Ошибки при создании мобильной версии Интернет-магазина
20.10.2014 | Автор: Кристиан Хольст (Christian Holst), перевод: Proactivity 

Пятая часть из цикла статей, написанных по материалам недавнего отчета о юзабилити мобильных интернет-магазинов.
Говоря о наполнении, оформлении и структуре мобильного интернет-магазина, что лучше: урезать контент и функции по сравнению с десктопной версией или сохранить всё, как там? Тестируя юзабилити коммерческих сайтов для мобильных устройств, мы изучили ресурсы с совершенно разными подходами к этому вопросу. Оказалось, что некоторые подходы дают весьма плачевные результаты. Ниже представлен краткий обзор проблем, с которыми связан выбор контента и функций для мобильных и десктопных сайтов магазинов.
Контент должен быть одинаковым Во-первых, следует различать сайты разного типа (интернет-магазины и другие), а также контент и функции. Описанные ниже наблюдения относятся к магазинам — в случае с новостным порталом, блогом, корпоративным сайтом, интранетом, веб-сервисом и т.д. поведение пользователей может быть другим.
Что касается объема информации в мобильной версии, результат не вызывает сомнений: во время тестирований сокращённый контент приводил пользователей в замешательство, провоцировал постоянные ошибки, как результат — неприятное впечатление от покупок и брошенные корзины. Проблема урезанного контента для мобильного сайта заключается в том, что пользователи зачастую не догадываются, что его сократили намеренно. Они ждут (а значит, не допускают иной мысли), что им доступен весь контент сайта. Сокращение содержимого двух категорий вызвало особые трудности у пользователей, это 1) Каталог товаров, и 2) Помощь и FAQ.
(Заметьте: сохранение всего контента не подразумевает сохранения всех функций. Наше исследование показало, что контент в мобильной версии должен присутствовать полностью, но функции могут быть другими.)
Каталог товаров Один из протестированных мобильных интернет-магазинов — H&M — имел весьма ограниченный каталог товаров, в результате от покупок на этом сайте у испытуемых осталось самое неприятное впечатление. Оказалось, что сокращение ассортимента для мобильной версии ставит перед разработчиками невероятно сложную коммуникативную задачу: им надо донести до покупателей идею о том, что в каталоге могут быть не все товары, сообщить им, что именно отсутствует, объяснить, почему продукта нет, и перенаправить их туда, где он есть.
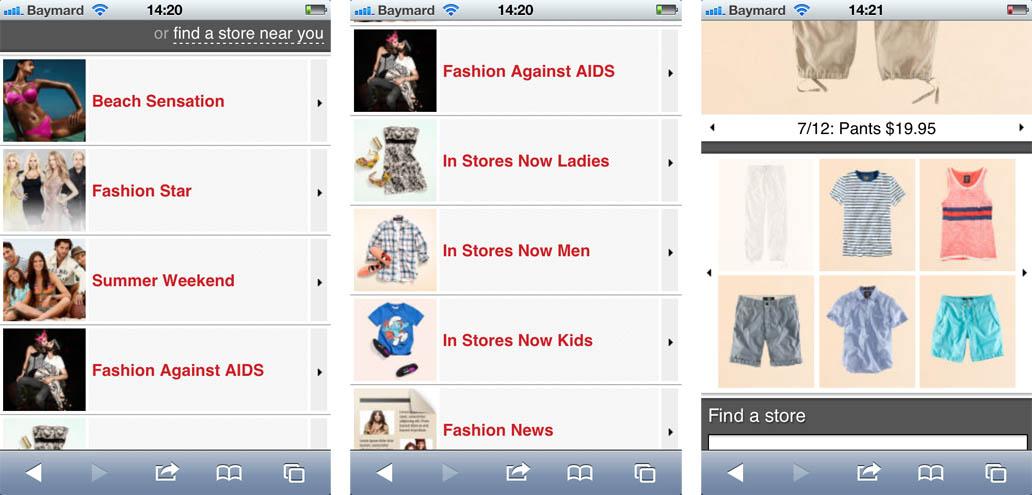
Мобильная версия сайта H&M:
 В мобильной версии сайта H&M было представленно10–20 товаров, а остальная часть сайта была посвящена новостям моды, мероприятиям и т.д. Однако, увидев на сайте магазин, пользователи сделали вывод, что здесь им доступен весь ассортимент товаров. Некоторые из них тратили более 10 минут на поиск полного каталога, а затем в раздражении покидали сайт, так и не разобравшись в чём дело.
