Дизайн интерфейсов ориентированный на объекты

Проектирование объектно-ориентированного интерфейса за 4 шага: основы для разработки системы взаимодействий и навигации.
Дата публикации: 17.11.2015 
В июне 2012, когда я работала с CNN.com, передо мной поставили задачу разработать интерфейс для страницы результатов выборов. В последующие пять месяцев вся моя профессиональная жизнь крутилась вокруг этого проекта —, но для меня успех заключался не в том, кто победит на выборах. Меня волновали возможность пользователя отыскать нужную информацию на странице, отображение данных, меняющиеся формы и каким образом реализовать на iPhone выпадающие при наведении курсора списки. Впервые в истории на CNN.com был разработан отзывчивый интерфейс. И впервые в истории мне доверии его реализовать.
Ставки были высоки. Подсчёт голосов в день выборов — это сравни суперкубку для CNN.com. При должной реализации это может стать наиболее доходным предприятием за четыре года. Кроме того, сроки сдачи проекта были заранее установлены и их невозможно было перенести. Или всё начинается 6 ноября, или всё пропало.
Затем я узнала, что первый спринт должен произойти через четыре дня. Четыре дня?! Мой проект менеджер спокойно сказал мне: «Не переживай. Разработчикам для первого спринта нужен лишь один шаблон. В то время как они будут его реализовывать, ты сможешь работать над следующим.»
Что? Каким образом мне следовало разработать винтик, не обдумав и не доведя до совершенства дизайн механизма в целом?
Такой подход работал, когда мы разрабатывали страницы для экранов фиксированного размера; мы могли просто собрать вместе отдельно реализованные элементы. На тот момент я не представляла, как работать с отзывчивым интерфейсом, но я была уверена, что нам была нужна чёткая и простая система, а не просто последовательно связанные между собой страницы. И насколько это известно всем программистам и дизайнерам, чем больше у системы динамических частей, тем больше вероятность того, что произойдёт катастрофа.
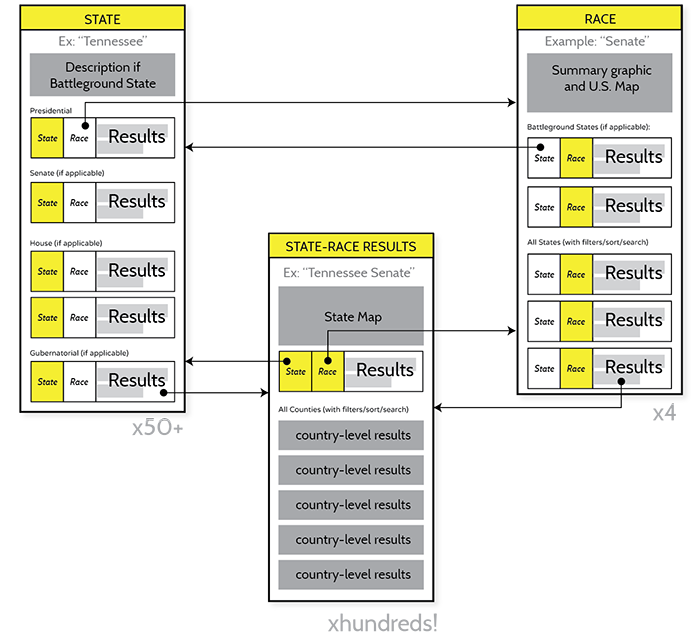
Поэтому в течение первых четырёх дней я не просто разработала вайфреймы для одного отдельного шаблона. Вместо этого я наметила целостную систему, состоящую из взаимозаменяемых частей, которые можно было бы использовать повторно. Вот как это выглядело:
|
Схема интерфейса, которую я представила команде CNN.com для отображения результатов выборов. |
 |
Эту схему я представила полному конференц-залу акционеров, которые ожидали, что им придётся оценивать лишь один «завершённый» шаблон. Я продемонстрировала, что могла бы уменьшить количество компонентов и шаблонов по сравнению с нашим интерфейсом 2008 года и что новая система была достаточно простой, чтобы поместиться на лист А4! К счастью, большинство из слушателей увидели рациональное зерно в моей презентации: необходимость работать с меньшим количеством элементов.
