Как придти к успеху (эргономическому)

Проблема эргономичности интерфейсов из-за разнообразия размеров экранов с каждым днем становится все острее. Однако решение все же есть.
03.12.2014 | Автор: Владислав Головач
Эргономическая успешность — самая проблемная характеристика современных интерфейсов.
Среди множества эргономических характеристик трудно назвать главную, однако важных не так уж много. Например, ГОСТ Р ИСО 9241—210—2012 выделяет результативность, эффективность и удовлетворённость, все три характеристики довольно растяжимые. Есть и очень важные характеристики, которые попроще, вроде скорости работы или скорости обучения. Среди них есть одна совсем уж важная — успешность.
Эргономическая успешность, попросту говоря, фиксирует, какой процент пользователей может сделать в продукте то, что продукт, собственно говоря, должен делать. Например, в продукте-калькуляторе успешность определяет, какой процент пользователей способен выполнять в этом продукте требуемые вычисления. Успешность чрезвычайно важна, поскольку если функциональность формально есть, но пользователи не могут ей воспользоваться, её на практике скорее нету. Не так уж много есть классов продуктов в которых, при низкой успешности, можно рассчитывать на высокие показатели по той же результативности, эффективности и в особенности удовлетворённости.
Эргономические показатели, визуализация.
 Успешность в такой трактовке звучит просто и понятно; к сожалению, все отдельные эргономические характеристики сложнее, чем кажутся на первый взгляд. В частности, успешность на практике не является единой характеристикой и состоит из нескольких (причём в каждом конкретном продукте значимость каждой составляющей разная). Я назову эти составляющие успешностями «от пользователей» и «от функций»:
Успешность в такой трактовке звучит просто и понятно; к сожалению, все отдельные эргономические характеристики сложнее, чем кажутся на первый взгляд. В частности, успешность на практике не является единой характеристикой и состоит из нескольких (причём в каждом конкретном продукте значимость каждой составляющей разная). Я назову эти составляющие успешностями «от пользователей» и «от функций»:
Успешность от пользователей — Как много (потенциальных) пользователей могут решить свою задачу через такую-то функцию продукта? Например, приложение карты, задача пользователя — сохранить закладку на точку/место, чтобы потом быстро её найти. Сколько пользователей может это сделать? Успешность этого типа ответственна прежде всего за увеличениепользовательской базы («мы добавили функцию и теперь наш продукт теоретически полезен ещё и новому сегменту аудитории —, но могут ли они по факту это сделать?»).
Успешность от функций — Каким процентом функций продукта пользователи способны воспользоваться? Например, все то же приложение карты. Теоретически задача владельца приложения — сделать так, чтобы максимум пользователей действительно использовал максимум функций приложения. Равно как и рациональная задача пользователя (редко, правда, осознаваемая) — использовать приложение по максимуму его возможностей, чтобы решать максимум своих задач быстро и эффективно. Однако очевидно, что и мечтания владельца приложения и рациональная цель пользователей не сбываются. Животрепещущий вопрос — насколько именно не сбываются и почему? Успешность этого типа ответственна в основном за удержание пользовательской базы («наши пользователи решают нашим продуктом все свои задачи и остаются лояльными»).
Как было сказано выше, важность каждого вида успешности в каждом конкретном продукте своя:
В больших продуктах с изобильной функциональностью каждая новая функция требует своего места в интерфейсе и как таковая по закону Хика ухудшает интерфейс. В таких продуктах успешность от функций прямо-таки принципиально важна и по факту оказывается гораздо важнееуспешности от пользователей, просто потому, что начиная с определённого момента добавление новых функций само по себе не увеличивает востребованность продукта или новой его версии, просто потому что пользователи не могут ими толком воспользоваться.
В маленьких продуктах с маленькой функциональностьюуспешность от функций обычно не настолько проблемна. Гораздо важнее убедиться, что с каждой функцией пользователи действительно способны справиться, т.е. важнауспешность от пользователей.
Многое ещё зависит от собственно активностей пользователей, которые отрабатывает продукт. Если пользователи по тем или иным причинам мотивированы (например, они работают с продуктом и получают за это деньги) успешность от пользователей важна зачастую меньше успешности от функций. Не справляясь с задачей пользователи будут мотивированы спрашивать совета, искать решение в интернете— и зачастую всё-таки справляться с ней при помощи «звонка другу».
