Создание приложения для умных холодильников
ЗаказчикМаксим — бэкендер с опытом, и Айвис — предпринимать, который отвечает за финансирование проектаЗадачаИдея была простой: продавать товары через умные холодильники, которые размещаются в офисах и гостиницах. Товар — полезная свежая еда, которую можно купить и разогреть в микроволновке или сразу съесть
Интерфейс под стать холодильнику
Проект, как обычно, стартовали с дизайна. У заказчиков уже был разработанный фирменный стиль и брендбук — это сильно упростило работу, потому что нам не нужно было готовить мудборд и дизайн-концепты

Нам предоставили небольшой, но хорошо подготовленный брендбук — с логотипом, основными и акцентными цветами, шрифтами
Экранов в приложении не так уж и много: заказчики пришли со своей логикой работы приложения и даже принесли самодельные вайрфреймы. Мы ожидали, что все пройдет как по маслу — нужно только отрисовать экраны, сверстать и подключиться к готовому бэку.
Флоу в приложении такой:
пользователь сканирует QR-код на холодильнике
смартфон открывает страничку Vendify в магазине приложений или сразу приложение (если оно уже скачано)
пользователь привязывает свою карту
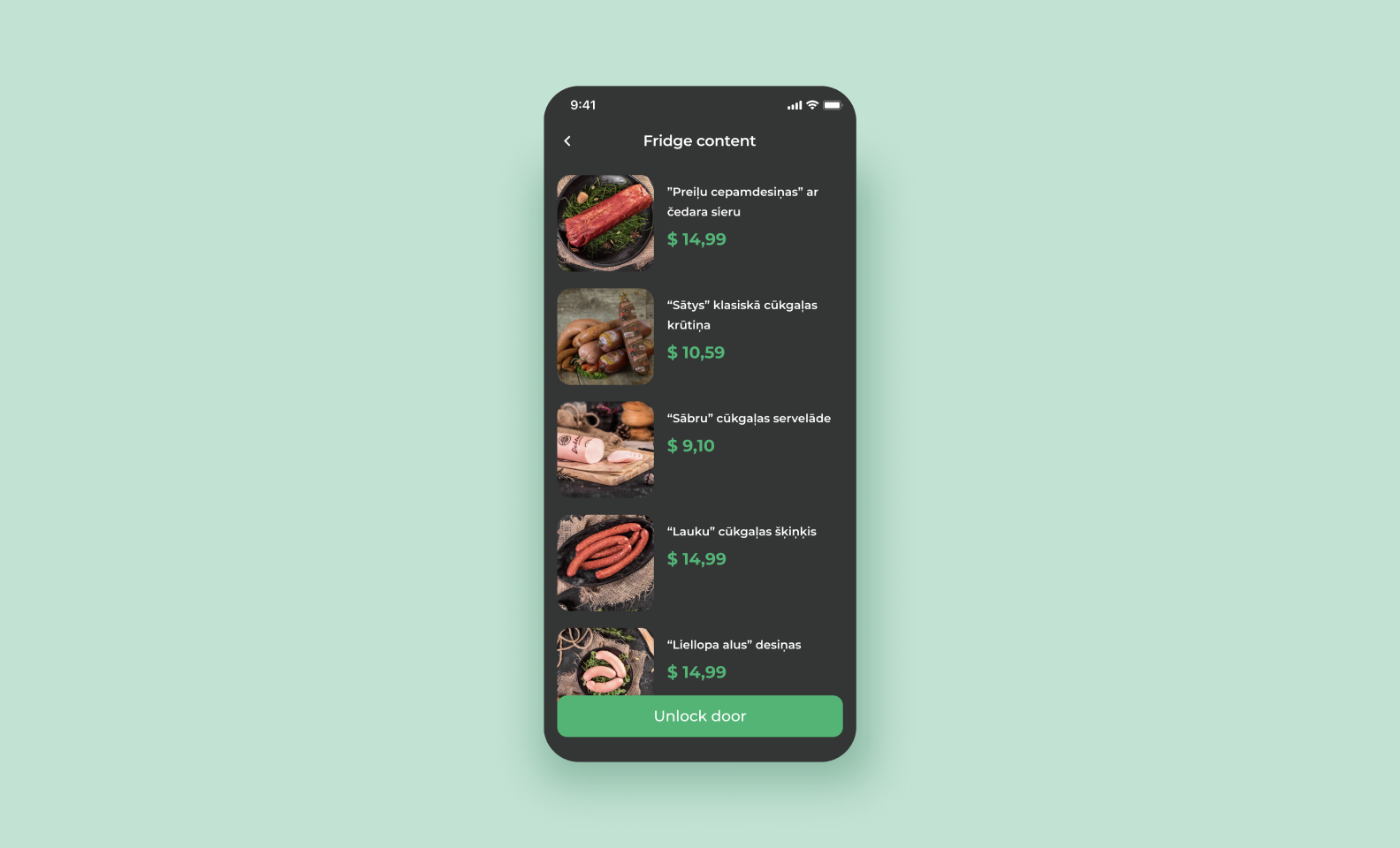
видит содержимое холодильника и разблокирует холодильник по кнопке
дверь холодильника открывается
пользователь забирает продукты
закрывает дверь холодильника
холодильник передает приложению информацию о выбранных товарах
с карты автоматически списывается сумма оплаты
Концепт интерфейса готовили сразу в темной теме — под стать холодильнику. Фотокарточки товаров, которые мы использовали в интерфейсе, это реальные продукты, которые можно купить в холодильниках Vendify. Заказчику концепт очень понравился.

«С дальнейшей работой над интерфейсом было сложно, прилетало много правок от заказчика: отступы меняли, пиксели двигали, кнопки переделывали. Правки продолжались, продолжались и продолжались. Работать по схеме «поменяйте» —> «мы поменяли» —> «нам не нравится, давайте обратно» — не очень.» Юлия Вакуленко, лид UI/UX дизайнер в Purrweb
Чтобы решить проблему и наконец зафиналить дизайн, решили устроить созвон дизайнера с заказчиком. Обычно мы стараемся не вовлекать творческих людей в процесс коммуникации, но в этом случае решение было оправдано. В режиме реального времени мы утвердили все правки, дальше работа шла без свистоплясок.
