это взрыв ядерной бомбы. В мирной области проектирования приложений и мобильных сайтов необратимыми обычно бывают действия, связанные с перемещением данных из вашей системы во внешнюю (например, отправка имейла, текстового сообщения и т.д.). Так как ваша система не может манипулировать данными сторонних систем, вы лишены возможности удалять или редактировать их, если сторонняя система сама не предлагает таких функций. В этом случае если действие произошло, его уже не отменить.
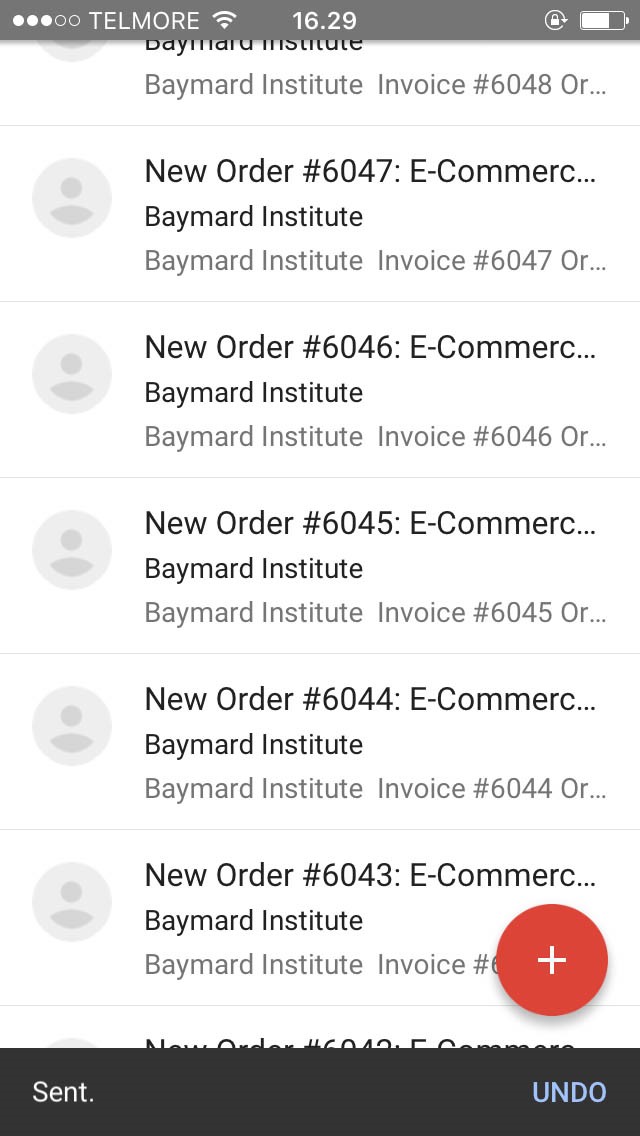
|
Google Inbox предлагает отмену необратимого по своей природе действия (отправки письма) за счёт небольшой отсрочки выполнения. |
 |
Если действие носит необратимый характер, один из способов предложить его отмену — это задать промежуток времени между активацией действия пользователем и фактическим исполнением его системой. Переходный период, во время которого действие можно отменить.
Рассмотрим пример с отправкой заявки на вакансию. Сделать операцию обратимой значит позволить пользователю «забирать» или редактировать свою заявку после отправки. И здесь может возникнуть путаница: вдруг HR-отдел уже рассмотрел вашу заявку? Нужно ли им читать её заново? Да, можно задать отсрочку в 24 часа, во время которой пользователь сможет редактировать заявку или удалить её вовсе. По истечении указанного времени заявка направляется эйчару и больше не может быть изменена конечным пользователем. Другими словами, если пользователь ничего не делает, документ отправляется в том виде, в каком он был заполнен, хотя полезная функция редактирования даёт достаточно времени для исправлений.
