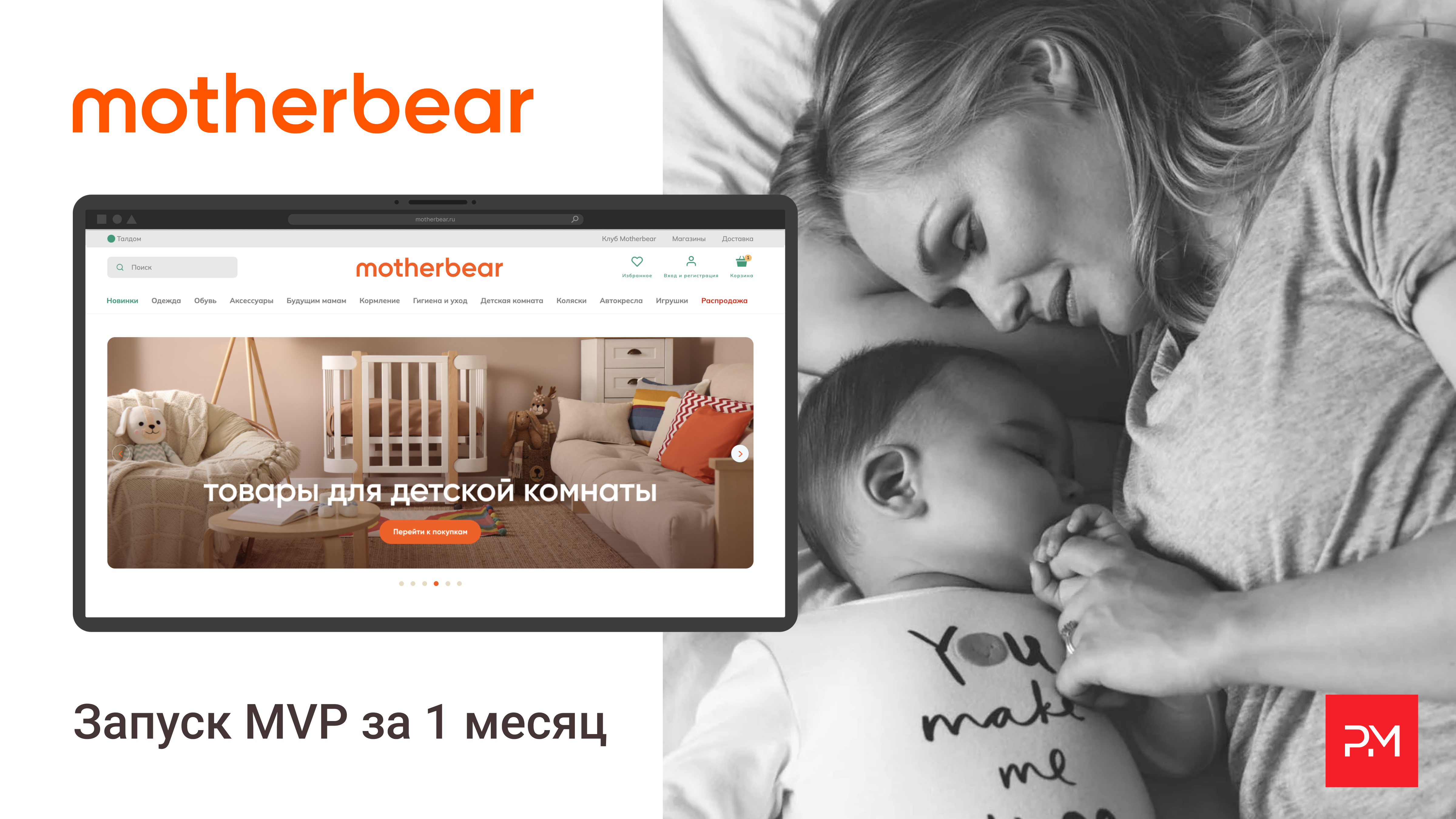
MVP интернет-магазина Motherbear: как запустить e-commerce проект за 1 месяц
ЗаказчикMotherbear — одна из крупнейших сетей магазинов товаров для будущих мам и детей, прежде работавшая в России под известным брендом Mothercare. ЗадачаПеред Progressive Media (РМ) стояла задача по созданию удобного В2С интернет-магазина, который в условиях высокой конкуренции рынка детских товаров покажет хорошую конверсию.
