Разработка сайта для компании, проектирующей спортивные комплексы и бизнес-центры
ЗаказчикАрхитектурное бюро «Крафт» (Санкт-Петербург).ЗадачаРазработать сайт с нестандартной структурой и дизайном, который поможет компании выделиться на фоне конкурентов и передать имидж бренда (из офлайна в онлайн).
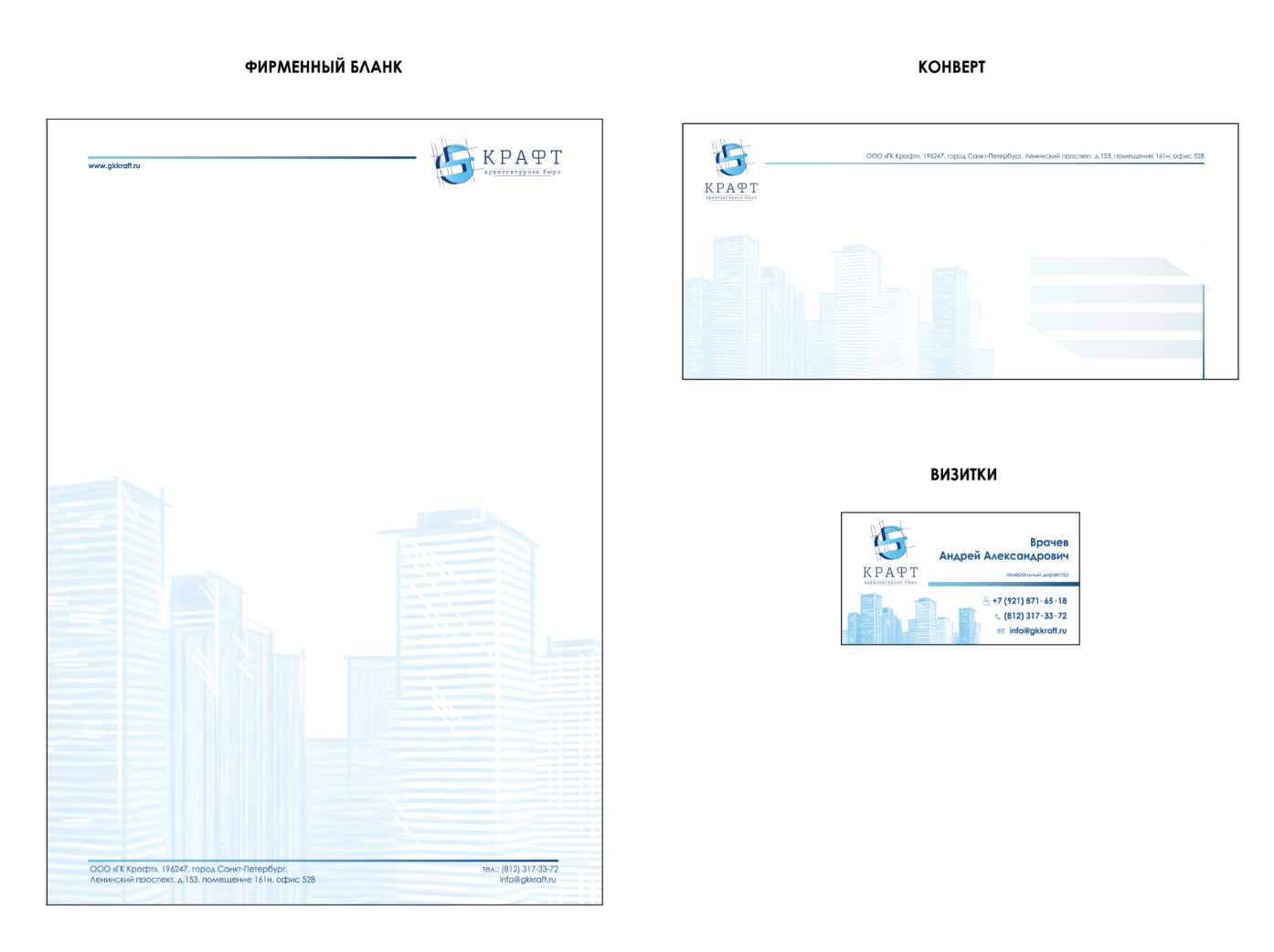
В начале 2021-го года наши партнеры, Advertising Group Goldmark, доверяющие агентству «Акцепт» задачи, связанные с digital, обратились к нам с предложением реализовать проект для их заказчика — архитектурного бюро «Крафт». Можно сказать, что это был наш совместный проект, где мы взяли на себя разработку сайта, а партнеры — полиграфию.
Компания существует на рынке уже 9 лет, но за все это время у нее не было сайта, который полностью устраивал бы руководство и соответствовал бы поставленным бизнес-целям.
Небольшое предисловие: архитектурное бюро оказывает услуги разработки архитектурной концепции, проектно-сметной документации, выполняет инженерные изыскания и обследования, а также осуществляет надзор за процессом строительства — все то, что необходимо для постройки здания/сооружения (за исключение непосредственного этапа возведения объекта и работы со строительными материалами — за это отвечают другие подрядчики). «Крафт» работает со следующими типами объектов:
- Жилые дома.
- Спортивные сооружения (крытые ледовые арены, тренировочные стадионы, футбольные манежи).
- Больницы, SPA-комплексы.
- Коммерческая недвижимость — бизнес-центры, объекты бытового обслуживания (например, дом траурных церемоний).
- Коммуникации — газораспределительные пункты, тепловые сети.
Заказчик изначально не был согласен на сайт с «посредственным» дизайном, поэтому планка была задана высокая. Но в то же время представители компании были готовы обсуждать варианты технической реализации задач и не имели жестких фиксированных требований к CMS. Рассматривалась возможность сборки сайта на конструкторе Tilda с помощью Zero Block, но из-за визуальных ограничений выбор все-таки пал на полноценную систему управления сайтом с более гибкими возможностями для верстки — WordPress.
Состав команды
 |  |  |
ВладиславДизайнер-проектировщик | ИринаМенеджер | АскарРазработчик |
Что было сделано
- Мы провели глубокий брифинг для дальнейшей подготовки ТЗ. Были собраны все имеющиеся наработки — фирменный стиль, сертификаты, фотографии и описание объектов для портфолио. Последнее играло ключевую роль в данном проекте — потому что по сути мы делали сайт-портфолио (в архитектурном бизнесе примеры работ являются одним из базовых факторов для выбора исполнителей).