В мобильной версии сайта H&M было представленно10–20 товаров, а остальная часть сайта была посвящена новостям моды, мероприятиям и т.д. Однако, увидев на сайте магазин, пользователи сделали вывод, что здесь им доступен весь ассортимент товаров. Некоторые из них тратили более 10 минут на поиск полного каталога, а затем в раздражении покидали сайт, так и не разобравшись в чём дело.
Подобное поведение пользователей было замечено нами и при других сценариях. Например, если поисковый запрос не давал никаких результатов, перепробовав несколько синонимов, испытуемые всегда приходили к выводу, что того или иного товара в магазине просто нет. Им не приходило в голову, что товар может отсутствовать только на мобильном сайте.
Учитывая, насколько серьёзными для бизнеса могут быть последствия неверно истолкованного «дефицита», и то, как сложно донести до пользователей соответствующую информацию, в мобильном интернет-магазин следует всегда размещать полный каталог товаров (или не размещать совсем — тогда пользователи будут знать, что через мобильный сайт нельзя ничего купить).
Раздел «Помощь» Наряду с неполными каталогами тестирование выявило и другие проблемы. Не меньше сложностей у пользователей вызвали пробелы в разделе «Помощь», который на многих сайтах был заметно короче того же раздела десктопных версий. Часто он содержал только самую основную информацию и рекомендации, связанные с мобильными устройствами (cookies, отображение страниц и т.д.)
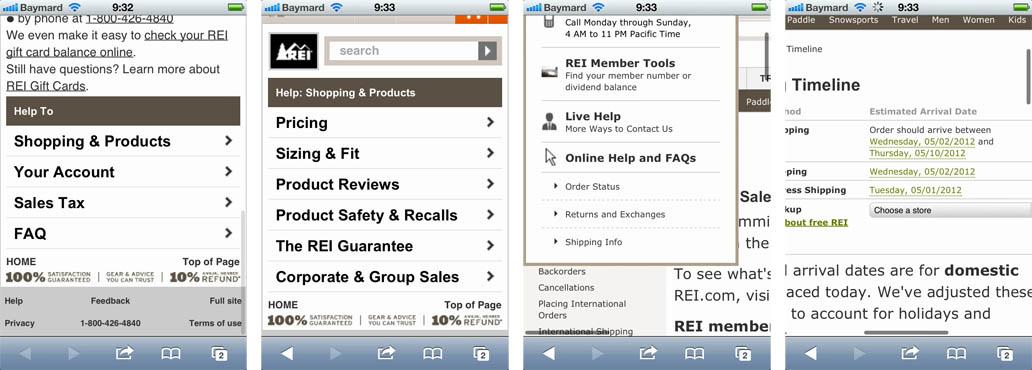
Один из участников усмотрел своеобразную иронию в том, что на мобильном сайте REI ему пришлось открывать несколько страниц: «Помощь» (первое изображение), «Частые вопросы», «Помощь: Покупка и товары» (второе изображение), однако он так и не нашел информацию о способах и сроках доставки. Зато в полной версии сайта он нашёл информация о доставке всего за пару кликов (третья и четвертая иллюстрации).
 Часто у пользователей не получалось найти такие необходимые сведения, как срок и стоимость доставки или условия возврата товара, так что в конце концов они бросали поиски. Обычно информации не было вовсе или они не могли найти её в тексте «Условий пользовательского соглашения» длиной в 30 экранов.
