Маркетинговый сайт для производителя металлоконструкций с конверсией +40%
«Стронг Билдингс» — амбициозный проект, который старается вобрать в себя всё лучшее на рынке металлоконструкций и быстровозводимых зданий, и использует для продвижения современные маркетинговые инструменты.
- Прежде всего, это корпоративный сайт. Представляющий бренд и компании, и технологии строительства, со всей необходимой документацией.
- Это коммерческий сайт, который продает металлоконструкции и услуги монтажа. Причём монтаж не только от «Стронг Билдингс», но и широкой партнёрской сети в РФ и ближнем зарубежье.
- Сайт маркетинговый: снимает возражения, отвечает на вопросы, даёт исчерпывающую информацию с учётом норм, СНИПов, формированием первичной документации и предварительных расчетов и пр. — По сути, сайт закрывает все запросы на продажу (или партнёрство), вовлекая менеджера уже на этапе оформления сделки.
Задача — не просто обновить сайт, но сделать его на уровне лучших зарубежных образцов. Это касалось и дизайна, с учётом всех трендов (клиент вдохновлялся сайтами iPhone и Porshe), и маркетинга, чтобы сайт работал, конвертируя посетителей в покупателей.
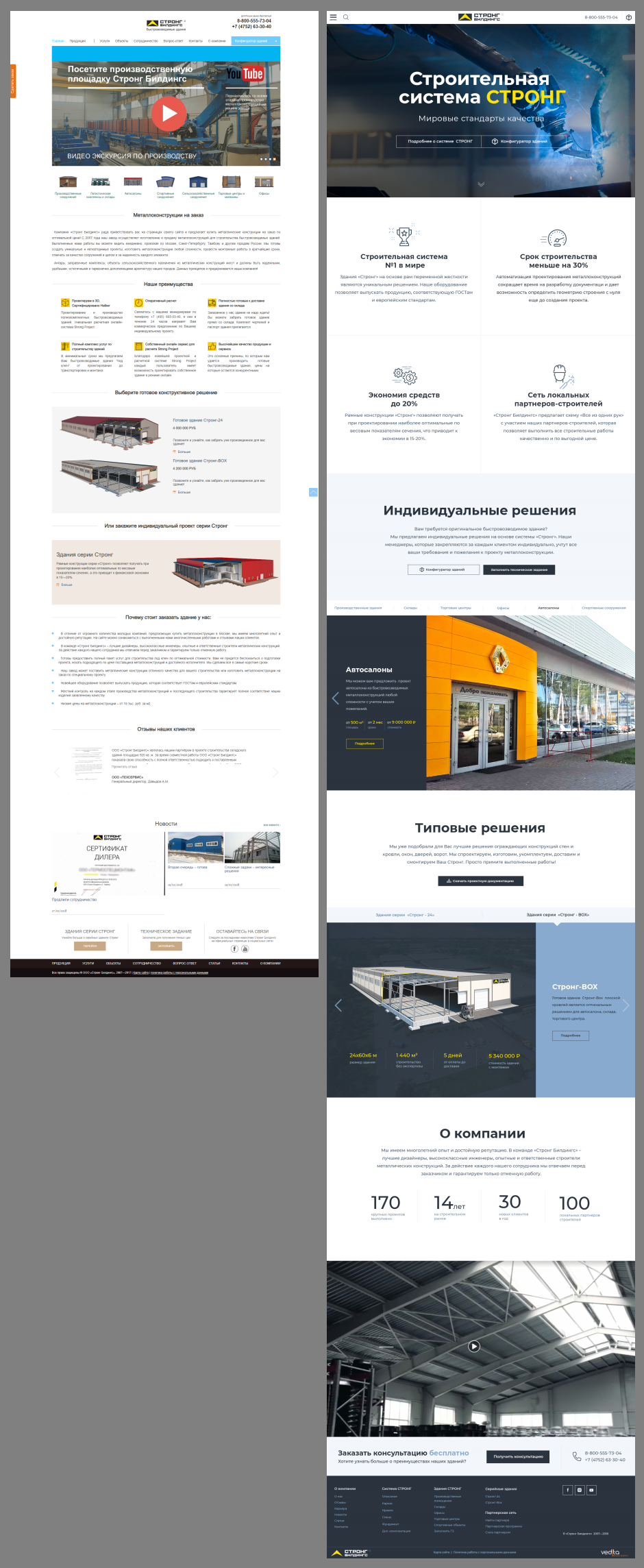
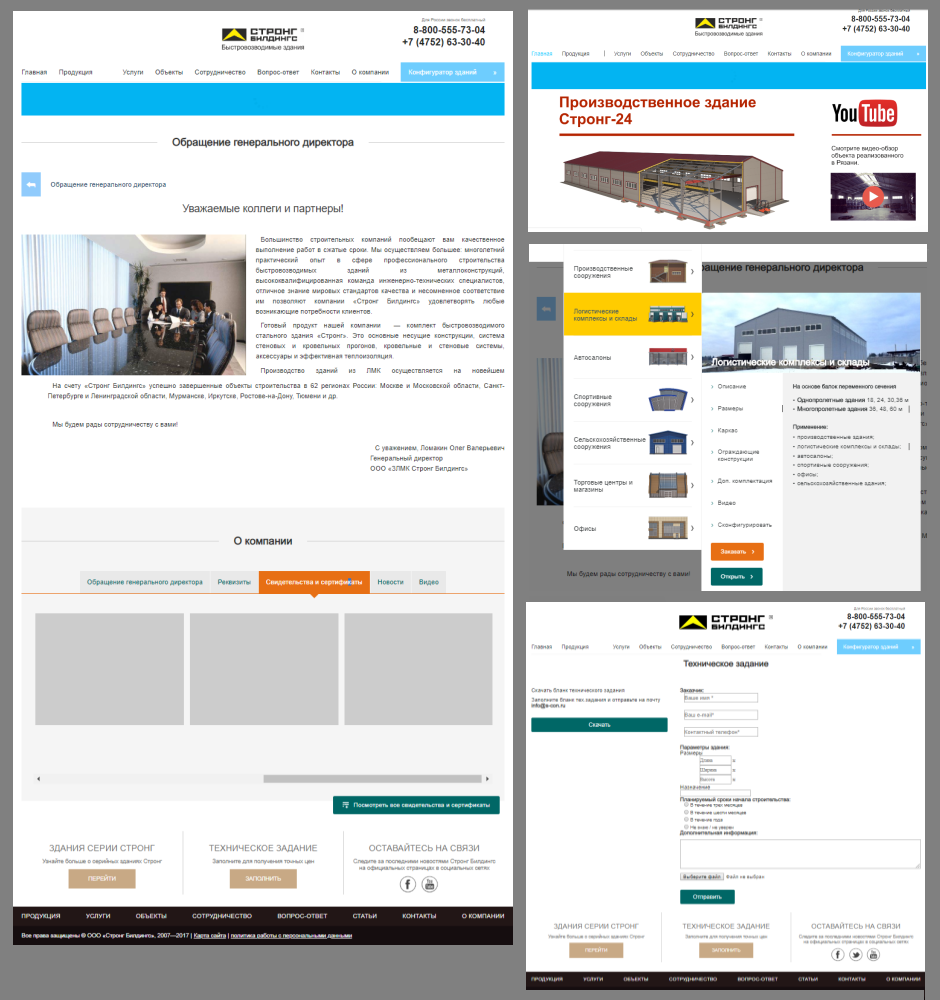
Было — стало:

Клиент пришёл к нам с сайтом, устаревшим визуально, технически, информационно, с низкими показателями конверсии. Всё взаимодействие шло по телефону: потенциальные клиенты задавали массу вопросов, и для ответа о стоимости и технических нюансах менеджерам нужно было запрашивать дополнительную информацию — часть заказчиков отсеивалась на этапе уточнений. В дальнейшем обработать такие обращения не получалось, так как не был налажен сбор контактов.

Что значит сайт «на уровне лучших зарубежных образцов»?
Проект «Стронг Билдингс» отличается большой вовлечённостью клиента буквально в каждом шаге работы над сайтом. Проект совместными усилиями менялся на глазах.
