To Test Or Not To Test

Почему нужно вводить контроль качества при веб-разработке?
Дата публикации: 23.08.2017 
В каждой веб-студии присутствуют конкретные этапы создания необходимого продукта — веб-сайта. В основном, эти этапы у веб-студий одинаковые. Вначале обсуждается идея непосредственно с клиентом. Потом составляется техническое задание, разрабатываются прототип и дизайн будущего продукта. Далее наступает этап верстки и программирования и после проводится тестирование и исправление ошибок. И только после перечисленных этапов продукт считается готовым.
В нашем отделе веб-разработок остро встал вопрос, как оптимизировать каждый этап создания конечного продукта. И решили сосредоточиться на тонких и уязвимых местах. И первое с чего начнем — тестирование продукта, так как качество продукции снижает стоимость на создание и повышает конкурентность в нашей сфере.
О том, как проходит тестирование сегодня
После того, как этапы верстки и программирования закончены и получен конечный продукт, в бой вступает тестирование. Тестировщик смотрит и проверяет сделанные разработчиками задачи и ищет отклонения фактического результата ожидаемому (баги). Главная цель — получить информацию о качестве продукта. Если тестировщик видит несоответствия, ставится задача программисту на устранение найденных проблем.

Загвоздка этапа заключается в том, что тестировщик не использует никаких инструментов для увеличения скорости и качества тестирования. По сути, происходит некое ручное тестирование, и так каждый раз при создании нового продукта. Здесь хотелось бы повысить уровень обеспечения качества (QA) в блоке тестирования, так как это поможет сделать работу лучше с каждым новым проектом. Поэтому цель сегодня — выявить и составить грамотный алгоритм, чтобы обеспечить качество проектов с помощью автоматизации и оптимизации процесса.
Поиск информации и необходимые понятия

