Навигация в интернет-магазине: 7 лучших практик на примере сайта Kohl’s

Перевод исследования юзабилити сайтов лидеров e-commerce в сравнении с их собственными сайтами пятилетней давности.

В 2017 году Baymard Institute начал публиковать результаты нового юзабилити-исследования, благодаря которому мы можем сравнить сайты лидеров e-commerce не только между собой, но и с их собственными сайтами пятилетней давности. Представляем вашему вниманию перевод статьи об особенностях навигации интернет-магазина Kohl«s, занявшем 5 место в обновлённом рейтинге Baymard Institute.

Протестировав юзабилити 19 самых прибыльных интернет-магазинов, дважды (с промежутком в 4 года) изучив главные страницы и страницы категорий ещё 50 крупных онлайн-ритейлеров и, наконец, усилиями команды проставив более 7 900 оценок различным элементам UX из нашей базы, мы сделали следующие выводы:
-
Качество опыта взаимодействия с главной страницей и страницами категорий среднестатистического интернет-магазина можно оценить как хорошее. С 2013 года этот показатель вырос на 39%.
-
Пусть в целом навигация в интернет-магазинах стала удобнее — стоит приглядеться к отдельным элементам, как становится очевидно, что многие сайты могли бы продавать больше и лучше. Например, 54% интернет-магазинов используют в качестве категорий и подкатегорий слишком узкие группы товаров. Это серьёзный промах: исследование показало, что такая ситуация сильно затрудняет пользователям поиск нужной категории.
-
Ещё одно серьёзное упущение, наблюдаемое на 22% сайтов: отсутствуют промежуточные страницы для категорий верхнего уровня. Между тем, мы раз за разом наблюдаем, как страницы такого типа помогают пользователям увереннее ориентироваться в каталоге.
При том что хорошие сайты — далеко не редкость, лишь немногие из них могут похвастаться исключительно высоким качеством пользовательского опыта, в частности, в трёх упомянутых областях. Один из таких сайтов — интернет-магазин Kohl«s, занявший 5 место по данным исследования UX главных страниц и страниц категорий.
|
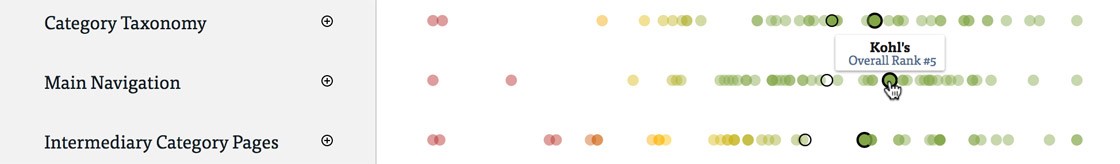
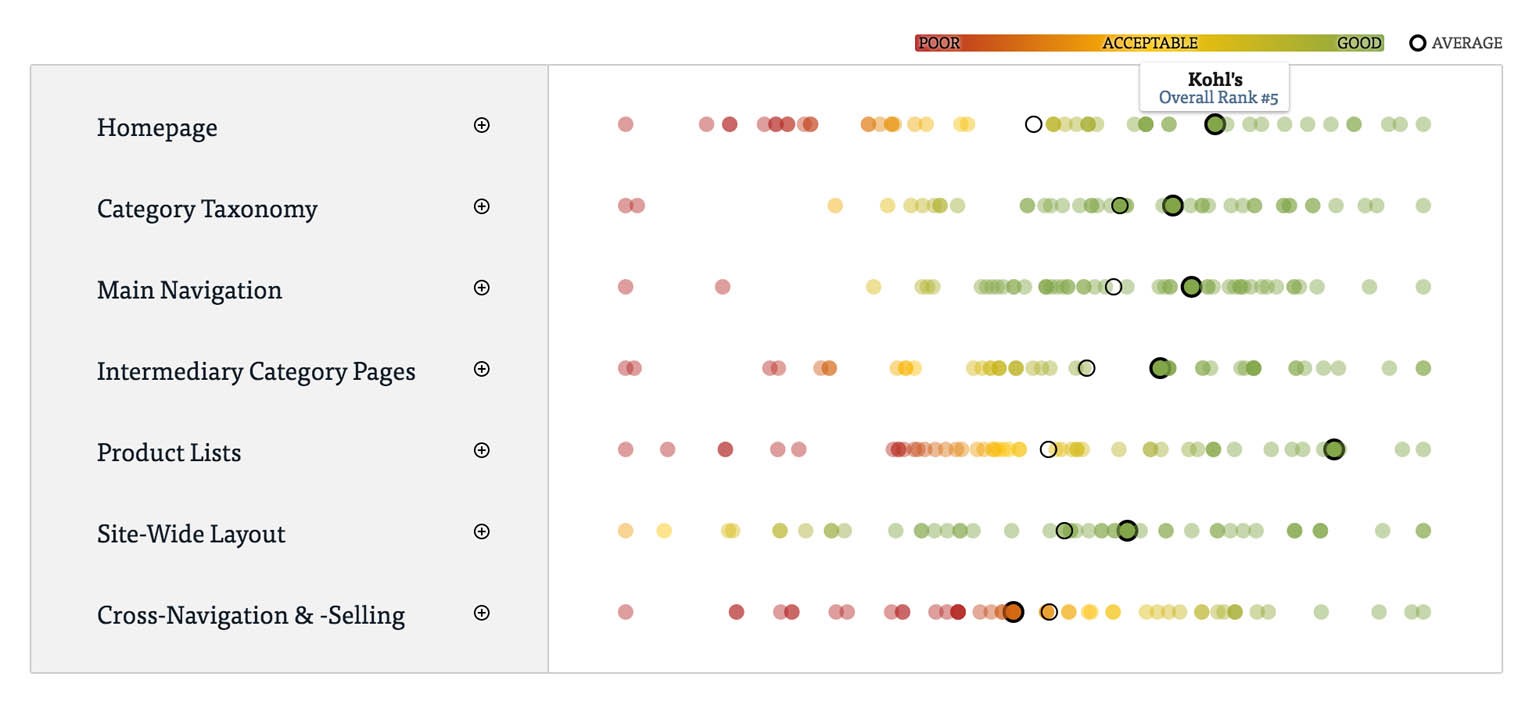
Данная диаграмма рассеяния позволяет сравнить UX в Kohl«s и 49 других крупнейших интернет-магазинах по 7 пунктам: главная страница (Homepage), структура каталога (Category Taxonomy), основная навигация (Main Navigation), промежуточные страницы категорий (Intermediary Category Pages), списки товаров (Product Lists), макет сайта в целом (Site-Wide Layout), навигация через сопутствующие товары и их продажа (Cross-Navigation & Selling). Каждая отметка — это сумма баллов в соответствующем разделе юзабилити. Баллы проставлялись сотрудниками Baymard вручную, всего было проставлено 3 950 оценок. (Диаграмма доступна также в интерактивной версии).
|
 |
Очевидно, что достигнутый Kohl«s результат — следствие тщательной работы над сайтом, который хорош почти во всём, что касается навигации. В отличие от большинства интернет-магазинов, у Kohl«s есть только одно слабое место: перекрёстные продажи и перекрёстная навигация (об этом подробнее в конце материала).
В данной статье мы рассмотрим 7 принципов хорошей навигации, реализованных на сайте Kohl«s. Эти принципы помогают не только Kohl«s — они подтвердили свой статус лучших практик, доступных любому интернет-магазину, и потому могут служить примером для большинства представителей отрасли.
На примере Kohl«s мы расскажем о результатах тестирования главных страниц и страниц категорий и объясним:
-
Почему мы настоятельно рекомендуем создавать к каждому товару список продуктов, которые с ним сочетаются
-
Как избежать переизбытка категорий
-
Почему полезно продвигать популярные фильтры в одном ряду с категориями
-
Как должны выглядеть акционные предложения на главной странице
-
Как сделать так, чтобы дочерние категории в главном меню не подменили родительские
-
Почему для навигации по категориям так важны промежуточные страницы категорий
-
Зачем на промежуточных страницах категорий ссылки на подразделы нижнего уровня
1На странице товара должны присутствовать списки продуктов, которые с ним сочетаются (в 30% исследованных интернет-магазинов их нет).