Часто у пользователей не получалось найти такие необходимые сведения, как срок и стоимость доставки или условия возврата товара, так что в конце концов они бросали поиски. Обычно информации не было вовсе или они не могли найти её в тексте «Условий пользовательского соглашения» длиной в 30 экранов.
Оформление может отличаться Хотя мобильная версия должна содержать полностью: каталог товаров, раздел поддержки и другую информацию с десктопного сайта — оформление этого контента может (а зачастую и должно) иметь отличия, характерные только для мобильных сервисов.
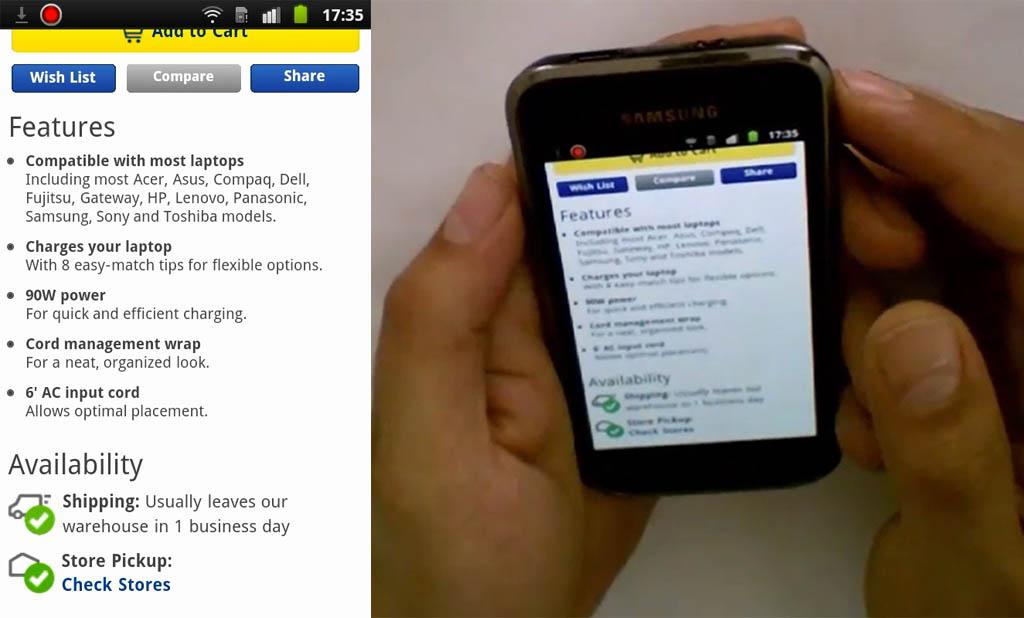
На Best Buy описание продуктов разделили на короткие пункты с жирными заголовками, благодаря чему упрощается выборочное чтение. А более детальные, но тоже достаточно краткие, описания набрали серым шрифтом.
 Хороший пример того, что стоит оптимизировать для мобильного сайта, — это описания товаров. В мобильных версиях описания товаров должны представлять собой краткие и удобные для выборочного чтения списки, а дополнительная информация разворачиваться в виде кратких разделов здесь же. Не надо помещать её прямо на товарной странице или на отдельных подстраницах — в мобильной версии это приводит к затруднениям.
Хороший пример того, что стоит оптимизировать для мобильного сайта, — это описания товаров. В мобильных версиях описания товаров должны представлять собой краткие и удобные для выборочного чтения списки, а дополнительная информация разворачиваться в виде кратких разделов здесь же. Не надо помещать её прямо на товарной странице или на отдельных подстраницах — в мобильной версии это приводит к затруднениям.
Тем же способом можно оптимизировать статические страницы поддержки: 4-дюймовый экрана требует текстов, кратких и удобных для выборочного чтения (небольшие абзацы и подзаголовки, иерархическая тсруктура и т.д.).
