Кейс по созданию интернет-магазина обуви Pratik: Как редизайн сайта увеличил конверсию на 170%
Студия Турум-бурум с вами 14 приемами, как сделать интерфейс удобнее при создании нового интернет-магазина обуви: отслеживание цены товара, элементы социального одобрения, резервирование, автоматическое появление меню при скролле вверх и другое.
Мы расскажем, как записи вебвизора, тепловые карты, опрос постоянных клиентов помогли нам определить критические ошибки интерфейса и создать новый эффективный сайт для молодежной аудитории.
О магазине обуви Pratik и задачах бизнеса
Pratik — это украинский бренд обуви и аксессуаров, созданный как альтернатива дорогим импортным маркам.
Сегодня Pratik — это три офлайн магазина в Харькове, Днепре, Киеве, более 5000 моделей обуви и наличие собственного бренда Benito. Такой стремительный рост бизнеса требовал создания полноценного интернет-магазина обуви с широким ассортиментом.
Основными покупателями обуви являлись женщины 25–35 лет, для которых одинаково важны качество и внешний вид продукции. Поэтому мы решили сосредоточить свои усилия именно на этом сегменте целевой аудитории.
Перед нами стояла задача создать интернет-магазин обуви, который сможет стать в одну линейку с известными брендами. Сайт должен был отвечать позиционированию, как молодой и современный бренд обуви с доступной и качественной продукцией.
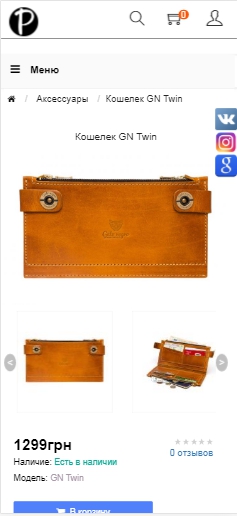
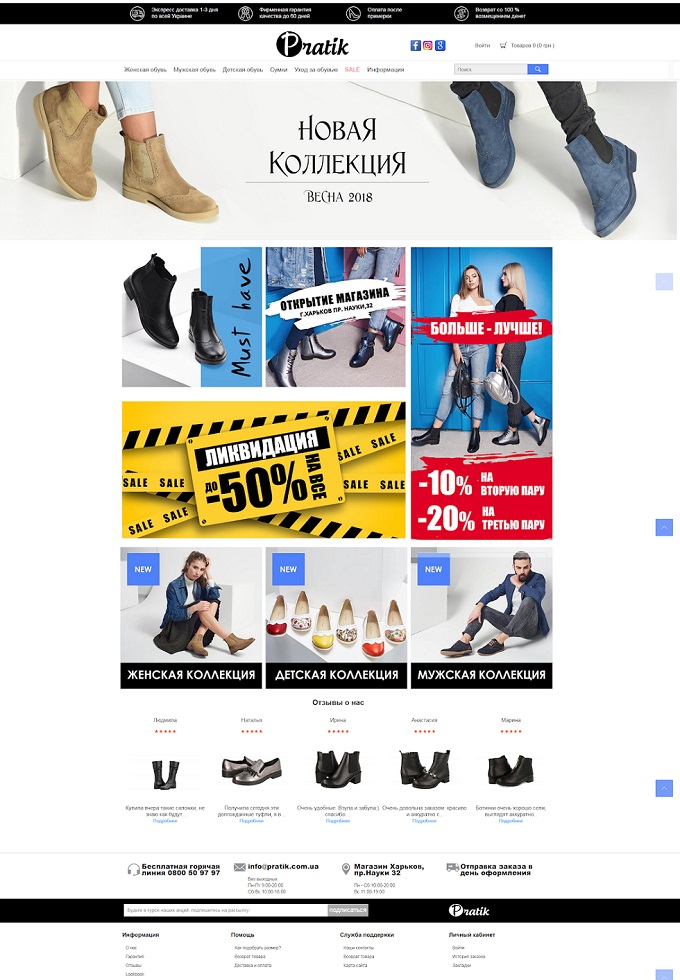
Прежний интернет-магазин компании имел огромное количество плохо структурированной информации, которая обрушивалась на пользователя с первых секунд взаимодействия, множество мелких элементов, отсутствовали четкие и понятные призывы к действию.

Внешний вид старого сайта Pratik
Анализ юзабилити и выбор подхода
Прежде всего мы провели анализ юзабилити, чтобы определить текущее состояние и вектор движения проекта.
Мы подключили инструменты для проверки юзабилити, просмотрели записи вебвизоров и изучили тепловые карты.

Пример использования инструмента вебвизора
Мы также провели опрос покупателей с помощью рассылки.
В письме подписчиков просили заполнить короткую Google форму с вопросами о том, почему они покупают в магазине Pratik.com.ua, что может им помешать купить обувь в интернете. Кроме этого, опрашиваемых просили охарактеризовать цены и оставить свои пожелания.

