Сайт Школы искусств и наук Московского международного университета
ЗаказчикМосковский международный университет.ЗадачаРазработать информационный, масштабируемый ресурс для отдельного нового направления деятельности Московского международного университета — сайт Школы искусств и наук ММУ.
Клиент
Московский международный университет (ММУ) — первый независимый университет в новейшей истории России. Это современный образовательный и научный комплекс, реализующий программы высшего образования экономического, управленческого и гуманитарного профиля всех уровней (бакалавриат, магистратура, аспирантура, докторантура).
В распоряжении студентов — учебные аудитории, большая библиотека, театрально-концертный зал, амфитеатр для лекций, современная телевизионная студия, спортивные площадки.
Идея создания университета была высказана первым мэром Москвы Г.Х. Поповым на встрече двух президентов — Президента СССР М.С. Горбачева и Президента США Д. Буша-старшего летом 1991 года.
Школа искусств и наук ММУ — это группа независимых школ и лабораторий, где разные направления встречаются и пересекаются. Сейчас в ее состав входят:
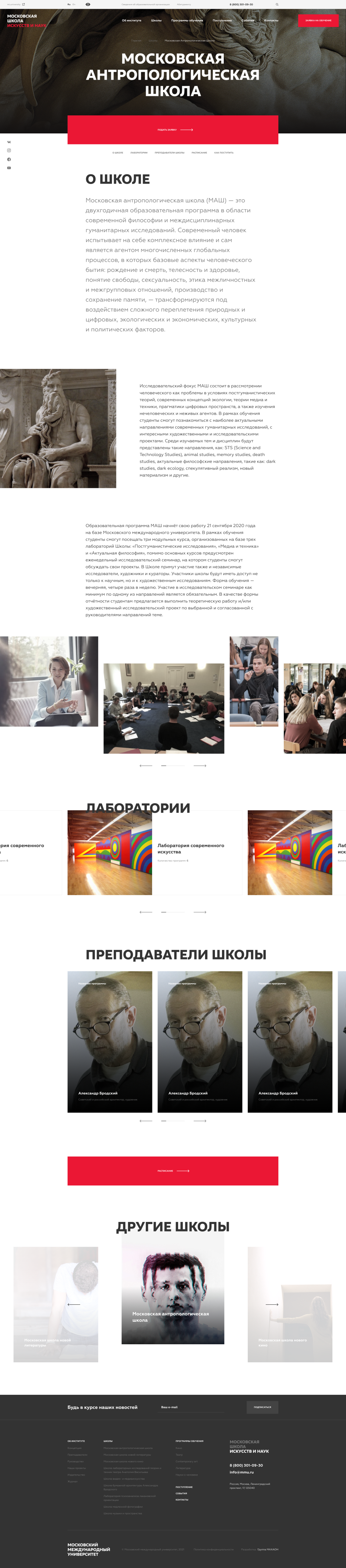
- Московская антропологическая школа (МАШ)
- Московская школа новой литературы (МШНЛ)
- Московская школа нового кино (МШНК)
- Школа кураторских практик и современного искусства
- Школа лабораторных исследований теорий и техник театра Анатолия Васильева
- Лаборатория психоанализа лакановской ориентации
- Лаборатория «О музыке и пространстве»
- Школа бумажной архитектуры Александра Бродского
Школа искусств и наук ММУ объединяет в себе сразу несколько направлений: современное искусство, антропологию, литературу, кино, театр, музыку, психоанализ и архитектуру.
Задачи проекта
1. Представление своего образовательного учреждения в Сети, как нового направления ММУ с соблюдением всех требований законодательства к сайтам образовательных учреждений. Сайт должен отражать высокий уровень и престиж Университета.
2. Формирование у целевой аудитории пользователей сайта позитивного представления о Школе, ее особенностях и уникальности, которые отличают это образовательное учреждение от других.
3. Продвижение образовательных услуг Школы, презентация образовательных программ и прием заявок на обучение.
Проектирование и дизайн
1. Разработку проекта мы начали с интервью, чтобы понять ожидания Заказчика. Этот этап был необходим, т.к. у клиента не было четких требований, не было старого сайта, чтобы провести анализ поведения пользователей, анализ контента, сравнить сайт с конкурентами, оценить конверсию и т.д.
Благодаря брифингу:
- мы сформировали портрет целевой аудитории будущего сайта;
- получили от клиента список сайтов-конкурентов с указанием конкретных блоков, деталей, которые им нравятся и не нравятся;
- определили и расставили акценты для разработки стилевого решения;
- определили список целевых действий, которые должен сделать пользователь на той или иной странице сайта;
- сложилось четкое понимание, какие цели и задачи должен решать сайт.
2. На основе заполненного брифа мы приступили к этапу аналитики, в рамках которого сформировали видение проекта, исследовали потребности и поведение пользователей, рассмотрели аналогичные проекты и сайты конкурентов. А также разработали детальное Техническое задание, в котором прописали все требования к структуре будущего сайта, функционалу и к дизайну.
3. Сбор референсов. У заказчика не было четкого понимания по будущей стилистике дизайна, в связи с этим для определения концептуального стиля, а также для поиска наиболее удачных дизайн-решений, которые можно адаптировать под наш проект, мы собрали более 25 референсов из разных сфер. Обсудили, какие визуальные и функциональные решения больше всего нам подходят, что можно использовать, адаптировав под наши цели и задачи. В рамках этого же этапа Заказчиком был составлен драфт, за счет этого мы существенно сэкономили время на формирование контента (заголовков, анонсов, кратких описаний и т.д.) и структуры страниц. Совместно с Заказчиком мы определили, что в дизайне должны присутствовать большие заголовки, которые наслаиваются на изображения, а также что визуальная подача будет не систематизирована, чтобы показать авангардность и индивидуальность творческого подхода Школы.

