Как разработать сайт для банка и не утопить проект в потоке хаотичного контента
ЗаказчикАкционерное общество ЗадачаСоздать сайт с учетом требований Центробанка, настроить удобную систему администрирования и привести к единообразию с помощью элементов фирменного стиля и единых приемов дизайна.
Что сложного в разработке сайта для банка, если сегодня можно собрать любой сайт на конструкторе за пару дней?
Согласно требованиям Центробанка на сайте банка должны быть размещены данные о компании (от сведений об уставном капитале до сведений о последней аудиторской проверке), различные отчетные документы и версия для слабовидящих. Это значит, что сайт по умолчанию не может состоять из пары минималистичных страниц.
Еще на старте нужно настроить удобную систему администрирования с заложенными в нее шаблонами страниц. Иначе сайт рано или поздно превратится в «грязнулю»: разные сотрудники будут публиковать визуально и стилистически разный контент, обновлять устаревшую информацию будет все труднее и однажды хаос станет неуправляемым. С такой ситуацией мы и столкнулись.
Проблемы старого сайта: какие задачи хотел решить НС Банк?

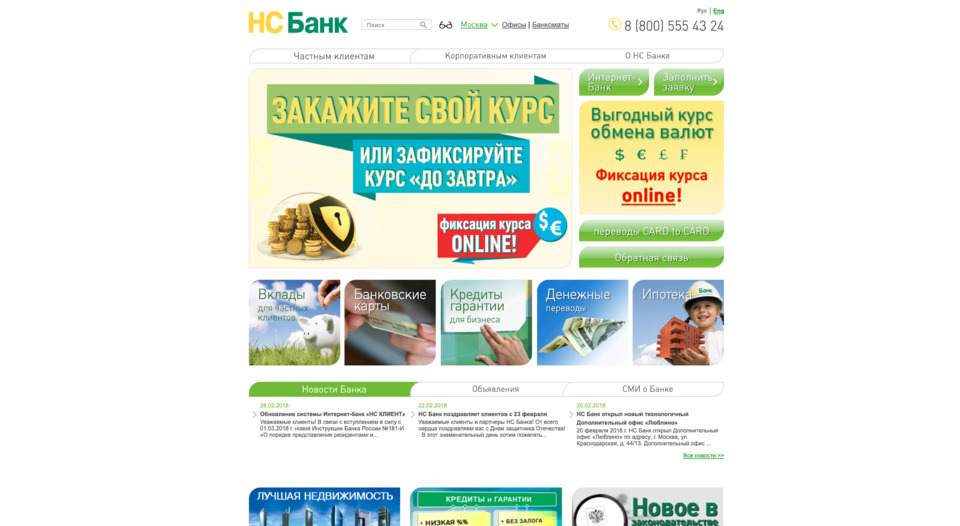
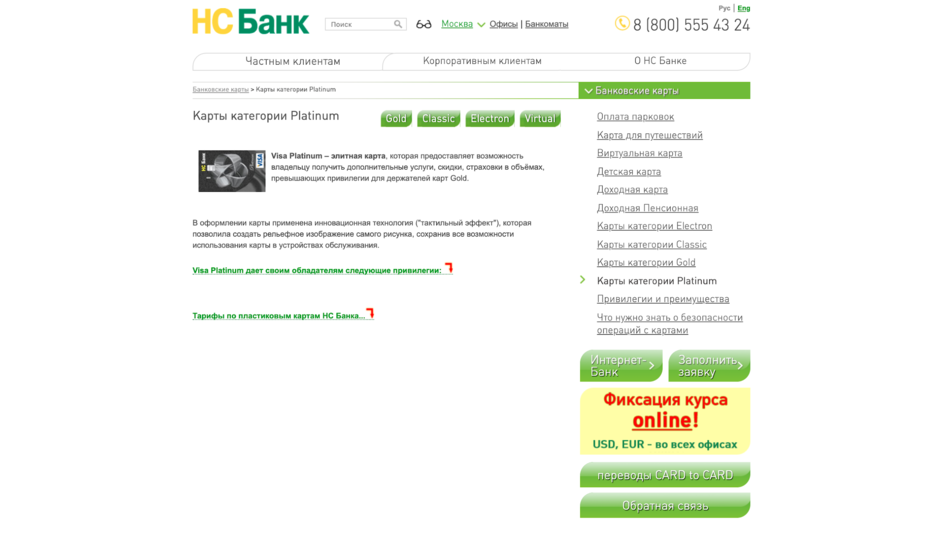
Так выглядела главная страница раньше
Нужно привести сайт к единообразию с помощью элементов фирменного стиля и единых приемов дизайна: шрифтов, корпоративных цветов, инфографик и т.д. Дизайн сайта нужно сделать современным, но не зацикливаться сиюминутных трендах, чтобы сайт долго выглядел актуальным. Структура сайта слишком сложная. Нужно создать архитектуру, которая позволит клиентам быстро находить информацию о продуктах и услугах. Также новая структура должна предусматривать рост продуктовой линейки Банка. Форма обратной связи для клиента неочевидна. Необходимо добавить несколько форматов обратной связи в разные блоки страниц: «напишите нам», «закажите обратный звонок», «заказать карту» и т.д. Фронт работ конкретен и понятен.
План работ
Разработка сайта включает в себя пять этапов:
прототипирование, разработку дизайна десктопной версии (для компьютеров и ноутбуков), разработку дизайна под мобильные устройства и планшеты, верстку и программирование, наполнение контентом (в нашем случае его перенос со старого сайта). Состав команды технического отдела Медиасферы: проектировщик, seo-специалист, дизайнер, аналитик, целая группа программистов и верстальщиков, проджект-менеджер, а также руководитель проекта — Игорь Михайлов.

