Как смотреть чужие портфолио

И зачем это делать, если ты сам дизайнер
Дата публикации: 31.08.2017 
С 2014 года я вырос из графического дизайнера в ведущего веб-дизайнера в IT-Agency. В начале пути я много смотрел на чужие работы и учился. Сейчас у меня своя система, как изучать портфолио других дизайнеров и студий. Расскажу о нескольких способах, подходящих для разных задач.
1Изучать сотни работ десятков студий
Когда подходит: в первый год в профессии.
Зачем это: понять, какая стилистика нравится; узнать, как и что делают другие; найти свой стиль и определиться с направлением дизайна.
Когда я выбирал профессию веб-дизайнера и осваивался в ней, я смотрел на всё вокруг: единичные крутые сайты, подборки и рейтинги работ, портфолио студий, о которых прежде не знал. Беспорядочность не мешала — я определялся с тем, чем хочу заниматься, и у меня было время на учёбу. Во время просмотров я отвечал для себя на вопросы: «Почему это нравится мне?», «Почему это нравится пользователям?». Такой подход помог сформировать вкус и понять, что происходит в индустрии.
Вот мой список маст-хэв сайтов для дизайнеров:
-
Behance. Подпишитесь на понравившихся дизайнеров и арт-директоров, чтобы видеть, что они лайкают;
-
Dribbble. Вбейте в поиске «web design» или то направление, за которым следите, и отсматривайте выдачу;
-
Pinterest. Смотрите чужие доски или создайте свою, чтобы собирать понравившиеся изображения;
-
Awwwards. Обратите внимание на проекты, которые попадают в «Awards of the day»: я от них кайфовал.
|
Behance-профиль Сергея Попкова, арт-директора агентства AIC, с презентациями того, как ребята делают крупные проекты |
 |
Менее известные сайты-каталоги с примерами крутого дизайна из моего топа:
2Копить примеры работ под конкретные задачи
Когда подходит: на второй-третий год в профессии, когда уже понимаешь, куда хочешь развиваться.
Зачем это: посмотреть, как другие решают прикладные дизайн-задачи; создать копилку идей и решений.
Когда я накопил свою практику, я понял, что в хаотичном потоке чужих работ можно потонуть. Тогда я начал структурировать увиденное: сохранять и сортировать понравившиеся работы по блокам, темам, направлениям, функциональности и т. д. Всё стало упорядоченным, и эффективность обучения выросла.
В одну папку я складываю макеты страниц, где мне понравился фильтр выбора товаров. В другую папку — макеты с крутым первым экраном. Одна и та же работа может попасть в несколько папок.
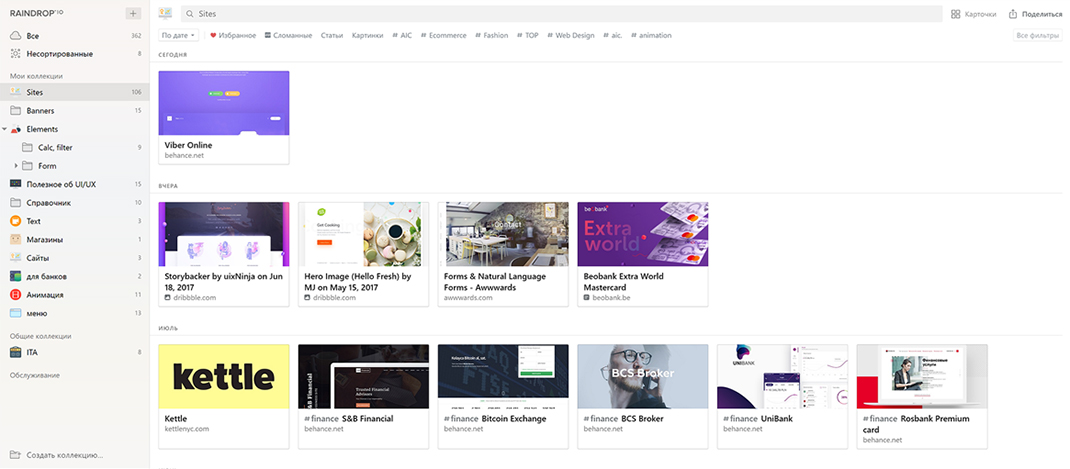
Я складирую идеи в сервисе raindrop.io. Макеты определяю в отдельные папки: «Сайты», «Элементы», «Анимации». Дополнительно присваиваю макетам теги: «Первый экран», «Картинки», «Анимация скролла», чтобы уточнить, на что именно обратить внимание.
|
Моя структура хранения макетов в Raindrop: навигация по папкам, тегам и по времени добавления в коллекцию — очень удобно |
 |
3Выбрать несколько любимых студий
Когда подходит: на второй-третий год в профессии.
