Корпоративный сайт студии разработки игр Friday’s Games
Заказчик — Friday's Games, студия разработки компьютерных игр из Новосибирска, основанная в 2007 году. Студия выпускает игры разных жанров, которые получают всероссийское и мировое признание.
Цель сайта — презентовать студию гейм-разработки для профессионалов в этой сфере. Сайт рассказывает о компании и вакансиях, демонстрирует проекты и офисную жизнь.
Целевая аудитория — гейм-дизайнеры и разработчики игр, менеджеры продукта, аналитики, маркетологи этой сферы.
- Срок разработки: 6 месяцев
- Ориентировочная стоимость подобного проекта: 950 000 рублей
- Команда: проектировщик, арт-директор, 2 дизайнера, моушн-дизайнер, 3 разработчика, менеджер проекта.
Проблема и задача
Friday’s Games позиционирует себя как одного из лидеров на рынке мобильных игр. Дизайн нового сайта должен работать на репутацию компании, увеличить интерес со стороны профессионалов гейм-разработки и привлечет новых сотрудников.
Конкуренция за кадры на рынке разработки высокая, а классных профессионалов не так много. Поэтому простым размещением вакансий на сайтах о работе не обойтись. Нужно демонстрировать масштаб проектов, транслировать ценности студии и преимущества работы у них.
Дизайн сайта должен визуально отражать сущность Friday’s Games и ценности их команды. Ведь студия намерена через сайт привлекать специалистов с близким мировоззрением, готовностью вливаться в проекты, улучшать существующие и разрабатывать новые игры в стиле Friday’s.

Дизайн-концепция
Сотрудничество начали с разработки дизайн-концепции. Метазадача этого этапа — синхронизировать наши идеи с видением заказчика.
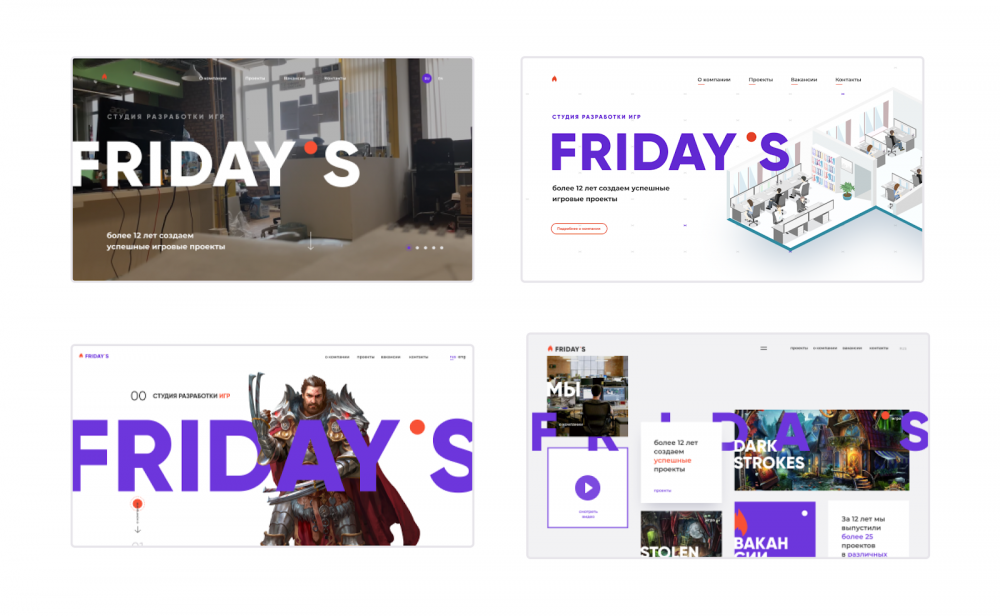
Итерация 1
Первая гипотеза при создании концепции была такая:
- Аудитории сайта интересно «подглядеть за процессом»: как отрисовывают персонажей, обсуждают проекты, тестируют игры.
Из этого родилась идея сделать фоном сайта видеоролики, демонстрирующие сотрудников за работой.
Навигацию по сайту обыграли иконками из брендбука: при скроле по страницам сайта точка в логотипе превращается в одну из иконок. Для большей эффектности иконки отрисовали в 3D. Под каждый раздел выбрали наиболее подходящую иконку и написали заголовок, связывающий иконку и суть раздела.
Подробнее о концепции
Заказчику понравился наш подход к работе и идеи. Студия выкупили эту концепцию, однако попросили переработать идею: сделать сайт более светлым и отказаться от иконок из брендбука.
