AMP — что это и почему ускорение сайтов для мобильных нужно для SEO

Работа с AMP: обзор и примеры использования
Дата публикации: 26.07.2016 
AMP — Accelerated Mobile Pages: Ускоренные Мобильные страницы
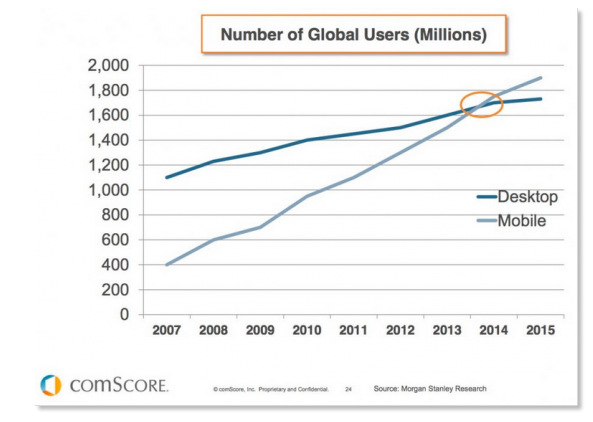
Все больше людей в настоящее время используют свои мобильные устройства для просмотра сайтов и поиска в сети интернет. Больше, чем когда-либо. Появились целые новые отрасли — для создания продуктов для мобильных устройств, такие как мобильные приложения, носимые гаджеты, и др. технологии. А общий трафик с мобильных (смартфоном и планшетов) уже превысил Desktop-трафик с компьютеров и ноутбуков.
По статистики Google и Facebook, однако, есть много пользователей в мире, где мобильный интернет не такой уж быстрый (например, 3G, GPRS). Из-за этой причины эти два гиганта начали принимать меры по обеспечению «лучшего опыта» для пользователей с медленным соединением к сети Интернет. Большинство людей, особенно не в странах первой десятки, до сих пор не используют быстрые сети 4G, LTE или Wi-Fi.

Компания Google таким образом, запустила открытый проект AMP для мобильных устройств с медленным доступом в Интернет. Все дело в том, что веб-сайты становятся более сложными и «тяжелыми», и существует тенденция — постоянно растущий объем контента для мобильных устройств.
Что же такое AMP?
Ускоренные Мобильные страницы (AMP) — это просто говоря, в основном HTML с расширениями и некоторыми элементами/блоками кастомных страниц для мобильных сайтов. Есть определенные теги, которые вы можете и должны использовать при разработке сайтов, и есть те (классические), которые вы не можете использовать с AMP. Так, например, тег IMG (изображение) станет в этом случае AMP-IMG, видео заменяется новым AMP тегом и т.д. Даже если это накладывает определенные ограничения для разработчиков, это сулит большие преимущества в плане скорости и продвижения сайта (помогает с SEO).
Для целей поддержки AMP-страниц не может быть использован ряд скриптов JavaScript. Но хорошая новость заключается в том, что вы можете без ограничения использовать CSS3!
AMP HTML документы могут быть также использованы для разработки сайта, как и любой другой HTML-документ. Так что если вы не хотите разрабатывать отдельно 2 версии сайта, вы можете просто построить свой веб-сайт на основе AMP-HTML и загружать на веб-сервер только эту версию. Тем не менее, ряд экспертов предлагают создавать обе версии для лучшей совместимости и преимуществ SEO.
Использование AMP-JS и AMP CDN совместно с AMP HTML
JavaScript (JS) является настолько мощным инструментов, что он может изменить практически любой аспект страницы, но приходится считаться с неутешительным фактом, что он может задерживать (замедлять) рендеринг страниц вебсайта, блокируя блоки DOM. Новая технология AMP-JS обеспечивает более быстрый рендеринг страниц, предполагая использование AMP-тегов (как упоминалось в выше). Теги IMG, video, audio и iframeзаменяются на amp-img, amp-video, amp-audio и amp-iframe соответственно.
Многие из нас, конечно, не являются профессиональными разработчиками и ограничены в развитии необходимых новых навыков. Тем не менее всем владельцам сайтов стоит задуматься об этом, и при необходимости обратиться к специалистам/веб-разработчикам, чтобы мы могли помочь вам с AMP HTML.
Для сайтов с использованием Wordpress и других CMS— как создать AMP HTML?
Первое решение. Используйте AMP плагин! Например, https://wordpress.org/plugins/amp/.
Исследования показывают, что более 50% людей отказаться от веб-сайтов, если страница/ы не загружаются в течение 3–4 секунд. Это плохой знак для бизнеса — так как это потенциально потерянные клиенты или даже косвенные потери дохода (особенно для компаний и бизнеса, напрямую зависящего от веб-сайтов и/или поисковых систем).
Мы в компании SEO-Website.ru сделали все записи блога с дополнительными версиями /AMP/.
Рассмотрим результаты, что это дало в рейтинге Google Speed Insights:
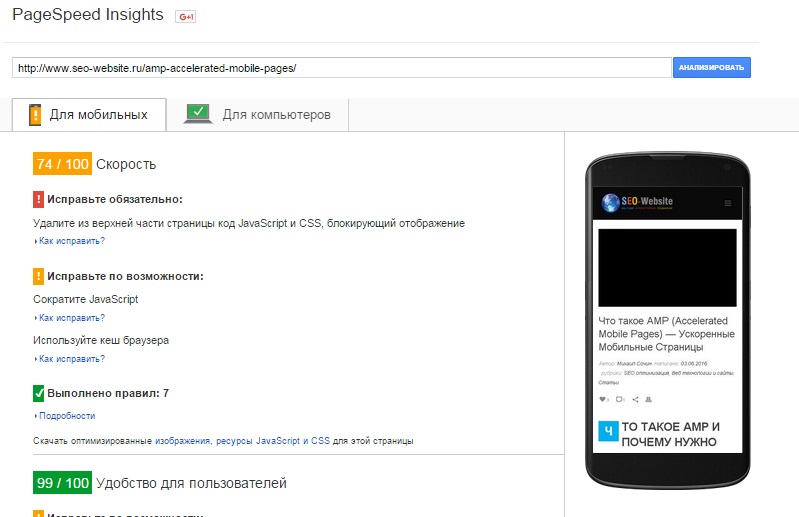
Пример 1
Обычная страница. Получаем рейтинг по скорости 74, по удобству — 99 из 100.

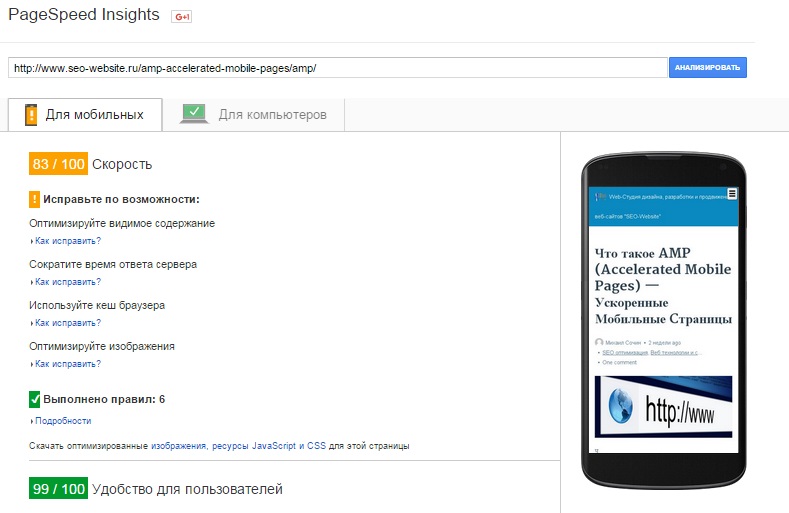
AMP страница. Получаем рейтинг по скорости 83, по удобству- 99 из 100.

