Разработка веб-приложения для иммерсивных спектаклей-променадов
ЗаказчикПермский академический Театр-Театр — известный в России мультижанровый театр, в репертуаре которого не только классика, но и проекты, созданные с использованием самых современных технологий.ЗадачаРазработать веб-приложение для интерактивных спектаклей, с помощью которого режиссер может создать собственный спектакль, а пользователи будут интересно и с пользой гулять по городу.
Пермский академический Театр-Театр — одно из старейших учреждений культуры в регионе: через 3 года он отметит столетний юбилей! Сегодня это известный в России мультижанровый театр, в репертуаре которого не только классика, но и проекты, созданные с использованием самых современных технологий.
Летом 2022 году театр представил зрителям необычный формат: спектакль-прогулку, когда участник с помощью смартфона подключается к интерактивному аудиовизуальному маршруту в городских локациях.
Вообще идея классная. По сути, такой променад похож на экскурсию: пользователь переходит от точки к точке в сопровождении аудиогида, при этом отдельные локации дополнены интерактивом. В туристической и развлекательной индустрии такой формат существует уже давно, но для нашего театра это новинка.
Премьерой стал спектакль-променад по мотивам романа «Доктор Живаго», позднее были разработаны еще два подобных маршрута — все они размещены на платформе https://promenatt.ru.

В глобальном же плане Променады задуманы как облачный сервис, с помощью которого режиссер, не имея каких-то навыков в программировании, сможет создать собственный спектакль, а пользователи будут интересно и с пользой гулять по городу.
Именно с такой задачей клиент обратился к нам, в интернет-агентство «Амадо».
Цель проекта: разработать систему-конструктор, которая даёт возможность автору спроектировать свой онлайн-спектакль и разместить его на платформе, а зрителям — подключиться к участию.
Проблема
Изначально Променады разрабатывались другим подрядчиком.
Подключившись к работе, мы выяснили, что три существующих маршрута хоть и размещены на одном сайте, но с технической точки зрения полностью независимы.
Соответственно, каждый новый спектакль будет самостоятельным проектом: для него с нуля рисуются макеты, осуществляется программирование функционала и активностей, после чего он добавляется на сайт.
В результате простейшая замена логотипа превращалась в сложный и продолжительный квест. Критичные для функционирования платформы недостатки обнаружились в программной части.
Поэтому мы предложили клиенту полностью пересобрать проект.
Техническая часть
Предыдущий подрядчик работал с Python+React. Мы использовали те же технологии, но по сути нам пришлось переписывать всю платформу с нуля.
С точки зрения бэкенда стек технологий такой: Python Django — фреймворк для веб-приложений на языке Python и Django Rest Framework — фреймворк для фреймворка django, позволяющий создавать Restful API. Клиентская часть (фронтенд) работает на React.
Этапы нашей работы:
- Изучение и поддержка существующего функционала.
- Моделирование ПО с учётом существующего функционала.
- Создание django моделей.
- Создание API.
- Налаживание связи с фронтендом.
- Создание функционала конструктора.
Для покупки билетов онлайн подключен сервис Listim.Tickets.
При этом необходимо тщательное тестирование, поскольку проект должен одинаково эффективно работать на всех устройствах и платформах.