|
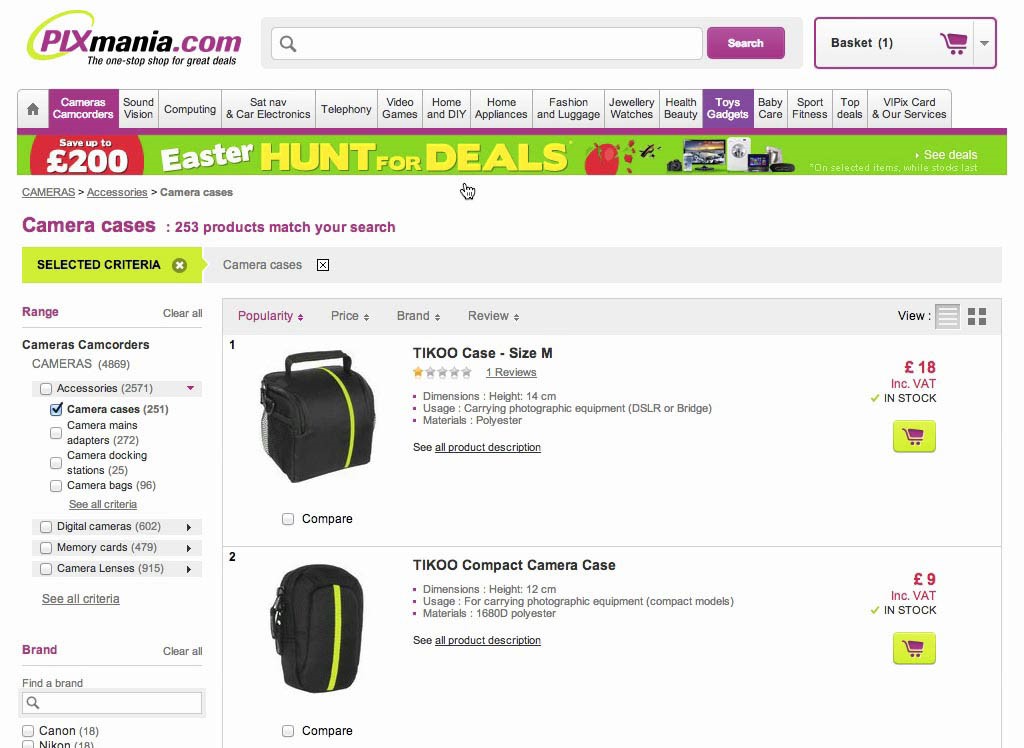
«Ну нет… я пас. Не на сайте с такой запутанной навигацией. Я просто пойду в магазин с фотоаппаратом и выберу сумку подходящего размера. Я не стану изучать все эти варианты (253 позиции — ред.)» — сказал респондент, когда понял, что отфильтровать сумки по размеру нельзя. Затем он конкретизировал ответ: «Мне бы пришлось смотреть то на камеру, то на экран, и сверять размеры. А ведь сумка должна ещё хорошо выглядеть…» |
 |
Когда посетитель ищет товар, работающий только в комплекте с определённым «родительским» товаром, совместимость оказывается важнее любых других факторов (цены, отзывов, характеристик и т.д.).
Когда участники тестирования искали товары под нечто, купленное ранее (например, объектив для зеркального фотоаппарата, чехол для смартфона), им очень помогала оптимизированная под такой поиск навигация. Во-первых, она позволяла определить местоположение нужного товара, и, во-вторых, давала необходимую для покупки уверенность в том, что товар подходит.
|
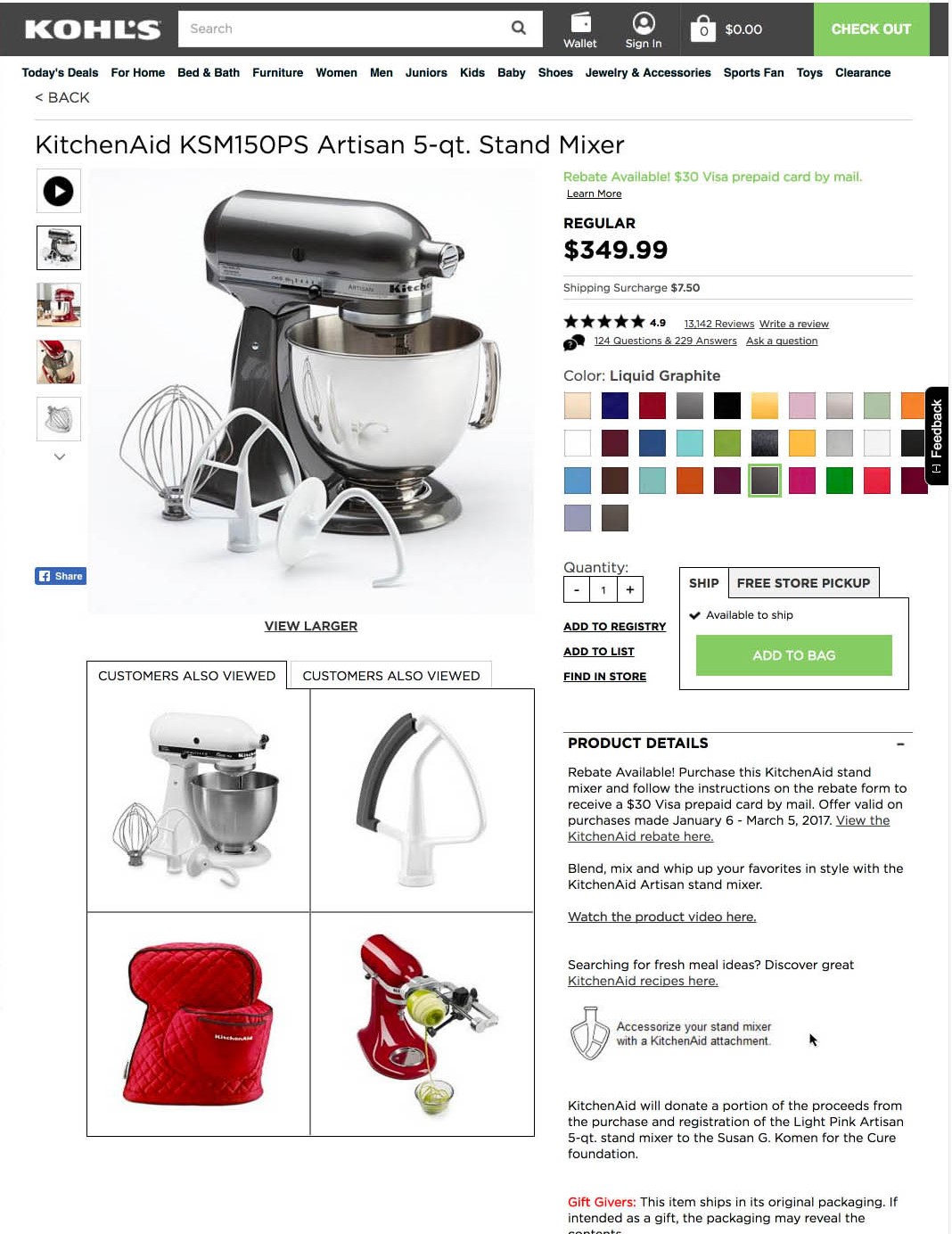
На товарных страницах Kohl«s пользователям предлагают сценарий поиска сочетающихся товаров. Наличие подобных сценариев — важное условие качественного UX. |
 |
Однако во время тестирования 19 крупнейших интернет-магазинов 65% респондентов не смогли найти подходящий аксессуар либо (что хуже) купили не ту вещь, будучи уверены, что она подходит. Ситуация оказалась характерна даже для таких простых задач, как покупка сумки для фотоаппарата или запасной зарядки для ноутбука.
Последнее исследование 50 крупнейших интернет-магазинов показало, что на сайтах с большим числом товаров, связанных по принципу совместимости, соответствующая навигация отсутствует в 30% случаев. (К счастью, с конца 2013 года ситуация сильно изменилась: тогда сочетающиеся товары отсутствовали у 60% магазинов.)
В ходе тестирования мы выявили два главных инструмента для поиска сочетающихся товаров: фильтры на страницах со списками и подбор аксессуаров на товарной странице.
