Создание интернет?каталога электромеханических приводов для Diakont
ЗаказчикАО «Диаконт» разрабатывает уникальные инновационные решения для повышения безопасности и эффективности в промышленностиЗадачаСоздать продающий интернет-каталог для продвижения направления актуаторов
Мы разработали интернет-каталог электромеханических приводов для Diakont. Компания создаёт инновационные решения для роста безопасности и эффективности в наукоёмких отраслях промышленности: от литья пластика до производства турбин.

С какой проблемой пришёл клиент
Старый сайт потерял актуальность и не соответствовал целям бизнеса. Он морально устарел не только не в плане дизайна, но и в плане системы управления. Разработчики не могли поддерживать стабильную работу сайта, контент-менеджеры испытывали трудности с наполнением страниц. Обновлять старые макеты и переносить старый сайт на новую CMS не имело смысла. Клиент хотел получить на выходе не просто корпоративный сайт, а продающий онлайн-каталог. Чтобы сделать из информационного портала компании инструмент лидогенерации потребовалось полностью переработать структуру, продумать пользовательские сценарии заказа.
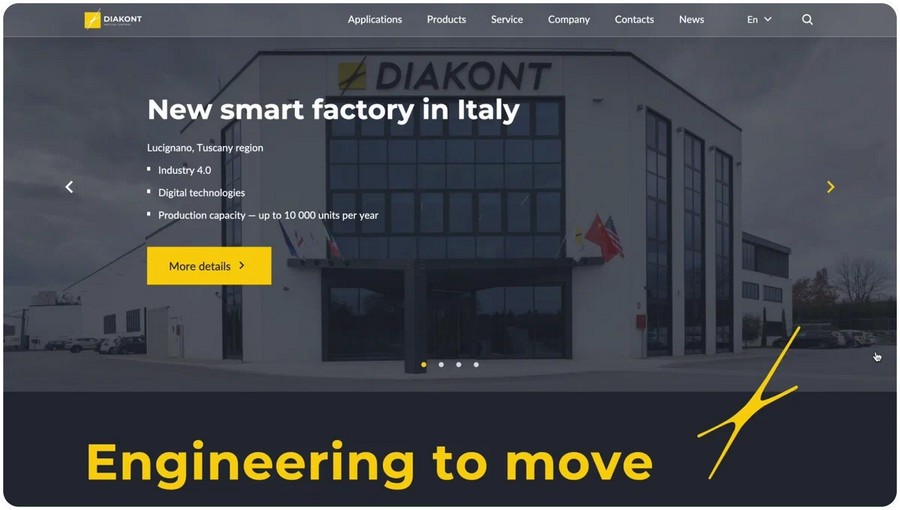
Чтобы конкурировать на международном рынке, было решено разрабатывать новый сайт в минималистичном и технологичном стиле. Со времени разработки старого сайта у компании появился брендбук и гайдлайны использования айдентики. Потребовалось адаптировать айдентику клиента таким образом, чтобы она гармонично вписалась в веб-интерфейс. До этого ее использовали только в печатных материалах.