Результаты
Мы взяли проект в работу в апреле 2023 года, и за несколько месяцев смогли собрать первую версию конструктора. У нас получился сервис с гораздо более мощным функционалом по сравнению с исходным вариантом.
Для зрителей
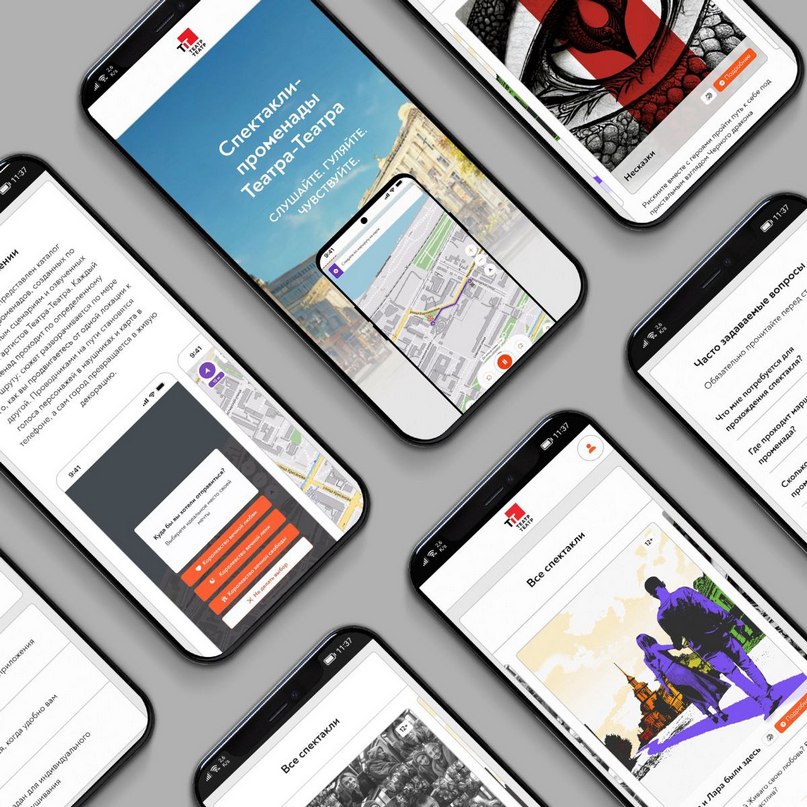
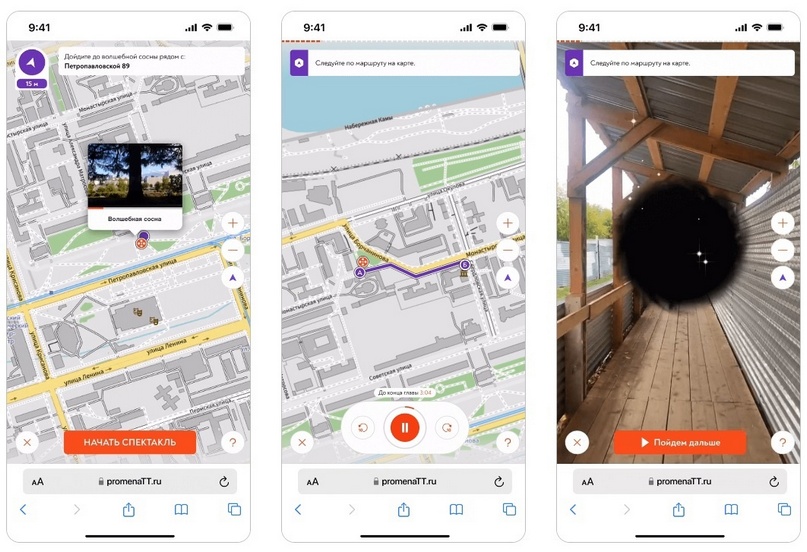
В качестве Зрителя пользователь заходит сайт с мобильного устройства, после регистрации выбирает спектакль и оплачивает стоимость участия.