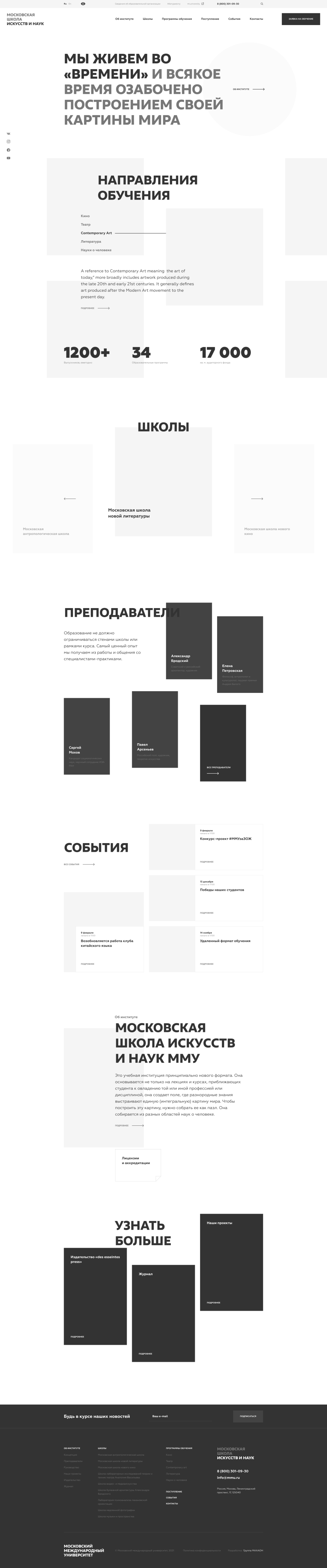
4. Опираясь на бриф, конкурентный анализ и ТЗ, мы приступили к проектированию будущих блоков сайта и прототипированию главной страницы. Готовые референсы нам существенно облегчили задачу.

5. После согласования прототипа главной страницы мы приступили к ее детальной отрисовке, параллельно разрабатывая прототипы второстепенных страниц. Благодаря глубокой проработке прототипа, у нас сложилось единое понимание внешнего вида и структуры, в результате чего мы получили минимальное количество правок от Заказчика при разработке стилевого решения. Все дальнейшие этапы также были реализованы параллельно.


6. Разработали UI-kit, чтобы сделать дизайн более системным, а также обеспечить возможность масштабировать проект силами команды Заказчика без привлечения внешних дизайнеров.
7. Затем были отрисованы внутренние страницы и параллельно велась frontend- и backend-разработка. Таким образом, на момент выдачи последнего макета было реализовано 70% всего сайта.

