Сравнение производительности различных реализаций WebAssembly
Разработчики PSPDFKit представили новый инструментарий для измерения производительности реализации WebAssembly в различных web-браузерах, нацеленный на воспроизведение ситуаций, типичных для реальных проектов на C/C++, скомпилированных в WASM. Напомним, что WebAssembly предоставляет не зависящий от браузера универсальный низкоуровневый промежуточный код для выполнения в браузере приложений, скомпилированных из различных языков программирования.
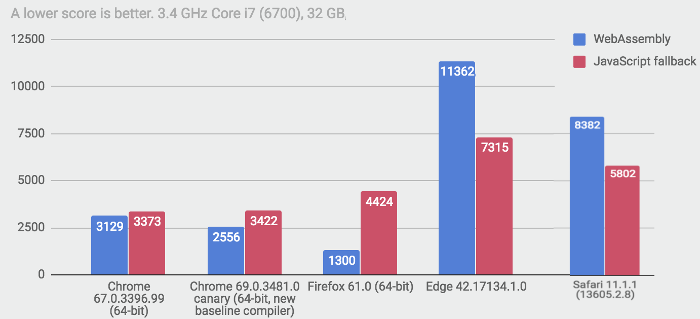
Лидером при тестировании производительности стал Firefox, который выполнил набор тестов WebAssembly в 2.4 раза быстрее, чем Chrome, в 8.7 раз быстрее Edge и в 6.4 раза быстрее Safari. В Chrome 69 ожидается рост производительности WebAssembly благодаря включению нового оптимизирующего компилятора для WebAssembly, который пока доступен только через экспериментальный флаг enable-webassembly-baseline. Тем не менее, включение данного флага в текущих экспериментальных выпусках Chrome приводит к увеличению производительности примерно на 20%, т.е. Firefox всё равно остаётся в два раза быстрее.

Примечательно, что в Edge и Safari из-за отсутствия некоторых важных оптимизаций тест WebAssembly выполнялся дольше, чем аналог на JavaScript. Производительность WebAssembly и JavaScript в Chrome отличается незначательно. Наибольшая разница в скорости выполнения тестов WebAssembly и JavaScript зафиксирована в Firefox. При тестировании выполнялись различные процедуры обработки PDF-файлов и замерялось как производительность непосредственного выполнения операций, так и суммарное время с учётом загрузки и компиляции псевдокода WASM.
Полный текст статьи читайте на OpenNet