Итерация 2
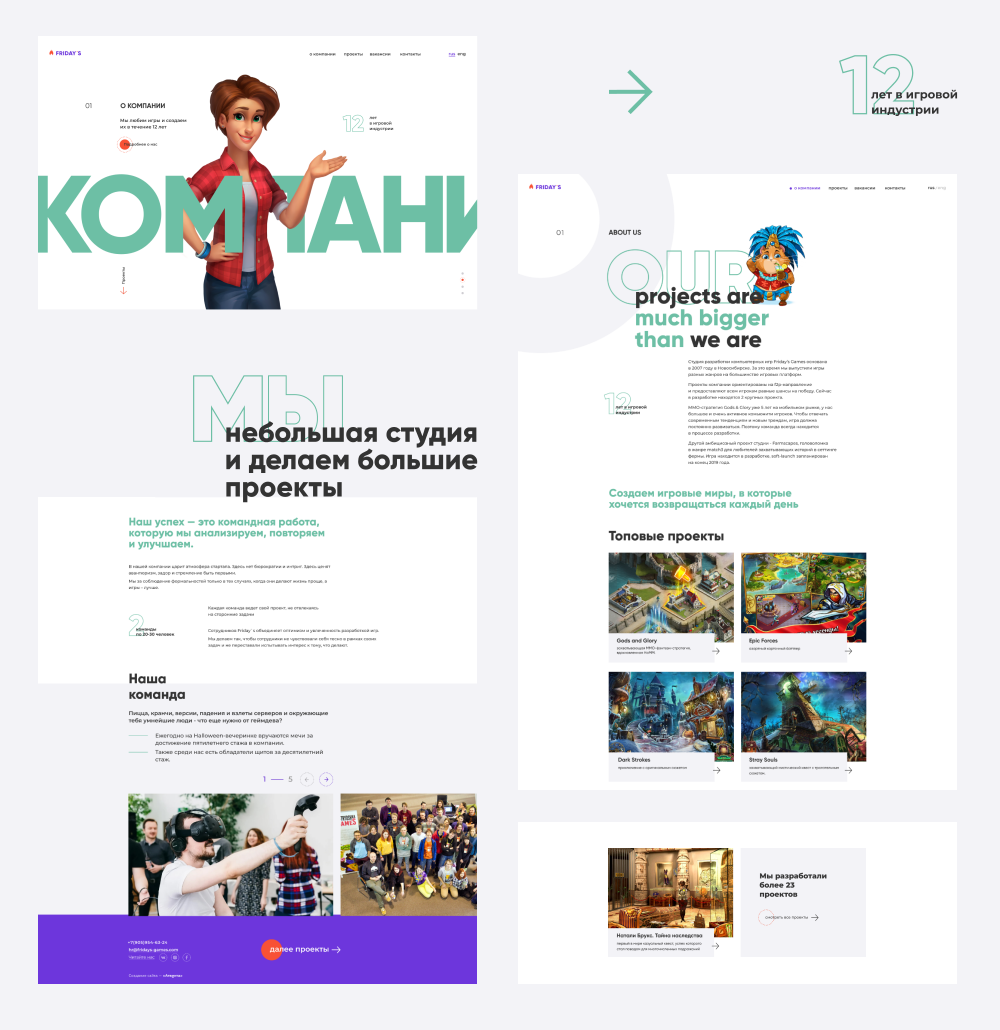
В первой концепции заказчику понравилась структура главной страницы и работа с типографикой — крупные заголовки на каждом экране. При этом они хотели визуально более воздушный сайт с использованием арта из их игр.
Во второй итерации мы презентовали несколько идей на основании комментариев к первой концепции.

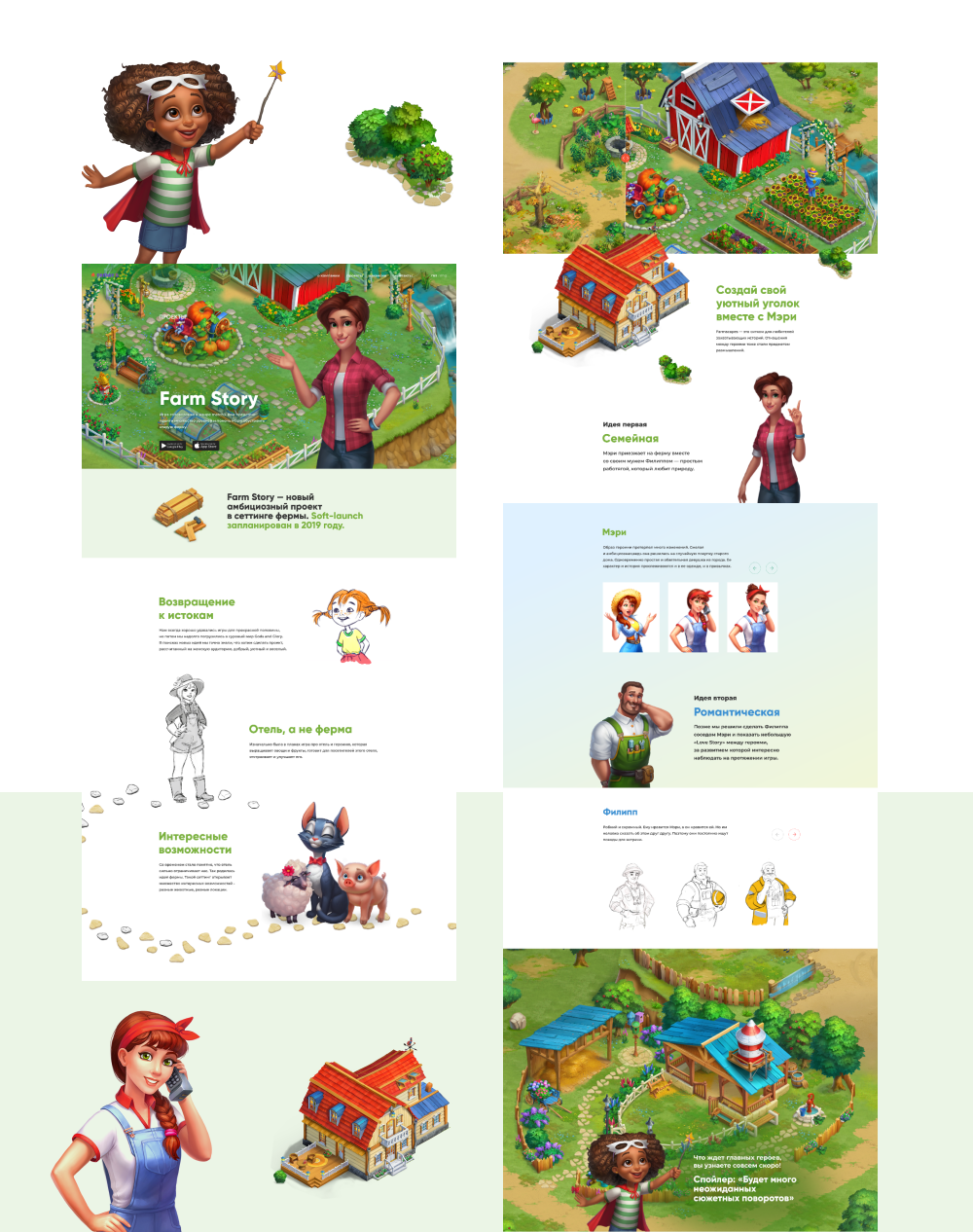
Из предложенных вариантов выбрали третью концепцию: крупная типографика во весь экран, дополненная персонажами из игр студии.
