Распространённые заблуждения о дизайне для сенсорных экранов

Сенсорный экран — штука удобная, вот только не всякий дизайнер сумеет грамотно настроить его интерфейс. Разберем типичные ошибки и заблуждения.
27.10.2014 | Автор: Стивен Хубер (Steven Hoober), перевод: Proactivity 
Сенсорные экраны существуют уже несколько десятилетий, и около 5 лет многие из нас используют их для ввода информации. У многих молодых дизайнеров и разработчиков — по крайней мере, тех, кто попал на «мобильную вечеринку» позже других — никогда не было телефона, на котором кнопки были бы основным способом ввода.
Но дизайнеров, которые понимают, как работают сенсорные экраны и как взаимодействуют с ними люди, по-прежнему немного. Работая в качестве консультанта по UX-дизайну с различными компаниями, я столкнулся со множеством мифов и неточных представлений о разработке для сенсорных устройств.
Разрабатывая цели касания, нельзя опираться на стандарт в 44 пикселя Несмотря на то, что по популярности iOS занимает второе место после Android, мы по-прежнему придерживаемся стандартного размера в 44 пикселя, рекомендованного Apple. Но 44 пикселя — не физический размер. С учетом того, что на рынке существует несколько операционных систем, а Apple переводит пиксели в не зависящую от устройства величину под названием «пойнт» (point, Device-independent pixel, DIP) получается, что мы не можем привести 44 пикселя, или поинта, к единому реальному размеру.
Физические размеры имеют значение, поэтому во всех корректных руководствах размеры указывают в миллиметрах, дюймах, типографских пунктах или других реальных величинах.
Кроме того, многие руководства для операционных систем и производителей оригинального оборудования указывают меньший размер целевой области касания, чем тот, который рекомендуют исследователи. Например, в Nokia настаивают на том, что 7 мм — вполне подходящий размер для области касания, почти то же самое утверждают в Microsoft, но последние добавляют, что между целевыми областями должны быть двухмиллиметровые промежутки. Другие руководства дают примерно такие же сведения. Согласно стандарту ANSI/HFES 100–2007, минимально допустимый размер кнопки составляет 9,5 мм.
При разработке целей касания для сенсорных интерфейсов, мы не можем определять их размер в пикселях, как не можем рассчитывать их размер лишь по одной оси координат.
 Мнение: Максим Десятых
Креативный директор redmadrobot
Мнение: Максим Десятых
Креативный директор redmadrobot
Справедливости ради стоит отметить, что 44 pt, рекомендуемые Apple, приблизительно равны 7 мм. На экране iPhone с первого по 3GS поколение это составляло 44 px, с четвертого по пятое — 88 px. На iPhone 6 — 83 px, на iPhone 6 Plus — 102 px. В любом случае это минимальные значения, то есть кнопки стоит делать больше, чтобы всё было хорошо. При этом, конечно, стоит учитывать нюансы разных платформ и устройств при выборе.
Имеет ли значение размер пальцев? Согласно стандарту ISO 9241–9, размер цели касания определяется иначе: он должен быть равен ширине ногтевой фаланги пальца мужчины 95 перцентиля, что составляет 22 мм! (В антропометрике, мужчины 95 перцентиля — категория наиболее крупных людей — прим. пер.) Причём речь идёт об указательном либо среднем пальце, в то время как многие люди предпочитают касаться экранов мобильных устройств большим пальцем.
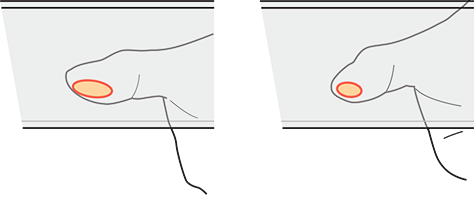
Многие руководства по разработке целей касания рекомендуют опираться на размеры пальцев, но здесь эти данные по большей части бесполезны. Конечно, у всех людей пальцы разного размера, но при работе с ёмкостными сенсорными экранами лишь часть пальца контактирует с экраном, как показано на Рис. 1.
Рис. 1 — Только часть пальца пользователя прикасается к экрану.
 Поскольку подушечки пальцев имеют объем и меняют свою форму при нажатии, область взаимодействия варьируется в зависимости от давления и угла. По результатам некоторых исследований, при работе с мелкими объектами пользователи действуют более медленно и аккуратно, например, касаются экрана кончиком пальца. Кроме того, желая лучше контролировать цель, они стараются уменьшить зону контакта за счёт более легких прикосновений. Возможно, в ближайшем будущем мы сможем использовать эти данные на практике. Проведённые мной исследования говорят о том, что дети хуже контролируют силу нажатия, поэтому, несмотря на меньший размер пальцев, их зона контакта имеет практически тот же размер, что и у взрослых.
