Разработка сайта для проекта "ПРАНА"
Отправная точка
АО «РОТЕК» — компания, специализирующаяся на прогностике состояния и мониторинге промышленного оборудования (Система ПРАНА), проектировании, инжиниринге и генподряде при строительстве объектов энергетики и инфраструктуры, разработке и производстве высококачественных сотовых уплотнений для авиационной промышленности и энергетического машиностроения, высокоэффективных систем хранения и накопления энергии на основе суперконденсаторов, изготовлении, модернизации и обслуживании основного энергетического оборудования.
Компания разработала и внедрила в промышленную эксплуатацию систему «ПРАНА» — IIoT-решение для диагностики и прогноза состояния промышленного оборудования, которое помогает повысить эффективность его работы и снизить эксплуатационные затраты.
Система анализирует данные о работе оборудования в исправном состоянии и строит его «цифровой портрет», выявляет нормальные уровни для различных показаний, находит между ними взаимосвязи, определяет тенденции и прочее. «ПРАНА» очень чувствительна и способна предсказывать неполадки за 2–3 месяца до их проявления. Такая прогностика способна предотвращать огромные убытки от поломок и простоя оборудования.
Они пользуются услугами: разработка сайта
Сайт: https://prana-system.com/
Тип сайта: корпоративный сайт
Цель: разработка сайта для системы прогностики «ПРАНА»
Даже самые грандиозные проекты начинаются с маленького шага. В работе над проектом «ПРАНА» им стал конкурс технопарка «Сколково» и компании «РОТЕК» по разработке логотипа для системы прогнозирования состояния промышленного оборудования «ПРАНА» в конце 2017 года. Несмотря на то, что в «Сколково» собрались преимущественно предприниматели в сфере ИТ, а не дизайна, организаторы конкурса все равно решили обратиться именно к ним. По их мнению, команды внутри экосистемы технопарка понимают суть современных технологий, среди которых predictive analytics, Big Data, Machine Learning, и смогут лучше других смогут визуализировать идею проекта «ПРАНА».
WebCanape — аккредитованный провайдер маркетинговых услуг в «Сколково». Мы приняли участие в конкурсе и победили со своей визуальной концепцией.
Вот выбранный логотип:

Успешное сотрудничество в рамках разработки логотипа показало, что нам можно доверить и более комплексные вещи. Потому компания «РОТЕК» также заказала у нас разработку сайта.
Особенности реализации
У «ПРАНЫ» уже был сайт, красивый и эффектный. Он даже стал победителем в номинации «Лучший одностраничный сайт/лэндинг» премии «Золотой сайт» в 2017 году. Единственная проблема была в том, что он не показывал клиентам сам продукт. Нужна была площадка, которая во всех подробностях расскажет о возможностях и принципах работы решения.
Одна из целевых аудиторий продукта — эксперты, им недостаточно показать выгоды от применения системы. Чтобы убедить их внедрить «ПРАНУ» на предприятии, нужно детально рассказать, как все работает, на основе чего строятся модели, как достигается такая высокая точность прогнозов и для чего конкретно эти данные можно применять.
Цели и задачи нового сайта:
- Привлечение новых клиентов.
- Просвещение и обучение потенциальных клиентов — формирование рынка прогностики.
- Повышение лояльности текущих клиентов.
- Получение обратной связи о системе.
- Освоение дополнительных сегментов рынка.
- Вывод на рынок новых продуктов и услуг.
- Поддержание конкурентоспособности.
- Развитие бренда «ПРАНА».
- Информирование СМИ и профессионального сообщества о достижениях и успехах компании.
- Закрытие вакансий — привлечение профессиональных перспективных кадров.
Анализ конкурентов
Перед формированием ТЗ на разработку сайта мы проанализировали четырех самых сильных конкурентов продукта:
- GE Digital
https://www.ge.com/digital/ - Ansaldo Energia
https://www.ansaldoenergia.com/ - Siemens Plant Monitor https://www.energy.siemens.com/mx/en/automation/power-generation/
- Avantis PRiSM Schneider
https://www.schneider-electric.ru/ru/work/solutions/for-business/s4/electric-utilities-asset-management-and-predictive-analytics/
Среди сильных сторон на их сайтах мы обнаружили: крупные промоблоки, развернутую структуру разделов, примеры внедрения/кейсы, аргументированные ценности продукта, современный адаптивный дизайн.