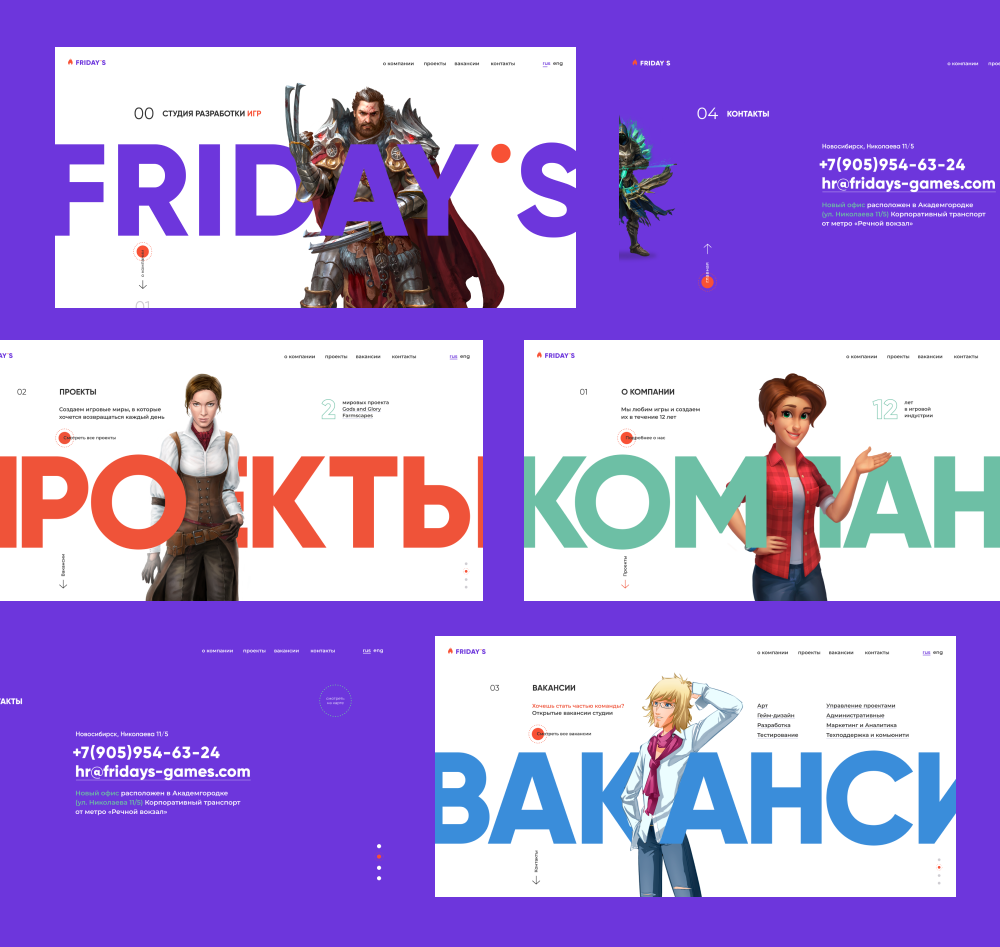
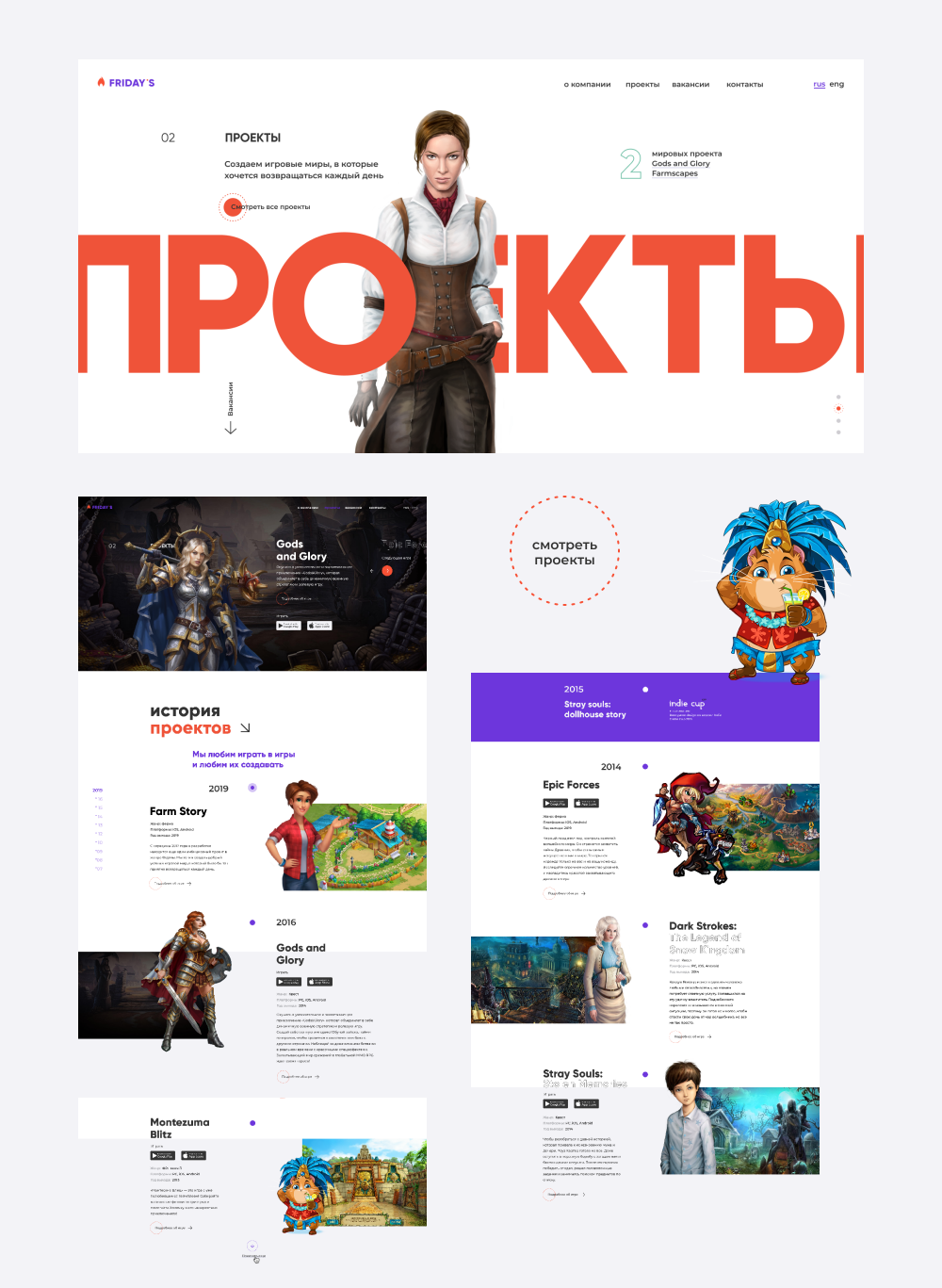
Финальная концепция
Акцент в финальной концепции — на крупные заголовки и поэкранное представление разделов сайта. Причем заголовки как бы уходят за пределы экрана, транслируя идею масштабности проектов студии, выход за границы и развитие.
Структуру главной страницы сформировали исходя из анализа, что может заинтересовать специалистов геймдева в работе. Это крупные проекты, известные в среде гейм-разработчиков, комфортабельный офис, условия работы и атмосфера в команде. Исходя из этого выделили разделы «Проекты», «О нас», «Вакансии» и «Контакты».