О проекте
Motherbear — одна из крупнейших сетей магазинов товаров для будущих мам и детей, прежде работавшая в России под известным брендом Mothercare.
Весной 2022 года ритейлер Mothercare приостановил работу в России, компания объявила о закрытии 120 офлайн-магазинов и интернет-магазина на неопределенный срок. В ноябре 2022 года дистрибьютор ДжамильКо купил франчайзи Mothercare «Монэкс трейдинг». В октябре 2022 года компания ДжамильКо обратилась в Progressive Media (РМ) за предварительным расчетом разработки интернет-магазина для нового бренда Motherbear.
ДжамильКо — одна из ведущих российских компаний по дистрибуции fashion-брендов мировых производителей. К моменту обращения у ДжамильКо и Progressive Media было 6 лет плодотворного сотрудничества и опыт работы с 16 проектами дистрибьютора.
Задача и проблематика
Перед Progressive Media (РМ) стояла задача по созданию удобного В2С интернет-магазина, который в условиях высокой конкуренции рынка детских товаров покажет хорошую конверсию. Команда РМ стремилась сделать товары Motherbear доступнее для аудитории за счет онлайна, реализовать функциональность, которая привычна современным пользователям.
Клиенту было важно разработать сайт за короткий срок — 4 недели, поэтому важной задачей было расставить правильные приоритеты: оптимизировали план работ и приняли решение в кратчайшие сроки выбрать, согласовать и реализовать минимальный перечень функциональности интернет-магазина (MVP).
Для соблюдения сроков реализации проекта, необходимо было расширить проектную команду, разработку проекта одновременно вела команда из восьми человек: проектный менеджер, техлиды, дизайнер, frontend и backend разработчики.
Также необходимо было распределить задачи в команде: реализацию блоков выстроили таким образом, чтобы задействовать максимальное количество людей в команде без простоев и ожиданий. Разработка функционала велась на независимых тестовых площадках, у каждого специалиста была своя рабочая среда.
MVP — это не конечная версия интернет-магазина. После запуска Motherbear команда РМ сразу приступила к доработке проекта, внедряя новый функционал с опорой на поведение и потребности пользователей сайта.
Решение

Разработка сайта интернет-магазина соответствует основному запросу клиента: понятный, удобный, функциональный и современный интерфейс.
Мы определили базовые сценарии и функционал, который необходим для запуска MVP интернет-магазина. Пользователь должен иметь возможность: выбирать, добавлять товары в корзину, знать условия оплаты, доставки, возврата, иметь возможность для оформления и оплаты заказа, видеть список заказов и отслеживать их статусы.