- Приступили к разработке концепции (исходя из наших стандартов, мы никогда не начинаем сразу прорабатывать UI или даже UX; концепция всегда первична):
- Определили эмоции, которые должны быть отражены в дизайне (с акцентом на первых трех): надежность, простота, доверие, серьезность, понятность, корпоративность.
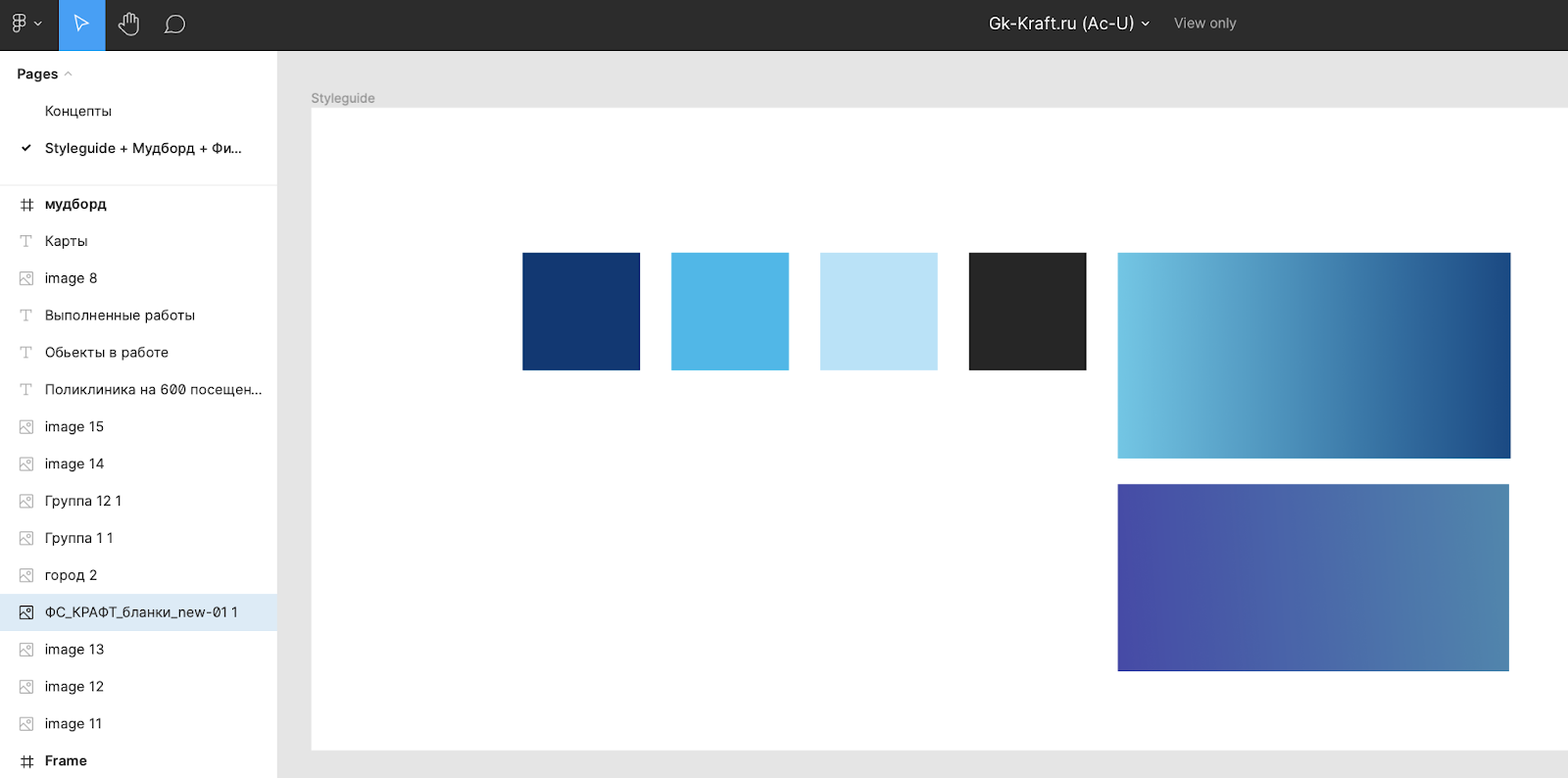
- Чтобы фирменный цвет прослеживался везде, было предложено использовать реалистичные фотографии с наложением фильтра на основе одного из базовых цветов, использовавшихся в айдентике.В качестве основного семейства шрифтов был выбран геометрический гротеск, ассоциирующийся со стабильностью и устойчивостью (важные качества для специалистов, работающих в данной отрасли).