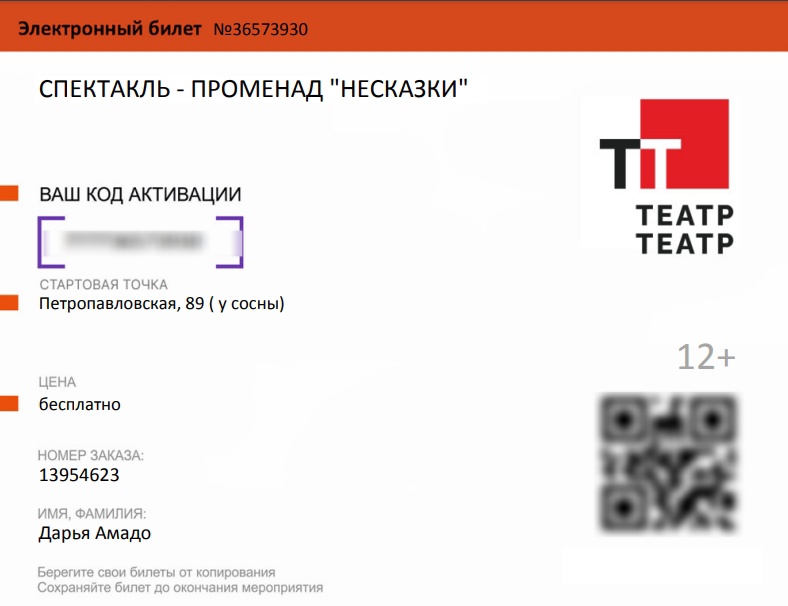
Затем на email, указанный при регистрации, приходит электронный билет с кодом активации. Вводим этот код в форму на странице спектакля — и можно начинать свой променад!

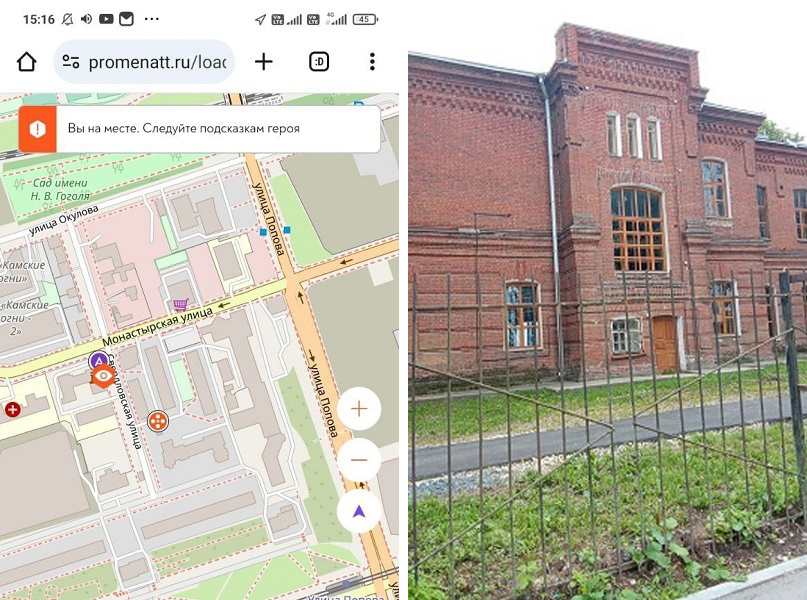
Пользователь отслеживает свое передвижение по маршруту на карте в live-режиме.
Аудио и интерактивные элементы привязаны к геолокации: спектакль запускается лишь тогда, когда участник оказывается в точке с определенными координатами.

С точки зрения разработки это сложный технический момент: необходимо определить радиус вокруг локации, чтобы система понимала, что участник променада прошел определенную точку и запустила активность для следующей главы.
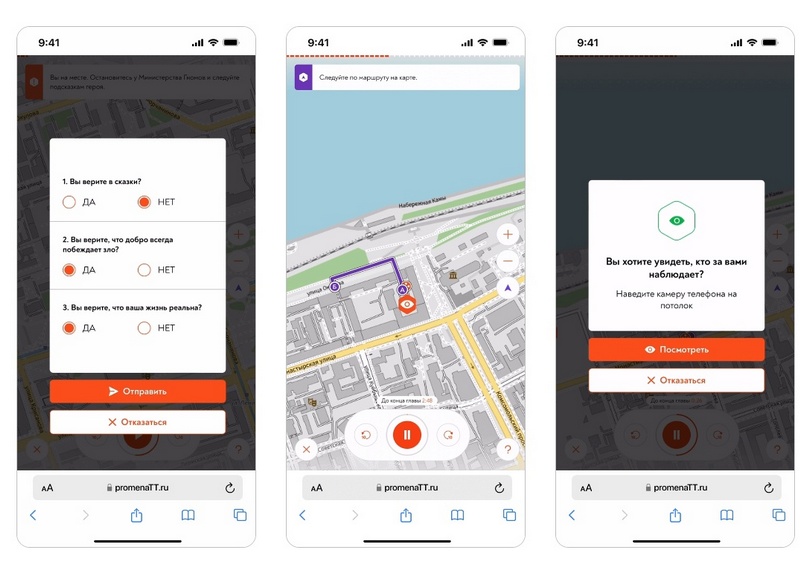
Цель спектакля — не просто экскурсия по городу, а взаимодействие со зрителем: для этого на маршруте предусмотрены чекпойнты, где надо отвечать на вопросы, звуковое сопровождение, интерактив (например, участнику нужно сделать сэлфи в определенной точке и отправить фото).