«Школа искусств и наук ММУ как проект — это совокупность профессионального, академического и пользовательского опыта. Представители школы имеют устойчивое понимание интересов своей аудитории, что помогло грамотно и четко установить цели проекта, которые исключили огромное количество итераций дизайна по достижению необходимого визуального стиля. Ключевым моментом в достижении поставленных целей является профессиональный опыт команды по разработке: быстрая коммуникация, аргументированная работа каждого из участников проекта и современный крепкий уровень способностей каждого.
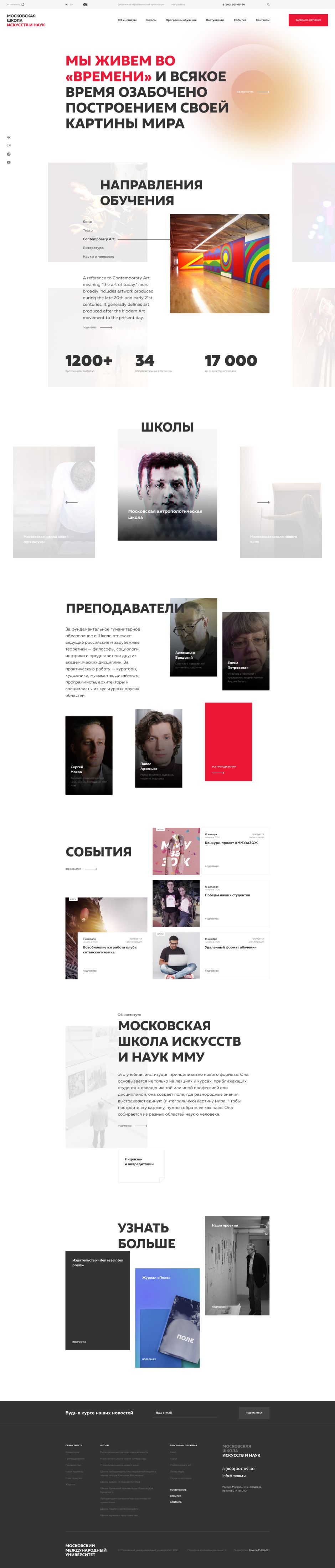
Нам необходимо было добиться оригинального, современного, яркого, но сдержанного концептуального образа с легким духом закрытого сообщества и передать эмоции современного искусства. Под оригинальностью проекта предполагалась непохожесть на продукты русских школ и уровень равный или выше европейских. При достижении целей важно было учесть характер пользовательского опыта целевой аудитории и использовать комбинации приемов в создании визуального образа и подаче материала.
Четкая постановка целей перетекла в настолько же четкую разработку строго по этапам: прототип главной страницы, визуальный концепт, небольшие корректировки, утверждение, адаптив, определение полного набора применяемых стилей, после разработка внутренних страниц прошла «как по маслу» с минимальными корректировками. Такого взаимопонимания помогло добиться изучение работ и академического опыта преподавателей школы, это позволило проникнуться эмоциями, духом и настроением внутри школы.
В целом, проект сложный, целей много, потребовалась высокая квалификация, глубокое изучений продукта и полное погружение в него, но как раз из-за решения таких задач получено особое моральное удовлетворение».
Дизайнер Степан Бушуев
Реализованный функционал
1. Программы обучения
При проектировании данного раздела мы старались максимально емко представить всю необходимую информацию, но в то же время не перегрузить страницу, сделать акцент на преподавателей, т.к. они являются лидерами индустрии.
Все программы обучения в разделе представлены по рубрикам «Современное искусство», «Театр», «Кино», «Науки о человеке», «Литература» с возможностью фильтрации по школе, лаборатории, направлению.

Каждая программа обучения имеет детальную страницу, в которой представлена информация:
- О программе
- Уникальность программы
- Для кого
- Структура программы
- Результат обучения
- Кураторы и преподаватели
- Стоимость обучения
- Требования к поступлению
Пользователь может подать заявку на любую программу обучения. На заявку, где набор закрыт, можно оставить заявку об открытии набора.

2. Школы
В разделе представлены все 7 школ, входящих в состав колы искусств и наук ММУ, с кратким описанием и возможностью перейти на подробную страницу школы или посмотреть расписание. Каждая школа имеет список лабораторий (объединение программ внутри школ). Программы школ привязаны к лабораториям.
Каждая школа имеет список лабораторий (объединение программ внутри школ).

Страница подробного описания Школы содержит блоки:
- О школе
- Лаборатории
- Преподаватели школы
- Расписание
- Как поступить (ссылка на раздел сайта «Поступление»)
- Кнопка на форму «Подать заявку»

3. Мультиязычный поиск
Строка поиска позволяет найти информацию на сайте по ключевым словам.
4. Английская версия сайта и версия для слабовидящих
Результат
Благодаря Agile-подходу и огромному опыту в создании web-проектов образовательной сферы мы запустили сайт для Школы искусств и наук Московского международного университета с соблюдением требований законодательства и с учетом целей и пожеланий Заказчика.
Сайт Школы искусств и наук стал полноценной витриной нового направления ММУ.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