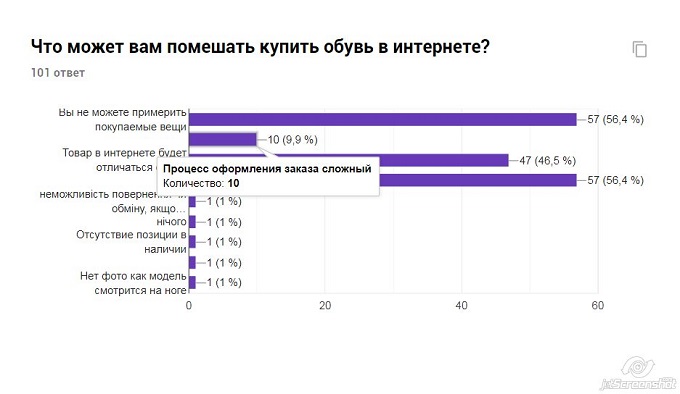
10% пользователей ответили, что сложный процесс оформления заказа мешает им завершить покупку
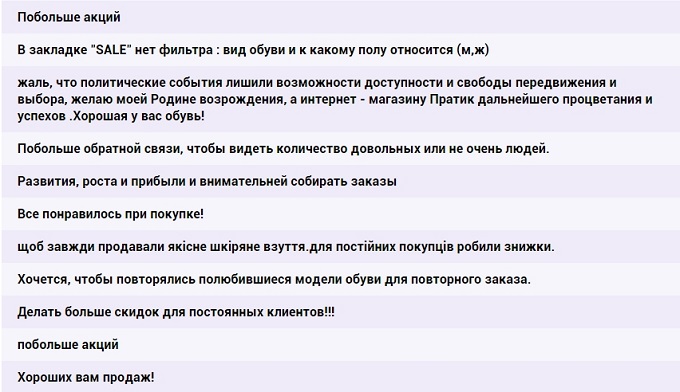
Мы получили массу отзывов, которые помогли обратить внимание на ошибки интерфейса.

Также получили массу положительных отзывов об интернет-магазине Pratik
После анализа всех собранных нами инсайтов мы составили список критических ошибок интерфейса, которые отрицательно влияли на ключевые метрики.
Больше всего проблем было выявлено в адаптивной версии. Вот некоторые примеры:
- Маленький межстрочный интервал затруднял попадание пальцем на нужную ссылку
- Корзина не была адаптирована под мобильную версию и стала критической точкой, в которой пользователи уходили с сайта.
- Кнопка оформления заказа находилась значительно ниже первого экрана. Как показали записи вебвизора, это вводило в заблуждение большинство пользователей.

Они не понимали, что нужно скроллить страницу, чтобы обнаружить кнопку для оформления заказа и покидали страницу
Более 80% трафика приходило на сайт Pratik с мобильных телефонов, поэтому все эти ошибки были критичны для конверсии. Было решено провести революционный редизайн сайта, руководствуясь при этом принципом mobile-first.
Особенности разработки нового интернет-магазина
Для разработки интернет-магазина Pratik была выбрана технология Bitrix, так как она позволяет выполнить быструю интеграцию сайта с системой учета 1С. Это является главным преимуществом для магазинов, работа которых построена на базе этой учетной системы.
Мы также проработали интеграции с:
- системой безналичных расчетов Liqpay
- службой доставки «Новая почта»
- сервисом массовой рассылки TurboSMS и др.
Старый сайт магазина был выполнен только на русском языке. Но рост масштабов производства, расширение клиентской базы и открытие новых магазинов в других городах Украины требовали добавления еще одного языка — украинского.
14 полезных деталей интерфейса для удобства пользователей
Основывая свои решения на данных аналитики и собственном опыте в e-commerce, мы спроектировали новый удобный интерфейс, который должен был решить проблему с конверсией в mobile. Кроме этого мы добавили детали, которые уже давно стали показателем удобства и качества интернет-магазина. О них и расскажем в статье.

