Гибридный интернет-магазин

3 проблемы традиционного интернет-магазина и способы их решения.
Дата публикации: 23.05.2016 
Конверсия обычного (оффлайнового) магазина обычно на порядок превосходит конверсию своего виртуального собрата (например, у М.Видео в 2014 году эти показатели различались в 19 раз). Причины этого общеизвестны: более сильная мотивация пришедшего ногами (а не мышкой) человека; возможность потрогать или даже испытать продукт; наличие продавцов-консультантов. Приемы, которые мы применяем в интернет-магазинах для увеличения конверсии, как правило заимствованы из модели традиционного розничного магазина.
И если посмотреть на популярные приёмы для увеличения конверсии — онлайн-консультант, «с этим товаром покупают», персональные рекомендации, сиюминутные скидки — можно заметить, что это всего лишь суррогат, имитация личной продажи продавцом-консультантом.
Один из самых эффективных способов воспроизвести на сайте процесс продажи консультантом — представить товар в виде логично выстроенной истории. В реальном магазине аналог этой истории — рассказ продавца о продукте. Интернет-технологии пока не достигли такого уровня развития, чтобы самостоятельно определять, как подать покупателю тот или иной товар, но система управления сайтом может кардинально облегчить владельцу сайта эту задачу.
Разберем несколько проблем традиционного интернет-магазина и способы их решения.
1Одинаковое представление разных типов товаров
Возьмем для примера три товара для кухни: мультиварку, чайник и консервный нож. Какие критерии важны для нас при выборе каждого из них? Для мультиварки, помимо цены и внешнего вида, это габариты, покрытие чаши, есть ли функция отложенного старта, смена температурного режима, какие виды блюд можно готовить, есть ли функция выпекания и т.д.
А что нам интересно о чайнике? Только внешний вид. Максимум — как у него обстоят дела с образованием накипи. А о консервном ноже? Вообще ничего.
Но в наших магазинах мы представляем эти товары одинаково. Единственное различие — таблица характеристик. Но для простых товаров она избыточна, а для сложных слишком суха и не всегда понятна.
|
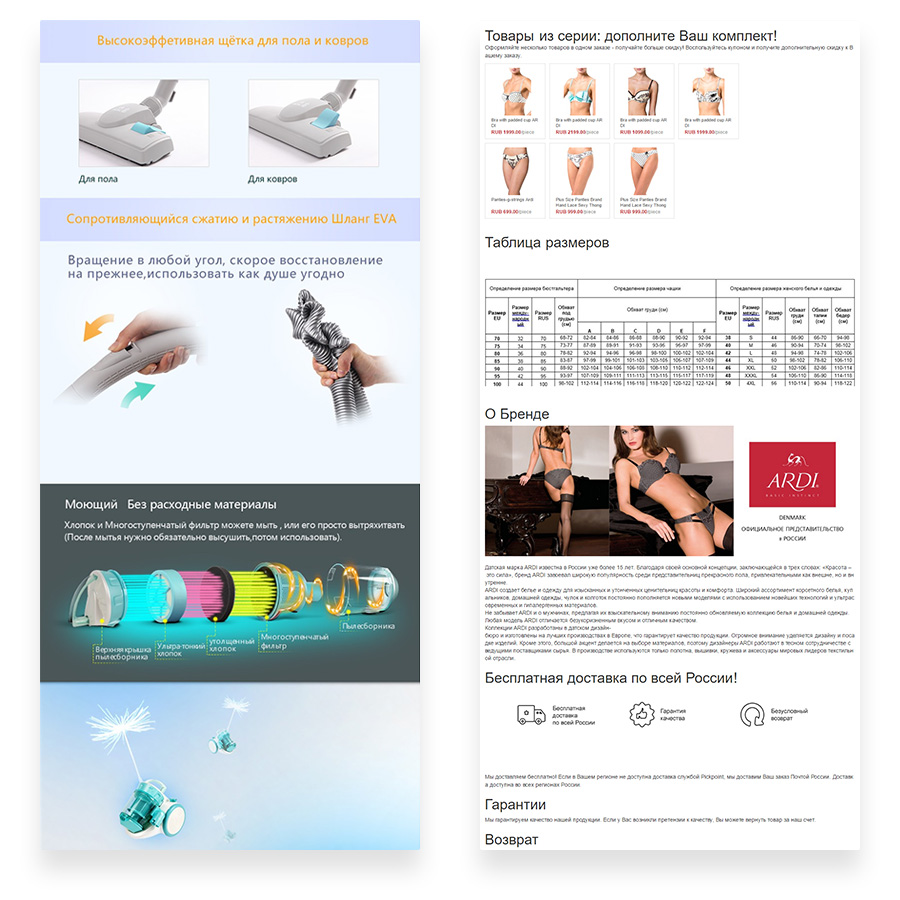
Посмотрите, как мировые лидеры онлайн-торговли подают товары. Вот Amazon Fire TV: после традиционной карточки идёт список каналов, промо-блок голосового управления, фотки и т.д. — на добрых 15 прокруток. А вот другой товар, планшет: такая же длинная страница, но построенная совсем по-другому. AliExpress не отстает: сравните к примеру страницу пылесоса и бюстгалтера.
|
 |
Вывод: нам нужна возможность представлять разные типы товаров по-разному.