Типографику заголовка для каждого раздела дополнили персонажами из проектов Friday’s Games.

Проектирование и дизайн
На этом этапе досконально продумали логику взаимодействия с пользователями, структуру подачи информации, проработали интерактивные элементы. Все — в постоянном партнерстве с командой заказчика.
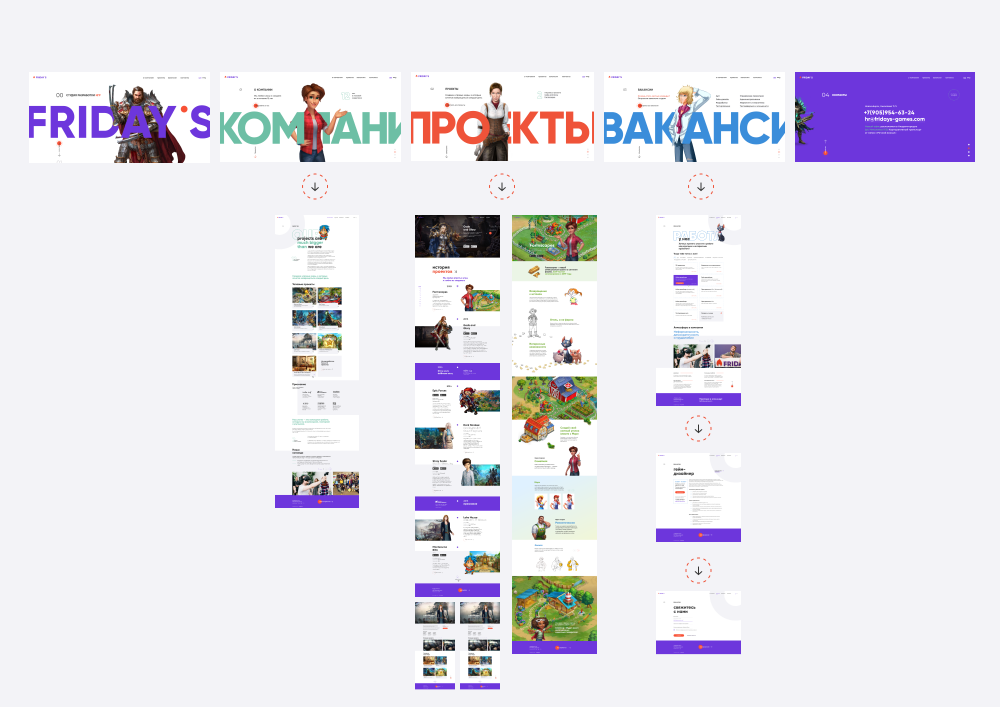
Структура сайта
Главная страница при скроле поэкранно презентует разделы сайта и дает общее представление о студии. На каждый экран мы вынесли ключевую информацию из соответствующего раздела сайта. По клику на экране пользователь переходит на страницу с подробной информацией.

