Создание сетки

Обзор и принципы построения модульной сетки

Я был бы слишком очевиден, если бы сказал, что сетки играют важную роль в веб-дизайне. Вы и так это знаете. Вы, наверняка, создавали сетки с помощью фреймворков типа Foundation или Bootstrap. А может, даже создавали кастомную сетку вручную или с помощью инструментов типа Susy.
Но задавали ли вы себе вопросы о сетке, которую сделали?
-
Сколько колонок вам нужно?
-
Должны ли колонки быть одного размера?
-
Насколько большими должны быть столбцы и межколоночные пробелы?
-
Как сетка смотрится на разных экранах?
Я ищу ответы на эти вопросы в течение последних нескольких месяцев. И в этой статье собрано все, что я на сегодняшний момент знаю о проектировании сеток. Надеюсь, вам это поможет, и вы найдёте ответы на интересующие вопросы.
Должны ли колонки быть одного размера?
Это первый вопрос, который вы должны себе задать, перед тем как начать работу над сеткой. К сожалению, многие пропускают этот шаг и сразу переходят к одинаковым размерам колонок. Вероятно, это происходит из-за популярных систем типа Bootstrap и Foundation, работающих с такими фреймворками.
Система сеток с одинаковой шириной колонок надежная и универсальная. Это создает безопасную и функциональную структуру, которая позволяет экспериментировать с вашими макетами, обеспечивая при этом формальный опыт. У вас просто не получится пойти по неправильному пути, если вы работаете с сетками с одинаковыми колонками.
В худшем случае сайт, созданный с помощью одинаковых колонок, может показаться неэмоциональным и холодным. А еще не креативным и скучным.
|
Колонки с одинаковой шириной |
 |
«Основная проблема ВСЕХ генераторов сеток и фреймворков в том, что они предполагают,
что вы хотите колонки с одинаковой шириной».Марк Болтон
Система сетки с колонками разной ширины работает с точностью до наоборот. Такая сетка динамичная и легкая, что ведет к дизайну, который кажется более креативным, более живым и мягким.
Однако, подобные сетки усложняют процесс создания дизайна и его воплощение. А в неопытных руках (как у меня) они могут быть не такими уж и гибкими.
|
Колонки с разной шириной |
 |
Итак, одинаковая ширина или разная? Вот несколько фактов, которые стоит учесть.
Во-первых, используете ли вы какие-либо фреймворки?
Если ваша команда любит использовать фреймворки типа Bootstrap или Foundation, то можно сказать, что сетку вы уже выбрали. Это будет стандартная 12-колоночная сетка с одинаковыми колонками (только если вы не решите поломать сетку).
Во-вторых, какой дизайн вы хотите?
Тип сетки, которую вы выберете, частично определит какой у вас будет дизайн, поэтому вы захотите сохранить последовательность насколько это возможно.
Если вы хотите сделать что-то формальное и безопасное, подумайте об использовании сетки с одинаковыми колонками. С другой стороны, если вы хотите чего-то дерзкого, претенциозного или динамичного, то сетки с неравномерными колонками, возможно, подойдут вам лучше.
В-третьих, насколько сложен ваш сайт?
Сколько у вас разных макетов? Сколько у вас страниц?
Если сайт сложный, использование сетки с колонками с одинаковой шириной впоследствии может вас спасти.
С другой стороны, вы можете захотеть сетку с колонками разной ширины, если у вас простой дизайн, или вы обладаете роскошью не беспокоиться о том, что финальный дизайн не будет связан с исходным.
В-четвертых, может ли ваша команда справиться со сложностью кода?
Многим молодым разработчикам, которые находятся только в начале своей карьеры, сетки могут показаться настоящим испытанием. Для таких разработчиков вам, вероятно, захочется сделать сетку со столбцами одной ширины, чтобы упросить задачу.
Вычисление сеток также может быть вызовом и для опытных frontend-разработчиков, если они не сильно погрузились в процесс. Однако, все может стать проще с правильными инструментами. Susy — пример такого инструмента. Он позволяет легко создавать сетки, не высчитывая все самостоятельно. Если вам нужна помощь в работе с Susy, то почитайте несколько бесплатных глав, которые я написал.
Так что действуйте! Вы можете создавать дизайн с сумасшедшими сетками, если ваша команда может их реализовать. И не забудьте обсудить это с вашими разработчиками: будет ли им удобно это делать.
Что бы использовал я?
Хороший вопрос.
Если бы мне пришлось работать с дизайнером, я бы обсудил с ним какие сетки имеют смысл, и с какими ему было бы комфортно работать. Но чаще всего это будут сетки с одинаковыми колонками.
Для собственных параллельных проектов я обычно использую колонки с разной шириной, потому что они отвечают моему внутреннему духу бунтарства.
К сожалению, я все еще изучаю неравную ширину столбцов и не могу объяснить лежащие в основе механики. Поэтому дальше я буду говорить только о том, что узнал о сетке с равными колонками.
Не расстраивайтесь, если ищете советов о построении хороших сеток с неравными колонками. Я считаю, что все эти механики также можно использовать и для других целей. Я напишу отдельную статью, когда получше изучу тему.
А теперь давайте перейдем к следующему вопросу.
Сколько колонок лучше использовать?
Прежде чем решить сколько вам нужно колонок, набросайте (хотя бы на бумаге) примерный макет и типы контента, которые будут в дизайне. В вашем макете всего лишь один столбец контента? Будут ли какие-то элементы контента размещены сбоку? Что насчет макета из трех столбцов?