Как видим мы получили хотя и не феноменальный, но значительный прирост по скорости. По удобству те же 99 — связано с тем, что уже были адаптированы страницы для мобильных устройств. Иначе, также был бы прирост.
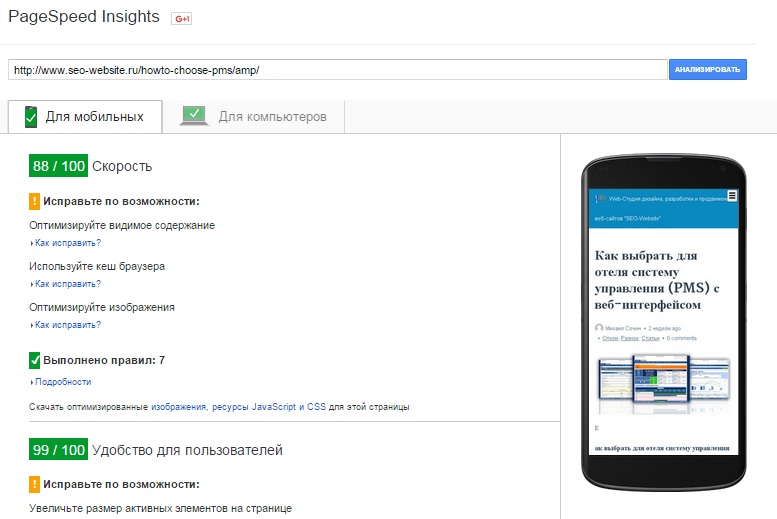
Пример 2
Обычная страница. Получаем рейтинг по скорости 80, по удобству — 99 из 100.
AMP страница. Получаем рейтинг по скорости 88 (зеленая зона — отлично!), по удобству — 99 из 100.

Короткое резюме:
AMP вполне дееспособная технология, способная повысить рейтинг веб-страницы, что положительно влияет на SEO и продвижение вашего веб-сайта. Для сайтов на базе WordPress это реализуется специальным плагином AMP -достаточно просто, но с одним ограничением — только для записей (posts), а не для всех страниц (в этом случае вам необходимо вручную разработать заново структуру страниц согласно ниже приведенным требованиям и правилам).
***
«Я сделал свой сайт адаптивным, поэтому он и так должен хорошо загружаться!» Да, но…
Создание адаптивного веб-сайта — это хорошо и это необходимо, но потенциально может замедлить ваш сайт, хотя конечно есть способы сделать его быстрее. В итоге понятно, что необходимо учитывать все факторы при разработке или оптимизации сайта, а это означает большую нагрузку на разработчиков, особенно в настоящее время, когда технологии постоянно меняются и развиваются.
Если вы думаете, что все адаптивные сайты оптимизированы с особой тщательностью, то вы ошибаетесь. Некоторые загружаются медленно, и такой сайт будет ниже (хуже) ранжироваться в результатах поиска. В оценке качества веб-страницы (в подходах Google и Яндекс) в настоящее время, скорость сайта рассматривается как один из главных факторов ранжирования.
Перспективы и сложности AMP
Сейчас AMP HTML кажется гораздо более перспективным, чем в начале 2016 года, так как Google активно продвигает эту инициативу, соответственно ваш сайт с поддержкой AMP-страниц может отображаться на первой странице поиска в мобильных пользователей, над сайтами конкурентов, особенно если у вас хороший контент/содержимое: так что не упустите хорошие шансы в продвижении.
Конечно, еще много нерешенных вопросов вокруг AMP, но многие уже собираются производить обе версии сайта — легкую/простую и обычную, чтобы сделать AMP-страницы (которые загружаются быстрее) конкурентным преимуществом. Что еще остается загадкой, так это Отображение объявлений на AMP HTML. Это одна из проблем, и это пока ограничивает возможности монетизировать свои мобильные AMP-сайты.

Рекомендации от Google по созданию AMP ускоренных мобильных страниц
Как обеспечить корректный показ ускоренных мобильных страниц в результатах Google Поиска?
Технология ускоренных мобильных страниц (Accelerated Mobile Pages, AMP) основана на открытом исходном коде. Такие страницы хранятся в специальном кэше Google, что обеспечивает более быструю загрузку. Технология AMP поддерживается разнообразными платформами, включая Google Поиск. Если у страницы в результатах Google Поиска есть версия в формате AMP HTML, пользователям мобильных устройств может показываться именно она.
Google дает рекомендации по оптимизации сайтов — они относятся и к технологии AMP. А в во второй части этой статьи мы дадим советы по созданию таких страниц:
-
Дизайн. Создайте страницы в соответствии с требованиями AMP.
-
Видимость. Сделайте страницы видимыми для пользователей.
-
Проверка. Узнайте, правильно ли созданы страницы.
-
Структурированные данные. Разметьте содержание страниц.
-
Статус. Отслеживайте эффективность страниц с помощью Search Console.
Резюме. Проще говоря, технологии усложняются, требования к качеству и скорости растут, и если вы хотите, чтобы ваш сайт был «наверху», необходимо учитывать все это (adaptive design, AMP) уже при разработке или хотя бы при оптимизации веб-сайта.
Полный текст статьи читайте на CMS Magazine