Онбординг
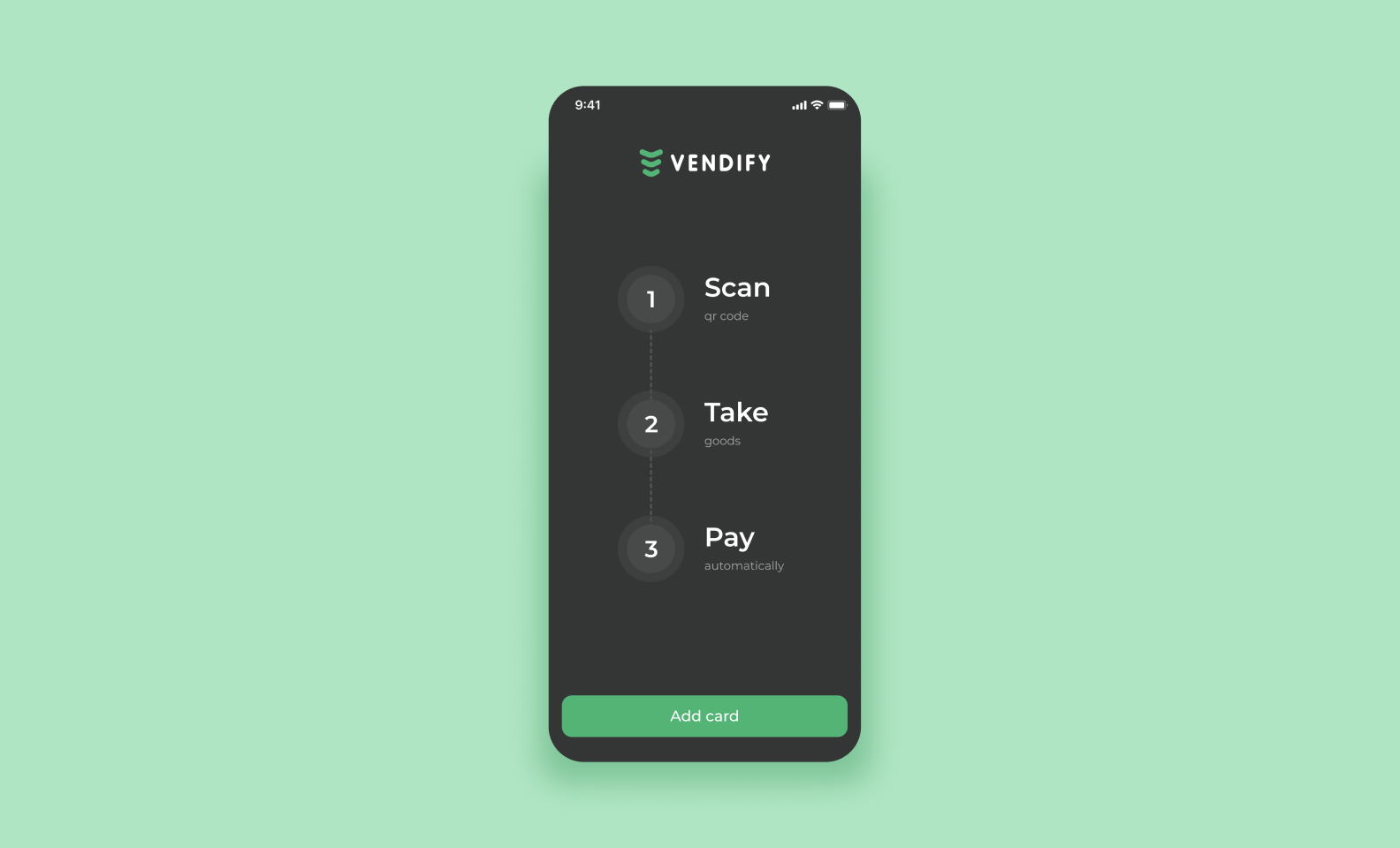
Изначально заказчики хотели сделать иллюстрации для онбординга, но в итоге мы их отговорили в пользу простого одноэкранного списка. Почему? Потому что MVP и не хотелось тратить деньги на ненужные дополнения.

Ребята дотошные, но открытые. Они прислушивались к мнению дизайнера. Благодаря этому, нам удалось сделать лаконичный онбординг без лишних деталей
QR код
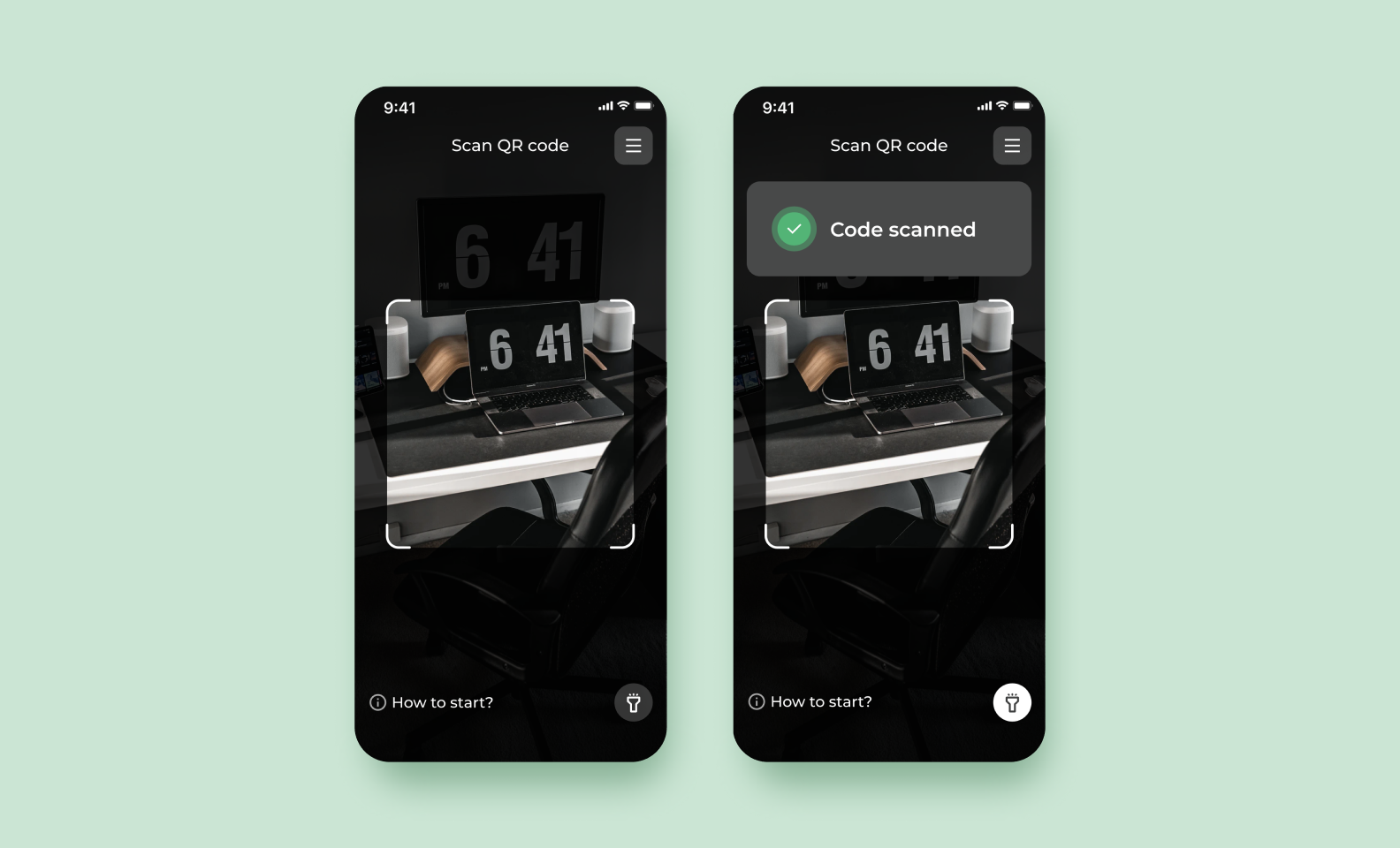
Одним из референсов по дизайну было приложение Bolt — сервис проката самокатов. Заказчик очень хотел, чтобы мы сделали экран QR кода как у них. Нюанс в том, что этот сервис работает только в Европе, поэтому доступа к тому самому экрану у нас не было. Мы задизайнили прицел с блюром, разумеется, совсем не как у Bolt. На демонстрации дизайна заказчик уточнил, что прицел должен быть с затемнением, а не с блюром. Мы нашли статью, где был скриншот этого экрана, и сделали как надо. Заказчик доволен =)

