Фильтрация в интернет-магазине: горизонтальный бар против сайдбара

Ребята из Baymard Institute провели большое юзабилити-исследование расположения фильтров и инструментов сортировки товаров.
18.06.2015 | Автор: Кристиан Холст (Christian Holst), перевод: Вячеслав Витюк 
Представляем вашему вниманию перевод большого материала от Baymard Institute, в котором сравниваются два подхода к расположению инструментов сортировки и фильтрации в интернет-магазине: горизонтальный бар (полоса) над контентом и более традиционные фильтры в сайдбаре. Материал опирается на масштабное исследование, проведённое Baymard Institute.
Обычно, фильтры в интернет-магазинах располагаются в «служебной зоне», то есть левом вертикальном сайдбаре. Однако такой подход перестал быть повсеместным. Так, 24% 50 крупнейших американских интернет-магазинов отказались от фильтров в сайдбаре в пользу горизонтального бара, наполненного инструментами для фильтрации и сортировки.
Но как пользователи воспринимают такие нововведения? Вкратце, результаты исследования следующие: горизонтальный фильтр-бар подходит не всем, но там, где его использование обосновано, он значительно превосходит левый сайдбар в том, что касается удобства и эффективности.
Почему горизонтальный бар лучше сайдбара?
Юзабилити-исследование, проведённое Baymard, показывает: горизонтальный бар позволяет уменьшить негативный эффект (но не устранить его полностью), создаваемый парой проблем, присущих расположению инструментов фильтрации в сайдбаре:
-
полное игнорирование фильтров (самый частый случай);
-
ошибочная интерпретация: пользователи принимают сортировку за инструменты фильтрации и полагают, что больше уточнить контент на странице никак нельзя.
Обе проблемы являются серьезными, так как они не позволяют посетителю получить список товаров, соответствующий его ожиданиям и пожеланиям. Результат — слишком широкий выбор, который быстро вызывает усталость и побуждает пользователя искать иные способы поиска товара, вплоть до ухода в конкурирующий магазин. Ниже приведены два типичных комментария от тестеров, принимавших участие в исследовании.
|
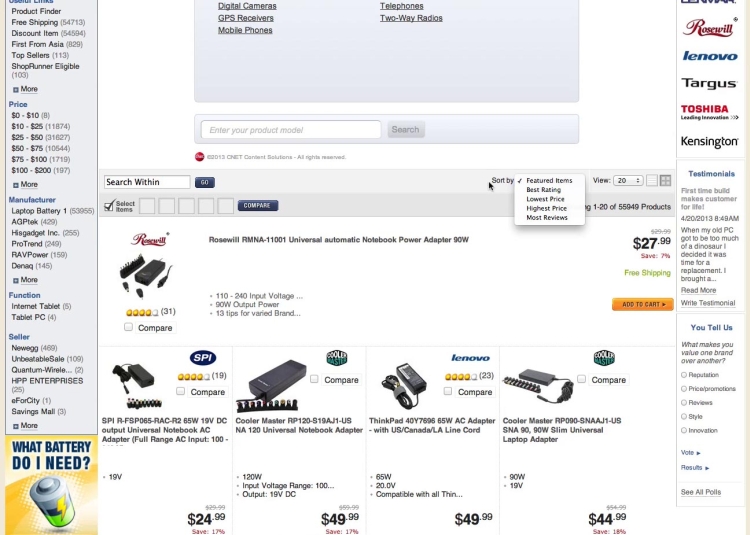
«Я думал, здесь будет возможность отсортировать результаты по производителю или что-нибудь в этом роде», отметил неудовлетворённый тестер, изучающий топ товаров на Newegg.com. Он обратился к пункту Sort by («Сортировать по»), ожидая увидеть там вариант «Производитель». На самом деле, тестер имел в виду фильтрацию по производителю.