2Одинаковое представление моделей с разным позиционированием
Представьте: приходим мы в оффлайновый магазин, заходим в отдел мультиварок, к нам подходит менеджер, спрашивает, не нужна ли нам его помощь. Мы соглашаемся, и начинает задавать вопросы: есть ли дети, какие блюда любите, будете ли йогурты готовить, все ли в семье работают и т.д. Выслушивает все это, ведет нас к какой-то модели и рассказывает о ней в восторженных выражениях. Исследования показывают, что большинство покупателей прислушиваются к таким рекомендациям. Мы внутренне готовы к тому, что какие-то из моделей имеют целевую аудиторию, свой способ подачи.
Вывод: нам нужна возможность по-разному представлять продукты внутри одной категории интернет-магазина.
|
За примерами ходить далеко не надо: достаточно сравнить, к примеру, как подает Apple два своих ноутбука, Air и Pro: единая стилистика, но совсем разные акценты. А вот у промо-страниц фильмов День независимости: Возрождение и Свадебный угар отличается и стилистика, и структура, хотя на сайте 20 Century Fox они лежат рядышком.
|
 |
3Одинаковый сценарий для покупателей с разной мотивацией
Даже если не касаться классического сравнения модели поведения в магазине мужчин и женщин, есть и более наглядные примеры того, что одна и та же модель часто нуждается в разных способах подачи. Предположим, для нашей мультиварки мы дадим рекламу в системе контекстной рекламы, например, Яндекс.Директ. Одно объявление на запрос «лучшая мультиварка», другое — на запрос с названием модели.
Логично предположить, что людей, пришедших по первому запросу, надо убедить, что эта модель и правда лучшая: сделать акцент на её достоинствах, добавить побольше отзывов, фото, может быть, видео, рецептов и т.д. А те, кто пришел по названию модели, скорее всего уже знают её достоинства — для них надо сделать акцент на преимуществах покупки товара именно у нас: быстрая доставка, скидки на следующую покупку, расширенные гарантии и пр.
Вывод: даже одному и тому же товару может понадобиться несколько вариантов страниц с разной подачей информации.
Возможности и опасности
Из последнего пункта можно сделать вывод, что в нашем магазине нужна возможность создания нескольких карточек товара. Но в таком случае CMS посчитает, что это отдельный товар. И нас ждут проблемы в системе заказов, учете складских остатков, интеграции с 1С. Поэтому CMS нашего магазина должна понимать, что у одной товарной позиции может быть несколько разных страниц.
Следующая опасность в том, что разные шаблоны представления товаров создадут проблему посетителю, который просто ходит по магазину. Если все карточки товаров выглядят по-разному, это просто неудобно. И гарантированно уменьшит конверсию. Решить эту проблему можно двумя способами. Первый: верх карточки показывать единообразно, допуская вариации только в нижней части (так поступает Амазон). Второй: оставить карточки в каталоге единообразными и создавать продающие страницы (лендинги) как альтернативный вариант представления продукта.
И наконец опасность не угадать со способом подачи информации о товаре. Как бы мы хорошо ни знали наш товар и нашу аудиторию, возможность ошибки все равно остается. Поэтому у владельца сайта должна быть возможность оперативно менять шаблон. Желательно, без необходимости разбираться в PHP или HTML.
Кстати, раз уж у нас будет несколько вариантов представления продуктов (карточка/лендинг) и даже несколько вариантов лендинга, грех не сравнивать конверсию этих вариантов. Чтобы Яндекс.Метрика или Google Analytics сделали это, нам надо иметь возможность отправлять несколько целей (событий) в систему аналитики при заказе/оплате. Одна цель — общая по магазину. Вторая в зависимости от типа представления: для лендингов одна, для карточки другая. Третья — если мы пробуем разные шаблоны для одного товара или одной категории товаров. Таким образом, мы сможем сравнивать конверсию и строить воронки продаж как в целом по магазину, так и по разным вариантам представления.
И последнее. Заявки с лендингов обычно падают в CRM, но в нашем случае такое поведение затруднит оператору работу. Заявки с товарных лендингов должны попадать в тот же интерфейс, что и заказы из корзины.
Таким образом, нами фактически составлен чеклист модели сайта, которую мы в Netcat назвали «Гибридный интернет-магазин». И они же стали чеклистом для недавно выпущенного нами продукта — Умного конструктора лендингов, который сводит к минимуму трудоемкость превращения обычного интернет-магазина в гибридный (если он работает на Неткэте).
Достоинство этой модели во-первых в том, что она дешевая в реализации (если конечно CMS сайта поддерживает сценарий гибридного магазина). Во-вторых, она не меняет бизнес-логику магазина, а встраивается рядом. Главное же её достоинство — честность: в отличие от многих других усовершенствований эта модель понятна заказчику-бизнесмену, позволяет ему видеть результат и корректировать продажные истории.
Предложите вашим клиентам модель гибридного магазина!
Полный текст статьи читайте на CMS Magazine