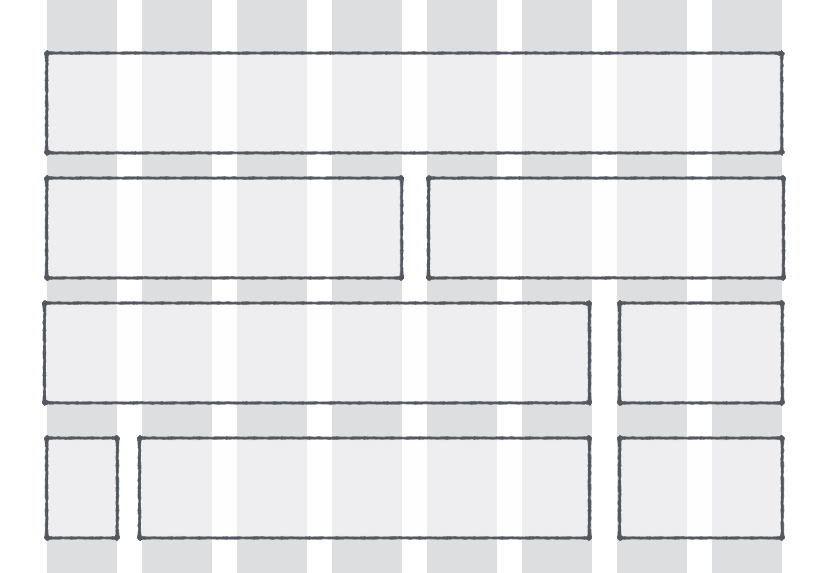
После того, как получите такие скетчи, вы будете лучше понимать, сколько столбцов вам нужно. Предположим, что вы решили сделать такой макет:
|
Возможный макет веб-сайта |
 |
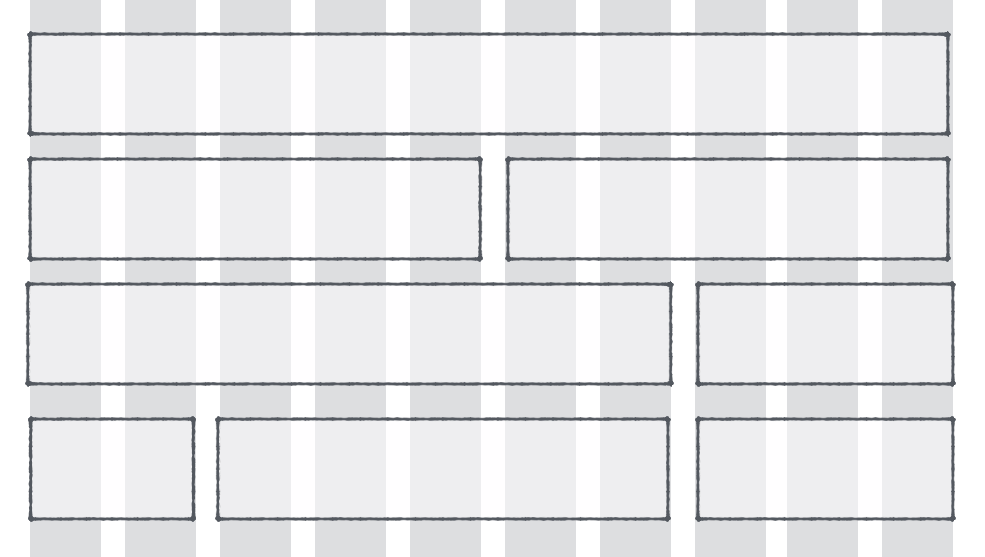
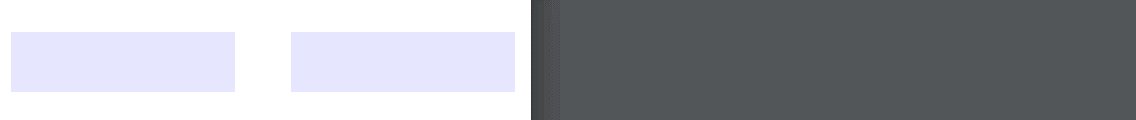
В этом случае можно использовать 8 колонок, как здесь:
|
Возможный макет веб-сайта с 8-колоночной сеткой |
 |
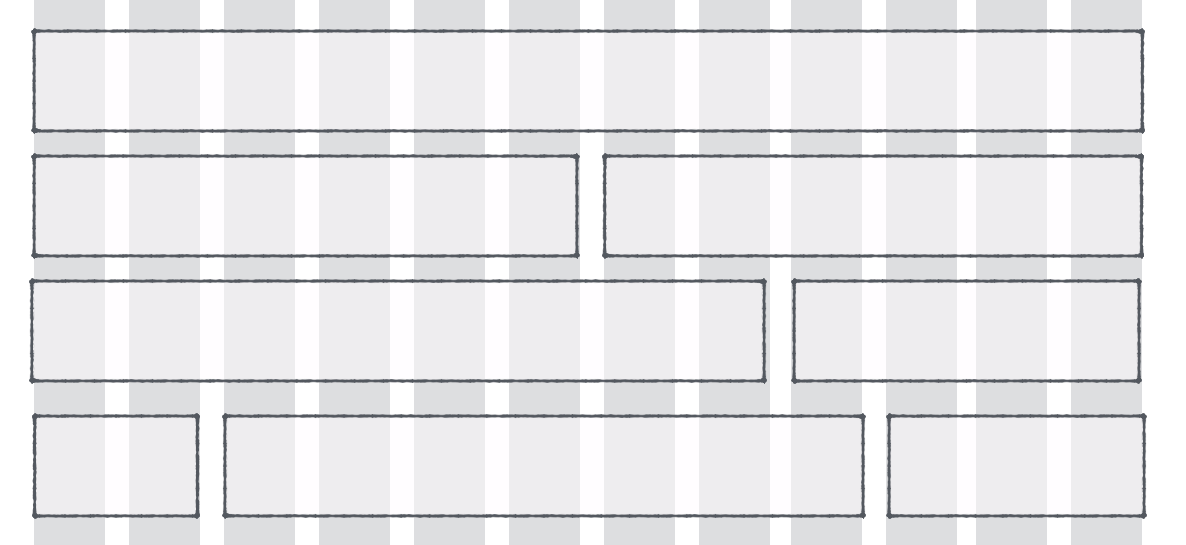
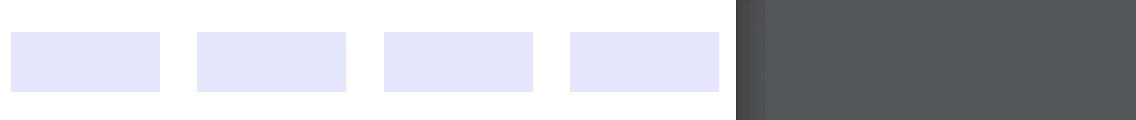