|
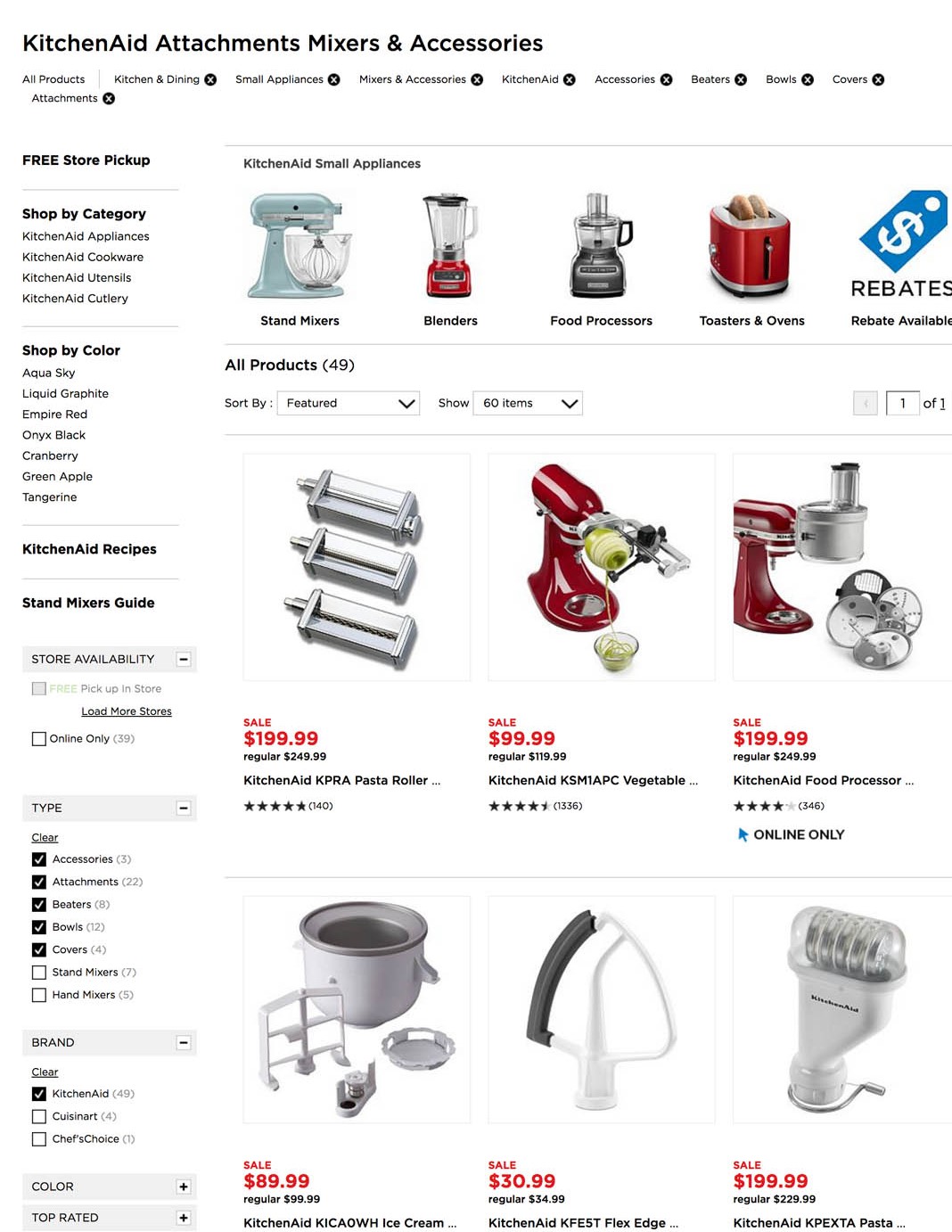
Всегда когда это возможно, товарная страница Kohl«s содержит ссылку на список совместимых товаров. Благодаря ей пользователи могут быстро найти аксессуары и не сомневаться в их сочетаемости с интересующим их изделием. |
  |
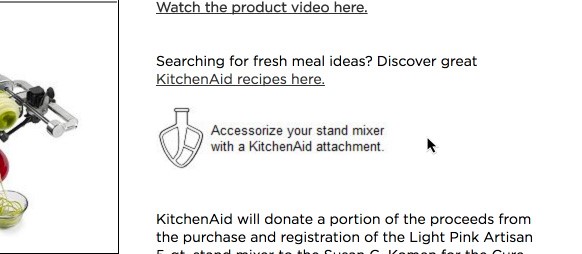
Например, на странице любого миксера KitchenAid описание товара содержит сильный призыв к действию — покупке подходящих аксессуаров. Этот сценарий ведёт пользователей в категорию аксессуаров с длинным списком заранее проставленных галочек, которые легко удаляются, если пользователь хочет сузить круг поиска.
Подробнее о поиске совместимых товаров в статье »6 примеров использования баз данных по совместимости товаров в интернет-магазинах» — 6 Use Cases for Compatibility Databases on E-Commerce Sites.
2Не допускайте переизбытка мелких категорий и подкатегорий (ошибка характерна для 54% интернет-магазинов).
|
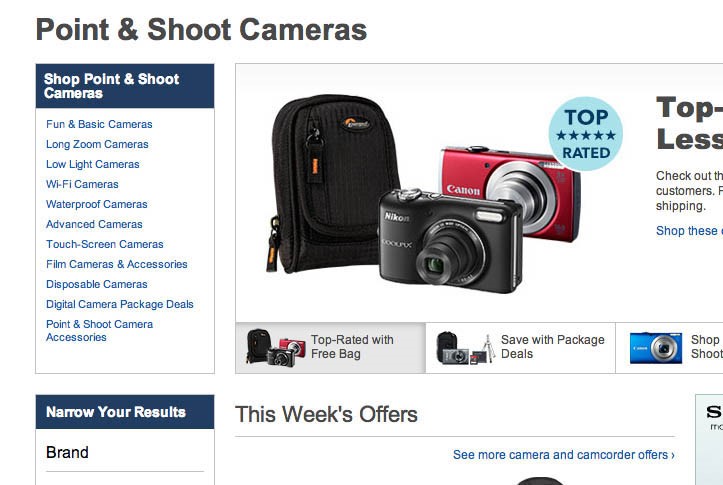
На сайте Best Buy категория компактных цифровых фотоаппаратов (Point & Shoot Camera) некорректно разбита на несколько подкатегорий: универсальные камеры, длиннофокусные объективы, объективы для съёмки в условиях слабого освещения, камеры с Wi-Fi и т.д. В результате такого деления получить полный список фотоаппаратов стало невозможно. Пользователи вынуждены выбирать слишком узкую подкатегорию. Задача усложняется ещё и тем, что подкатегории часто пересекаются. Назначение устройства важно для покупателей, тем не менее, его следует реализовать как фильтр в рамках общей категории «Компактные цифровые фотоаппараты».
|
 |
Самая большая проблема навигации — это измельчание категорий и подкатегорий. Обычно оно возникает, когда категории подменяют собой фильтры. Например, в качестве категорий пользователям предлагают различные виды фотоаппаратов (компактные цифровые фотоаппараты, беззеркальные камеры и бридж-камеры), которые должны быть опциями фильтра.
Несмотря на то что разница между категорией и фильтром может быть едва заметной, мы не раз наблюдали, как переизбыток категорий дезориентировал пользователей. Настолько, что они предпочитали покинуть сайт.
Принципиально важное различие между категорией и фильтром по типу товара состоит в том, что категории являются взаимоисключающими. Это значит, что пользователь должен выбрать либо одну категорию, либо другую, а поиск внутри сочетания категорий невозможен. В этой ситуации пользователи не могли отсеивать лишние варианты, с трудом составляли сложные комбинации фильтров для больших товарных категорий, если это вообще у них получалось. Напротив, фильтр по типу товара не ограничивает пользователей одной опцией, но допускает выбор нескольких значений одновременно.