«Мы взялись за дело, но чем дольше мы работали над проектом, тем больше выяснилось обстоятельств. Например, что сайт должен отвечать требованиям одновременно трех аудиторий:
- Посетителей: им нужна возможность быстро рассчитывать кредитные условия, пересчитывать валюты, связываться с банком (формы обратной связи нужны на 50% страниц).
- Администраторов сайта: они хотели быстро и самостоятельно обновлять информацию на сайте, добавлять формы обратной связи для каждого кредитного продукта, собирать аналитику, оперативно информировать клиентов обо всех изменениях.
- Еще сайт должен отвечать всем требования Центробанка в вопросах актуальной информации (отчетные документы, тарифы, руководство и пр. информация, о которой говорилось в начале кейса).
Старый сайт и правда так плох? Может проще «пересобрать» его?
Объективно, с определенного момента дешевле разрабатывать с нуля, чем чинить, особенно если предыдущий сайт разрабатывала другая команда. Программисты бывают склонны к неочевидным решениям. «Костылям», говоря простым языком. В работе со старым сайтом всегда есть риск, что стандартные действия, которые должны занимать пять минут, повлекут непредсказуемый результат. Начнешь править скрипты — формы отвалятся, что-то «поедет», попытка починить приведет к новым ошибкам. В таких условиях выгоднее и быстрее разрабатывать с нуля.
Самописный сайт — проклятие маркетолога
Изначально сайт работал на самописной системе управления. Вероятно, поддерживать ее работу мог сам разработчик, но с течением времени с ним становилось все сложнее связаться. Довольно частая ситуация, когда при расставании с разработчиком не сохраняется техническая документация и описание алгоритмов, так что для новой команды техподдержка превращается в глобальный эксперимент.
Поскольку разные страницы добавлялись в разное время иногда элементы, которые должны быть «сквозными» и проходить через весь сайт, таковыми не являлись. Или на разных страницах существенно отличался дизайн. Смотрите сами:

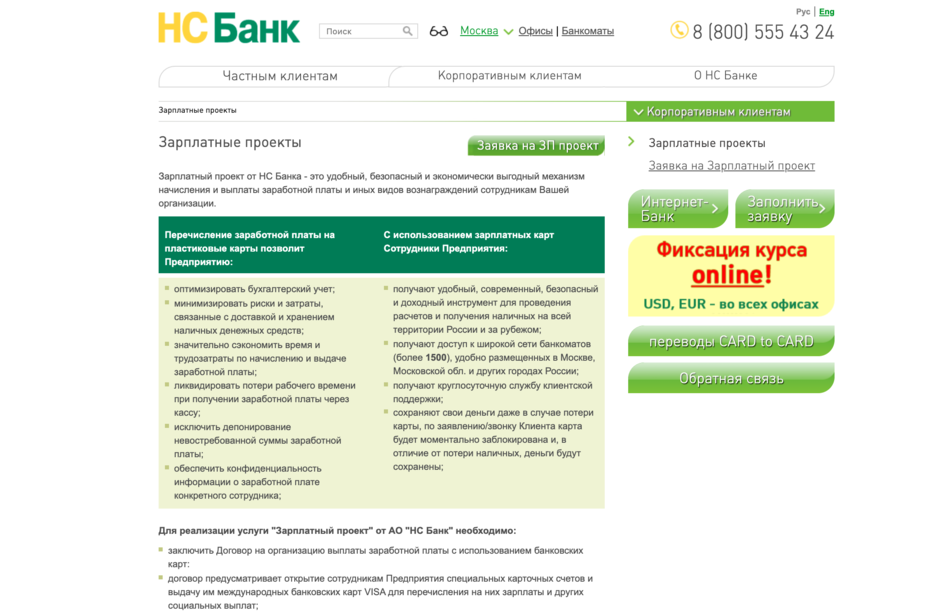
Страница «Зарплатные проекты»

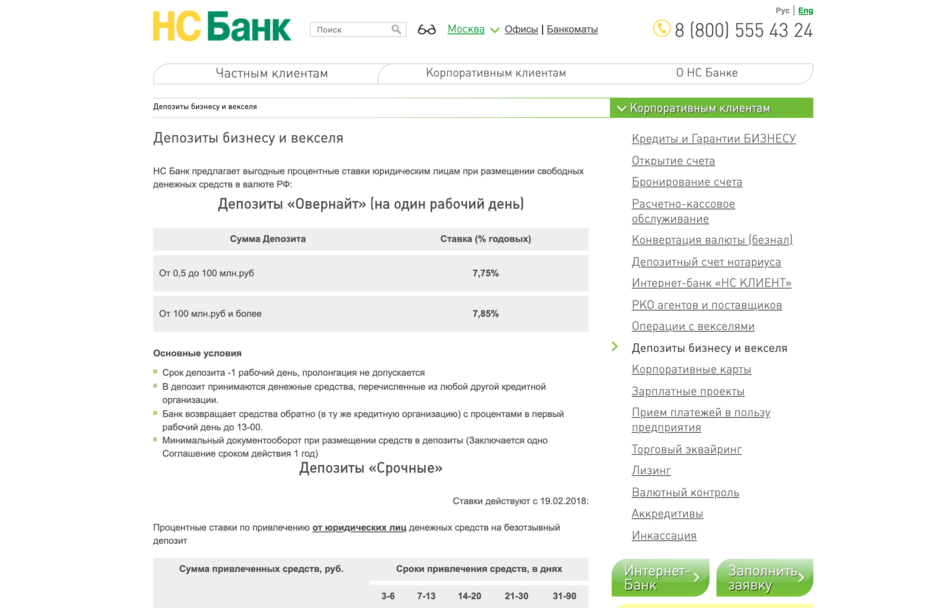
Страница «Депозиты бизнесу и векселя»
Те же таблицы, но разного цвета; на первом скриншоте меню справа свернуто, а на втором — развернуто.
Вывод — только разработка с нуля. Доработка старого сайта по соотношению денег и сроков не оправдана.
Разрабатываем новый сайт: неожиданные трудности
Обычно самое сложное в реализации проекта — выявить и зафиксировать задачи, которые перед нами стоят. Чем дольше разговариваешь с заказчиком, тем больше новых задач появляется.
А после этого работа движется быстро: этапы прототипирования, дизайна и программирования мы прошли очень хорошо, опережая сроки.
Так выглядели прототипы будущего сайта:

Страница «Ипотека»

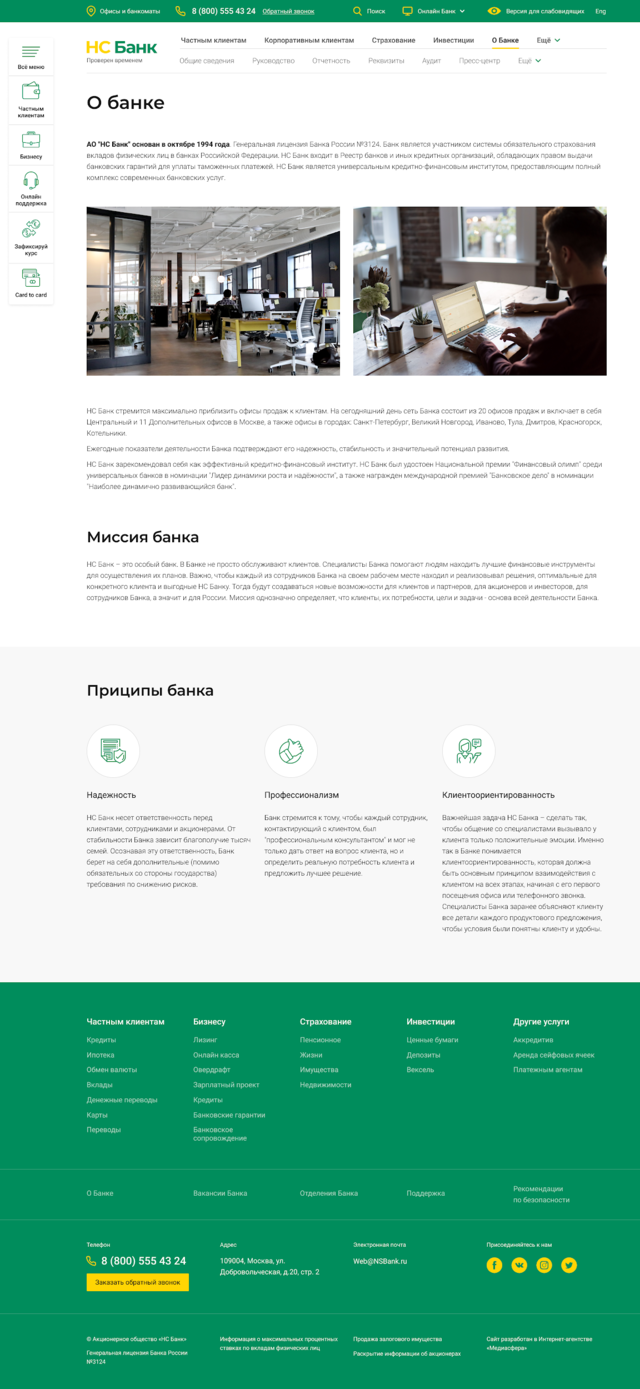
Страница «О банке»
На этапе прототипирования число макетов ограничено: мы не отрисовываем 100% страниц, берем только основные — главную, список новостей, новость детально, контакты, документы и т.д. Контент для них мы взяли со старого сайта — его все равно нужно было переносить.