Поскольку подушечки пальцев имеют объем и меняют свою форму при нажатии, область взаимодействия варьируется в зависимости от давления и угла. По результатам некоторых исследований, при работе с мелкими объектами пользователи действуют более медленно и аккуратно, например, касаются экрана кончиком пальца. Кроме того, желая лучше контролировать цель, они стараются уменьшить зону контакта за счёт более легких прикосновений. Возможно, в ближайшем будущем мы сможем использовать эти данные на практике. Проведённые мной исследования говорят о том, что дети хуже контролируют силу нажатия, поэтому, несмотря на меньший размер пальцев, их зона контакта имеет практически тот же размер, что и у взрослых.
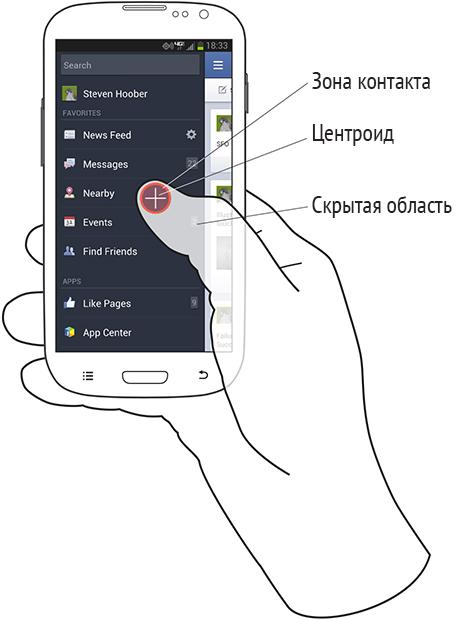
Скорее всего, вы удивитесь, узнав, что современные сенсорные экраны воспринимают не всю область прикосновения, а только геометрический центр контактной зоны, или ее центроид (Рис. 2). Поэтому сенсорные экраны не могут сообщать устройству, сайту или приложению размер контактной зоны. Поскольку для определения цели касания используется только центроид, размер всей области контакта не имеет значения.
Рис. 2 — Центроид контактной зоны в пределах цели
 К счастью, люди хорошо владеют собственными пальцами и с лёгкостью делают так, чтобы центроид контактной зоны оказался там, где нужно. На Рис. 2 зона контакта захватывает две области: «Окружение«и «События», но центроид располагается в зоне «Окружение», поэтому пользователь попадает по намеченной цели.
К счастью, люди хорошо владеют собственными пальцами и с лёгкостью делают так, чтобы центроид контактной зоны оказался там, где нужно. На Рис. 2 зона контакта захватывает две области: «Окружение«и «События», но центроид располагается в зоне «Окружение», поэтому пользователь попадает по намеченной цели.
Конечно, размер пальца имеет значение в том случае, когда он загораживает часть интерфейса, но это эта проблема не связана с размером пальца и попаданием по цели касания. В этом случае доступность или недоступность определённых частей экрана зависит от того, как пользователь держит телефон.
Крупные кнопки удобнее, но по достижении определённого предела увеличение кнопки не даёт заметного результата Если мы говорим о цели касания в виде кнопки, то больше — значит лучше, но только до определенного момента. Согласно результатам исследования, после определённого предела (который не так уж велик) улучшения в точности сенсорного взаимодействия более не происходит. Если кнопки слишком крупные, пользователи не воспринимают их как кликабельные объекты или даже как самостоятельные элементы экрана.
Чрезмерное увлечение крупными кнопкам становится причиной проблем: в этом случае пользователи начинают думать, что кликабельна только видимая часть объекта. Хотя на практикевидимые и кликабельные цели часто совпадают, подобное восприятие сопряжено со множеством проблем. Более крупную цель касания можно получить, и не увеличивая размер видимого объекта. Вместо этого можно увеличить размеры кликабельной зоны вокруг ссылки или кнопки.
Что касается интерактивных элементов, размеры видимой цели и цели касания могут отличаться. За исключением редких случаев, их надо делать разными по размеру.
Проектирование целей касания Существуют три момента, которые мы должны понимать и учитывать при проектировании каждой цели для сенсорного интерфейса:
разработка видимой цели разработка цели касания предотвращение ошибок, связанных с пересечением контактных зон разных целей Разработка видимых целей Видимая цель — это текстовая ссылка, значок или другой графический элемент, который приглашает пользователя к взаимодействию. Видимые цели должны быть достаточно крупными и четкими, чтобы:
Привлекать внимание пользователя. Пользователь понимал, что они являются активными элементами. Надписи и назначение легко считывались. Пользователь был уверен, что может легко нажать на них. Самые частые проблемы с видимыми целями связаны с несоответствияем целей представлениям пользователей. Например, если в списке или таблице строки разделены при помощи цветного фона или чётких линий, пользователи ожидают, что весь прямоугольник — ячейка или строка между двумя линиями — является целью касания. Поэтому не стоит делать целевой областью только текст. Рамки и указатели тоже должны быть кликабельны. При любой возможности используйте разделители и рамки.
