Разработка дизайн-концепции и функционального сайта для IT-компании Digital Clouds
ЗаказчикDigital Clouds — аутсорсинговая IT-компания, предлагающая качественные технологические решения для бизнесов всех масштабов.ЗадачаРазработать современный и удобный сайт Digital Clouds в обновленной корпоративной стилистике.
Идея
В 2023 мы поймали себя на мысли, что наша компания, которая успешно создает современные и функциональные сайты для клиентов, уже долгое время не обновляла свой собственный корпоративный сайт. За последние годы в Digital Clouds произошли значительные изменения: обновился корпоративный стиль, разработаны бренд-концепция и брендбук, расширен перечень услуг, качественно и количественно выросла команда. Поэтому мы решили, что сейчас самое время создать новый сайт, который отразит все наши достижения и потенциал.
Цель
Разработать современный и удобный сайт Digital Clouds в обновленной корпоративной стилистике для увеличения узнаваемости бренда, а также привлечения новых клиентов и талантливых кадров, который бы отражал весь спектр наших услуг и возможностей, а также наши ценности и принципы работы.
Задачи
- Создать современный UX/UI-дизайн сайта, соответствующий брендбуку.
- Комплексно представить полный список услуг компании.
- Познакомить посетителей сайта с компанией и командой: представить корпоративную культуру и профессиональную команду, подчеркнуть ключевые ценности и подход к бизнесу.
- Продемонстрировать экспертность через кейсы по реализованным проектам: описать подробные кейсы, показывающие наш опыт, компетенции и результаты, которых мы добиваемся для наших клиентов.
Решение
Для создания корпоративного сайта мы выбрали платформу 1С-Битрикс — она сочетает простоту управления и гибкость функционала. На фронтенде было принято решение использовать Nuxt.js, что позволило нам обеспечить высокую производительность и расширяемость интерфейса без необходимости внедрения сложных фреймворков.
Чтобы обеспечить оперативный запуск и постепенное расширение функционала, разработку мы разделили на два этапа:
- MVP1: в этот этап разработки вошли все основные страницы и страницы с описанием услуг, обеспечивающие базовую необходимую информацию для клиентов и партнеров.
- MVP2: на втором этапе планировалось добавить страницы: блог, отзывы, карьера и др.
Разработка дизайн-концепции
При обновлении фирменного стиля Digital Clouds, было принято решение сделать его более строгим и современным, соответствующим новому брендбуку. Ранее на сайте использовался простой шрифтовой логотип, фирменный голубой цвет и корпоративный персонаж Аркадий.

В новой концепции мы выбрали в качестве основного цвета глубокий синий, который олицетворяет надежность, ответственность, безопасность. Голубой цвет остался в качестве акцентного, что подчеркнуло преемственность стиля. Корпоративный персонаж Аркадий теперь используется преимущественно во внутренних материалах, оставаясь важной частью нашей идентичности.

