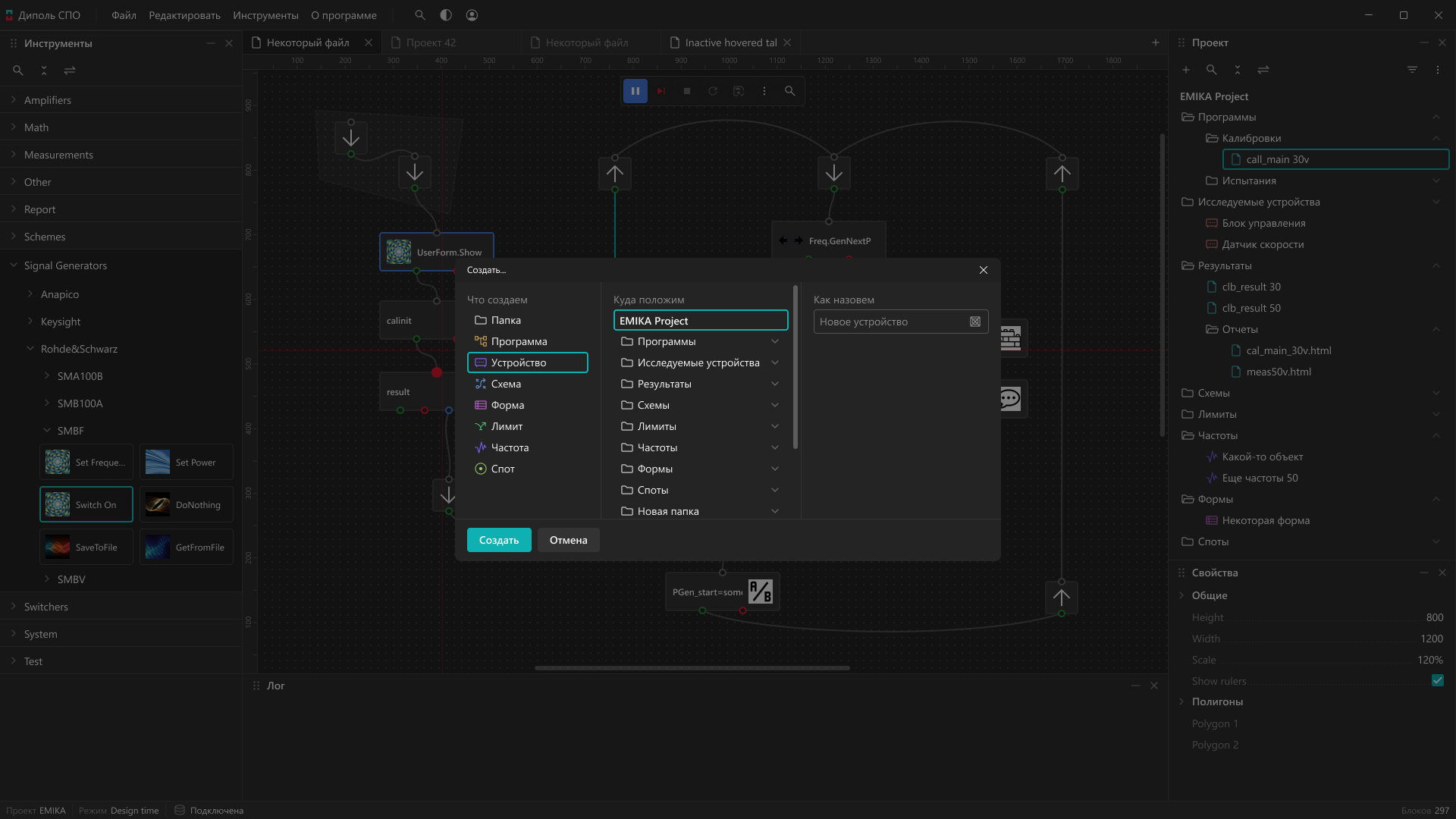
Интерфейс приложения визуальной LowCode среды разработки
ЗаказчикКомпания Диполь года занимается комплексным оснащением и переоснащением предприятий радиоэлектроники и машиностроения, научно-производственным консалтингом и повышением эффективности производстваЗадачаОбновить дизайн существующего решения, которое используется внутри компании
Компания Диполь с 1992 года занимается комплексным оснащением и переоснащением предприятий радиоэлектроники и машиностроения, научно-производственного консалтинга и повышения эффективности производства.
Компания пришла к нам с командой для работы с интерфейсом настольного приложения.
Business-задача
Вывести на рынок настольное приложение визуальной среды разработки программ LowCode для автоматизации процессов измерений, испытаний, межоперационного и выходного контроля и т. д.

Авторизация
Design-задача
Обновить дизайн существующего решения, которое используется внутри компании:
- провести анализ существующего решения;
- продумать UX- и UI-решения;
- создавать детальные макеты интерфейса в дизайне;
- создать единый дополнительный компонент с описаниями.
Мы присоединились к проекту на стадии разработки продукта, и некоторые части интерфейса были разработаны «Собакой» с нуля. Для данных элементов необходимо сохранить функциональность и расположение, чтобы пользователи внутри компании, работающие со старым интерфейсом интерфейса, могли быстро ориентироваться и обновляться.

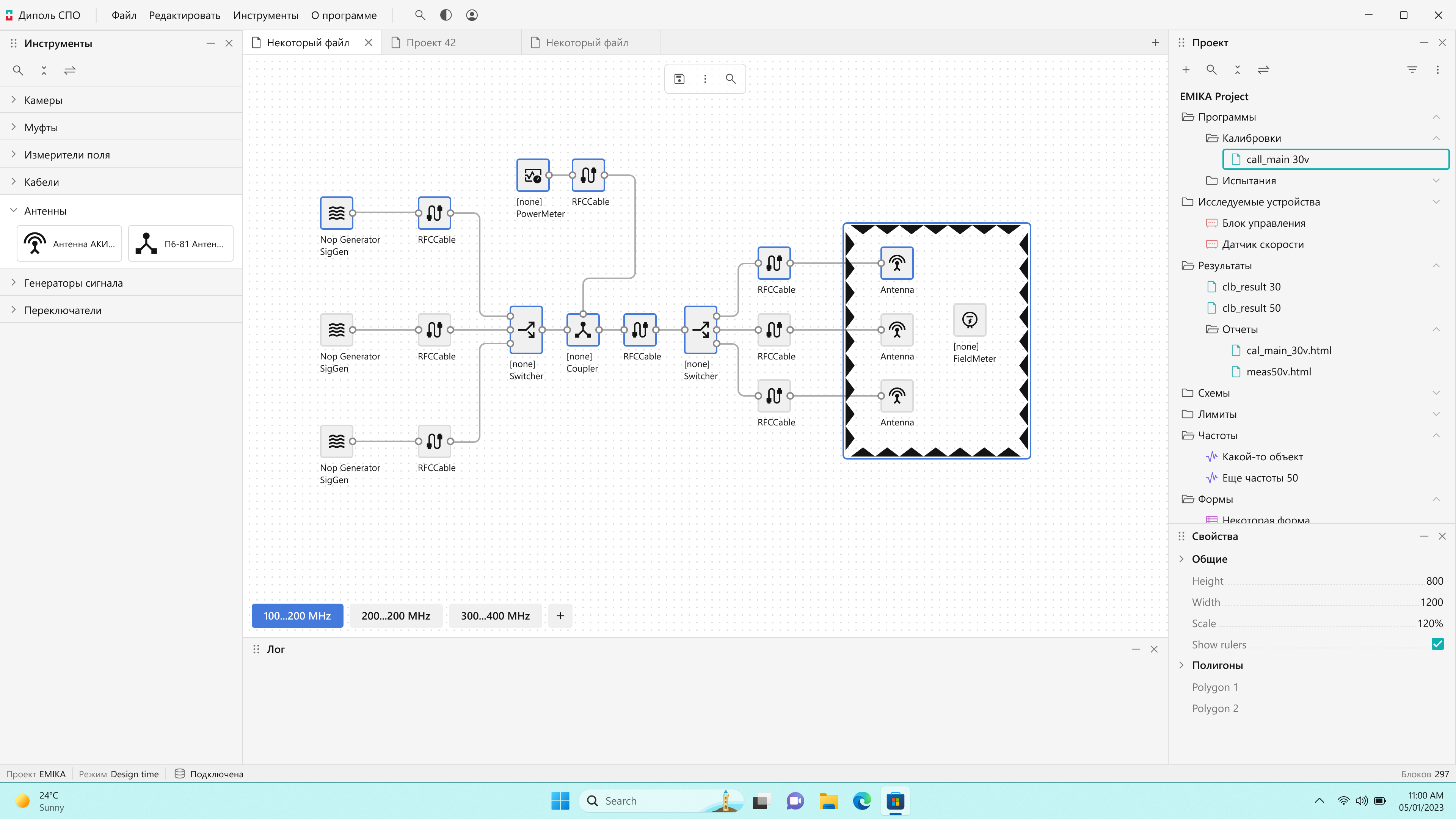
Схема измерения
Результат
Заказчик получил обновленный и дополненный интерфейс, разработанный с учетом будущего функционала приложения.

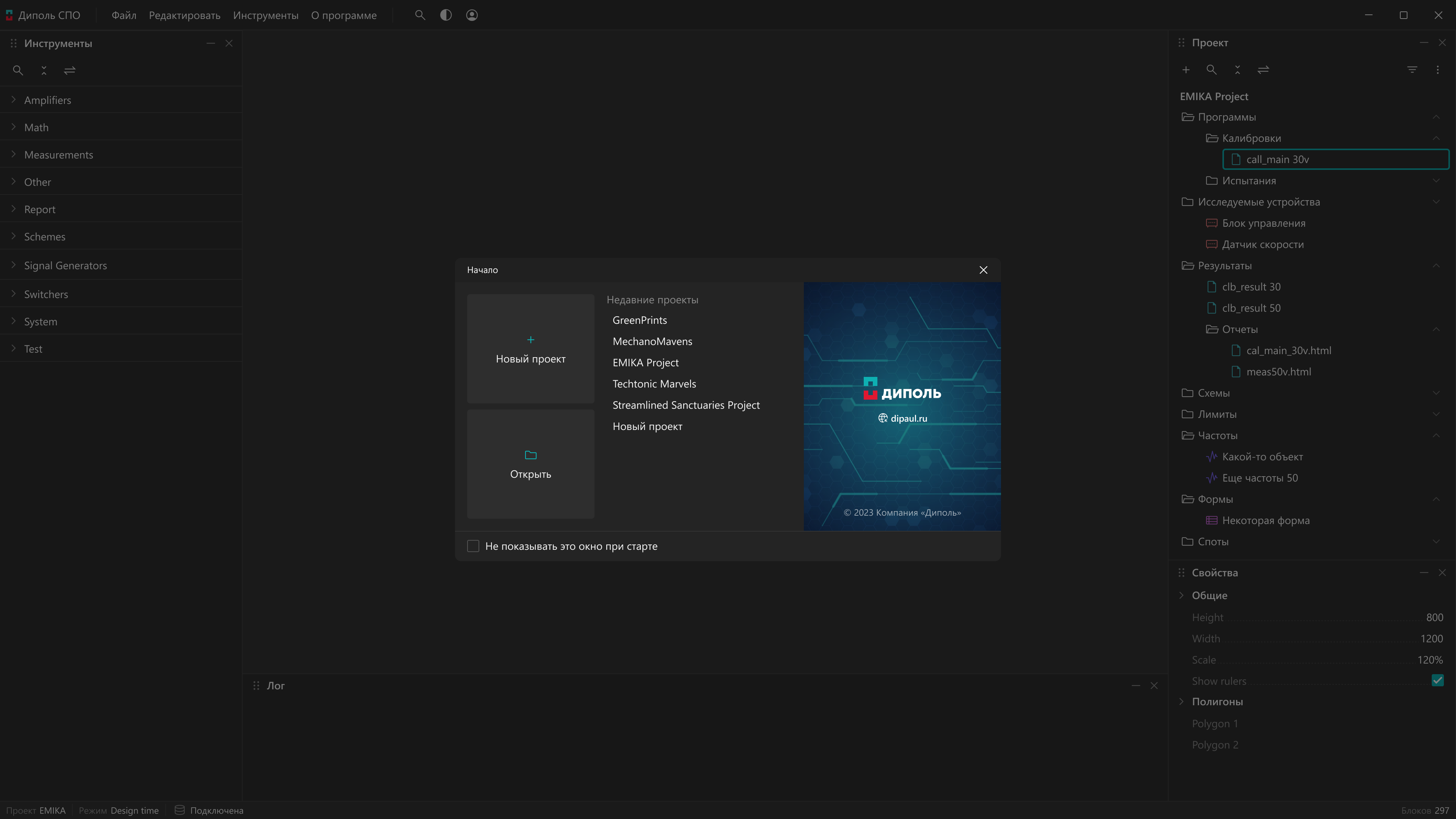
Главное окно
Интерфейс стал более современным, более легким и «читаемым». Дизайнеры не стали изобретать велосипед и ориентировались на аналогичные решения мировых производителей, в том числе по снижению зрительного шума (тени, обводка и т.п.).

Блок выделения на панели
Передали заказчику макеты отдельных частей приложений и собранные на их основе экраны в различных состояниях. Интерфейс приложения меняется в зависимости от пользовательской роли и вида работы.

Работа с проектами
Также заказчик получил дополнительные компоненты и удобную смену цветовых схем (светлая/темная).


Extra-use
Чтобы заказчику, как будут работать части приложения, отображать некоторые действия пользователя на экране. Например, работы с панелями «Свойства» и «Инструменты», работы с частью экрана, на которой создана схема для проектирования и внедрения системы (canvas).

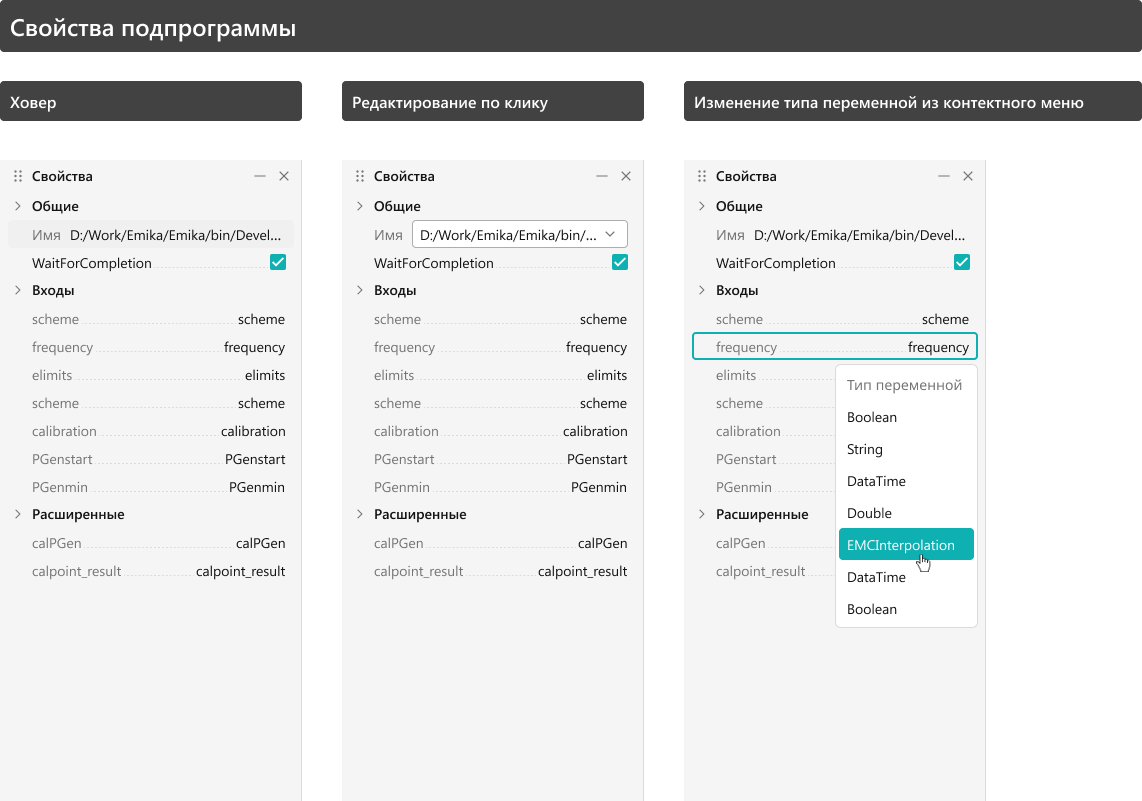
Панель «Свойства»

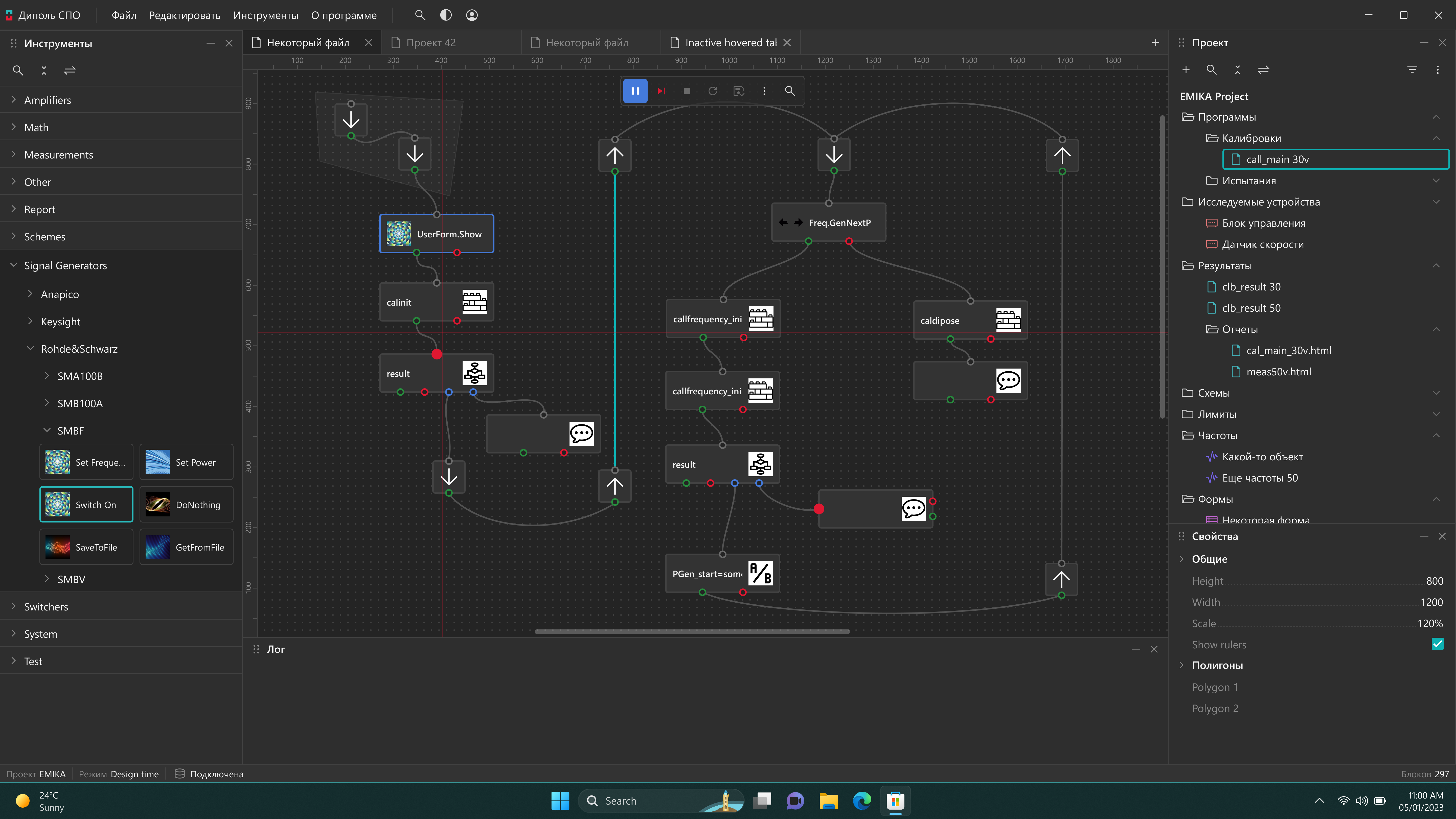
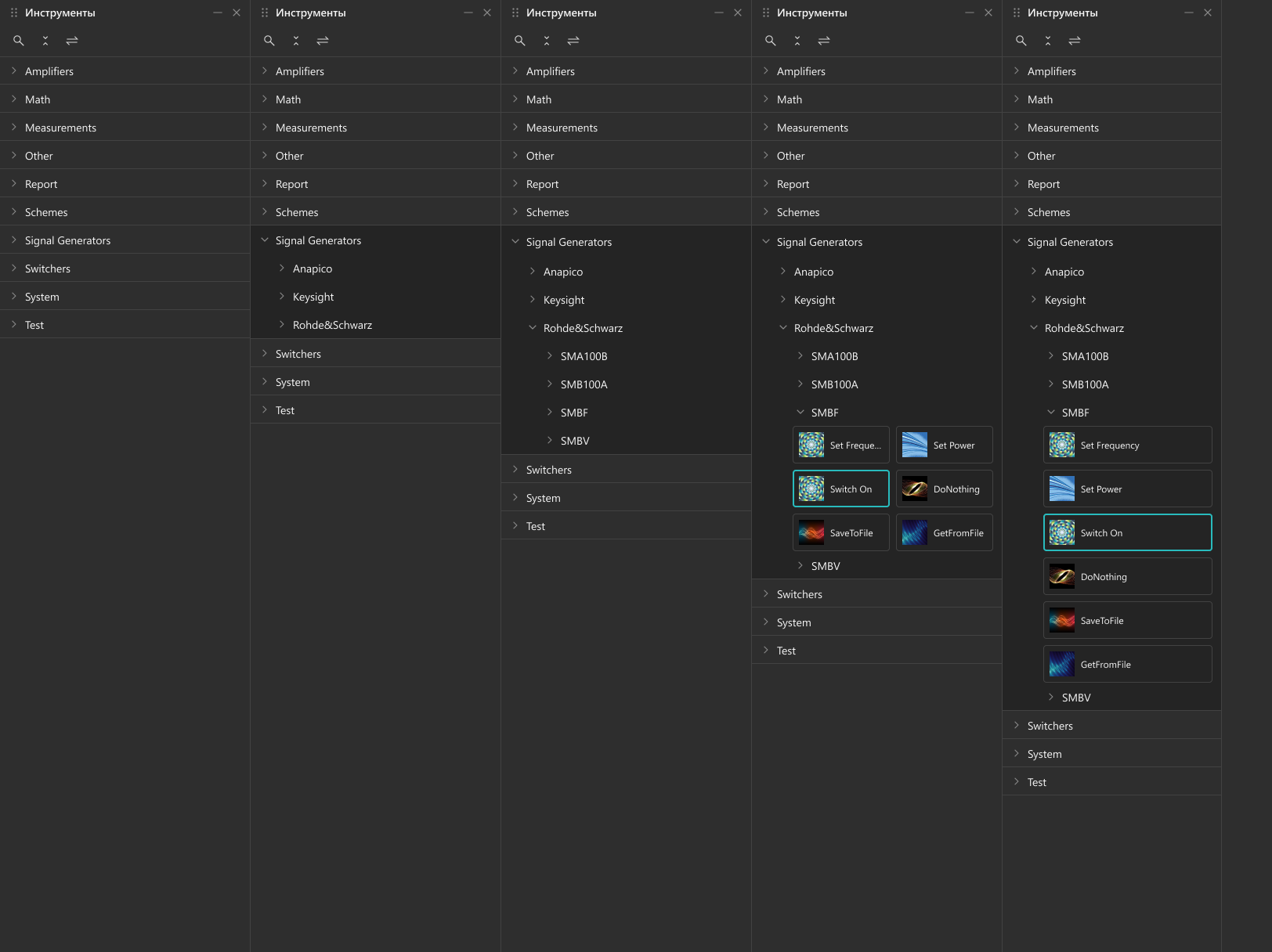
Панель «Инструменты»

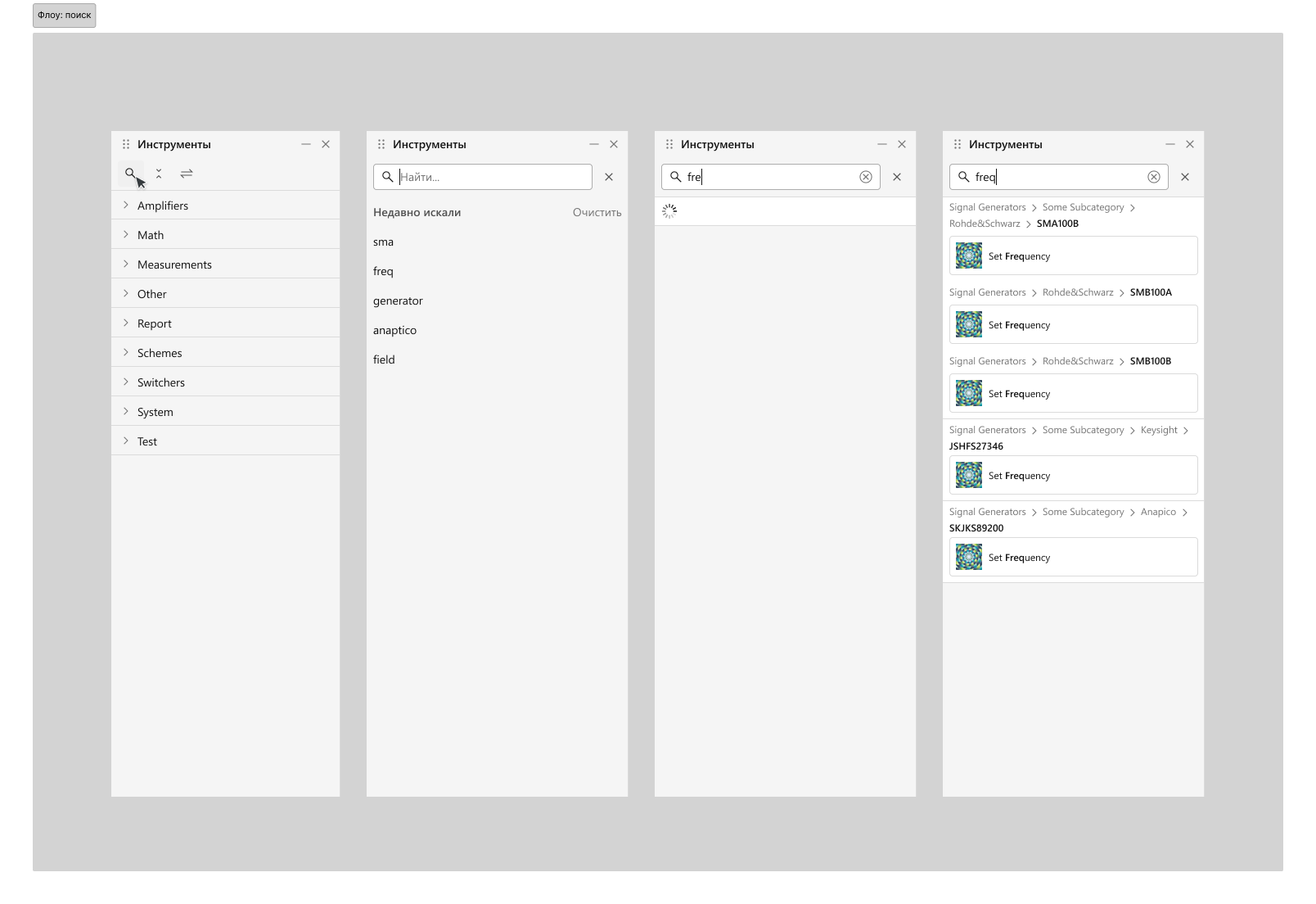
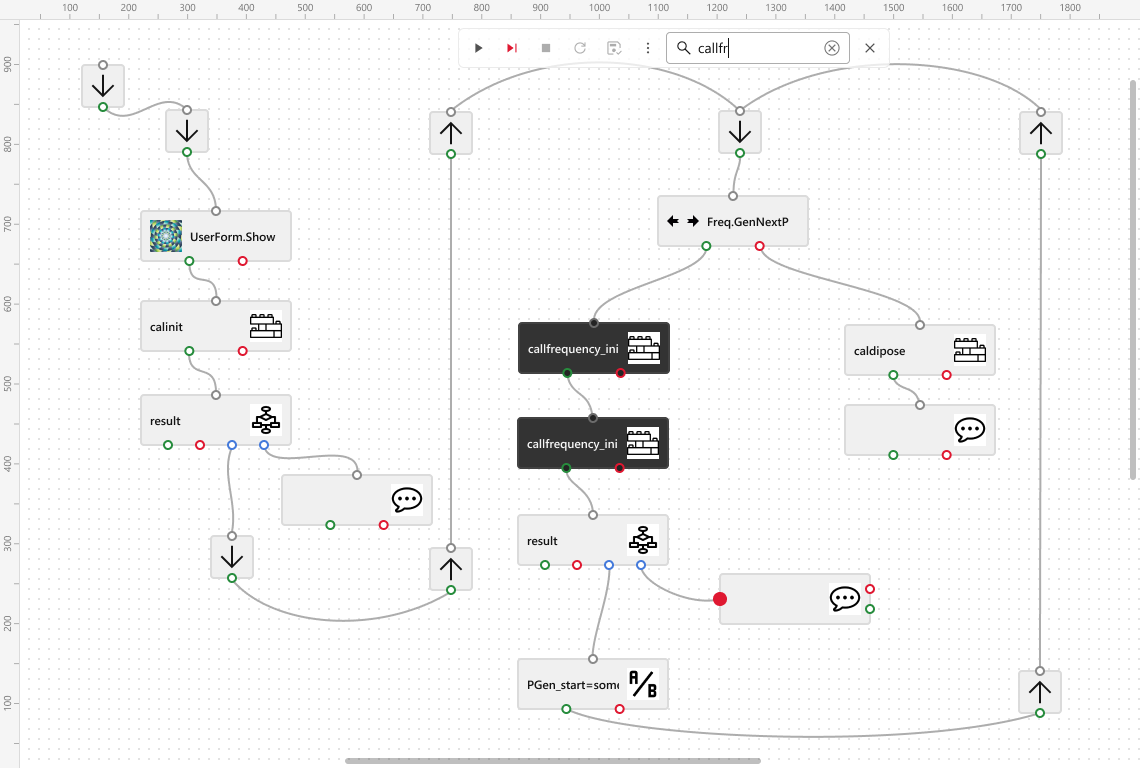
Панель «Инструменты», поток пользователя «поиск»
Заказчик обеспечил реализацию пошагового пользовательского потока для канваса, на котором показала работу основных процедур (запуск программы, создание секций, поиск по канвасу и т.п.).

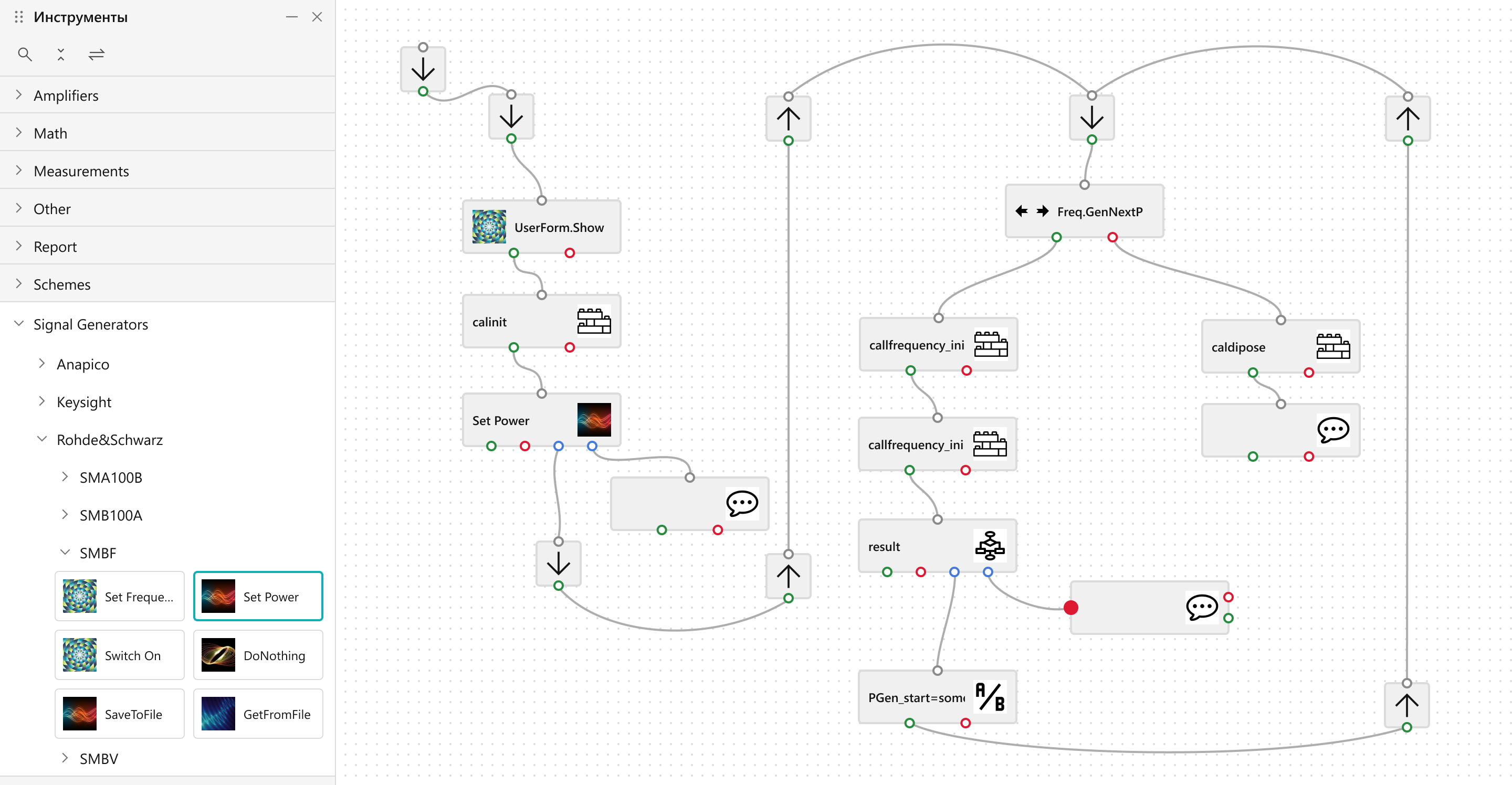
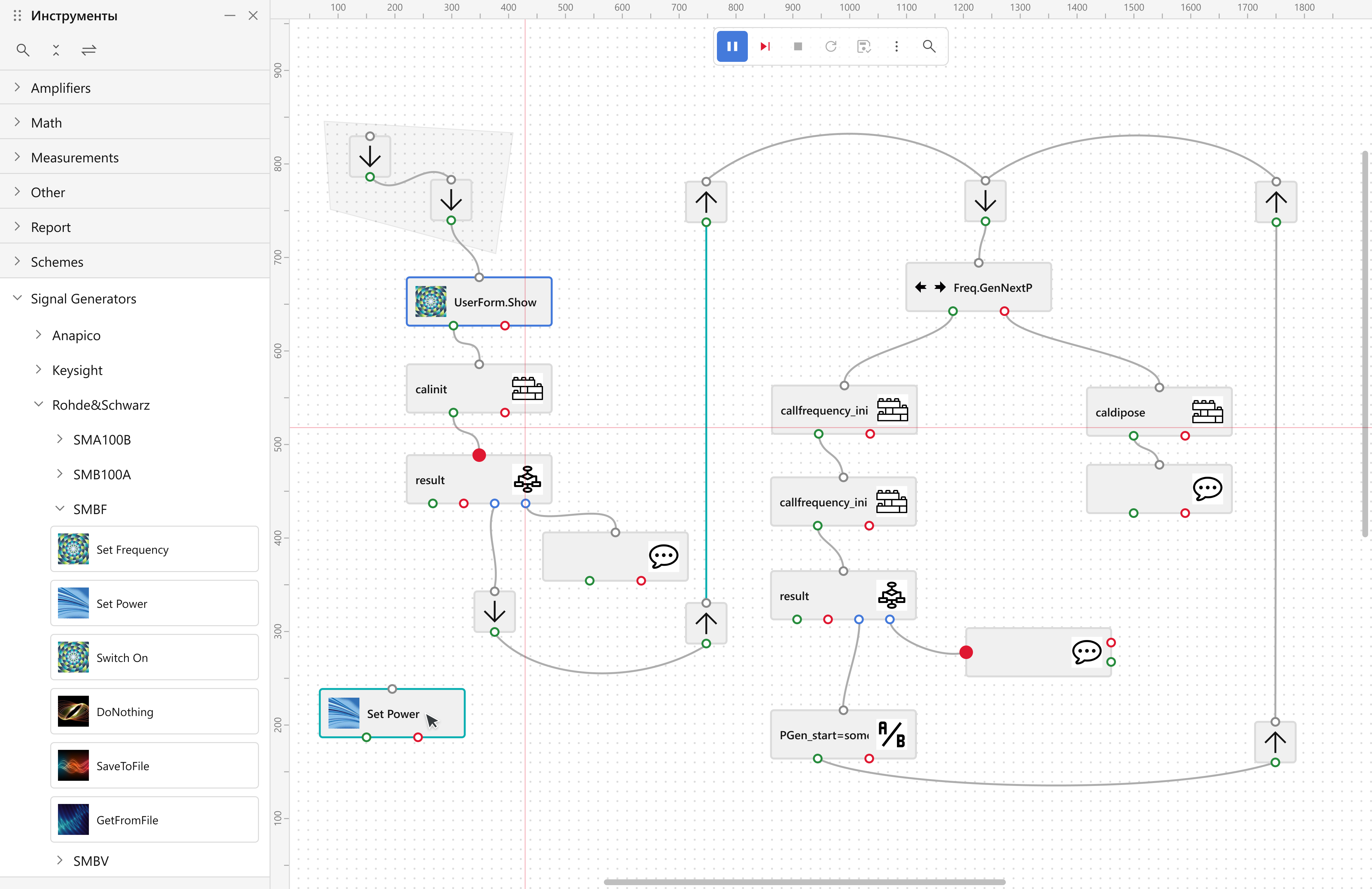
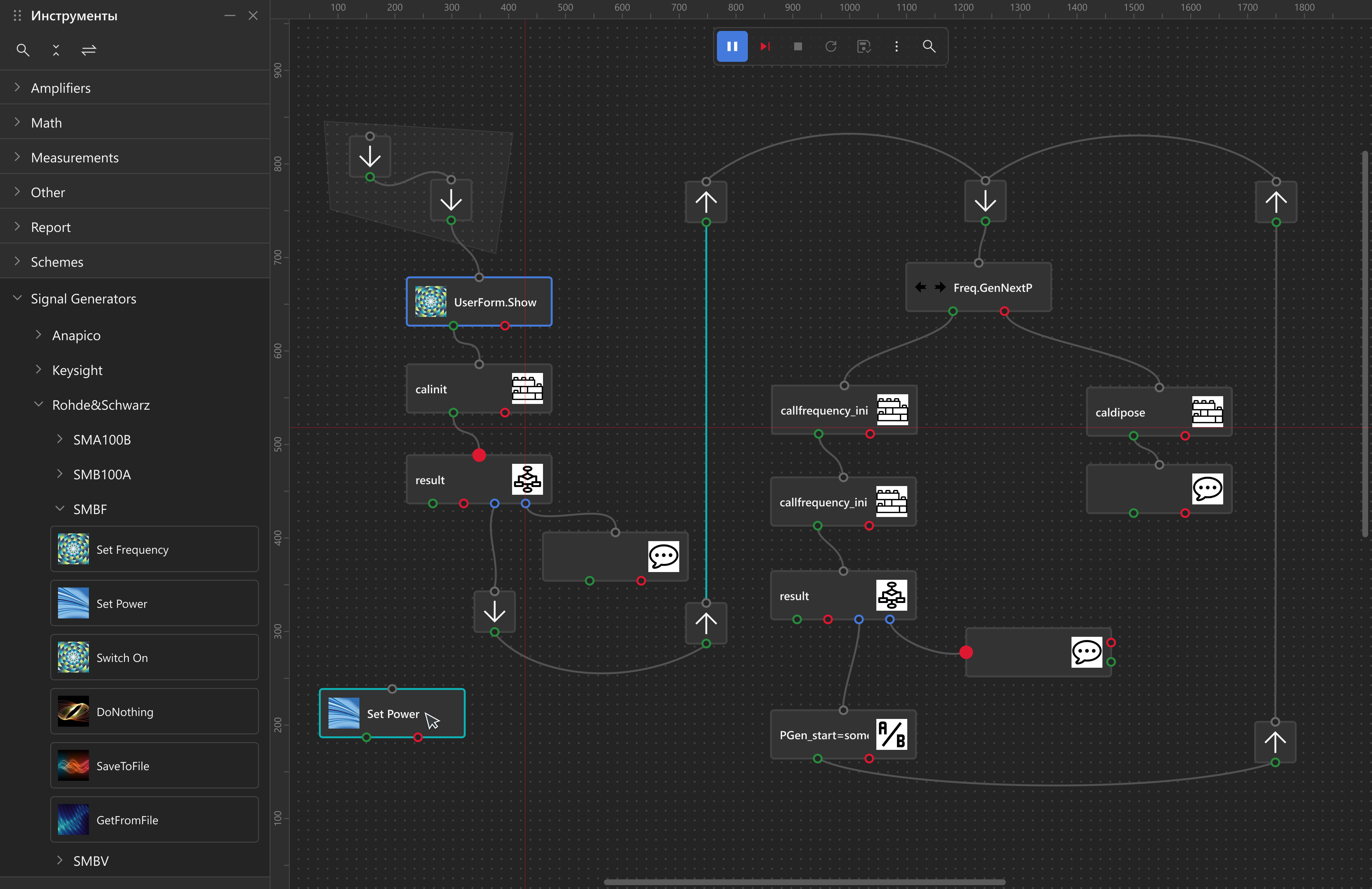
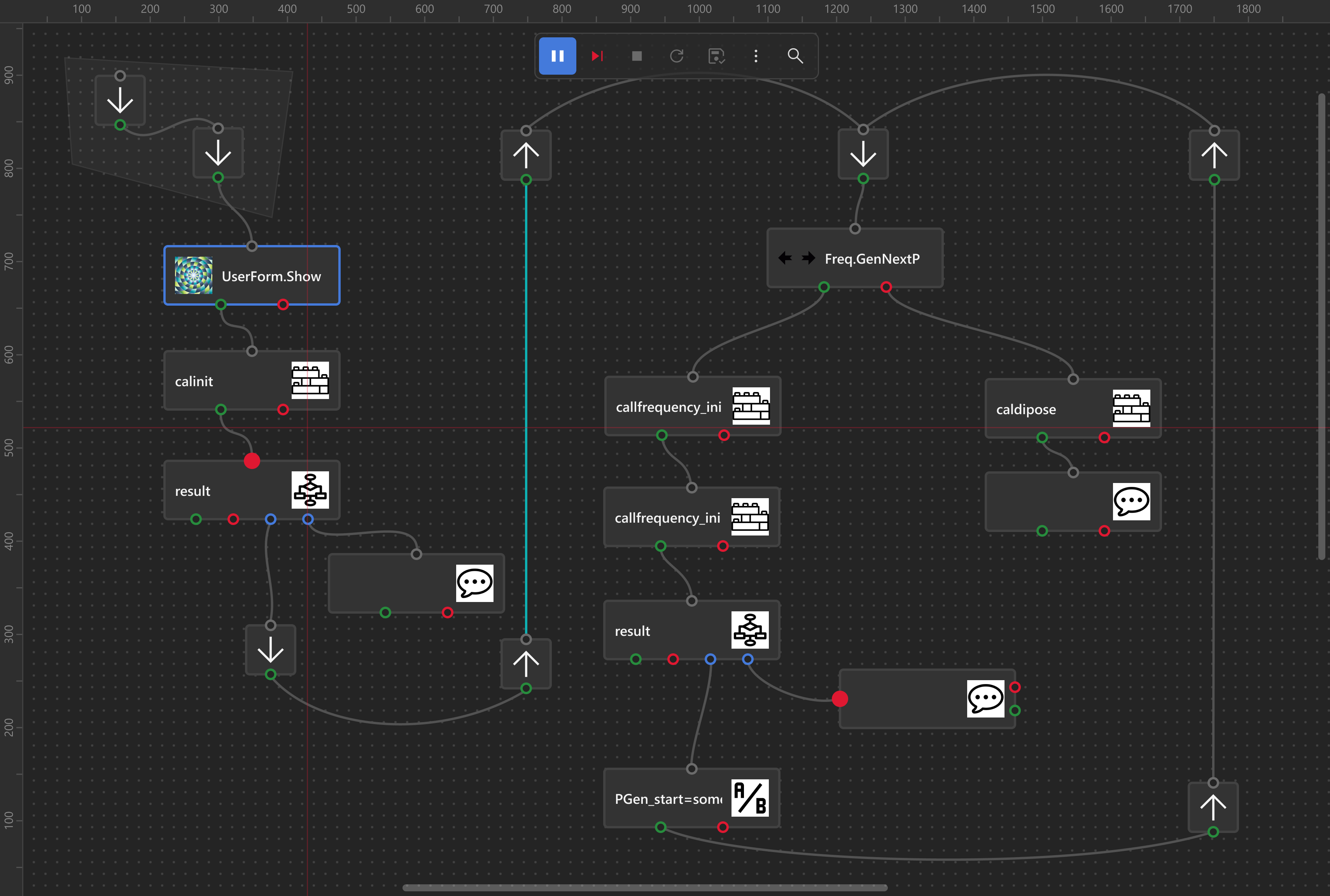
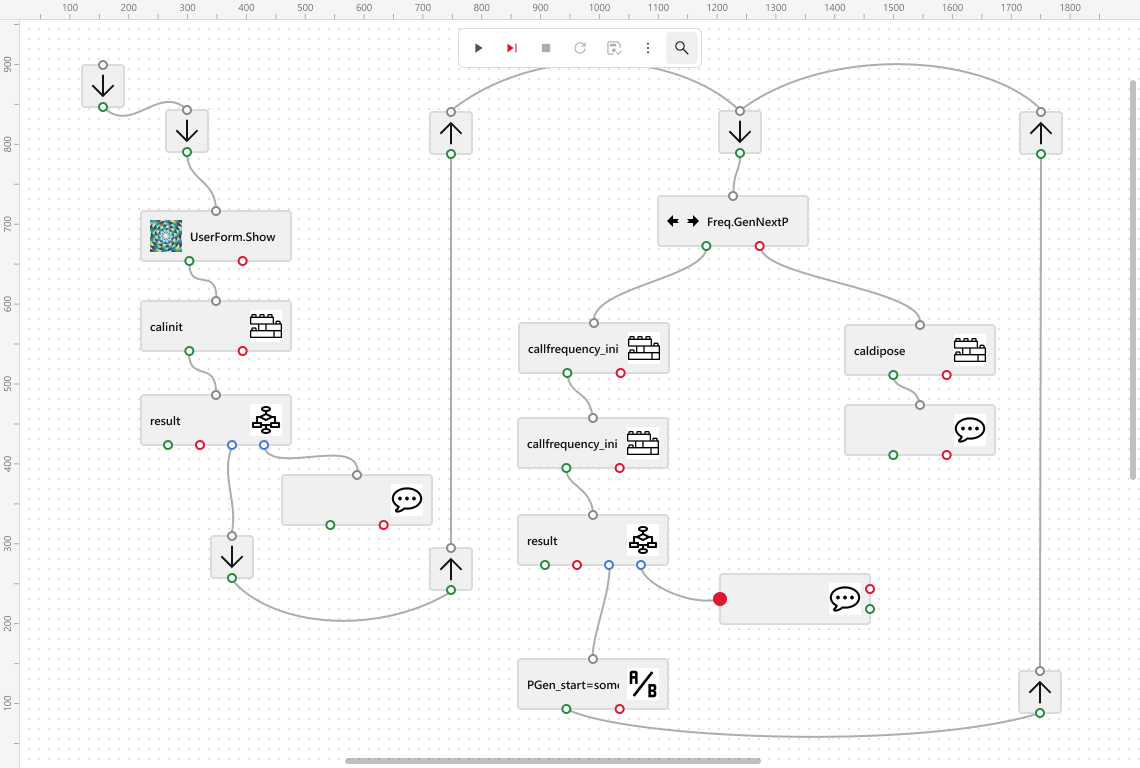
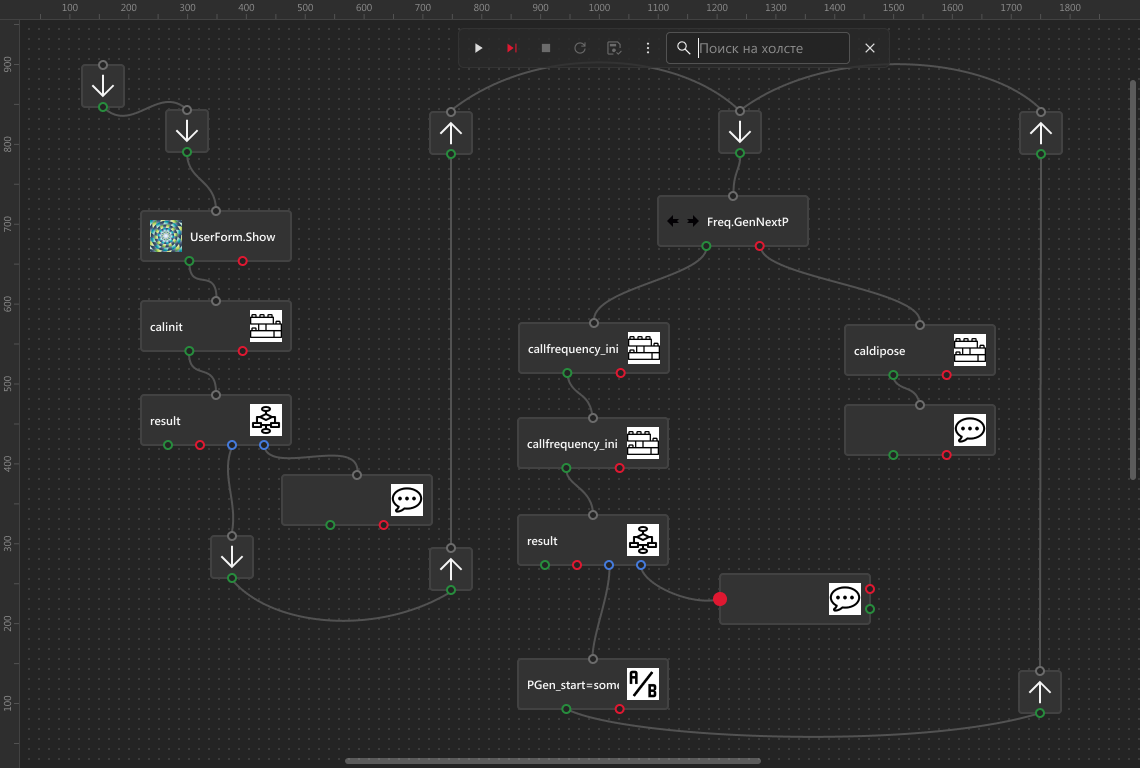
Канвас