- Геометрию решено было сделать легкой и разряженной — так, чтобы она передавала ощущение простоты и легкости.
- Согласовав с клиентом концепцию, мы приступили к формированию самого дизайна интерфейса.
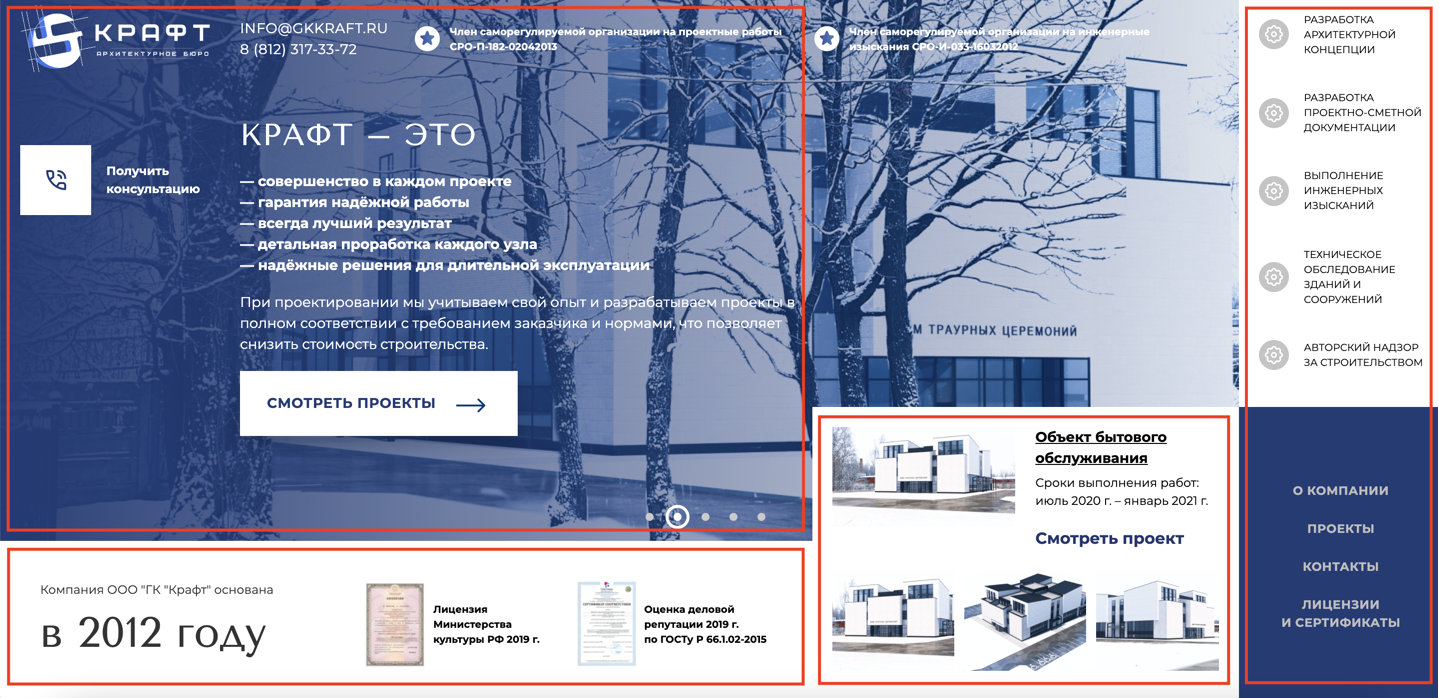
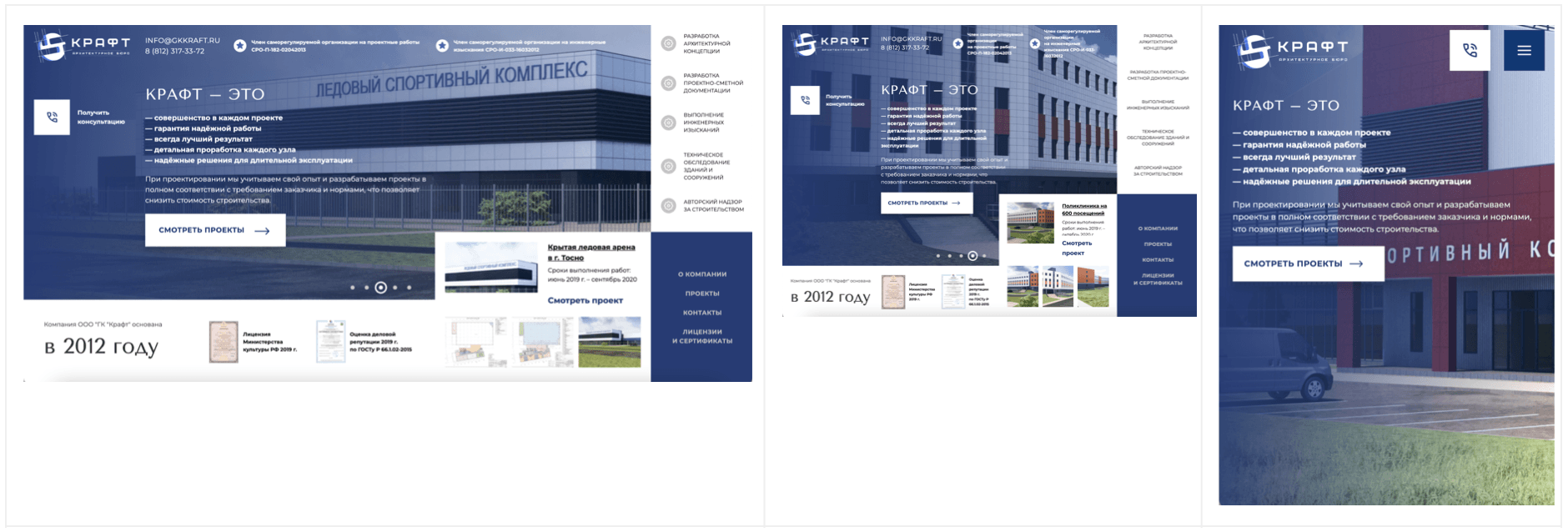
- Изначально было принято решение, что это будет не лендинг, а полноценный многостраничный сайт, при этом структура его страниц и расположение элементов не должны напоминать типовые бесплатные шаблоны и >90% сайтов с якобы «индивидуальным» дизайном. Мы предложили сделать весь сайт без вертикальной прокрутки — так, чтобы любая его страница просматривалась в один экран.
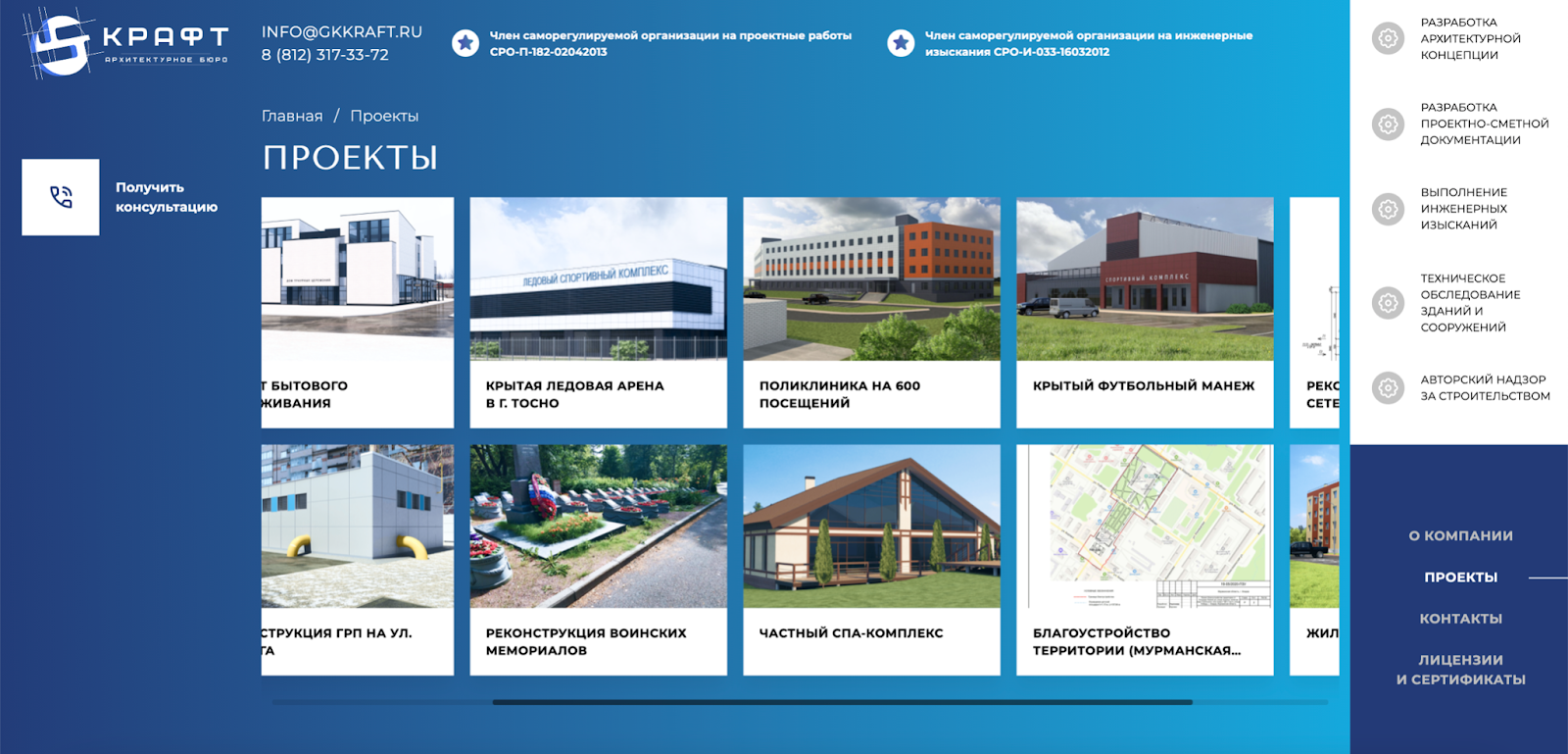
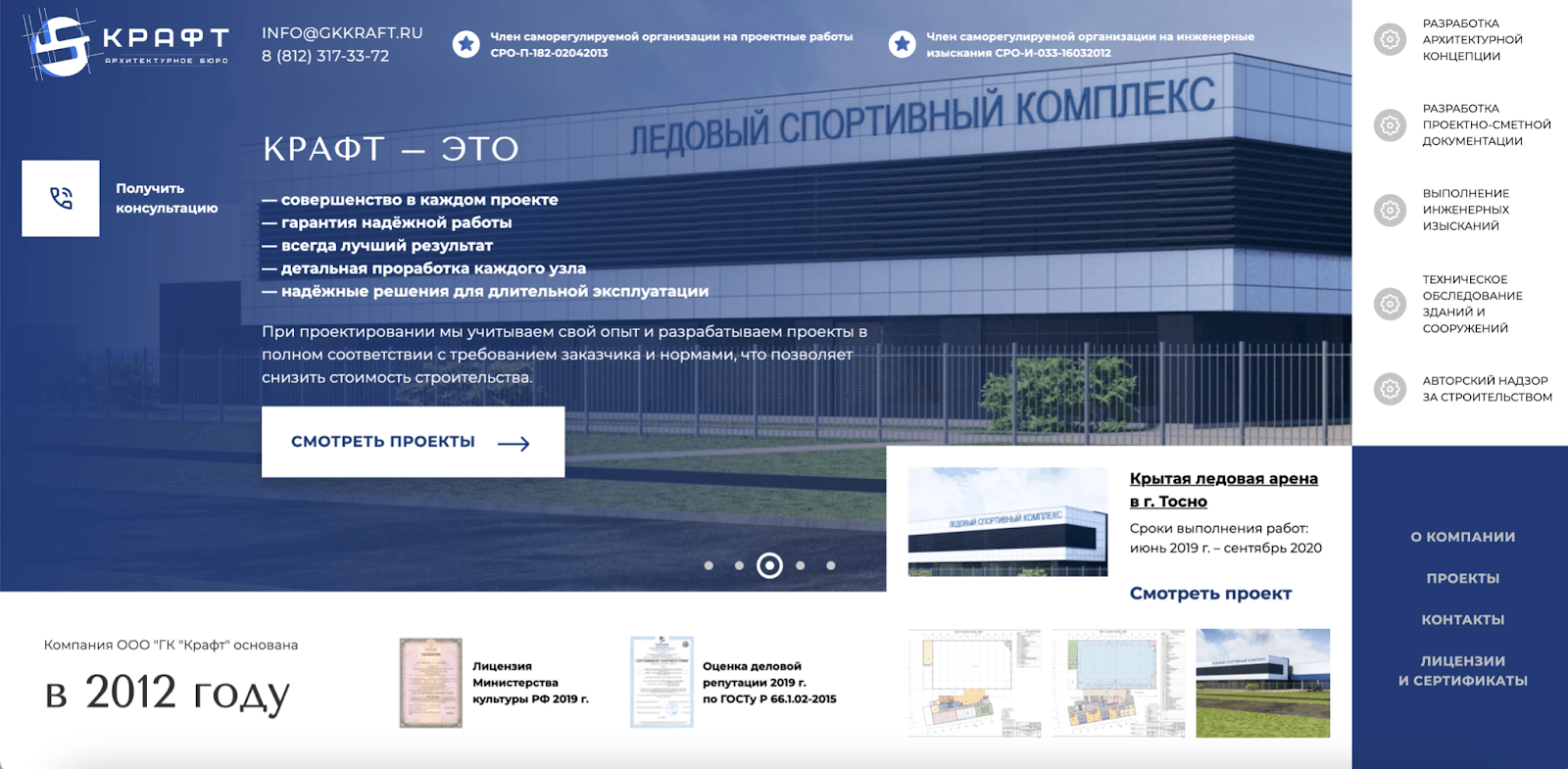
- Главная страница спроектирована из 4 блоков:

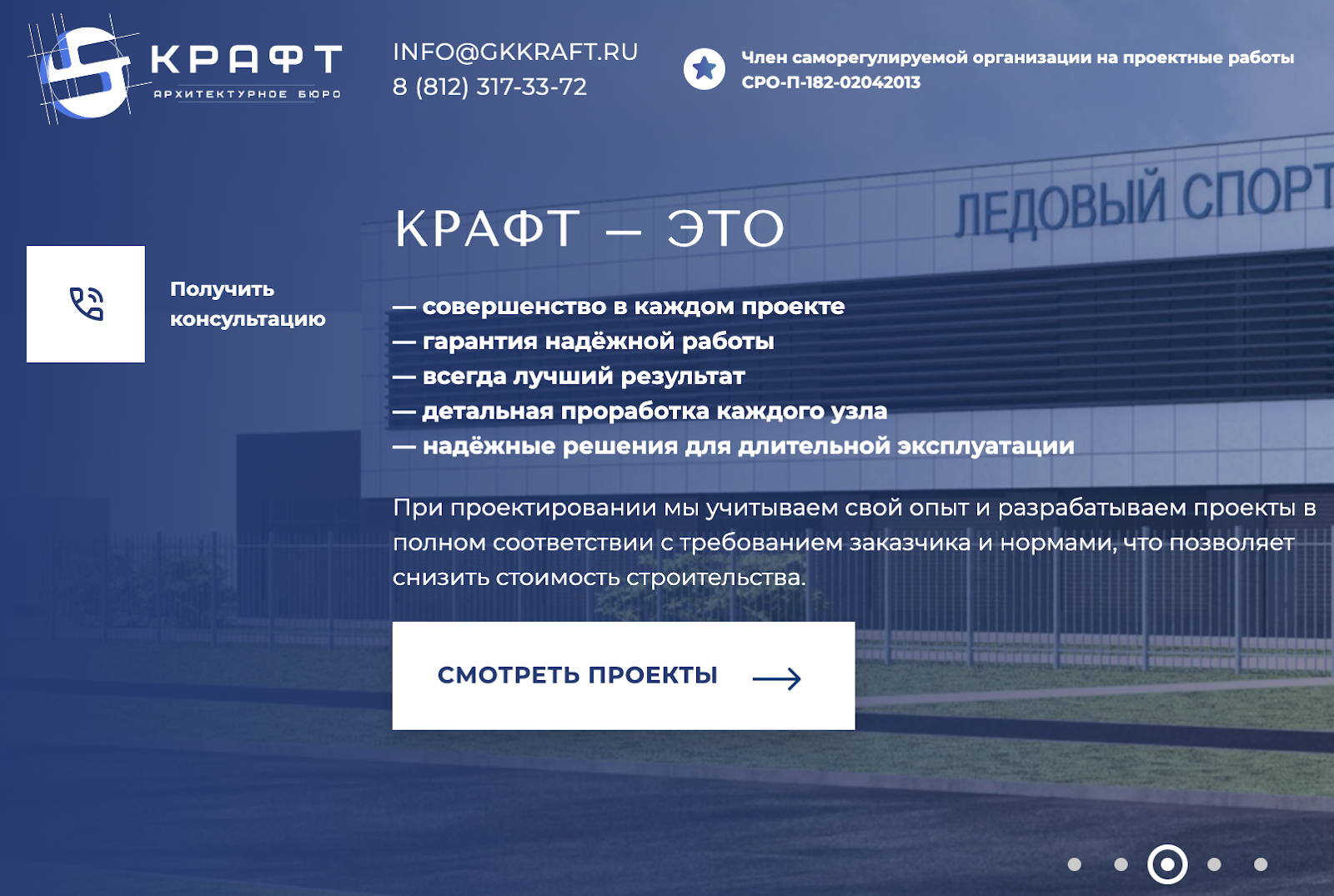
- Слайдер с объектами, выполняющий роль фона для верхнего меню, описания преимуществ, call-to-action на запрос консультации и кнопки для перехода в портфолио.