В частности, мы наблюдали, что переизбыток мелких категорий приводит к следующим серьёзным проблемам с навигацией:
-
Пользователей загоняют в рамки слишком узкой группы товаров
-
Интересные покупателям товары из более широкой категории могут остаться без внимания
-
Пользователи не могут искать то, что точно соответствует их предпочтениям, среди товаров сразу нескольких типов
|
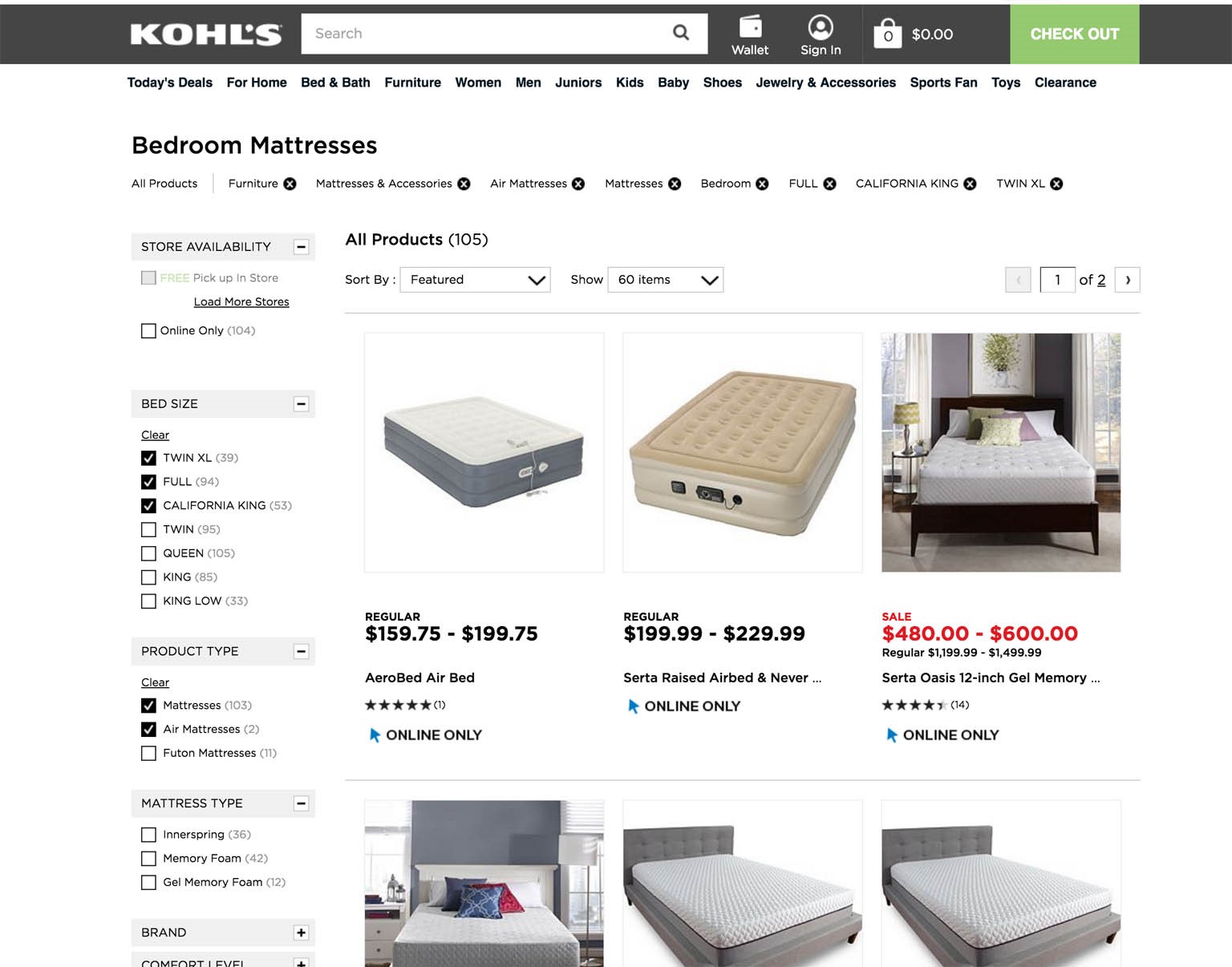
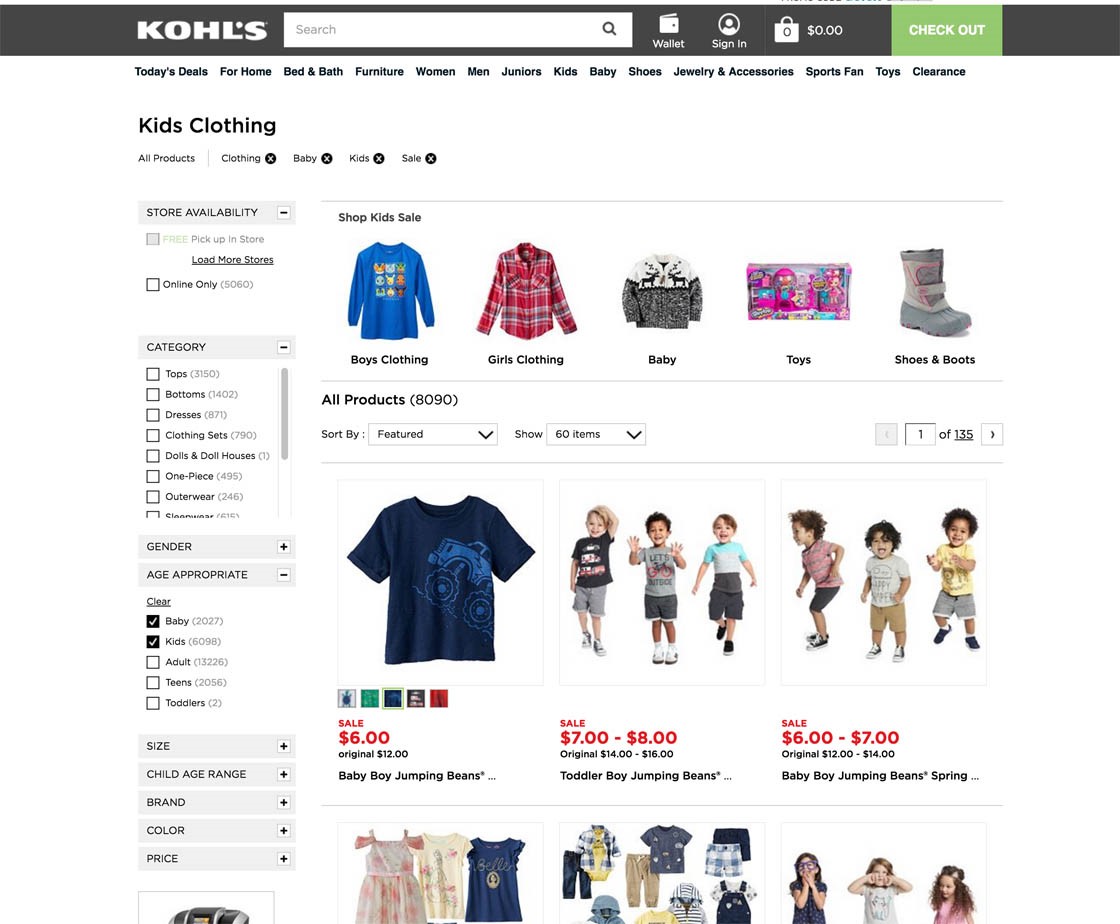
Правильная реализация категории «Матрацы» на сайте Kohl«s: в неё попадают несколько разных типов матрацев, представленных 3 опциями фильтра: матрацы, воздушные матрацы, хлопчатобумажные матрацы. Наряду с ними мы видим фильтры по размеру и бренду — не категории. Пользователей не подталкивают к преждевременному решению о типе товара, но предлагают подобрать такую комбинацию фильтров, которая удовлетворит всем их требованиям. |
 |
Несмотря на явный ущерб, описанную ошибку совершают 54% интернет-магазинов (хотя в 2013 году этот показатель был ещё выше: 64%). В Kohl«s же очень активно используют фильтры по типу товара.
Подробнее об этой теме читайте в статье «Измельчание категорий: старайтесь не использовать товары разных типов в качестве категорий (ошибка характерна для 54% интернет-магазинов)» — Over-Categorization: Avoid Implementing Product Types as Categories (54% Get It Wrong).
3Продвигайте популярные фильтры на уровне категорий (80% этого не делают).
У большинства сайтов с грамотным делением на категории и корректным использованием фильтров можно наблюдать следующее: некоторым значениям фильтра (как правило это фильтр по типу товара и бренду) соответствуют товары, ради которых большинство и приходит в магазин. Например, в магазине спортивной одежды, в категории «Обувь» многие пользователи ищут обувь для бега Nike. Таким образом, опция «беговая обувь» и опция «Nike» приобретают в данном контексте особое значение. Но если эти фильтры будут располагаться только в сайдбаре на странице со списком товаров, у некоторых пользователей поиск вызовет трудности — чекбоксы в сайдбаре появляются позднее в поисковом сценарии, и нужные опции могут легко затеряться среди других. А кто-то и вовсе не заметит нужные фильтры. И это при том, как популярны эти товары!
|
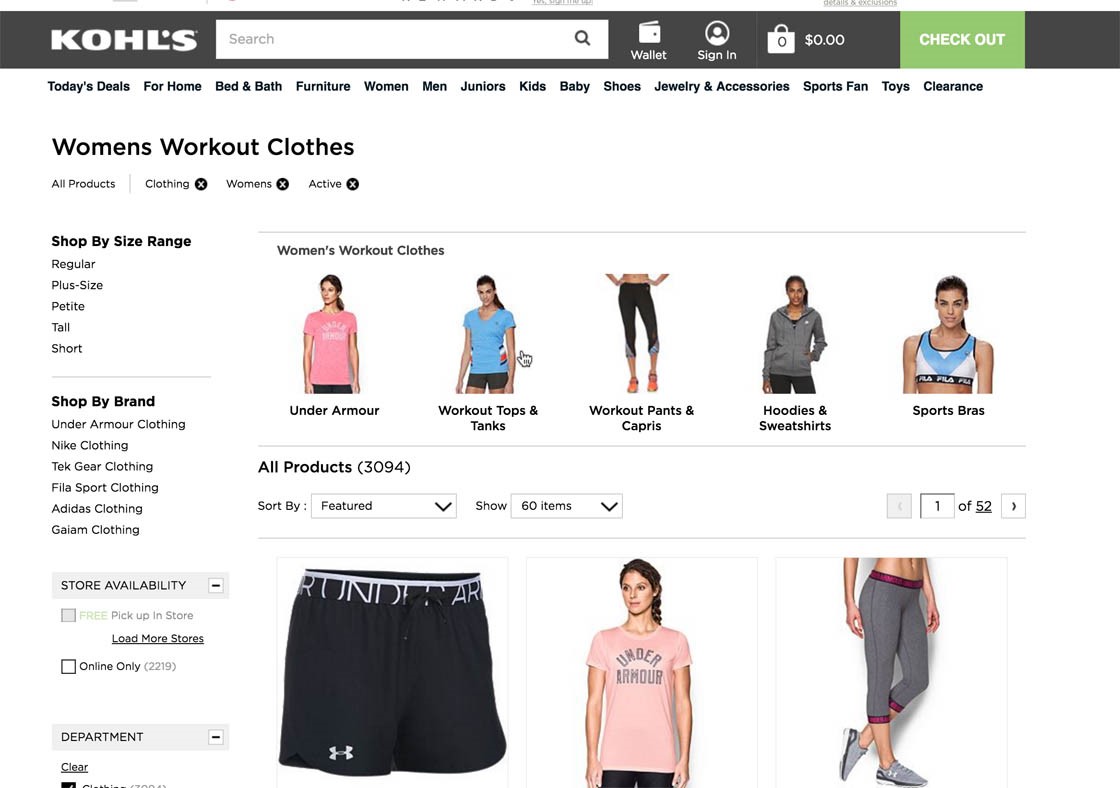
На сайте Kohl«s популярный «тип товара» — спортивная одежда — продвигается на странице категории «Женщины» наряду с обычными категориями (скриншот слева). Обратите внимание, что после клика по ней появляется страница со списком товаров и галочкой в пункте «Спортивная одежда» (и кастомным заголовком для SEO). Эта страница в свою очередь продвигает новый набор популярных опций, таких как топы для тренировок и бренд Under Armour. |
  |
В ходе тестирования мы выявили эффективное решение проблемы: продвигать самые популярные фильтры на одном уровне с категориями. Их можно размещать в главном выпадающем меню и на промежуточных страницах категории, а также наверху любого списка товаров. На сайте Kohl«s используются все три приёма.