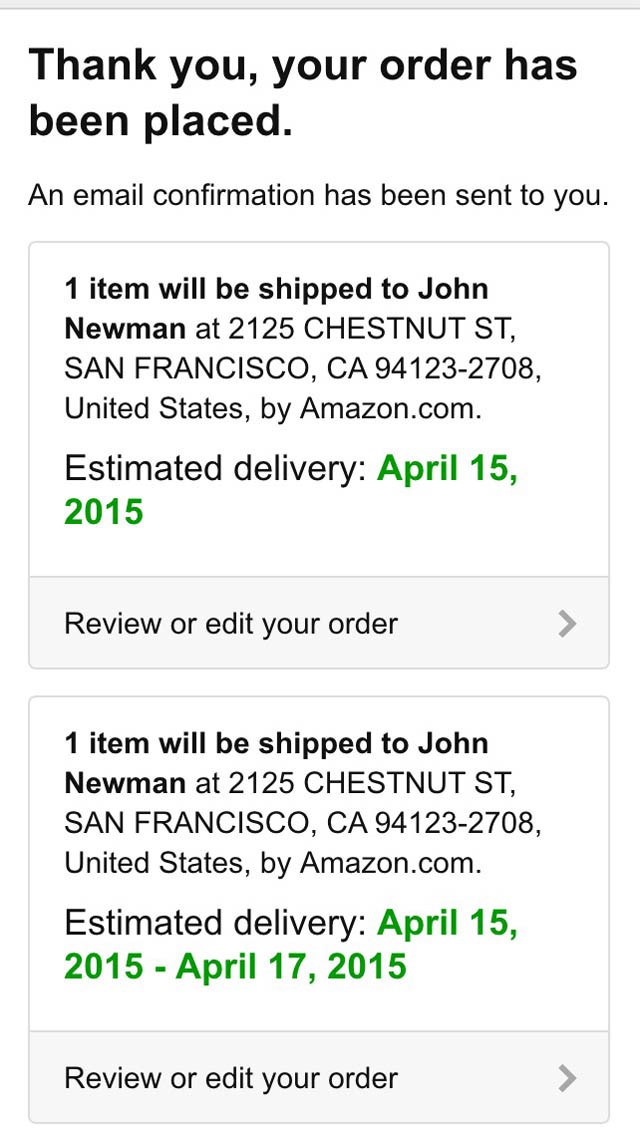
|
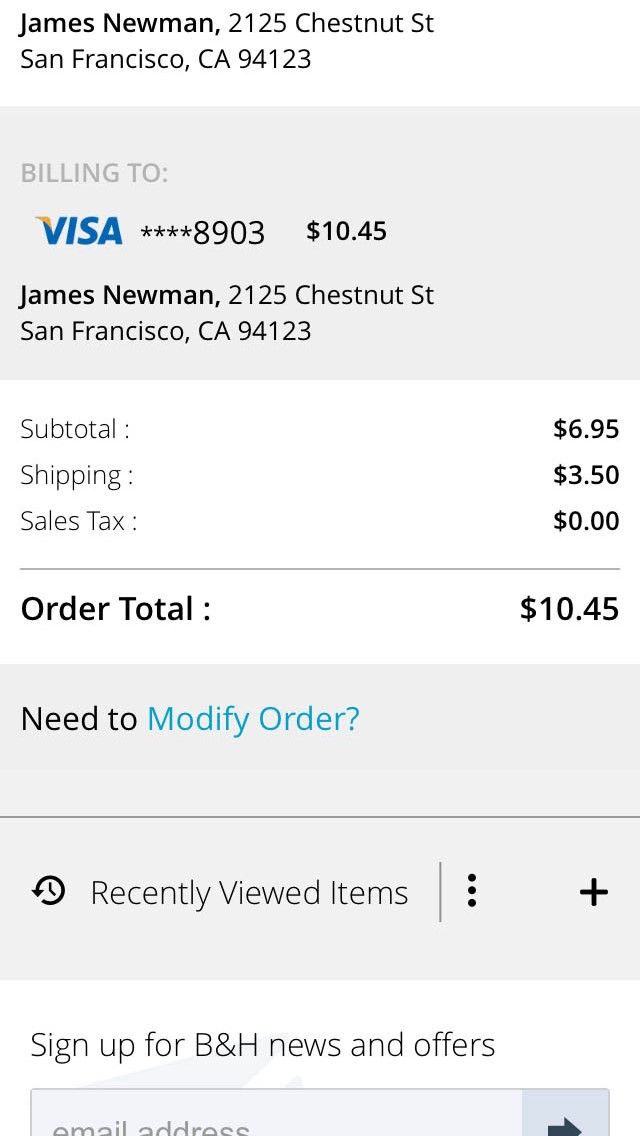
Amazon (слева) и B&H Photo (справа) позволяют пользователям редактировать или отменять заказы непосредственно на странице со счётом. Заказ в интернет-магазине — отличный пример операции, которую можно сделать обратимой в течение короткого промежутка времени (от 30 минут до 2 часов с момента оформления заказа или вплоть до начала сборки заказа на складе).