|
 |
|
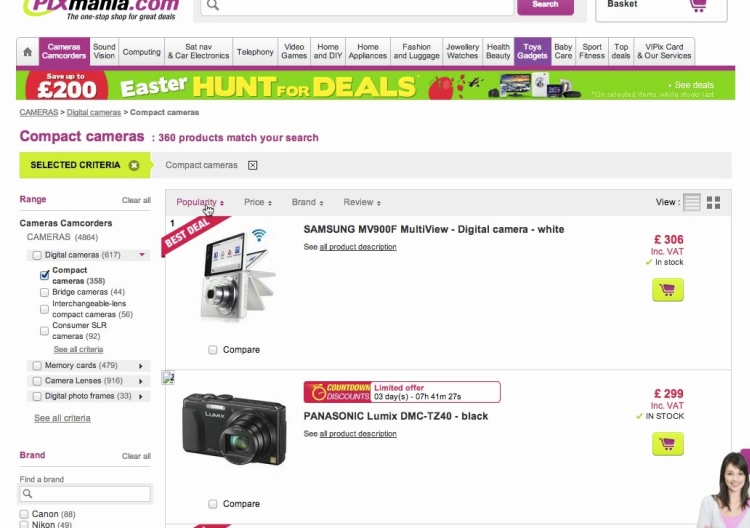
Находясь на сайте Pixmania, тестер рассуждал: «Я хочу уменьшить объём выдачи до разумного количества товаров. Есть тут какие-нибудь инструменты?». Затем он пришёл к выводу, что единственный вариант фильтрации на сайте — 4 пункта, представленные непосредственно над контентом (Popularity, Price, Brand, Review).
|
 |
После первичного осмотра списка товаров, у посетителя часто возникает желание уточнить критерии, и тогда он прокручивает страницу вверх до самого начала списка. Естественным образом его внимание обращается на центральную часть страницы, над контентом. Обычно там располагаются варианты сортировки, и их нередко принимают за фильтры, что объяснимо: два инструмента решают схожие задачи. В ходе исследования, некоторые тестеры использовали глагол «сортировать», когда на самом деле они имели ввиду «фильтровать».
Однако, большинство пользователей не замечают сайдбар и фильтры в нём ввиду «туннельного зрения». Даже явные графические указания на возможность фильтрации — как в случае с Pixmania — не позволяют полностью устранить проблему «туннеля».
|
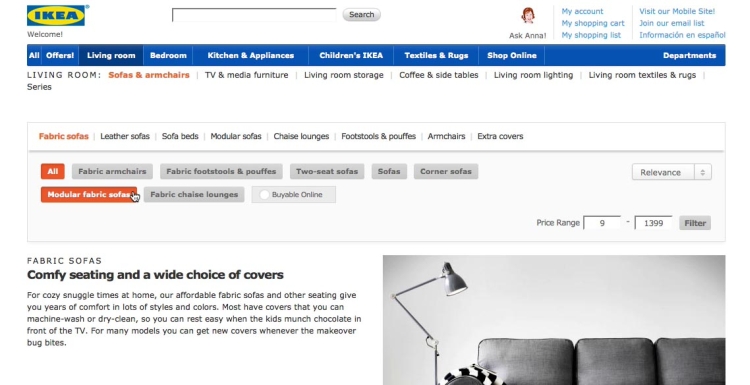
На сайте IKEA реализован гибридный горизонтальный бар, объединяющий инструменты сортировки и фильтрации, который показал отличные результаты в ходе исследования. Пользователи, которые хотели изменить выдачу и прокручивали страницу вверх, тут же замечали бар и, что важно, не путали сортировку с фильтрацией. |
 |
|
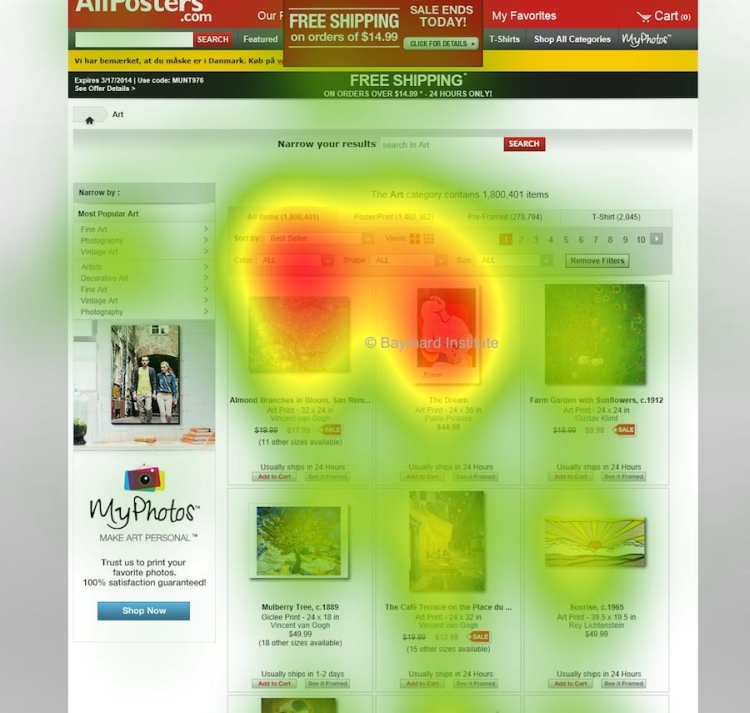
Это тепловая карта, показывающая зоны, вызвавшие интерес посетителей Allposters.com. В тестировании принимали участие 32 человека. Результаты подтверждают, что горизонтальный бар получает максимум внимания, почти столько же, сколько и три товара на верхней строке. Такой объём внимания к фильтрам нетипичен для сайтов, где они расположены в сайдбаре. |
 |