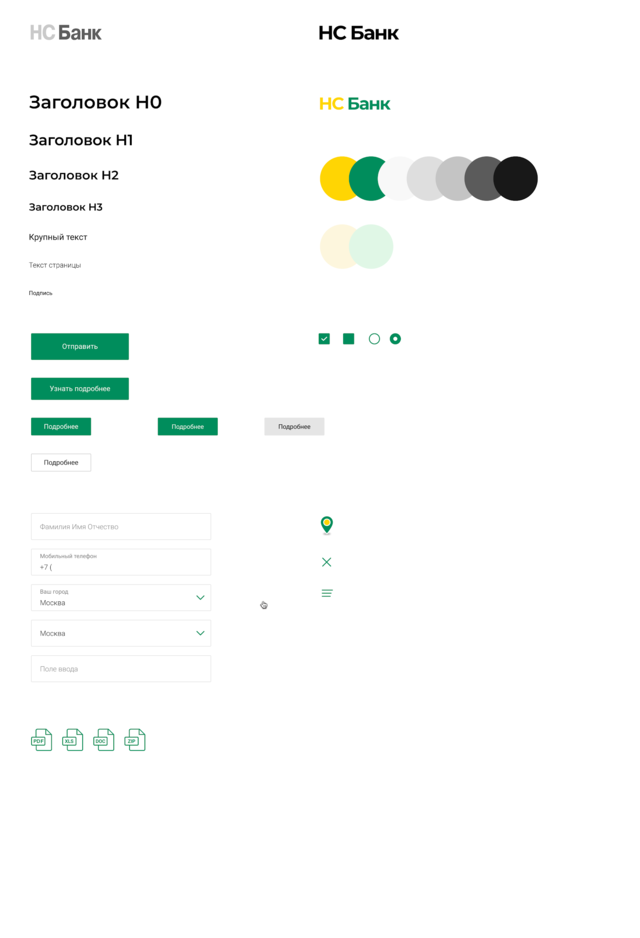
Дальше за дело взялся дизайнер. Он доработал страницы на основе UI Kit — правил использования визуальных элементов на сайте.
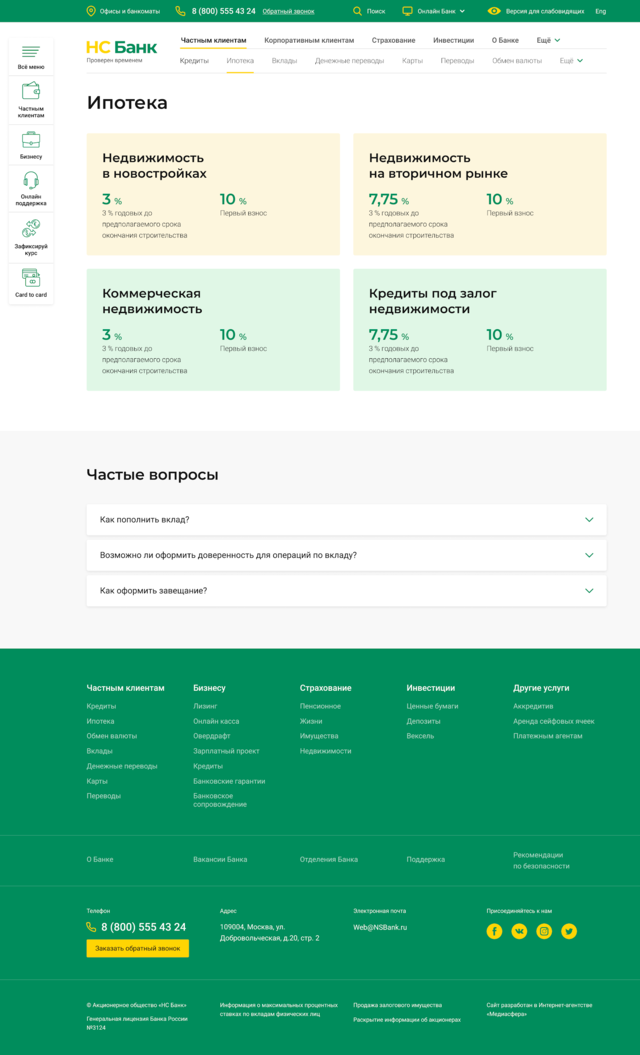
Вот как они стали выглядеть:

«Ипотека»

«О банке»

