Сто дней моушн-дизайна: как создать 50 анимаций за 100 дней
Полина Кабирова, коммерческий автор и переводчик, специально для блога Нетологии адаптировала статью Тианшин Зу о том, как за сто дней освоить Sketch, Illustrator и After Effects и научиться создавать анимации.
Первый раз я устроила себе такой марафон в 2015 году. До этого я устраивала другие челленджи:»100 дней Google-дудлов»,»100 дней леттеринга»,»100 дней акварельных иллюстраций» и »100 дней векторной графики».

Работы прошлых стодневных марафонов
Стодневный марафон — это возможность для творчества. Мне нравится преодолевать трудности, изучая новые навыки. Ради этого я продолжаю устраивать для себя новые челленджи.
Обучение в онлайн-университете: курс «Моушн-дизайн: графика в движении»
Во время марафона »100 дней моушн-дизайна» я научилась создавать анимации с векторной графикой и нарисовала 50 работ. Их можно посмотреть в Инстаграм или на Dribbble.
В статье расскажу о творческом процессе, инструментах и поделюсь размышлениями о марафоне.
Инструменты
Sketch + Principle
Первые две недели я рисовала в Sketch, а для создания анимации использовала Principle.
Sketch. Несложный и интуитивно понятный векторный графический редактор. Удобный инструмент для создания простых иллюстраций.
Principle. Простой инструмент для создания прототипов и интерактивной анимации. Он сочетается со Sketch и подходит для знакомства с особенностями работы с анимацией и временной шкалой.
Adobe Illustrator + Adobe After Effects
После первых двух недель я перешла на Illustrator и After Effects для изучения более сложных техник.
Adobe Illustrator. Самый мощный векторный графический редактор. Иллюстрации из Illustrator легко импортируются в After Effects.
Adobe After Effects. Главный инструмент для создания анимации, но для работы с ним нужно многому научиться. Во время марафона я освоила продвинутые функции и встроенные визуальные эффекты.
Читать ещё:»5 причин, почему Sketch лучше Photoshop»
Творческий процесс
Анимации создаются долго. Я разделила процесс работы на 4 шага и поставила цель выполнять их за два дня.
Шаг 1: Ищем вдохновения (15 минут)
Вдохновение для анимаций я каждый день ищу на Dribbble, Behance и в Инстаграм. Моё главное место для вдохновения — Pinterest, там я собираю все понравившиеся работы.
Я также искала видеоуроки по моушн-дизайну на Ютубе. Вот список уроков, которые я смотрела во время марафона.
Шаг 2: Делаем наброски (5 минут)
Как только появлялась идея, я делала зарисовки в блокноте.

Мои наброски
Шаг 3: Создаём иллюстрацию (40 минут)
Я рисовала иллюстрации и импортировала их в Principle или After Effects. При этом у файла с иллюстрацией должна быть чёткая структура — это значительно ускорит импорт.
В этом видеоуроке показано, как подготовить файл и импортировать его из Illustrator в After Effects. Перенести слои из Sketch в After Effects также можно с помощью плагина Sketch2AE.
Шаг 4: Создаём анимацию (1 час)
Я анимировала иллюстрации и результат экспортировала в формате короткого видео, которое выкладывала в Инстаграм с хэштегом #100daysofmotionbytx.
Если хотите загружать анимации на Dribbble, посмотрите видеоурок о том, как экспортировать видео в GIF.
Дни 1–14: начинаем с основ
Первые анимации я создавала по видеоурокам:

Анимация «Прыгающий пончик»

Анимация «Пёс Джейк и пицца»
Первые анимации в Principle без видеоуроков «День / ночь» и «Солнечное затмение»:


Дни 15–70: погружаемся в моушн-дизайн
Читать ещё: «Волшебство в движении: что такое моушн-дизайн»
На протяжении следующих дней я разбиралась в After Effects, используя четыре приёма.
1. Смотрим видеоурок и рисуем по памяти
Я смотрела видеоуроки в ускоренном режиме и пыталась создать анимацию по памяти. Ключевые шаги записывала, а видеоурок открывала, только когда возникали сложности. Чтобы работать быстрее, я использовала горячие клавиши.
Так получились анимации дыма (видеоурок) и лавовой лампы (видеоурок):


2. Вдохновляемся работами других людей
Я покадрово изучала готовые работы, и у меня появлялись свои идеи.
Анимацию пользователя Deekay «Bouncy Fruits» я использовала для изучения анимационного приёма Squash and Stretch:

Моя анимация, вдохновлённая Deekay
На основе туториала Тони Бейбла «Ducky Walk Cycle» я научилась создавать шагающих персонажей (видеоурок):

Персонаж на иллюстрации создан на основе дудла
3. Оттачиваем новые навыки
Повторение помогает закрепить недавно освоенные навыки. Создавая новую анимацию, я старалась использовать уже знакомые принципы.
Закрепляя Squash and Stretch, я анимировала прыгающую тыкву:

На основе урока о шагающих персонажах Тони Бейбла я нарисовала фламинго:

4. Заполняем пробелы
На середине стодневного марафона я выделила день для чтения книги «Adobe After Effects CC Classroom in a Book». С помощью неё я систематизировала информацию и заполнила пробелы в знаниях, а ещё узнала о новых техниках анимации, которые хотела попробовать.
Читать ещё:»5 советов по созданию впечатляющей моушн-графики»
Дни 71–100: рисуем от души
Освоив инструменты, я начала рисовать то, что мне нравится, вдохновляясь любимыми играми и фильмами:

Анимация на основе игры «Firewatch»

Анимация на основе мобильной игры «Monument Valley»

Анимация на основе фильма «Красавица и Чудовище»
Некоторые работы делала на основе иллюстраций других художников:

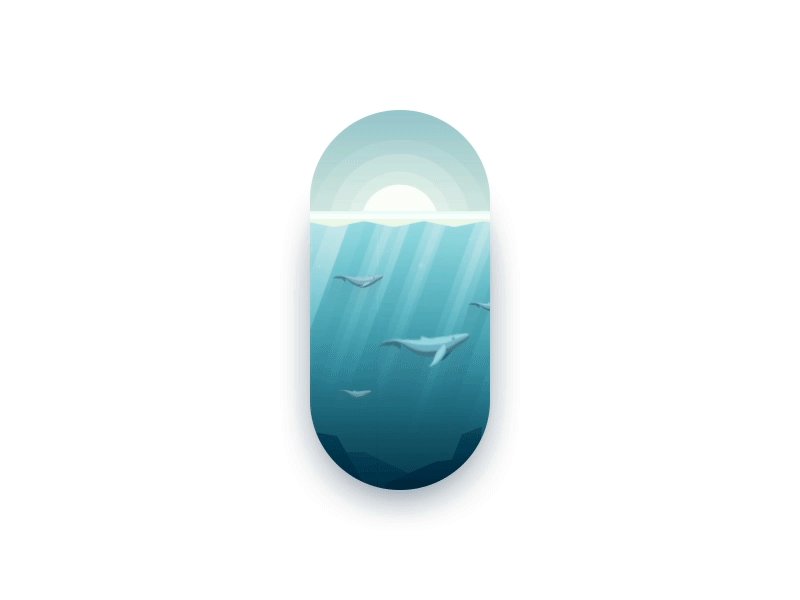
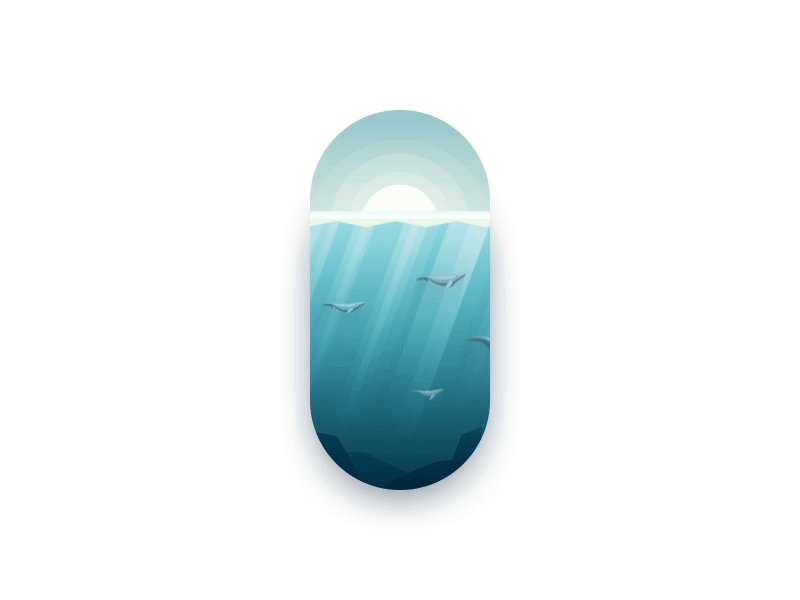
Анимация на основе иллюстрации «Lighthouse» пользователя Dribble