Слабые стороны: часто очень запутанная навигация, неочевидная схема сотрудничества, отсутствие точек коммуникации с посетителем (форм обратной связи, форм заявки, обратного звонка), редкое обновление информации, из-за чего вся информация на сайте кажется устаревшей.
На сайте «ПРАНА» необходимо было отразить удачные решения конкурентов и учесть их ошибки. Потому основные требования к оформлению и наполнению ресурса мы выдвинули следующие:
- Полная информация о системе и компании, рассчитанная на разные категории посетителей.
- Полная техническая документация на русском языке.
- Простая и понятная навигация.
- Четко обозначенные преимущества и ценности продукта для конечного потребителя.
- Единый графический образ всего сайта.
- Максимальное количество точек коммуникации посетитель-компания.
- Современный адаптивный дизайн.
Разработка дизайна сайта
После анализа конкурентов, составления профиля целевого пользователя, формирования структуры и коммуникационной концепции мы нарисовали дизайн-концепт.
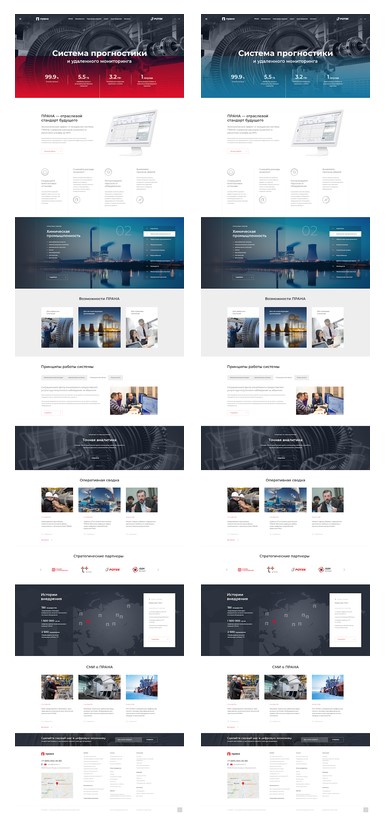
Предложили варианты в красном и синем:

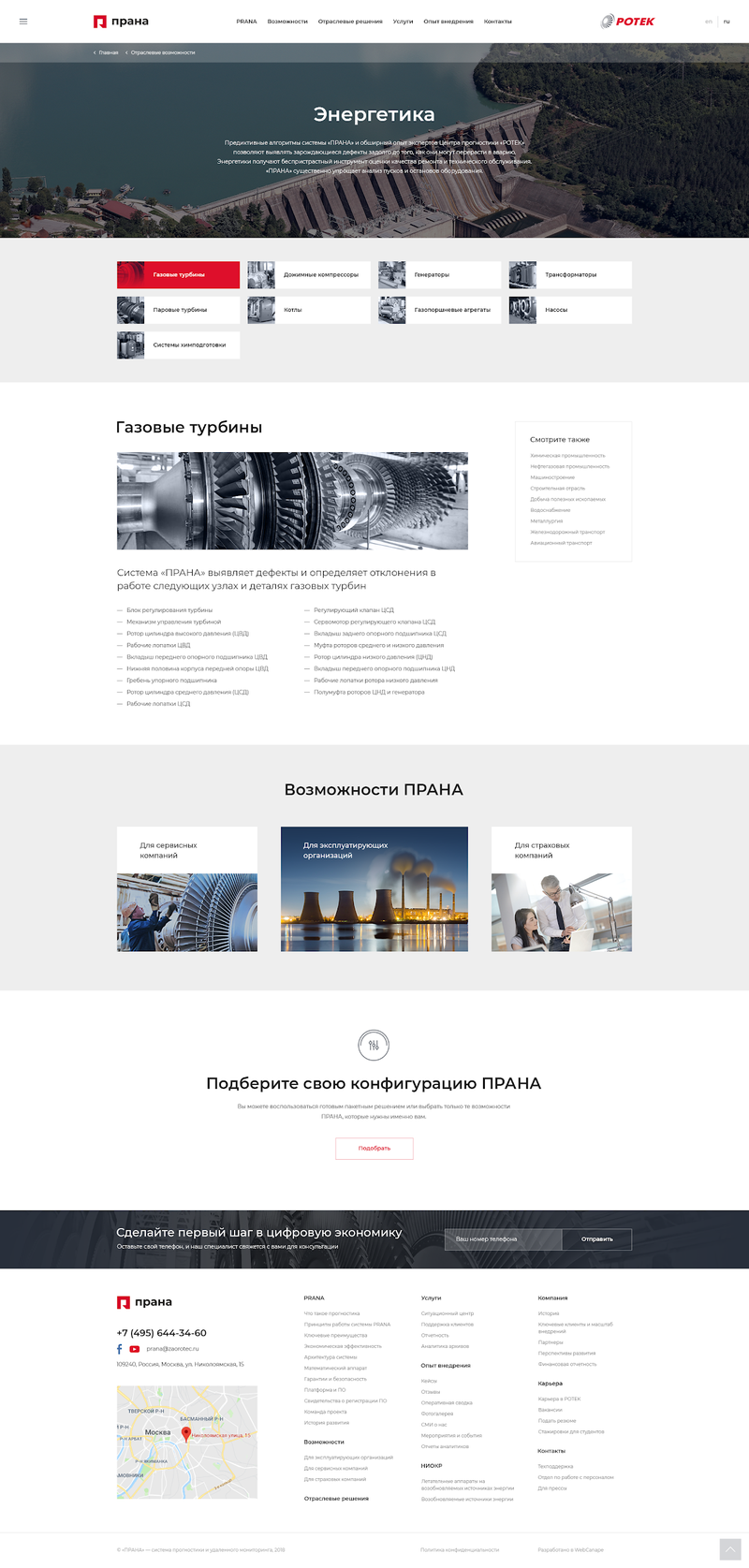
Был утвержден более сдержанный макет главной. Также мы подготовили несколько внутренних страниц. Многие мы рисовали в зависимости от контента, который был у клиента и потребностей целевой аудитории конкретной страницы. Например, страница решений для энергетической отрасли:

Разработка сайта на студийной CMS