В зависимости от контента и пропорций, можно также использовать 10-колоночную сетку:
|
Возможный макет веб-сайта с 10-колоночной сеткой |
 |
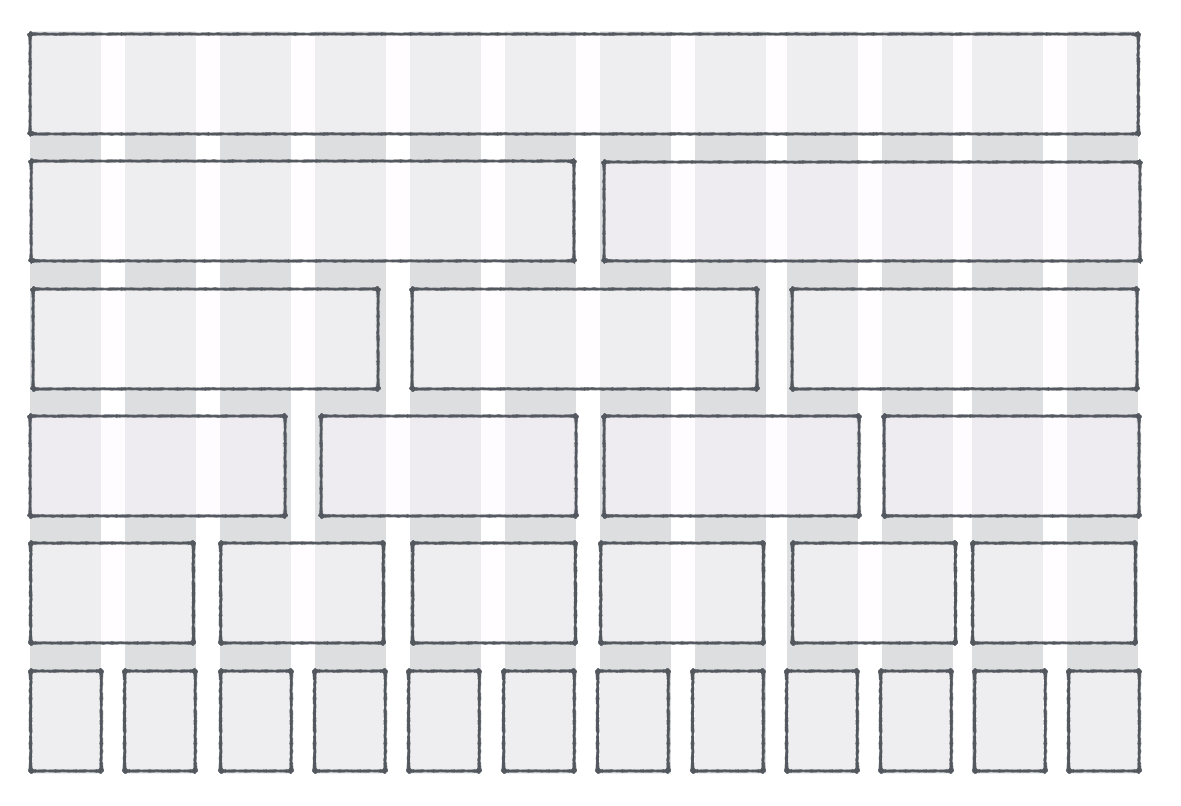
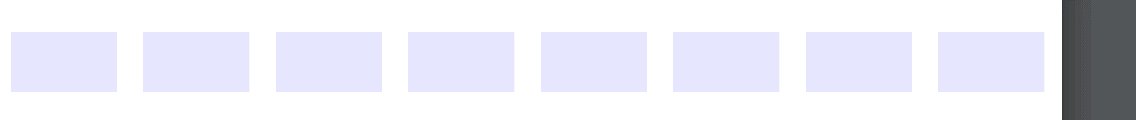
Ну и конечно же, можно использовать 12-колоночную сетку:
|
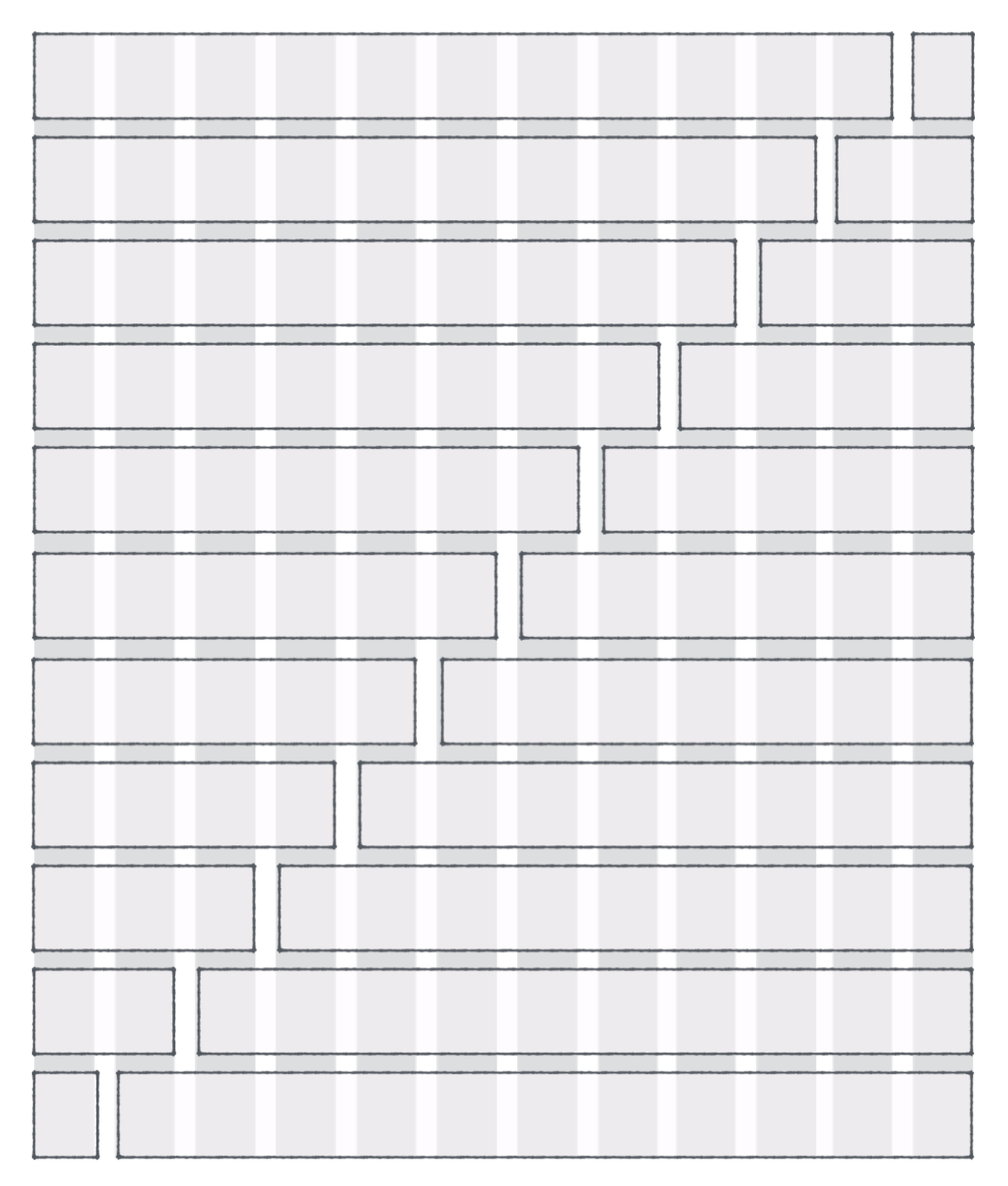
Возможный макет веб-сайта с 12-колоночной сеткой |
 |
Нет единственного правильного ответа сколько колонок или столбцов вам лучше использовать. Ваша сетка верно сделана до тех пор, пока все ваши элементы хорошо в нее вписываются.