Старый дизайн сайта Pratik

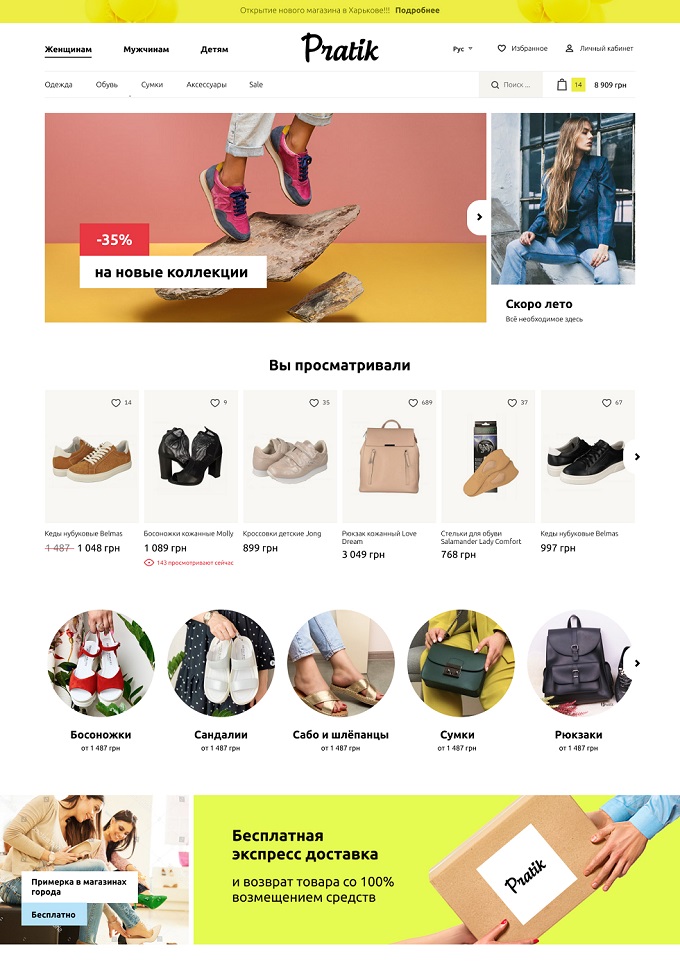
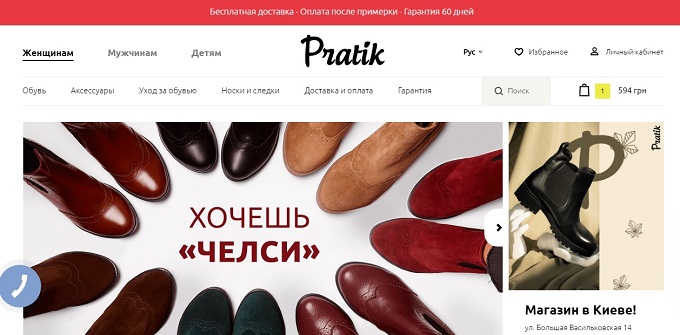
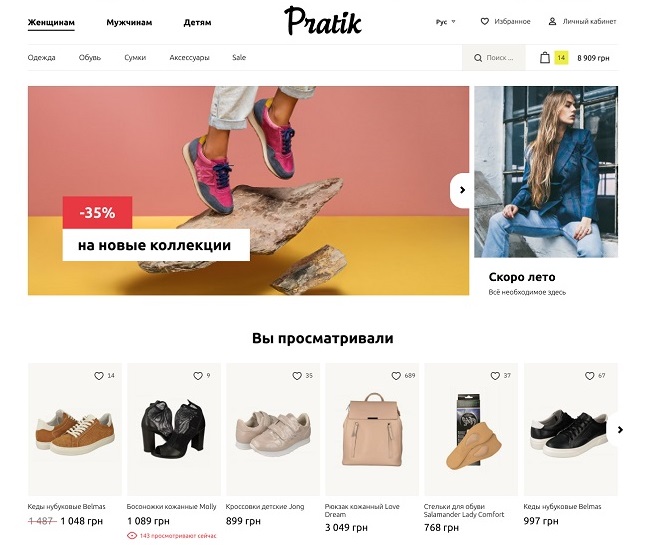
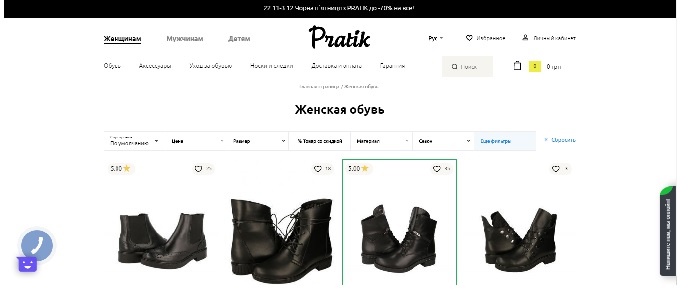
Новый дизайн сайта Pratik
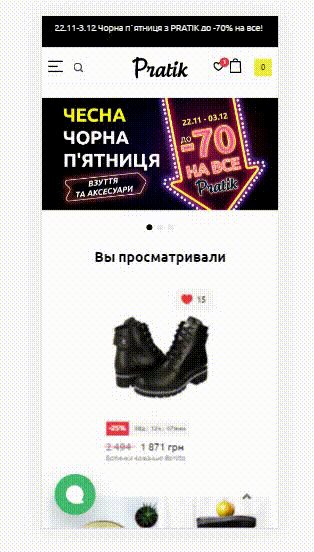
1. Top banner для анонса акций
Цветовое решение всего сайта мы выполнили в черно-белых тонах. Монохром выбран для того, чтобы яркими цветовыми акцентами стали фото товаров и отдельные элементы, на которых важно сфокусировать внимание пользователя.
Например, в верхней части сайта мы добавили полосу красного цвета, так называемый top banner, который можно использовать для анонса акций или основных преимуществ компании.

В top banner-e интернет-магазина Pratik перечислены УТП, которые получит пользователь при оформлении покупки
2. Сегментация аудитории и зонирование категорий
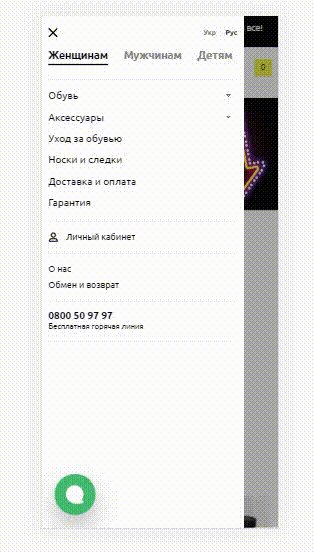
Следуя общепризнанным трендам, всю продукцию мы разделили по принадлежности к мужской, женской и детской аудитории. Также проработали четкое зонирование категорий, чтобы сделать процесс поиска товара максимально комфортным для каждой целевой аудитории.
Это было основной сложностью в ходе разработки. Так как перед нами стояла необходимость сохранения структуры адресов старого сайта. Нам предстояло совместить существующую ссылочную базу с новой навигационной структурой.

Кроме этого, мы отцентровали логотип. Эта черта является скрытой отсылкой к высокой Fashion индустрии, модная тенденция среди мировых брендов.
3. Дополнительные точки входа на главной странице

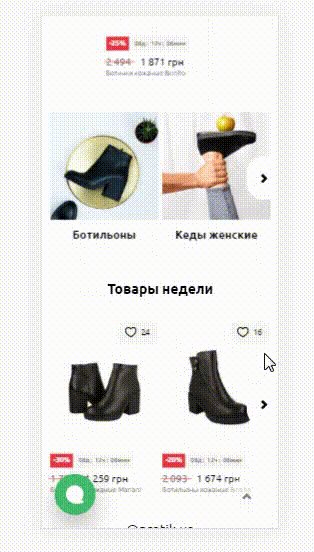
Мы добавили дополнительные точки входа с ярким представлением категорий
Благодаря таким приемам не только демонстрируется ассортимент магазина в различных срезах, но и пользователь может быстрее найти нужный ему товар.
В качестве дополнительных точек входа на главной странице под шапкой разместили два баннера с актуальными акциями, которые заполнили фотографиями обуви. Таким образом у пользователя не возникает сомнений, что предлагает сайт.

