Вписаться в интерфейс, но не слиться с ним
Всем привет! На связи Лёша, дизайн-лид B2B-команды. Сегодня речь пойдёт о проекте обновления UI бокового меню Альфа-Бизнес. Я расскажу о предпосылках и гипотезах, с которых мы начали изменения, о методологии исследования и, конечно же, покажу финальный результат.
Спокойствие, только спокойствие
Представьте ситуацию — приятель приглашает вас в гости, так сказать, провести время офлайн. Вы приходите в назначенное время, минут 30 дежурных разговоров и вот, пора садиться за стол. Доброжелательная атмосфера, современный приятный интерьер, но вы всё равно волнуетесь.
Попадая в незнакомое место, мы стараемся расположиться максимально комфортно. Подсознательно нам спокойнее, когда выход остаётся в поле зрения, короче говоря, — понимаем, где мы сейчас и как отсюда выбраться, если запахнет жареным.
Так же и в интерфейсе: задача клиента — это приоритет первого уровня, а навигация — один из инструментов, который сам по себе несёт исключительно эстетическую ценность. Мы как дизайнеры должны сделать этот инструмент удобным и понятным, а вот когда его использовать — решать клиенту.
Значимость навигации
Хорошая и понятная навигация — залог успеха любого сервиса, и речь тут не только об очевидных инструментах, таких как боковое и верхнее меню.
Навигация — это комплексное решение, в котором также есть навигационные хабы, разного рода виджеты, кросс-линки на продуктовых страницах и другие элементы. В общем всё то, что обеспечивает перемещение пользователя по интерфейсу, как в рамках одного экрана, так и между страницами и другими сущностями.
Обычно чем крупнее сервис, тем хитрее и сложнее устроена навигация. В веб-версии Альфа-Бизнес, интернет-банке для юридических лиц, навигация использует всё вышеперечисленное, а главным элементом является модуль SharedUI, включающий блоки бокового и верхнего меню, а также точку входа в чат.

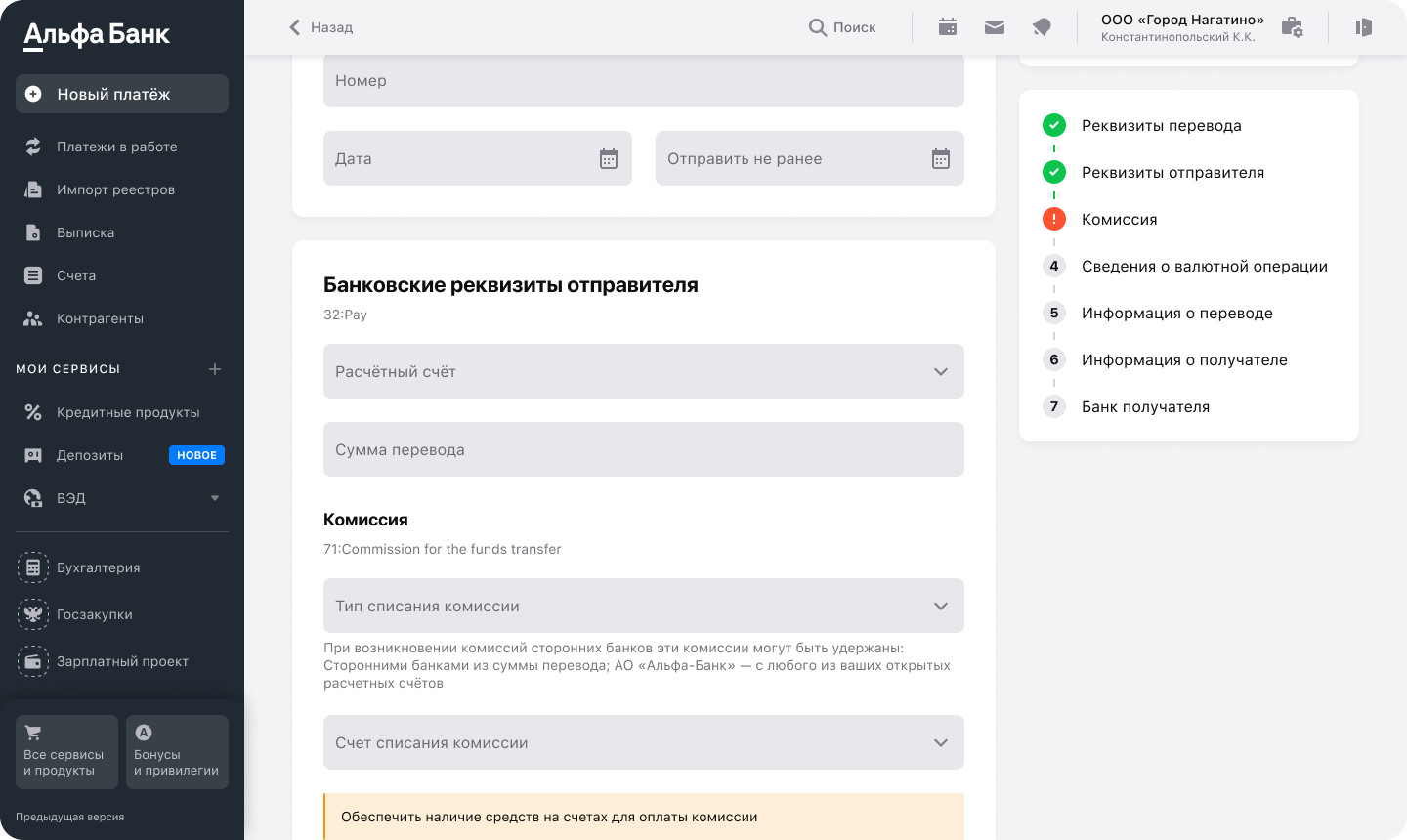
В Альфа-Бизнес боковое меню совмещает функцию навигации и промо. Блок достаточно крупный и композиционно находится в самой видимой области по F-паттерну. Помимо этого, он явно отличается цветом, буквально отрезая навигацию от остального контента, который в большинстве случаев располагается на белых карточках-подложках.
Как и в моём примере с приглашением в гости, пользователь приходит к вам в сервис для решения вполне определённой задачи. В гостях, выбрав комфортное место, вы успокаиваетесь, включаетесь в беседу и стараетесь провести вечер с пользой. Пользователь же сосредотачивается на задаче, а проблема навигации уходит на второй план.
Формулируем гипотезу
Как видно из скриншота выше, меню нарочито отделено от контентной области, что влечёт проблемы:
отвлекает пользователей контента,
сужает поле зрения,
повышает когнитивную нагрузку.
Размеры экранов
Ширина экранов постепенно растёт, и, исходя из имеющихся метрик, медиана уверенно движется от 1440 к 1600 px. Это значит, что правая колонка, и без того обделённая вниманием, слепнет всё больше. Нужно распределить внимание по странице более равномерно, подсветить расположенные справа элементы, такие как рекламные размещения, островки с контентом, степперы и другие элементы.