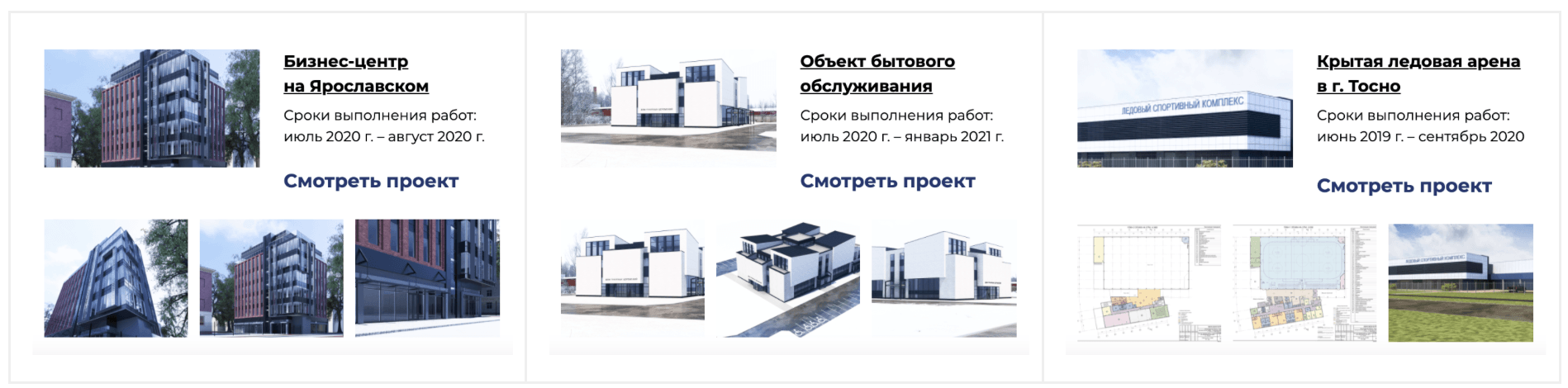
- Фотографии и краткое описание объекта, которые сменялись в зависимости от текущего слайда в «карусели».