|
  |
Разумеется, лучшее решение для необратимых действий — это решение, при котором по умолчанию действие выполняется с отсрочкой, при этом пользователю ненавязчиво предлагают закончить действие прямо сейчас (предложение не должно перекрывать или тормозить другие действия в интерфейсе). Эффективный приём — опция «Подтвердить», появляющаяся сразу после активации действия и позволяющая нивелировать отсрочку.
Функция отмены — очень мощный инструмент, который позволяет избежать лишних шагов или усложнения первоначального интерфейса. Нацеленным на конкретную задачу пользователям (а таковых, без сомнения, явное большинство) не придётся жертвовать своим удобством ради предотвращения нескольких ошибок невнимательных коллег. Пользователь получает лучшее из двух миров: простые и быстрые действия в сочетании с возможностью исправить любое неверное касание.
Когда стоит использовать конкретную стратегию?
В сущности, вопрос сводится к поиску оптимального соотношения между расходами, которые понесёт владелец сайта, и ценой решения для пользователей.
Для действий, которые нельзя исправить или отменить (например, отправка имейла, текстового сообщения и т.д.) цена — как для бизнеса, так и для пользователей — рассчитываются следующим образом:
-
Стратегия 1: насколько часто совершается действие и каковы его последствия в случае случайного нажатия?
-
Стратегия 2: какова цена дополнительных усилий, связанных с подтверждением действия?
-
Стратегия 3: какова «цена» отсрочки всех действий и сколько стоит добавить функцию отмены?
Для действий, которые можно отменить (например, удалить случайно опубликованное сообщение, позвонить в службу поддержки и попросить отменить действие и т.д.), стоимость рассчитывается так:
-
Стратегия 1: как часто совершается действие и насколько сложно его исправить?
-
Стратегия 2: какова цена дополнительных усилий, связанных с подтверждением действия?
-
Стратегия 3: сколько стоит добавить функцию отмены?
Суть в том, чтобы выбрать стратегию, способную обеспечить наибольшую отдачу от инвестиций. В целом, расчёты можно свести к следующим двум пунктам:
-