Схема, которую я разработала в 2012 году была далека от совершенства, в основном из-за того, что я пыталась сделать слишком много в сжатые сроки. Я рано начала намечать выпадающие списки и визуализацию панелей инструментов. Я всё ещё мыслила категориями дизайна интерфейсов для компьютеров, волновалась насчёт позиционирования, вместо приоритизации. Я поместила всё на сырую стартовую страницу, как будто бы на титульный лист интерфейса (сейчас бы я принялась разрабатывать это страницу последней). Я настойчиво начала с навигации высшего уровня вместо того, чтобы сконцентрироваться сначала на модулях контента.
Несмотря на некие недостатки схемы, сама задумка и впечатление от неё произвели сильное впечатление на меня. Это не была карта сайта; там не отображалась иерархия. Это не было последовательностью взаимодействия, и даже не намечало его. Вместо этого эта схема отображала систему. И она повлияла на мой подход к дизайну интерфейсов.
Откинув взаимодействие, навигацию, стартовую страницу и макет, вот как бы выглядела эта схема. если бы я тогда знала то, что знаю сейчас. Она бы отображала систему из трёх объектов: Штаты, Гонка за места и Результаты гонок за места согласно штатам.
|
Каким образом я бы представила интерфейс отображения результатов выборов, если бы работала с ним сейчас. |
 |
Всё закончилось хорошо: вечер, посвящённый освещению результатов выборов стал тем подобием суперкубка, на который надеялись руководящие лица CNN. Но мы достигли этого задерживаясь допоздна и работая на выходных, чтобы убедиться в том, что интерфейс корректно реализован на устройствах с различными размерами экранов. Я не уверена, смогли бы мы это сделать, если бы работали с чем-то более запутанным и сложным.
Сейчас я разработала более проверенный и структурированный объектный подход к разработке интерфейсов. В этой статье я представлю вам ориентированный на объекты UX, поделюсь своим подходом к выделению объектов и дам советы, как сделать это самим.
Сначала интерфейс для мобильных, контент и объекты первичны
Всегда разделяйте понятие реальных вещей и документов, которые их описывают. Сначала следует изучить вопрос, а затем отображать его в интерфейсе.
Майк Атертон
Мне понадобилось около года, чтобы научиться подходить к дизайну интерфейса с точки зрения мобильного устройства, но сейчас я так делаю даже когда необходимо разработать интерфейс для сугубо компьютерных приложений. Для меня это просто означает принудительную приоритизацию. Это означает, что о макете следует думать потом. Начните с простого «дизайна» колонки (также известного как список) и заставьте себя проранжировать приоритетно контент и функции.
Этот подход совпадает с идеей первичности контента: «сначала поработайте над контентом» вместо первоочерёдной работы с «оформлением». Вам следует знать, о чём идёт речь прежде чем расставлять приоритеты.
Иногда это напрямую требует того, чтобы написать контент — особенно при работе с сайтом с большим количеством важной информации или инструкций, которые могут быть организованы, им можно присвоить приоритеты, их можно анализировать и обновлять до начала фактической разработки интерфейса.
Но при работе с сайтом, где 99% инстанциированных объектов (новые статьи, продукты, кампании, пожертвования), невозможно изначально полностью предусмотреть контент. Вместо того, чтобы приоритизировать фактический контент, следует мыслить категориями объектов.
В этом суть объектно-ориентированного UX (OOUX): дизайн объектов выносится на передний план по сравнению с дизайном процедуры взаимодействия; это подход к восприятию системы через призму объектов реального мира в ментальной модели пользователя (продукты, руководства, геолокация), а не относительно их действий в цифровой среде (поиск, сортировка, сравнение, выход). Мы определяем возможные действия после того, как исследуем объекты, вместо традиционного подхода, в котором действия первичны, а затем идёт переход к ожидаемому поведению пользователя, взаимодействиям и функциям.
OOUX обладает мощностью
Новость дня! Ведь именно так работают программисты. В 80-х годах разработчики программного обеспечения начали переходить от процедурных языков к объектно-ориентированным, которые обладают такими преимуществами как возможностью заново использовать код, закрытием данных и более простым обслуживанием программного обеспечения. Большинство программистов занимаются реализацией интерфейса с помощью объектно-ориентированных языков, таких как Java, Ruby, Python, C++ или C#.