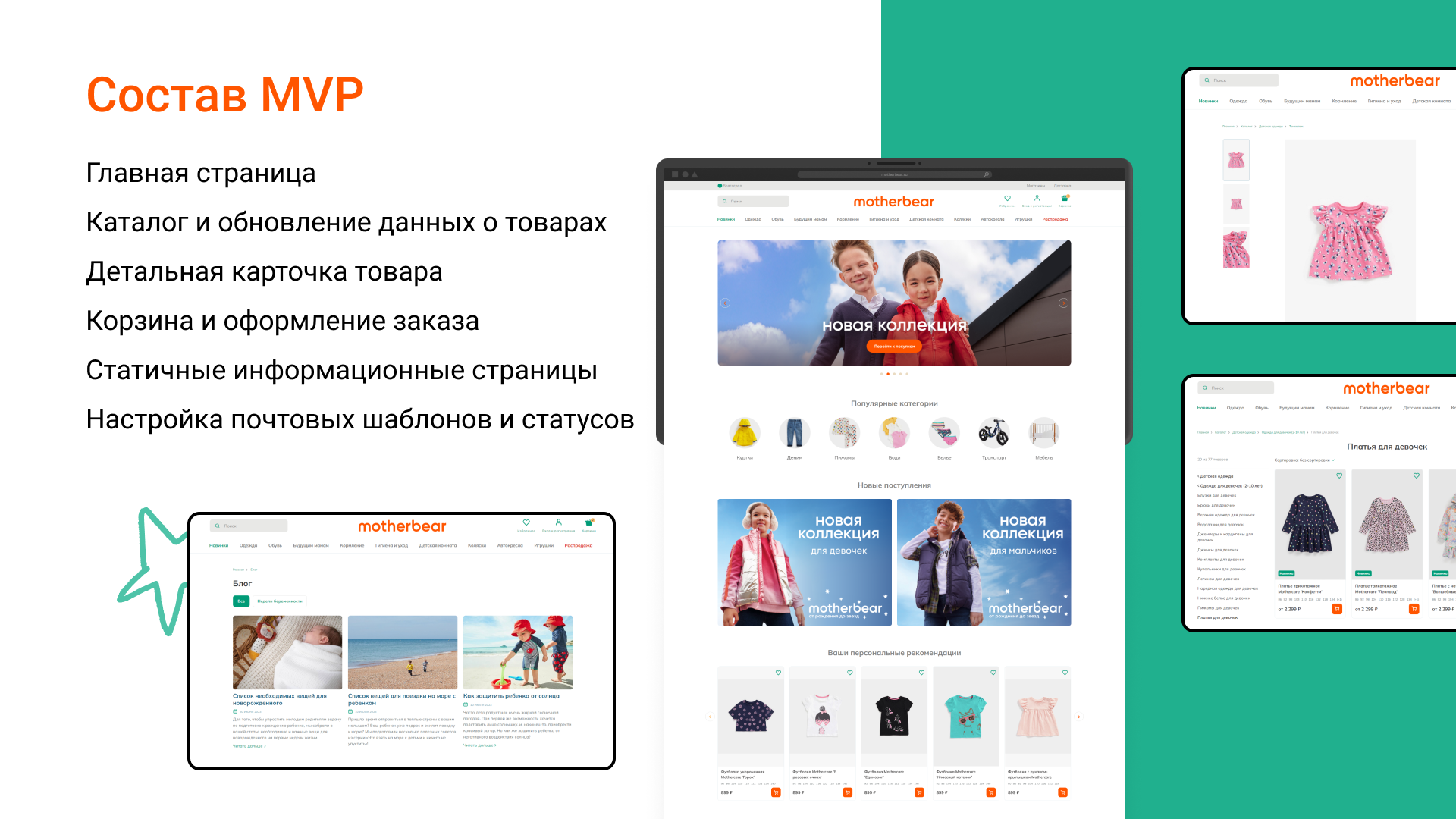
Основные разделы и функции, которые вошли в состав MVP версии интернет-магазина Motherbear:
— главная страница;
— каталог и обновление данных о товарах;
— детальная карточка товара;
— корзина и оформление заказа;
— статичные информационные страницы;
— настройка почтовых шаблонов и статусов.
От заказчика были получены макеты brand owner для иностранного рынка с переводом на русский язык, без учета функционала и бизнес-логики разрабатываемого нового интернет-магазина. Все макеты были адаптированы под новую бизнес логику и согласованы с заказчиком. После адаптации макетов было подготовлено описание функционала для разработки.
Дизайн
Команда проекта взяла за основу брендбук заказчика, фирменные цвета и стилистику зарубежного сайта, строго следовала гайдлайнам, сформированными заказчиками, чтобы сохранить идентичность бренда.
На сайте четко выстроена визуальная иерархия и используется хорошо продуманная типографика, с помощью которой выделяется необходимая информация, а интерфейс становится доступным большому кругу пользователей.
На этапе дизайна на основании прототипов страниц были созданы макеты — для десктопа, смартфона и планшета.
