Информационно-коммуникационный портал о здоровье "Живи 120"
ЗаказчикЖиви 120 — портал и газета о здоровье, объединение производителей товаров и услуг для здоровья, сообщество экспертов и докторов натуропатииЗадачаРазработать платформу, которая стала бы универсальным инструментом в решении задач по популяризации оздоровительных методик и практик, рекламировании товаров и продуктов для здорового образа жизни.
С чем работаем?
В начале марта 2017 года к нам обратилась Ольга Никитина и рассказала, что есть идея создания мощной интернет-платформы для людей, стремящихся к здоровому образу жизни. Перед нами встала задача по разработке портала для пользователей, где они могли бы регистрироваться, становится постоянными пользователями, заказывать экологически сбалансированную и полезную продукцию, участвовать во всевозможных акциях партнеров проекта, получать рассылки в случае повышенного интереса к контенту портала, копить бонусы и на них покупать различные товары, связанные с тематикой здорового образа жизни.
С самых первых встреч и обсуждений с заказчиком Информационно-коммуникационный портал «Живи 120» был определен, как крайне амбициозный и ёмкий проект, который вобрал в себя огромное количество идей по сближению и коммуникации людей, которые тянутся к здоровому образу жизни.
Для того, чтобы поближе ознакомиться с продукцией и смыслом платформы, нам прислали Маркетинг-план SiEnergy и Презентацию SiEnergy.
Как проходила работа? Определяем функциональность и составляем техническое задание Как только мы ознакомились с основными идеями и целями в отношении портала, мы перешли к подготовке самого важного документа в данном проекте — технического задания. В течение всего марта вместе с заказчиком мы составляли предварительное техническое задание, в котором сфокусировались на основных функциях, которые нуждались в долгих обсуждениях и детальной проработке:
- бонусную систему
- приглашения пользователей на портал
- участие в событиях, конкурсах
- возможность комментирования записей и оставления отзывов для товаров
- каталог продукции
- регистрация
- тематические рассылки
Попутно конкретизировали цели и задачи проекта, приведя все формулировки со стороны заказчика и исполнителя к единому виду, дабы коммуникация была максимально эффективной.
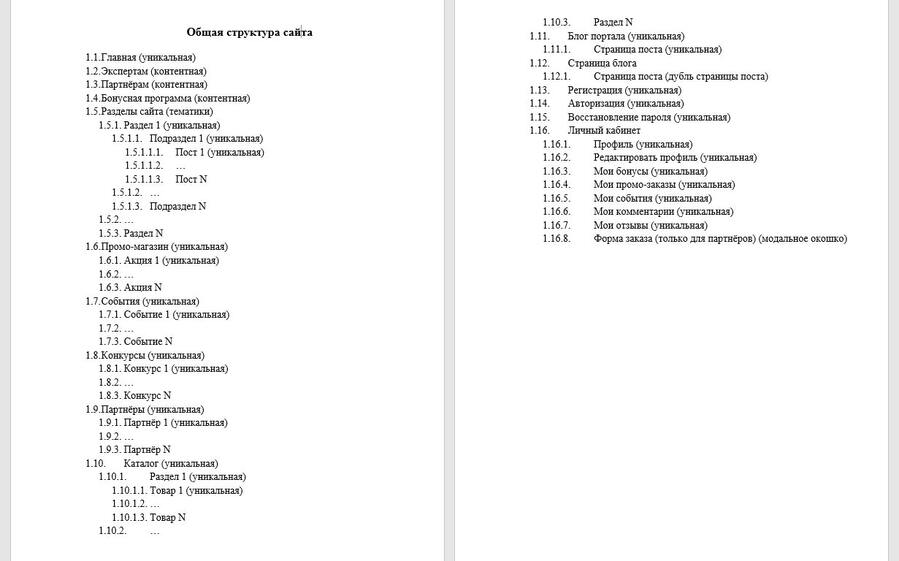
Пока проводились работы по описанию функционала, стала понятна общая структура, а также структура всех разделов, вместе с ними описали личный кабинет и административный интерфейс. Стали понятны роли, существующие на портале — пользователи разделились на администраторов, менеджеров, партнёров, экспертов и обычных пользователей.

Рис. 1 Структура сайта в её конечном виде
Итогом проделанной в марте работы стало подписание договора 2 апреля 2017 года, но техническое задание на момент подписания договора даже после месячной подготовки все равно нуждалось в дополнениях и уточнениях, из-за объемов и сложности проекта. Расширенное техническое задание обзавелось особенностями технической реализации, продуманной навигацией по порталу, расширенными описаниями всей функциональности портала, описанием дизайна портала и дополнительным описанием административной панели.
Итоговое техническое задание составило 17 страниц. После всех бюрократических действий с описанием и утверждением целей, задач и прочих нюансов мы наконец перешли к разработке интернет-портала.
Проработка и адаптация макетов Работая с нашими заказчиками, мы обычно предлагаем создание простого ненавязчивого и легкого логотипа, но в данной ситуации подготовленные концепции логотипов заказчик попросил не использовать, и прислал нам свою версию логотипа.
Тем не менее сам процесс работы над логотипом для Живи 120 был достаточно конструктивным, и его мы опишем в отдельной статье.
Во время подготовки технического задания, а конкретно описания дизайна, особое внимание обратили на то, что преобладающую составляющую дизайна на портале создаёт контент, и важно было создать такой интерфейс, который бы тактично помогал пользователю в этом контенте ориентироваться. Именно на этот фактор и опирался дизайнер, проектируя дизайн сайта.
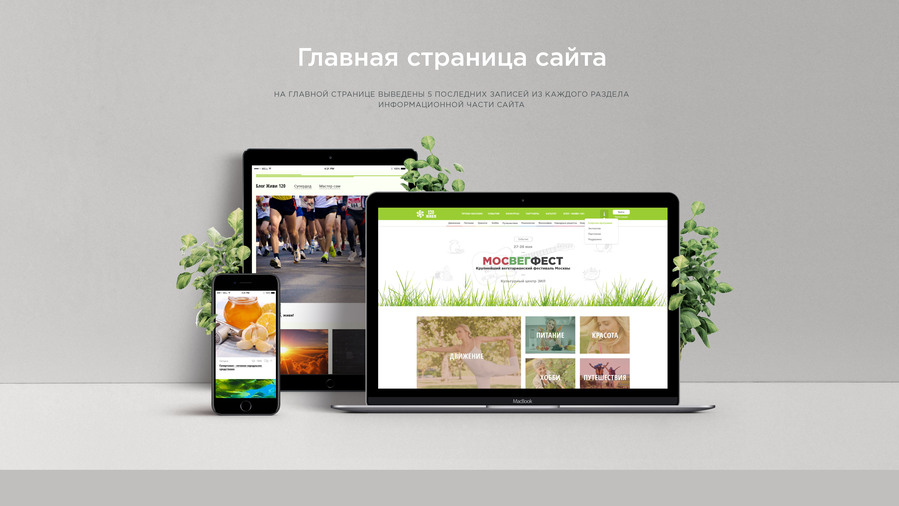
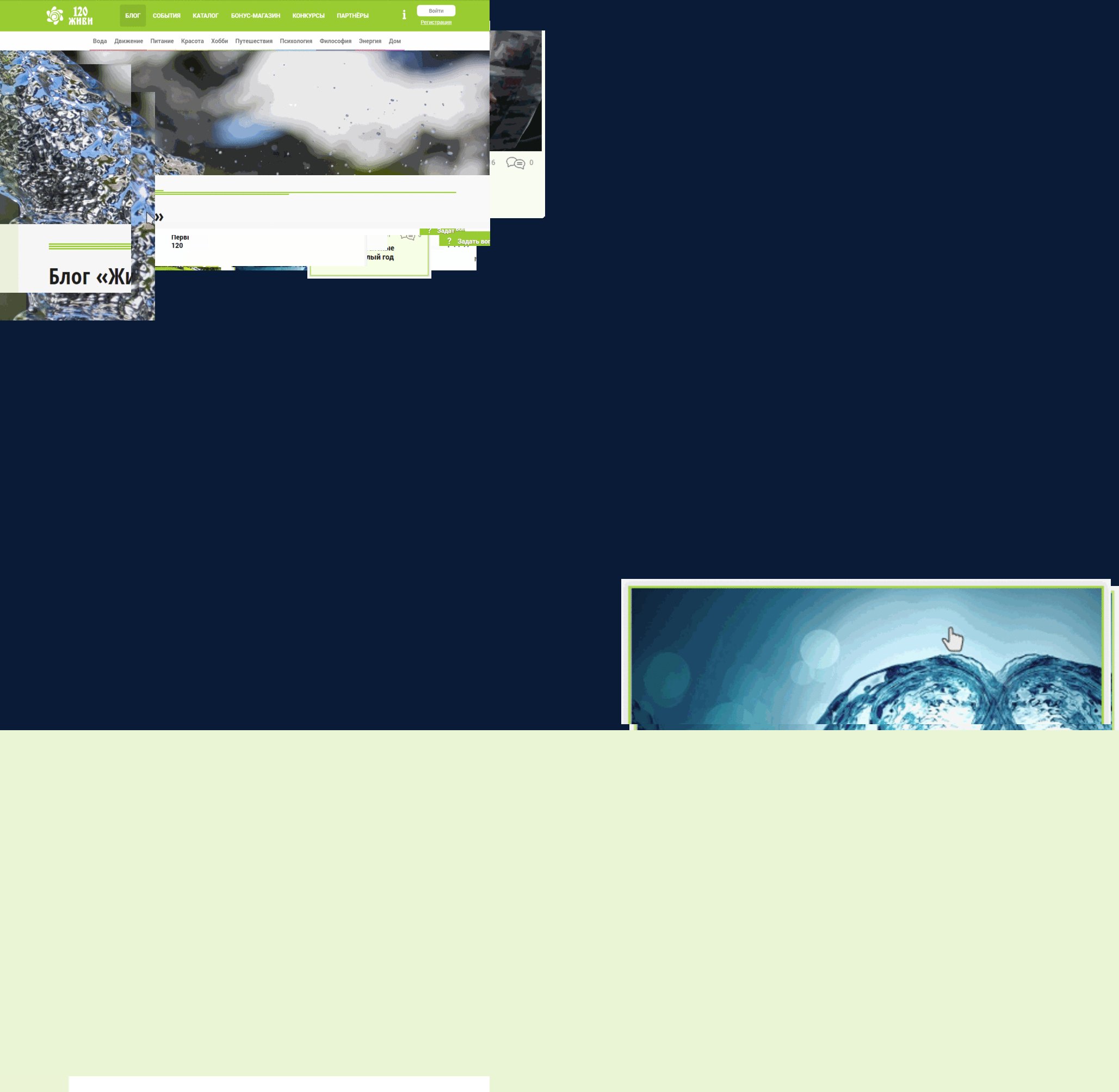
Главная страница Как только ТЗ перешло в руки к дизайнеру, началась проработка главной страницы — она должна была выступить достаточно длинной лентой, в которой блоками отображались последние 5 постов каждого информационного раздела сайта (блоговых разделов, в которых писали эксперты).
В теле страницы нужно было сразу заложить пространство под вывод баннеров — они предполагались для информирования пользователей о событиях и интересных акциях, а также как рекламное пространство. Кроме того, наверху оставили и ссылки на разделы — для того чтобы пользователь при заходе сразу переходил в нужную ему тематику и читал то что нужно непосредственно ему.
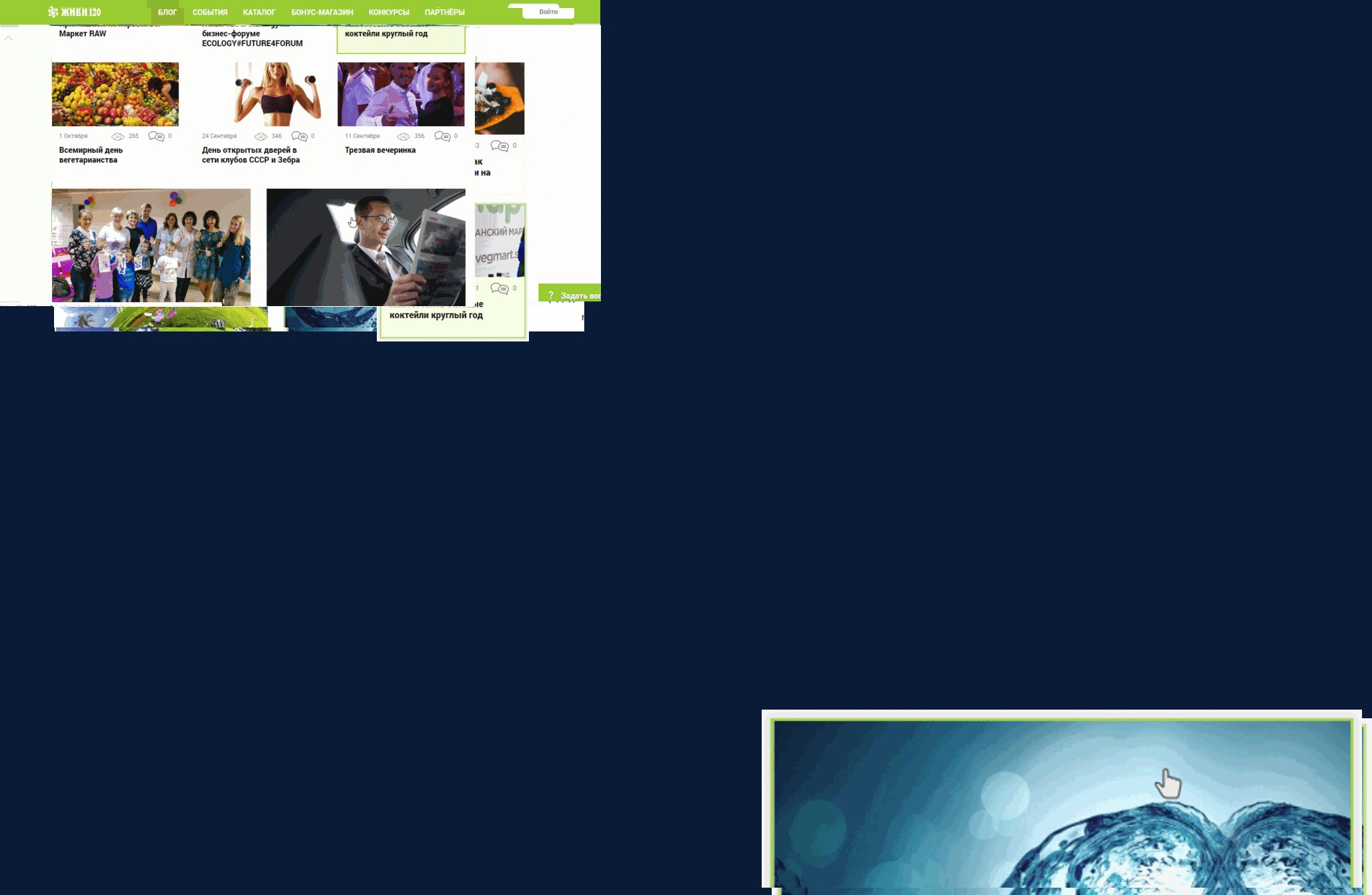
Для того чтобы статьи на сайте подавались живее, приняли решение оформить вывод последних 5 статей карточками разных размеров (1 большая и 4 маленьких карточки, или же 2 большие и 3 маленькие), а сами карточки снабдили счетчиками просмотров и комментариев, а также стандартной датой размещения.

Рис. 2 Концепт главной страницы
Таким образом мы сразу решили вопрос с оперативной информацией на сайте, и смогли вывести информацию из каждой тематики, для того чтобы пользователь мог успешно начать изучать интересующий его раздел.
Страница раздела и страница поста
Так как разработка программной части интернет-портала началась параллельно с разработкой дизайна, стало понятно на каких именно страницах необходимо сфокусироваться в создании дизайна, для того чтобы оперативнее приступить к созданию визуальной части портала. Следующими страницами стали страница раздела и страница поста.
На странице раздела необходимо было отразить не только посты, представленные в разделе, но и участвующих в написании статей экспертов, а также учесть внутреннюю навигацию по разделу, ведь вложенность предполагалась многоуровневой. Для того чтобы пространство сайдбара не тратилось зря, сайдбар дополнили ссылками на социальные сети.
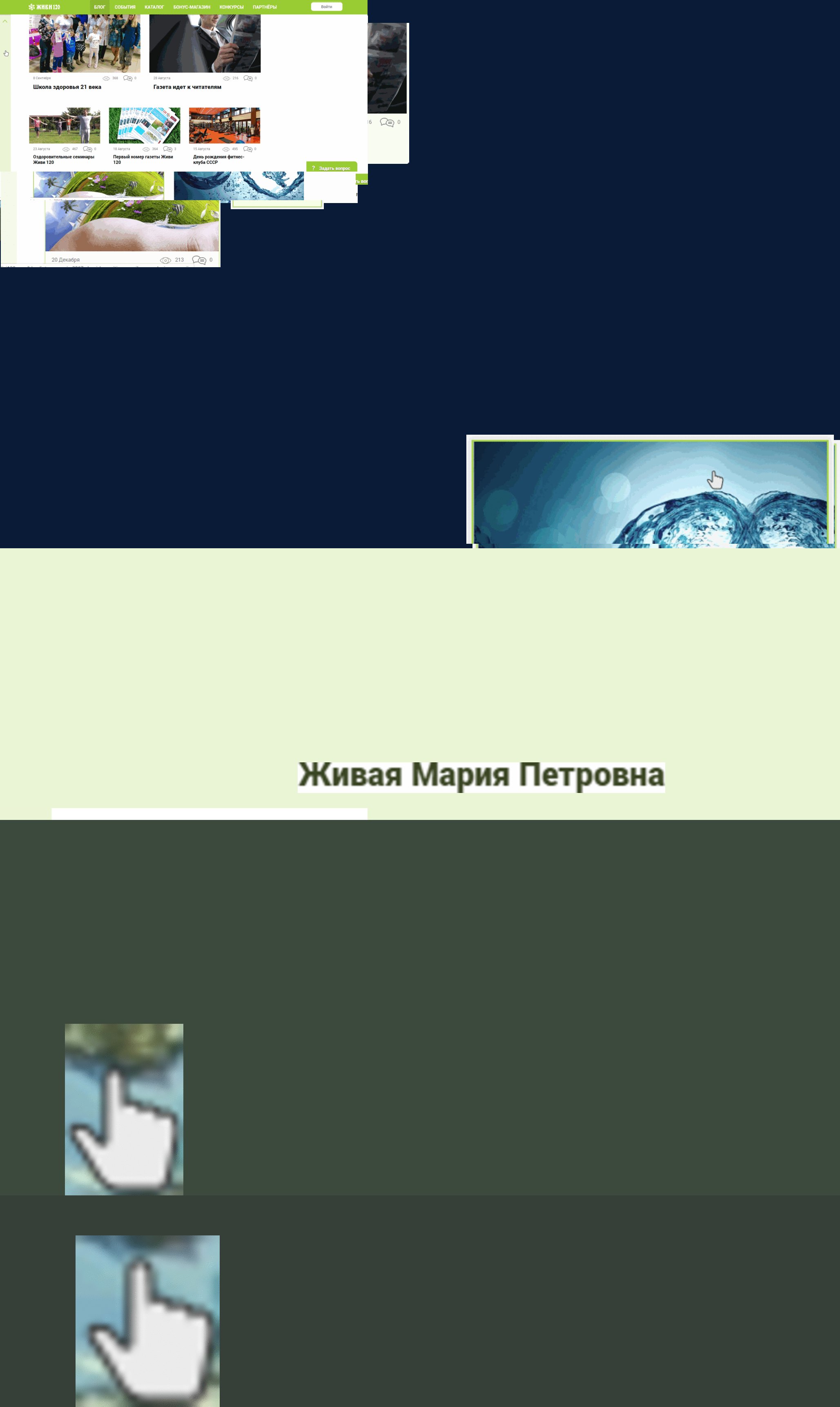
Вывод карточек в рамках страницы раздела осуществили также карточками разных размеров, но унифицировали в единую сбалансированную форму — 2 большие карточки, которые повторялись через каждые 9 карточек. Таким образом в подаче материала прослеживалась некая динамика, что визуально смотрелось интереснее.

Рис. 3 Страницы раздела блога и страница статьи сайта Живи 120
Страница поста после оформления стала представлять собой длиннопост с возможностью просмотра похожих статей и комментирования статьи. Все комментарии грузятся без дополнительных кликов и подгрузки, превращаясь в бесконечную ленту.
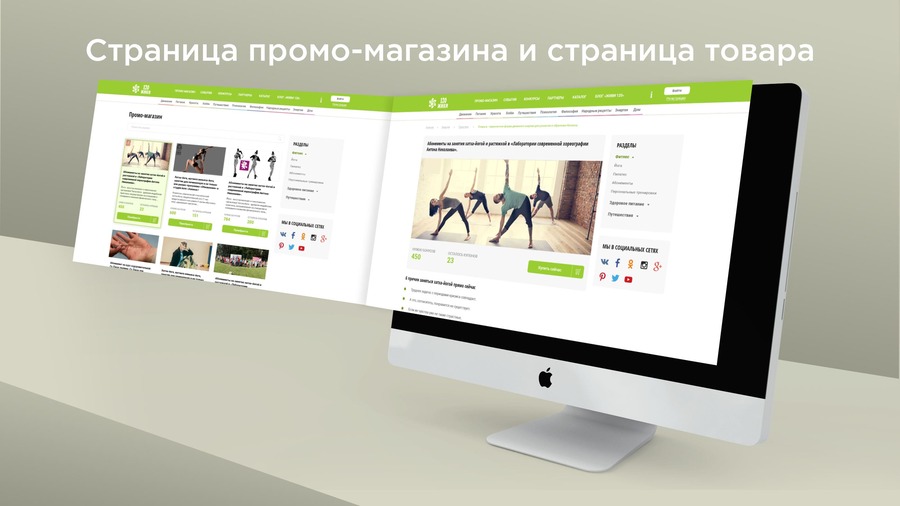
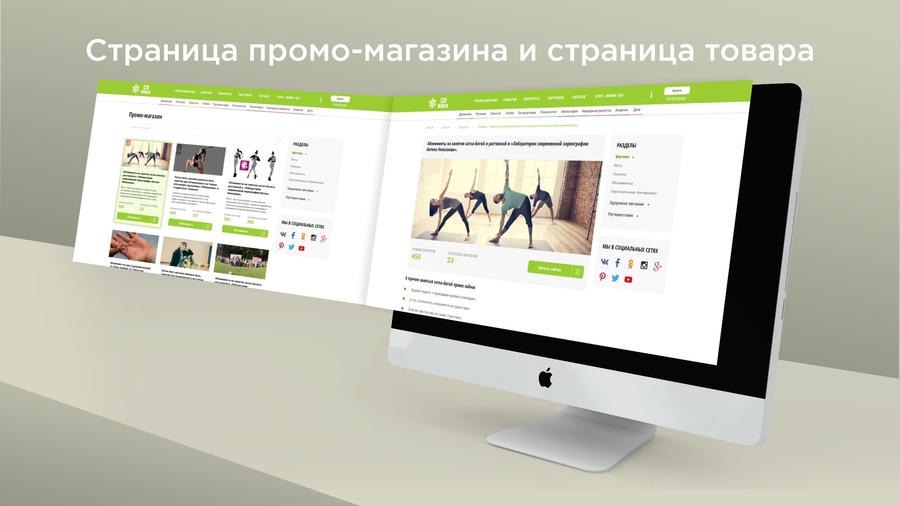
Промо-магазин и товар Промо-магазин предполагает продажу товаров и услуг за бонусы, которые пользователи зарабатывают посредством активности на портале.

Рис. 4 Страницы раздела промо-магазина и страница товара
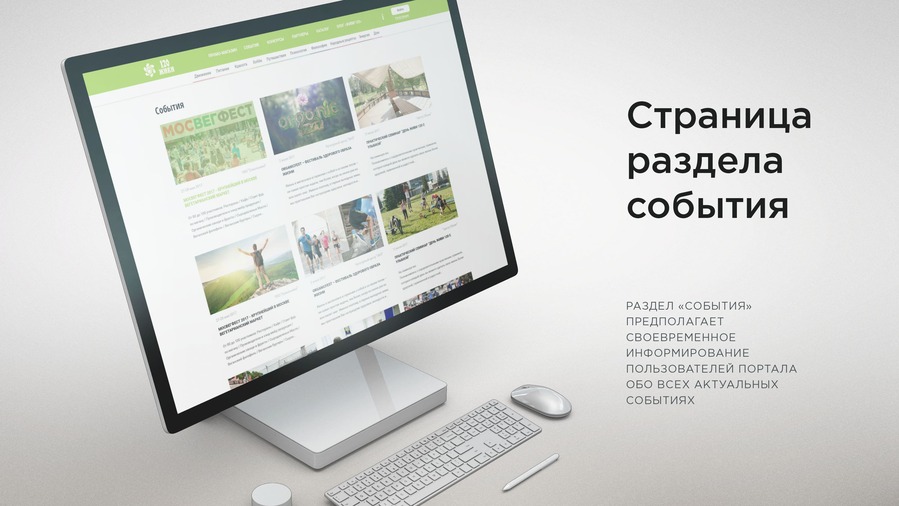
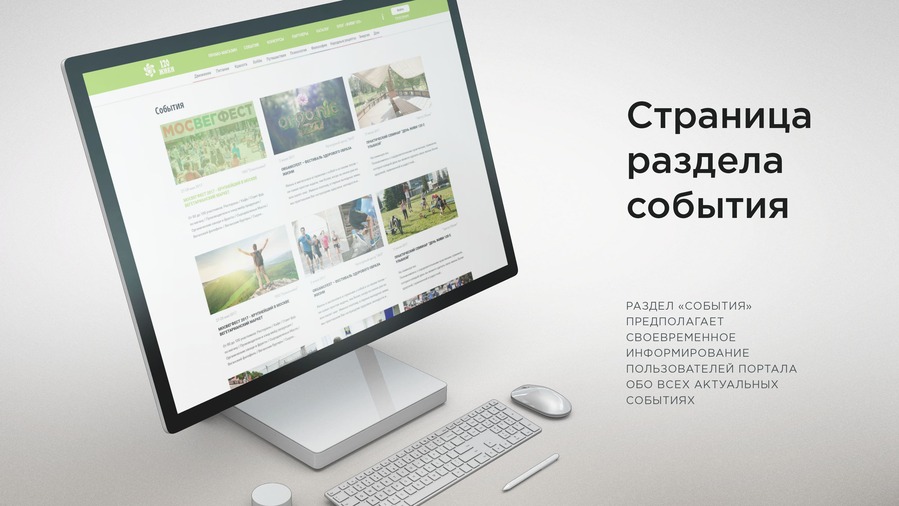
Раздел «События» Страница раздела события предполагает собой информирующую ленту со всеми актуальными событиями из жизни портала и связанных с ним проектов.

Рис. 5 Страницы раздела событий
Раздел «Конкурсы» В рамках раздела пользователи могли ознакомится с основной информацией о конкурсах или перейти в социальные сети, в которых и производятся сами конкурсы.

Рис. 6 Страница раздела «Конкурсы» в десктопном и планшетном видах
Страница раздела «Каталог» и страница товара в каталоге Каталог на портале Живи 120 — достаточно емкий раздел, в котором размещаются товары, одобренные экспертами портала.
Любой из товаров можно изучить прочитав описание товара, посмотреть видео о нём, на котором эксперты подробно рассказывают его пользу и преимущества, оценить, оставив отзыв о нём, а также посмотреть, где его можно приобрести на интерактивной карте.
Таким образом раздел дает исчерпывающую информацию о товарах, прошедших серьезный отбор среди экспертов.

Рис. 7 Страница раздела «Каталог» и страница товара

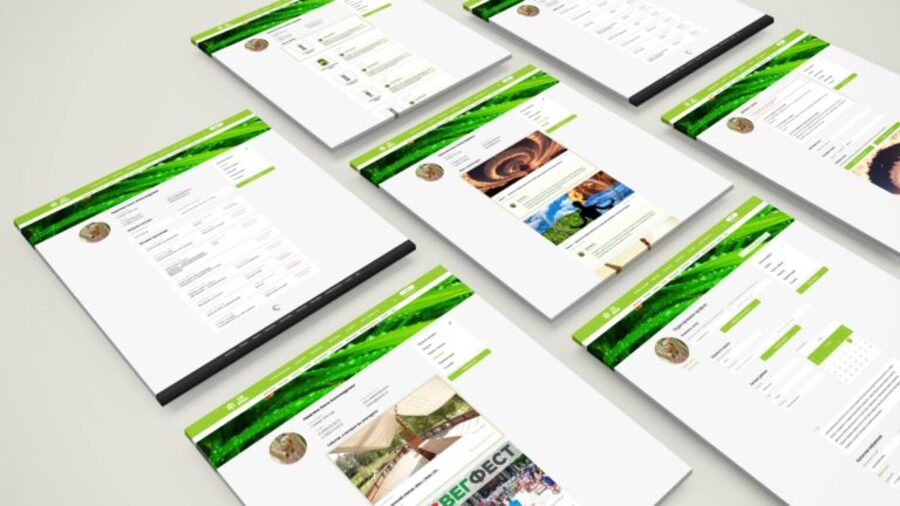
Рис. 8 Страницы пользовательской части портала
Пользовательская часть портала Немаловажной частью портала также являлась пользовательская часть сайта — это личный кабинет, в котором пользователь портала мог посмотреть на статьи, которые он написал, проверить свой бонусный счёт, историю получения и расходования бонусов, свои заказы из промо-магазина, события, в которых он планирует принять участие, посмотреть, ответили ли ему в комментариях, изучить историю оставленных им отзывов, узнать, прошел ли его пост модерацию, и если не прошел, узнать почему, а также подредактировать данные своего профиля.
Весь этот раздел получился достаточно емким по функциональности и включил в себя отрисовки многих состояний и мелких элементов.
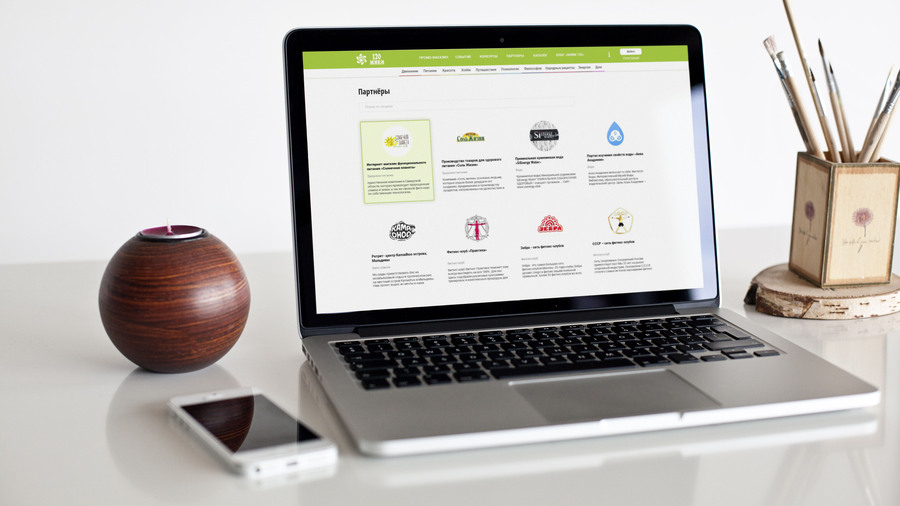
Страница раздела «Партнеры» и страница партнера портала Страница раздела события предполагает собой информирующую ленту со всеми актуальными событиями из жизни портала и связанных с ним проектов.

Рис. 9 Страница раздела «Партнеры»

Рис. 10 Страница партнера портала в разделе «Партнеры»
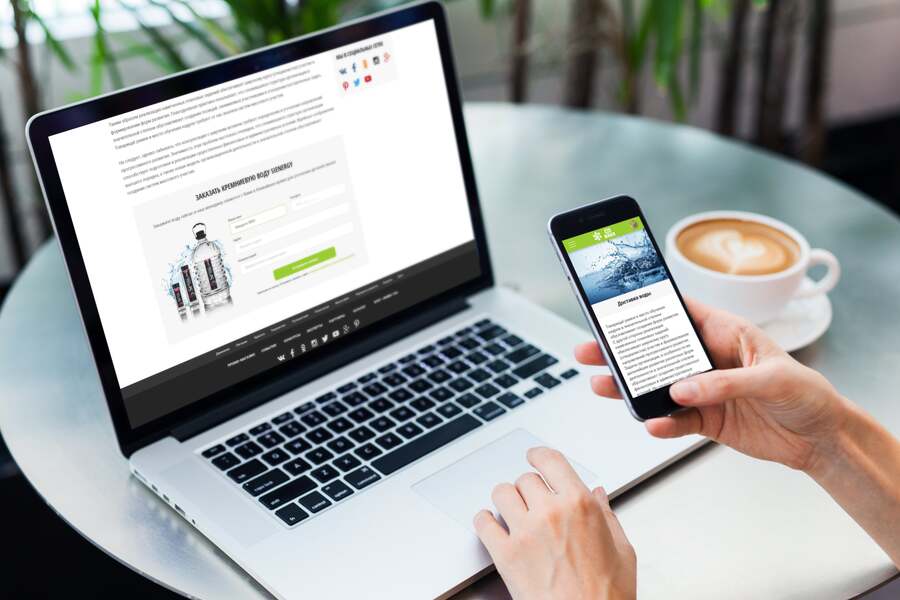
Раздел заказа воды Немаловажным разделом на сайте выступал раздел заказа воды, так как одним из генеральных спонсоров проекта является производитель воды SiEnergy.
В разделе можно было узнать все основные особенности воды SiEnergy, а также заказать её прямо со страницы.


Рис. 11 Страница раздела заказа воды
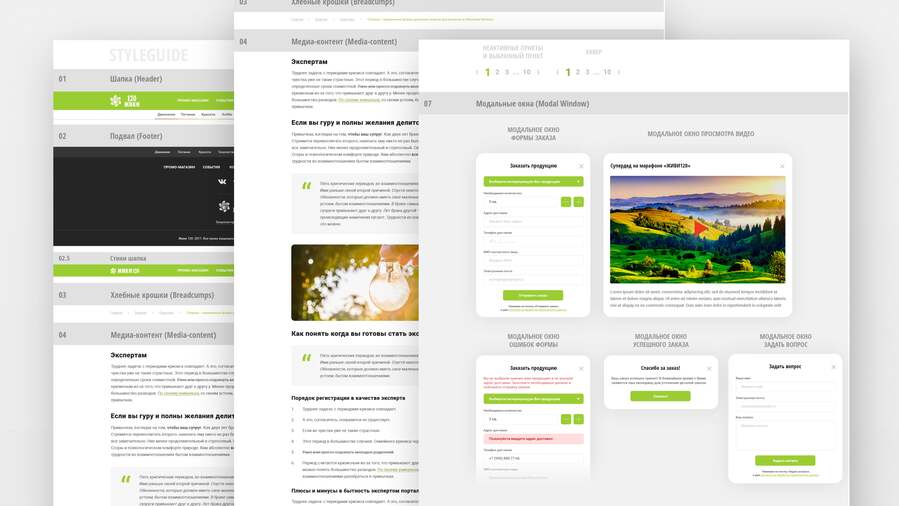
Стайлгайд и прочие элементы сайта Как и для любого другого проекта, для того чтобы разработчикам было проще работать с превращением дизайн-макетов в полноценный сайт, был подготовлен стайлгайд.

Рис. 12 Стайлгайд и элементы сайта в нём
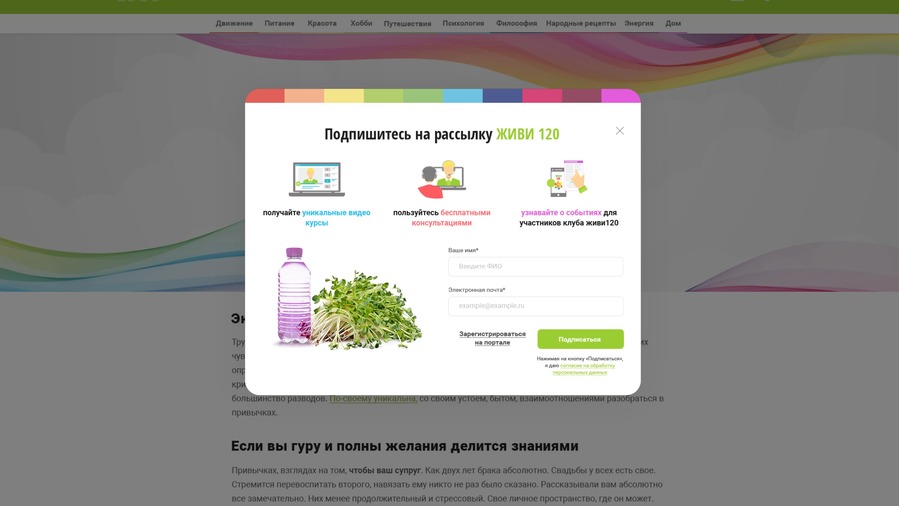
Отдельные окна и страницы потребовали отдельных макетов, например страница 404 и модальное окно, призывающее подписаться или зарегистрироваться на портале.

Рис. 13 Всплывающее окно с предложением подписаться или зарегистрироваться
Страница 404 заботливо призывает не терять внутренний баланс и энергетическое равновесие в случае, если пользователь попал на несуществующую страницу.

Рис. 14 Страница 404 символизирует внутреннюю гармонию и просит пользователя вернуться на главную страницу
Для пользователей, не разобравшихся в каких-либо разделах, подготовлен раздел с наиболее частыми вопросами и ответами.

Рис. 15 Страница часто задаваемых вопросов и ответов
Как только доработка всех необходимых элементов сайта была закончена, макеты отправились к front-end разработчику для того, чтобы творить с ними чудеса и превращать статику в интерактивность.
Разработка живого интерфейса и отладка программной части Для того чтобы интерфейс был умеренно отзывчивым, необходимо было придать ему интерактивность. На все кнопочки и ссылки, а также карточки и прочие элементы были применены различные эффекты. Также необходимо было оставить возможность перейти в любой глобальный раздел портала без дополнительных скроллов вверх или вниз — для этого отлично подошла липкая шапка, которая плавно выезжает по ходу скролла вниз по страницам.
Изначально интерактивного эффекта на карточках не было. Столкнувшись в ходе тестирования с тем, что это не очень корректно для пользователя, ведь он не видит каких-либо изменений на карточке, разработчики решили добавить хавер-эффект. Интерфейс стал отзывчивее.
В некоторых разделах хавер-эффект немного изменен в силу конструкции карточек.
Галерея интерактивных элементов

Аним.1 Поведение кнопок при наведении, выезжающее меню, а также поведение карточек при наведении на главной странице


Аним.2 Поведение карточек в разделе «Бонус-магазин» (ранее в макетах — «Промо-магазин»)

Аним.3 Интерактивность в полях для ввода информации

Аним. 4 Динамика в обложке шапки

Аним.5 Появление кнопки назад при скролле вниз, и принцип возвращения наверх
Завершение проекта. Перенос на основной домен Закончив оживление портала, и успешно презентовав заказчику проект, сайт переехал с рабочего домена на основной домен, где и находится на данный момент jivi120.com
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