Программисты приступают к процессу намечая объекты, из которых состоит задача — это то, чем следовало бы заниматься дизайнерам как только они приступают к работе над проектом. Когда программисты смотрят на ваши вайрфреймы или прототипы они вначале дизассемблируют интерфейс, чтобы выделить объекты. Они думают: «Каким образом объект Х будет работать с объектом Y? Состоит ли объект А из множества объектов В? Какими свойствами обладает каждый объект? Как взаимосвязаны эти два класса объектов?»
Для сайтов мы пишем код на основе объектно-ориентированного подхода, а разрабатываем интерфейс процедурно, делая акцент на глубоком исследовании иерархии или на линейных сценариях взаимодействия. Однако это можно делать и по-другому. В своей книге, изданной в 1995 году, «Разработка объектно-ориентированных UI» (англ. Designing Object Oriented User Interfaces), дизайнер и программист Дейв Коллинз утверждает, что если взять за основу объектно-ориентированные принципы как для разработки интерфейса, так и для программного обеспечения, это «привнесёт ясность и последовательность в процесс разработки ПО. Ориентация на объекты открывает глубокие структурные связи между артефактами анализа, дизайна и реализации в программной среде.»
Определение объектов, которые отображают ментальную модель пользователей, способствует коммуникации внутри команды. Таким образом вы говорите на одном языке. Кроме организации сплочённости команды, разработка интерфейса с ориентацией на объекты может помочь вам:
-
соответствовать ментальной модели пользователя, улучшая взаимодействие,
-
обеспечить простоту путём снижения вероятности возникновения сложностей из-за чуждых элементов интерфейса,
-
развивать и поддерживать продукт: объекты можно итерировать не влияя на остальную систему, а новые можно изящно добавить (вместо того чтобы прикручивать новые функции),
-
разработать лучшие API с мобильными и независимыми объектами,
-
получить благодарность от специалиста по SEO из-за структурированного контента и значимых перекрёстных ссылок.
Кроме того, есть ещё и моё любимое обоснование достоинств подхода OOUX: он помогает вам работать в потрясающей контекстной навигации. Другими словами вы преподносите пользователям контент с помощью контента.
Постоянную навигацию можно спрятать, убрать с экрана под гамбургер меню, когда пользователь взаимодействует с интерфейсом на небольшом экране. Но даже на 17-дюймовом мониторе прекраснейшая прикреплённая сверху навигация может остаться без внимания. Когда пользователи посещают сайт впервые, их обычно привлекают большие яркие объекты, а использование навигации или поиска отводится на второй план. Как резюмировала Вэл Дженкс «Мы сначала знакомимся с контентом на странице. Навигация обычно представляет собой запасной пожарный выход.»
Если пользователь читает рецепт, куда бы ему захотелось отправится после прочтения? Нам необходимо предугадать, куда они двинутся на основе того, с каким именно рецептом они только что ознакомились, а не возлагать на пользователя необходимость нажимать на элемент иерархически составленного меню или придумывать поисковый запрос. И нам точно не стоит отображать «похожие рецепты» и тем самым считать, что мы справились с заданием. Пользователям может захотеться ознакомиться со всеми рецептами, которые опубликовал тот или иной повар. Или же им может быть необходимо просмотреть больше рецептов с похожими ингредиентами, например со свеклой?
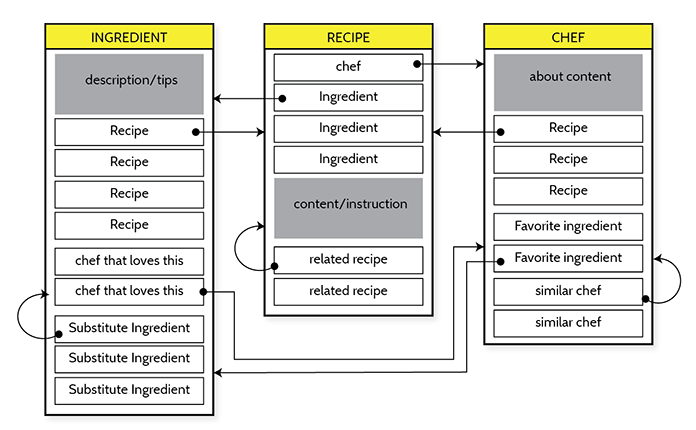
В случае, если мы мыслим объектно-ориентированно мы будем экспериментировать со связями, которыми обладает каждый объект с другими, выходя за рамки очевидного. Может у повара есть любимый ингредиент, своя фишка? В объектно-ориентированном интерфейсе изображённом ниже пользователь может бесконечно исследовать различные описания этих трёх объектов (рецепт, повар, ингредиент), не придя в тупик. Контент выступает навигацией, и в этом заключается весь контекст.