Чем чаще совершается действие, тем важнее не прерывать пользователей (то есть использовать первую или третью стратегии: ничего не делать или позволить исправить ошибку).
-
Чем серьёзнее последствия ошибки, тем важнее её избежать (то есть использовать вторую или третью стратегию: запросить подтверждение или позволить исправить ошибку).
|
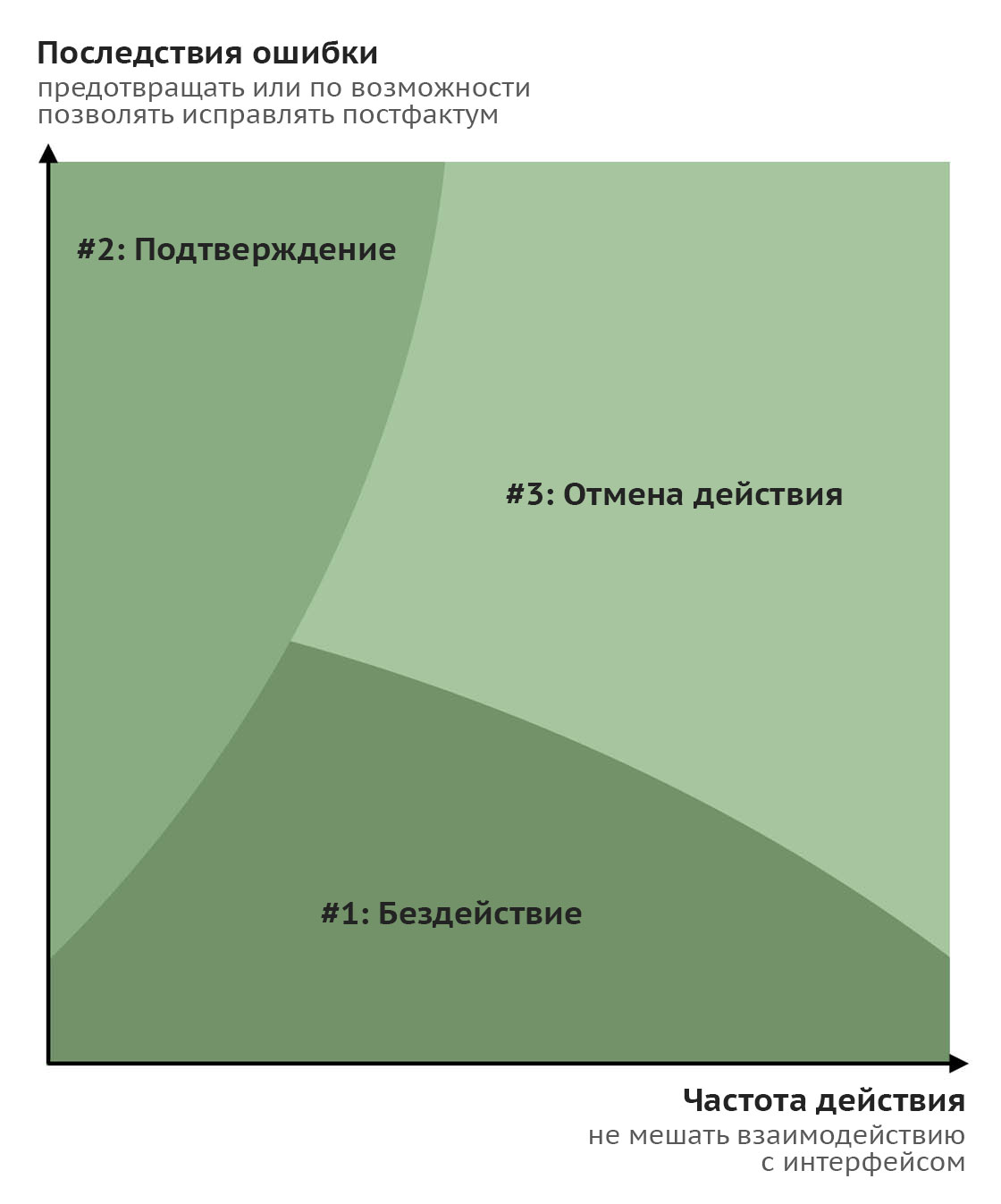
Стараясь добиться оптимального соотношения между стоимостью доработки интерфейса и пользой для UX, учитывайте два главных фактора: насколько серьёзны последствия ошибки и как часто совершается действие. |
 |
Несмотря на то что возможность исправлений кажется идеальной стратегией, так как она попадает в цель в обоих случаях, могут потребоваться слишком большие ресурсы и может появиться слишком много технических трудностей. Те же параметры, частота действия и масштаб последствий, помогут выбрать, какие действия сделать обратимыми, а какие обрабатывать по одной и оставшихся стратегий. Например, вы можете предложить запрос подтверждения для действий с очень серьёзными последствиями, но достаточно редких — негативное влияние на UX в этом случае будет минимально.
Помните, что при оценке частоты действия не стоит опираться на общее число его активаций. Разница между несколькими пользователями, которые совершают одно и то же действие по многу раз, и множеством (или всей массой) пользователей, которые совершили действие единожды или совершают его очень редко, огромна. Важно знать, насколько хорошо они знакомы с интерфейсом, а это, в свою очередь, определяется количеством активаций определённых действий.
Если действие совершается редко, уместна некоторая перестраховка: велика вероятность того, что пользователь ненароком нажал не на тот объект в незнакомом интерфейсе. В таком сценарии подтверждение намерения может стать допустимым компромиссом, если бюджет не позволяет реализовать функцию редактирования. В то же время для действий с серьёзными последствиями, совершаемых очень часто небольшой группой пользователей, вам послужит стратегия бездействия в сочетании со свободной компоновкой элементов. Тот факт, что аудитория хорошо знакома с интерфейсом, а по кнопке трудно не попасть, сведёт случайные нажатия к минимуму.