Подведём итог: в мобильной версии должен присутствовать весь контент (например, «Информация для пользователей и ответы на вопросы»), однако, формулировки, оформление и расположение элементов на странице могут отличаться от десктопной версии сайта. То есть, на сайте должен быть представлен полный каталог товаров, но внешне товарная страница может выглядеть иначе. Оформление таблицы со сроками доставки может быть разным, но данные должны быть доступны везде — и в мобильной, и в десктопной версии.
Функции могут быть разными Только данные относительно полноты контента можно назвать неоспоримыми. Что касается функций мобильных магазинов, здесь нет чётких рекомендаций — надо тестировать каждый отдельный сайт.
Анимированные карусели на домашней странице — хороший пример функции, допустимой только в обычной версии сайта — в мобильном интерфейсе от них придётся отказаться, так как в сенсорных устройствах нет механизма, аналогичного зависанию курсора над десктопным объектом.
 Например, в предыдущей статье «Продуктовая страница на мобильном сайте: не забывайте предлагать сопутствующие товары» («Mobile Product Pages: Always Offer a List of Compatible Products») мы показали, что отказ от сопутствующих товаров — чрезмерное упрощение. В то же время, анимированная карусель (которую можно часто увидеть на десктопных сайтах крупных интернет-магазинов) в мобильной версии вызывает сложности, если на ней отображаются не товары, а функции, навигация, раздел «Помошь», мероприятия и т.д…
Например, в предыдущей статье «Продуктовая страница на мобильном сайте: не забывайте предлагать сопутствующие товары» («Mobile Product Pages: Always Offer a List of Compatible Products») мы показали, что отказ от сопутствующих товаров — чрезмерное упрощение. В то же время, анимированная карусель (которую можно часто увидеть на десктопных сайтах крупных интернет-магазинов) в мобильной версии вызывает сложности, если на ней отображаются не товары, а функции, навигация, раздел «Помошь», мероприятия и т.д…
Кроме того, на мобильном сайте могут пригодиться некоторые дополнительные функции, не актуальные для десктопного варианта: определение местоположения с помощью GPS, крупные изображения товара для горизонтальной ориентации экрана, особые настройки поиска и автонастройки, удобные для мобилных пользователей и т.д. Таким образом, на мобильном сайте имеет смысл добавлять или удалять те или иные функции.
Ожидания пользователей Как и во всём, что связано с юзабилити, в данном случае всё сводится к ожиданиям пользователей. В десктопных магазинах пользователи привыкли видеть полный перечень товаров, так почему на мобильном сайте того же бренда их должно быть меньше? Сказанное верно и для описаний товаров и раздела «Помощь» — пользователи ожидают увидеть здесь ту же самую информацию, что и на обычном сайте: товары или условия доставки не могут меняться в зависимости от того, какое устройство используется для оформления покупки. В то же время вполне логично ожидать изменения макета и оформления страниц, ведь экран мобильного устройства намного меньше монитора. И вы будете приятно удивлены, если сайт сам определит, что вы находитесь в фирменном магазине, и предложит вам бесплатную доставку сюда.
Поэтому, отвечая на вопрос в начале статьи («Говоря о наполнении, оформлении и структуре мобильного интернет-магазина, что лучше: урезать контент и функции по сравнению с десктопной версией или сохранить всё, как там?»), мы можем уверенно сказать, что контент (товары и страницы) должен присутствовать на мобильном сайте в полном объёме. При этом его подача и оформление могут отличаться, а набор функций должен соответствовать конкретным задачам.
Примечание: очевидным ответом на вопросы, поставленные в этой статье, может показаться адаптивный дизайн. Однако выбор между адаптивным сайтом и самостоятельным мобильным приложением — дело непростое. Существует множество аргументов за и против обоих вариантов. В рамках серии о мобильных интернет-магазинах мы посвятим этому вопросу отдельную статью.
Автор: Кристиан Хольст (Christian Holst), перевод: Proactivity
Полный текст статьи читайте на CMS Magazine
