Кодекс дизайнера

Правила хорошего тона веб-дизайнера
Дата публикации: 10.05.2017 
Следовать правилам хорошего тона необходимо во всех сферах нашей жизни. Мир дизайнеров — не исключение. Без правил хорошего тона — никуда! Поэтому моя цель — предложить вам некое руководство к действию, чтобы помочь дизайнерам делать меньше ошибок в различных ситуациях (например, при передаче макетов в другой отдел) и минимизировать число грозных взглядов, которые бросают в их сторону другие специалисты.
В данной статье речь пойдет о создании веб-продуктов, и начнем мы с вами с технических моментов, которые помогут вашему продукту приобрести законченный вид и приумножить позитивное влияние на пользователя, а значит — увеличить конверсию сайта.
1
Все возможные элементы рисуем в векторе!
Все иконки отрисовываем в векторе и сохраняем в svg. Если вы работаете в Illustrator — то перед сохранением подгоняем иконку с помощью инструмента Artboard (Object>Artboards>Fit to Selected Art). Векторные элементы одинаково хорошо смотрятся в различных разрешениях (high resolution, retina) в силу того, что масштабируются в коде без потери качества.
Идеальный вариант: вставлять отрисованный SVG сразу в файл PSD! Поверьте, это очень удобно :)
2
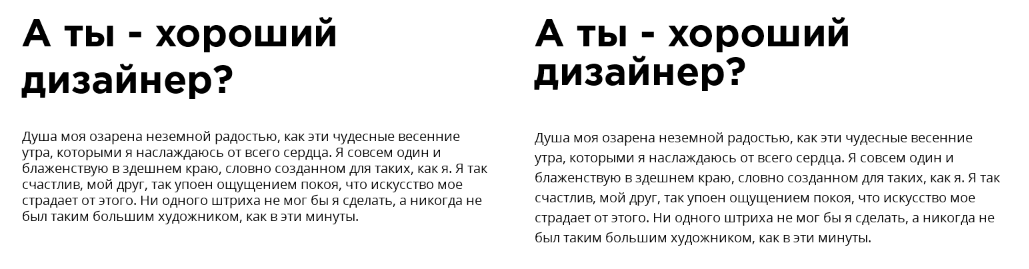
Межстрочное расстояние в заголовках и текстовых блоках
Межстрочное расстояние в большинстве случаев лучше делать 150% от размера текста (например, размер текста 16 px, тогда межстрочное расстояние будет 24 px. 16 / 2 = 8 + 16 = 24 — этот параметр вбиваем в поле интерлиньяжа). Для заголовков делаем расстояние около 100%.
Не используем параметр Auto.

3
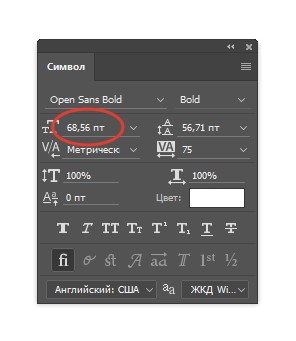
Только целые числа!
-
Размер шрифтов необходимо указывать целыми числами, не используя десятичных дробей. Минимальным допустимым размером шрифта является 14 px. Меньший размер шрифта (12 px) можно применять для поясняющих надписей, хлебных крошек (breadcrumbs) и т.д. Рекомендую использовать эти параметры.