Каждая цель должна быть спроектирована в нескольких состояниях. Многие ошибки возникают в результате незначительных задержек в отклике. Если пользователи сразу же не получают подтверждения своего действия, они считают, что нажатие было неточным, и пробуют снова. Как только касание воспринято устройством, видимая цель должна стать активной — заметно отличаться от состояния покоя. Не забывайте о том, что палец пользователя может закрывать собой цель касания. Убедитесь, что индикатор активности цели захватывает достаточно крупный участок экрана и пользователь обязательно его заметит.
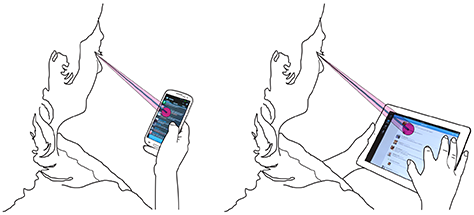
Для человеческого глаза важен не размер шрифта, а угол зрения, который называется угловым разрешением. На Рис. 3 узкий конус демонстрирует минимальный размер шрифта, который ещё различим, а более широкий конус — область с более высоким «зрительным разрешением», участок, на котором сфокусированы глаза пользователя. Для устройств, которые держат дальше от глаз, нужны более крупные кегли шрифта.
Рис. 3 — Угол зрения, или угловое разрешение
 Текст, набранный мелким кеглем, должен отвечать трем требованиям: он должен быть удобочитаемым, различимым и удобным для кликанья. Согласно расчётам углового разрешения и расстояния до устройства (Рис. 3), минимальный удобный для чтения размер текста — 6 п (типографских пункта) или 2,1 мм. Иконки должны быть не меньше 8 п или 2,8 мм в высоту, за исключением тех, что поясняют текст — например, указывают на то, что страница по ссылке открывается в новом окне. Людям с плохим зрением нужны более крупные визуальные цели.
Текст, набранный мелким кеглем, должен отвечать трем требованиям: он должен быть удобочитаемым, различимым и удобным для кликанья. Согласно расчётам углового разрешения и расстояния до устройства (Рис. 3), минимальный удобный для чтения размер текста — 6 п (типографских пункта) или 2,1 мм. Иконки должны быть не меньше 8 п или 2,8 мм в высоту, за исключением тех, что поясняют текст — например, указывают на то, что страница по ссылке открывается в новом окне. Людям с плохим зрением нужны более крупные визуальные цели.
У размера видимых целей существует и верхний предел. Можно сказать (пусть это будет не совсем точно), что зона нашего внимания намного меньше, чем поле зрения. Угол в вершине конуса, которым представлено наше фовеальное зрение, равен 5 градусам, а основание — половине кулака на расстоянии вытянутой руки. Не случайно, что этот показатель совпадает с углом зрения для большинства мобильных телефонов, но он намного меньше стандартного экрана планшета.
Поэтому кнопки и другие кликабельные элементы, разбросанные в поле зрения, часто оказываются настолько крупными, что пользователи не воспринимают их в качестве активных объектов.
Если вы считаете, что всё вышесказанное не относится к баннерной рекламе, присмотритесь повнимательнее. Внутри большинства баннеров размещают небольшие ссылки и кнопки призыва к действию меньшего размера. Убедитесь, что видимые цели умещаются в зоне внимания пользователя.
Примечание: за исключением отдельно оговоренных случаев, все рекомендации касаются разработки для мобильных телефонов. Люди смотрят на экран планшета, компьютера или видеоплейера с большего расстояния, поэтому для них, в зависимости от размера экрана и ожидаемых условий использования, необходимо разрабатывать более крупные визуальные цели. Люди держат менее крупные мобильные устройства, например, телефоны, ближе к глазам, поэтому для таких целей можно использовать более мелкие размеры. Рассчитайте угловое разрешение и протестируйте удобство чтения на реальном оборудовании, с реальными людьми.
 Мнение: Максим Десятых
Креативный директор redmadrobot
Мнение: Максим Десятых
Креативный директор redmadrobot
Важно еще учитывать, что всё сказанное актуально для работы в статичном состоянии. Если мы посмотрим на контексты пользования смартфонов, то обнаружим, что очень часто с интерфейсами работают на ходу, в общественном транспорте или за рулём. Это означает, что все размеры можно смело умножать на 1,5–2, чтобы уменьшить количество ошибок и увеличить удобство.
Разработка целей касания Область на экране, нажатие на которую приводит к выполнению действия, называется целью касания. Прикосновение к экрану устройства вне целевой области не запускает никакого действия.