Анимация на основе иллюстрации «Whale Migration» пользователя Dribble
Затем я участвовала в челлендже от Uplabs. Благодаря ему, я вышла из зоны комфорта и начала изучать новые техники:

Я сделала анимированную рекламы Type Thursday Seattle — ежемесячной встречи дизайнеров, посвящённой шрифтам и буквам:

Рисовала места, где я была или хотела побывать:

Анимация «Воздушный шар»

Анимация «Северное сияние»

Анимация «Небесный фонарик»

Анимация «Лес» на основе работы «Birds» пользователя Dribble
В конце марафона я анимировала свою работу из предыдущего челленджа »100 дней акварельных иллюстраций»:

Анимация на основе акварельной иллюстрации «Galaxy Girl»
Советы
1. Вдохновляйтесь идеями
Как только у меня появлялась идея, мне хотелось скорее воплотить её. Неважно, какие техники нужно было для этого освоить.
Например, я хотела выразить любовь к чтению и нарисовать книгу, страницы которой перелистываются. Для этого по видеоуроку на Ютубе я научилась добавлять ЗD-слой к 2D-объекту.

Иллюстрация, выражающая мою любовь к чтению
Аналогично у меня появилась идея нарисовать стаканчик тыквенного латте. С помощью видеоурока я на практике научилась использовать функции Slider Control и Wiggle Expression в After Effects:

Анимация «Тыквенный латте»
Идеи вдохновляли меня и мотивировали изучать новые техники.
2. Оценивайте себя адекватно
В начале марафона я была уверена в своих навыках моушн-дизайна, но уверенность пропала, когда я начала изучать After Effects. Я поняла, что у меня мало опыта и многому нужно учиться.
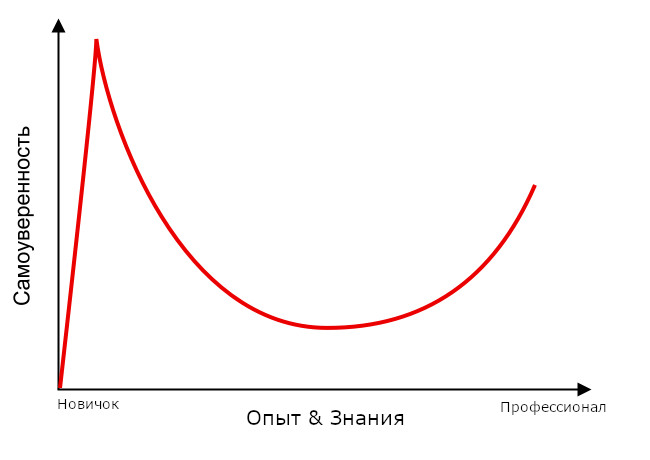
Это искажение восприятия описывает Эффект Даннинга-Крюгера: некомпетентный человек чувствует превосходство и ошибочно переоценивает свои способности.

Эффект Даннинга-Крюгера в виде графика: самоуверенность новичка падает по мере того, как у него появляются новые знания
Осознавая свою неопытность, я оценивала свои навыки более адекватно.
Неважно, сколько вы уже знаете. Помните, что впереди ещё много нового — это помогает развиваться.
3. Будьте в меньшинстве
До марафонов я в основном потребляла контент: социальные сети, Netflix, онлайн-курсы, книги.
«Правило одного процента» описывает уровень участия интернет-аудитории в создании контента: только 1% пользователей активно создают новый контент, 9% обрабатывают его, а остальные 90% — потребляют.

«Правило одного процента»
Во время стодневного марафона я стала создавать контент. Я начала делать то, что мне нравится, изучать новые навыки и вдохновлять людей вокруг.
«Я хочу принадлежать к 1% тех, кто создаёт» — эта мысль каждый день мотивировала меня показывать людям свои работы.
Для вдохновения
Я благодарна тем, кто делает видеоуроки и бесплатно выкладывает их на Ютуб. Люди, которые постоянно создают прекрасное сильно мотивировали меня и помогли закончить марафон.
Читать ещё: «Как получить опыт начинающему дизайнеру»
Десять дизайнеров, которые вдохновляли меня на протяжении марафона »100 дней моушн-дизайна»:
- Pablo Stanley.
- Gal Shir.
- Tony Babel.
- James Curran.
- Eran Mendel.
- Hanna Jung.
- Yup Nguyen.
- Mikael Gustafsson.
- Dave Chenell.
- Beeple (Mike Winkelmann).
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Полный текст статьи читайте на Нетология