-
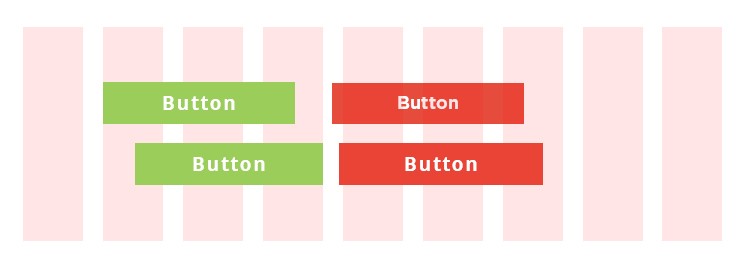
Размеры блоков, плашек и кнопок тоже делаем целыми числами! Дробные числа не попадают в пиксельную сетку и границы у элементов получаются размытыми. Почему лучше использовать элементы, ширина которых кратна 8? Это обусловлено, тем что на некоторых устройствах величина элементов может быть равна 1.5х от исходного (разработчики поймут, о чем идет речь), поэтому при изменении получаются дробные величины, которые не попадают в пиксельную сетку (0.5).
Плохо
Хорошо и применимо
 Идеально*
Идеально*13,5 px
20 px
Кратно восьми (8, 16, 24, …)
*Носит рекомендательный характер
4
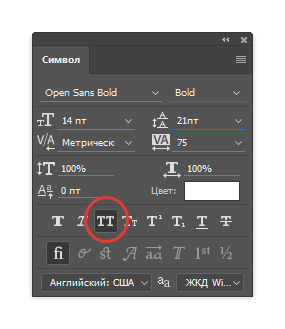
Не используем CAPS LOCK
При наборе текста в макете используем хорошо известный инструмент:
|
Правила хорошего тона ↓ ПРАВИЛА ХОРОШЕГО ТОНА |
 |
5
Следим за расстоянием между элементами
Старайтесь создавать равные отступы для элементов одного типа. Если перед заголовком H2 64 px, значит перед следующим H2 должно быть тоже 64 px.
Самый быстрый способ для того чтобы все расстояния между блоками, заголовками и другими элементами были одинаковыми, — зажать Shift и стрелкой вниз отсчитывать необходимое расстояние. v — 1 px. Shift+v — 10 px.
6
Модульная сетка
По умолчанию контентная часть — 960 px, если сайт не адаптивный. Например, шаблон psd с сеткой bootstrap_12_column_grid.
Помните — сетка является инструментом, облегчающим организацию пространства.
Поэтому золотое правило: при создании элемента его начало должно располагаться внутри контейнера*, а не между ними.
| Хорошо | Плохо |
 |
* Подробнее о применении модульных сеток и адаптивном дизайне читайте в следующих выпусках «Кодекса дизайнера»!
7
Не используем режим наложения (blend mode)!
 |
Часто дизайнеры не вырезают фон из картинки и используют режим наложение картинки без прозрачности на слой так, что фоновый цвет в данном режиме преобразуется в прозрачный (в программе дизайнера). Когда верстальщик будет нарезать макет для верстки, прозрачный фон превратится из «кареты» обратно в «тыкву». Возможно, потом это уйдет, так как некоторые современные браузеры начинают поддерживать режим наложения , но это в будущем! |
8
Идеальный дизайнер — тот, кто рисует для проекта Style Guide
Во-первых, верстальщик будет очень счастлив, если получит от вас отдельную страницу PSD с набором элементов пользовательского интерфейса — Uikit (отображение элементов во всех возможных положениях). Скачать пример Style Guide.
Во-вторых, когда проект крупный, вам самим будет проще формировать новую страницу, которую можно собрать как конструктор, не выдумывая новые элементы интерфейса. В итоге макет получится грамотным!
И напоследок…
9
Памятка #Лучшемунасветедизайнеру
Не забываем про следующие важные вещи! Можно распечатать их и повесить рядом :)
-
Favicon
Фавиконы ВСЕГДА скидываем в 2-х форматах: в png и в ico (для браузеров, которые не поддерживают png фавиконы — вы поняли, о чем я :)).
-
Pagination
-
Breadcrumbs
-
404 page
-
 Там, где присутствуют карточки товара (превью новостей и так далее), есть вероятность, что картинку могут и не загрузить. Поэтому необходимо предусмотреть изображения No Image и передать их разработчикам.
Там, где присутствуют карточки товара (превью новостей и так далее), есть вероятность, что картинку могут и не загрузить. Поэтому необходимо предусмотреть изображения No Image и передать их разработчикам. -
Pop-up окна и thanks — сообщения
Идеально, если все pop-up окна будут располагаться в одном PSD-файле.
Не забывайте! Любое действие пользователя должно иметь законченный сценарий, поэтому, когда он отправляет сообщение или заказывает обратный звонок, обязательно предусмотрите сообщение о том, что заявку приняли и так далее. Пользователь будет знать, чего ему ждать — какое конкретное действие, через какой промежуток времени.
-
Выпадающие списки
Это касается выпадающих меню, выбора регионов и так далее.
-
Стрелка «Вверх»
Предусмотрите возможность вернуться в начало страницы (имеет смысл для длинных страниц).
Спасибо за внимание! :)
Полный текст статьи читайте на CMS Magazine