Стек технологий разработки

Для высокой производительности и в будущем масштабирования интернет-магазина, команда проекта решила использовать для разработки по Backend — фреймворк Symfony, по Frontend — Vue.JS:
— данные фреймворки выбраны с точки зрения гибкости, плюс они обладают большей производительностью и предоставляют больше возможностей для оптимизации и расширения;
— у команды РМ большой опыт работы с данными фреймворками: в портфолио компании представлены проекты, в которых Symfony и Vue.JS отлично себя зарекомендовали.
Изначально верно выбранный стек позволил команде запараллелить работы: backend разработчик мог разворачивать архитектуру параллельно с работами frontend разработки.
Главная страница
На главной странице отображены ключевые разделы такие как новинки, слайдер с актуальной информацией об акциях и распродажах, а также блок с возможностью подписаться на рассылку о скидках на товары.
Для удобства пользователей на сайте реализована система навигации в виде выпадающего блока для каждого пункта меню. Блок содержит не только навигацию, но и изображения сопутствующих категорий.
Каталог и обновление данных о товарах
Каталог как одна из важнейших страниц интернет-магазина продуман со всех сторон: в каждой категории товаров реализован свой набор параметров для фильтрации. С одной стороны, пользователь быстрее находит товар. С другой, — сайт лучше ранжируется в поиске, улучшаются поведенческие показатели.
Детальная карточка товара
При разработке карточки товара основной упор был на пользовательский опыт. Для покупателей детских товаров важны характеристики, состав одежды, детали по уходу за товарными единицами. В карточке каждого товара находится полная информация о продукте: фото с нескольких ракурсов, техническое описание, вся подробная информация о товаре. Карточка продукта имеет удобную навигацию: пользователь интернет-магазина может быстро увидеть цену и положить товар в корзину.
Корзина и оформление заказа