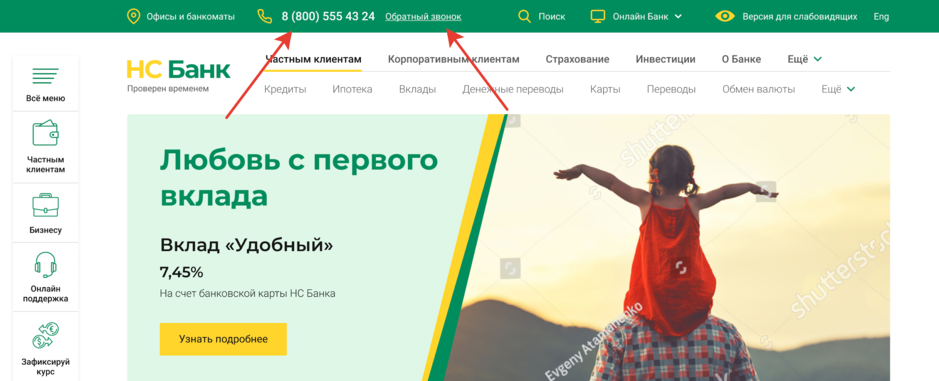
А вот и формы обратной связи, которые были так необходимы. Разместили их в шапке сайта:

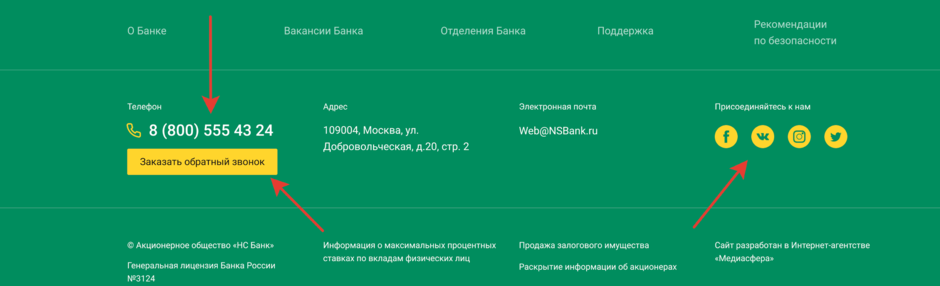
В подвале:

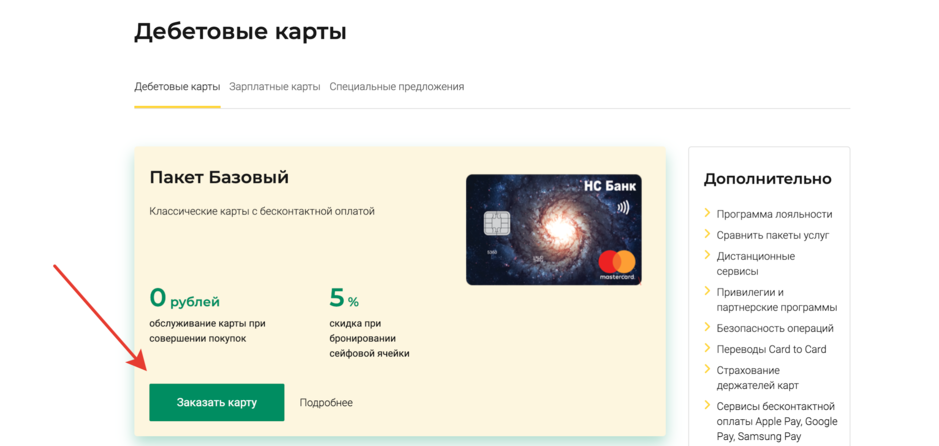
На внутренних страницах сайта:

Лирическое отступление: найдете, как заказать карту на старом сайте?