Изучая навигацию в интернет-магазинах, мы обнаружили, что пользователи в массе воспринимают категории (представленные отдельными контент-блоками) как некий неизбежный выбор. Напротив, опции в традиционном сайдбаре с фильтрами воспринимаются большинством как нечто, что можно проигнорировать. Поэтому к популярным сценариям пользователей нужно «подталкивать». Во избежание путаницы между фильтрами и категориями (смотрите пункт 2), популярный сценарий должен вести на на список товаров с проставленными галочками в чекбоксах. (Разумеется, ссылка может вести на сочетание фильтров: например, упомянутая ранее беговая обувь Nike — это популярный сценарий в рамках категории «Обувь», а по сути страница с опциями: бренд Nike, назначение: бег).
Продвижение фильтров наряду с категориями даёт нам больше возможностей, чем кажется на первый взгляд. Делая аудит клиентских сайтов, мы часто обнаруживаем, что инициаторами создания слишком узких категорий являются руководители товарных направлений, которым нужно продвигать популярные сценарии («беговая обувь Nike»). Лишённые возможности продвигать сочетание фильтров, они продвигают категорию.
Для лучшего понимания этой идеи рекомендуем изучить статью «Продвигайте популярные фильтры (80% сайтов этого не делают)» — Consider «Promoting» Important Product Filters (80% Don«t).
4Старайтесь не размещать на главной странице акционные предложения (ошибка 60% сайтов).
Мы заметили, что для создания успешной главной страницы, которая способствует удобной навигации по сайту, нужно:
-
Визуально представить достаточно отличающиеся категории. Это поможет пользователям сделать правильные выводы о характере сайта, на который они попали (важно для десктопных версий и ещё важнее для мобильных).
-
Помогать пользователям в выборе конкретной категории, обычно путём определённых рамок, обычно благодаря демонстрации популярных категорий и сценариев прямо на главной странице
Последнее — размещение популярных сценариев на главной странице на практике часто порождает проблемы с юзабилити. И дело не в том, что сайты плохо справляются с продвижением востребованных сценариев —, а в том, что эти сценарии часто оказываются акционными предложениями. Например — «распродажа придиванных столиков».
|
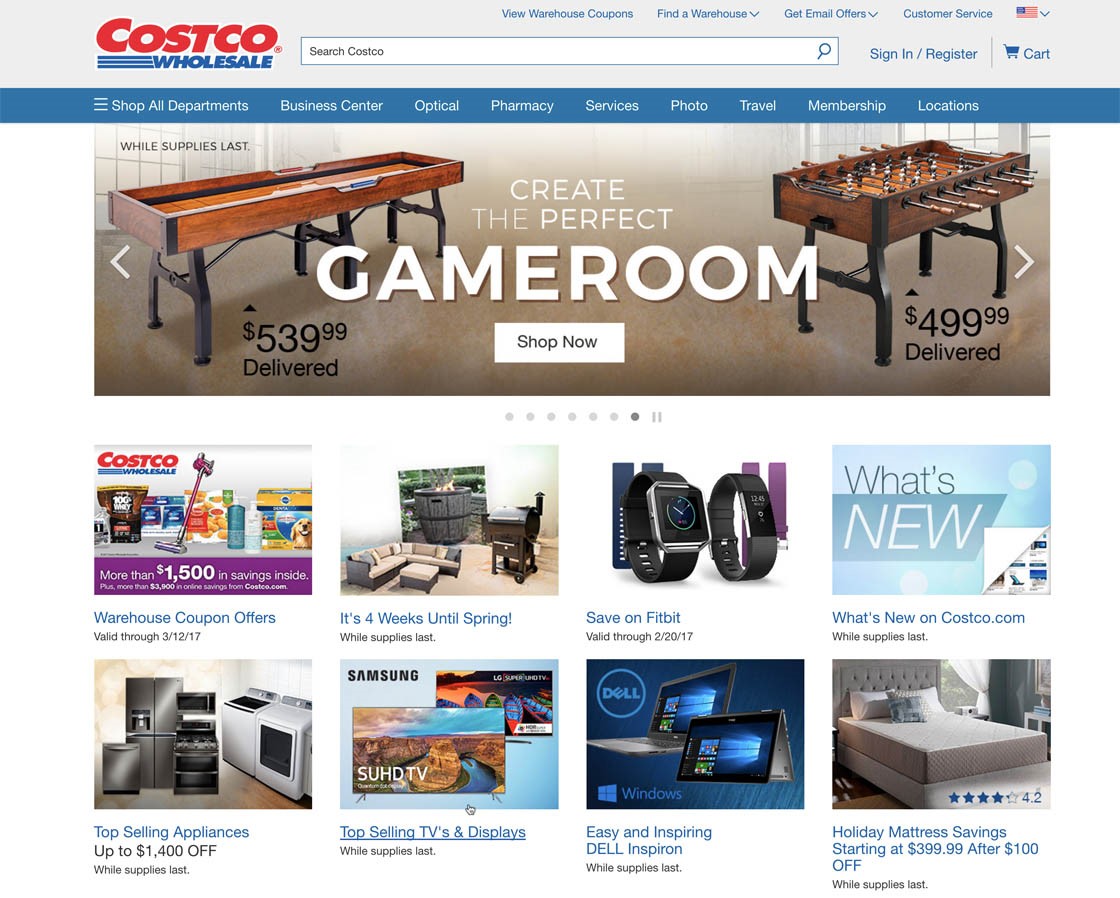
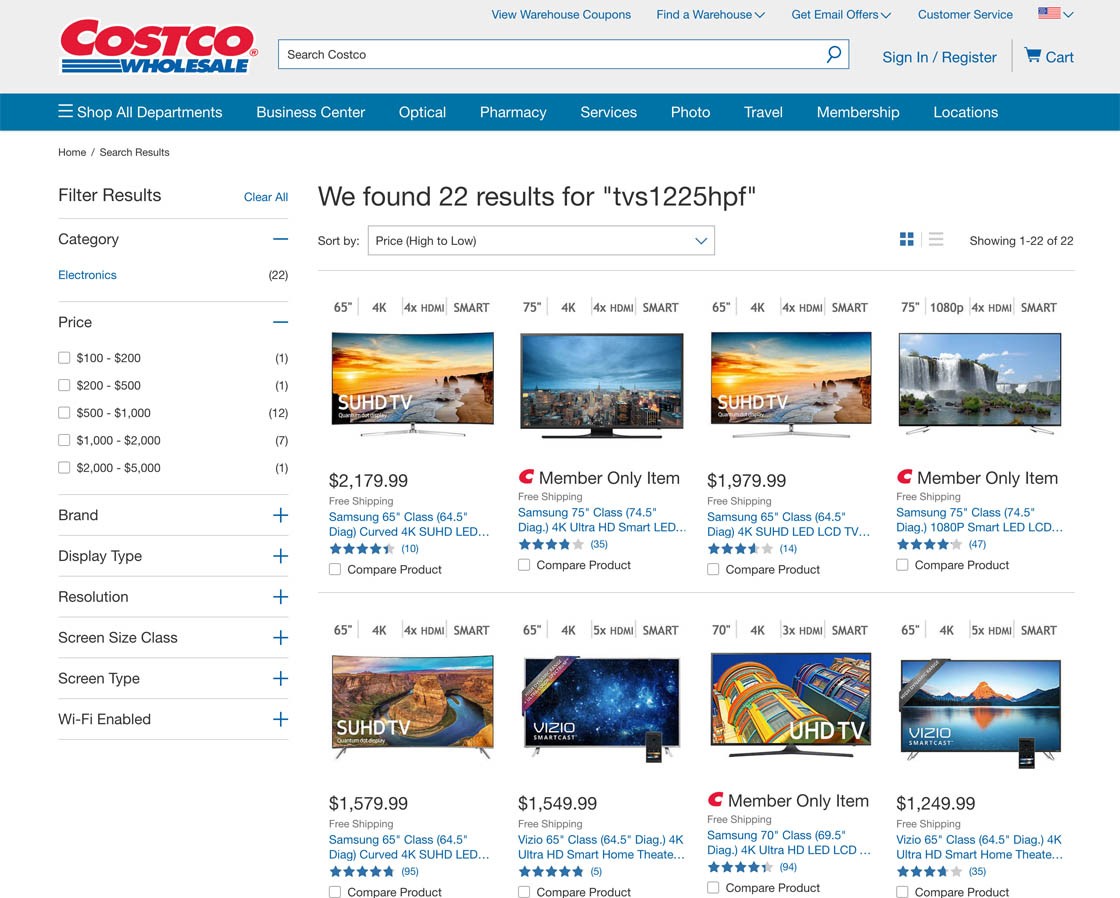
Пользователей, оказавшихся на сайте Costco в поисках телевизора, вероятно, заинтересует изображение двух телевизоров (скриншот слева). Это, конечно, не проблема. Проблема появится, если посетитель не обратит внимание на мелкий текст: «Телевизоры — лидеры продаж». Скорее всего, он будет разочарован ассортиментом из 22 штук, которые предложит следующая страница (изображение справа). Не имея ни малейшего указания или ссылки на полный ассортимент телевизоров в Costco«s (а их здесь 46), этот пользователь, вероятно, решит, что 22 телевизора — это всё, что может предложить магазин.