Когда макеты главной и нескольких внутренних страниц утвердили, сайт запустили в производство. Большая часть наших проектов собирается на CMS нашей разработки — Canape CMS. Это решение отработано на 2000 сайтов, по нему есть развернутая документация, и создано оно было с прицелом на удобство поискового продвижения. Сначала клиент возражал против использования студийного движка, потому что «обжигался» с прежними подрядчиками: одни пропадали, другие закрывались, третьи сделали сайт на самописном движке, а сторонние разработчики не смогли разобраться в коде.
Боязнь клиента привязываться к одной студии, а именно так он воспринимал разработку сайта на студийной CMS, мы преодолели с помощью следующих аргументов:
- мы работаем более 10 лет и доказали свою жизнеспособность;
- на нашей CMS уже создано более 2000 сайтов — это обкатанный продукт, созданный с прицелом на удобство поискового продвижения;
- в течение года после сдачи проекта мы даем гарантию на сайт и обслуживаем запросы клиента в техподдержку в приоритетном порядке;
- у Canape CMS есть развернутая техническая документация, которая позволит работать с сайтом даже сторонним разработчикам.
Особенности реализации проекта
Запуск проекта в 2 этапа
На старте проекта, в октябре 2018 года, мы озвучили сроки запуска — конец марта 2019 года. Однако клиенту нужен был сайт к концу года, потому мы решили разбить разработку на две части:
- до Нового года — MVP;
- в марте — финальная версия.
Несмотря на то, что в финальную часть вошло больше страниц и больше доработок. первая версия, выложенная в конце декабря 2018 года, уже была полноценным сайтом. В ней мы просто охватили меньше сфер применения — отчасти потому что клиент не успевал предоставить контент, отчасти потому что из-за большого количества уникальных страниц мы не успевали сверстать все. Обычно делается уникальная главная страница и 1–3 шаблона для внутренних, здесь же число уникальных страниц приближалось к 15.