Помимо повышенного внимания и отсутствия проблем с интерпретацией назначения инструментов, гибридный горизонтальный бар имеет ещё одно преимущество: он позволяет заполнить освободившееся пространство слева ещё одной колонкой товаров или использовать укрупнённые миниатюры.
Каким интернет-магазинам подходит гибридный горизонтальный бар (фильтры + сортировка)?
У горизонтального бара есть один большой недостаток: он ограничен шириной экрана. Поэтому такое решение подходит только тем магазинам, ниша которых не предполагает большого количества фильтров. Примеры — одежда и товары для дома. В продающих эти товары магазинах набор фильтров обычно ограничен такими вариантами, как размер, цвет, материал, цена, брэнд и стиль. Всё это можно разумно уместить в одну горизонтальную строку.
|
В магазине Crate & Barrel отлично реализован горизонтальный бар. Количество фильтров тут невелико.
|
 |
Магазинам, рассматривающим возможность внедрения горизонтального бара, следует внимательно изучить адекватность нынешнего набора фильтров потребностям посетителей. Согласно результатам других исследований Baymard, этот набор оставляет желать лучшего в 60% интернет-магазинов (см. материал на Smashing Magazine). Сайты, продающие товары, которые имеют технические характеристики в каком-либо виде, почти всегда испытывают необходимость в большом количестве фильтров.
Что влияет на эффективность горизонтальных баров?
Согласно результатам исследования Baymard, лишь в половине случаев горизонтальный бар работает лучше, чем фильтры/сортировка в сайдбаре. Обычно, горизонтальный бар подразумевает вывод вариантов сортировки/фильтра в виде выпадающего списка. Однако другие исследования Baymard показывают, что с выпадающими списками у многих пользователей возникают серьёзные проблемы. 3 аспекта горизонтальных баров, которые имеют критическое значение для их эффективности, описаны ниже.