Блок «Вы просматривали» позволяет быстро вернуться к понравившемуся товару
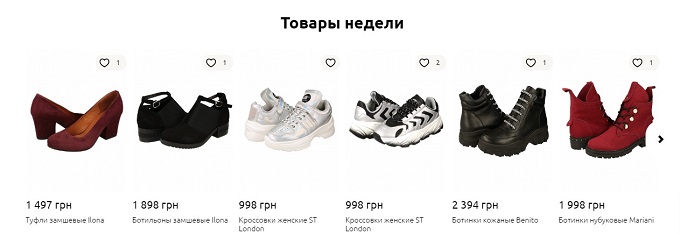
Кроме того, на главной странице представили раздел товары недели, в котором выводятся самые часто просматриваемые модели за последние семь дней.
4. Элементы социального одобрения
В подобных блоках с товарами добавили иконку в форме сердца. Цифра возле нее демонстрирует, сколько человек добавили этот товар себе в избранное.

Блок товары недели с элементами социального одобрения
Инструмент выполняет функцию элемента социального одобрения. Пользователь скорее выберет тот товар, который уже положительно оценили другие.
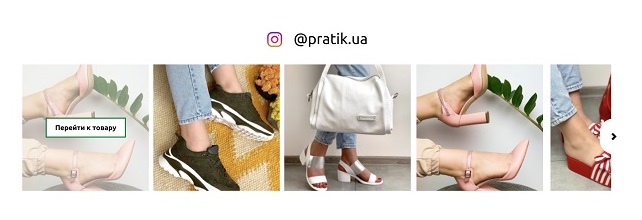
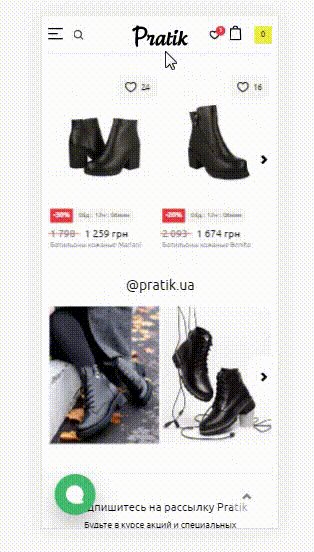
5. Инстаграм-блок
Параллельно с нами над проектом работала еще одна команда, которая занималась продвижением магазина в Instagram. Они создали удачный и красочный контент в социальной сети, поэтому мы решили оставаться с ними на одной волне и передать ощущение «инстаграмности» на самом сайте.

Добавили блок-вытяжку фотографий со страницы компании в соцсети с упоминанием названия страницы
Такое решение подчеркнуло молодежное настроение бренда, добавило красок в контент. Но при этом ссылку на Instagram мы не добавляли, чтобы не уводить пользователя со страницы интернет-магазина. Фото ведут на карточку товара, представляя собой дополнительные точки входа.

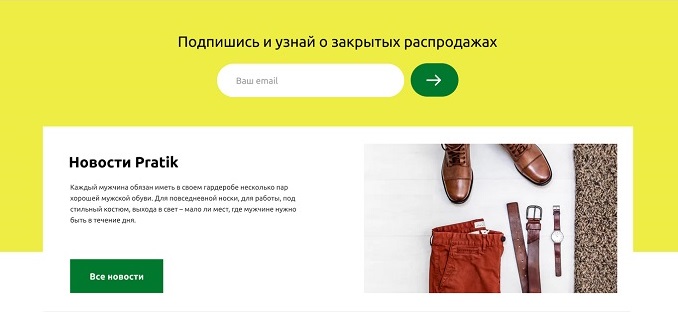
6. Сбор подписчиков

Блок с подпиской на распродажи
Магазин активно работает с e-mail рассылками, которые приносят хорошие результаты. Поэтому завершающим блоком на стартовой странице стала форма сбора подписчиков для рассылки новостей.
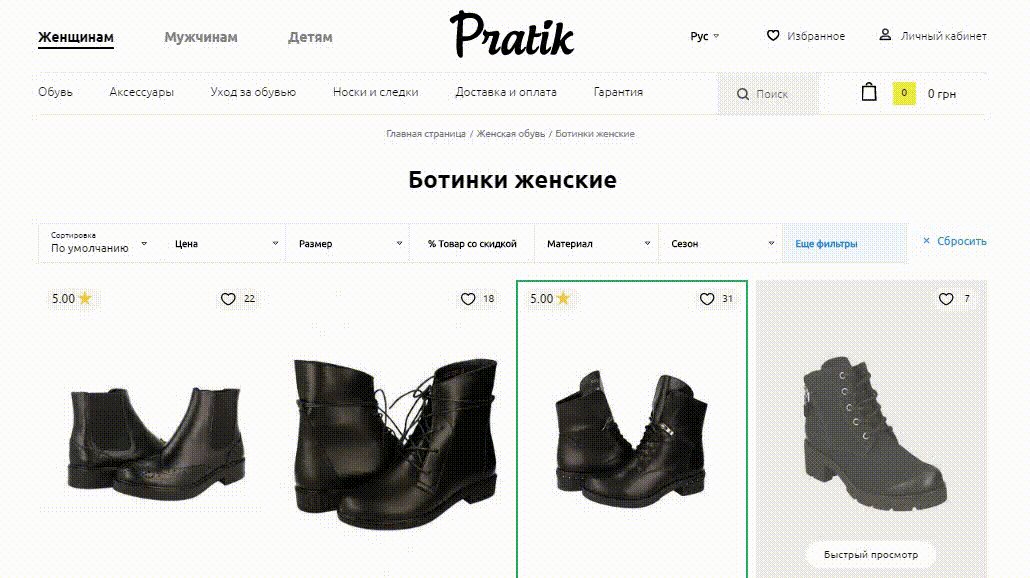
7. Акцент на товар на странице выдачи
В старом дизайне страницы выдачи на развороте экрана помещалось всего три карточки товара в ряд, т.к. слева располагались фильтры. При этом фотографии товара были мелкими и не информативными.