Навигация
При проектировании навигации по сайту важно было учесть паттерны взаимодействия и навигации. В игровых интерфейсах они отличаются от типичных для веб-интерфейсов. А заказчики и целевая аудитория сайта привыкли, что элементы ведут себя определенным образом.
Одним из замечаний было: «Непонятно, что главную страницу нужно скролить». Мы задались вопросом, почему такое очевидное действие не работает на целой команде клиентаОказалось, что разработчики игр используют другие механики взаимодействия пользователей с интерфейсом, поэтому скролл для них не самое привычное взаимодействие. В итоге мы значительно усилили визуальный акцент на иконке мышки со стрелкой и анимировали ее, чтобы наверняка привлечь внимание любой аудитории
Алексей Нибо, арт-директор
Удобство интерактивного интерфейса тестировали вместе с сотрудниками Friday’s Games — ведь они и есть целевая аудитория. Вся команда Friday’s Games была вовлечена в процесс: проверяли удобство сайта, обсуждали с коллегами, суммировали повторяющиеся замечания и передавали нам фидбэк.
Это увеличило сроки согласования, зато получился сайт, удобный аудитории.
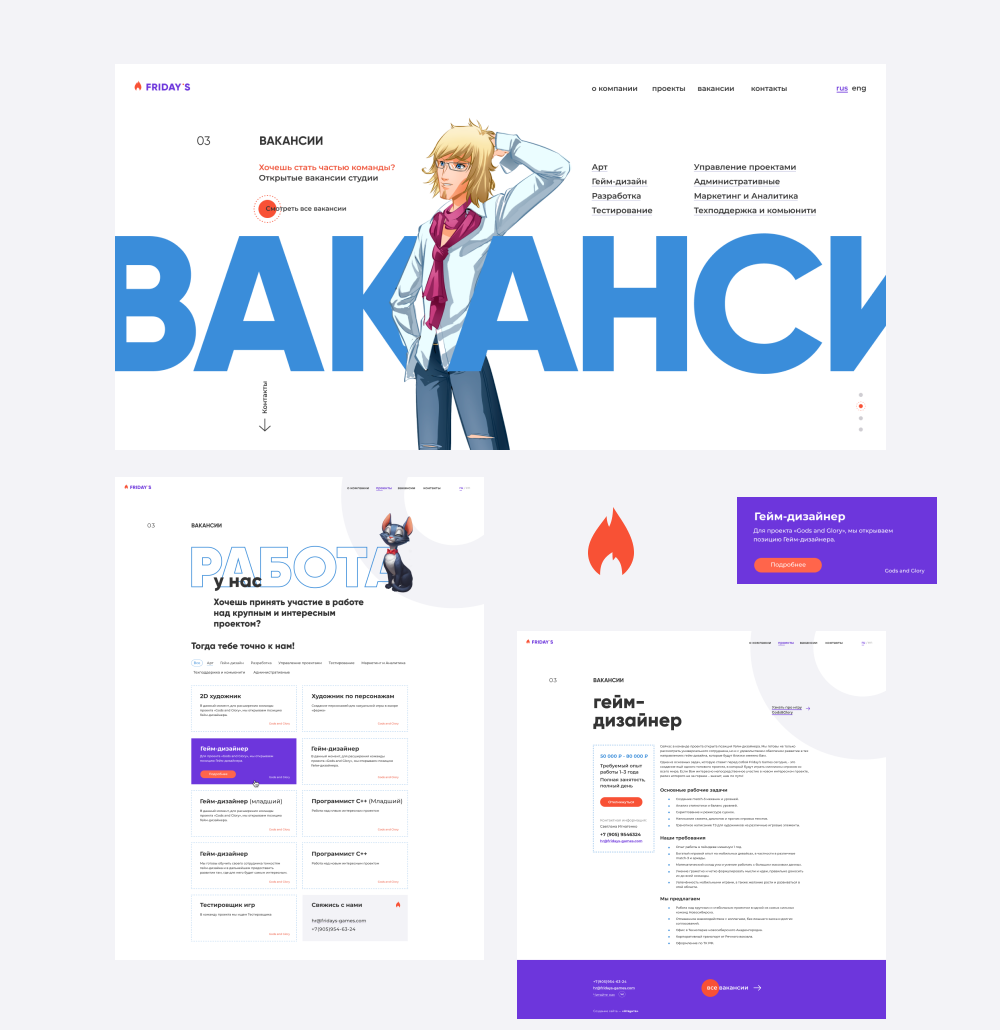
Внутренние страницы разделов
На внутренних страницах развили идею с крупной типографикой и игровыми персонажами в заголовках.
Структура каждой из этих страниц разработана с учетом информации, которая интересна пользователям в этом разделе. Например, рассказываем о корпоративной жизни и атмосфере в команде, публикуем описание вакансий для соискателей.