Как я уже писал, внешнее оформление цели определяет восприятие пользователями её размеров. Если у пользователей есть основания предполагать, что кнопка или другой элемент являются кликабельными, сделайте их такими. Я видел много кнопок, в которых кликабельным был только текст, а нажатие на другие участки кнопки ни к чему не приводило.
Поскольку сенсорные экраны воспринимают лишь центроид, или геометрический центр зоны контакта, последняя оказывается не настолько значимой при определении цели касания, как кажется на первый взгляд. Стремясь определить минимальные размеры удобной для пользователей цели, я изучил много литературы и провел некоторые вычисления, связанные с круговым вероятным отклонением (circular error of probability, СЕР).
Любое прикосновение имеет небольшое отклонение от цели. Прикосновения живого человека никогда не являются строго выверенными, в совокупности они образуют некоторую область вокруг цели. Измерив отклонение, можно рассчитать CEP как процентное соотношение попаданий к общему числу нажатий и определить, попадают ли пользователи по цели того или иного размера с приемлемой точностью.
По достижении 95% показатель становится менее отзывчивым на увеличение цели: значительное увеличение даёт едва заметное улучшение, поэтому для определения размеров я использовал показатель CEP, равный 95% (R95).
Текстовые ссылки слишком малы для точного попадания. Некоторые современные операционные системы и браузеры, такие как Google Chrome, пытаются решить эту проблему так: они приближают цели, увеличивая небольшие и нечёткие элементы.
Рис. 4 — Chrome приближает небольшие ссылки
 Однако размер видимой цели не всегда совпадает с размером цели касания, и в большинстве случаев их не следует делать одного размера.
Однако размер видимой цели не всегда совпадает с размером цели касания, и в большинстве случаев их не следует делать одного размера.
Допустим, на мобильном сайте необходимо разместить небольшую текстовую ссылку на дисклеймер или полную версию сайта размером в 6 п. Текст может быть мелким, если вы не хотите привлекать к нему внимания, но из-за небольшого размера на ссылку может быть трудно нажать.
Нет проблем. Во-первых, кликабельным должен быть не только видимый текст ссылки, но и зона вокруг нее. (Кликабельную зону можно увидеть, передвигая палец по тексту).
Если ссылка набрана шрифтом Helvetica 6 кегля, ее кликабельный контейнер будет 7,68 п или 2,7 мм высотой. Этот размер по-прежнему слишком мал и не позволяет попасть по ссылке пальцем. При таком размере целевой области пользователи могут промахиваться до 50% случаев.
Абсолютный минимум для целей касания составляет 6 мм, но он рассчитан на то, что пользователь относительно неподвижен. Для условий, когда пользователь находится в движении или делает несколько дел одновременно, надо использовать 8-миллиметровые цели. Цели меньшего размера могут заставить пользователя работать медленнее, что может быть неприемлемым для конкретного интерфейса. Однако нет никакой необходимости делать цели касания более 15 мм.
При некоторых способах измерения центроид может оказаться несколько ниже центральной линии видимой цели. Хотя технически это верно, вычисления с помощью более подходящего показателя CEP (D2RMS или R95)не подтверждают такие данные. Статистика говорит о том, что пользователи совершают приблизительно одинаковое число нажатий выше и ниже центра цели. Я без колебаний отношу этот феномен к мифам о мобильных устройствах, потому что он совершенно не влияет на дизайн.
Предотвращение ошибок, связанных с пересечением контактных зон разных целей Создание цели касания правильного размера означает, что пользователь может легко попасть по ней. Когда пользователь не может попасть по объекту, цель не активируется. Особого внимания требует ответ на вопрос: что происходит, если пользователь промахнулся? Люди постоянно нажимают мимо кнопок и любых других целей, и всё зависит от того, что вы предусмотрели на этот случай.
Ошибка, которая влечёт за собой самые серьёзные последствия — это ошибка, при которой вместо одной цели активируется другая. Она возникает при условии, когда две или более целевых области оказываются расположены так близко, что область кругового отклонения для одной цели захватывает область другой.
Убедитесь, что чувствительные зоны целей не пересекаются, проверьте обе оси.
Чтобы избежать ошибок взаимовлияния, необходимо, чтобы межцентровое расстояние составляло не менее 8 мм, а лучше — 10 мм. С помощью этого параметра мы можем задать расстояние между целями различной величины, такими как ссылка или кнопка: в этом случае ни размер видимого объекта, ни размер областей касания не играют роли.
В следствие этого большая часть целей касания никогда не будет расположена слишком близко, и вам не потребуется делать большие промежутки. Не обязательно обозначать это пространство визуально. Вовсе не требуется, чтобы некликабельная зона была пробелом. Например, панели инструментов часто содержат значки, расставленные с нужными интервалами, но без всякого визуального обозначения пропусков между ними. Высоту панели можно уменьшать до тех пор, пока рядом, сверху или снизу, не появятся другие элементы.
