5 принципов хорошего дизайна
Всем привет. Меня зовут Катерина-Василиса Андреева, я дизайнер студии разработки Sibdev. Мы занимаемся кастомной разработкой сайтов, приложений, CRM и ERP-систем и др.
За 7-летний опыт работы дизайнером мобильных приложений, сайтов, сервисов и мобильных игр у меня накопилось достаточно материала, которым хочу поделиться.
Создание программного продукта подразумевает под собой различные этапы. Один из них — это UX и UI дизайн.
При создании такого дизайна я руководствуюсь простыми принципами, которые помогают мне создавать удобный UX и эстетичный UI.
Об этих принципах я и расскажу в статье. Она будет полезна как заказчикам, которые желают лучше разобраться в специфике создания программного продукта, так и дизайнерам, которые хотят узнать новую информацию в своей сфере.
Создайте конкурс на workspace.ru — получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь — выберите и сэкономьте до 30%.
Создать конкурс →
Принцип 1: Эффективность

Данный принцип основывается на том, насколько быстро пользователь решает свою задачу в IT-продукте. Т.е. в первую очередь за красотой стоит эффективность дизайна. А эффективность в данном случае=скорость. И задача дизайнера — максимально упростить путь пользователя, сделав его более простым и быстрым. Что, в итоге, положительно влияет на результат.
Приведу пример из своей практики. Недавно был проект, где нужно было выполнить дизайн лендинга. Лендинг был сделан для сбора обратной связи через заполнение формы на сайте.
Как правило, в обычных лендингах форма обратной связи находится в конце/внизу. Мы же сделали «точку захвата» сразу в первом экране. Т.е. даже если пользователь не дойдет до конца и не прочитает всю информацию, вероятность, что он заполнит форму — выше.
Когда дизайнер выступает в роли стратега и заранее продумывает, как сделать так, чтобы пользователь как можно быстрее решил задачу, повышаются результаты и конверсия.
Принцип 2: Предсказуемость

Этот принцип проявляется в том, насколько легко пользователь находит то, что ему нужно. Здесь задача дизайнера — не «изобретать велосипед», а использовать привычный интуитивный дизайн. И когда человек заходит на сайт или в приложение, он уже знает, как это работает.
Здесь большую роль играет и психологический фактор. Как правило, все люди боятся того, что непонятно. А знакомые символы, ассоциации и обозначения повысят доверие. Например, пользователь знает, что в правом или левом верхнем углу сайта можно найти кнопку «Меню».
Приведу пример с логотипом Instagram*. На логотипе соцсети изображение фотоаппарата. Что сразу дает понять пользователю, что действия здесь связаны с фотографиями и видео. Таким образом, знакомая ассоциация сразу настраивает человека на характер соцсети.