Наконец (см. ниже) многое зависит и от среды. Проблема экранов Когда в прошлом тысячелетии я начинал проектировать интерфейсы, обычным мечтанием было «настанет день, когда у нас будут большие экраны». Ещё в 2000 обычный монитор был способен показывать всего 65 тысяч цветов (и видео-карт, показывающих всего 256 цветов, было ещё немало), типичным разрешением было всего 800×600 пикселей, а размер — 15 дюймов по диагонали (только в 1999 году мониторы 17″ сравнялись в продажах с пятнашками). Мечталось, что в 2010 у всех будут огромные (25+ дюймов) экраны высокого (1600×1200 или ДАЖЕ БОЛЬШЕ) разрешения. Казалось, что наступит золотой век и на экран — наконец-то — станет помещаться всё.
Этим мечтаниям не суждено было осуществиться. Конечно, большие мониторы таки появились, и даже большие мониторы с большим разрешением. Оказалось, однако, что:
Появились они преимущественно в быту. Офисы оказались настолько тесными, что офисный монитор больше 21 дюймов диагонали до сих пор является редкостью. Конечно, 21 дюйм больше 15 дюймов, но не гораздо больше (см. следующий пункт).
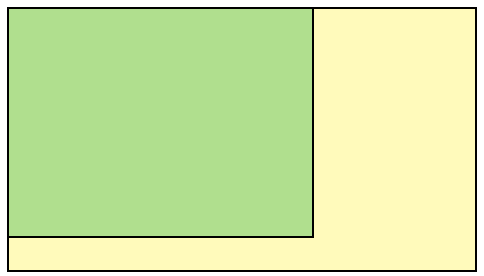
Сравнение размеров и площадей монитора 15″ с пропорцией 3×4 (зеленый) и монитора 21″ с пропорцией 16×9 (желтый). Ребята, нас обманывают!
 Большие мониторы оказались не такими уж большими. Индустрия хорошо освоила мошенничество с пропорциями экранов, в котором широкие экраны оказываются с большей номинальной диагональю. Поэтому современные широкие мониторы не пропорционально больше старых (три к четырём) мониторов, а просто больше.
Большие мониторы оказались не такими уж большими. Индустрия хорошо освоила мошенничество с пропорциями экранов, в котором широкие экраны оказываются с большей номинальной диагональю. Поэтому современные широкие мониторы не пропорционально больше старых (три к четырём) мониторов, а просто больше.
Реально так и не стартовали вертикальные десктоп-мониторы. Они есть, но возможностью установить монитор вертикально никто не пользуется. А жаль, потому что в офисах это дало бы возможность накинуть до десяти дюймов диагонали без какого-либо увеличения столов.
Начался закат десктоп-компьютеров. Ноутбуки стали достаточно мощными для большинства задач и благодаря своему практическому удобству они стали вытеснять десктопы. Некоторая проблема здесь в том, что когда выбор делают потребители, они склонны выбирать маленькие, лёгкие и компактные модели, что выгодно и самим производителям. В результате нормой сейчас являются отнюдь не ноутбуки диагональю 17″ или больше — хотя, строго говоря, в ноутбуках для работы работодателям были бы более выгодны именно такие (есть много исследований о том, что большие экраны повышают производительность труда), а на муки сотрудников, таскающих огромные ноутбуки, рациональному руководителю плевать. Вкупе с переходом на широкоэкранные мониторы, страсть к компактным моделям даже и сократила размер экранов.