|
В этой объектной модели рецепты, повара и ингредиенты взаимосвязаны, что приводит к непрерывному взаимодействию. |
 |
Если этот подход вам кажется знакомым, вы скорее всего читали о моделировании контента или практиковали его. В последние пять лет много специалистов, занимающихся информационной архитектурой (Майк Атертон в своей работе) и стратегиями контента (Рейчел Лавингер в своей статье), начали фокусироваться на системах типов контента, которые можно повторно использовать. Если обратить внимание на интерфейс различных CMS, следует учесть, что создатель контента, а не только конечный пользователь, представляют главную аудиторию.
В своей книге Контент повсюду (англ. Content Everywhere), Сара Вахтер-Бётхер предлагает моделировать контент до того, как приступать к вайрфреймам и дизайну взаимодействия:
Моделирование контента снабжает вас систематическим знанием; оно позволяет вам отследить, с какими типами контента вы работаете, из каких они состоят элементов и как они стандартно действуют.
К сожалению, искусство моделирования контента всё ещё чуждо многим UX дизайнерам, которые услышав слово «контент» сразу предполагают, что это к ним не относится. Это особенно касается тех, кто работает с программным обеспечением для интерфейса продукта или услуги: стратегии, которые включают контент, иногда проносятся у них мимо ушей.
Определение объектов
Определение объектов как основы OOUX выступает контент моделированием для дизайнеров, которые не работают с контентом в традиционном смысле, но всё равно хотят разрабатывать системы — и не только системы реализации. В то время как важность набора шаблонов для повторного использования и модулей сложно переоценить, они не имеют никакого смысла для пользователя, кроме случаев когда их подкрепляет система реальных объектов, которые совпадают с ментальной моделью пользователя. Сначала сконцентрируйтесь на разработке системы реальных объектов, а затем на системе реализации, чтобы воплотить всё в жизнь. Это представляет опору для всех моих начинаний в сфере дизайна, потому что таким образом цели переходят в систему, с помощью которой они достигаются.
Доставайте листики с клейким краем, собирайте всю команду и освободите немного места на стене — сейчас я продемонстрирую вам свой мыслительный процесс.
1Отделите объекты от целей
Одним из моих любимых аспектов определения объектов выступает то, что это обеспечивает достижение идеальной связи между целями и интерфейсом. Вместо того, чтобы бессистемно изображать на доске красивый ход своих мыслей, определение объектов предоставляет отличный фреймворк, по которому можно двигаться от стратегии к интерфейсу. (Советую продолжать работать с доской в стиле Джона Неша, но начать с определения объектов. Это будет основой для выражения вашей дикой креативности.)
В качестве примера, допустим, нам нужно разработать приложение для связи предприятий, предоставляющих услуги по повышению комфорта в доме, с теми, кто хочет заниматься этим самомстоятельно. После интервью с пользователями, анализа конкурентной среды и обсуждений с акционерами, у нас есть задание:
Необходимо предоставить самостоятельным лицам площадку для публикации проблем по хозяйству, которые они хотят устранить самостоятельно и спрашивают о потенциальном решении у компаний (брендов), которые предоставляют такие услуги или сопутствующие товары. Первые получают экспертную помощь, вторые — распространение информации о бренде.
Самостоятельные умельцы могут искать и просматривать существующие проблемы, комментировать предлагаемые решения.
Специализированные бренды могут искать и просматривать нерешённые проблемы, для которых как раз подходит их продукт.
Бренды могут создавать решения, которые основаны на применении одного или нескольких их продуктов.