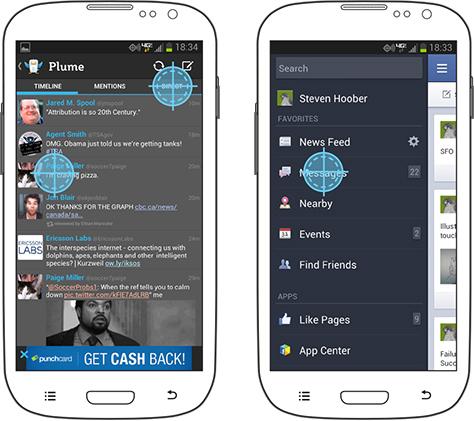
На реальном экране или пропорциональном скриншоте наложите на каждую цель круг — и вы увидите возможные пересечения, как показано на Рис. 5. В данном случае диаметр внешнего круга составляет 10 мм, а внутреннего — пресловутые 8 мм. Списки на обоих скриншотах едва вписываются в установленные рамки. Слишком узкая панель на скриншоте слева, скорее всего, будет вызывать ошибки взаимовлияния: пользователи могут случайно нажать либо на объект из панели действий, либо на объект из списка внизу.
Рис. 5 — Измерения, которые помогут избежать ошибок взаимовлияния целей
 Другой аспект проектирования целей с пересекающимися зонами касания — это предотвращение серьёзных ошибок. Часто разместить цели касания на достаточном расстоянии, и тем самым избежать промахов, не представляется возможным. Иногда стандарты операционной системы требуют делать слишком маленькие цели и располагать их слишком тесно. Однако существуют несложные приёмы, позволяющие избежать проблем.
Другой аспект проектирования целей с пересекающимися зонами касания — это предотвращение серьёзных ошибок. Часто разместить цели касания на достаточном расстоянии, и тем самым избежать промахов, не представляется возможным. Иногда стандарты операционной системы требуют делать слишком маленькие цели и располагать их слишком тесно. Однако существуют несложные приёмы, позволяющие избежать проблем.
Никогда не размещайте кнопки, активация которых может привести к серьёзным последствиям (или те, чьё действие потом трудно отменить) рядом с кнопками с нейтральной функцией. Например, в интерфейсе для отправки электронного сообщения кнопки «Отправить» и «Удалить» должны быть расположены на значительном расстоянии друг от друга и ни в коем случае не примыкать к кнопкам для форматирования текста. Случайное выделение текста жирным можно легко исправить повторным нажатием кнопки «Bold». Но способа отменить отправку письма не существует, а для восстановления удалённого письма придётся рыться в «Корзине», если такая функция вообще есть.
На мобильных устройствах интерактивные элементы всегда располагаются довольно близко друг к другу, поэтому ошибки при нажатии или выполнении других жестов просто неизбежны. К счастью, стандартные дизайнерские приёмы способны эффективно решить эту проблему. Мы можем сгруппировать объекты по их функциям. Мы стараемся избегать ошибок визуального оформления, при которых цели располагаются слишком близко или объекты разных уровней значения выглядят равнозначными.
 Мнение: Максим Десятых
Креативный директор redmadrobot
Мнение: Максим Десятых
Креативный директор redmadrobot
Несмотря на все наши усилия по упрощению взаимодействия с интерфейсом и защиты от ошибок, люди будут продолжать ошибаться и нажимать не туда, куда хотели бы. Поэтому работать следует в двух направлениях: снижение вероятности и снижение цены ошибки. Так, например, если действие обратимо, правильно будет предложить опцию отмены; если действий необратимо, нужна двойная защита и запрос подтверждения; если действие имеет продолжительность, а не совершается мгновенно, то хорошим тоном также будет предложить отменить его до завершения.
Я призываю заинтересовавшихся читателей к дальнейшему исследованию технологии сенсорных экранов, чтобы лучше понять их возможности и ограничения. Например, ошибки могут возникать как следствие незнания определенных особенностей тачскринов, связанных с типом устройства. По мере того, как мы начинаем лучше понимать подобные технические ограничения, возрастает наша способность предотвращать ошибки и не проектировать сложные взаимодействия в частях экрана с низким разрешением.
Разработка жестов и движений Эта статья посвящена разработке таких сенсорных взаимодействий, как касание и, отчасти, нажатие и удержание. Значительно меньше исследований посвящено тому, как описанные мною эргономические факторы применимы к жестам.
Например, разработка удобного регулятора громкости должна отвечать тем же требованиям, что и разработка любого базового интерактивного объекта, связанного с нажатием и удержанием. Но когда речь заходит о перетаскивании объекта пальцем, возникает целый ряд других соображений. Особенно важно ограничить движения одной осью, углом или типом движения. Если регулятор горизонтальный, в активном режиме приложение должно игнорировать движения в вертикальной оси. Это хорошее решение, позволяющее пользователям довольно точно управлять громкостью звука.