— в зависимости от условий акции к заказу автоматически добавляются бонусы;
— при заказе можно добавить промокод и получить скидку на покупку;
— на стадии оформления заказа происходит автоматическая проверка, есть ли в наличии заказанный товар в ближайшем магазине. Тем самым покупателю всегда предлагается максимально быстрая доставка;
— при оформлении заказа, в зависимости от того, из какого города зашел покупатель, будут предложены адреса ближайших складов для самовывоза.
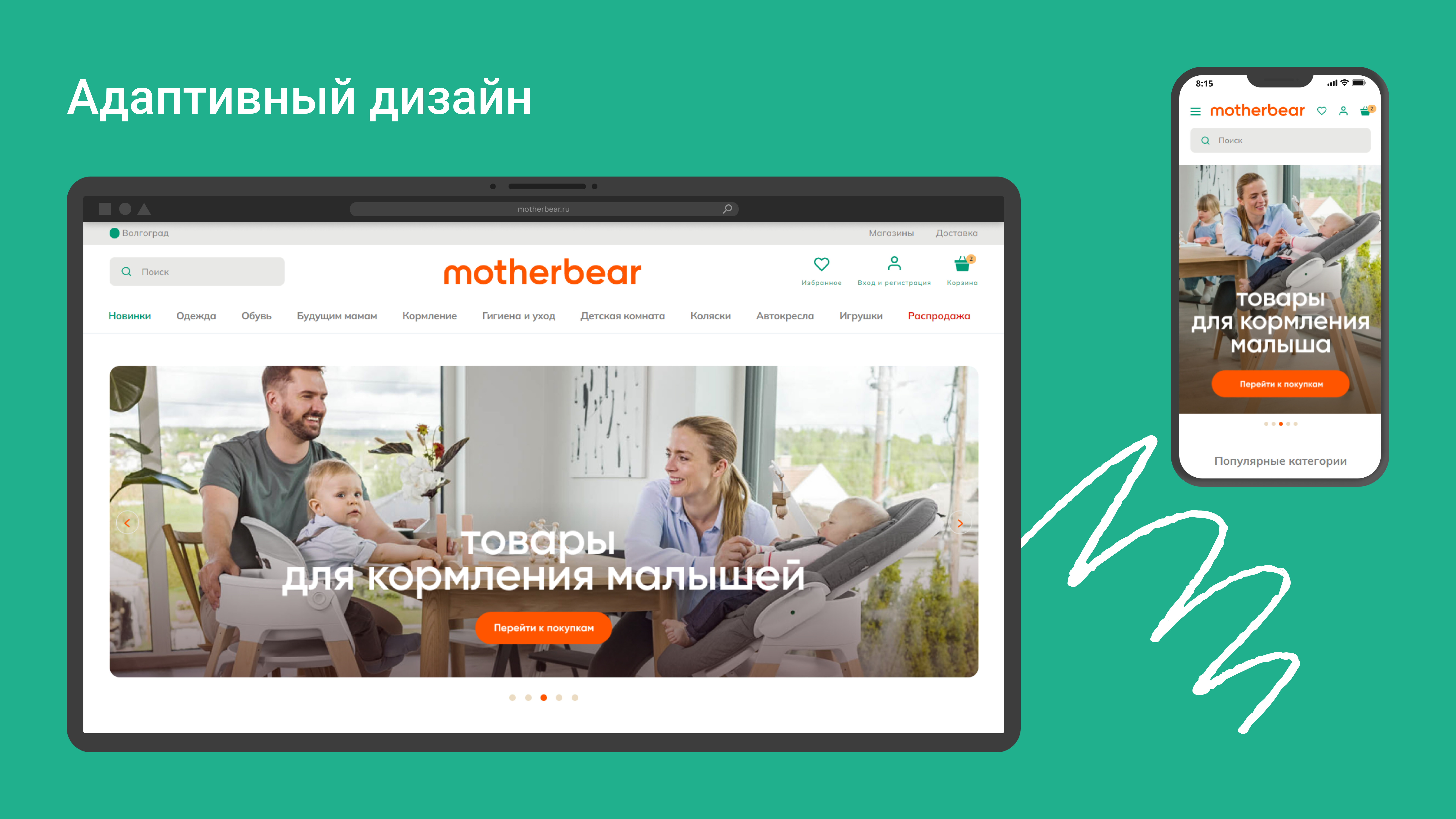
Мобильная версия

Большая часть пользователей Motherbear заходят на сайт со смартфонов. Поэтому особое внимание было решено уделить мобильной версии интернет-магазина.
Наши задачи заключались в том, чтобы процесс покупки был интуитивно понятным вне зависимости от устройства, с которого человек заходит в интернет-магазин.
Первая итерация после релиза MVP интернет-магазина Motherbear

Лучшее подтверждение эффективности запуска MVP это его развитие, сейчас работы по развитию проекта уже превысили первоначальный план.
В первую итерацию после релиза MVP интернет-магазина Motherbear вошли и успешно реализованы работы:
— интеграция с «Retail Rocket»: real-time персонализации для пользователей сайта;
— подключена служба доставки КСЕ, с выбором даты и интервала доставки в чекауте;
— регистрация/авторизация на сайте, интеграция логики с программой лояльности «Манзана»;
— интеграция с модулем смс «Devino»;
— разработан Личный кабинет с блоками «Личная информация», «Адреса», «Новостная рассылка», у пользователя есть возможность добавить информацию о детях, для участия в бонусной программе;
— реализован функционал «Избранное»;
— проведен редизайн шаблонов сервисных писем;
— подключен сервис аналитики Google Analytics 4;
— добавлена страница «Блог», с использованием модуля «Редактор для контент-менеджеров»;
— проработан план реализации перехода сайта на поисковую систему OpenSearch;
— выполнены SEO задачи: Sitemap.xml, Микроразметка Schema.org, Микроразметка Open Graph.