Основная задача
Главной целью было создание продающего интернет-каталога для продвижения направления актуаторов. Дизайн и структура должны были отражать инновационность, масштабность и высокое качество продукции компании. Требовалось показать сам продукт и без лишней нагрузки на пользователя представить сложные технические характеристики. При этом выдержать баланс между корпоративным сайтом и полноценным e-commerce проектом: представить клиентам большой пласт информации о компании без ущерба конверсионной составляющей.
Ход работы
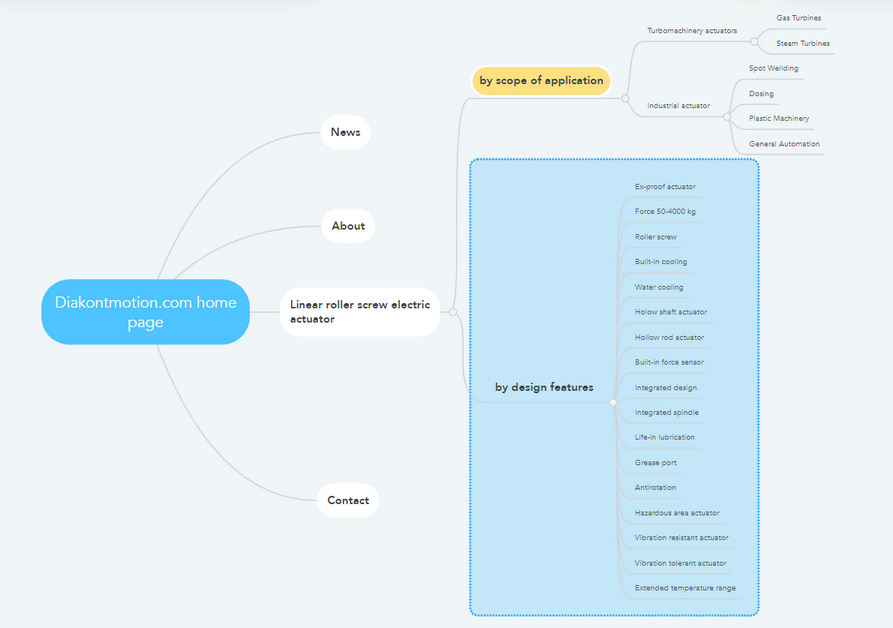
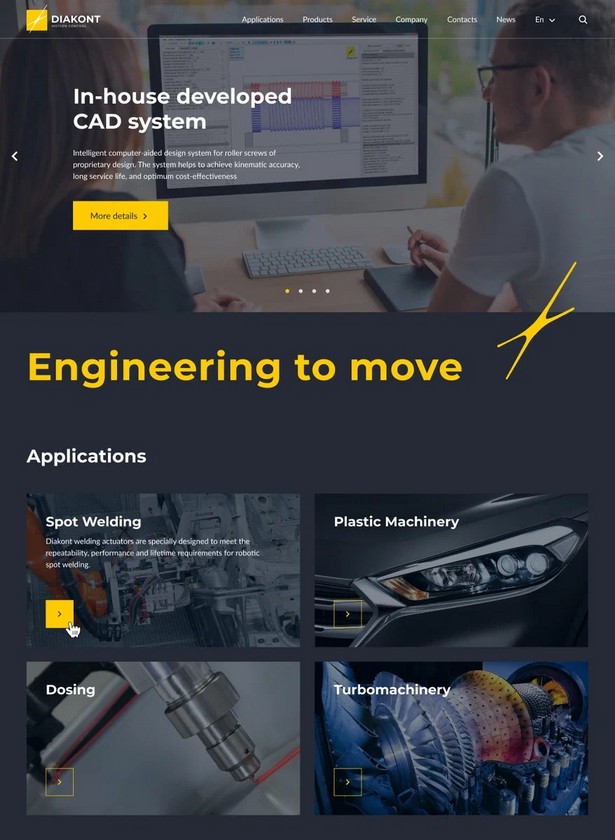
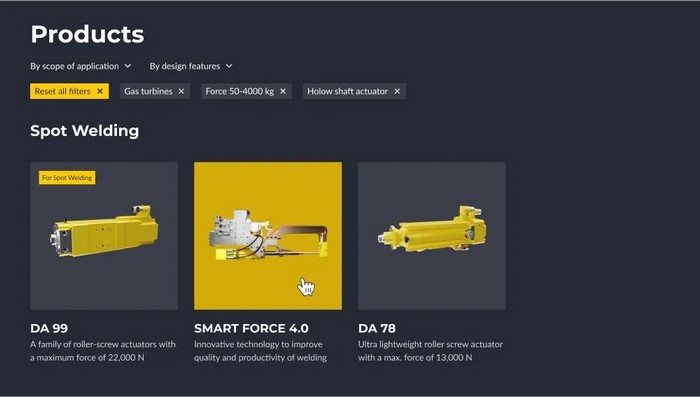
На старте проанализировали семантическое ядро и карту сайта, которую предоставил заказчик. На основе полученной информации проработали структуру сайта. Чтобы посетителю было проще найти узкоспециальный товар, разделили каталог по сферам применения: «Scope of applications». Деление реализовали в виде посадочных страниц под каждую область применения. Попадая в раздел конкретного применения, посетитель сразу видит подходящие продукты. Дополнительно добавили на страницу «Продукции» соответствующий фильтр. Проставив чек-боксы, пользователь находит нужные продукты из списка.

Также к товарам прикрепляются теги по техническим особенностям: «By design features». У каждого продукта одна или несколько особенностей. К примеру, встроенная система охлаждения или защита от вращения. У двух продуктов могут быть указаны одни и те же технические особенности. Каждой «Design feature» присваивается уникальный URL. По нему доступны продукты, которым через CMS проставлены соответствующие теги. Наличие уникального URL положительно влияет на SEO и даёт посетителям сайта возможность копировать ссылки на сделанные выборки.
Проработав структуру, начали адаптировать гайдлайны компании для веб-интерфейса и разрабатывать стилистику сайта. Изучили брендбук, погрузились в контекст бизнеса и провели конкурентный анализ. Собрали референсы внутри ниши и за её пределами. Для экономии времени заказчика, согласование стилистики построили пошагово. Сначала отрисовали концепт первого экрана главной страницы и показали клиенту. После внесения правок, приступили к дизайну всей страницы.