Сравнение старой и новой страницы выдачи
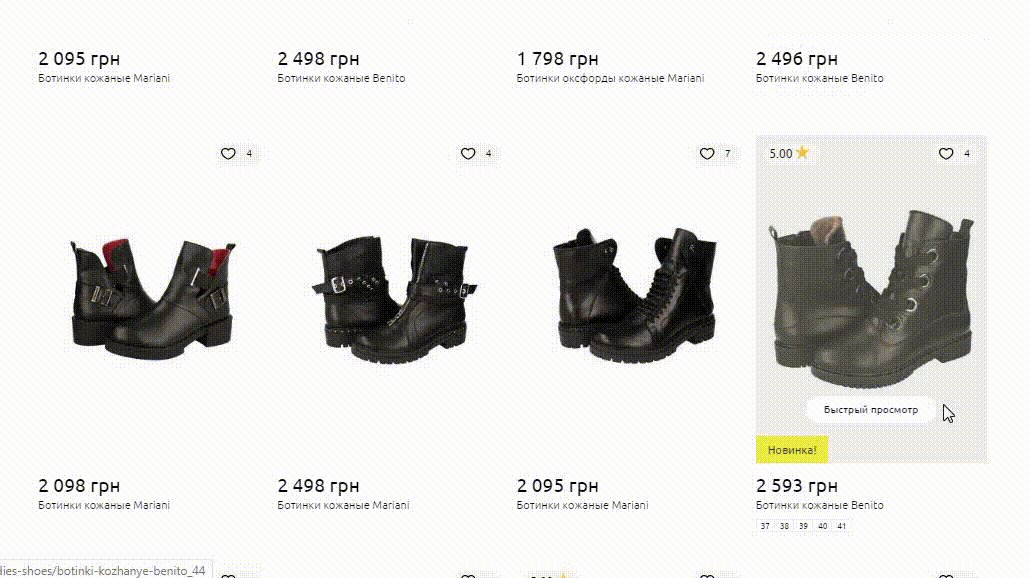
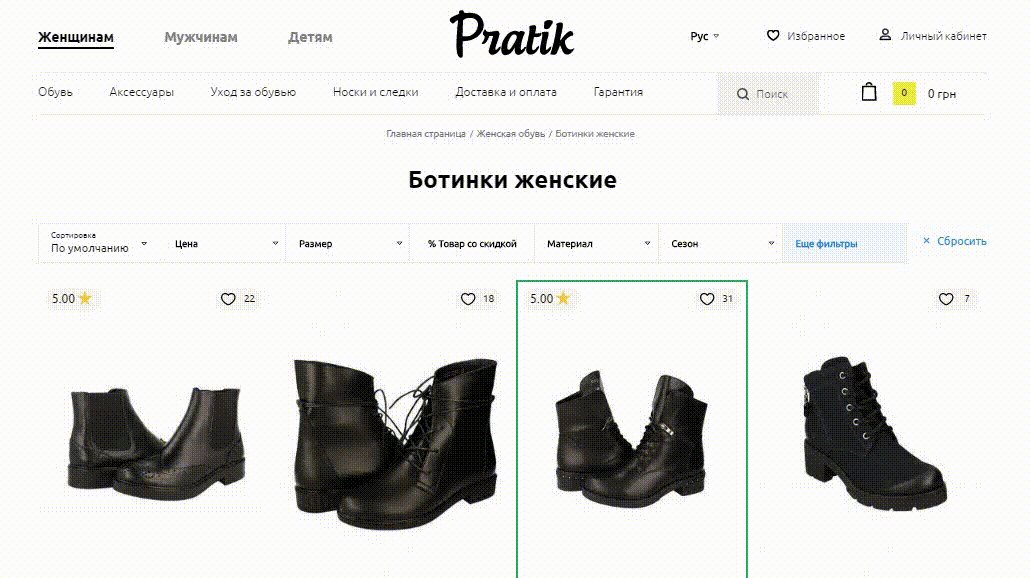
В новом дизайне мы сделали главный акцент на продукцию. Для этого мы увеличили количество предложений на странице, расположив четыре карточки с более крупным изображением товара в одном ряду.
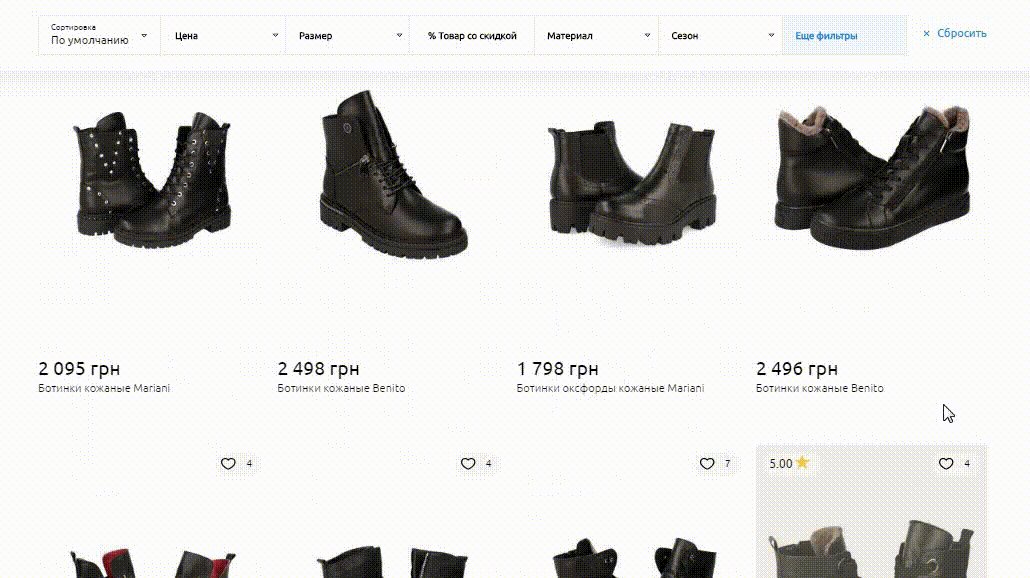
При этом все фильтры мы вынесли вверх: сортировка по цене, выбор ценового диапазона, размер, материал, вывод товаров со скидкой, материал, сезон, цвет, стиль, высота каблука. Это уже привычный паттерн в fashion тематике.