Для начала решили разобрать ключевые моменты в этой сфере, посмотреть, какие практики востребованы и что нужно понимать для построения процесса. И, конечно же, начнем с понятия «Обеспечение качества», которое является основополагающим для построения процесса.
Обеспечение качества (Quality Assurance — QA) — процесс или результат формирования требуемых свойств и характеристик продукции по мере создания, а также поддержание этих характеристик при хранении, транспортировке и эксплуатации продукции.
Исходя из определения, видно, что обеспечение качества играет весомую роль на этапах создания конечного продукта. Выделяют следующие главные задачи:
-
определить методики и этапы, чтобы обеспечить качество создаваемого продукта;
-
оптимизировать или внедрить тестирование при создании сайта;
-
подобрать инструмент для поддержки и контроля процессов, связанных с качеством.
Здесь нужно уже оценивать, как готовый продукт, так и его необходимые составляющие, например, техническое задание, которое позволит выявить ошибки в продукте намного раньше — еще до того, как изменения будут внесены в программный код. Чем раньше будет обнаружена ошибка, тем дешевле она обойдется.
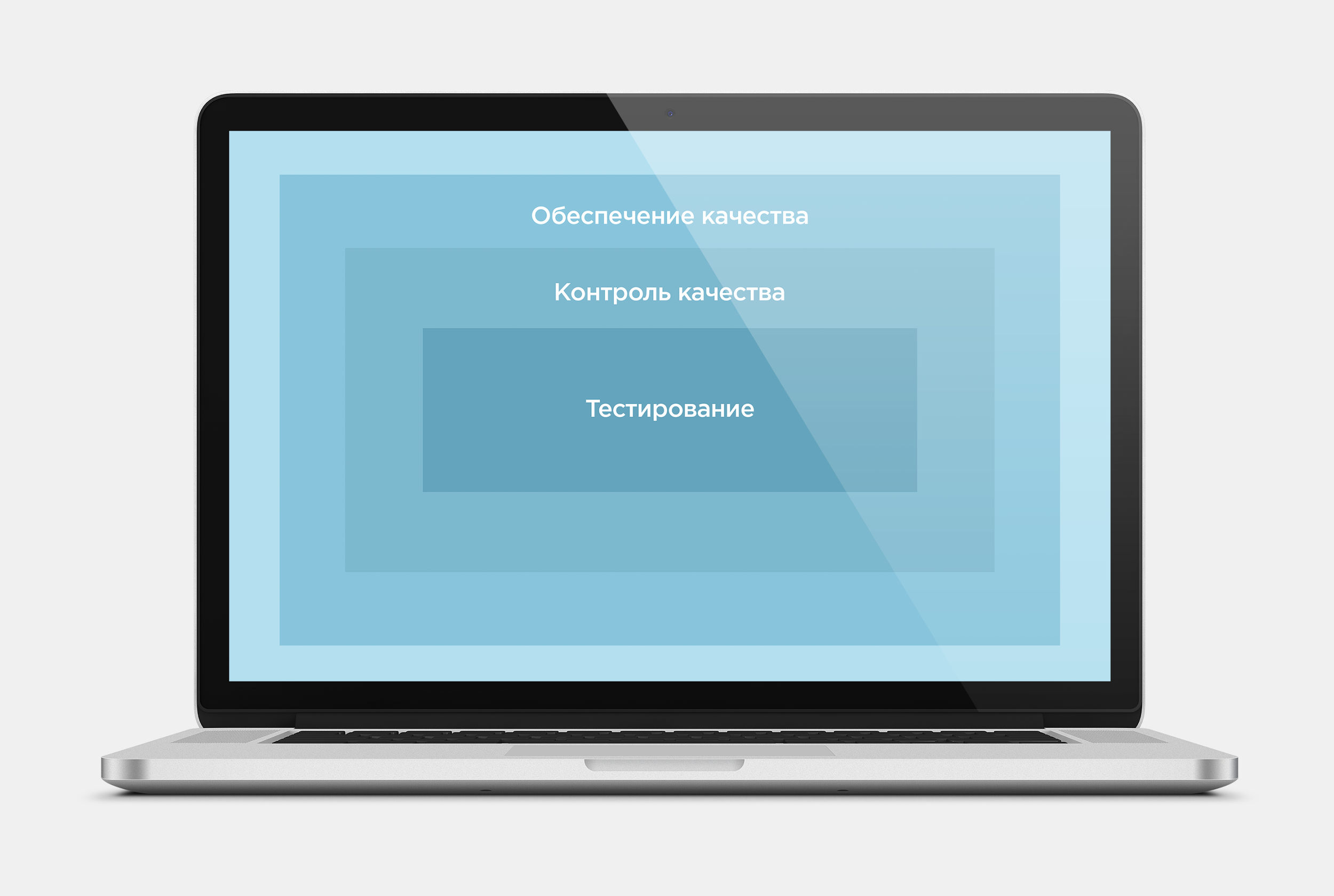
Сразу же возникает вопрос о контроле качества. Контроль качества (Quality Control — QC) — это совокупность действий, проводимых над продуктом при создании, для получения информации о текущем состоянии. Здесь оценивается, насколько продукт готов к выпуску, соответствует ли требованиям и заявленному уровню качества. Сюда относится тестирование, анализ кода, технические обзоры, анализ UX и так далее. QC — это одно из мероприятий в QA. Тестирование, в свою очередь, — это составляющая QC.

Из полученной информации выделяются следующие шаги, чтобы обеспечить качество:
-
применять общие шаблоны;
-
определить последовательность действий;
-
использовать опыт прошлых проектов;
-
анализировать найденные дефекты;
-
не забывать полученные знания.
Таким образом, на каждом этапе создания продукта вводим шаблоны и стандарты для достижения требуемого качества. Далее рассмотрим этапы создания продукта, которые определили для себя, чтобы обеспечить и контролировать качество.
Этапы разработки продукта
Первоначально хотели улучшить только этап тестирования, но при построении нужных процессов мы осознали, что сосредоточиться только на одном этапе будет не логично для достижения желаемого продукта. Поэтому решили в каждый этап внести небольшие изменения.
1
Cбор информации и цели создания продукта

Здесь заказчик рассказывает, какой хочет получить продукт, цели и требования. Обсуждаются детали и сроки сдачи продукта. Оптимизация этапа неактуальна, так как он индивидуален для каждого клиента.
2
Написание технического задания

Техническое задание регулирует ход создания и конечного результата. Стоит также отметить, что всё, что написано в ТЗ, допускает наличие объективной оценки. Исходя из этого получается, что речи о дизайне быть не может. Идет описание функциональной составляющей продукта. У технического задания определена некая структура. Термины, используемые в написании, общие положения, назначение и цели создания продукта и т.п. специфичны для каждого заказчика.
Так как работаем с веб-сайтами, то в той и иной мере каждый сайт похож на другой по функциональности. Например, логика работы блока авторизации и регистрации на каждом сайте отличается только критериями защиты личной информации. Поэтому решили выделить часто используемые компоненты сайтов и заранее подготовить спецификацию по работе функционала. Спецификация (или спека), кроме описательного момента, будет содержать и UML-диаграммы для визуализации работы компонента или блок-схемы.
Итак, на этом этапе отсылается ТЗ с нашими существующими спеками, а также дополнительно написанные спеки под требования заказчика. Как только техническое задание согласовано, приступаем к следующему этапу.
3
Создание прототипа сайта