Старая версия экрана с блюром и актуальная с затемнением
Вход в приложение
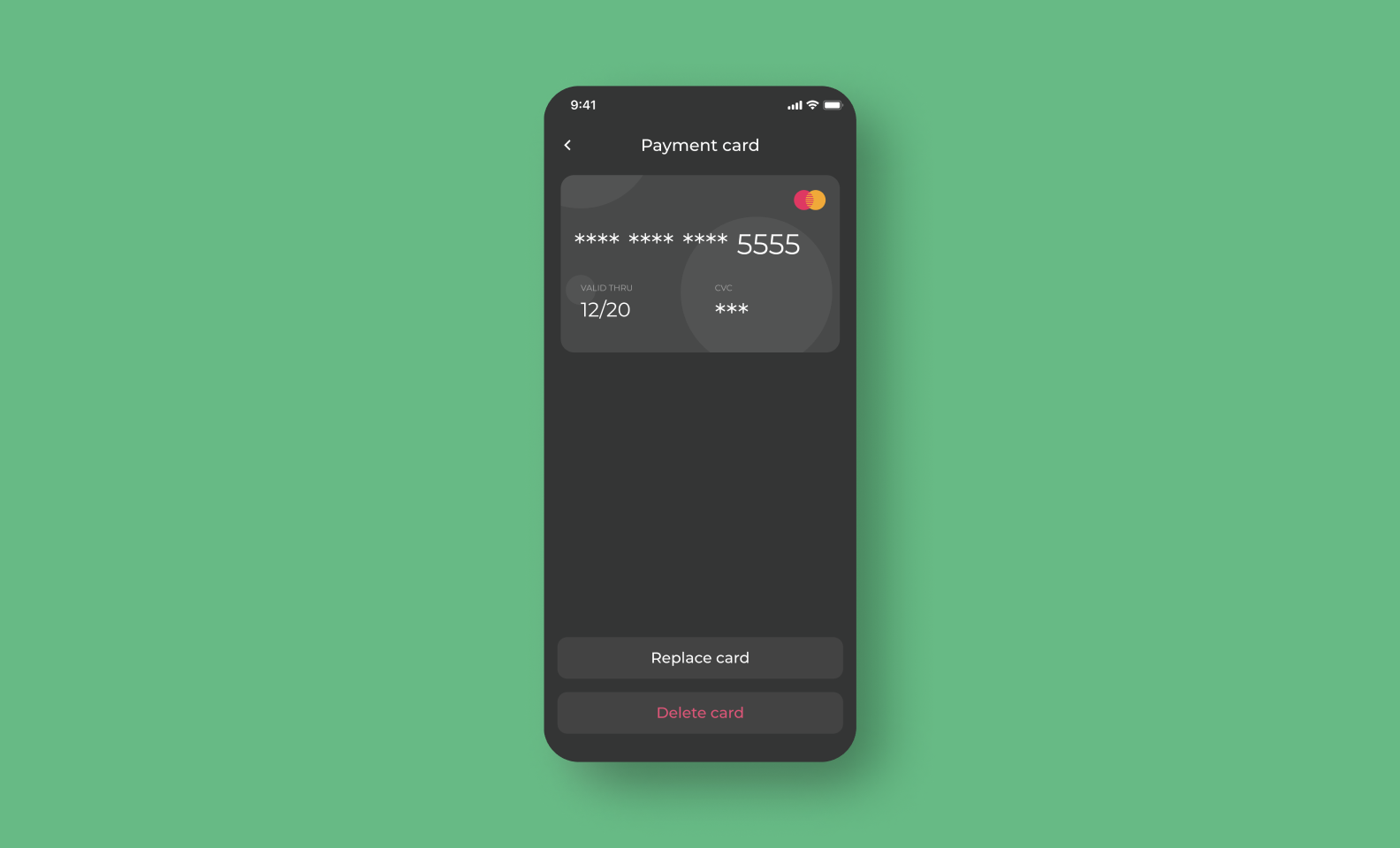
Обязательного входа в приложении нет — добавил данные карты и вперед. Так задумано, чтобы не отпугивать пользователя и не создавать препятствий на пути к целевому действию (купить товар). Но как компании собирать данные пользователей и отправлять им сообщения об акциях? Планируется, что в будущем пользователи смогут добровольно указывать номер телефона и почту, например, чтобы получить скидку на следующую покупку. Сейчас вход выглядит так:

Сейчас карту можно привязать только по реквизитам, после релиза мы планируем добавить возможность сделать это через Apple Pay или Google Pay.
Иллюстрации и анимации
Когда дверь холодильника разблокируется, включается таймер — в течение этого времени можно выбирать товары. Если время вышло и пользователь ничего не взял, ему придется вернуться в начало, к QR коду. Чтобы пользователь не потерялся и понял, что нужно делать, решили добавить анимацию с рукой, открывающей холодильник. Заказчик выбрал линейный стиль, мы сделали иллюстрацию, добавили фирменного цвета Vendify и анимировали.
Знакомый сценарий и стек технологий
Стек для Vendify заказчики выбрали сами. Ruby on Rails был у них на бэке, React Native был у нас на фронте. Максим уже написал API, с помощью которого холодильники должны общаться с бэкендом. Для нас задача звучала так: «сделать клиент для бэкенда так, чтобы тот мог общаться с железом и бэкендом». По факту нам предстояло разработать фронтенд-часть приложения на React Native, подключить Stripe для оплаты и сделать диплинки (ссылки, ведущие пользователей на определенный экран мобильного приложения) — конкретно Vendify нужно было, чтобы QR-код пользователи могли сканировать прямо из камеры смартфона.
Сценарий был супер понятным: разработка на React Native, интеграция Stripe — мы это делали сто раз. С IoT у нас тоже был опыт, мы разрабатывали похожее приложение — Energo. Работает по тому же принципу: отсканировал QR код, открыл-взял-закрыл, деньги списались. Только Energo мы писали с нуля, нужен был и бэк, и фронт, и интеграция с железом, поэтому в случае с Vendify все казалось предельно простым.