Если вы не имеете ни малейшего представления о типе содержимого или макета, который вы создаете (искренне надеюсь, что это не так), то лучший способ — начать с самой «гибкой» 12-колоночной сетки.
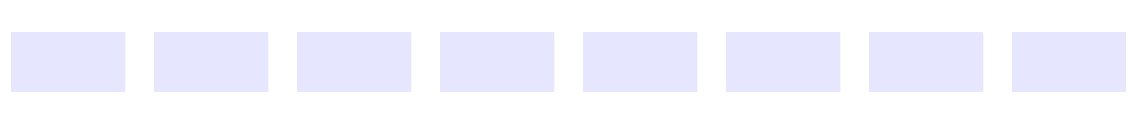
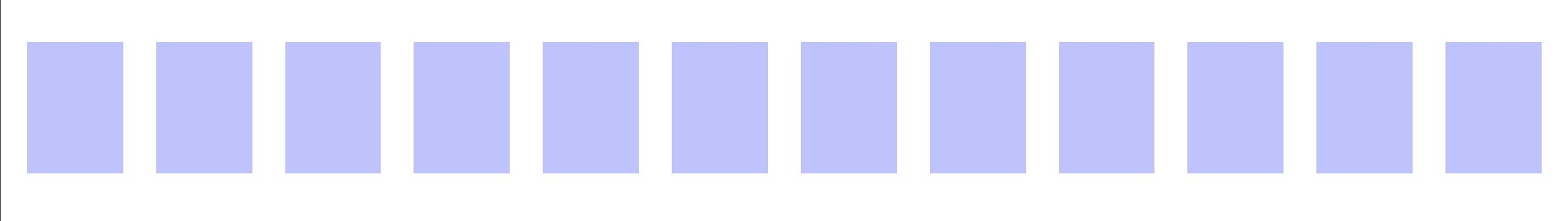
12-колоночную сетку можно разделить на 6 симметричных блоков:
|
Симметричные блоки на 12-колоночной сетке |
 |
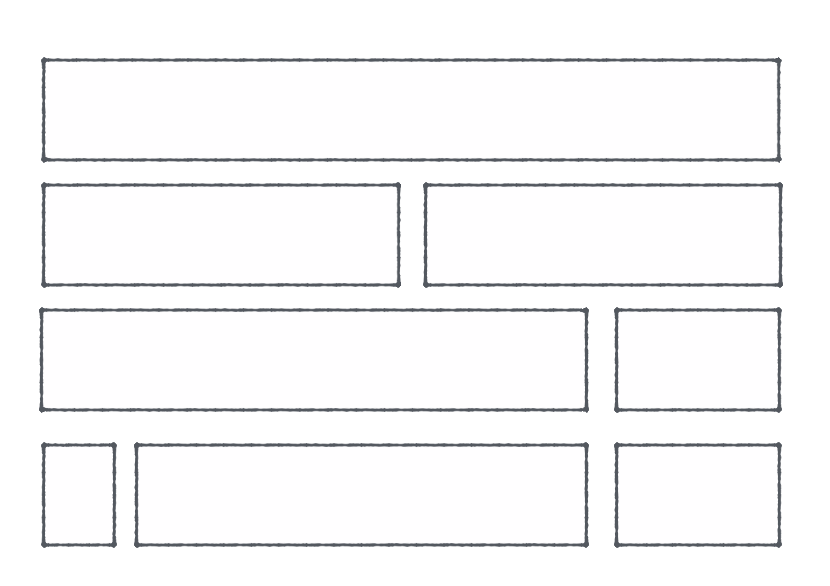
Она также позволяет разбить макет на любую из следующих возможных комбинаций:
|
Возможные комбинации на 12-колоночной сетке |
 |
Гибкость 12-колоночной сетки объясняет ее популярность у Bootstrap и Foundation, которые как раз используют 12 колонок для своей сетки.
Опять же, нет идеального ответа на вопрос сколько же колонок вам использовать. Ваша сетка хорошо сделана до тех пор, пока все ваши элементы хорошо в нее вписываются.
И еще кое-что. Количество колонок, с которым вы решите в итоге работать, также могут изменяться в зависимости от того, какой размер колонок и межколоночных пробелов вы выберете, и как ваша сетка будет смотреться с разными размерами экрана. Поэтому проследуем дальше, но держите эти факторы в голове.
Насколько большими должны быть столбцы и межколоночные пробелы?
Существует два способа выбрать размер колонок и пробелов.
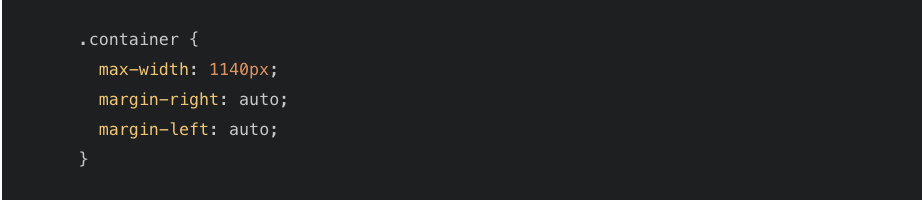
Первый способ — это так называемый «нисходящий принцип». Здесь вы сначала выбираете размер сетки на десктопе. Допустим, это 1140 px (или 960 px). Число, которое вы выбираете, должно делиться на множество чисел (2, 3, 4, 5, 6, 8, 10, 12), что позволяет легко вычислять размер ваших колонок и пробелов.