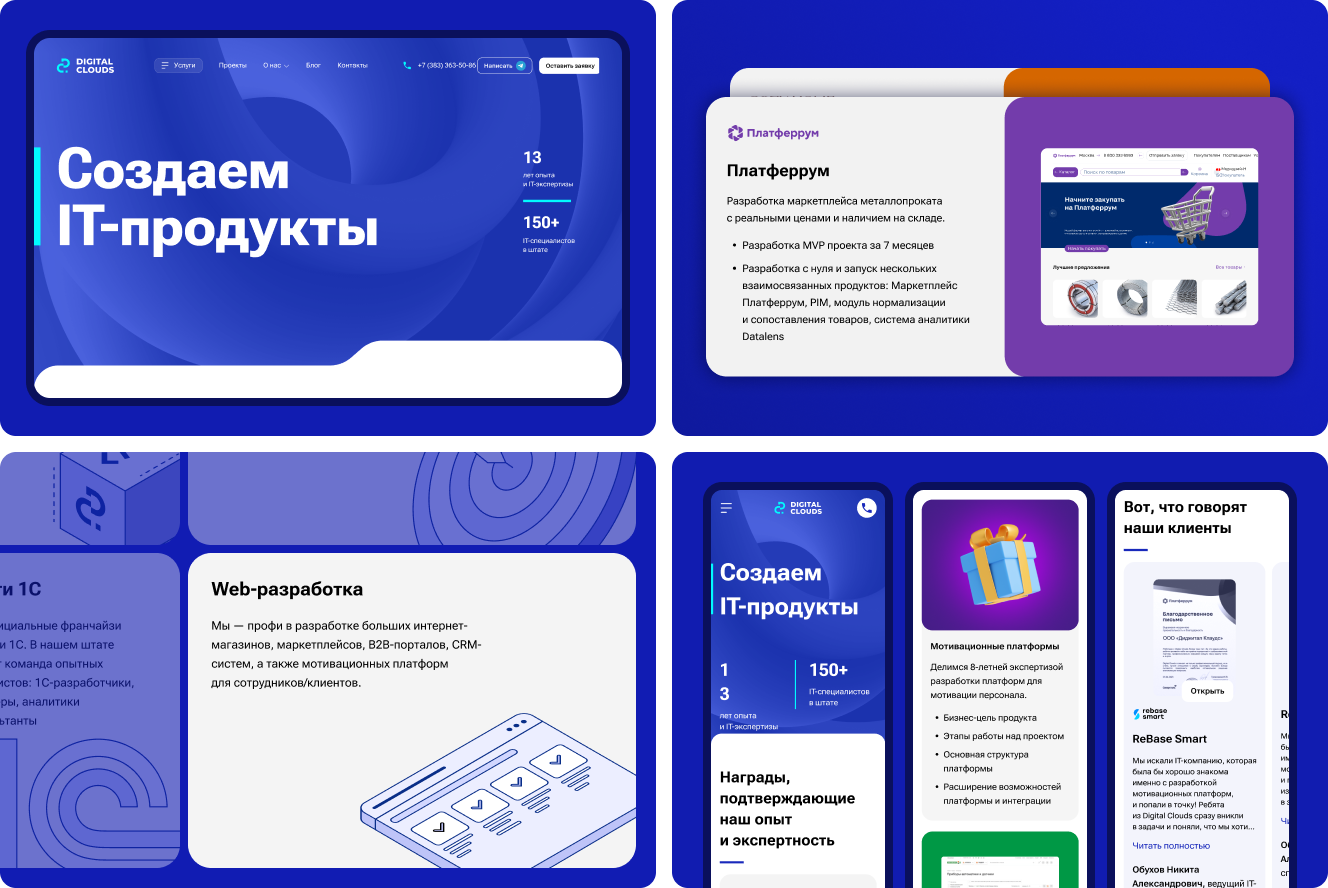
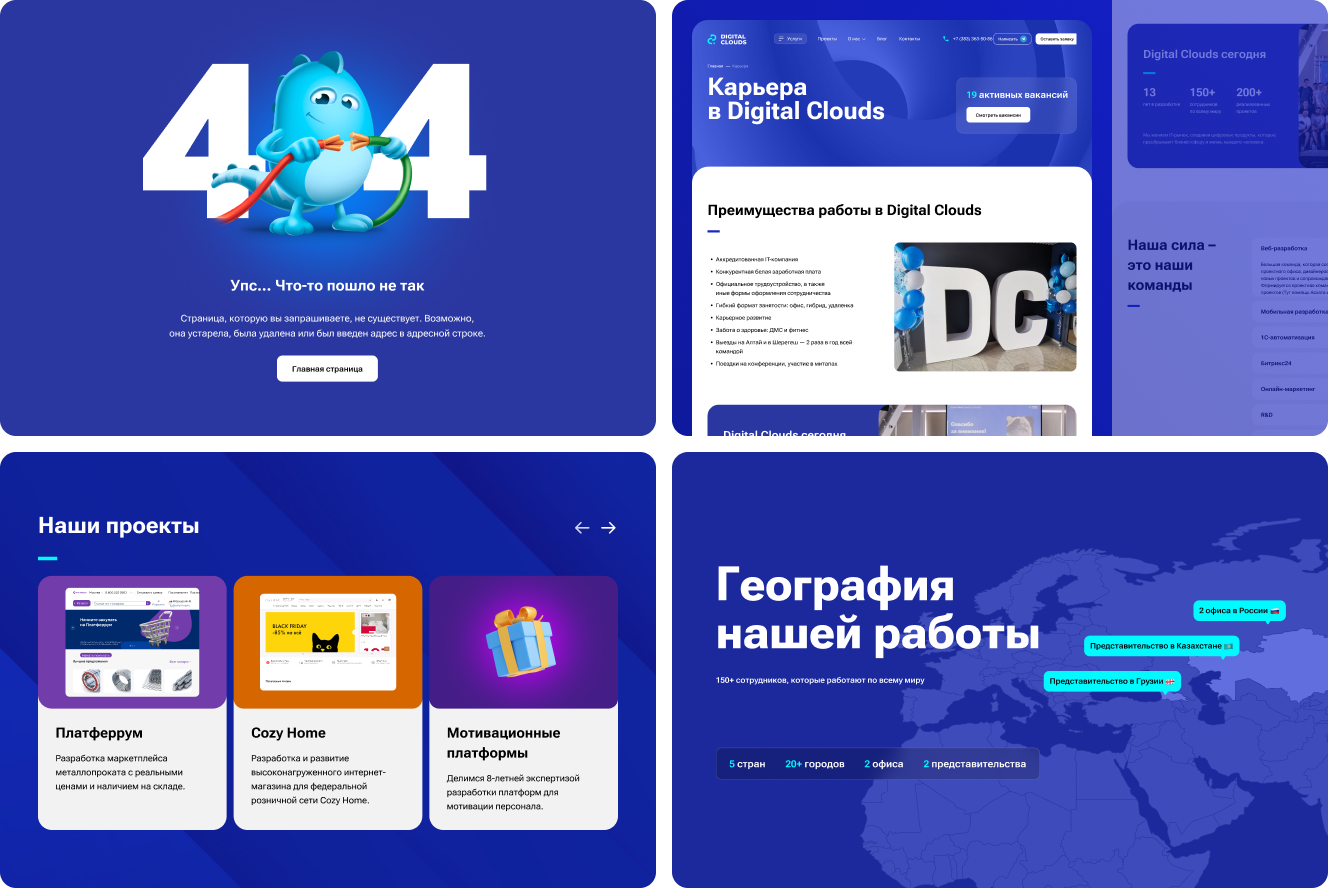
Главная страница
Найти тот самый идеальный вариант оказалось непросто — мы перебрали 5 различных макетов, прежде чем остановились на окончательном варианте. В карточках проектов мы предусмотрели небольшую анимацию, а в блоке «Услуги» для каждой карточки отрисовали собственную иллюстрацию, при наведении они становятся более детализированными.