Прототип помогает продумать и визуализировать работу требуемых блоков на сайте, отобразить взаимодействие пользователей с будущим сайтом. Прототипы помогают сократить сроки выполнения задач и обезопасить от лишних переделок уже на готовом продукте, что сэкономит время и затраты.
Мы используем динамические прототипы, где нажимаются кнопки, переходы по ссылкам и т.д. Прототипы создаются в специальной программе. Соответственно, здесь, как и на этапе создания технической документации, решили создать по заранее заготовленным спецификациям отдельных компонентов готовые блоки прототипов, чтобы в дальнейшем это ускорило создание прототипа с учетом индивидуальных пожеланий клиента.
4
Создание дизайна и верстки сайта

По готовому прототипу создается исключительный и оригинальный дизайн сайта с учетом фирменного стиля клиента, пожеланий и требований, которые будут в дальнейшем полезны для продвижения и популяризации сайта.
Как только дизайн согласован с клиентом, наступает этап верстки по разработанным макетам. Верстка сайта — это отображение дизайна сайта в браузере с помощью языка разметки html и таблиц стилей css и придание страницам интерактивности и динамичности.
На этом этапе было решено не вводить работ по улучшению, оставив это на будущее. Дизайн и верстка сайта тесно связаны, поэтому оптимизация этих двух процессов будет рассматриваться отдельно в дальнейших статьях.
5
Программирование сайта

На основе технического задания, прототипа и верстки выполняется программирование сайта. Создается как «c нуля», так и на основе CMS в зависимости от требований заказчика. Стоит отметить, что работы по улучшению этапа тоже будут рассматриваться отдельно, так как это обширная тема, но решили добавить небольшое улучшение.
Как писалось выше, создается набор часто используемых блоков сайта с документацией и прототипами. Помимо программирования, на этапе будет создаваться набор тест-кейсов для этих блоков, а также добавление необходимых тест-кейсов конкретно для желаемого продукта.
Тест-кейсы — это профессиональная документация тестировщика, набор ситуаций, направленных на проверку функционала, описывающих, как прийти к фактическому результату. Тест-кейсы помогают провести проверку продукта без ознакомления с документацией. Написанный один раз, удобный в поддержке тест-кейс сэкономит много времени и сил тестировщикам.
6
Тестирование