После того как вы определились с размером сетки, нужно подумать о колонках и пробелах между ними. Другую цифру вы получаете, разделив размер сетки на ваши колонки или пробелы.
Скажем, у вас сетка 1140 px, 12 колонок и размер межколоночных пробелов 20 px, тогда размер колонки у вас будет 75 px. (1140? 12 — 20).
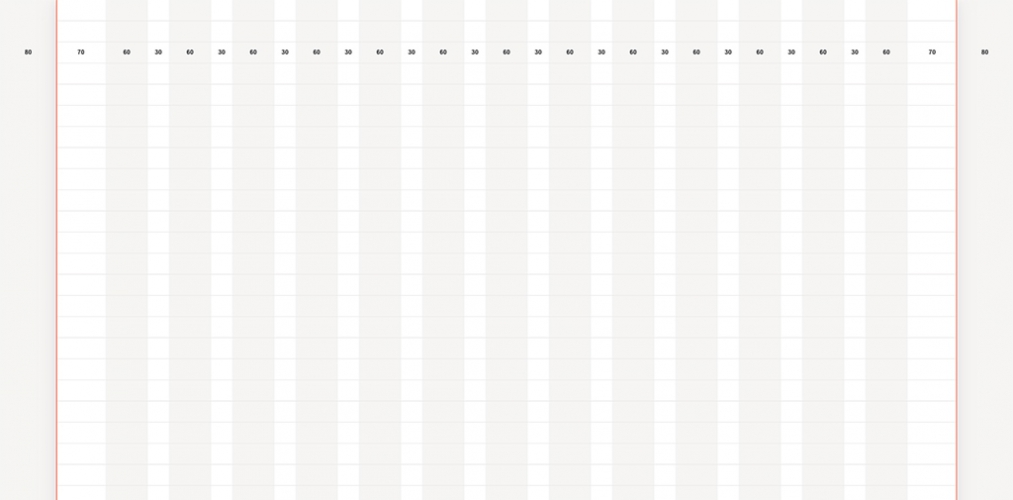
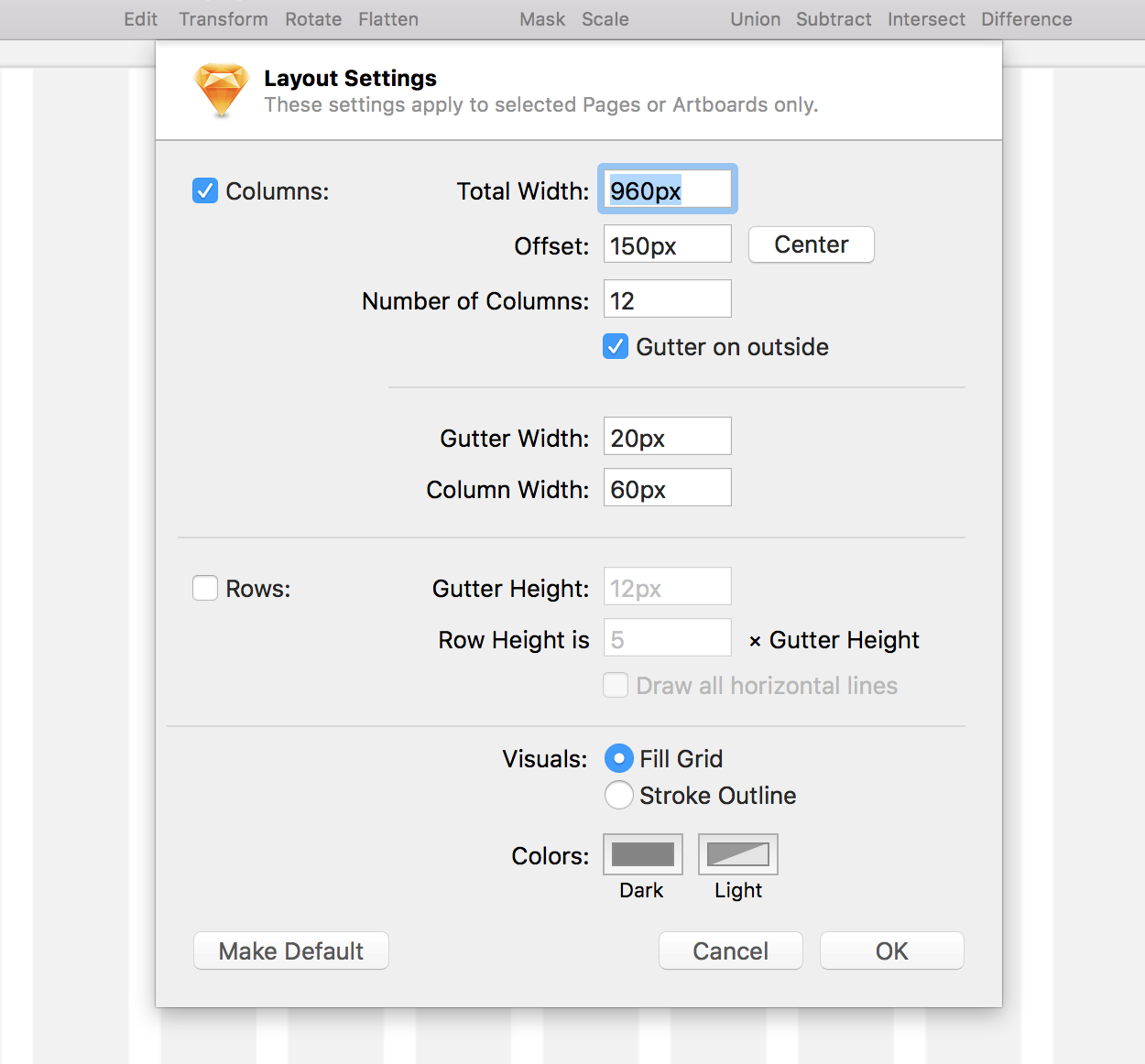
В Sketch«е есть отличный инструмент, который поможет вам легко создавать сетки. (Примечание: размещение межколоночных пробелов за пределами вашей сетки значительно упрощает расчеты):
|
Инструмент Grid, встроенный в Sketch |
 |
«Нисходящий принцип» прост. Мы уже много лет создаем такие сетки. Обычно используют эти числа: 960, 1080, 1140, 1440, 1560. (Подсказка: выберете любое из этих чисел и добавляйте 60 px или 120 px, и вы получите хороший размер).