Принцип 3: Предвосхищение ошибок

Очень важный навык дизайнера когда он разрабатывает дизайн интерфейса — уметь смотреть на продукт глазами пользователя. Дизайнеры, зачастую, люди творческие, ориентированные на красоту. Но важно смотреть на дизайн с точки зрения решения проблемы человека.
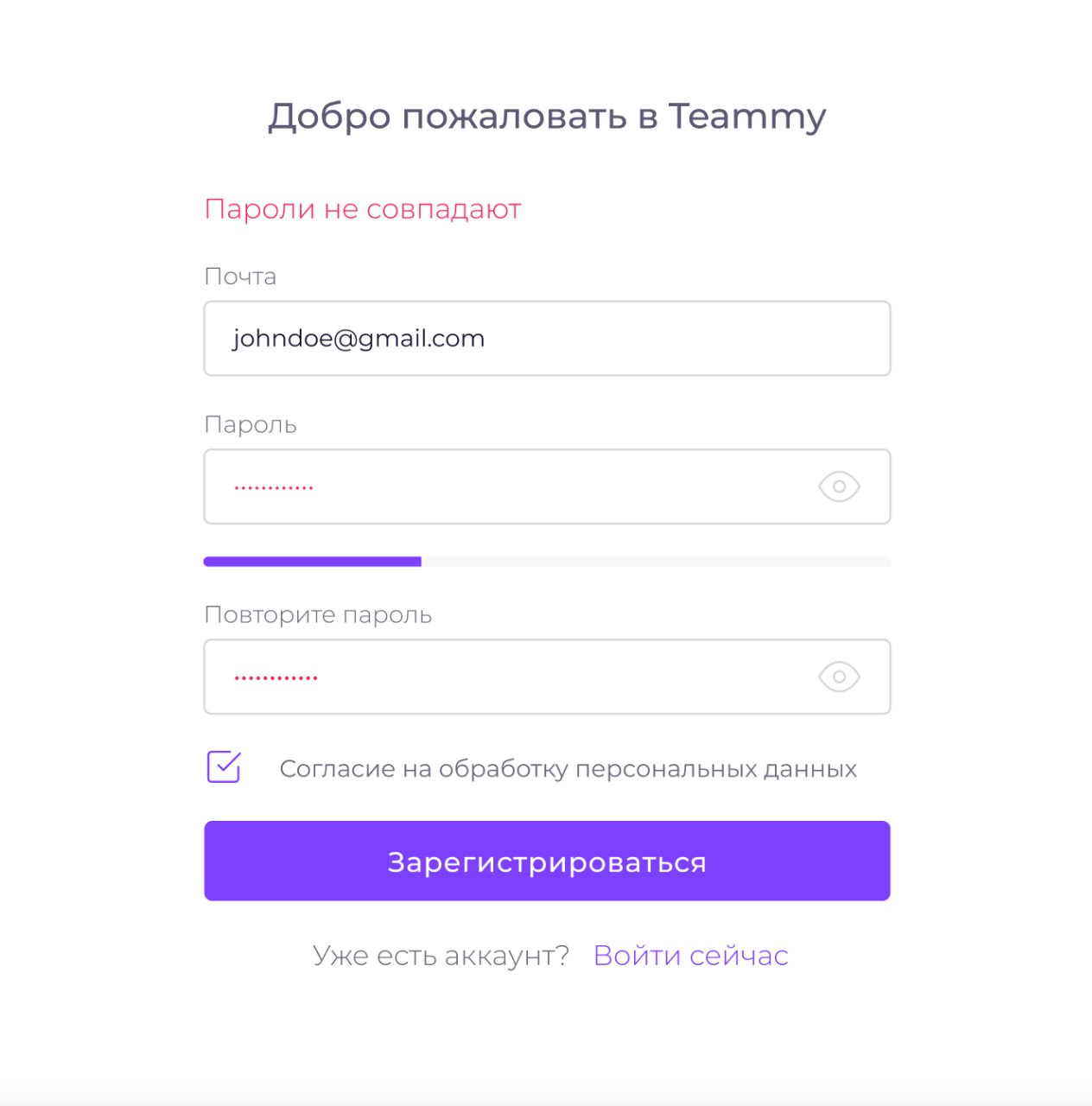
Это касается и возможных ошибок пользователя. Здесь необходимо разрабатывать интерактивный интерфейс, с которым пользователь не будет чувствовать себя некомфортно. Например, с паролями.
Например, давать подсказки пользователю, каким должен быть пароль. Давать образец заполнения формы обратной связи.
Пример интерактивного интерфейса, который подсказывает пользователю