Фильтры автоматически появляются при скролле вверх
В карточке мы вынесли максимум информации о товаре: цена без скидки, цена со скидкой, процент дисконта. А при наведении курсора на плитку товара пользователь видит доступные размеры.
8. Автоматическое появление меню при движении вверх
Во время выбора товара покупатель постепенно опускается вниз по странице, при этом он перестает видеть меню. На экране остается только плитка с продукцией, чтобы ничто не отвлекало внимание пользователя. Но если покупатель начнет движение вверх — это сигнал, что он уже не заинтересован в дальнейшем просмотре и в верхней части страницы автоматически появляется шапка меню, предлагая посмотреть другие категории товаров.

Автоматическое появление меню при движении вверх mobile
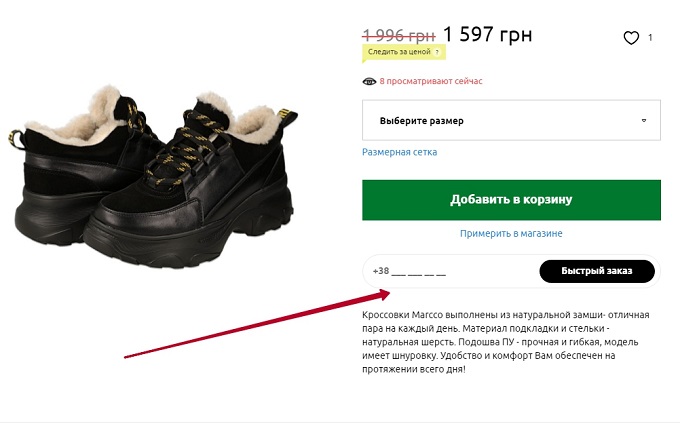
9. Отслеживание цены товара
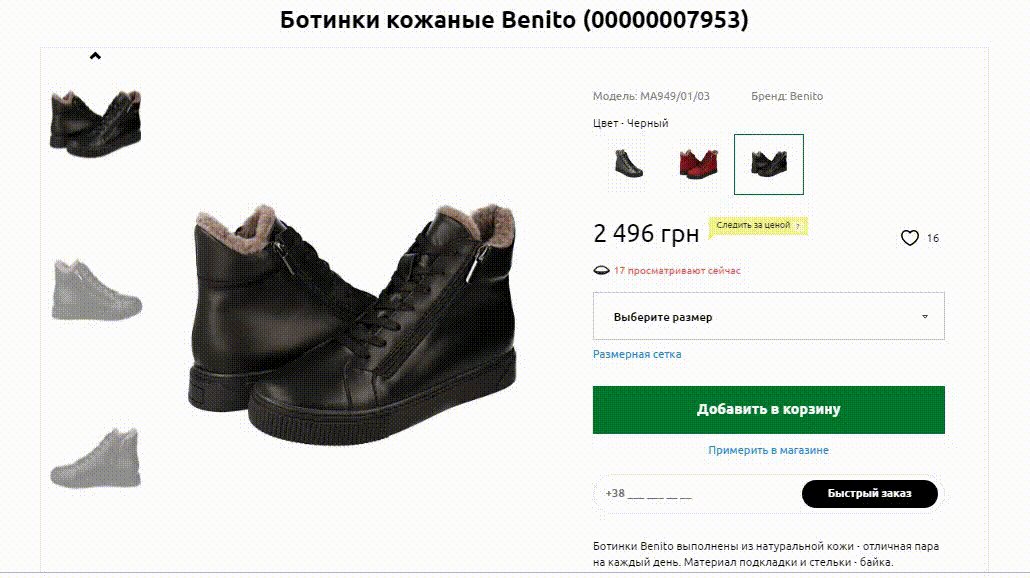
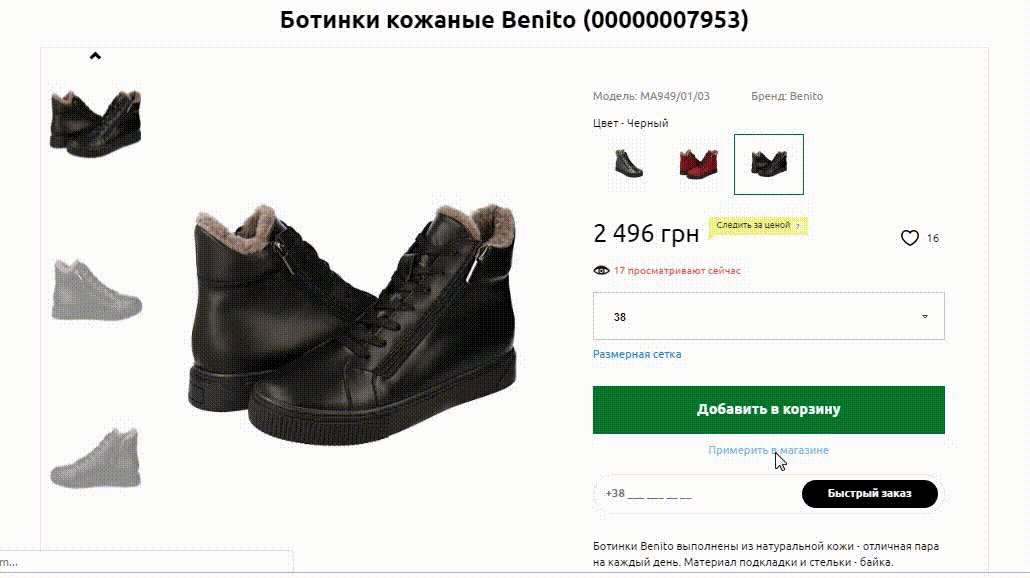
Мы постарались сделать карточку товара максимально удобной и информативной.
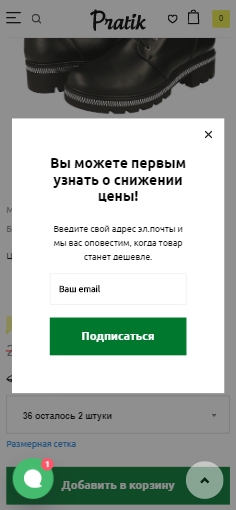
Добавили инструменты позволяющие следить за изменением цены.