Запрос выглядел так: нужен не простой корпоративный сайт, а маркетинговый, непохожий на всё то, что есть сейчас в рунете, продающий «сам» — т.е. чтобы клиент обращался к менеджеру уже на заключительном этапе совершения сделки. Информативный, красивый, современный, разработанный с учётом трендов, и при этом чтобы не устарел через год.
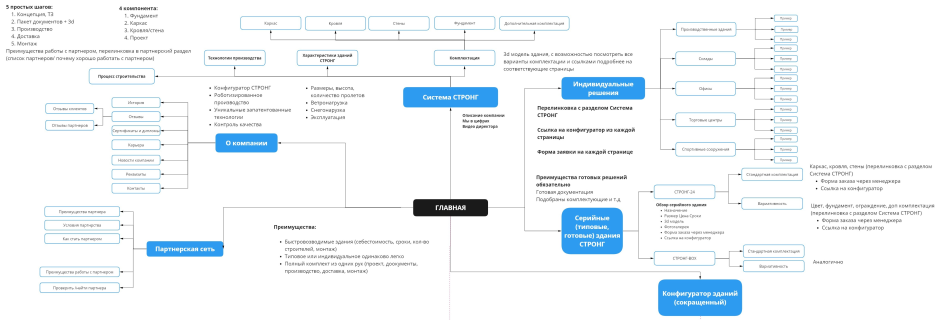
Совместно с клиентом мы продумали такую структуру сайта, чтобы максимум информации посетитель мог получить сам, причем в удобном формате — не пачкой документов и огромными трудночитаемыми текстами, а поэтапно, наглядно, всё больше вовлекаясь во взаимодействие с сайтом.
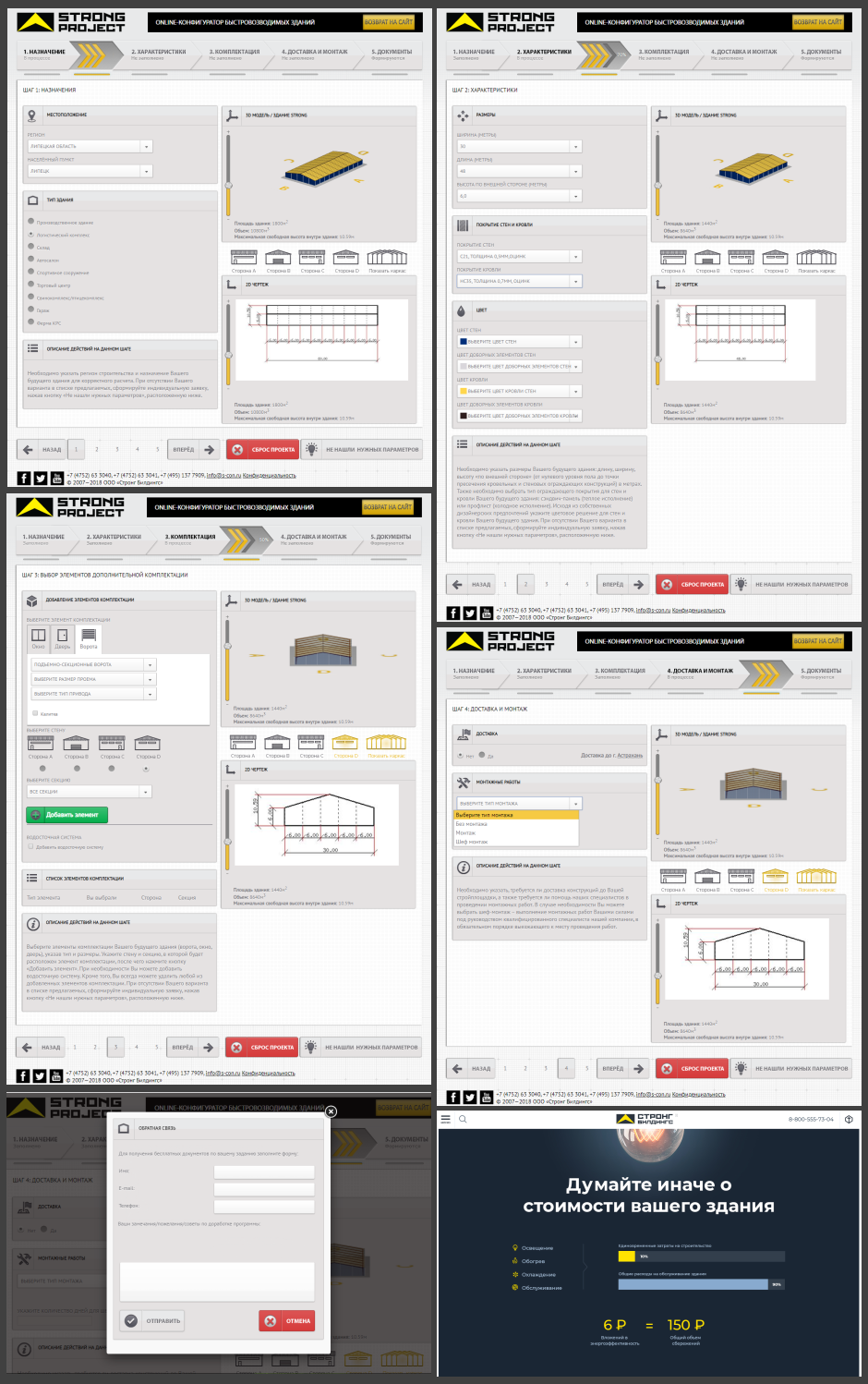
Например, рассчитать стоимость типового строения можно в наглядном калькуляторе, где вопросы разделены по тематическим блокам, многое схематически представлено в процессе расчёта, а в итоге заказчик получает предварительную документацию и схему в обмен на контактные данные.

I. Наполнение и логика представления информации
Перед обращением к нам клиент исследовал рынок и потребности целевой аудитории, собрал запросы отдела продаж (холодные + теплые). Эти данные мы использовали, чтобы пересмотреть структуру сайта: по скриптам менеджеров выстраивали сценарии взаимодействия с посетителями, которые максимально разгрузили менеджеров на этапе принятия решения и приводят уже «теплых» клиентов.
- Структура сайта:
Мы совместили привычную структуру корпоративного сайта с каталогом по типам зданий и лендинги по ключевым типовым решениям.
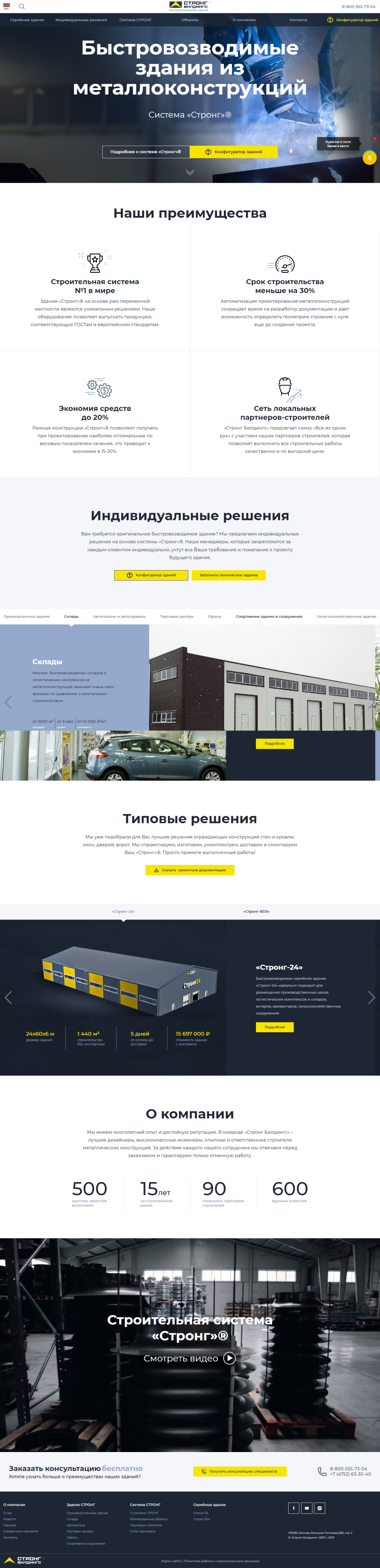
Большинство страниц выстроено по типу посадочных. Это нетипично для корпоративных сайтов в рунете, но практикуется за рубежом: все вопросы клиента снимаются по ходу скролла страницы и ведут к форме заказа.
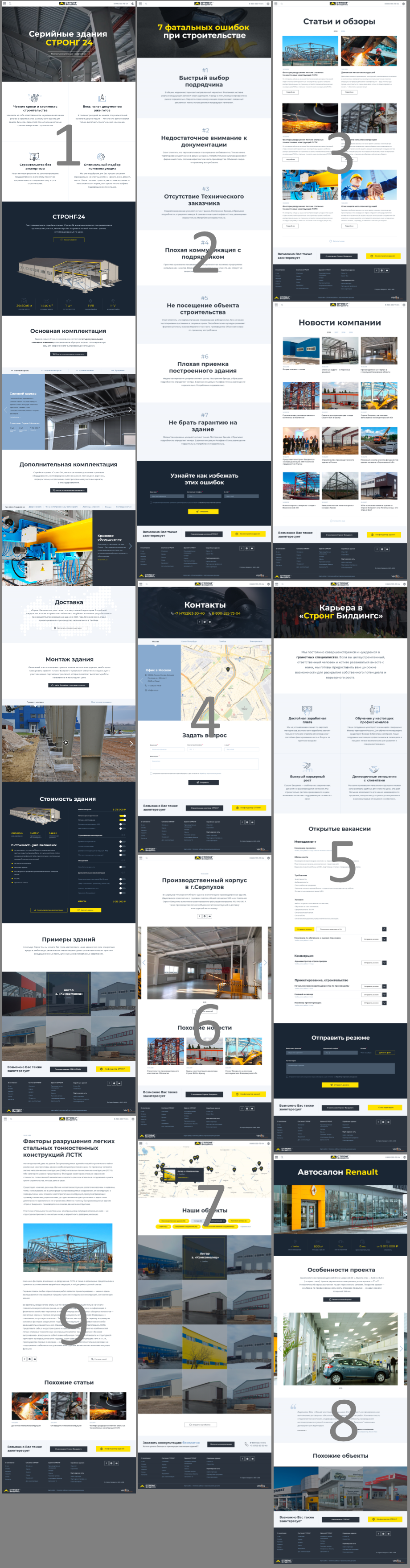
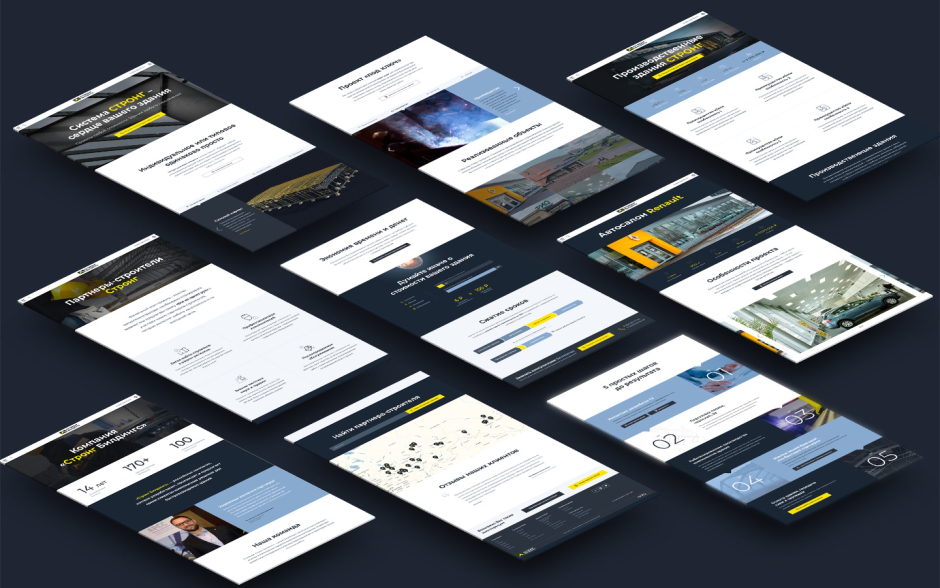
Чтобы сайт «продавал», шаблоны страниц (и главной, и внутренних) мы сделали модульными, как в конструкторах лендингов. Любую страницу можно собрать из блоков, менять их порядок, включать и отключать экраны, формы, гибко настраивать вид каждой страницы. Поэтому на сайте при внешнем единстве шрифтов, функциональных и декоративных элементов столько непохожих страниц с разной компоновкой модулей:

При этом для снятия возражений можно «копнуть глубже» — посмотреть на отдельных страницах реализованные проекты, каталог типов быстровозводимых зданий, публикации и пр. Все элементы связаны общей логикой, ведущей посетителя к заполнению форм и отправке заявок.