|
  |
Во время тестирований акционные сценарии неизменно приводили к плохому результату, в частности, когда участники полагали, что находятся в правильной категории, и приходили к выводу, что нужных товаров на сайте просто нет (логичное, но зачастую ошибочное заключение). Например, пользователь, который ищет ноутбук, пробежит глазами главную Costco«s, увидит небольшую картинку с несколькими ноутбуками и кликнет по ней, уверенный, что предложенная впоследствии страница содержит весь список ноутбуков. Он не заметит, что кликнул по блоку с акционным предложением (а именно, «Ноутбуки со скидкой»).
|
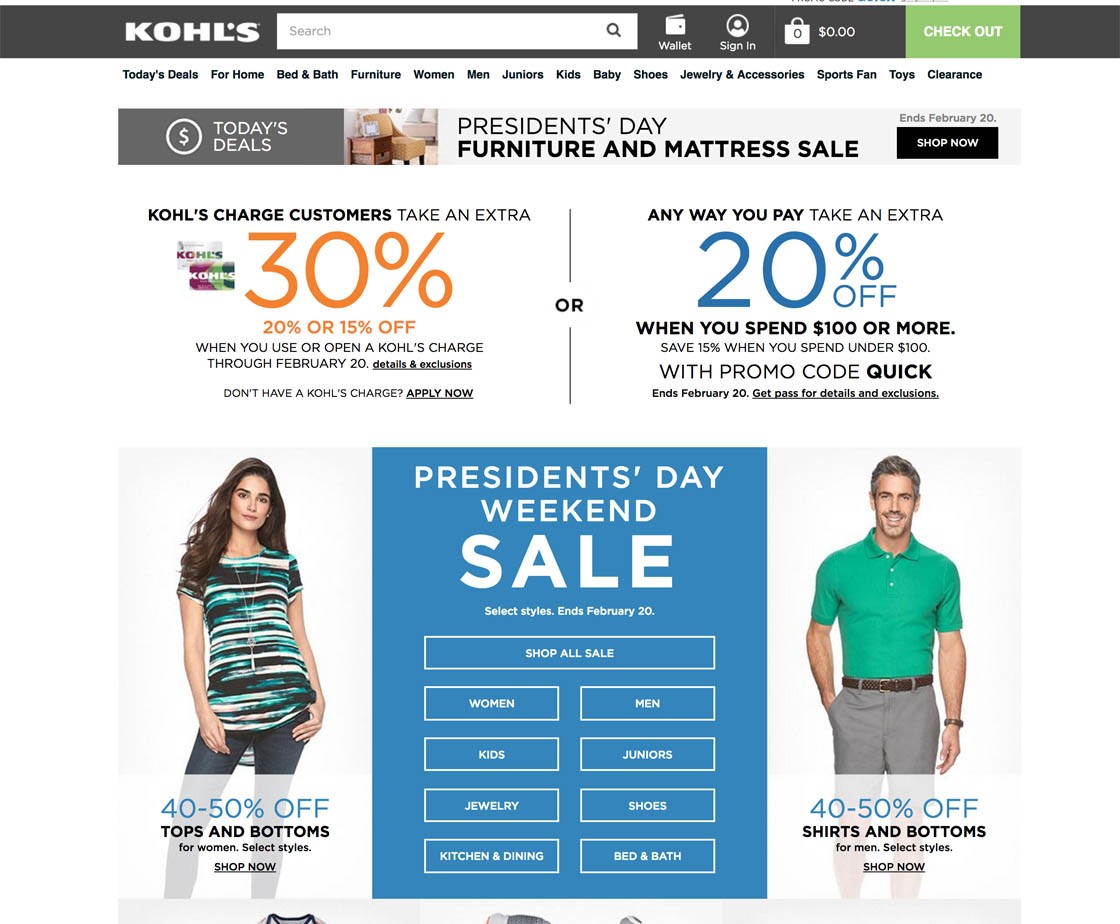
На сайте Kohl«s акционные сценарии также продвигаются на главной странице —, но обратите внимание, куда они ведут: к списку товаров с выбранной опцией «Распродажа». Во время тестирования такой подход показал себя гораздо лучше, чем демонстрация посадочной страницы с товарами по акции. Во-первых, пользователям дают понять, что перед ними только товары со скидкой. Что ещё важнее, им предлагают простой способ посмотреть все доступные товары — надо лишь убрать галочку в чекбоксе «Распродажа». |
  |
Итак, два способа решить проблему с акционными предложениями:
-
ННаправлять пользователей на страницу категории с активным фильтром «Распродажа»
-
Выносить на главную только категории, и уже на страницах этих категорий выделять товары со скидкой
Согласно исследованию, 60% интернет-магазинов не используют ни один из описанных подходов. На сайте Kohl«s используется фильтр «Распродажа».
5В большом выпадающем меню кликабельными должны быть родительские категории (14% интернет-магазинов совершают ошибку).
|
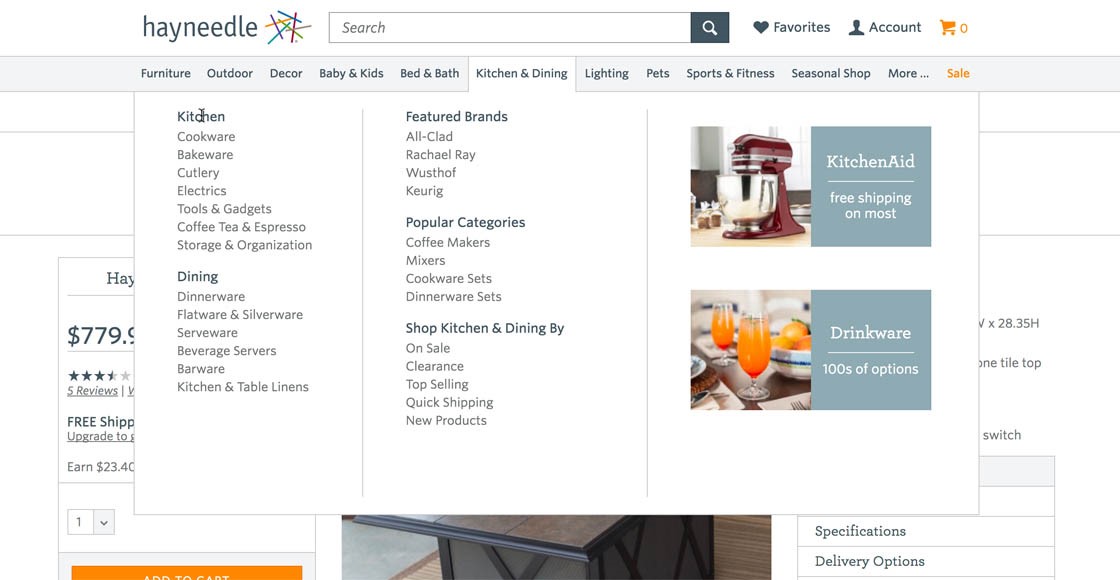
В основной навигации Hayneedle кликабельными родительскими категориями являются узкие группы товаров, а не реальные категории сайта. Для пользователей, которым нужно больше информации или нечто менее конкретное, навигация оказывается затруднена.
|
 |
Группирование подкатегорий в выпадающем меню упрощает управление сайтом и делает его более наглядным для пользователей. Логично, что почти все сайты с большим числом подкатегорий в выпадающем меню собрали их в группы. Однако у 14% интернет-магазинов ссылками служили узкие группы товаров, а не родительские категории. Такое решение входило в противоречие с ожиданиями пользователей: последние предполагали, что кликабельными будут заголовки. Большинство респондентов нажимали на них несмотря на то что курсор показывал отсутствие ссылки. Участники хотели сужать круг поиска в надежде увидеть промежуточную страницу категории (пункт 6) с рекомендациями, которые помогут им выбрать дальнейший путь.