Недостаток нисходящего принципа — его основа, сама последовательность «сверху вниз». Представьте менеджера, который выполняет все так, как ему сказали свыше. Иногда эти инструкции не имеют смысла и не вписываются в дизайн. Будьте готовы вносить небольшие изменения, или идти на жертвы на уровне элементов вашего дизайна.
Я много пользовался нисходящим принципом, когда только начал создавать веб-сайты, потому что это был единственный известный мне метод. Но он мне не очень нравится, потому что кажется, будто я работаю с числами, которые взял из воздуха. Этому подходу противится мой инстинкт разработчика.
Второй способ — «восходящий принцип». Тут вы сначала определяете размеры колонок и пробелов, а затем вычисляете общий размер сетки.
Суть этого подхода заключается в том, как вы выбираете размер колонок и пробелов. Как и при нисходящем принципе, вы сначала выбираете размер чего-то одного.
Некоторые дизайнеры предпочитают использовать простую в использовании цифру 10 px или 20 px для межколоночных пробелов. Затем их экстраполируют и создают размеры колонок, которые могут быть больше в 3 или 4 раза, чем пробелы.
Скажем, ваши межколоночные пробелы 20 px, а сами колонки в 3 раза больше, в итоге вы получите сетку размером 960 px (20 px 12 + 60 px 12).
|
Восходящий принцип создания сетки |
 |
Нет ничего плохого в том, чтобы использовать простые числа для колонок и пробелов в вашей сетке. Однако, мне они кажутся числами, взятыми из воздуха.
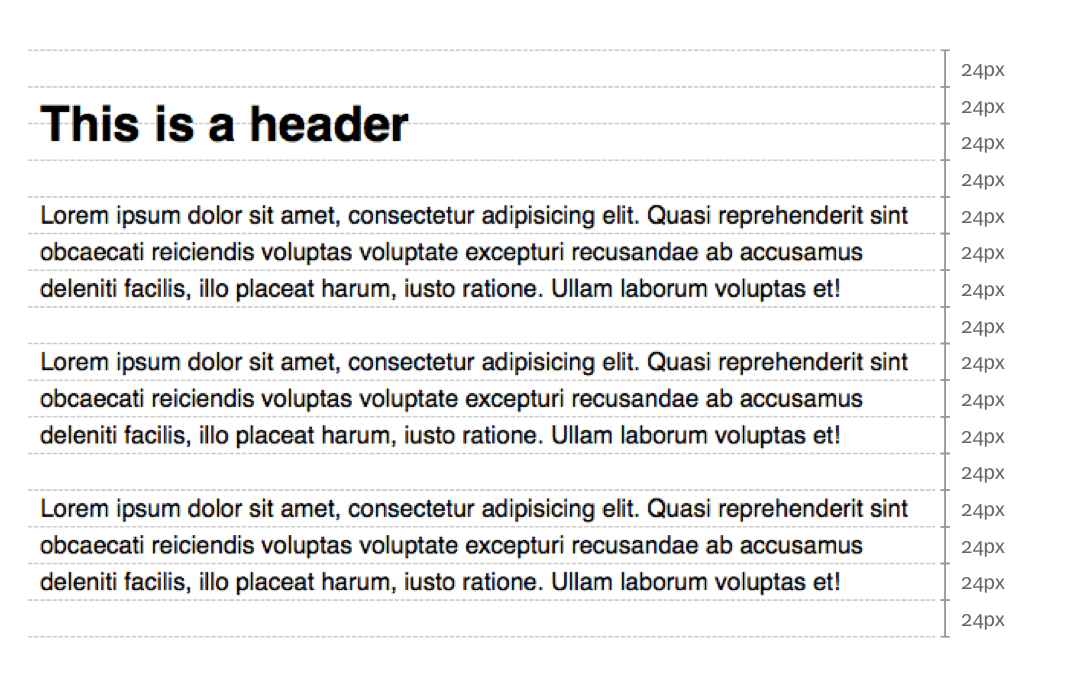
Поэтому, вместо того, чтобы брать эти магические числа, я предпочитаю использовать те, что пришли из типографики на сайте. Это число — высота строки основного текста, так как это базовая линия для вертикального ритма.
|
Я использую базовые линии для вертикального ритма как межколоночные пробелы |
 |
(Если вы не знали, то я ооочень хорош в типографике). Я настоятельно рекомендую вам прочитать эту статью, чтобы понять, почему я выбираю эти числа.
После того, как определены межколоночные пробелы, я умножаю их в 2, 3 или 4 раза, чтобы получить размер колонок. И затем я вычисляю размер сетки.
Примечание: оба методы имеют место быть. Бесчисленное количество сайтов с отличным дизайном начинались с одного из этих подходов. Поэтому выбирайте тот, который вам удобнее, и вперед.
Как сетка отражается на разных экранах
Даже если вы создаете не адаптивный веб-сайт, вам нужно думать, что произойдет с колонками и пробелами на телефоне, планшете и других многочисленных девайсах. Грубо говоря, вам нужно думать о колонках и пробелах и что с ними произойдет в любом возможном брейкпоинте.
Прежде чем мы поговорим о том, как колонки и пробелы должны меняться, было бы полезно привести два ключевых слова, которые индустрия использует в течение многих лет, когда мы говорим об адаптивных сетках. Два важных слова, которые мы используем: «адаптивные» и «резиновые».
Давайте посмотрим, что это означает.