Раздел «Проекты» презентует все игры, выпущенные Friday’s Games за 13 лет работы студии. Проекты расположены на таймлайне — временной шкале: от новейших до созданных несколько лет назад. По клику на название игры пользователь попадает на подробное описание проектов.

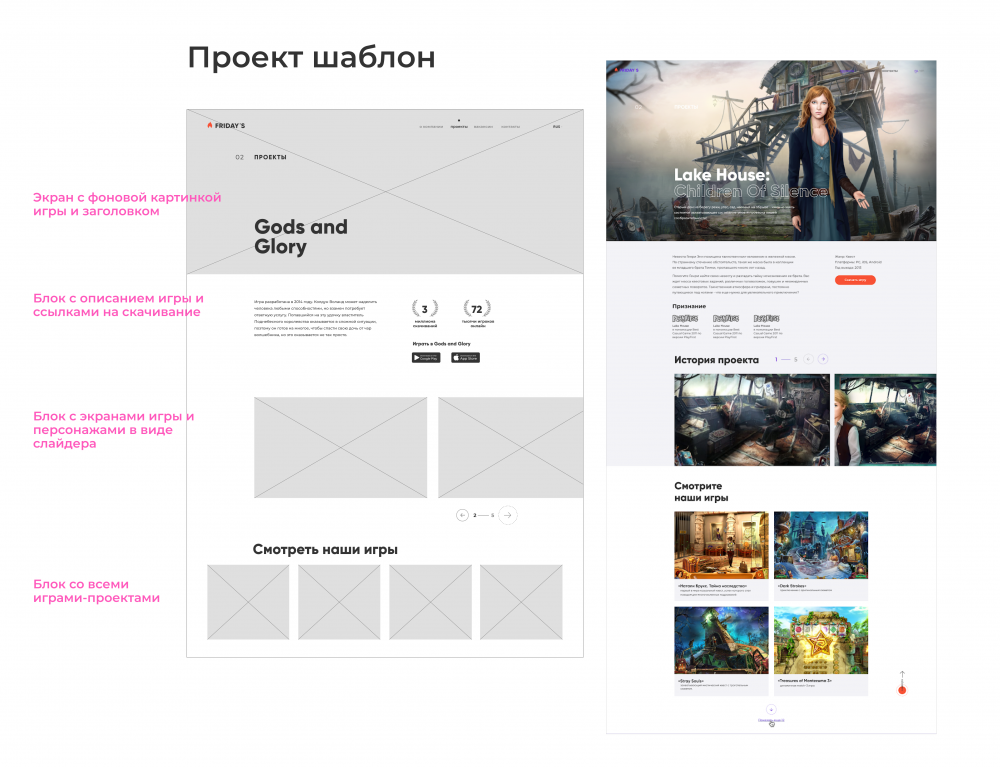
Страницы проектов
Задача — продемонстрировать масштаб каждого из проектов, сформировать у пользователей представление о работах компании, показать по возможности процесс разработки.
Для этих страниц важен контент: текст и изображения, которые необходимо разместить. Для этого составили детальный опросник, чтобы понять, какая информация об играх есть: арты, история и наброски поэтапного создания игровых миров и персонажей.
В блоге рассказали, как подготовить контент еще до разработки сайта и зачем это делать.
Читайте: Контент для сайта: сделать сразу или подождать конца разработки
Изначально мы задумали для большинства проектов сделать уникальные страницы. Однако оказалось, что собирать контент для некоторых проектов долго и затратно. Тогда заказчики попросили сделать все страницы шаблонными. В итоге мы нашли баланс и договорились сделать уникальные страницы для топовых проектов студии, а для остальных разработать шаблон.