|
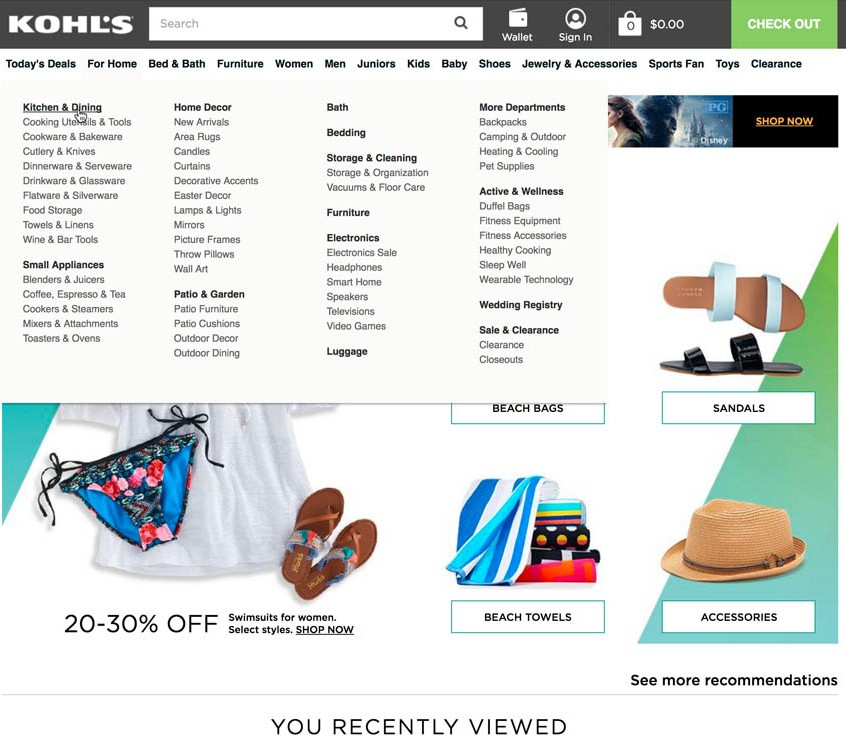
На сайте Kohl«s кликабельны именно родительские категории. Благодаря этому пользователи могут начать поиск с широкого круга товаров, например, с категории «Кухня и столовая», прежде чем выбрать более узкую товарную группу. |
 |
На сайтах, где ссылками служили названия товарных групп и у категорий верхнего уровня были свои страницы, участники тестов нередко использовали их как источник ценной информации обо всей группе. Эта информация помогала им принять более осознанное решение о том, куда идти дальше.
6Для каждой категории товаров нужна отдельная страница с подкатегориями (отсутствуют на 22% сайтов).
|
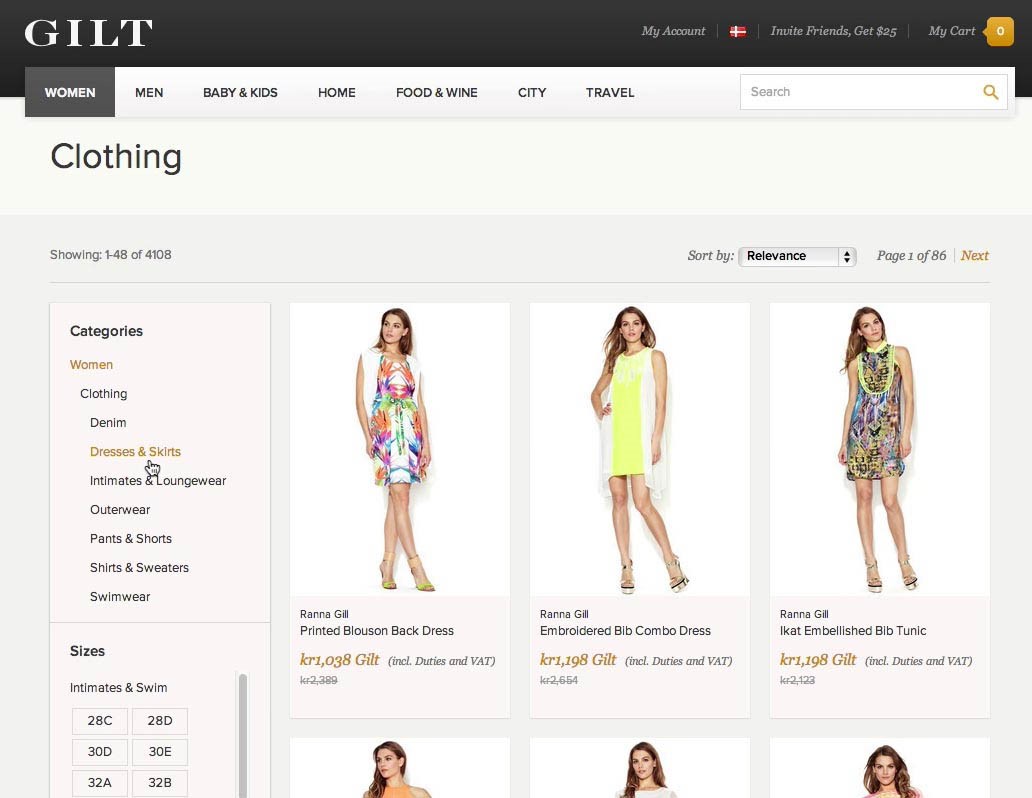
Страница со списком товаров для категории «Одежда» не имеет смысла — обычно пользователи ищут что-то конкретное. Во время тестирования интернет-магазина Gilt участница не могла найти категорию «Жакеты», так как та называлась «Верхняя одежда» — то есть не содержала ключевых слов, которые женщина искала взглядом. Если бы страница категории «Одежда» содержала список подкатегорий, а не товаров, вероятность обнаружить подкатегорию «Верхняя одежда» была бы гораздо выше. |
 |
Промежуточными страницами категорий мы называем страницы, для первого, второго и третьего сверху уровней сайта (число уровней зависит от размера каталога), которые не содержат списка товаров, но напротив, содержат подкатегории, каждая из которых проиллюстрирована небольшим изображением.
Если на сайте существуют промежуточные страницы категорий, пользователи могут начать поиск с очень широкого круга товаров: например, мебели для гостиной. Если таких страниц нет, ещё не успев осмотреться, они будут вынуждены выбирать между кожаными диванами и креслами.
Будучи важнейшим фактором, определяющим удобство навигации по категориям, промежуточные страницы категорий отсутствуют на сайтах 22% крупнейших онлайн-ритейлеров (по крайней мере, страницы категорий первого уровня).