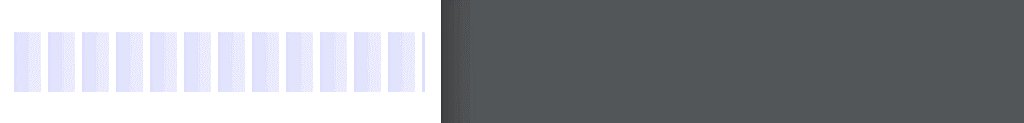
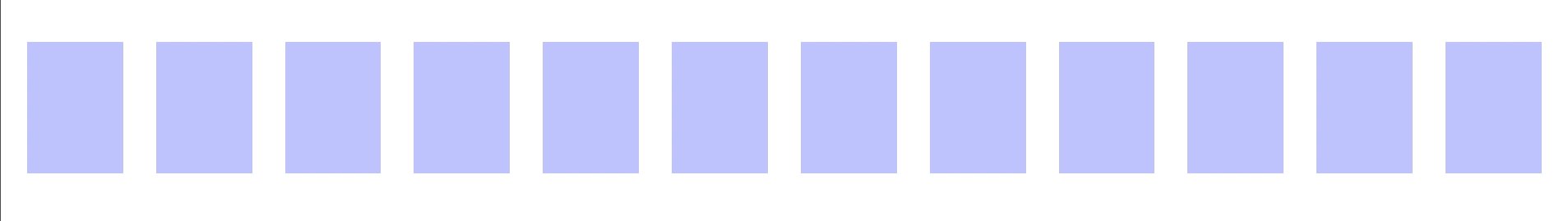
Адаптивные сетки это те, которые адаптируются к разным брейкпоинтам. Это означает, что ваши колонки и пробелы остаются фиксированными, и вы просто изменяете количество столбцов, в зависимости от требований проекта. На практике, при изменении размера браузера, это выглядит как на анимации ниже:
|
Адаптивная сетка |
 |
Адаптивный подход позволяет вам контролировать ширину ваших сеток, задавая количество используемых столбцов. Это гарантирует, что все в пределах сетки всегда будет хорошо выглядеть, потому что вы можете работать над дизайном в зависимости от количества доступных колонок.
Недостатком такого подхода является то, что вам может потребоваться кардинально менять код, чтобы убедиться, что между сторонами вашего дизайна нет чрезмерной пустоты, что может занять много времени.
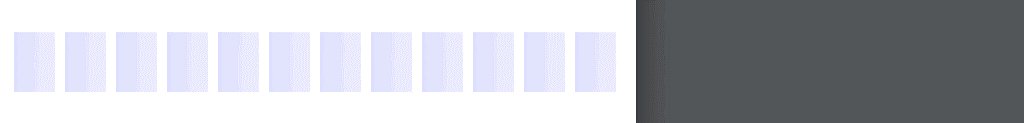
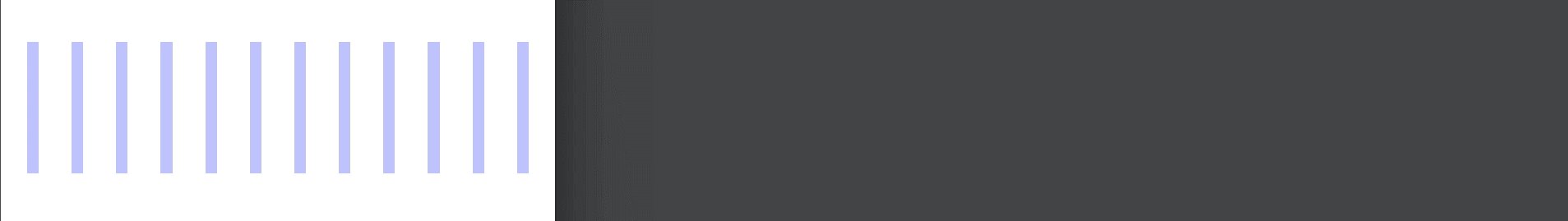
С другой стороны, резиновые сетки кодируются таким образом, что они автоматически увеличиваются под размер браузеров. На практике резиновая сетка выглядит так:
|
Резиновая сетка |
 |
Здесь вы можете увидеть, что колонки и пробелы меняют размер в зависимости от изменения ширины браузера. В вашем дизайне всегда будет определенное количество колонок (в данном случае 12), а максимальная ширина вашей сетки определяется размером экрана.
Гибкие сетки позволяют вам писать код, с которым проще работать. Вам не нужно изменять количество колонок в каждом возможном брейкпоинте, чтобы убедиться, что сайт выглядит хорошо. Вам просто нужно выстроить на макете несколько точек.
К сожалению, чистая гибкая сетка имеет один большой недостаток. Если вы пропорционально измените размер экрана, в конечном счеты вы достигнете точки, где пробелы будут слишком малы, чтобы делить макет на разные колонки.
Верно и обратное. Если вы увеличите размер окна, то получите точку, где колонки и пробелы станут слишком большими. (Представьте себе дисплей с разрешением 2560 пикселей, у которого ограничитель сетки 90% от ширины. *Боюсь даже подумать*).
Поскольку колонки и межколоночные пробелы могут стать огромными, многие люди выбирают максимальную ширину для десктопных макетов, чтобы гарантировать, что дизайн не испортится. Если вы делаете тоже самое, то получите дизайн с равными пробелами слева и справа, например:

К этому моменту вы, возможно, заметили, что оба подхода — отстой. Так что не попадайтесь ни на один из них. Существует еще два подхода, которые действительно работают.