Шаблон для типовых проектов спроектировали с учетом контента, который будет легко генерировать самостоятельно: описание проекта, арты и скриншоты игрового интерфейса, награды, ссылки на App Store и Google Play.

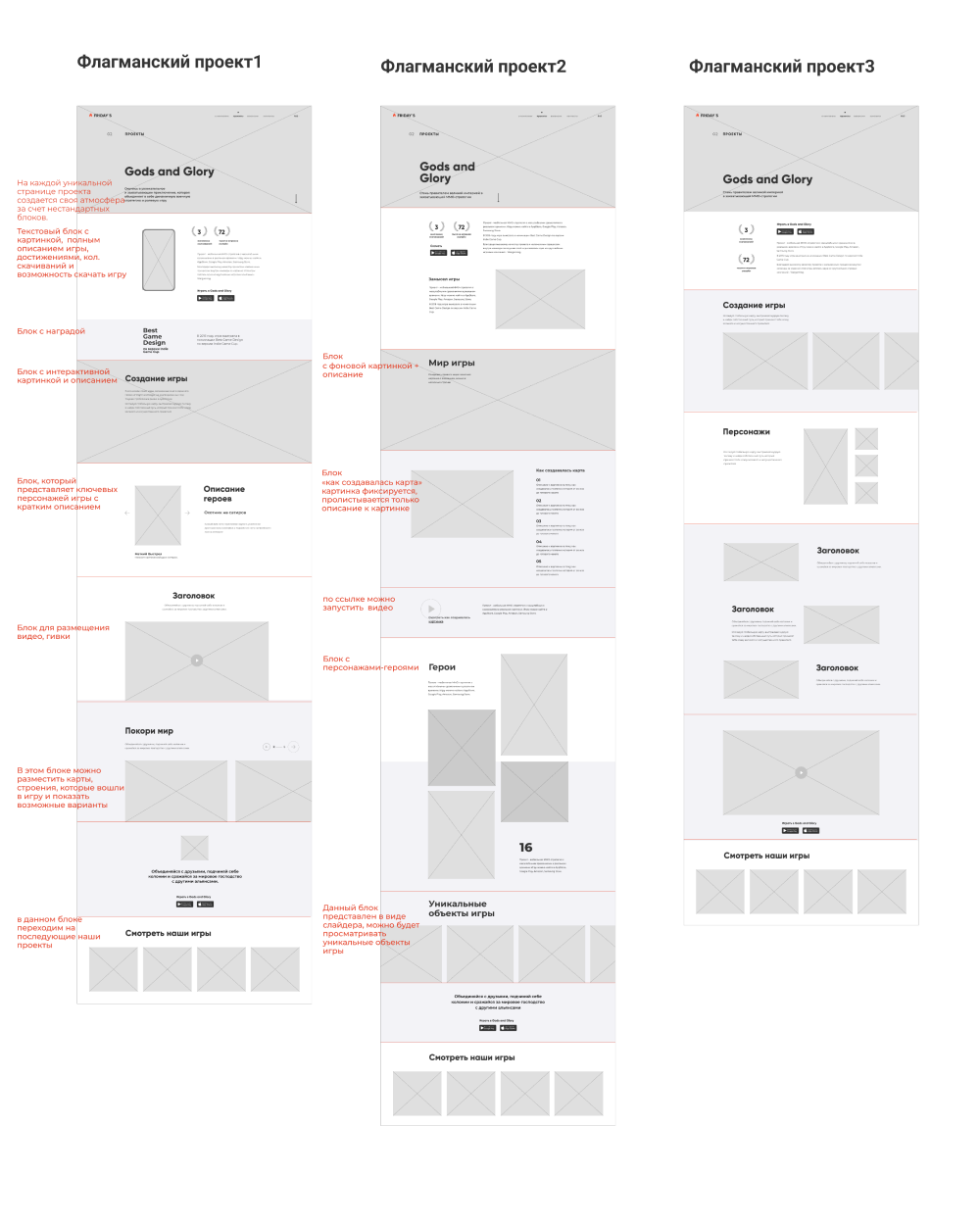
Страницы флагманских проекты сделали более масштабными. Здесь рассказываем не только общую информацию об игре, но и показываем персонажей, скетчи, историю создания. Дизайн каждой из этих страниц — уникальный и разработан с учетом той информации, которую заказчику важно было показать.
Для начала спроектировали несколько вариантов страниц с разной компоновкой информации. Такое визуальное представление помогло команде Friday’s Games сориентироваться, что они хотят рассказать о своих самых любимых проектах и какой контент передадут нам для разработки дизайна.

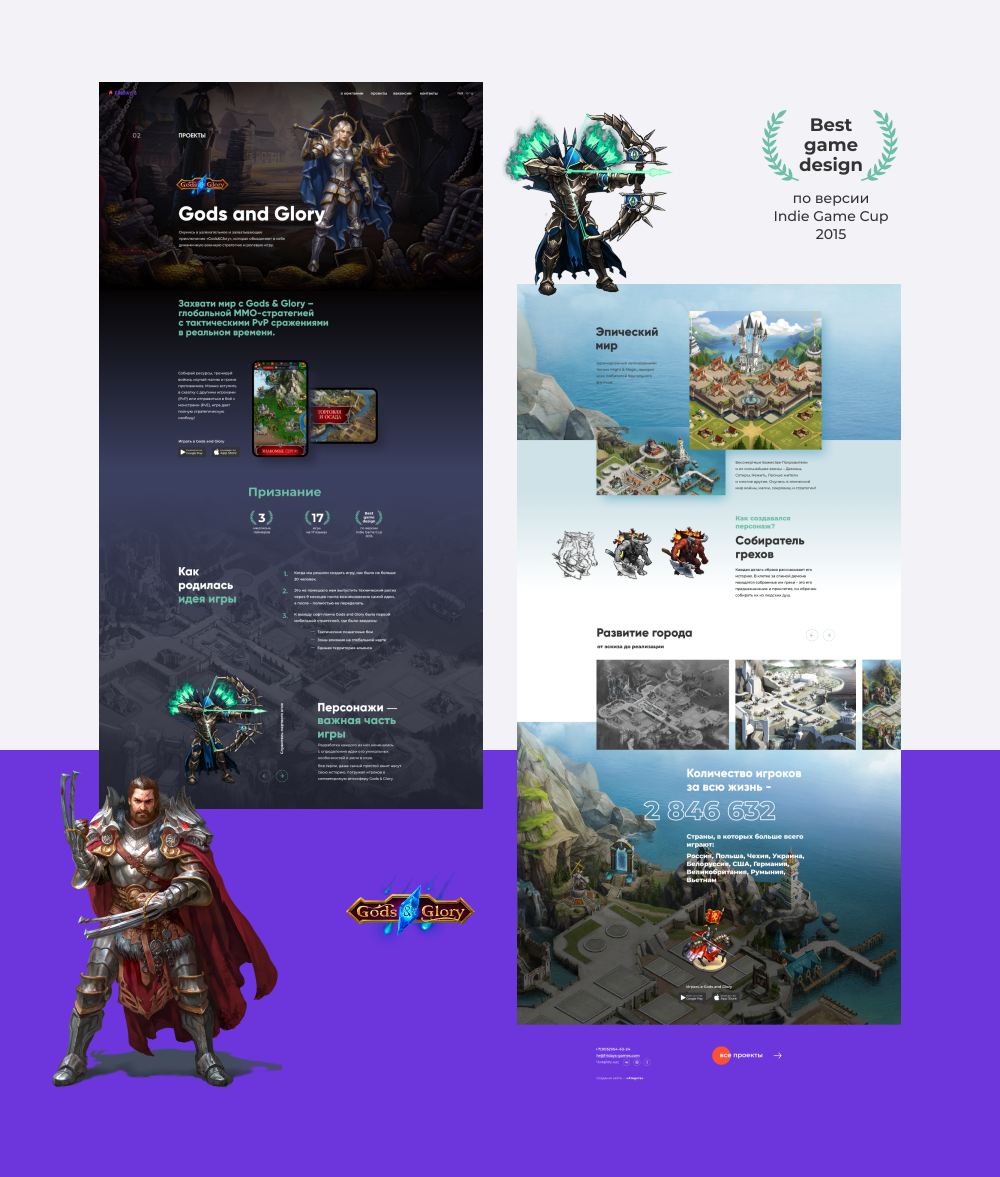
У Friday’s Games есть два флагманских проекта, для которых мы разработали отдельные страницы с уникальным дизайном: Gods and Glory, завоевавший мировое признание, и новая игра, релиз которой назначен на 2020.