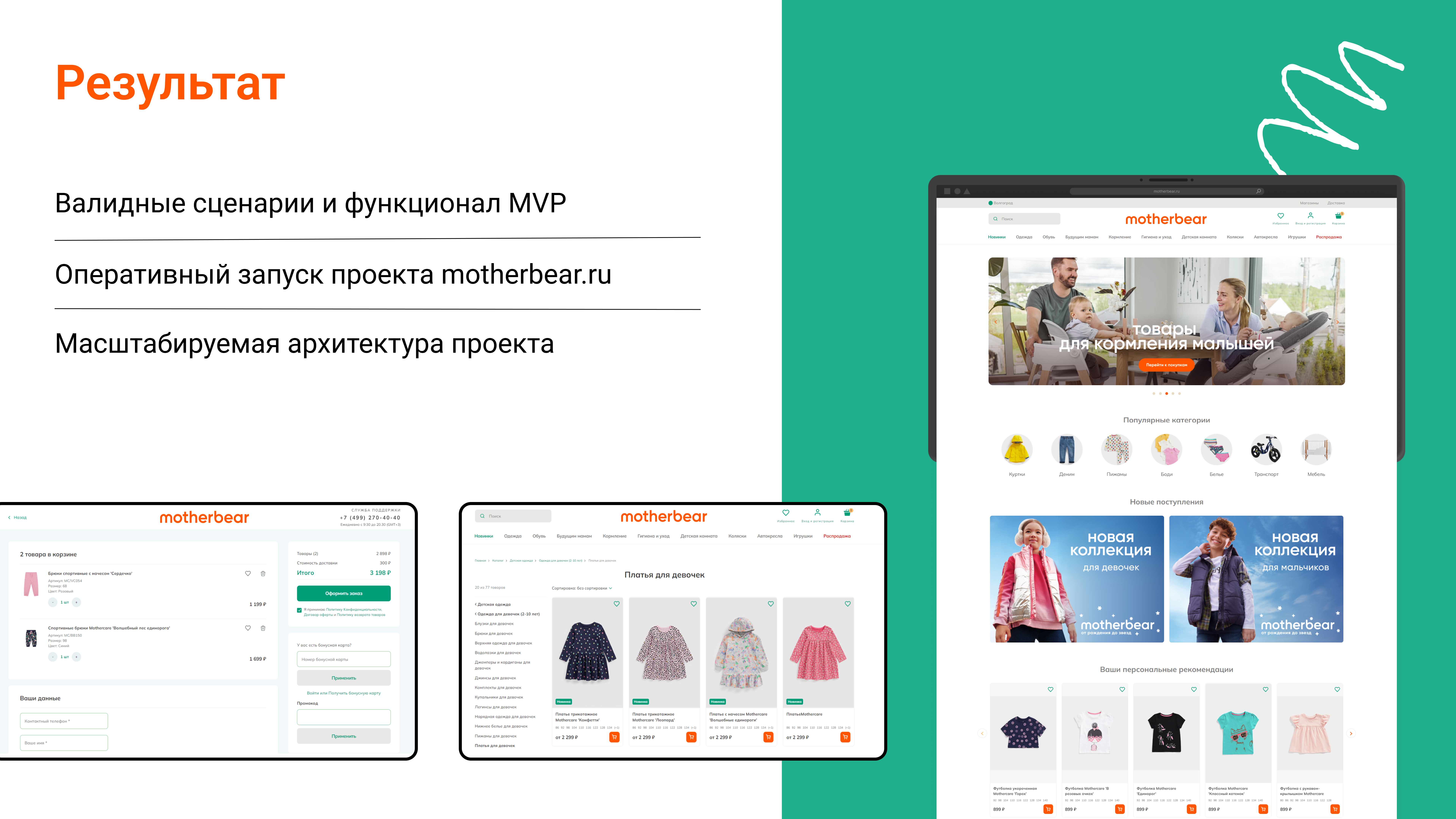
Результаты

Progressive Media разработала и развивает сайт интернет-магазина детских товаров Motherbear.
Команда предложила решение, в котором есть плюсы для заказчика: оперативный запуск MVP версии сайта, а в последующем развитие и масштабирование проекта.
Такой подход позволяет быстро начать получать прибыль, не тратить дополнительные деньги заказчика на разработку ненужных лендингов и сайтов разработанных на шаблонах, бесшовно расширять и дорабатывать уже готовый проект.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine