Корзина интернет-магазина: о том, что отсутствует на 86% сайтов

Изменения в количестве товаров должны обновляться автоматически и в числе опций должен быть ноль + другие рекомендации
25.05.2018 | Автор: Эдвард Скотт (Edward Scott) 
|
Наше тестирование показало, что изменение количества товаров в заказе может оказаться для пользователей неожиданно трудной задачей, и может повлечь за собой большие проблемы. |
 |
Изменить количество товаров в корзине — казалось бы, что может быть проще? Однако крупное исследование юзабилити платёжных форм показало, что существует ряд деталей, которые требуют правильной реализации, чтобы все пользователи могли решить эту задачу легко.
Оказалось, что 86% из 50 крупнейших интернет-магазинов США, принявших участие в нашем исследовании, либо не обновляют поле с количеством товара по мере того, как пользователь его редактирует, либо не допускают значения 0. Результатом может стать как досада пользователей на неудобный интерфейс, который игнорирует их действия, так и оформление заказов с неверным числом товаров. Если пользователь случайно закажет не то количество товаров, вас ожидают дополнительные хлопоты: со временем он заметит ошибку, и ему придётся обратиться в службу поддержки для её исправления.
В данной статье мы обсудим результаты юзабилити-исследования чекаутов, связанные с механизмом обновления упомянутых полей. В частности, мы сосредоточимся на том,
-
почему поле с количеством товара должно обновляться автоматически (подсказка: автообновления OnBlur недостаточно), и
-
почему одним из способов удалить товары из корзины должен быть ввод значения 0.
Почему важно автоматически обновлять поля с количеством товаров
На первый взгляд кажется, что отредактировать количество товаров в корзине — неважно, увеличить или уменьшить — проще простого. Но наше тестирование чекаутов показало, что несколько важных деталей реализации могут превратить простую задачу в настоящую головную боль.
|
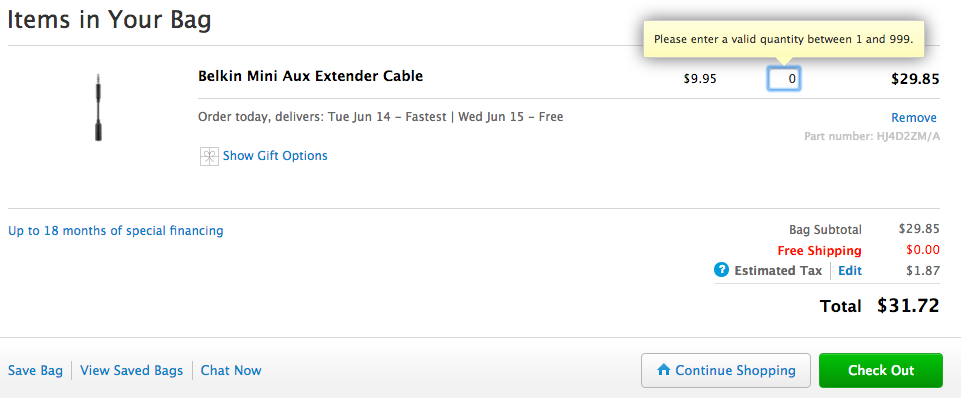
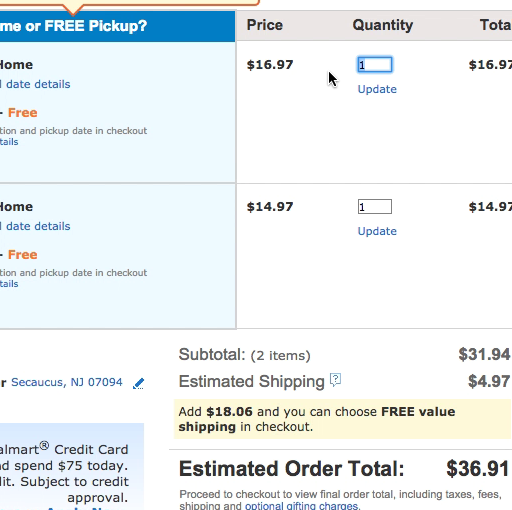
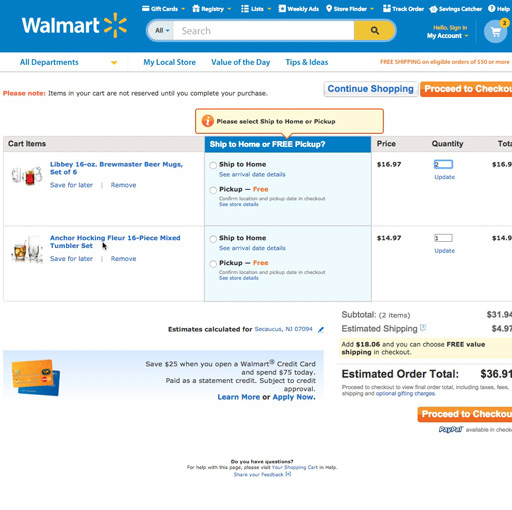
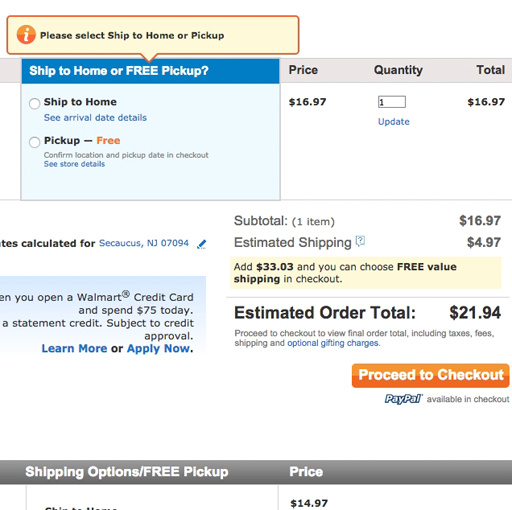
«Я ввёл 2, но количество снова изменилось на 1… Конечно, это логично — нажимать на кнопку «Обновить», но не совсем понятно: если я ввожу 2 и затем нажимаю на кнопку «Оформить покупку», мне хочется просто оформить заказ на две вещи, минуя кнопку «Обновить». Участник тестирования положил в корзину в Walmart один набор кружек (изображение слева), изменил количество на 2 (второе изображение), а затем перенёс другую позицию из корзины в отложенные. Но после переноса количество заказанных чайных наборов снова стало 1, так как после редактирования поля он не нажал кнопку «Обновить» (третье изображение).
|
   |
|
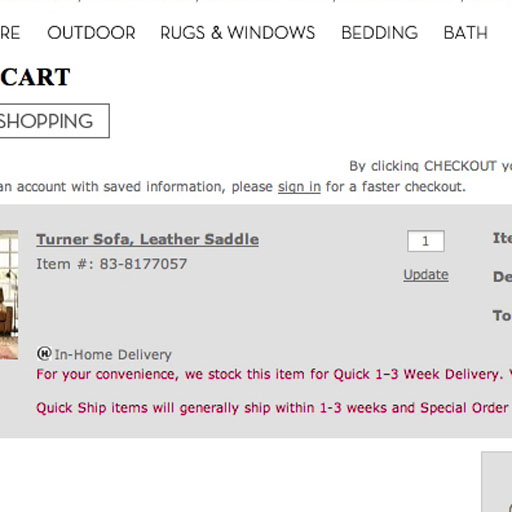
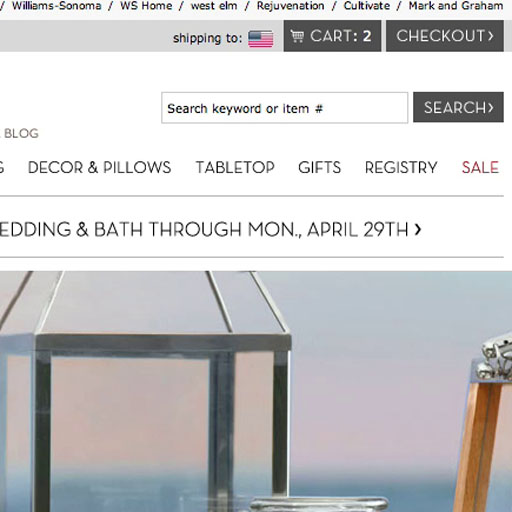
Респондент собирался купить на сайте Pottery Barn два дивана (первый скриншот), потом изменил количество на один (второй скриншот), но не заметил кнопку «Обновить» под полем. Затем он вернулся в каталог, чтобы выбрать другие товары, но так как изменения не сохранились, в корзине по-прежнему лежали 2 дивана (третий скриншот, в правом верхнем углу количество товаров в корзине: 2). |
   |
Требуя, чтобы для сохранения изменений пользователи нажимали, скажем, на кнопку или ссылку «Обновить», вы рискуете тем, что у некоторых из них изменения потеряются. Часть пользователей просто не поймёт, что надо сообщить сайту о своём выборе «дважды» (то есть, ввести новую цифру в поле с количеством и затем нажать на кнопку «Обновить»), часть — не заметит кнопку. В результате они перейдут к оформлению покупки, имея в заказе неверное число товаров.
Таким образом, на сайтах, где нет автоматического обновления полей, некоторые пользователи начинают новые задачи, не завершив успешно редактирование количества покупок. Во время тестирования мы не раз наблюдали, как следствием подобного сценария становилось оформление заказа с неверным числом товаров. А ведь автоматическое обновление упомянутых полей отсутствует у 50% изученных интернет-магазинов!
|
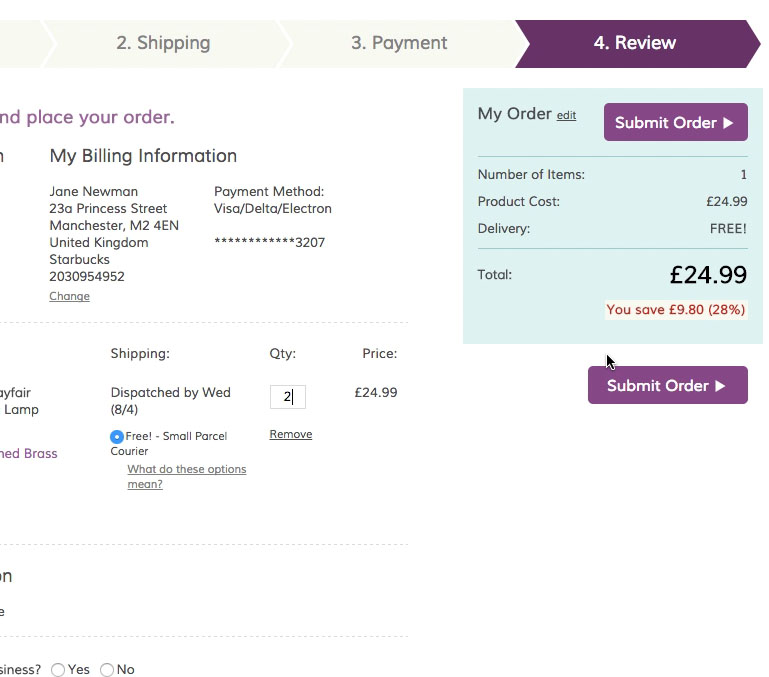
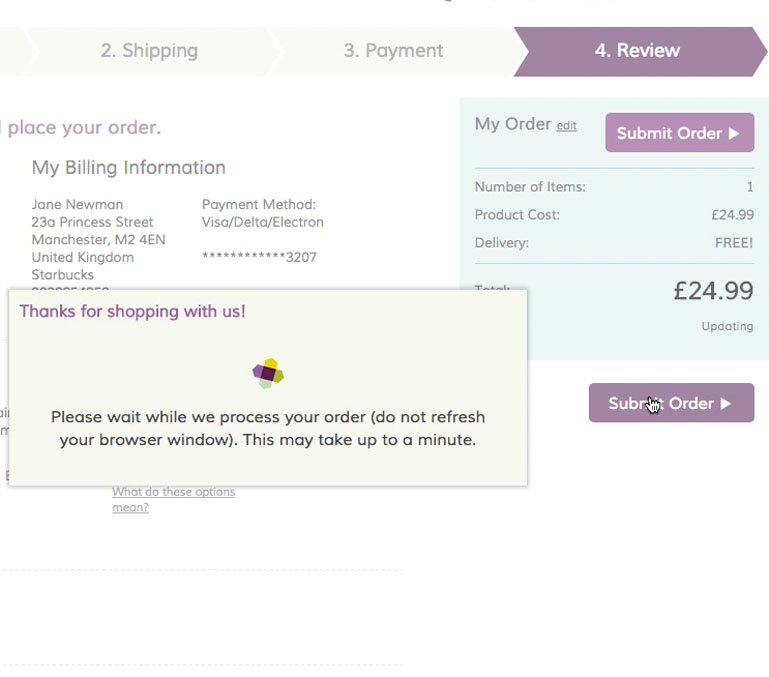
Этот участник тестирования хотел заказать на сайте Wayfair две лампы (скриншот слева), но для обновления количества в корзине Wayfair требуется, чтобы пользователь кликнул на чём-то за пределами поля —, но не на кнопке или ссылке. Поэтому, уже нажав на кнопку «Оформить заказ», тестер увидел в информации о заказе только одну лампу (скриншот справа). Такой сценарий предполагает лишние хлопоты как для пользователя, так и для сайта, ведь заказ оформился и ушёл в обработку.
|
  |
Во избежание проблем, связанных с кнопкой или ссылкой «Обновить» под полем с количеством товара, внесённые пользователями изменения должны быть засчитаны сразу. Критично, чтобы данные обновлялись в ту же секунду и не требовали от пользователей кликов за пределами поля для подтверждения.
Обновлять количество товаров только после того, как покупатель кликнул на каком-либо объекте за пределами поля (событие OnBlur) — неудачное решение. Оно не учитывает типичное поведение пользователей, которые сразу же после ввода новой цифры нажимают на кнопку «Следующий шаг» либо активируют действие для другой позиции в списке («Сохранить в закладках», «Удалить» и т.д.). По этой причине многие участники тестирования имели в итоге заказ с неверным количеством товара, несмотря на то, что сайт предусмотрел автообновление количественных полей.
|
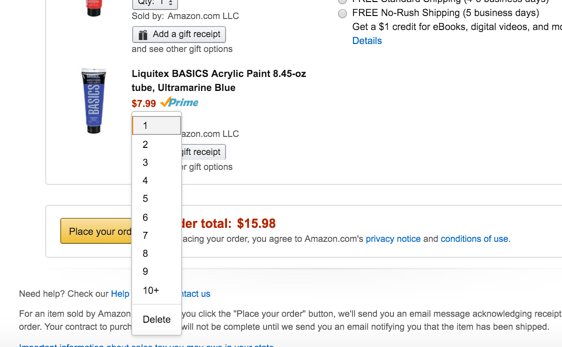
На сайте Amazon в поле с количеством товара используется выпадающий список. В отличие от обычных полей для ввода, такой элемент интерфейса однозначно говорит о том, что любые изменения засчитаются сразу же, как только пользователь покинет поле. Кроме того, в конце списка мы видим пункт «Убрать товар», работающий как ссылка «Удалить», но в рамках дропдауна.
|
 |
Наконец, для обозначения количества товаров можно использовать не только поля для ввода цифр, но и выпадающие списки. В ходе тестирования мы не выявили значимых для пользователей различий между двумя способами — кроме того, что выпадающие списки формируют у них ещё большие ожидания относительно того, что введённое значение автоматически сохранится. Следовательно, использование кнопки «Обновить» ещё менее оправдано для выпадающих списков, чем для обычных полей, и её следует избегать в любом случае.
Поля должны допускать ввод значения 0 — однако в этом случае уместно «переспросить» пользователя
|
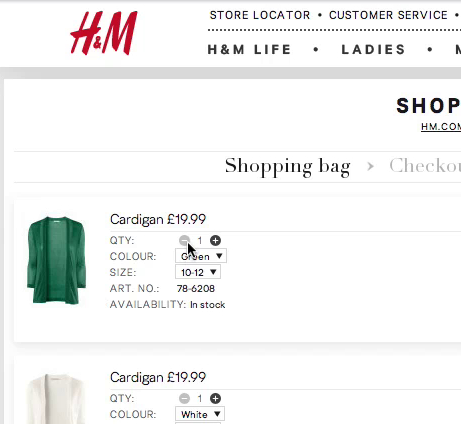
«Я нажимала на минус, так как думала, что так я смогу уменьшить количество до нуля». Участница тестирования пыталась убрать товар из корзины: она нажимала на значок »—» и ждала значение 0. Многие пользователи считают, что установив количество товара 0, они удалят его из корзины. |
 |
Часть пользователей, независимо от того использовалось ли обычное поле или выпадающий список, пытались убрать ненужный товар из корзины, набрав на клавиатуре или выбрав из списка значение 0. У этих людей в голове было чёткое представление о том, что 0 значит удалить. Поэтому в обоих случаях пользователи должны иметь возможность удалять товары таким образом.
|
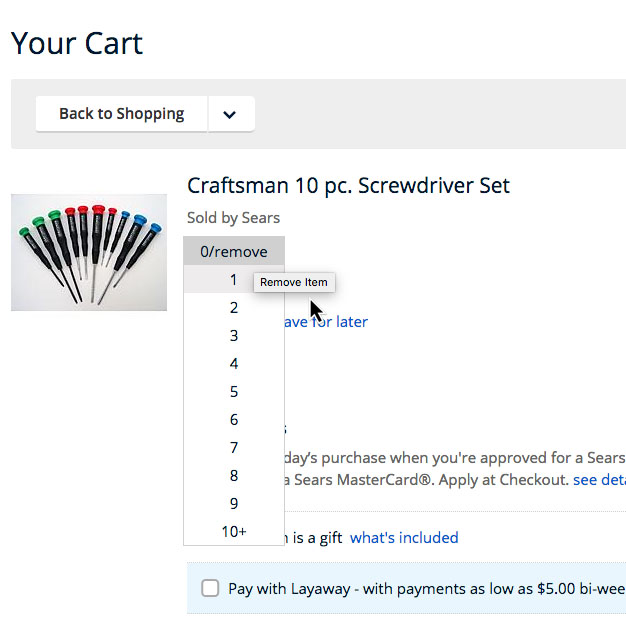
На сайте Sears пользователи могут выбрать значение »0/удалить» из выпадающего списка, и это вполне соответствует их ожиданиям.
|
 |
Это не только логично с точки зрения математической теории — подобное решение уже работает в нескольких интернет-магазинах. Поэтому мы рекомендуем позволить пользователям удалять товары из корзины, выставляя значение 0 в поле или выбирая его из списка. Пусть этот сценарий характерен для узкой группы пользователей, он всего лишь дополняет привычный элемент «Удалить товар». В случае с выпадающим списком реализацию нулевого значения можно сделать более очевидной, назвав этот пункт списка так:»0 — удалить товар».
Однако, если вы допускаете значение 0 в поле с количеством, вам следует принять некоторые меры предосторожности. Фактически, ноль работает как обычная ссылка «Удалить товар» и, хотя такое действие должно допускаться, разумно будет попросить пользователя подтвердить его, ведь удалённый товар потом может быть сложно найти.
Например, пользователь, который прошёл весь путь до финальной проверки данных и вот-вот оформит заказ, нажав на соответствующую кнопку, может случайно изменить количество товара на 0, или даже сделать это намеренно, но секундой позже усомниться в своём решении. Если не попросить его подтвердить действие на этом этапе, резко возрастает вероятность того, что он бросит чекаут и пойдёт искать удалённый товар, чтобы снова добавить его в корзину, потом вернуться в форму и завершить заказ.
Таким образом, при выборе значения 0 и при удалении товара ссылкой «Удалить», стоит отойти от правила мгновенного автообновления и прежде спросить пользователя, например, так: «Вы уверены, что хотите удалить этот товар из корзины?»
Убедитесь, что пользователи заказали столько товаров, сколько хотели
Даже незначительные на первый взгляд детали, например, поведение поля с количеством товара, может оказать существенное влияние на опыт конечного пользователя.
Наше тестирование показало, что если поля с количеством ведут себя не так, как того ожидают пользователи — не обновляются автоматически, то у некоторых пользователей в заказе будет не то число товара, какое они хотели получить на момент оформления покупки. Разумеется, когда пользователь захочет исправить ошибку, между ним и клиентским сервисом начнётся курсирование сообщений.
Ещё более проблемная ситуация: после получения заказа с некорректными данными у некоторых пользователей может сформироваться негативное впечатление об интернет-магазине или бренде. Представьте себе неудовольствие от получения такого заказа, доставленного к вам домой. Если количество товара превышает нужное, его придётся отправлять обратно, если оно меньше — дозаказывать. В обоих случаях пользователям, вероятно, придётся взять на себя дополнительные расходы на логистику.
Итак, чтобы убедиться, что поле с количеством товара ведёт себя так, как рассчитывают пользователи, необходимо:
-
Автоматически обновлять его сразу же, как только пользователь изменил цифру. Не используйте кнопку «Обновить» или обновление в ответ на клик за пределами поля (в частности, не используйте событие OnBlur), и
-
Сделайте возможным выбор значения 0 (дополнительный способ удалить товар из корзины), но просите пользователей подтвердить действие (зависит от контекста пользовательской страницы).
И да, 86% интернет-магазинов нарушают одно или сразу оба описанных правила.
В статье мы приводим 1 из 134 рекомендаций, разработанных по результатам юзабилити-исследования платёжных форм интернет-магазинов. Вы можете купить отчёт и познакомиться с 133 другими рекомендациями, необходимыми для создания высококлассного пользовательского опыта в корзине и чекауте.
Переводчик: Екатерина Заволокина.
Полный текст статьи читайте на CMS Magazine