Упор сделали на иллюстрации и цифры, «товар лицом» с минимальными описаниями и без воды. Для демонстрации преимуществ системы специально разработали инфографику.
Ещё один значимый блок, который клиент планирует развивать — партнерский раздел.
- Сценарии взаимодействия
Чтобы сократить время принятия решений, сделать сайт удобным и функциональным (и собирать контакты потенциальных клиентов) мы реализовали следующие сценарии взаимодействия с пользователем:
- Онлайн конфигуратор для расчета типового строения с учётом всех модулей, материалов, характеристик, формирующий и отправляющий сметные документы бесплатно на email.
- Запрос технического задания на индивидуальный проект (производственного, складского, офисного и т.д. здания), отсылающий базовый расчёт на электронную почту.
- Калькулятор для расчета базового серийного здания.
- Запрос проектной документации по типовым серийным зданиям.
- Формы заказа обратного звонка, бесплатной консультации, условий партнерства и т.д.
- Интерактивный чат с менеджером компании.
- Интерактивная карта с поиском партнеров по регионам.

II. Дизайн
- Логобук
- Выполнили редизайн логотипа.
- Переработали цветовую гамму — цвета подбирали близкие к исходным, но более «дорогие» и точно менее «ядовитые».
- Изменили фирменные шрифты. Старались сделать как просил клиент — «дороже», хотя на наш вкус размер шрифта всё-таки великоват.
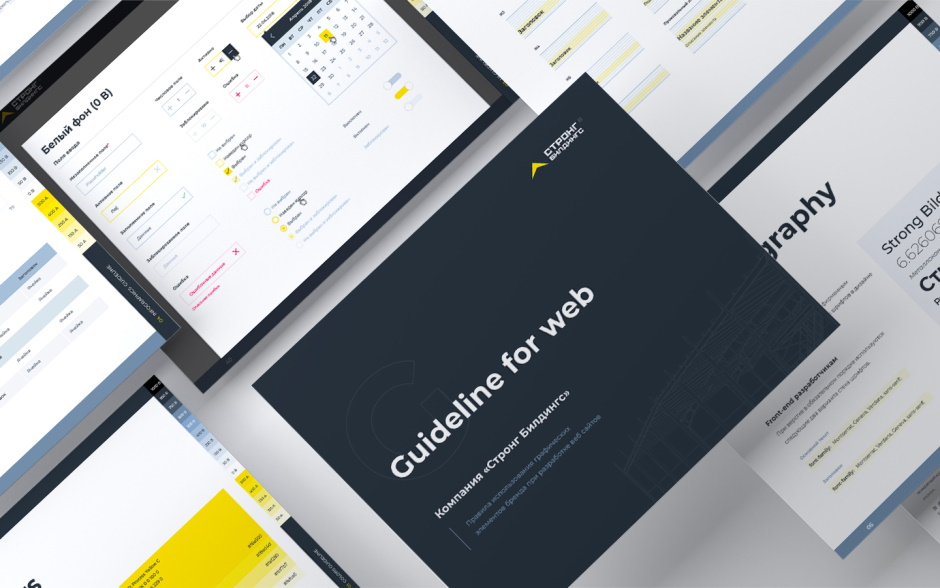
- Гайдлайн
Разработали гайдлайн на 50 страницах (рекомендации по использованию типографики и инфографики):
- Нарисовали базовый набор анимированных иконок, разработанных специально для сайта
- Прописали критерии, которые нужно учитывать в разработке иконок при расширении базового набора
- Создали правила использования табличной и цифровой информации, графиков и диаграмм, чтобы сохранить визуальное единство сайта, впечатление качественного, проработанного проекта
- Разработали полный UI-kit для сайта (все кнопки, буллеты, чекбоксы и так далее для поддержания единого стиля на внешнем сайте, в личном кабинете и пр.).