Зачем это: начать разбираться в том, как делают они; со временем перерасти кумиров; сформировать своё отношение к работе заслуженных профи.
Когда я начал упорядочивать чужие работы и выполнять сложные проекты, я стал следить за несколькими близкими мне по духу студиями, на которые хотел равняться. Для себя я вывел такую формулу: выбрать 3–5 студий или дизайнеров, которые тащат, и смотреть на них. Потому что иначе — плохо. Ориентир должен быть один. Благодаря этому подходу я перенял много рабочих приёмов.
Я не могу категорично советовать, на кого вам смотреть, — универсального рецепта нет. Всё зависит от задач, которые вы хотите решать, и от направления дизайна, в котором развиваетесь.
Но рекомендую присмотреться к этим ребятам:
-
Студия Лебедева. Изучите все работы: не только макеты, но и описание процессов. В дизайне важен не только результат, но и как к нему пришли. В каждой работе у них есть что-то уникальное.
-
AIC. Они помогают понять, как делать дизайн на основе пользовательского опыта. Они настроены на то, чтобы людям было удобно взаимодействовать с сайтом или с системой;
-
Бюро Горбунова. Не смотрите на портфолио, а читайте советы и учебник по типографике (нужна подписка);
-
Студия Чулакова. Ищите у них хорошие решения по использованию анимации на сайтах.
|
Главная сайта Чулакова, полна анимации, — оцените
|
 |
4Декомпозировать понравившиеся работы
Когда подходит: да всегда!
Зачем это: разобраться в деталях чужих работ; приучить себя делать конкретные вещи, которые кажутся правильными.
Сейчас мне интересно встать на место пользователя, чтобы придумать новое решение, которое решит его задачу самым удобным образом. В работах других дизайнеров меня интересуют стилистика, оформление, выбранная система. Я готов их перенимать, поэтому я пришёл к методу декомпозиции.
Вкратце метод декомпозиции заключается вот в чём:
-
находите крутой макет, в котором вам нравится почти всё: цвета, шрифты, интервалы, компоновка, воздух;
-
раскладываете макет на холсте, определяете сетку, выписываете основные компоненты;
-
берёте свой макет и пересобираете его на основе компонентов и правил чужого макета;
-
смотрите и анализируете, что получилось хорошо, а что — не очень.
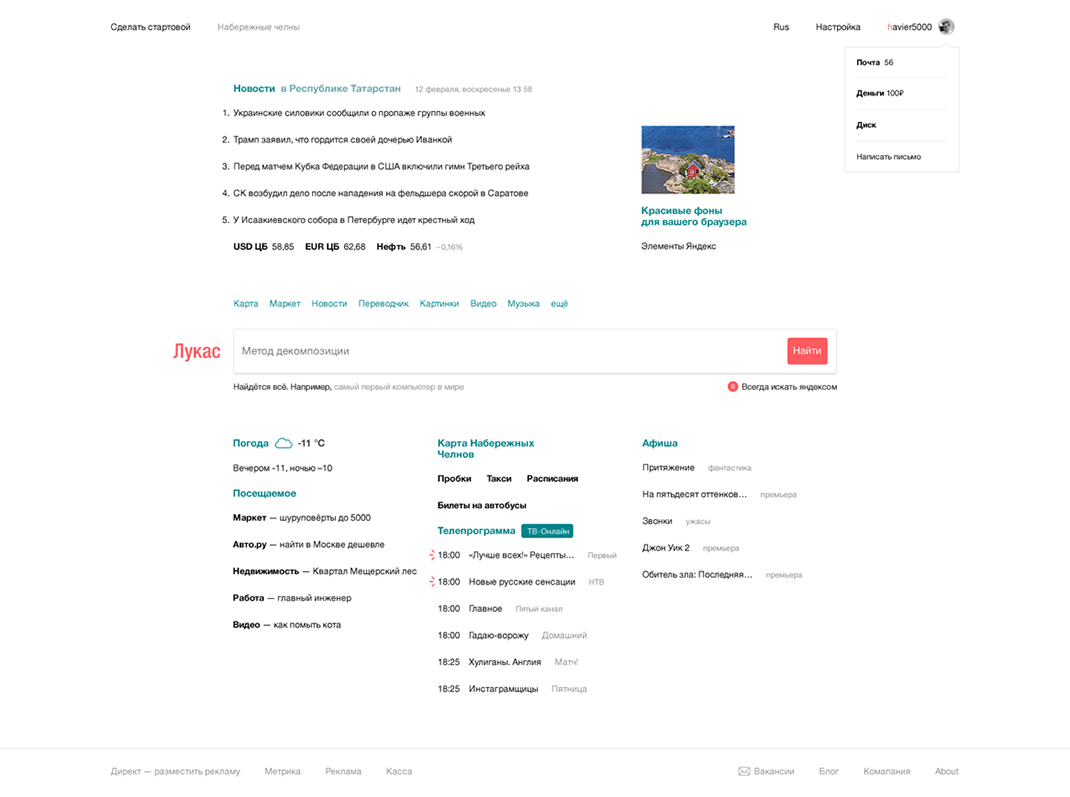
Метод позволяет набить руку, понять точечные приёмы и привыкнуть делать так, а не иначе. Например, соблюдать определённый интервал между заголовком и текстом блока. Через какое-то время вы начнёте использовать новые приёмы на автомате.