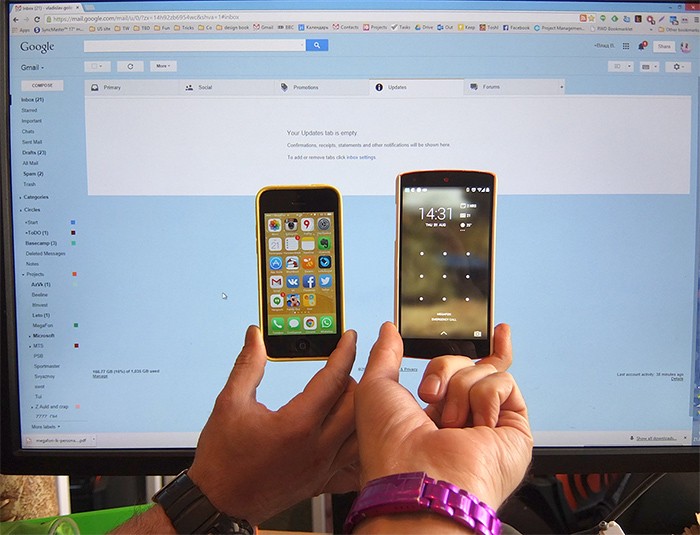
Сравнение двух смартфонов и хорошего десктоп-экрана. Не требуется точных измерений, чтобы заметить, что большой экран чуточку больше смартфонных.
 Ну и наконец самое главное. Началась эра смартфонов (строго говоря, совсем малюсенькие экраны) и планшетов (малюсенькие экраны).
Ну и наконец самое главное. Началась эра смартфонов (строго говоря, совсем малюсенькие экраны) и планшетов (малюсенькие экраны).
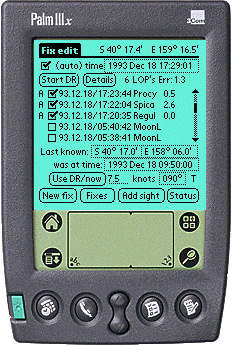
Когда было ещё стило, в экран, даже крохотный, влезало зачастую больше, чем сейчас.
 При этом взаимодействие пальцами (а не стилом/мышью) налагает на экраны ещё и налог размеров элементов управления. Кнопки не могут быть меньше размеров нажимающего на них пальца, в результате площадь, доступная для размещения элементов управления, оказывается очень небольшой (куда-то нужно ещё и контент разместить!).
Я люблю, когда у пользователя большой (экран)
Почему размер экранов так важен? Просто потому, что в вопросе эргономической успешности, особенно успешности от функций, действует простое правило:
При этом взаимодействие пальцами (а не стилом/мышью) налагает на экраны ещё и налог размеров элементов управления. Кнопки не могут быть меньше размеров нажимающего на них пальца, в результате площадь, доступная для размещения элементов управления, оказывается очень небольшой (куда-то нужно ещё и контент разместить!).
Я люблю, когда у пользователя большой (экран)
Почему размер экранов так важен? Просто потому, что в вопросе эргономической успешности, особенно успешности от функций, действует простое правило:
Чтобы воспользоваться функцией, пользователю нужно знать, что эта функция вообще есть в продукте.
Возвращаясь к примеру с приложением карты и задаче пользователя «запомнить точку/место для будущего её использования» здесь возникает животрепещущий вопрос — сколько пользователей способно понять, что такая функциональность вообще есть в продукте?
При этом это знание не может быть пассивным (я абстрактно знаю, что такую-то задачу я таки могу в продукте решить), а должно быть именно активным (я абстрактно знаю, что такую-то задачу я могу в продукте решить и я в любой момент помню об этом — или же продукт сам мне об этом напоминает). Активность и пассивность в данном случае надо понимать точно так же, как в случае словарного запаса (пассивный словарный запас определяет, сколько слов я понимаю, а активный — сколько я употребляю сам, причём у всех людей активный запас в разы меньше пассивного). Т.е. дизайнер интерфейса должен как-то обеспечить, чтобы знание о наличии (почти) каждой функции не просто было передано пользователям, а стало каким-то образом активным знанием, которое пользователь применяет на практике.
На практике это приводит к появлению простого интерфейсного закона:
То, что не присутствует на экране, для пользователей не существует.
Это правило не совсем верно, например, люди более-менее научились вертикальной прокрутке (но все равно до сих пор бывают случаи, когда в результате неудачного дизайна пользователям кажется, что экран/страница заканчивается на нижнем краю вьюпорта → в результате они не пролистывают экран вниз → не обнаруживают, что там ещё что-то есть → не могут выполнить своей задачи). Кроме того, надо учитывать и толерантность пользователей (некоторые всё-таки справляются), поэтому, строго говоря, правильней говорить «то, что не присутствует на экране, не существует для ¼ пользователей*». Кроме того, этот закон не вполне применим в интерфейсах профессиональных продуктов с высокими внешними требованиями к продуктивности труда, вроде Photoshop. Тем не менее, эти усложнения формулировки не делают эту эвристику более полезной. Даже не вполне верное, оно обладает роскошной прогностической силой, так что чрезвычайно полезно на практике (лучше перебдеть, чем недобдеть).