Дизайн внутренних страниц
Далее, мы приступили к разработке страниц раздела «Услуги» — одного из самых сложных разделов. Первоначальная идея создания универсальных шаблонов для всех страниц услуг не оправдала себя из-за уникальности каждой услуги. Поэтому мы спроектировали уникальные страницы для каждой услуги, а также несколько шаблонных блоков. Это позволило нам собирать страницы как конструктор, вставляя специальные элементы, что значительно ускорило процесс разработки и обеспечило наглядное и функциональное представление каждой услуги. По аналогичной схеме создавались страницы раздела «Кейсы».

Этапы разработки сайта
Создание общей концепции дизайна сайта и последовательное добавление новых страницы позволило нам параллельно корректировать структуру и дорабатывать техническое задание на разработку.
- Проработка структуры сайта и матрицы услуг. Мы детально продумали структуру сайта, вложенность страниц и блоковое наполнение. В процессе привели в порядок всю матрицу услуг и даже выделили несколько новых направлений.

- Быстрое привлечение команды разработчиков. Уже на этапе дизайна мы начали готовить backend и продумывать архитектуру сайта. Это позволило нам выиграть время и раньше вовлечь разработчиков в проект.
- Параллельные процессы разработки. Верстка страниц начиналась сразу после готовности дизайна. Frontend и backend интегрировались по мере завершения отдельных компонентов, что значительно сократило общие сроки разработки.
- Комбинация технологий. В этом проекте мы впервые скомбинировали технологию Bitrix на backend и Nuxt.js на frontend — современный фреймворк Nuxt.js обеспечивает высокую производительность и гибкость, а Bitrix предлагает удобную админ-панель. Такой подход позволил нам значительно расширить технические возможности и внедрить современные методы разработки.
Реализация SEO-требований. Наиболее сложной задачей стала реализация требований наших SEO-специалистов: нужно было сохранить возможность гибкой настройки мета-тегов на backend при условии, что роутинг осуществляется на frontend. Мы успешно внедрили необходимые типы микроразметки и придумали, как управлять sitemap.
Сроки реализации MVP1 были сжатыми — всего 11 недель, поэтому многие процессы велись параллельно. После запуска сайта мы перешли к реализации MVP2. Этот этап проходил по классическому flow: сбор требований — дизайн — верстка — программирование.
Результат
- 95 единиц контента создано.
- 23 кейса подготовлено.
- 48 видов услуг DC описано.
- Собрали и структурировали информацию о компании (услуги, кейсы) через опрос project-менеджеров, директоров и руководителей юнитов.
- Описали основные страницы: главная, о нас, карьера, блог, отзывы, обратная связь.
- Описали все блоки нового сайта DC и визуализировали их в виде схем в Miro.
- Отредактировали и финализировали тексты с помощью копирайтера.
- Согласовали кейсы с клиентами.
- Разработали структуру блоков и дизайн нового сайта DC.
Благодаря слаженной работе команды всего за 11 недель был подготовлен новый сайт компании. В течение следующих 2-х недель сайт был отлажен и успешно запущен.
Наш сайт не просто визуально преобразился — он стал полноценный инструментом для увеличения узнаваемости бренда и привлечения новых клиентов. Так, за первый месяц, без запуска рекламных кампаний, мы получили трафик 3 879, после запуска рекламы этот показатель возрос до 6 873.

Команда проекта
- Team-lead — 2 специалиста
- Frontend-разработчик — 3 специалиста
- Backend-разработчик — 2 специалиста
- DevOps — 2 специалиста
- Дизайнер
- Аналитик
- Контент-менеджер
- Копирайтер
- SEO-специалист
- Project-менеджер
- Бренд-менеджер

Перейти на сайт
Полный текст статьи читайте на CMS Magazine