Возвращаемся в реальность: мы доработали цвета, иконки, элементы страницы — в общем, подготовили «боевые» макеты и перешли на этап программирования.
Чтобы будущему пользователю сайт был понятен, логика страниц должна быть единой. До начала разработки мы попросили у клиента пример эталонной страницы и на основе ее структуры и объема контента разработали шаблон для всех страниц нового сайта.
Трудности появились, когда архитектура сайта и макеты страниц были собраны — на этапе наполнения контентом.
Контент не вписывается в шаблоны
На самом деле, рядовое событие. Предположим, что услуги, которые размещались на четырех принципиально разных страницах, добавленных в разное время, теперь должны размещаться в одном шаблоне. И если в лоб выполнять задачу «перенести отсюда — сюда» то можно легко снова уйти от однообразия страниц в разброд и шатание.
Мы пошли иным путем — начали прорабатывать контент и старались работать в наших шаблонах, чтобы самостоятельное администрирование сайта все же было доступно клиенту. Для этого контент оптимизировался под сайт, где-то сокращался, где-то создавался в ином соотношении сторон.
А еще, дабы у ЦБ не было претензий к новому сайту, мы должны были перенести не только текст, но и массу документов. Учитывая разнородную структуру старого сайта использовать парсеры или иные методы автоматической «транспортировки», мы не могли. Весь контент переносился вручную.
Клиент понимал, что их аудитория может не принять новый дизайн моментально и желателен переходный период, когда работают оба сайта. Но по правилам ЦБ контент обоих версий должен совпадать. Тарифы, новости — все должно быть актуально параллельно. Поэтому на этапе финального переноса и запуска приходилось менять график работы офисов или должности сотрудников синхронно на двух версиях сайта.
Как построить работу с правками, чтобы она не превратилась в «смените синюю кнопку на желтую»
Другая проблема, свойственная большим и долгим проектам — сложный процесс согласований. Некоторые моменты, которые проговаривались на первых встречах и защитах проекта, забылись, или мы слабо акцентировали на них внимание.
Например, в дизайне у нас был заложен один макет формы обратной связи с одним списком полей, а по факту оказались нужны несколько форм с разными полями в зависимости от необходимой клиенту банка услуги. Да еще поля оказались зависимы друг от друга. Такой функционал не был заложен, но мы постарались проявить гибкость. Мы подключили к админке специальный модуль, который позволяет на любой странице разместить форму и выбрать необходимые для нее поля. Это нестандартное решение, обычно Битрикс так не работает, но в данном случае другого решения кроме «конструктора» форм для контент-менеджера у нас не было.
Нам повезло, что клиент понимал всю критичность ситуации и часто прислушивался к нашему мнению, а не требовал от нас четкого выполнения плана. Мы подбирали оптимальное решение с точки зрения реализации, сроков, а также рисков обрушить весь сайт — такой подход позволил нам вовремя «заткнуть дыры» и дотянуть до релиза нового сайта без критических ситуаций. Конечно, поиск решений на ходу потребовал больше времени встреч и согласований, чем мы рассчитывали. Но это было необходимо.

«Во всем процессе важнейшую роль сыграла куратор проекта со стороны Банка, которая собирала и систематизировала данные, полученные от сотрудников. Мы не принимали задачи как слепые котята, а участвовали в их формировании. У нас было право голоса, и мы могли что-то не принять в работу или скорректировать. Клиентом это не воспринималось как негатив, наоборот — к хорошему проекту мы шли рука об руку. Это я называю отношениями «Партнер-Партнер».
Что в итоге?
Проект сдан и прошел проверку ЦБ. Сейчас мы продолжаем работу по контентной поддержке сайта и обсуждаем функционал личного кабинета.
Для тех, кому важны факты:
- Сайт стал работать стабильно.
- Администрирование сайта упростилось. Время на решение некоторых задач сократилось с часов до минут.
- Скорость загрузки сайта значительно увеличилась за счет многих факторов — изменения системы управления, оптимизации контента, ухода от дублей и пр.
- Сайт перенесен на популярную cms, что обеспечивает более высокую защиту от вирусов и возможность обращения в техподдержку (плюс регулярные обновления, документация), а также легкую смену команды, , обслуживающей сайт — специалистов Битрикс найти достаточно просто.
- Клиент доволен =)

Перейти на сайт
Полный текст статьи читайте на CMS Magazine
