Аудит UX/UI магазина пряжи и товаров для вязания
ЗаказчикМагазин товаров для вязанияЗадачаПровести оценку пользовательского интерфейса на удобство, понятность, функциональность действующего онлайн-магазина и выявить проблемные места, которые можно доработать для увеличения продаж
Зачем проводить UX/UI аудит?
UX/UI аудит подходит сайтам и интернет-магазинам, которые работают не первый год и имеют аналитику. В его задачи входит анализ потенциальных возможностей сайта, плюсов, минусов, а самое главное — сформировать инструкцию по доработки сайта для повышения конверсии.
Этот анализ дает четкое представление необходимых изменений в дизайне сайта, расположению элементов, которые в большей степени понятны пользователям, делают сайт удобным в использовании, удовлетворяют их запросам и быстрее приводят к целевым действиям — продажам.
Аудит UX/UI сайта — это исследование, основанное на пользовательском опыте. Мы смотрим, как посетители взаимодействуют с интерфейсом: что они делают; куда кликают; какие препятствия встречаются на пути к целевому действию. Целевым действием может быть: покупка товара, запись на консультацию, заказ обратного звонка от менеджера — что угодно, в зависимости от бизнес-задач сайта.
UX/UI аудит сайта решает следующие задачи:
- увеличение конверсии без увеличения рекламного бюджета;
- сокращение количества ошибок сайта;
- анализ адаптивности на разных устройствах и браузерах;
- усиление конкурентоспособность.
ШАГ 1 Интервью и анализ компании
Аудит UX/UI проводят разработчик, маркетолог и веб-аналитик.
Перед началом работы мы в первую очередь знакомимся с заказчиком, чтобы понять цели и задачи компании, коллектива в целом и собственника в частности.
Мы провели предварительное интервью длительностью около часа, в ходе которого команда компании «Домпряжи.рф» ответила на наши вопросы. Благодаря интервью мы четко поняли цели, ценности компании, ассортимент и обозначили проблемы, которые необходимо решить.
Полученную информацию мы структурировали по пунктам:
- какие задачи стоят перед компанией;
- какие проблемы;
- кого они считают своей целевой аудиторией;
- каких конкурентов они знают;
- какие продукты и услуги предлагает компания;
- какие задачи потребители решают с помощью продуктов и услуг;
- есть ли сформулированные цели, миссии, УТП;
- проблемы с сайтом, которые необходимо решить;
- и т.д.
ШАГ 2 Анализ целевой аудитории
Мы проанализировали ЦА: пол, возраст, интересы, устройства, потребности и задачи, бюджет и частота покупок и другие важные характеристики.
Мы установили: какими сайтами привыкла пользоваться ЦА, какие интерфейсы наиболее удобны.
Мы изучили конкурентов, нашли лучшие примеры зарубежных аналогов.
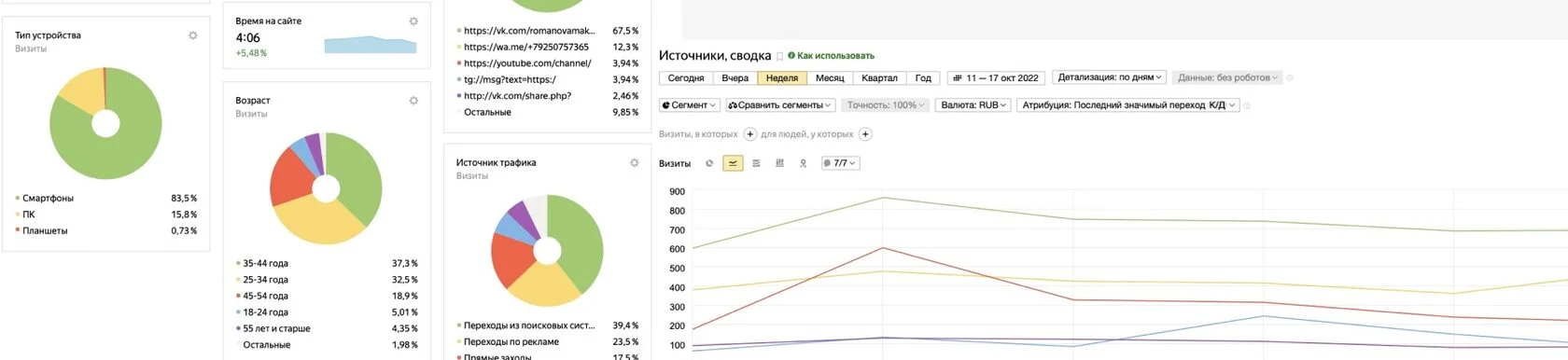
Собрали данные Яндекс.Метрики и Google Analytics.
Все полученные данные сравнили с нашим опытом.