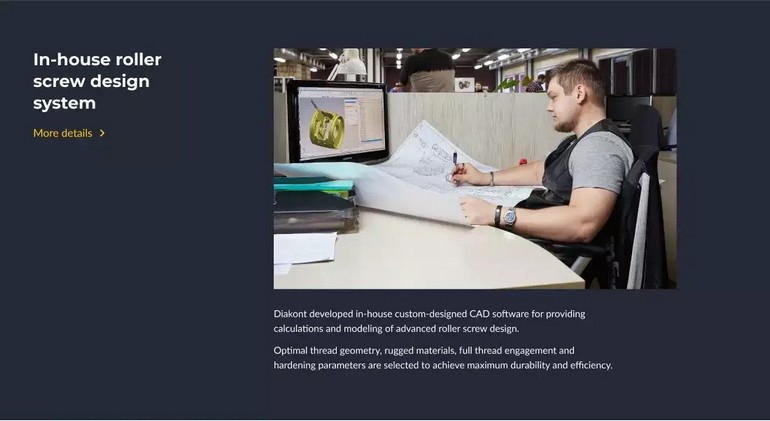
Стилистика сайта оказалась определена его целевой аудиторией — электромеханические приводы приобретают представители индустриальной промышленности, которых в первую очередь интересует техническая информация. Поэтому основными чертами стали строгость и ясность форм. Используя фирменный набор цветов и гарнитур компании, нам удалось разработать простую и понятную дизайн-систему. Большую роль в ней играет тёмный цвет, на котором расставлены акценты при помощи яркого жёлтого.
После согласования главной страницы сайта решили продолжать двигаться постранично. После каждого мини-спринта представляли клиенту набор из нескольких страниц. Попутно наработали базу компонентов в UI-kit. Переиспользование компонентов на страницах сайта позволило в дальнейшем сэкономить время работы фронтендера.

Поскольку на сайте было необходимо разместить много текстового контента, для статей приняли решение использовать динамичную типографику и наглядное позиционирование по сетке. Это обеспечило простоту восприятия контента. За счёт большого количества контрпространства тексты воспринимаются легко, чётко устанавливается связь между ними и иллюстративным материалом.

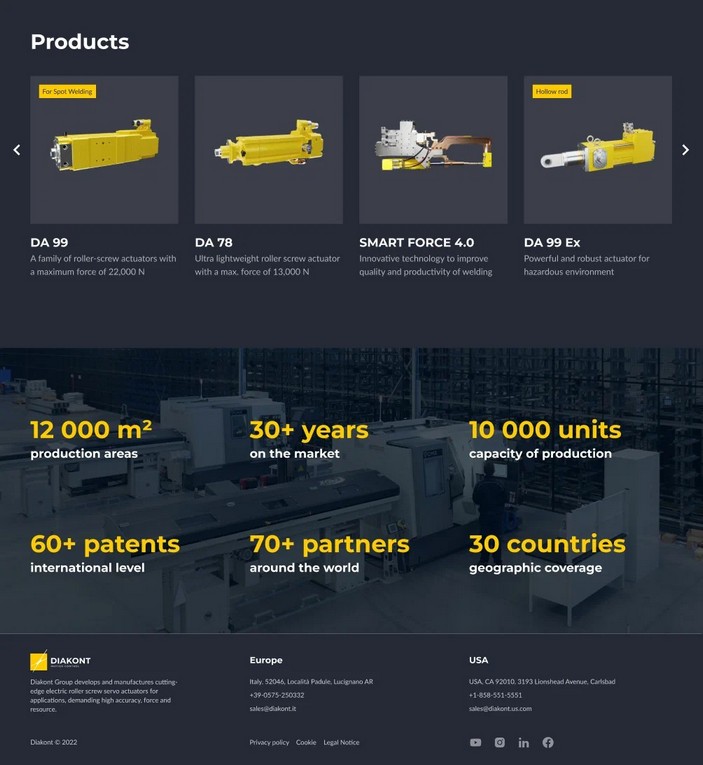
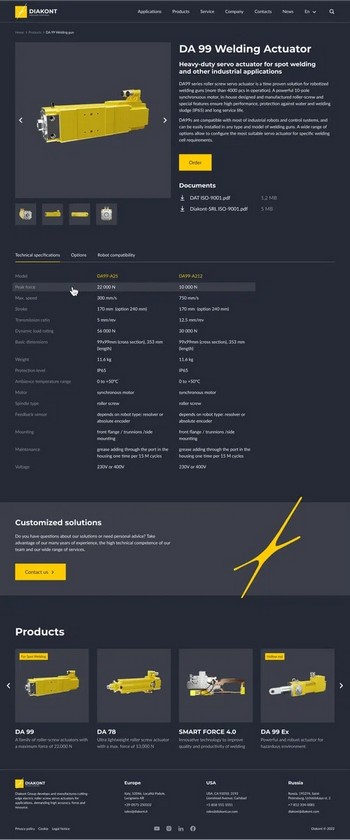
В ходе работы над проектом было разработано 10 типовых страниц в трёх разрешениях. Поскольку главная цель будущего сайта заключалась в продаже оборудования, особое внимание уделили каталогу продукции и карточке товара.