Проблемы с библиотекой и «железом»
Бэк и фронт писали параллельно — ход работ и решения обсуждали с Максимом в Slack, либо созванивались. Первые проблемы начались со Stripe. Дело в том, что он хорош только для интеграции с ним веб-приложений и нативок под iOS и Android, а официальной библиотеки для React Native на тот момент не существовало.
Есть 2 варианта, как интегрировать Stripe в приложение на React Native.
В первом случае нам по сути пришлось бы писать собственную библиотеку, а это дорого и не нужно. Решили пойти вторым путем и взяли готовое решение tipsi-stripe v. 10. Работает оно, правда, непонятно как, и поддерживается также, но другого варианта у нас не было.
Поддержка SCA
Stripe рекомендуют использовать их форму для сбора данных карт, специальную для iOS и Android. Для чего это нужно: во-первых, там встроена валидация банковских карт, во-вторых, предусмотрена поддержка SCA — это аутентификация карт, которая требуется для большинства онлайн платежей в Европе. Ее можно кастомизировать, чтобы она подходила под дизайн, а со своей формой у нас могут быть проблемы.
Конечно, мы так и хотели сделать. Но оказалось, что в tipsi-stripe нет поддержки нативных полей для сбора данных, поэтому пришлось дизайнить свою форму и собирать через нее. Поддержку SCA пришлось отложить — на тот момент ждали обновления tipsi-stripe или официальной библиотеки для React Native.
Push-уведомления
Пуши обязательны для работы приложения — если юзер не разрешил уведомления, он не сможет пользоваться приложением. Тоже самое, если пуши по какой-то причине не приходят. Вопроса было 2:
Через что идти — нативные пуши или Amazon SQS
Как получить разрешение от пользователя
Amazon SQS позволяет отправлять только бэкграунд пуши, в шторку мы их не отправим. То есть, когда пользователь свернет приложение, он ничего не получит. Нативные пуши выглядели как более надежное решение, но Максим не был уверен на их счет. Он боялся, что какой-то процент уведомлений потеряется или будет доставлен с задержкой, что было бы очень неприятно. Мы все обсудили и пришли к выводу, что с SQS пользователь потеряется — решили не усложнять и пойти через нативные пуши. Плюс ко всему, так как мы работаем с «железом», то пуши могут потеряться еще и из-за сбоев в работе холодильника. Чтобы этого избежать, решили делать дополнительные запросы к бэкенду для проверки актуального состояния холодильников.