Предварительный просмотр пользовательского пути показывает функциональность и взаимодействие панели пользователя с продуктом. Это поможет разработчикам приложения перенести обновленный дизайн в приложение, а пользователи — понять, как взаимодействовать с продуктом.

Логика «Поиск по канвасу». Наведите курсор на поиск

Логика «Поиск по канвасу». По клику раскрывается поиск

Логика «Поиск по канвасу». Искомое на лето полученной инверсией
Нюансы и особенности
Анализ административной версии интерфейса показал, что роль инженера самая функциональная и разработка интерфейса под задачей инженера позволяет закрывать другие пользователи (администратор, оператор).
Для выполнения задачи было составлено список панелей. Мы проранжировали их по приоритетности, оценили сложность разработки каждой по Фибоначчи-шкале. Это помогло нам оценить затраты времени на каждую панель, спланировать сроки и график реализации проекта.
По ходу работы некоторые требования изменились, потому что приложение изменилось само собой. Поэтому мы разбили все задачи по четырем категориям приоритетности: «необходимо» (обязательно), «должно иметь» (желательно), «можно иметь» (возможно) и «не иметь» (не будет). Это обеспечивает контроль передачи новых задач в работе и позволяет избежать бесконечного разрастания проекта.
Проект подразумевал высокие темпы и постоянные изменения, поэтому промежуточные последствия дел велись с заказчиком непосредственно в рабочем файле в Figma. Поэтому не пришлось тратить время на внесение корректировок в демонстрационный файл для заказчика и сверку версии.

Создание проекта
Некоторые цифры
Отрисовали 8 пользовательских потоков для детализации работ с определенными проявлениями Создали 3 темы темную, светлую и дополнительный цвет по выбору клиента Спроектировали 6 панелей программы
Последовательность действий пользователя объясняет разработку и порядок действий пользователя, а также подробно показывает взаимодействие между экранами. Темы позволяют кастомизировать цветы в решении интефейса. Программа из панелей уже была реализована в базовой версии продукта, некоторые из которых мы создали с нуля.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