И снова: с точки зрения юзабилити стратегия обратимых действий идеальна, так как она незаметно решает проблему любых случайных нажатий, не усложняя без нужды пользовательский опыт. И всё же мы можем с умом использовать разные стратегии: обратимость важна не для всех действий.
Посчитайте цену и выгоду от каждого решения (для пользователей и для вашей компании) и определите, какую из трёх стратегий реализовать для конкретного действия.
Переводчик: Екатерина Заволокина.
 |
Комментарий: Артем Соколов, директор по маркетингу InSales
|
|
Абсолютно согласны, что случайные нажатия необходимо предотвращать и дать возможность пользователю исправить такую ситуацию. Частично согласны с пунктом 2 «Подтверждение намерения» и полностью согласны с пунктом 3 «Возможность исправлений». Как показала практика, подтверждать намерения пользователя если и нужно, то аккуратно и к месту. Всплывающий alert вызывает ассоциации вирусных сайтов, на которые попадаешь случайно и их не закрыть из-за большого количества alert«ов, поэтому от него лучше отказаться. Более того, это окно является системным и в каждом браузере оно выглядит по-своему, что ломает весь фирменный стиль сайта. Если говорить о формах, то лучше всего делать javascript валидацию с якорем к ошибке без перезагрузки страницы, чтобы человек сразу же понял, где он ошибся или забыл заполнить окно и исправил недочеты. Случайные переходы по ссылкам решали совсем просто: на каждой странице рядом с хлебными крошками ставили ссылку «Назад», которая ведет на предыдущую страницу (Referrer). |
 |
Комментарий: Рустам Сафаров, технический писатель компания «Garpix»
|
|
Я согласен с рекомендациями авторов, с ними не о чем спорить. Могу только подтвердить, что данные способы предотвращения случайных кликов используются, и используются не только в веб-разработке, но и в разработке интерфейсов для мобильных приложений. Хорошим примером является мобильная версия электронной почты Google. Выдаётся список писем, допустим, 5 писем отображаются на экране. Свайпом вправо можно удалить письмо, но, прежде чем оно будет удалено, появляется окошко, в котором можно отменить удаление. Если пользователь подтверждает удаление, на пару секунд появляется окошко «Вернуть». Таким образом проходит двойная аутентификация, что очень удобно. |
 |
Комментарий: Евгений Друзякин, head of mobile departmen агентства Wezom
|
|
Проблема случайных нажатий, совершаемых пользователями в мобильных приложениях, одна из самых актуальных и требует проработки поведенческой логики с дальнейшим подбором для применения различных технических решений в каждом проекте. Часто это решается максимально простым путем — диалоговыми окнами. Но в зависимости от задач проекта этот вариант требует индивидуальной проработки, насколько это будет удобно и применимо как по параметрам «юзерфрендли», так и по восприятию заказчиком. В качестве примера приведем решение, которое мы применили, участвуя в разработке проекта социальной сети ULC. Особенностью проекта является функция группового потокового видео стрима с онлайн-общением. Платформа ориентирована на трансляцию в разных категориях. Требованием для мобильных приложений, в разработке которых мы приняли непосредственное участие, было реализовать на экране смартфона одновременно потоковые видео, мини-игры и чат с комментариями зрителей. При проработке пользовательской поведенческой логики мы пришли к выводу о необходимости реализации механизма восстановления прерванной или потерянной сессии (по разным причинам, как-то: случайное нажатие пользователем системной кнопки Home, разрыв соединения с интернетом или получение входящего звонка). Иначе негативные эмоции юзеров по факту наступления «неудобства» могут просто перекрыть потребительские плюсы, ведь все не любят делать лишние действия, которые пришлось бы делать, если бы не было автоматического восстановления сессии. Естественно, на поверхности лежал формат автоматическое восстановления сессии, чтобы минимально нагружать пользователя. Тип решения был выбран следующий: во время активного стриминга или игры с соперником при условии, что пользователь возвращается в приложение в течение 30 секунд после потери коннекта, ему выводится уведомление о незавершенной сессии http://prntscr.com/ieontq, после чего происходит автовосстановление. При таком сценарии пользователю не нужно при возвращении в приложение выполнять излишние действия для инициализации стрима или игры. |
Автор: Джеми Эпплсид (Jamie Appleseed), перевод: Workspace
Полный текст статьи читайте на CMS Magazine