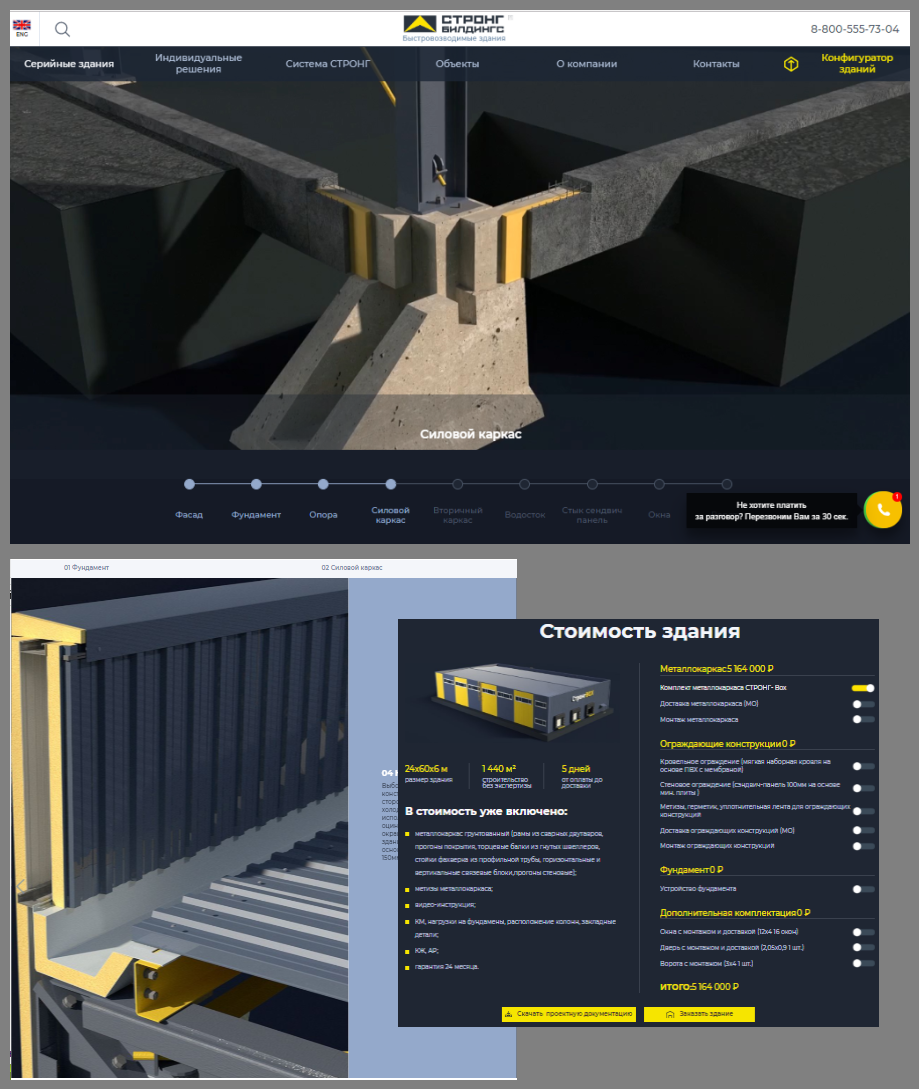
- 3D-презентация собственной технологии заказчика
Чтобы полноценно презентовать уникальную технологию строительства, отрисовали 3D макеты зданий серии «Стронг»® с максимальной детализацией основных узлов:
Видеопрезентация 3D-макетов зданий

- Адаптивная макетная сетка, подходящая под большинство устройств
- Для каждой страницы сайта разработали адаптивную макетную сетку в шести точках: 1920 px, 1440 px, 1280 px, 768 px, 540 px, 320 px, регламентирующую размеры, назначение и требования к функциональности элементов.