Умельцы могут отметить проблему как решённую после того, как был выбран оптимальный вариант, а затем опубликовать отчёт и оценку предложенному решению.
Бренды могут создать библиотеку решений, которые можно заново использовать для решения различных проблем.
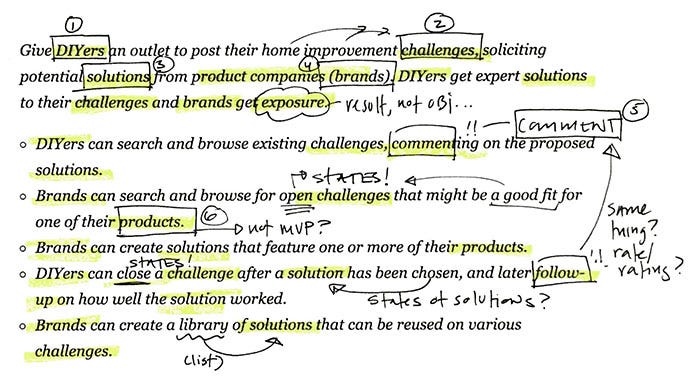
Чтобы очертить объекты, мы по сути выделяем существительные.
|
Выделение существительных в задании проекта — первый шаг к определению объектов. |
 |
Выделение существительных — простая задачка для школьника, а вот чтобы наметить объекты необходимо обладать определёнными навыками:
Обычно это просто завуалированные ключевые объекты: событие, продукт или геолокация соответственно. Например, большинство систем, которые работают с геолокацией, имеют единственный возможный вариант отображения картой (возможно даже этот вид можно выбрать). Карта — механизм дизайна, а не объект.
-
Мы игнорируем абстрактное существительное распространение, так как это описывает некий концепт, к появлению которого мы надеемся что приведёт наша система, это не материальный объект, который будет выступать частью нашей системы.
-
Мы игнорируем библиотеку, потому что это просто набор других объектов (решений) Будьте внимательны с такими словами как календарь, каталог или карта.
-
Мы делаем вывод по поводу объектов исходя из двух действий: комметирования и подписки. Очевидно, нам необходим определённого рода объект — комментарий.
-
Мы обращаем внимание, что объекту проблема необходимо обеспечить несколько состояний: опубликована, в прогрессе, решена, решена с отзывами от автора.
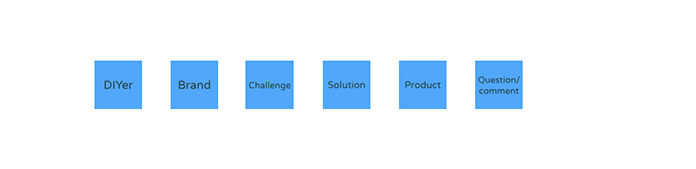
Из этого упражнения, на которое ушло 10–15 минут, мы определили главные составляющие элементы нашей системы. Давайте запишем каждый объект на синем листочке.
|
Каждый объект написан на отдельном листочке, чтобы визуализировать составляющие блоки нашей системы. |
 |
Затем нам следует определить, из чего состоят наши объекты.
2Определение ключевого контента объектов
Приступая к моделированию контента вам следует одновременно понимать цели наивысшего уровня и глубоко изучить мельчайшие особенности контента.
Сара Вхтер-Бётхер, Контент повсюду
Именно так. Мы только что определили макро составляющие нашей системы, а теперь следует исследовать наиболее детальные элементы каждой. Это обычно оставляют на этап детальной разработки интерфейса в середине проекта, но определение элементов на этапе записи идей на листочках с липким краем освобождает полёт фантазии — когда вы приступаете к скетчам чуть позже, вы можете сфокусироваться на более креативных аспектах. Также обсуждение составляющих частей каждого объекта на начальном этапе может помочь избежать моментов, когда упущен важный элемент (или наоборот, добавлен лишний) и само изменение требует правок в нескольких спецификациях.
Что самое важное, вы можете затронуть в обсуждениях с командой такие вопросы как «Следует ли умельцам включать в описание проблемы свой бюджет?» до того, как вайрфреймы или макеты демонстрируются людям, которые не занимаются дизайном. Это помогает сконцентрированно проводить обсуждения, а не заострять внимание на чём-то наподобие пиктограммы для бюджета.