Принцип 4: Эстетический отклик

Этот принцип уже касается непосредственно красоты дизайна. Когда соблюдена механика и правила UX, мы переходим к эстетике. Ведь когда пользователь находит функциональный сайт, но с плохим дизайном — туда не всегда хочется возвращаться.
Дизайнеру важно соблюдать эстетику в палитре, шрифтах, формах.
Например, пользователь заходит на 5 музыкальных сайтов, но возвращается только на один. Почему он вернулся именно на этот сайт, если механика взаимодействия и UX на этих сервисах практически одинаково комфортные?
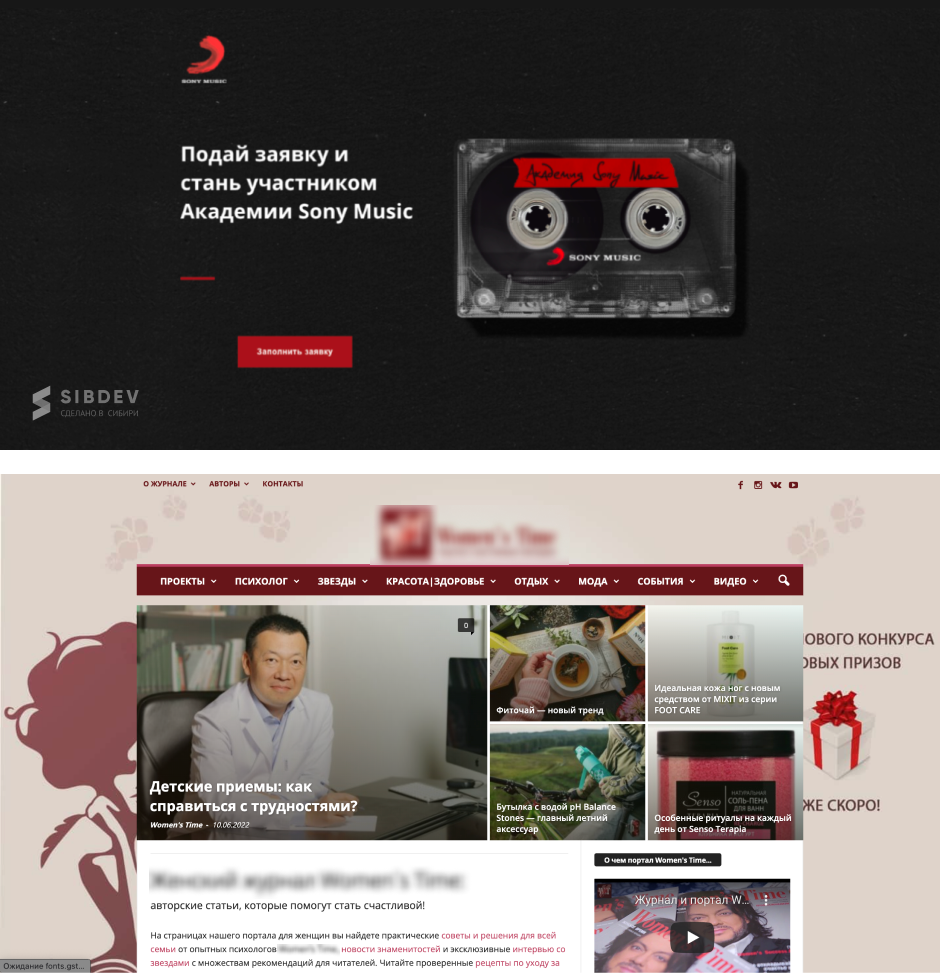
Скорее всего, дело в запоминающемся дизайне. Но здесь важно соблюдать умеренность, поскольку есть визуальные формы, которые настолько перегружены, что информация непонятна.
Пример перегруженного дизайна (снизу) и лаконичного

Принцип 5: Качественный UI

Сейчас границы между UX и UI практически стерты, поскольку обе составляющие обычно делает один дизайнер. Для многих проектов используют только UX, а про UI забывают.
Но дизайнеру важно помнить, что абсолютно разный внешний вид создает разное настроение. Есть распространенное решение — соблюдая только механику и функционал, забывать об эстетике.
Также не стоит забывать, что определенному типу людей нравятся сайты с определенным дизайном. Для того, чтобы учесть особенности ЦА, дизайнеру обязательно стоит изучать те маркетинговые исследования, которые проводились ранее, на этапе анализа продукта
Приведу пример с логотипом Коркунова.
Коркунов — это классическая парадигма. При взгляде на этот логотип в более консервативном стиле, становятся более понятным дух компании и его ценности.

При взгляде на логотип Apple — модернизм (умная красота), отражается современный технологичный стиль.

А вот логотип телеканала »2×2» относится к постмодернизму — парадигме, где человек коллабирует со стилями, вырабатывая свой собственный.

Итоги
-
В дизайне прежде всего нужно ориентироваться на потребителя IT-продукта т.е. на пользователя.
-
К главным принципам хорошего дизайна я отношу: эффективность, предсказуемость, способность предвидеть ошибки пользователя, эстетический отклик и качественный UI.
-
За инструмент визуальной коммуникации мы берем 3 парадигмы графического дизайна и адаптируем их в веб-дизайн.
*соцсети Meta заблокированы Роскомнадзором и запрещены в РФ
Полный текст статьи читайте на CMS Magazine