Другие способы жестового взаимодействия требуют похожих, но несколько иных решений. Как и о дизайне сенсорных интерфейсов, существует множество ошибочных представлений о том, как проектировать жестовые взаимодействия: они ещё не до конца изучены и поняты. Проектируя жесты, будьте внимательны к потребностям пользователей. Будем надеяться, что скоро к постоянно растущему списку лучших практик добавится серьёзное исследование жестового взаимодействия.
Итоговые рекомендации по дизайну сенсорных интерфейсов В этой статье я представил множество дизайн-решений и теперь хотел бы обобщить информацию в виде нескольких пунктов — шагов, которые следует предпринять в процессе разработки или оценки дизайна сенсорного интерфейса:
1. Определите размеры каждой видимой цели.
2. Определите размеры каждой цели касания и укажите их в технических требованиях.
3. Оцените возможность возникновения ошибок, связанных с пересечением областей касания. Если мелкие цели расположены слишком близко друг к другу, скорректируйте их размеры и интервалы между ними.
4. Определите, насколько серьёзными могут быть последствия ошибочного нажатия на соседнюю цель. Если ошибка грозит серьёзными последствиями, измените расположение целей или разместите их дальше друг от друга.
Итоговые рекомендации по размерам Для удобства читателей я собрал все рекомендации по размерам, включая минимальные размеры визуальных целей на устройствах с различными габаритами, а также минимальные и предпочтительные межцентровые и межосевые расстояния, в Таблице 1. Надеюсь, эти данные помогут вам избежать ошибок взаимовлияния целей.
Таблица 1 — Минимальные размеры видимых целей на устройствах с разными габаритами
Цель
Телефон 2,5″
Телефон 3,5 — 5″
Планшет 9 — 10″
Текст
4п/1,4 мм
6 п/2,1 мм
8 п/2,8 мм
Значки
6 п/2,1 мм
8 п/2,8 мм
10 п/3,5 мм
Сенсорные цели:
Минимальный размер— 17 п/6 мм Предпочтительный размер — 23 п /8 мм Максимальный размер — 43 п/15 мм Межцентровое расстояние, позволяющее избежать пересечения зон:
Минимальное - 23 п/8 мм Предпочтительное — 28 п/10 мм Ссылки Wikipedia. «HP-150». Википедия.Сохранённая копия от 5 марта 2013 года — Вероятно, первый сенсорный монитор, моноблок HP-150 на основе ИК-сетки, поступил в продажу в 1983 году. За ним последовали разнообразные сенсорные экраны для разных типов устройств и систем.
Apple. «Platform Characteristics» Руководство Apple по разработке для iOS.Сохранённая копия от 6 марта 2013 года — Пойнт Apple (не путать с типографским пунктом, равным 1/72 дюйма) — не зависящая от устройства величина, первоначально равная 44 пикселям на экране первых iPhone и iPod Touch. На iPhone пойнт был равен 6,74 мм — возможно, в компании не рассчитывали на управление устройством кончиком большого пальца. Точный размер пойнта постоянно меняется, так как он связан с механизмами масштабирования внутри устройства. Что более важно, с конца 2012 года изображение на iPad Mini отображается исходя из параметров крупного iPad, и все элементы, даже цели касания, оказываются меньшего размера.
Nokia. «UX Checklist» Руководство по разработке для Symbian ОС.Сохранённая копия от 5 марта 2013 года — «Рекомендуемый минимальный размер элемента интерфейса —7×7 мм для указательного пальца и 8×8 мм для большого пальца».Сложно сказать, каким пальцем пользователь будет нажимать на объект, лучший выход — исходить из условия, что будет использоваться большой. 8 миллиметров — вполне подходящий размер, хотя он несколько маловат.
Microsoft. «Windows 8 Touch Guidance» Руководство по разработке сенсорных интерфейсов для Windows 8. Сохранённая копия от 5 марта 2013 года — Microsoft рекомендует делать обычные цели размером 7 мм, важные — размером 9 мм, но допускает использование пятимиллиметровых объектов там, где «другие просто не помещаются». Важно, что они рекомендуют делать промежутки между целями шириной в 2 мм. Благодаря таким рекомендациям можно получить весьма удобный интерфейс. Кроме того, в руководстве указана ширина пальца — 11 мм, но, к счастью, в расчётах параметр не фигурирует: для проектирования целей он не нужен.
Human Factors & Ergonomics Society. ANSI/HFES 100–2007 Human Factors Engineering of Computer Workstations. Santa Monica, CA: Human Factors and Ergonomics Society, 2007 — «Человеческий фактор в проектировании рабочих мест, оснащённых компьютером», издание Эргономического общества США, Санта Моника, 2007 — данный стандарт предлагает опираться на размер кнопки не менее 9,5 мм, однако рекомендации относятся к «рабочим местам, оснащённым компьютером», то есть к настольным ПК.