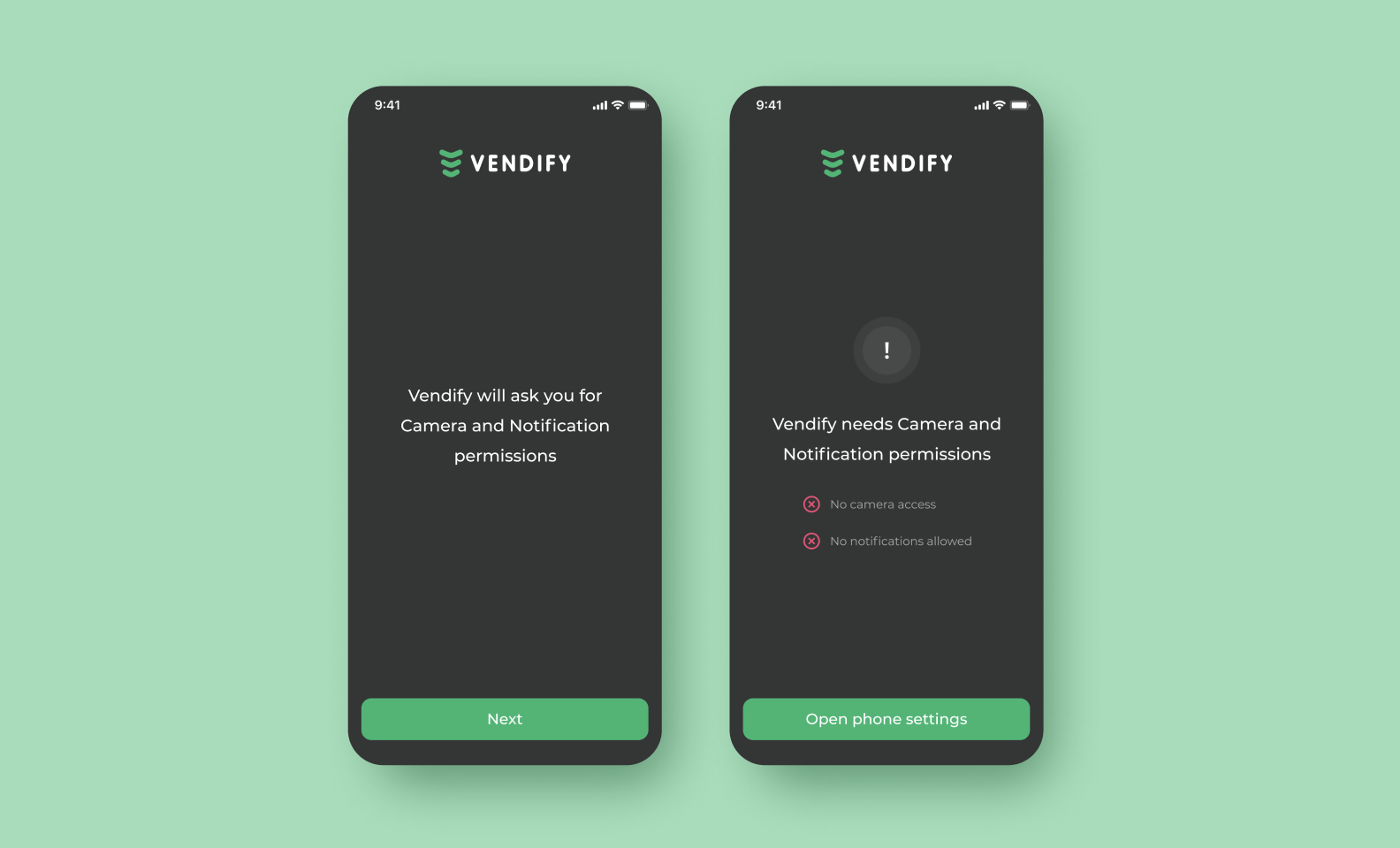
С технической частью разобрались, оставалось добиться разрешения от пользователя. Можно сразу просить разрешение, но тогда не факт, что пользователь согласится — зачем ему какие-то уведомления? Мы решили пойти другим путем и предупредить пользователя, что сейчас попросим разрешение, и объяснить, что по-другому приложение работать не будет. Вместе с заказчиком мы подумали, что так пользователи будут охотнее соглашаться. А верна ли наша гипотеза, узнаем после релиза.

Предотвращение краж
Система учета товаров вшита в бэк — на продуктах размещены RFID-метки, благодаря ним бэк понимает, какие товары есть в холодильнике и какие взял юзер. Поэтому по идее, в Vendify кражи быть не может: если человек закрыл дверцу, не вернув товар обратно, то бэкенд это увидит и спишет деньги. Получится, что произошла обычная покупка. Но что если дверь сломается или ее чем-то подопрут, или холодильник обесточится? Нам нужно было предусмотреть все эти варианты.
При нормальной работе холодильник присылает на бэк событие door_locked, и бэк запрашивает у него продукты. Мы не могли завершить покупку с открытой дверью, потому что так холодильник не поймет, какие продукты были взяты. Чтобы решить проблему, добавили таймер на 300 секунд — пользователь открывает холодильник и может выбирать продукты в течение этого времени. Когда время выходит, мы аварийно завершаем покупку, а бэк спрашивает у холодильника, чего не хватает.
Что с проектом сейчас?
Приложение еще не в релизе — заказчики не торопятся, потому что решили немного сменить бизнес модель. Сейчас ведут переговоры с партнерами и потихоньку работают над продуктом сами. С нашей стороны все было готово к январю — мы уложились по срокам и закончили MVP за 6 недель. Заказчики остались довольны =)
«Сотрудничество получилось успешным, результат нас очень удовлетворяет. Понравилась работа над дизайном приложения, в особенности — решения, которые предлагала нам команда. Задачи решали как привычными, так и неординарными методами: например, мы в онлайн-режиме обсуждали нужные изменения и сразу же их производили.» — Айвис Руза, заказчик
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