* Остаётся открытым вопрос вашей собственной толерантности. Для меня, например, продукт с интерфейсом, с которым не может справиться четверть аудитории, неприемлем —, но моя практика связана с критичными интерфейсами. Но у вас, в вашем продукте, может быть другое мнение.
Что здесь значит «не присутствует на экране»? Это значит, что функция формально есть и формально достижима, но на экране её — и в самой недвусмысленной форме — нету.
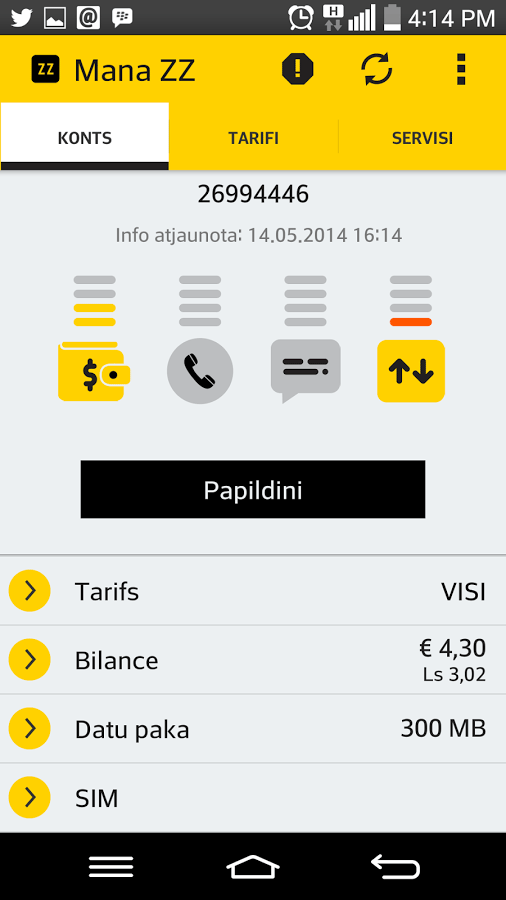
Типический экран мобильного приложения.
 Рассмотрим пример этого экрана:
Рассмотрим пример этого экрана:
Все (даже не носители языка) видят, что здесь можно папильдинить (немного портит статистику плоский дизайн, в котором требуется определённое ментальное усилие, чтобы понять, что это не просто чёрный прямоугольник, а кнопка).
Многие видят вкладки, но, поскольку они не видят, что именно там находится и что там можно делать, это знание остаётся пассивным.
Некоторые (самые продвинутые пользователи) понимают, что данные можно обновить (используется стандартная пиктограмма).
Все или почти все понимают, что можно нажать на кнопочку с восклицательным знаком и кнопочку меню, но понять по самому интерфейсу, зачем это надо делать, никак не возможно. Кнопочки никак не говорят, что за ними таится.
Эти пункты расставлены по убыванию доступности; так, невозможно рассчитывать, что более половины пользователей хоть раз нажмёт кнопки ! и кнопку меню, но можно рассчитывать на три четверти пользователей, которые таки воспользуются вкладками (пункт 3 где-то посередине, примерно на 60–65% фактической доступности).
На всякий случай — это не потому, что соответствующие интерфейсные элементы плохи сами по себе. Они таки работают для части аудитории. Но они в то же время и не хороши, потому что часть пользователей так ни разу на них и не нажмёт.
Это не потому, что пользователи тупые. Это потому, что им плевать на ваш продукт до того, как они его полюбили, а чтобы они полюбили они должны его освоить, а чтобы освоить им нужно его увидеть. Пользователи прекрасно знают, что если они откроют меню, они увидят меню. Они просто не открывают меню, потому что — пока их не замотивировал на это интерфейс или обстоятельства — им плевать.
[embedded content]
Таким образом, на маленький экран влезает мало объектов, напрямую инициирующих функции, а значит, рекламирующих их существование все время, пока пользователь находится на экране (т.е. это знание активно).