Пользователь может оставить свой адрес электронной почты. После чего он будет получать уведомления о снижении цены на конкретный товар.
10. Резервирование товара
Омниканальность — главный e-commerce тренд нескольких последних лет. Пользователь может начать покупку в интернет-магазине, а завершить ее оффлайн или наоборот.
В кейсе по изменению интернет-магазина Интертоп мы уже сталкивались с проблемой, когда потребители не завершали свой заказ из-за отсутствия возможности примерки в магазине.
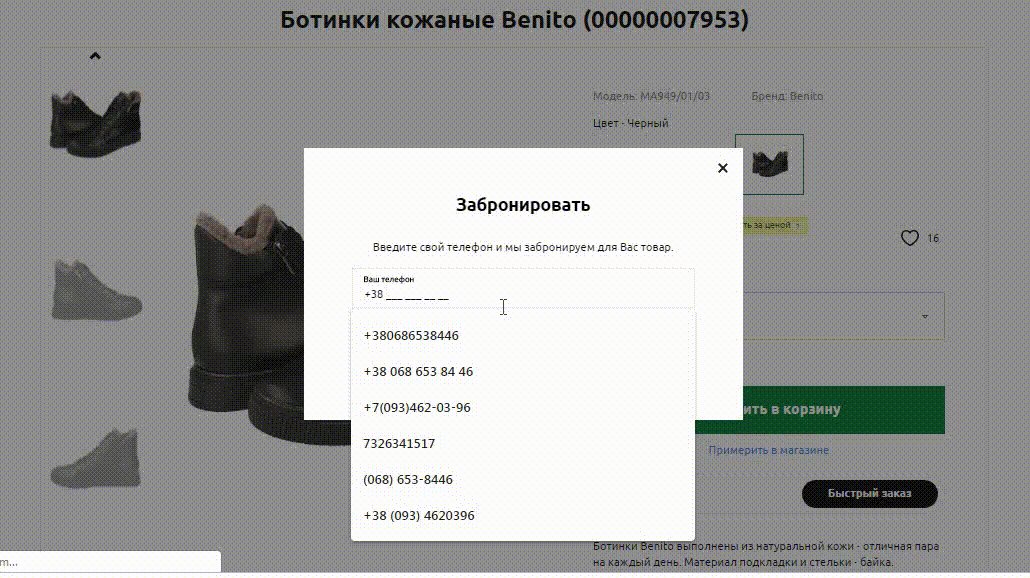
В интернет-магазине Pratik мы предусмотрели возможность забронировать интересующую пару и размер для примерки в магазине. Пользователь может выбрать магазин из списка или при помощи карты.

Такое решение способствует увеличению продаж и отвечает современным потребностям пользователей.
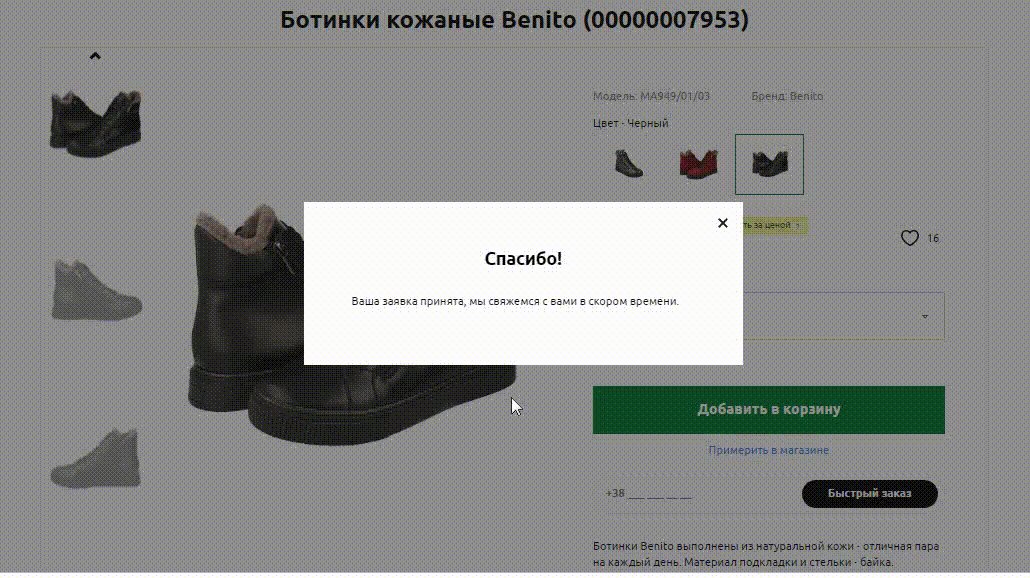
11. Функция быстрого заказа
Чтобы оформить заказ, достаточно оставить номер телефона, после чего менеджер перезванивает и оформляет заказ по телефону.