Один проект существует давно, другой — новый. Соответственно про Gods and Glory мы получили очень много контента, наша задача была — структурировать его. С игрой, которая еще в разработке, сложнее. Некоторые арты менялись по ходу дизайна страницы, например, внешний вид персонажа. Поэтому мы несколько раз актуализировали дизайн страницы с учетом изменений в игре.
Ирина Жукова, дизайнер


Продуманный дизайн для сайта или интернет-магазина привлечет больше клиентов.
Узнайте подробнее про дизайн для веб-проекта.
Разработка и технологии
Сайт разработан по технологии SPA (Single Page Application), когда контент сразу единожды загружается в браузер пользователя. Это решение позволяет ускорить работу сайта по сравнению с привычными технологиями.
Когда пользователь переходит между разделами, ему больше не приходится ждать полной перезагрузки страницы. Сначала пользователю загружается страница, к которой он непосредственно обратился и в фоновом режиме остальная часть сайта, необходимая в данный момент.
Загрузка контента при переходе между разделами сайта производится под анимированным прелоадером-пламенем.
Для разных продуктов подходят разные технологии.
Узнайте, что подойдет для вашего проекта: Веб-разработка и технологии от Digital-агентства «Атвинта»
Анимация типографики
На каждом экране главной страницы мы реализовали анимацию заголовков.
По задумке дизайнеров буквы на экране не просто появляются, но еще и параллельно отрисовываются, как будто их дописывают в последний момент.
Реализовать такую анимацию можно несколькими способами. Самый очевидный — отрисовать буквы в формате *.svg и прописать отдельно для каждой путь анимации. Однако тогда пришлось бы долго и кропотливо синхронизировать появление букв, ведь у них разная длина пути отрисовки. Мы решили анимировать не побуквенно, а разбить каждый заголовки всего на две части.
Екатерина Мурая, менеджер проекта
Моушн-дизайнер сделал анимацию двух половин заголовков, и уже анимированные изображения передали разработчикам. Теперь вместо большого количества элементов мы анимировали всего три: начало и конец слова, плюс персонаж между ними.
Анимацию заголовков и всех интерактивных элементов адаптировали под разные версии браузеров. Сайт определяет версию браузера пользователя при загрузке и в зависимости от этого включает подходящий алгоритм запуска.
Управление контентом
Корпоративный сайт должен быть легко наполняем. Поэтому мы интегрировали систему управления контента, с помощью которой сотрудники Friday’s Games смогут легко самостоятельно добавлять новые вакансии, создавать страницы для новых проектов, дополнять информацию в разделе «О компании».

В административной панели мы реализовали шаблоны для разных типов страниц, чтобы владельцам сайта было удобно править или создавать новые внутренние страницы, сохраняя общую структуру сайта.
Результат и рекомендации
В результате получился сайт, который демонстрирует масштабность проектов студии и преимущества работы в их команде.
Такой сайт требует большого внимания к деталям и опытную команду не только дизайнеров, но и frontend-разработчиков, которые смогут воплотить все задумки: грамотно сверстают, настроят анимацию элементов, выверят все до пикселя.
Если вам нужен сайт, в котором важна имиджевая составляющая дизайна, то при выборе подрядчика обратите внимание на такие моменты:
- Отдавайте предпочтение агентству или веб-студии, а не отдельным специалистам. Во-первых, командная работа позволяет придумывать более интересные и уникальные идеи. Во-вторых, в агентстве дизайнеры и разработчики уже сработались, а значит работа будет более слаженная, а загвоздок в процессе проекта будет меньше.
- Посмотрите портфолио команды, чтобы понять, насколько ваши вкусы совпадают с их подходом к дизайну.
- Заготовьте заранее контент в хорошем качестве: изображения, фотографии, текст. Ведь именно контент превращает дизайн сайта в инструмент бизнеса. И именно вокруг него строится структура сайта и каждой страницы. Кстати, еще одно преимущество студии или агентства — они помогут вам создать нужный контент.
- Крутой дизайн — это не только про изображение, но и про удобство для пользователя. Поэтому обратите внимание, есть ли в команде компетенции по проектированию пользовательского взаимодействия.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