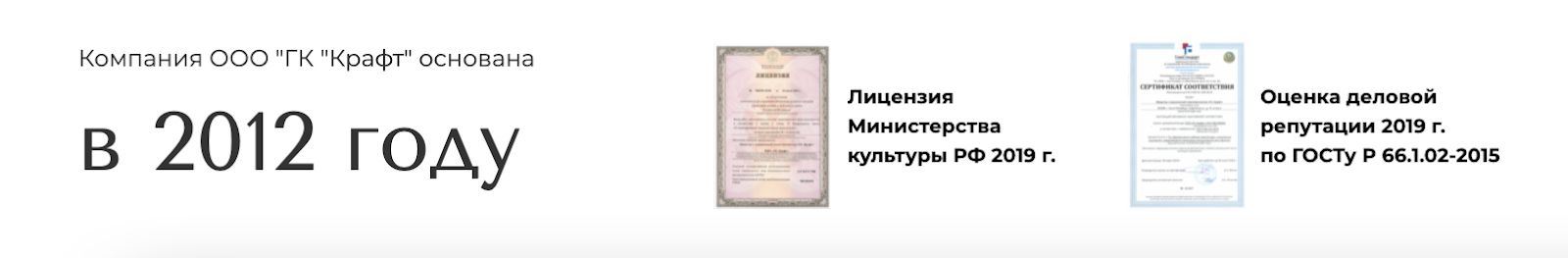
- Плашка с указанием года основания компании и двух документов.

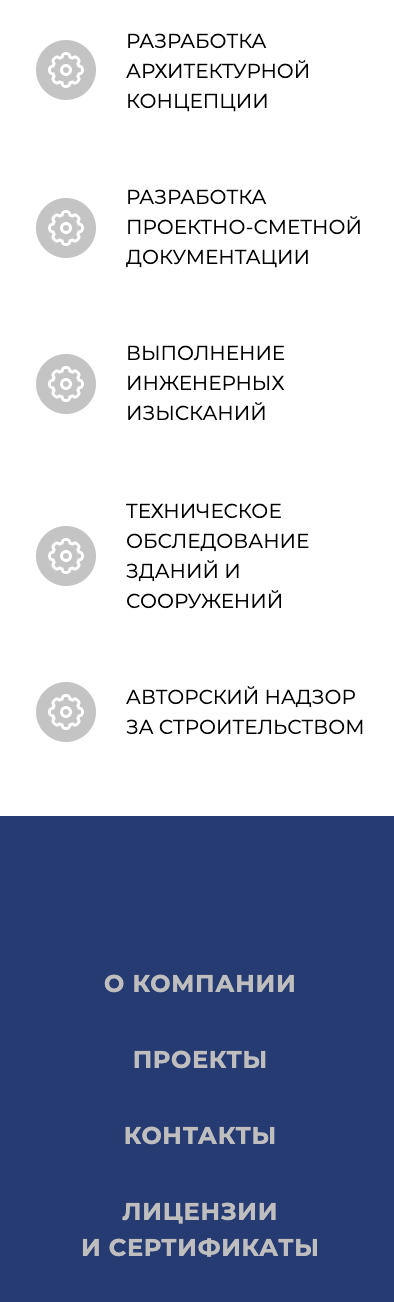
- Боковой слайдер, содержащий два полноценных меню:

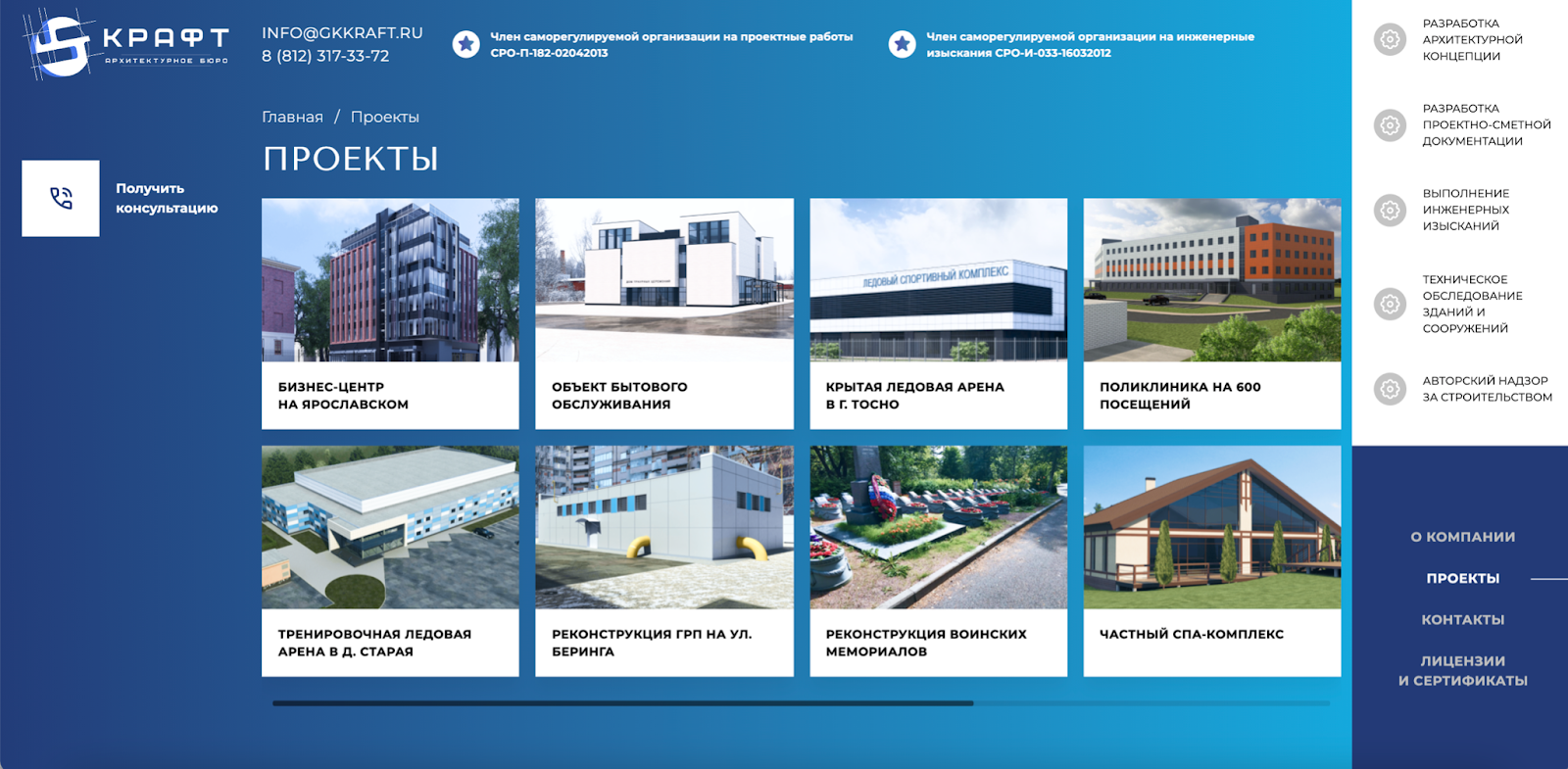
- Так как все проекты бюро не умещаются в одном экране, то перед нами стоял непростой выбор: отказаться от запрета на вертикальную прокрутку, не публиковать часть работ либо использовать горизонтальную прокрутку, пойдя против современных веб-стандартов. В итоге мы остановились на варианте с горизонтальной прокруткой, которая затрагивала не всю страницу, а лишь отдельный блок.

- При переходе на карточку объекта перед пользователем открывается небольшой скроллбар, позволяющий уместить в одном окне неограниченное количество фотографий (разумеется, мы пользовались этой возможностью в разумных пределах).