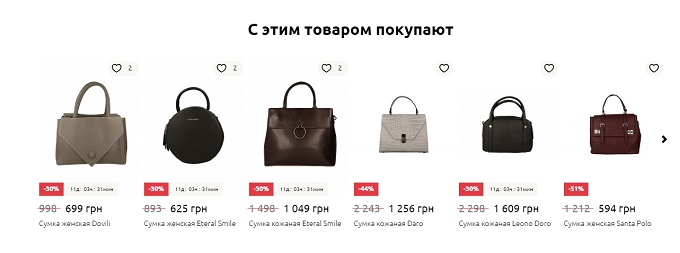
12. Cross-sell и Upsell
Мы продумали элементы допродаж на сайте. В блок «с этим товаром покупают» выводятся варианты сопутствующих товаров.
Например, под пару женских туфель будет предложено несколько сумочек соответствующей цветовой гаммы и материала.

Такой инструмент cross-sell мотивирует посетителей совершить дополнительные покупки и увеличить средний чек интернет-магазина магазина.
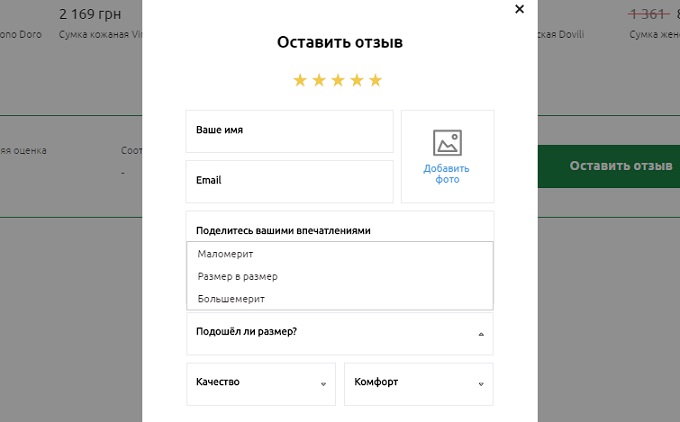
13. Отзывы
На странице карточки товара добавили возможность не только оставить отзыв о продукте, но и при помощи специального инструмента указать, соответствует ли выбранная модель обуви размерной сетке.

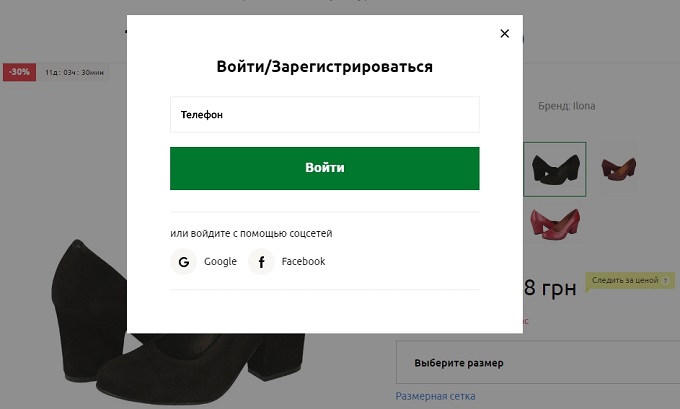
14. Регистрация/авторизация с помощью номера телефона
Для регистрации и авторизации клиента на сайте в качестве основного критерия был выбран номер телефона, а не электронный ящик, чтобы упростить для пользователя процесс работы с магазином.

Если покупатель забыл свой пароль, то код восстановления отправят на зарегистрированный номер телефона, т.е. исключается дополнительный шаг — проверка электронной почты.
Результат работы над интернет-магазином обуви: CR+170%
При создании интернет-магазина обуви Pratik разработка и верстка заняли 4 месяца, дизайн — 1,5 месяца. Мы стремились грамотно использовать те преимущества, которые дает технология Bitrix и внедряли проверенные решения.
После релиза мы провели замеры, чтобы сравнить, как изменилась конверсия сайта до и после внедрения нового дизайна. Мы посмотрели конверсию за период 2 недели 2019 года и сравнили ее с аналогичным периодом в 2018 году. При этом учли фактор сезонности и однородность трафика. Вот каких результатов удалось добиться:
Коэффициент конверсии с desktop увеличился на 170,73%
Но это не все. Когда мы провели замеры с других устройств, то получили еще большее подтверждение эффективности работ:
Коэффициент конверсии с mobile увеличился на 33,33%
Коэффициент конверсии с tablet увеличился на 26,83%
Мы продолжаем осуществлять техническую поддержку интернет-магазина Pratik, анализируем поведение пользователей на сайте, чтобы и дальше совершенствовать юзабилити интерфейса сайта и улучшать ключевые метрики по ESR подходу.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