Также мы внедрили на сайт элементы дополненной реальности, увидеть которые можно через камеру мобильного устройства — это помогает зрителю полноценно погрузиться в атмосферу спектакля и получить новые необычные впечатления.

Для автора спектакля
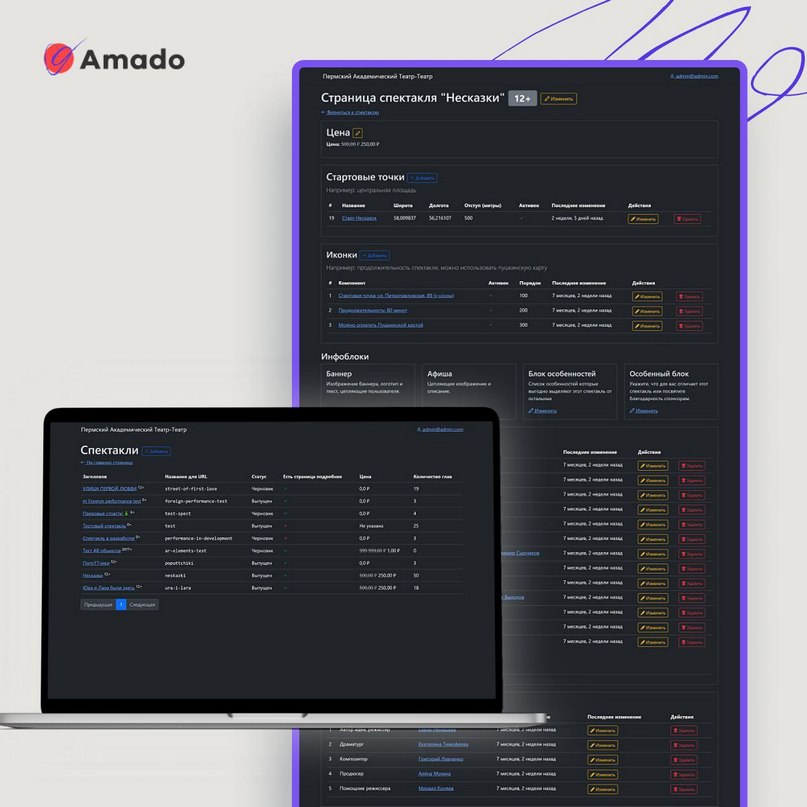
У администратора (Режиссер/Автор) есть доступ к определенному количеству интерактивных элементов.

Через административную панель можно самостоятельно построить маршрут на карте, разбить спектакль на главы, загрузить медиафайлы и дополнительные активности.
Встроенный конструктор сайтов, позволяющий оформить страницу спектакля: загрузить баннер и лого, добавить фото и другие элементы. При этом работать с платформой можно в любом регионе через сервис карт.
Что дальше?
Сейчас наша работа с проектом Променады продолжается: пользователям уже доступны три спектакля-променада от Театр-Театр, готовится к выходу четвертый.
Но Променады — это не локальный сервис, привязанный к определенному региону. Функционал платформы позволяет значительно масштабировать проект и в будущем запускать такие необычные спектакли в других городах России и даже за рубежом.
А значит, нам и нашему клиенту есть куда расти и развиваться!
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