International Organization for Standardization. Ergonomic Requirements for Office Work with Visual Display Terminals (VDTs)—Part 9: Requirements for Non-keyboard Input Devices. Geneva, Switzerland: International Organization for Standardization, 2000 — Международные стандарты ISO — Эргономические требования, связанные с использованием видеотерминалов для учрежденческих работ. Часть 9. Требования к устройствам ввода без клавиатуры, Женева, 2000 — Этот стандарт устанавливает размер кнопки, равный ширине ногтевой фаланги среднего пальца мужчины 95 перцентиля, что приблизительно составляет 22–23 мм. Это значение слишком велико, учитывая, что зона контакта с большинством устройств намного меньше всей подушечки пальца. В то же время, многие из требований рассчитаны на определённые типы сенсорных экранов, для которых может быть важен полный размер пальца.
T., Anthony. «Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes».Smashing Magazine, February 21, 2012. Энтони Т., «Дизайн, удобный для пальцев: идеальные размеры целей касания», Smashing Magazine, 21 февраля 2012 года — Сохранённая копия от 5 марта 2013 года — Статья полезна тем, что в ней приводятся результаты научных исследований, однако автор чаще ссылается на размер пальцев, чем на размер контактной зоны. Выводы будут верны только в том случае, если допущения и данные, на которые мы опираемся, будут согласованы.
Meyer, John. «The Pursuit of Tappiness: Six Easy Ways to Make Your Website Tablet-Friendly». UX Magazine, January 2, 2013. — Джон Мейер, «Приручение планшетов: шесть простых способов сделать сайт удобным для пользователей планшетов», UX Magazine, 2 января 2013 года — Сохранённая копия от 5 марта 2013 — Комментарии служат свидетельством того, что многие разработчики заражены другим «вирусом» — они измеряют всё только в пикселях.
Pavlus, John. «Fat Thumb: A One-Handed Alternative to Pinch-to-Zoom». Fast Co Design, February 4, 2013 — Джон Павлус, «Fat Thumb: альтернатива технологии Pinch-to-Zoom для управления одной рукой», Fast Co Design, 4 февраля 2013 года — Сохранённая копия от 5 марта 2013 — Коммерческий программный продукт, который в скором будущем может появиться на рынке, станет прорывом в области определения контактных зон разного размера.
Nielsen, Jakob, and Raluca Budiu. Mobile Usability. Berkeley, California: The Nielsen Norman Group, 2013 — Русское издание — Якоб Нильсен и Ралука Будиу.«Mobile Usability. Как создавать идеально удобные приложения для мобильных устройств», Моска, Эксмо, 2013 год — «Главная рекомендация относительно внешнего оформления мобильных и планшетных интерфейсов: делайте элементы визуальной обратной связи достаточно крупными, чтобы пользователи не могли закрыть их своими пальцами».
Sesto, Mary E., Curtis B. Irwin, Karen B. Chen, Amrish O. Chourasia, and Douglas A. Wiegmann. «Effect of Touch Screen Button Size and Spacing on Touch Characteristics of Users With and Without Disabilities» in Human Factors: The Journal of the Human Factors and Ergonomics Society, June 2012, Volume 54, Number 3 — Мэри Э. Сесто, Кёртис Б. Ирвин, Карен Б. Чен, Амриш О. Чаурасия, Дуглас А. Вигманн, «Влияние размера сенсорных кнопок и пробелов между ними на работу с сенсорными экранами здоровых людей и людей с ограниченными возможностями», журнал Эргономического общества США, июнь 2012 года, Том 54, Выпуск 3 — Исследователи обнаружили, чтосамые удобные кнопки — это кнопки размером 20 мм, и увеличение расстояния между ними уже не даёт никаких положительных результатов. Однако они измеряли силу нажатия, а не точность попадания. Возможно, это объясняется участием в тестах людей с ограниченными возможностями. Хотя эти данные вряд ли найдут прямое практическое применение, размер в 20 мм подходит для тех случаев, когда приложение рассчитано на людей с нарушением моторных функций.
Parhi, Pekka, Amy K. Karlson, and Benjamin B. Bederson. «Target Size Study for One-handed Thumb Use on Small Touchscreen Devices», in Proceedings of the 8th Conference on Human-Computer Interaction with Mobile Devices and Services. New York: ACM, 2006 — Пекка Пархи, Эми К. Карлсон, Бенджамин Б. Бедерсон, «Исследование размеров целей касания для большого пальца одной руки на маленьких сенсорных устройствах», сборник материалов восьмой Международной конференции по взаимодействию человека с компьютерами, мобильными устройствами и сервисами, Нью-Йорк, 2006 — «При управлении сенсорным портативным устройством с помощью одной руки: для одношаговых задач достаточно цели размером 9,2 мм, для многошаговых задач — цели размером 9,6 мм. Авторы использовали CEP-R95 и не наблюдали улучшения показателей при увеличении целей вплоть до 11,5 мм. В данном исследовании зоны целей располагали вплотную друг к другу, часто они пересекались. С размером цели в 10 мм я могу согласиться.
