Агрегация требований. Как и, главное, — зачем

Если руководитель проекта не торопится писать ТЗ и говорит о какой-то непонятной агрегации требований, возможно, на это есть причины.
Дата публикации: 21.03.2016 
Итак, вы решили сделать сайт. Идея — есть, возможность — тоже, руководитель проекта — милашка. Так что, начинаем?
Мне нужна суперкрутая анимация, вау-эффект, вот здесь поедет слон на велосипеде, вот здесь — пользователь наденет 3d-очки. А еще мне нужна модель нашего магазина в Химках на главной странице, по которой пользователь может походить влево и вправо. И что-нибудь ещё этакое, я пока не знаю. При этом мы делаем сайт по продаже вставных челюстей. Запустить хочу все сразу, и желательно уложиться в месяц.
Константин,
заказчик
Ооочень интересная идея, Константин. Но не всё из этих хотелок поможет посетителю сайта купить вставную челюсть. Что-то может даже помешать. Чтобы вместо интернет-магазина не получился сайт о слоне на велосипеде, проводится агрегация требований.
Что это за покемон?
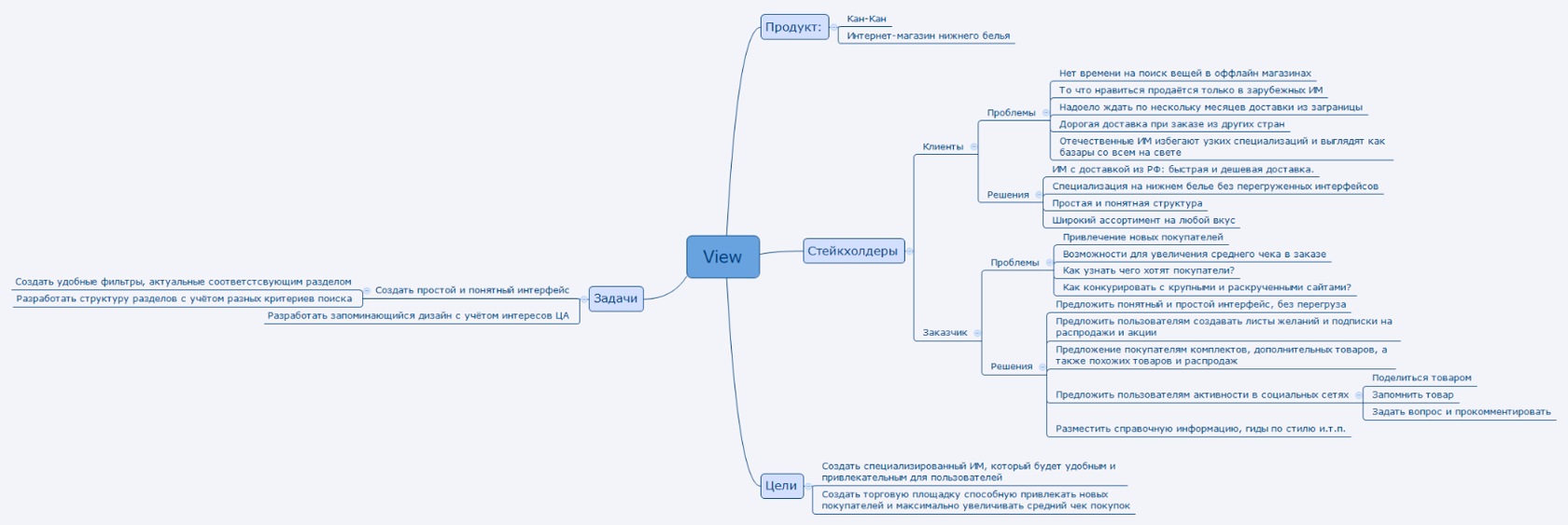
Агрегация требований проводится на самом старте проекта. Этот этап отвечает на вопрос «Что делать?». Результат агрегации — интерактивный майндмэп с несколькими вкладками:
-
видение проекта;
-
анализ целевых персон;
-
конкурентный анализ;
-
структура сайта.
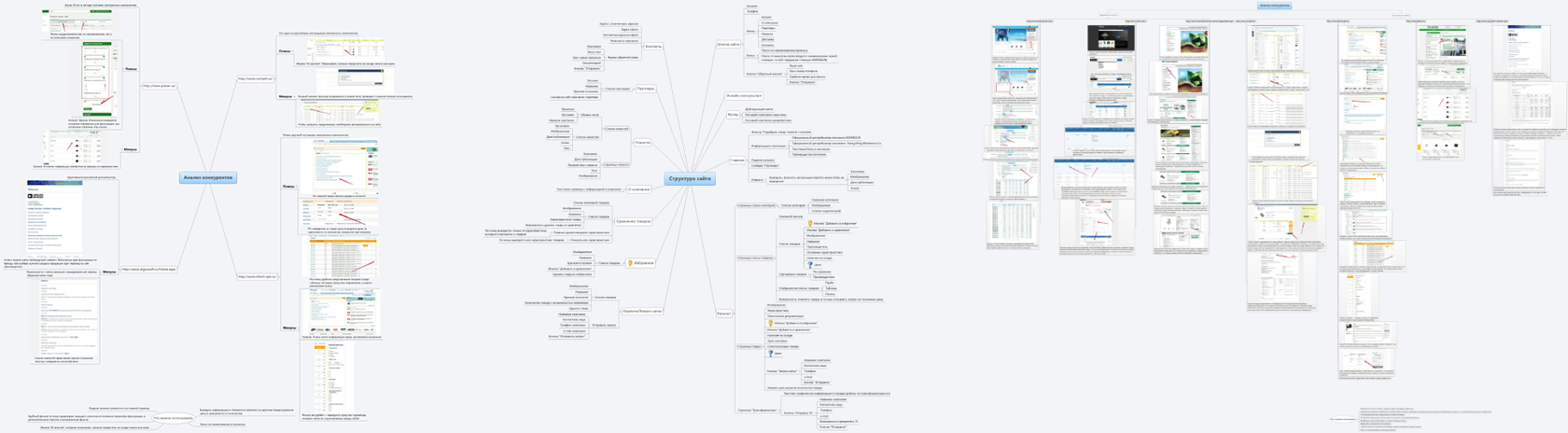
Мы делаем файл с агрегацией в программе Xmind. В ней можно открыть-скрыть некоторые пункты, да и вообще — удобно все просматривать. И сложнее запутаться. Но если заказчик не горит желанием ставить себе программу, мы предоставляем ему файлы в формате png. Картинка не так удобна для просмотра, как файл, но требует чуть меньше танцев с бубном для просмотра.
Агрегация требований для сайта ЭКО Пауэр
По итогам агрегации мы узнаем:
- какие цели и задачи у сайта;
- что ждёт от него целевая аудитория;
- что хорошего и плохого в сайтах конкурентов;
- как всё это учесть и совместить, чтобы одно другому не мешало;
- как лучше запустить проект: весь сразу или по частям, и с чего начать.
А теперь подробнее по каждой вкладке.
Видение проекта
Эта вкладка посвящена самому основному вопросу: для кого и зачем вообще создаётся сайт.
Последние несколько лет на переговорах с ТОП-менеджерами компаний задачи нам, разработчикам, ставятся в двух ключах:
1. Сделайте чего-нибудь с нашим сайтом, чтобы увеличился оборот (в этот момент меня подмывает спросить «На сколько и за какой период?», но я обычно сдерживаюсь).
2. Сделайте чего-нибудь с нашим сайтом, чтобы снизились наши затраты (вслух это обычно не произносится, но в глазах клиента написано: «Автоматизируйте нам что-нибудь в интернете, чтобы можно было уволить пару-тройку ленивцев»).
Это хорошие задачи и их очень интересно решать, например, используя бережливые методики LEAN.
Линейные менеджеры, как правило, далеки от таких прямолинейных постановок, зато либо уже имеют сформированное видение проекта, либо очень сильно увязают в его деталях. Не беда.
Поговорив и с теми, и с другими, мы находим круг тех людей, которые наиболее сильно заинтересованы в запуске нового сайта и автоматизации (т.е. стейкхолдеров). Как правило, это либо директора по продажам, либо маркетинг, либо отдел работы с дилерами, либо отдел рекламаций.
И, несмотря на то, что и ТОПы, и линейные менеджеры, и другие отделы по-разному формируют цели и задачи нового проекта, в конечном счете они общие: работать поменьше, зарабатывать побольше, лишние расходы — порезать.
Чтобы не заиграться с вау-эффектами и не забыть о главном, в разделе «Видение проекта» прописываются цели сайта, задачи для их достижения и стейкхолдеры.
|
Видение сайта KanKan (скоро будет релиз, следите за блогом) |
 |
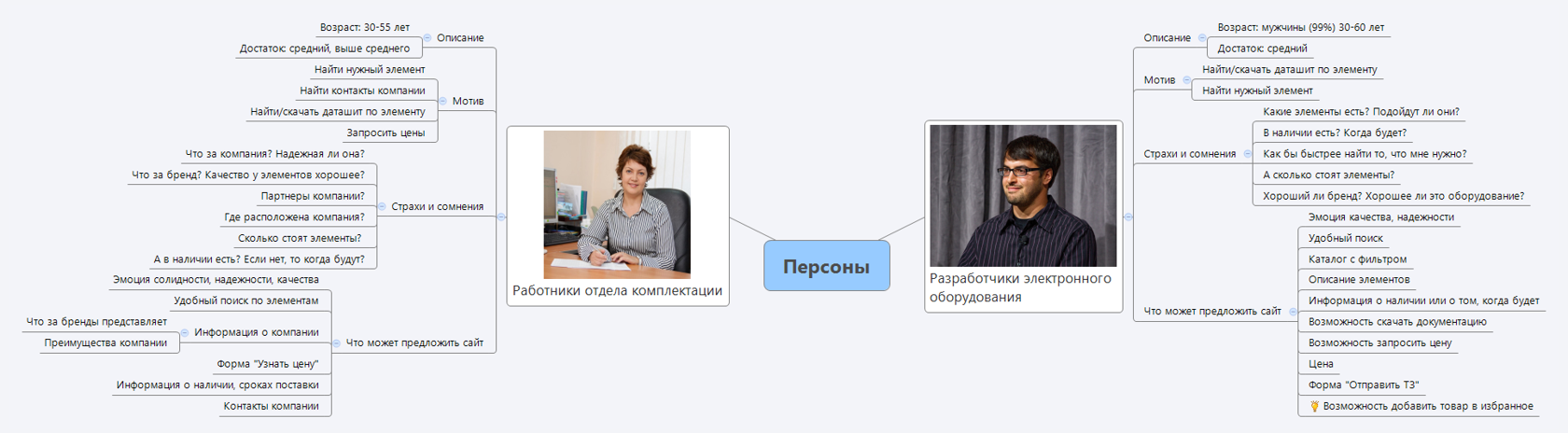
Анализ целевых персон
Вернёмся к интернет-магазину челюстей. Предположим, все желания заказчика Константина приняты и беспрекословно запилены на сайт. На главной странице — модель магазина, где можно покрутиться, походить, выйти на улицу, зайти на склад. Если подойти к девушке-консультанту, появится информация о протезах. Всё интуитивно понятно, потому что как в жизни! Но почему-то это не помогло Серафиме Николавне купить протез.
|
Знакомьтесь: Серафима Николавна (Фото: Laura Hynd) |
 |
Кто такая Серафима Николавна? Это типичный посетитель интернет-магазина вставных челюстей. Ей 70, но она держится молодцом и учится работать с компьютером. Решила вот заказать любимые протезы с доставкой до квартиры. Вбив в поисковик mail.ru нужную марку, прошла по первой ссылке, но попала не на привычный сайт с фотографиями медиков, а в магазин в Химках.
От неожиданности дама крутанула колесо мышки и увеличила 3D модель до максимума. Всё, что она видит после — добрый глаз девушки-консультанта на весь экран. Добрым он уже не кажется.
Серафима Николавна в панике водит мышкой, почти на ощупь выходит из магазина, и, так как к его модели программисты заботливо прикрутили Гугл-карты (чтобы ну вообще всё как в жизни), доходит не оглядываясь аж до МКАДа.
После в этот магазин Серафима Николавна не вернётся уже ни в интернете, ни в реале. Челюсти на 20000 рублей куплены у конкурентов.
Чтобы заказчик не потерял часть клиентов из-за необдуманной фишки, как Константин — Серафиму Николавну, аналитик проводит анализ целевых персон. Он смотрит, что предлагает сайт, кого там ожидают увидеть и кто реально будет им пользоваться. И моделирует персоны. Так безликая целевая аудитория мужчин и женщин в возрасте от 40 лет со средним доходом и слабым здоровьем станет вполне конкретными Серафимой Николавной, дедом Колей и бывшим боксёром Сашко. Можно будет понять, что в действительности, а не по результатам сухой статистики, хотят увидеть эти люди на вашем сайте, что у них болит и как вы им можете помочь.
Секретный стейкхолдер два
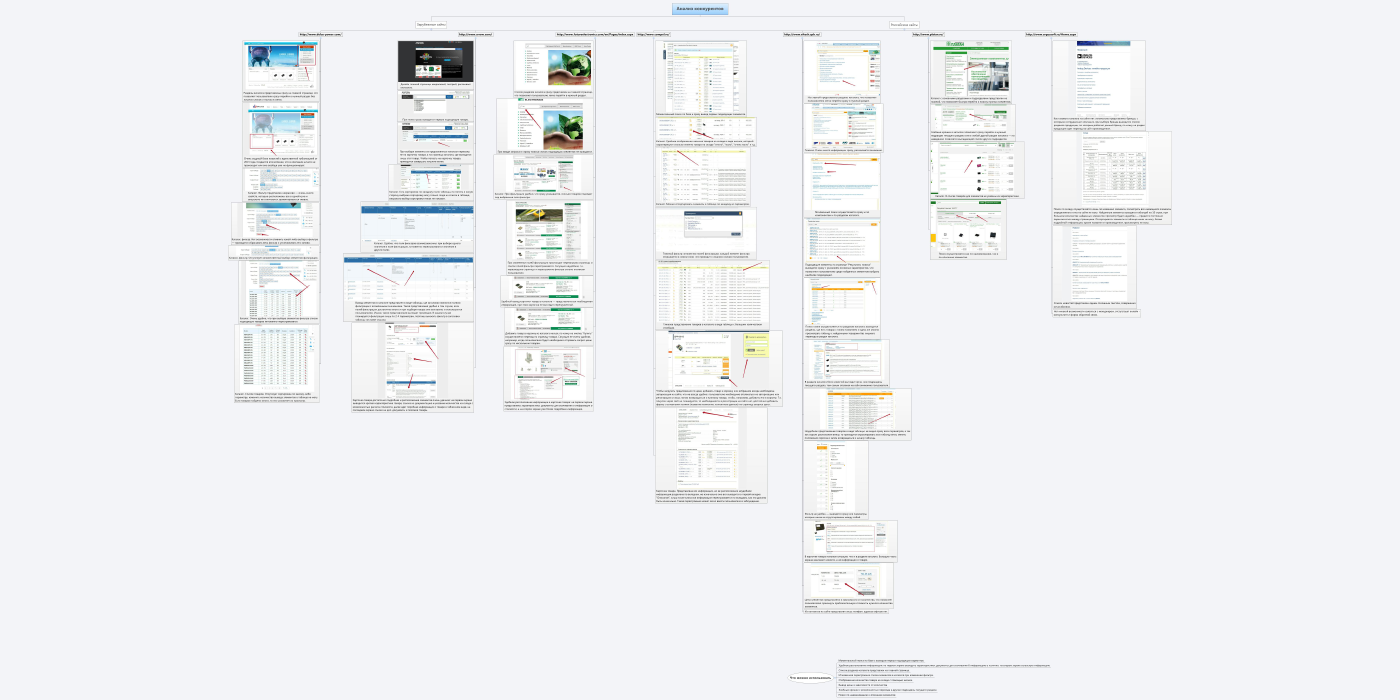
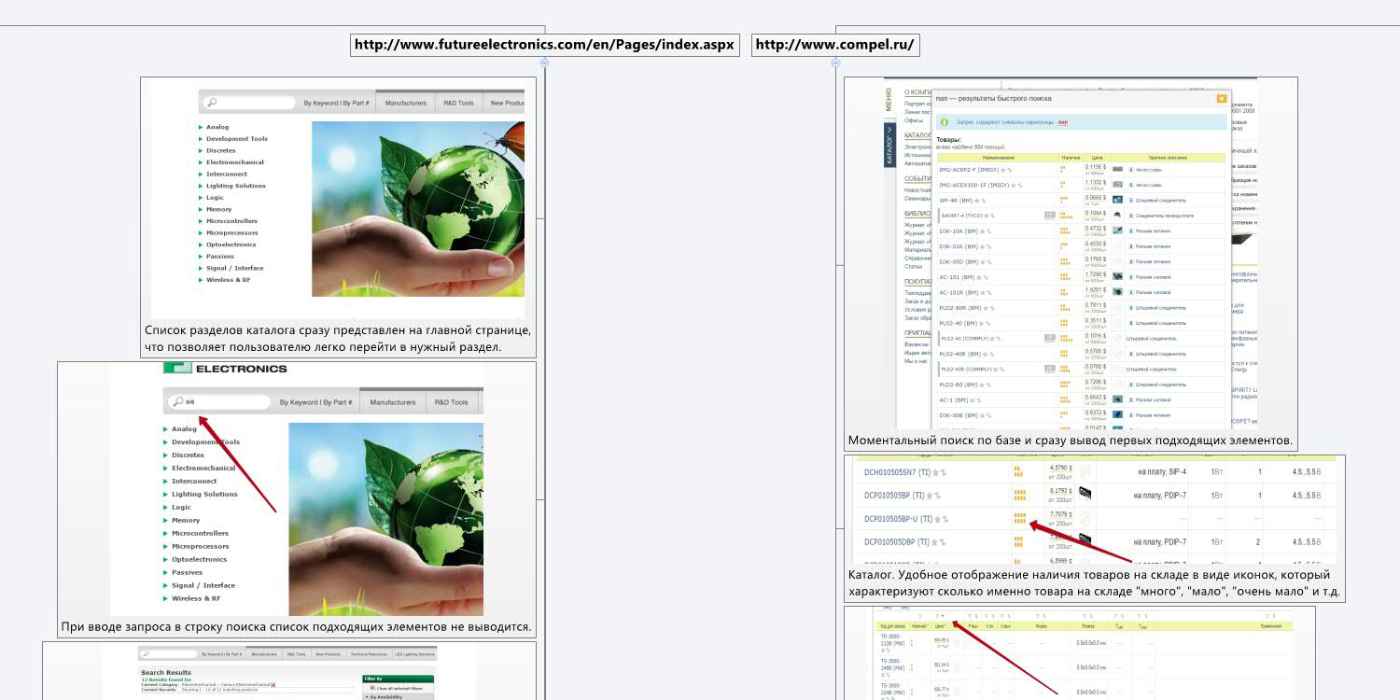
Конкурентный анализ
Теперь поговорим о 3D-очках. Откуда вообще появилась эта идея? Кто тот злодей, что её подкинул? Оказывается, её нагло украли у основных конкурентов. Но стоит ли оно того? Разбираемся. Для этого:
-
Просматриваем сайты конкурентов.
-
Аккуратно записываем их плюсы и минусы в отдельную вкладку агрегации.
-
Добавляем скриншоты для наглядности.
После можно судить, что хорошо на сайте, а что плохо. Что — реальная потребность, а что — просто привычка быть как все или боязнь отойти от шаблона.
Конкурентный анализ для сайта ЭКО Пауэр
Структура сайта
На основе всего, что выяснил аналитик, и того, что хочет заказчик, вырабатывается общее видение проекта. Формируется и обсуждается структура сайта. Это магазин детской одежды? Значит, будет каталог. Мамы боятся, что ткани — сплошная синтетика? Добавим крупный блок про состав в карточку товара, выведем его на главную страницу и в каталог. Ткани действительно синтетика, и нужно это нивелировать? Рассказываем, почему эта синтетика гораздо лучше хлопка.
На этом этапе уже понятно, что и где находится. Виден полный объём работ. Вилка стоимости сужается, появляется ясность, сколько времени займёт работа над сайтом.
Заказчик Константин хотел, чтобы сайт был готов за месяц. По итогам проведённой аналитики понятно, что даже без 3D-очков это нереальный срок. Но по сформированной структуре сайта мы видим, какой раздел можно запустить пораньше, а какой может подождать.
Например, пользователи требуют фотографии и описание протезов. Поэтому раздел «Продукция» запускается через месяц самым первым. Через неделю — консультация специалиста, и в последнюю очередь во вкладке «О нас» — интерактивная модель магазина.
Ещё раз, зачем всё это?
Собственно, всё, что мы делаем на агрегации требований — выясняем всех стейкхолдеров и их задачи. Отталкиваясь от этого — выясняем целевые группы, выясняем БОЛИ целевых групп (ибо, как говорил Грехам, нет проблемы — нет продажи). Из болей генерируем гипотезы, что именно нужно реализовать на сайте и поменять в процессах автоматизации. Подсматриваем удачные ходы у конкурентов или аргументированно убираем неработающие задумки из плана работ. А затем уже формируем структуру нового проекта.
Стейкхолдеры → Целевая аудитория → Боль → Противоядие+Конкуренты →
Структура нового проекта
Уже на основании агрегации мы:
-
Определяем состав проекта.
-
Составляем уточненную смету по всем функциям.
-
Делим проект на этапы. Смотрим, что пойдет в первый этап запуска, а что — перенесется на следующие.
С опорой на результаты агрегации уже делаем прототип. На нём видим, где и как располагаются основные блоки. По прототипу можно покликать мышкой и без затрат на дизайн и программирование посмотреть, как будет работать сайт. После можно приступать к длинному и нудному ТЗ.
И, если есть желание, для слонов на велосипеде место всегда найдётся.
Полный текст статьи читайте на CMS Magazine