Чтобы ощутить/осознать это лично, полезно сравнить, например, мобильные карты Google (чтобы сохранить точку надо ткнуть в место на карте и там поставить звёздочку) и мобильные карты Apple (хоть и ухудшающиеся по всем фронтам, там есть явная команда Поставить булавку).
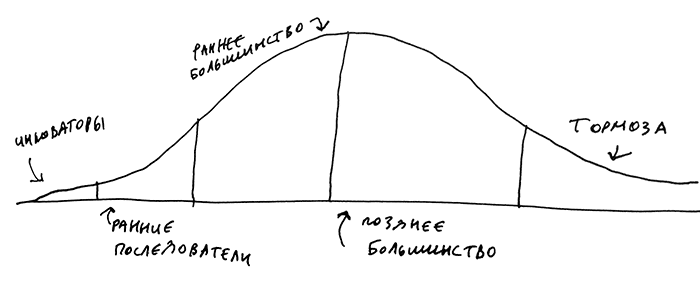
К сожалению, на пути этого понимания есть проблема — дизайнеры не пользователи. Существует известный график востребованности технологии. Его рассматривают обычно как описание технологии, но изначально он отражает не её (технология может быть любой), а пользователей.

Печальная правда в том, что мы, дизайнеры, в лучшем случае ранние последователи, а в худшем — инноваторы. А наши пользователи — хорошо если позднее большинство, если не тормоза. Это другие люди, чем дизайнеры. Дизайнерам не лень нажимать кнопочки чтобы просто узнать, что именно произойдёт, а большинству пользователей именно что лень. Они и не нажимают.
У этого различия ментальности есть несколько практических последствий, например:
Горизонтального свайпа нет у ~60% пользователей. Т.е. он фактически есть, ОС/приложения его поддерживают, но только им не пользуются. Горизонтальный свайп у большинства сейчас не работает и непонятно, когда заработает. Работает панорамирование на картах/фотках, но и только. Исключение: текущие и бывшие пользователи Windows Phone, в котором без горизонтального свайпа ничего сделать нельзя, поэтому пользователи вынужденно адаптируются. Но таких людей очень мало.
Пользователи нелюбопытны настолько, что и сами не экспериментируют с интерфейсом и подсказки не читают. Например, интерфейс Windows 8 не только не так уж и плох, а даже и хорош —, но только если предпринять усилия и его освоить. Но зачем это пользователям? В результате массовая ненависть, усугублённая хюбрисом Microsoft, которой не с руки активно обучать пользователей и/или рассказывать им, чем именно стало лучше.
Не бывает нестандартных пиктограмм — если пиктограмма нестандартная, эргономически это оформительская картинка. Да, прямо так. Хотите использовать нестандартную пиктограмму — пожалуйста, но для ~40% аудитории она работать не будет (разве что вы приделаете к ней подпись, но тогда она станет ещё более картинкой).
Что делать
К сожалению, универсального решения нет. Мобильные тач-интерфейсы эргономически ужасны, пока единственный режим взаимодействия — толстый грязный палец, а экран предназначен не для смотрения, а для того, чтобы помещаться в ладонь/карман. Мы любим и ценим смартфоны не за их интерфейсы, а то, что они дают нам возможности, которых без них бы не было.
Тем не менее, определённые пути есть.
1Не париться
В самом деле, если приложение очень простое, проблемы особой нету. При этом простые приложения действительно могут быть популярными и востребованными, например, если это казуальная игра или приложение, посылающее всем слово Yo.