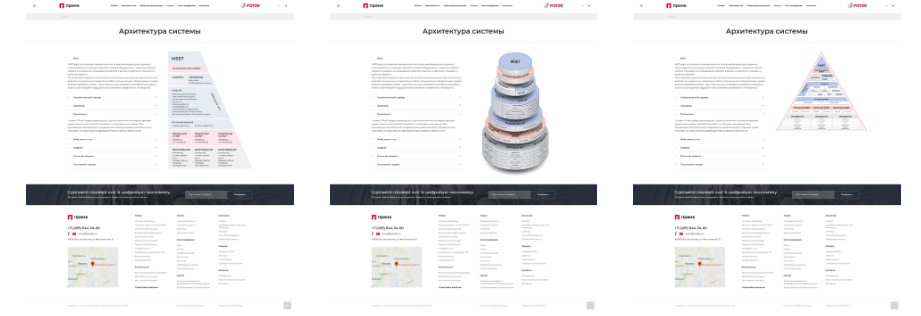
Например, для страницы «Архитектура системы» мы разработали три варианта визуализации.

Утвердили второй.
Полностью сайт со всеми доработками и страницами был сдан в мае 2019 года.
Параллельная работа итерациями
Сроки были сжатые, а объем работы большой, делалось много доработок «на ходу». Чтобы сильно не затягивать проект, мы постарались сделать процессы максимально параллельными. Обычно мы сначала рисуем дизайн, потом верстаем, потом программируем. Но в случае с «ПРАНОЙ» все происходило одновременно:
- Дизайнер нарисовал первые макеты, консультируясь с верстальщиком по реализации. После утверждения мы отдавали их на верстку и программирование, а дизайнер сразу приступал к следующему набору макетов.
- Чтобы ускорить процесс верстки мы разделили объем работы и зоны ответственности между двумя верстальщиками: один верстал дизайн базовых модулей, а другой — функциональные доработки и внутренние страницы.
- Параллельно с этим программист писал новые модули. Не мешать друг другу, верстальщики и программисты создавали отдельные ветки на площадке — по одной на каждый программный модуль. Суммарно их было около 15. Разработчики писали код в своих ветках, отдавали на тестирование и утверждение менеджеру проекта, а потом сливали их в одну. На финальном этапе тестировали сайт целиком.
- Все члены команды, начиная с менеджера и заканчивая верстальщиком, были в курсе всех доработок и изменений на проекте. В ходе работы над проектом мы собирались несколько раз, менеджер проекта презентовал, что требуется реализовать, члены команды выбирали оптимальное решение и все отправлялись работать.
Мультиязычность
Клиент настаивал, что на сайте нужна полноценная английская ветка, полностью дублирующая информацию из русской версии сайта. Мы понимали, что синхронная мультиязычность не подходит для данного проекта, потому что контент на русском все равно появляется быстрее и его часто бывает больше.
Потому мы предложили иное решение — продублировать функциональные модули на обоих языках, но предусмотреть возможность заведения контента в языковых ветках независимо друг от друга, не склеивая ветки на разных языках. С такой асинхронной мультиязычностью на сайте можно создать в русской версии новость, статью, страницу для сферы применения, страницу для объекта внедрения оборудования, пока не добавляя перевод на английский, и все будет работать.
Когда мы сдали вторую версию сайта, контент на русском был заполнен на 100%, а на английском — на 40%, потому что клиент ждал материалы от переводчиков.
Большие ожидания
С самого начала было понятно, что в этом проекте качество клиентского сервиса играет очень важную роль. Менеджер проекта и директор WebCanape встречались с заказчиком в его офисе, лично обсуждали решения по проекту. Первые макеты страниц были сделаны бесплатно.
Клиент требовал от нас проактивности, советов и рекомендаций относительно того, каким должен быть сайт, и ожидал, что любые исправления, которые не требуют технического вмешательства, должны быть внесены на сайт в течение часа. С этими задачами мы справились.
Итоги проекта
Сроки разработки: 8 месяцев (октябрь 2018 — май 2019)
Размер команды: 11 человек
Целью было сделать удобный и информативный сайт, на котором будет логично размещен весь клиентский контент. Что и получилось. Мы продолжаем вести сайт в рамках технической поддержки. Качество нашей работы клиенту понравилось, потому он перевел в WebCanape еще 2 своих проекта: для одного мы оказываем техническую поддержку, а для другого разрабатываем сайт.
Хотите заказать разработку сайта, продвижение или контекстную рекламу? Свяжитесь с нами по телефону: 8–800–200–94–60, доб. 321 или оставьте запрос на электронную почту rop@web-canape.com.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