|
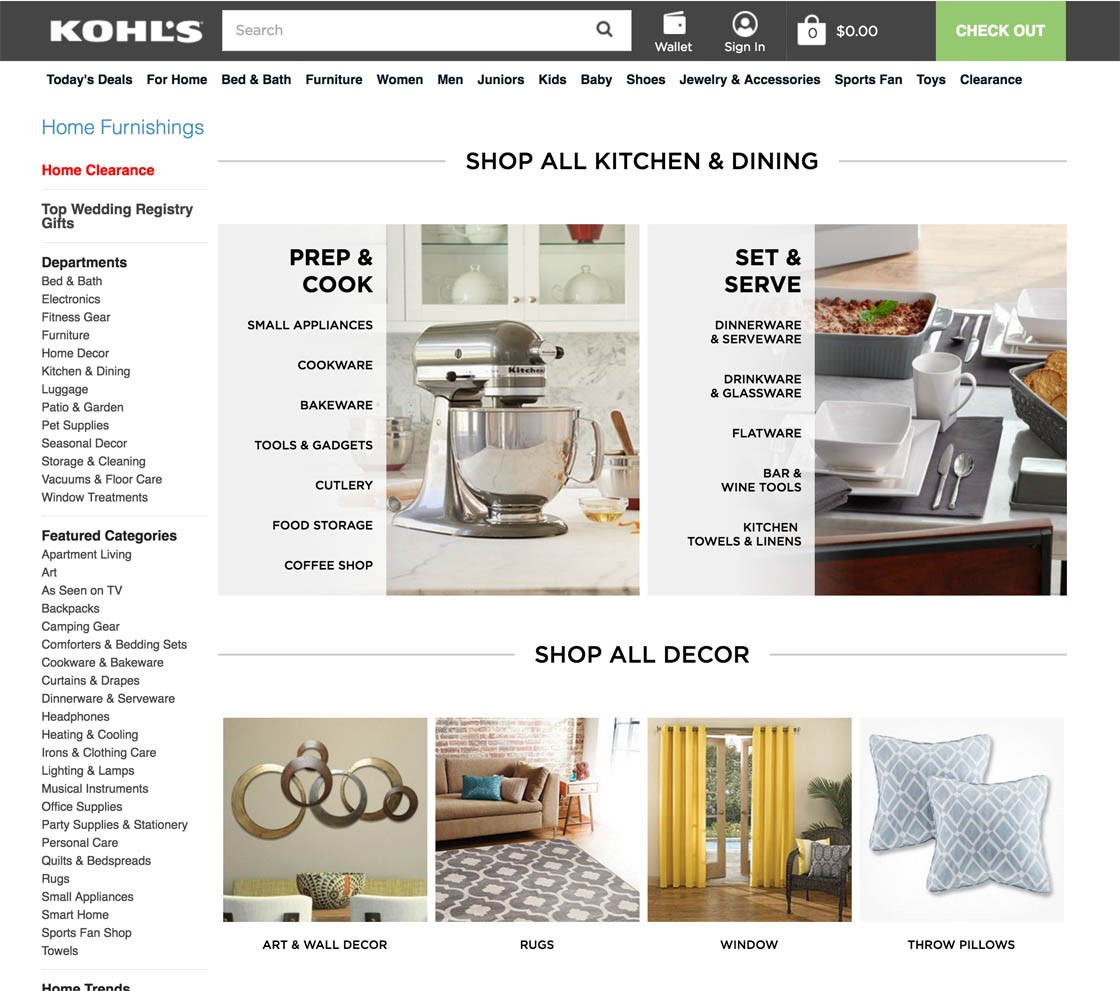
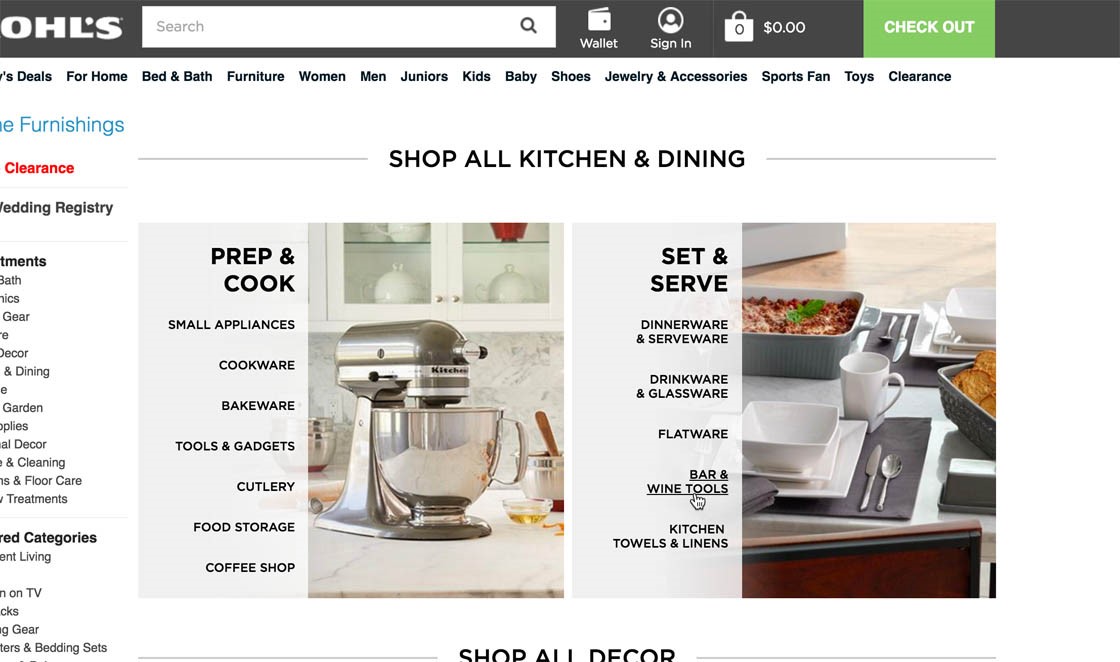
Когда пользователи сайта Kohl«s ищут что-то не слишком конкретное, например, «Товары для дома» (For Home), они попадают на промежуточную страницу категории, которая предлагает им варианты подкатегорий с наглядными изображениями. |
 |
Обратите внимание: страницы категорий не могут заменить собой основную выпадающую навигацию. И пусть они создают дополнительный шаг на пути к товару, они, тем не менее, полезны. Пользователи, которые сомневаются в направлении поисков или хотят не спеша побродить по сайту, могут предпочесть пошаговое руководство, в то время как постоянные клиенты, хорошо знакомые с сайтом, могут пропускать их, выбирая подкатегорию в большом меню.
Наблюдение показало, что именно список с наглядными иллюстрациями помогает пользователям понять разницу между подкатегориями и таким образом определить нужное направление движения.
Кроме того, страницы категорий оказались мощным инструментом для привлечения внимания к контенту, который сложно предложить ненавязчиво, но явно, например:
-
Вдохновляющий контент: галереи изображений, стайл-гайды, руководства для покупателей, посты в блоге, видео-каналы и т.д.
-
Рекомендации, которые могут показаться покупателям особенно привлекательными (например, очень популярные товары, товары, зависимые от времени, сезонные, эксклюзивные или уценённые товары)
-
Рекомендации, генерируемые в соответствии с различными алгоритмами
Подробнее о результатах исследования и о том, как использовать последнюю рекомендацию, читайте в статье «Страницы первого- или второго уровня в интернет-магазине должны быть промежуточными страницами категорий» — Implement the First 1–2 Levels of the E-Commerce Hierarchy as Intermediary Category Pages.
7Размещайте на промежуточных страницах категорий ссылки на подразделы нижнего уровня (отсутствуют у 52% интернет-магазинов).
Если на крупном сайте с разветвлённым каталогом на страницах категорий присутствуют только подкатегории — налицо упущенные возможности. К сожалению, таких магазинов 52%.
|
Исследование Baymard Institute показало, что страницы категорий, которые содержат не только подкатегории (например, Сервировка стола — Set & Serve,), но и группы товаров уровнем ниже (например, Столовые приборы — Flatware, Для бара и вин — Bar & Wine Tools) гораздо полезнее — как для новичков, так и для постоянных покупателей. |
 |
Тестируя промежуточные страницы категорий, мы обнаружили, что размещение ссылок на группы уровнем ниже — как на сайте Kohl«s — сильно повышает качество страницы в целом. Использование этого приёма оправдано как с точки зрения новичков, так и с точки зрения постоянных покупателей:
-
Новым посетителям ссылки на подгруппы товаров помогали даже в том случае, если они на них не нажимали: выбирая категорию, пользователи опирались на пункты внутри. Например, заметив, что родительская подкатегория «Готовим» (Prep & Cook) содержит такие подгруппы как «Мелкая бытовая техника» (Small Appliances) и «Хранение продуктов» (Food Storage) пользователи могли определиться, подходит ли она им.
-
Постоянные клиенты используют ссылки на подгруппы для быстрого доступа к нужным товарам: например, так можно перейти от «Товаров для дома» к товарам «Для бара и вин», минуя подкатегорию «Сервировка стола».
Подробнее о том, в каких случаях уместен этот приём, читайте в статье «Ссылки на подгруппы товаров: крайне важная функция в навигации интернет-магазина» — Sub-Sub-Category Links: a Vital Feature in E-Commerce Navigation.
Улучшаем навигацию в интернет-магазине
Навигацию по категориям на сайте Kohl«s можно назвать превосходной. В этом вопросе Kohl«s служит отличным примером для других онлайн-ритейлеров. На сайте Kohl«s:
-
Товарные страницы содержат ссылки на списки совместимых товаров (на 30% исследованных сайтов их нет)
-
Грамотное деление на категории (у 54% товары поделены на слишком мелкие группы)
-
Популярные фильтры столь же заметны, как и сами категории (у 80% — нет)
-
Акционные предложения на главной нельзя спутать с категориями товаров (60% интернет-магазинов вводят пользователей в заблуждение)
-
В основном меню кликабельны не дочерние категории, а родительские (у 14% всё наоборот)
-
Есть промежуточные страницы категорий (у 22% сайтов их нет)
-
На промежуточных страницах категорий присутствуют ссылки на подкатегории и подгруппы (52% их опускают)
Несмотря на перечисленные достижения, навигация на сайте Kohl«s неидеальна. Например, кросс-навигацию на сайте можно оценить как удовлетворительную. Главный недостаток — отсутствие хлебных крошек и неравномерное включение отдельных cross-sell разделов как для альтернативных, так и для сопутствующих товаров на страницах с характеристиками товара. Тестирование показало, что упомянутые элементы интерфейса являются определяющими факторами качества кросс-навигации.
Если вас интересует более детальный анализ навигации и пользовательского опыта на сайте Kohl«s, а также произошедшие с 2013 года перемены, посмотрите обзор сайта Kohl«s (Kohl«s Site Review) или одного из других 49 интернет-магазинов в нашем архиве.
Переводчик: Екатерина Заволокина.
Автор: Кристиан Холст (Christian Holst), перевод: Proactivity
Полный текст статьи читайте на CMS Magazine