Нам удалось создать аккуратные страницы с продуманным юзабилити, которые представляют товары компании, но при этом не перегружают пользователя информацией. Опираясь на «лучшие практики» и паттерны e-commerce, сделали большие изображения продукции с возможностью пролистывания галереи. На видном месте расположили контрастный призыв к действию: сразу после названия, сабтайтла и краткого описания. Здесь же разместили документацию по каждому из товаров. Чтобы скачать документ, посетителю сайта не придётся искать его по всей странице. Также наличие у продукта документов говорит об открытости бизнеса и положительно влияет на доверие клиента.
Подробная информация вынесена на уровень ниже. Поскольку на карточке требовалось разместить большой объем информации по продукту, решили использовать табы. По умолчанию клиент видит технические характеристики, которые по проведенной клиентом аналитике интересны целевой аудитории в первую очередь. Дополнительная информация размещена на других вкладках. После этого следует CTA и блок «допродаж» с перелинковкой на другие товары.

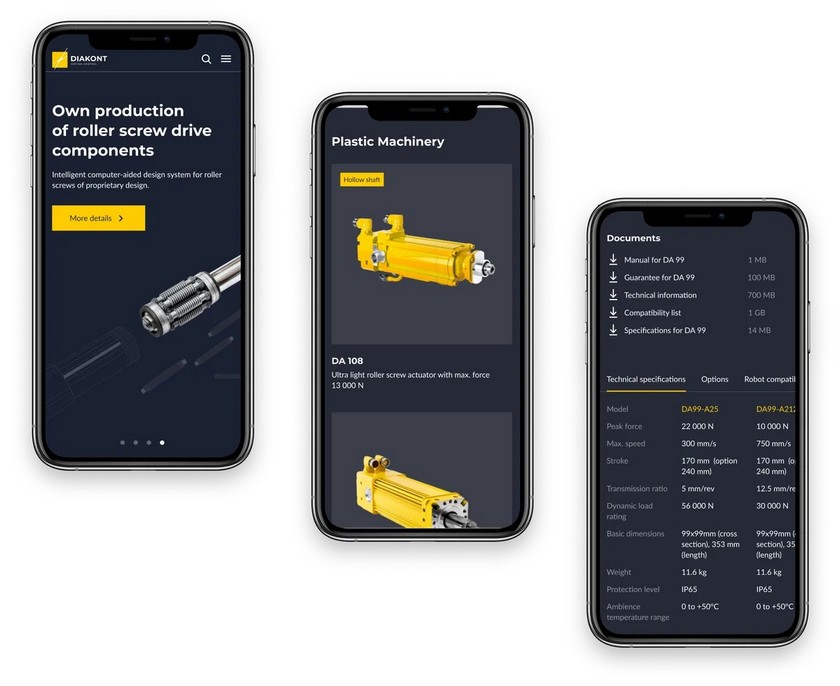
После согласования десктопа, приступили к созданию эстетичных и удобных адаптивных версий страниц.
Оставаясь в рамках разработанной дизайн-системы, в кратчайшие сроки реализовали макеты типовых страниц в разрешениях для планшетов и смартфонов. Мы адаптировали готовые компоненты из десктопного UI-kit, поэтому разработка получилась комфортной и для нас, и для клиента.

За четыре месяца работы нашей студии удалось создать красивый и современный интернет-каталог для узкоспециальной категории товаров. Сайт получился простым, но функциональным. Удалось выполнить первоочередную задачу по совмещению информационной и продающей составляющих.
Новый онлайн-каталог позволил компании выделиться на фоне конкурентов из стран Европы и Америки.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