|
Я пересобрал стартовую Яндекса в стиле Airbnb: заимствованы шрифты, цвета, отступы, стиль кнопки |
 |
Как смотреть чужие портфолио
-
Сначала изучать как можно больше, чтобы быть в теме.
-
Начать структурировать работы по типу решаемых задач.
-
Выбрать 3–5 студий-кумиров и смотреть, как делают они.
-
Находить хорошие работы и перенимать конкретные приёмы.
 |
Комментарий: |
|
Постоянно смотреть хорошие образцы — это один из всего трех ключевых методов развития навыков у дизайнера. То есть это очень важно. Это еще называют насмотренностью. Для отечественных дизайнеров я бы еще добавил Revision к списку сайтов для регулярного посещения — важно следить за тем, кто сейчас жжёт в России и какие новые имена и студии появляются. При этом Россией ограничиваться тоже нельзя. Следите за работами западных дизайнеров, кто на острие: Fantasy, Huge, Ustwo, Anton & Irene, Rally Interactive и пр. — для диджитал-специалистов. Pentagram, Landor, FutureBrand, SILO, The Partners и т.д. — для графических дизайнеров. Ну, а начинающим я всегда рекомендую не просто смотреть, но и копировать образцы. Прямо брать и перерисовывать. Я даже придумал ввести специальные предметы для такого перерисовывания в программу высшего образования дизайнеров в Высшей школе «Среда обучения». Там это называется репродукция. |
 |
Комментарий: Василий Вишняков, генеральный директор интернет-агентства Bquadro
|
|
Портфолио других студий, не только российских, безусловно нужно изучать. Это помогает быть в курсе зарождающихся тенденций. Конечно, никто и нигде сразу не напишет, что именно станет трендом (этого и нельзя сделать), поэтому следует разбирать те проекты, которые есть. Нет однозначно трендовых работ, это всегда собирательный образ, его нужно пропускать через себя и улавливать те новшества, которые появляются в этих дизайнах. Просмотр таких работ позволяет всё время быть в контексте происходящего, острее чувствовать модные тенденции не только в дизайне, но и в технологиях. Потому что в нашей отрасли одно без другого невозможно. Очень хорошо периодически собираться командой и обсуждать тренды совместно, делиться опытом, чтобы понять, что точно нужно использовать в ближайших работах, что может стать актуальным в будущем, но к чему стоит пристально присматриваться уже сейчас. |
Полный текст статьи читайте на CMS Magazine