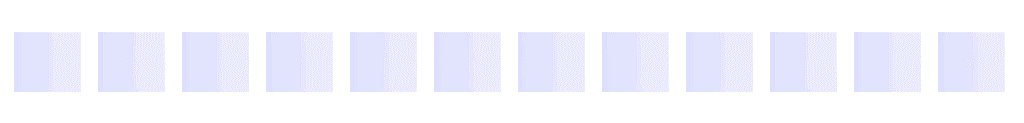
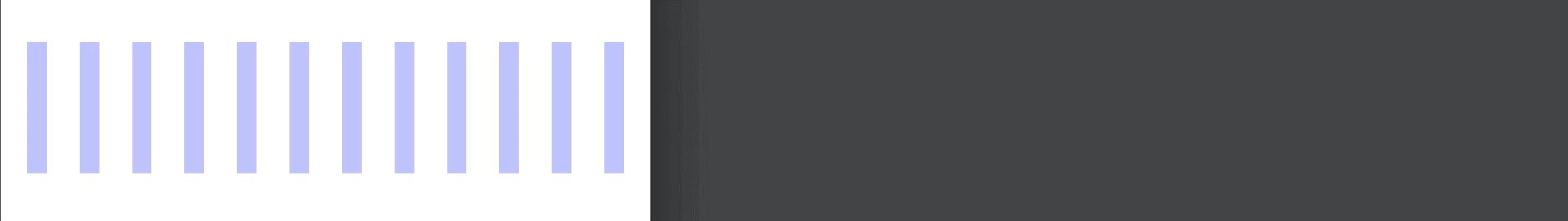
Первый вариант — это комбинировать плюсы адаптивного и резинового подходов. Это означает, что вы изменяете размер колонок и пробелов пропорционально, в то время как ширина экрана меняется. Затем, в определенном брейкпоинте, где ваш дизайн «ломается», вы изменяете количество колонок и соответственно корректируете свой дизайн. Из-за отсутствия лучшего слова назовем это гибридным подходом. Вот как это выглядит:
|
Гибридная сетка |
 |
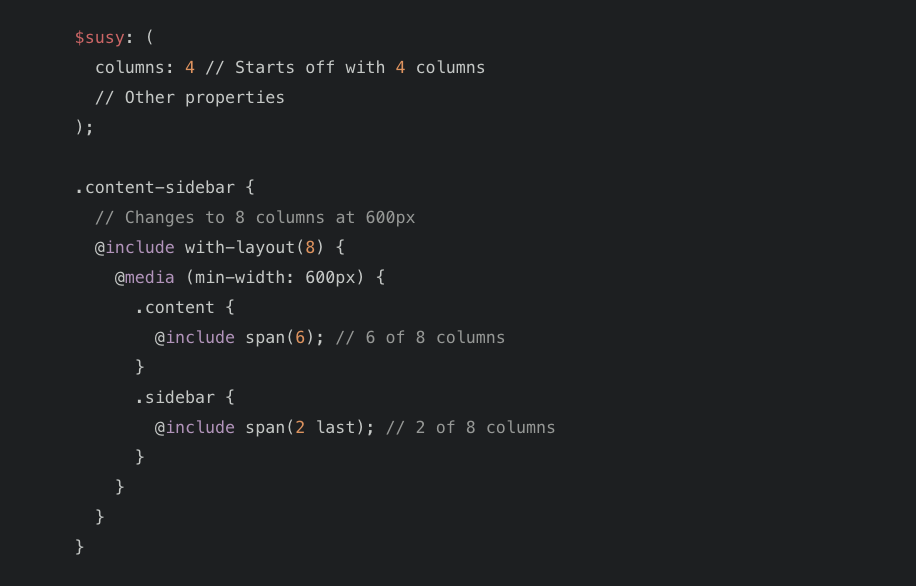
Пересчет количества колонок в разных брейкпоинтах может быть затруднительным, если вы создаете сетку с нуля. Susy может упростить процесс:

Например, вам не нужно вычислять размеры колонок и пробелов. Программа сделает это за вас автоматически. Я подробно расскажу о том, как это делается и о том, как использовать Susy в целом в Learning Susy.
Второй вариант заключается в том, чтобы менять размер колонок, сохраняя фиксированные размеры пробелов. Давайте назовем это подходом с фиксированными межколоночными пробелами.
|
Сетка с фиксированными межколоночными пробелами |
 |
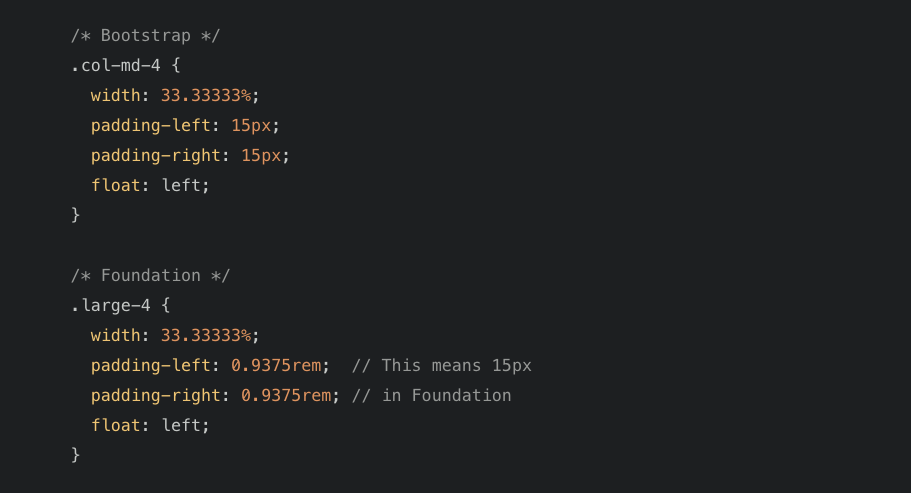
Вы знали, что Bootstrap и Foundation используют подход с фиксированными межколоночными пробелами в своих сетках? Если вы посмотрите на код и фреймворки, то вы увидите, что ширина колонок задается в процентах, а пробелы фиксируются в пикселях или rem.

Какой метод лучше использовать?
Оба способа хороши, поэтому работайте с тем, к которому у вас ляжет душа.
Когда я начинал создавать сайты, я использовал нисходящий принцип для размеров моих колонок и пробелов. Постепенно я пришел к гибридному подходу для написания кода адаптивных сеток.
Сейчас, после того, как я узнал больше о принципах дизайна и типографики, я предпочитаю использовать «фиксированный» подход. Одной из вещей, которую я узнал из типографики, была важность обеспечения свободного пространства. Это привело меня к осознанию, что межколоночные пробелы, которые и есть свободное пространство, разделяющее столбцы контента, должны быть одинаковыми.
Несмотря на то, что я предпочитаю подход с фиксированными пробелами, я не согласен с тем, как Bootstrap и Foundation создают свои сетки. Я объяснил своё мнение в предыдущей статье, поэтому я не буду здесь это обсуждать.
Кроме того, я расскажу о том, как я создаю сетки с использованием фиксированных пробелов в следующей статье, которая в основном будет посвящена проектированию сеток.
В заключение
Сетки — это лучший инструмент в веб-дизайне. Вы, наверняка, создали тонну за последние несколько лет. Но, к сожалению, люди не задумываются, как они изначально формировались.
Если вы много размышляете о создании кастомных сеток для вашего дизайна, я надеюсь, что эта статья пролила свет на то, какой размер выбрать для колонок, пробелов и самих сеток для разных экранов.
А еще вы должны смириться с тем, что сетки индивидуальны. И это, пожалуй, самое сложное при создании сеток. Не зацикливайтесь, пытаясь найти идеальные размеры (как я когда-то делал), но используйте любой из вышеперечисленных принципов, чтобы начать создавать сетку!
Полный текст статьи читайте на CMS Magazine