ШАГ 3 Анализ дизайна и функциональности сайта
Предварительно мы внимательно изучили руководство по стилю и брендбук компании.
А затем проанализировали дизайн и функциональность каждой страницы сайта, прошли все пути пользователей и зафиксировали наблюдения.
На основе этих исследований мы составили файл рекомендаций по улучшению UX/XI сайта для увеличения продаж.

ШАГ 4 Отчет по UX/UI аудиту
По завершению UX/UI аудита мы составили инструкцию по доработкам сайта в виде отчета. Это PDF-документ, в который мы включили:
- подробное описание проведенного аудита — чтобы клиент понимал: какая работа была выполнена, на чем основаны результаты, представленные в отчете;
- список обнаруженных проблем интерфейса на ключевых страницах;
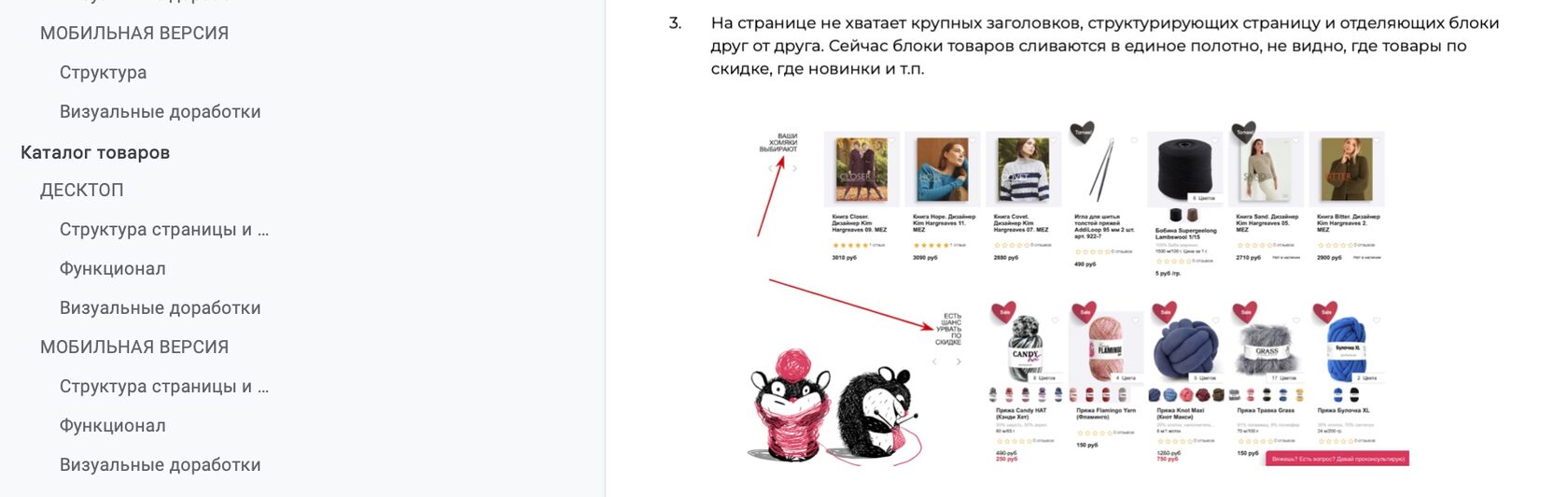
- визуальное отображение проблем с помощью скриншотов, видеороликов или анимированных изображений;
- пути решения проблем, основанные на собственном опыте, передовом опыте и положительном опыте конкурентов.
Мы выстроили интерфейсные проблемы по степени критичности, для того чтобы клиент понял, на из них стоит обратить внимание в первую очередь.
Красный маркер — наивысший приоритет. Это серьезные препятствия на пути к целевому действию, которые необходимо устранить как можно скорее.
Желтый маркер — проблемы со средним приоритетом. Их можно устранять во вторую очередь.
Синий маркер — низкий приоритет. Проблемы не оказывают серьезного негативного влияния на пользовательский опыт. Если их устранить, сайт станет еще лучше, чем был.

ШАГ 5 Что будет дальше
После завершения UX/UI аудита сайта первым делом мы исправили проблемы с красным маркером и приступили к созданию обновленного дизайна сайта на основе исследования и составления технического задания на разработку.
Полный текст статьи читайте на CMS Magazine