На этом этапе происходит поиск отклонений полученного результата ожидаемому или, другими словами, поиск ошибок (багов).
Стоит отметить, что видов тестирования много, и пока остановились на основных и важных по нашему мнению.
Функциональное тестирование
Рассматривает заранее указанное поведение и основывается на анализе документации функциональности компонента или системы в целом. Проведение функционального тестирования помогает проверить способность конечного продукта в нужных условиях решать задачи пользователя.
По степени доступа к коду системы выделяют 2 типа испытаний:
-
тестирование black box (черный ящик) — проведение функционального тестирования без доступа к коду;
-
тестирование white box (белый ящик) — проведение функционального тестирования с доступом к коду;
-
тестирование gray box (серый ящик) — смешанный тип.
На этом этапе используем метод черного ящика. Это позволит в нужный момент выявить ошибки продукта и сэкономить за счет исправления ошибок на раннем этапе жизненного цикла ПО.
Видов функционального тестирования много, и пока что решили выделить нужные на этапе улучшения процессов:
-
Регрессионное тестирование — тестирование после исправления ошибок или создания нового функционала;
-
Интеграционное тестирование — тестирование взаимодействий между компонентами продукта;
-
UI тестирование — тестирование визуальной части сайта, проверка верстки продукта;
-
Тестирование безопасности — проверка на уязвимости сайта к различным атакам со стороны злоумышленника.
Этот этап будем автоматизировать, использовав нужные инструменты. Во-первых, так как мы выделили часто используемые блоки и написанные по ним тест-кейсы, заранее будут созданы автоматические тесты для удобства и экономии времени. Во-вторых, будут создаваться автоматические тесты под индивидуальный разработанный функционал заказчика.
Преимущества в том, что здесь исключен «человеческий фактор», заметно быстрое выполнение, тратиться меньше затрат и формируются автоматически созданные отчеты по выполнению тестов.
Выбор пал на Selenium, как на инструмент для автоматического тестирования. Он помогает разрабатывать сценарии автоматизации на любом языке программирования и управлять нужными сценариями поведения в браузере.
Выделяют 3 составляющие Selenium:
-
Selenium IDE — создает небольшие сценарии для автоматизированного тестирования и ускоряет выполнение конкретных рутинных действий;
-
Selenium WebDriver — фреймворк автоматизации, который работает с нужным браузером и помогает составить тестовый набор для работы со сложной логикой;
-
Selenium Server и Selenium Grid — запускают тесты удаленно на машинах с разными операционными системами и браузерами.
За основу взяли Selenium WebDriver, который быстро и надежно проверит наши интерфейсы в необходимых браузерах.
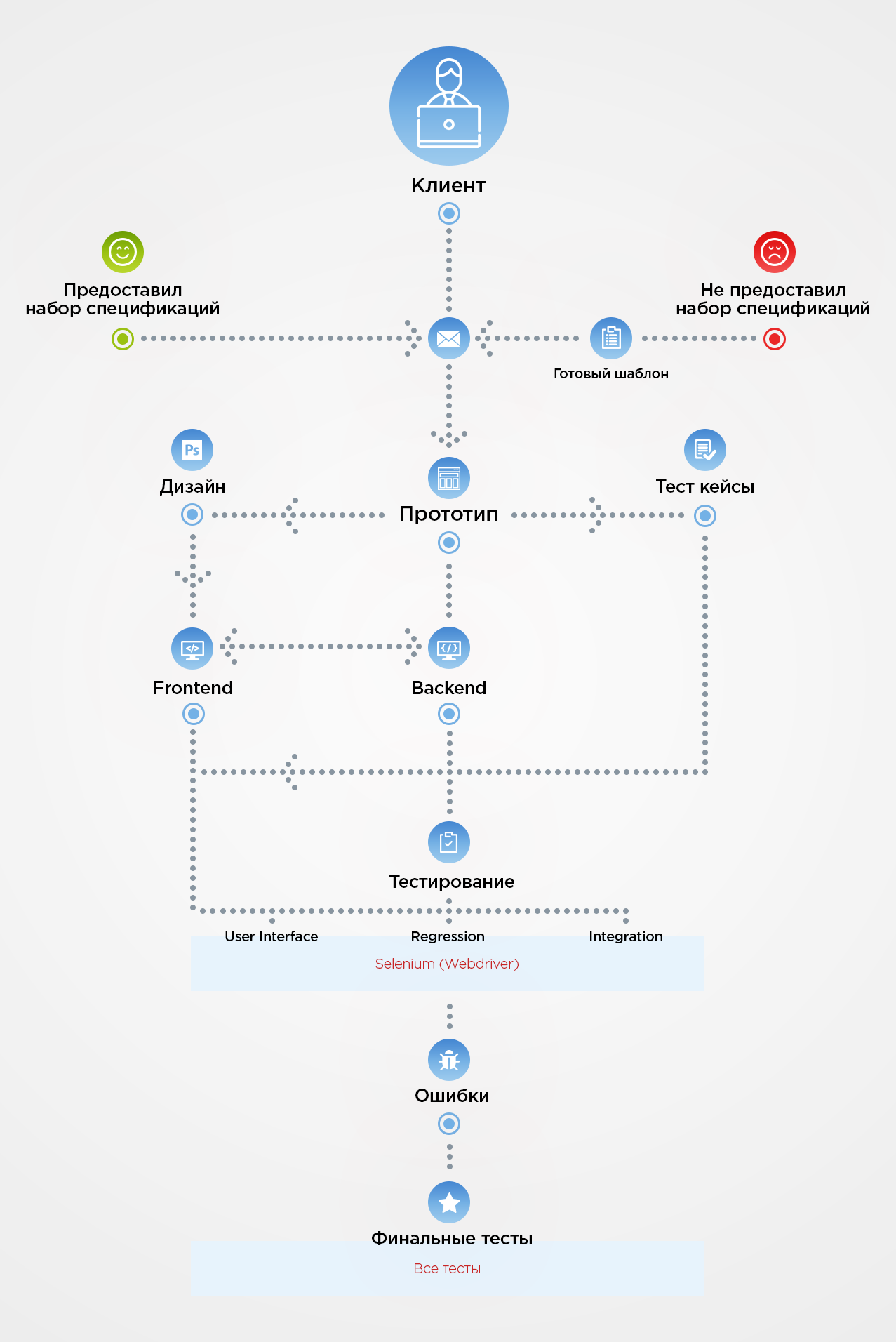
Итоговый план создания продукта при введении контроля качества
Хотелось бы подытожить выше написанное наглядным представлением с учетом наших корректировок по достижению нужного качества.