Код:
- Если упустить стандартные этапы подобные «прикручиванию» дизайна к CMS, то с точки зрения работы с кодом можно выделить два основных момента. Во-первых, необходимость оптимизации скорости загрузки. Клиент обозначил, что не готов мириться с долгой загрузкой страниц, даже несмотря на необходимость размещения фото-контента. Необходимо было использовать средства в рамках front-end и back-end, чтобы сделать страницы «легкими», а также не размещать файлов с большим размером. И, во-вторых, так как концепция не допускала прокрутки страницы вне зависимости от типа устройства и разрешения экрана, нам пришлось существенно сократить содержание некоторых страниц, где-то сведя его до минимума.

Что получилось на выходе
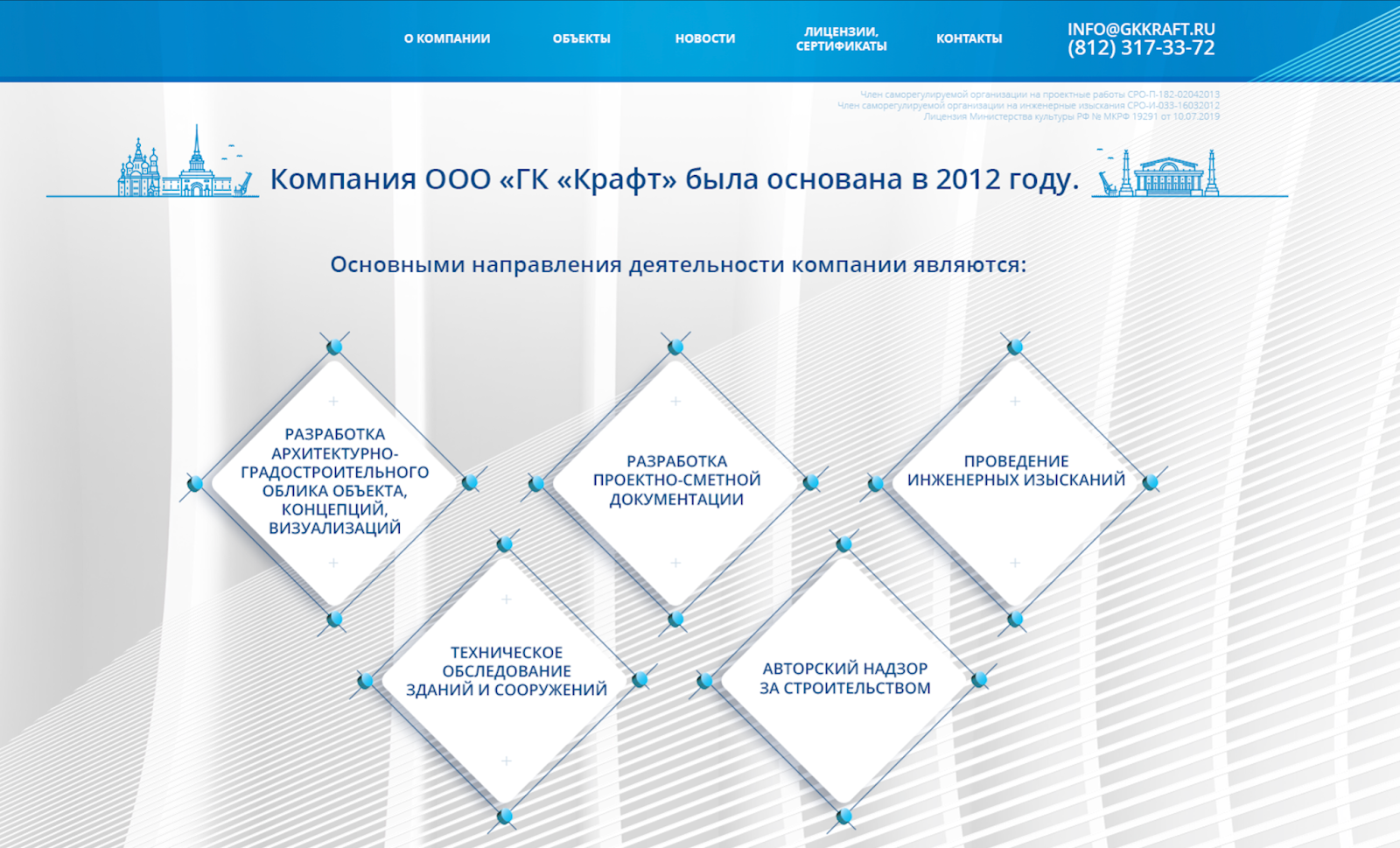
Было:

Стало:

Было:

Стало:

Было:

Стало:

Клиент, даже несмотря на сложности в согласованиях и затянувшееся обсуждение технической стороны проекта с долгими встречами по Zoom, остался доволен результатом:
«Мы хотели нестандартное решение сайта, стандартный вариант шаблонов Тильда нам не очень подходил. Необходим был дизайн, который максимально бы рассказывал о наших проектах в строгом и лаконичном стиле. Ребята справились с задачей максимально в подходящем для нас стиле. Компания уложилась в оговоренный ранее бюджет.
Теперь мы представлены в сети в более статусном и интересном варианте.
Спасибо за работу! Будем рекомендовать коллегам!»
Врачев А.А. — Генеральный директор ГК «Крафт»
Полный текст отзыва в рекомендательном письме:

Примечательный факт: работая над данным проектом, мы имели жесткие ограничения по бюджету со стороны заказчика. Фактически мы выполнили весь объем работ по стоимости, которая была ниже стандартной в 2 раза. Соглашаясь на подобные уступки, было четкое понимание того, что мы отказываемся от прибыли, но при этом получаем для портфолио-копилки новую качественную работу. И если судить по данному кейсу, то это решение было правильным (вот он — инсайт!).
Чтобы изучить проект более подробно, переходите на сайт https://gkkraft.ru/. Будем рады ответить на ваши вопросы и поделиться другими кейсами!
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