2Делать все сомнительные кнопки настолько большими, насколько возможно
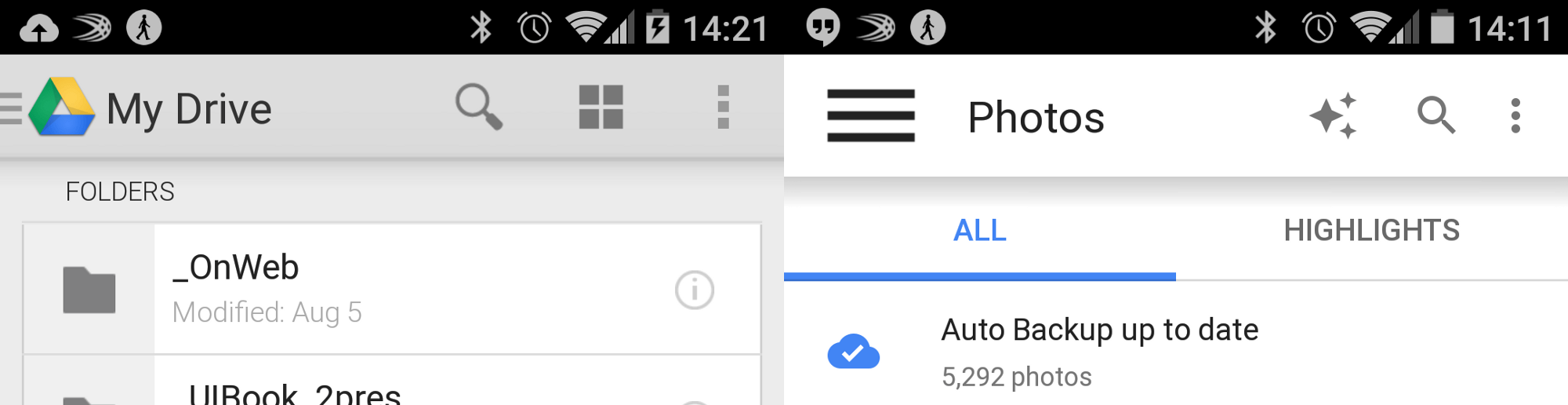
Например, пресловутое меню гамбургер. В Android 4 придумали очень структурно хорошее, логичное и связное меню в виде половинки гамбургера (жмёшь на него или логотип приложения и открывается меню, в котором гамбургер виден полностью). К сожалению, при всех своих достоинствах оно ни черта не работает — показатели успешности у него такие, что даже не смешно. Даже и целый гамбургер обладает так себе успешностью, а уж всего половинка его хорошо если 50% процентов пользователей обслуживает.
Полугамбургер из Android 4 (слева) и гамбургер из Android 5 (справа).
 Судя по тому, куда движется Android, в Гугле осознают проблему, во всяком случае, в Android 5, судя по бете, гамбургер будет не только целым, но даже здоровенным (Гамбургер Рояль Делюкс!). Скорее всего, это сработает, если не считать того, что на интерфейс теперь остаётся меньше места (особенно в наших условиях, с длинными словами русского языка).
Судя по тому, куда движется Android, в Гугле осознают проблему, во всяком случае, в Android 5, судя по бете, гамбургер будет не только целым, но даже здоровенным (Гамбургер Рояль Делюкс!). Скорее всего, это сработает, если не считать того, что на интерфейс теперь остаётся меньше места (особенно в наших условиях, с длинными словами русского языка).
3Использовать слова всюду, где возможно и где невозможно Гамбургер не работает, а вот гамбургер с приписанным к нему словом «меню» работает вполне. Проблемы:
Ничего не будет влезать в экран. Выглядит так себе. Более трудоёмкая и проблемная локализация. Нет стандартных механизмов, интерфейс придётся рисовать и кодировать свой. 4Делить экраны на группы по иерархии
Теоретически можно обойтись без всяких недостаточно суггестивных кнопочек — использовать основное меню приложения только для обзора, а всю навигацию размещать внутри экранов. Например, вместо трёх вкладок из серо-жёлтого румынского приложения можно сделать на основном экране три большие кнопки. Это работоспособный вариант (строго говоря, структурно в Windows Phone всё устроено именно так и оно работает), однако есть неприятные побочные эффекты:
Количество действий, требуемых для оперирования интерфейсом, возрастает. Сейчас для доступа к центральной вкладки в румынском приложении не нужно ничего делать, она открывается по умолчанию. Если же переструктурировать приложение, понадобится лишнее нажатие. Ничего критичного, но неприятно.
Появляются кластерные ошибки. Неправильный выбор направления на первом уровне приводит к тому, что все дальнейшие действия пользователя становятся ошибочными.
Трудно показывать контекст (где я нахожусь в интерфейсе). Фактически, возвращаемся навигационно к унылым проблемам веб-дизайна, в самом веб-дизайне уже почти преодолённым.
5Длинные экраны и аним

Полный текст статьи читайте на CMS Magazine