Заключение
В итоге мы достигли нужного результата, улучшив больше областей, чем планировалось изначально. Конечно, на этом не стоит останавливаться. Каждый этап можно еще оптимизировать для ускорения создания конечного продукта. Стоит отметить, что у каждой компании взгляды по созданию сайта и нормы по обеспечению качества будут частично похожи, а местами различаться, но главная цель будет одна — обеспечить нужный уровень качества и контроль за продуктом.
 |
Комментарий: Алексей Кузнецов, руководитель отдела разработки «Garpix»
|
|
Процесс разработки сайта в нашей компании носит стандартный характер и включает в себя все необходимые этапы, начиная с проработки идеи клиента и заканчивая представлением итогового варианта работы. Как верно отмечает автор, данные этапы у большинства веб—студий носят несущественные отличия, но вот подход к каждому из них может быть разнообразным. Тестирование, на мой взгляд, является одной из важнейших частей создания качественного продукта. И здесь у разработчиков разных компаний могут возникнуть споры. В компаниях со средним числом штатных разработчиков бытует мнение, что самостоятельное написание тестов съедает 30–40% времени, а это приводит к непозволительным тратам. Мы же убеждены в обратном. Потраченное на написание тестов время мы навёрстываем, сильно снижая вероятность возникновения ошибки в будущем. Следует учесть и тот факт, что для каждого проекта пишутся уникальные тесты, сильно привязанные к структуре сайта. В «Garpix» это имеет первостепенное значение, поскольку компания занимается интегрированием информационных структур для автоматизации процессов бизнеса, и здесь важно проверить каждую мелочь при взаимодействии систем. Такой подход к делу позволяет повысить контроль над качеством разработок и удовлетворить требования клиента в полной мере. К сожалению, важность тестов понимают далеко не все разработчики. Среди них и многие знаменитые, уверенные, что отличное написание кода исключает возможность возникновения ошибок, но это далеко не так. |
 |
Комментарий: Инга Таирова, заместитель директора по развитию интернет-агентства Bquadro
|
|
Тестирование — один из важнейших этапов работы при создании любого продукта. Мы используем разные методики, чек-листы и регламенты, и в этом смысле процесс во многом схож с описанным. Большее внимание хотелось бы акцентировать на том, как минимизировать количество допускаемых ошибок и последующих доработок. Просто тестирования недостаточно, чтобы получить качественный продукт; ведь необходимо ещё и устранить ошибки, а это дополнительное время специалистов. Что позволяет нам минимизировать количество допускаемых ошибок:
|
 |
Комментарий: Константин Нефедов, управляющий партнер digital-агентства «ДАЛЕЕ»
|
|
Совсем недавно приходилось обосновывать необходимость тестирования как неотъемлемую часть цикла веб-разработки. Прекрасно, что авторы статьи настолько продвинулись в этом направлении, что предлагают новые подходы к этому процессу. Что касается нашего агентства, то мы используем все описанные методики, в том числе и регрессионное тестирование, которое необходимо для больших проектов. Единственное, что меня стало откровением, которого я до сих пор не осознал, — это тестирование прототипов. Еще хочу добавить, что кроме основательного подхода к тестам до релиза, нужно иметь уверенность, что и на лайве все будет хорошо после запуска спустя несколько дней или месяцев. Для этого нам помогает система мониторинга Zabbix, которая по заданными тригерам уведомляет нас о падении или о странностях в работе каких-либо сервисов. Это очень спасает, когда проект масштабный и самостоятельно командой тестировщиков не успеваешь за всем следить. Еще одним открытием для нас стала система логирования Kibana, с которой теперь работают и менеджеры и тестировщики. В этой системе фиксируются все запросы и ответы, что происходят между сервисами. По ним быстро можно определить на чьей стороне проблема, а, значит, оперативно ее решить. |
Полный текст статьи читайте на CMS Magazine