Lee, Seungyon, and Shumin Zhai. «The Performance of Touch Screen Soft Buttons», in Proceedings of the SIGCHI Conference on Human Factors in Computing Systems. New York: ACM, 2009 — Сюн-ен Ли, Шумин Жай, «Характеристики сенсорных кнопок», сборник материалов конференции SIGCHI по человеческому фактору во взаимодействии с компьютерными системами, Нью-Йорк, 2009 — Кнопки размером 10 мм дают точность попадания 98–99,4%. Уменьшение их приводит к тому, что пользователи начинают использовать вместо большого пальца указательный. Кнопки клавиатуры iPhone имеют точность попадания, равную 90%, но скорость набора на ней на треть ниже, и при использовании узкой клавиатуры значительно возрастает число исправлений. Думаю, исследователи определяли точность попадания как способность ввести нужные данные, а не как способность с первого раза нажать на нужную кнопку, поэтому исследование не учитывает проблемы, связанные с пересечением областей касания соседних целей.
Park, Yong S., Sung H. Han, Jaehyun Park, and Youngseok Cho. «Touch Key Design for Target Selection on a Mobile Phone,» in Proceedings of the 10th International Conference on Human Computer Interaction with Mobile Devices and Services. New York: ACM, 2008 — Йон С. Парк, Сун Х. Хан, Джехён Парк, Йунсёк Чо, «Дизайн сенсорных клавиш для выбора целей на мобильных телефонах», сборник материалов десятой Международной конференции по взаимодействию человека с компьютерами, мобильными устройствами и сервисами, Нью-Йорк, 2010 — Исследование интересно тем, что испытуемые держали устройства в своих руках и управляли ими при помощи больших пальцев, и результаты показывают, как положение экрана в пространстве влияет на точность попадания по кнопкам. Также стоят внимания рекомендации — в частности, о том, что 10 мм лучше 7 мм, а кнопка размером 4 мм — настоящая катастрофа.
Schildbach, Bastian, and Enrico Rukzio. «Investigating Selection and Reading Performance on a Mobile Phone While Walking», in Proceedings of the 12th International Conference on Human Computer Interaction with Mobile Devices and Services. New York: ACM, 2010 — Бастиан Шильдбах, Энрико Рукцио, «Исследование эффективности таких действий, как выделение и чтение, на мобильных телефонах на ходу», сборник материаловдвенадцатой Международной конференции по взаимодействию человека с компьютерами, мобильными устройствами и сервисами, Нью-Йорк, 2010 — «При чтении или активации сенсорных целей на ходу, эффективность этих действий падает, в то время как когнитивная нагрузка заметно возрастает. Кроме того, согласно результатам исследования, падение точности касаний можно компенсировать, увеличив размер целей, но упростить чтение, увеличив шрифт, нельзя — последнее объясняется необходимостью чаще перелистывать текст». Результаты исследования: кнопки размером 6,74 мм имеют частоту промахов 23%, кнопки размером 10 мм дают значительно лучший результат, а кнопки размером 20 мм отлично работают даже в случае, когда пользователь находится в движении. Маленькие кнопки заставляют пользователей медленнее нажимать на них — это связано с возросшей когнитивной нагрузкой. Мелкий текст (6 кегль) даже на ходу читается хорошо, хотя некоторые пользователи отметили маленький размер как недостаток. В данном случае лучше придерживаться золотой середины — слишком крупный текст заставит пользователей чаще прокручивать страницу.
Henze, Niels, Enrico Rukzio, and Susanne Boll.»100,000,000 Taps: Analysis and Improvement of Touch Performance in the Large». Proceedings of the 13th International Conference on Human Computer Interaction with Mobile Devices and Services. New York: ACM, 2011 — Нильс Хенце, Энрико Рукцио, Сьюзанн Болль,»100 000 000 касаний: анализ и рекомендации по улучшению сенсорных взаимодействий в крупном масштабе», сборник материалов тринадцатой Международной конференции по взаимодействию человека с компьютерами, мобильными устройствами и сервисами, Нью-Йорк, 2011— Статистика, основанная на нескольких миллионах кликов в игре для Android. «С уменьшением кнопок после 15 мм число ошибок заметно возрастало, кнопки меньше 8 мм имели коэффициент ошибок, равный 40%! В исследован
Полный текст статьи читайте на CMS Magazine