- Анимированный слайдер, который конфигурируется и под содержимое, и под разрешение экрана.
- Меню, которое модифицируется под разные разрешения экрана, чтобы оставаться удобным и информативным для посетителя.

Если с логикой и сценариями мы определились быстро, то дизайн сайта претерпел порядка 5 итераций, прежде чем приобрел окончательный вид. За образец брались зарубежные маркетинговые решения сегмента премиум. Не все кальки зарубежных решений «приживались» в тематике сайта и соответствовали картинке в голове заказчика. В процессе мы отрисовали ~60 адаптивных графических макетов страниц сайта.
III. Front-end, Back-end:
- Индивидуальный проект на CMS 1C-Bitrix.
- Соответствует стандартам Google Mobile Friendly
- Для решения задач сайта (интерактивность, наглядность и пр.) применяли JavaScript / jQuery / HTML / CSS / PHP.
- Индивидуально разработанная макетная сетка сайта адаптировалась под основные разрешения экранов (breackpoints: 1920 px, 1440 px, 1280 px, 768 px, 540 px, 320 px).
- Установили и настроили виджет от Callibri. При выборе системы коллтрекинга сделали ставку на её информативность и удобство: виртуальная АТС, определение номера даже после нескольких переадресаций, 40 дней хранения записи звонков, единый журнал лидов — по своим функциям Callibri походит на мини-CRM.
В свою очередь, если клиент «созреет» до дальнейшей работы и внедрения CRM — «подружить» коллтрекинг с Битрикс 24 CRM будет проще с сохранением и дальнейшим использованием всех данных.
Достигнутые цели и KPI по итогам запуска
Для корпоративного сайта компании, занимающейся металлоконструкциями и строительством (в т.ч. промышленных объектов) постарались сделать сайт в лучших традициях ритейла. При этом принципиально не смотрели на аналоги в т.н. «промышленном» секторе и ориентировались на зарубежные принципы сайтостроения: модульность страниц, удобство обратной связи, запроса различной документации и максимально информативного ответа на вопрос —, но не на страницах сайта, а через формирование лида: на почту, по телефону и пр. Чтобы каждого заинтересованного пользователя можно было конвертировать «тёплым» в покупателя или дилера услуг.
В рунете подобных примеров не нашлось — сайт получился современным, красивым, стильным и выгодно выделяется на фоне конкурентов. В то же время это не дизайн ради дизайна: сайт по-настоящему информативный, наглядный, логичный.
Сайт двуязычный, в т.ч. адаптируется под англоязычную аудиторию и поиск из-за рубежа.
С маркетинговой точки зрения его выделяют открытые цены, наглядный расчёт стоимости проекта и показ как разные факторы влияют на конечную сумму. Прямо на сайте можно рассчитать стоимость здания в зависимости от меняющихся характеристик, запросить документацию, а затем найти надежного подрядчика из числа партнёров компании для строительства в своем регионе.
Упор сделан на функциональность и удобство пользования сайтом как для заказчика, так и для пользователей: последние могут легко сделать онлайн-заказ с минимумом уточнений по телефону и др. каналам коммуникации. Благодаря вовлечению пользователя в формирование заказа конверсия в заявку выросла на 40%.
Количество просмотров страниц изменилось незначительно, но, учитывая новую структуру сайта, когда максимум информации содержится на одной странице, время пребывания посетителей на сайте увеличилось на 120%.
Процент отказов при посещении сайта из поиска, рекламы и др. источников снизился на 65%.
Отзыв (Комментарий) заказчика
Олег Ломакин, генеральный директор ООО «Стронг Билдингс»:
»Я доволен проектом: новый сайт «Стронг Билдингс» выглядит и работает так, как мне хотелось: это эффективный корпоративный сайт, который привлекает потенциальных клиентов.
Отлично, что у команды VediTa есть свое видение проекта: вы помогаете найти лучшее решение, грамотно выстраиваете работу с клиентом.
Я готов рекомендовать компанию VediTa для выполнения сложных и качественных проектов».
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