На этом этапе процесса я разделяю два типа элементов: ключевой контент и метаданные. Ключевой контент, такой как текст и изображения, отображён на жёлтых листочках. Метаданные — любые данные, которые сортирует или фильтрует пользователь — на красных.
|
Детальные элементы каждого объекта выделены дополнительными листочками с липким краем. |
 |
Если ваша команда не уверена по поводу потенциальной части контента, добавьте его всё равно, просто поставьте рядом знак вопроса. Продолжайте, а к нему вернётесь позже.
3Отследите объекты для перекрёстных ссылок
Вот теперь система оживает. Проведите несколько серий мыслительных экспериментов для каждого объекта. Начиная с одного, представьте каким образом каждый из остальных может «гнездится» внутри него. В процессе этого вы определяете связи между объектами, а также косвенно контекстную навигацию. Используя синие листочки, поэкспериментируйте, каким образом каждый объект влияет на другие.
|
Мы завершаем модель добавляя листочки с липким краем чтобы отобразить, каким образом взаимодействуют объекты между собой. |
 |
Например, вот как может обстоять дело с объектом проблема:
-
Умелец: «Всё просто, это автор проблемы.»
-
Решение: «Это главные объект, с которым у проблемы связь. Мы должны отображать все решения, опубликованные к этой проблеме.»
-
Бренд: «Эм, не совсем? Бренд будет частью модуля рещения (как автор решения), но напрямую с проблемой не связан.»
-
Продукт: «Опять-таки, часть решения, не связан напрямую. Ум. А если умельцы могут опубликовать продукты, которые у них уже есть дома?»
-
Комментарий: «Хммм. Скорее всего относится к решению… стоит ли сохранять все комментарии к решению? Или стоит обеспечить брендам и умельцам возможность публиковать вопросы напрямую к проблеме? Нам следует глубже изучить этот вопрос».
Обратите внимание, что не все моменты до конца уяснены. Некоторые вопросы, например которые возникли при обсуждении комментариев, лучше решить на этапе скетчей — однако вы всё-таки будете намеренно исследовать выявленную проблему, это не если бы она застала вас врасплох.
4Принудительное ранжирование
Фух. Это чертовски сложно. На предыдущих этапах очень важно было записывать каждый элемент и объект на отдельном листочке. Зачем? Потому что теперь нам следует изменить порядок элементов, проранжировать их от наиболее важного к наименее существенному.
|
Наша объектная модель, представленная в другом порядке основываясь на важности каждого элемента. |
 |
Этот список не обязательно обеспечивает демонстрацию того, что будет сверху и снизу экрана. Отобразить приоритет в интерфейсе можно с помощью размеров и цвета. Контент с низким приоритетом можно разместить сверху экрана в виде сворачивающейся панели (ура, прогрессивное отображение контента!) Поэтому следует убедить команду, что мы просто ранжируем, а не приступили к дизайну интерфейса.
В процессе приоритизации представьте, какие элементы могут быть наиболее важными для пользователей. Какие части обязательно отображать и какие приятно видеть на экране? Относительно метаданных, продумайте наиболее важные механизмы сортировки и фильтрования. Если сортировка по умолчанию будет по «популярности», то «количество умельцев, которым это нравится» будет высокоприоритетным.
Новая основа и фреймворк
Теперь у вас есть объектно-ориентированная система как производная целей. Но стоит учесть, что в то время как это обеспечивает вас основой для разработки системы реализации, взаимодействий, навигации, это не означает что такие решения едино правильны. Это первый черновик! В процессе итерации объекты и элементы будут сначала введены, возможно удалены, приоритеты могут измениться. Ваши намеченные объекты выступают фреймворком для дальнейшего обсуждения и сотрудничества: с клиентом, командой дизайнеров и разработчиками.
OOUX — это не новый процесс полного цикла разработки интерфейса; это новый ингредиент, который можно добавить в текущий процесс. Это привносит ясность, простоту и связность — между тем как вы разрабатываете интерфейс и какие продукты выпускаются в конечном итоге.
Полный текст статьи читайте на CMS Magazine