-
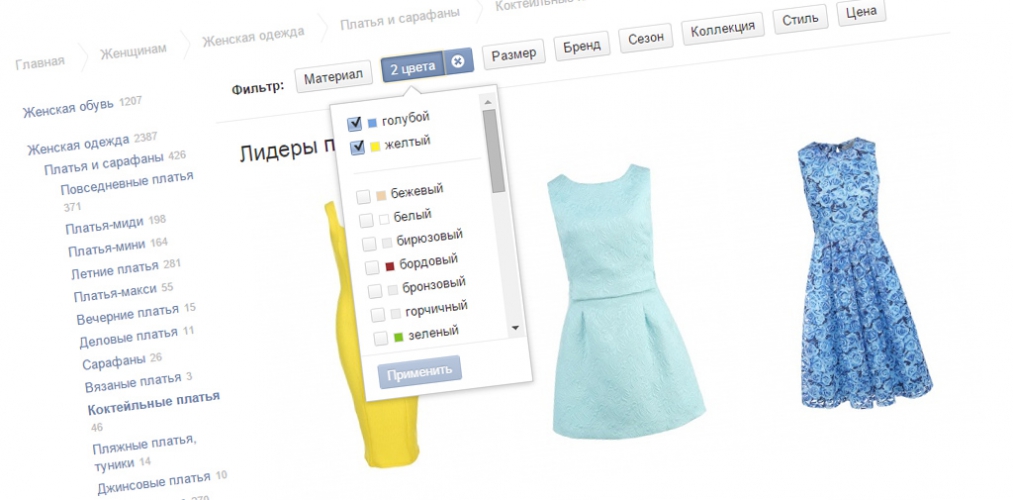
Используйте кастомный выпадающий список для вывода вариантов фильтрации вместо стандартного тэга
-
Обновляйте список товаров в режиме реального времени, следуя за выбираемыми посетителем вариантами. Так вы дадите ему понять, как работает система фильтрации. В ходе тестирования такой подход показал хорошие результаты. Ещё одно преимущество мгновенного апдейта списка — отсутствие необходимости внедрять кнопку «Применить».
-
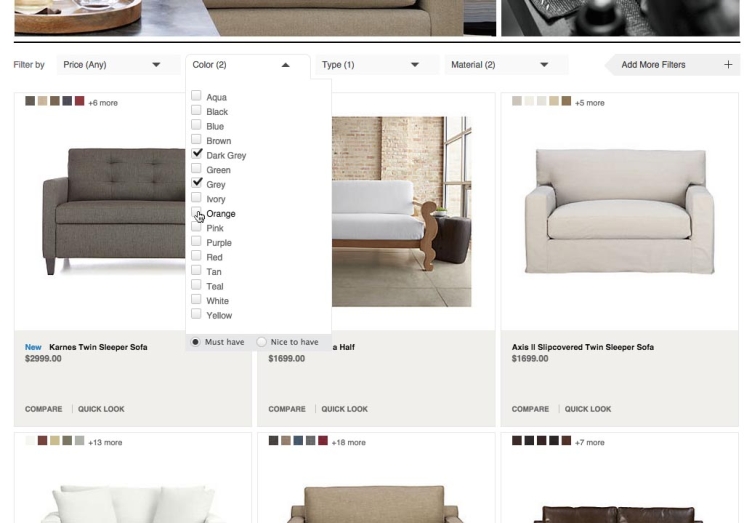
Информируйте посетителя о том, какие варианты фильтрации были им выбраны. Сделайте отдельный блок за пределами выпадающего списка, в котором отображались бы чекбоксы с галочками.
|
Пример информирования посетителя о выбранных фильтрах за пределами выпадающего списка вариантов (магазин Nordstrom).
|
 |
Итого
Горизонтальный бар с фильтрами и сортировкой — решение, подходящее сайтам, товарная ниша которых не требует большого количества вариантов. Примеры — одежда и товары для дома.
Юзабилити-исследование, проведённое Baymard Institute, показывает, что горизонтальный бар может работать эффективнее сортировки и фильтров в сайдбаре: его чаще замечают и используют, кроме того, посетители не путают инструменты. Горизонтальный бар также позволяет расширить контентное поле страницы, допуская использование более крупных миниатюр или добавление ещё одной колонки.
Однако к реализации горизонтального бара следует подходить осторожно. Половина сайтов, на которых присутствует горизонтальный бар, не получают от него ожидаемого эффекта. Необходимо:
-
использовать кастомные выпадающие списки, позволяющие выбрать несколько опций;
-
обновлять список товаров в реальном времени, следуя за выбираемыми посетителем вариантами фильтрации/сортировки;
-
выводить выбранные варианты фильтров/сортировки за пределами выпадающих списков.
Примеры горизонального фильтра на отечественных сайтах
Полный текст статьи читайте на CMS Magazine