Голос пользователей
Ещё один сигнал к нам пришёл из Voice Of Client (VOC). Это такие короткие опросы, которые мы показываем пользователям по триггерному событию, например, после подписания документа, оформления продукта или длительного бездействия в приложении.
Каждый месяц во внутренних чатиках публикуются отчёты с прямой речью и оценками от пользователей в разбивке по каналам, продуктам и частотным действиям. Так вот, из этих отчётов становится ясно, что некоторые пользователи до сих пор испытывают трудности при возврате на главную страницу из внутренних разделов. Казалось бы, клик на логотип уже закрепился как базовый паттерн, ан нет. Подобных обращений не так много, но пользователям нужно помогать.
Кстати, некоторые наши пользователи ласково называют боковое меню «могильная плита». Мне же скорее представляется монумент из «Космической одиссеи». Так или иначе, не лучший образ.

Вот она, плиточка в интерфейсе!
Визуализация решения
Задача полностью находилась в плоскости UI, потому что существующая версия бокового меню обеспечивает нас и пользователей всем необходимым функционалом, так что о технических доработках речи не шло.
Убираем ненужные акценты
Тёмный цвет не только выглядел громоздко и несовременно, но, что более важно, отвлекал пользователя от контента. Примерив несколько вариантов фона, мы решили полностью обесцветить меню, оставив лишь еле заметный вертикальный разделитель, отделяющий навигацию от полноэкранного контента, например, посадочных страниц или таблиц во всю ширину экрана.
Вернуться домой
В Альфа-Бизнес левое меню персонализировано под каждого клиента: помимо шести верхних пунктов, доступных всем по умолчанию, у каждого пользователя был свой набор и количество подключенных сервисов и свои рекламные предложения, основанные на аналитике.
При среднем количестве подключенных сервисов и предложений 3 и 3 соответственно и медианной высоте экрана в 860 px места остаётся не так много.
Чтобы не раздувать меню ещё больше и решить проблему возврата на главную, мы добавили акцентный элемент в левый верхний угол, разместив там наш красивый красный логотип, подчеркнув возможность перехода через анимацию: при наведении буква А превращается в иконку домика.

Соблюдаем баланс
В нижней части меню располагаются две важные точки входа: на витрину лояльности и витрину всех сервисов и продуктов. Нужно было сбалансировать верхнюю и нижнюю часть, поэтому мы добавили цветовые акценты, покрасив иконки витрин в контрастные цвета из общебанковской палитры.
Собираем всё вместе
Новая версия получилась легче, воздушнее, а глаз перестал спотыкаться о громоздкий тёмный прямоугольник.

Чтобы понять, всё ли идёт по плану, примерили на страницах с разным типом контента. Нравится, идём дальше.

Исследование навигации
От гипотезы и макетов переходим к исследованию на реальных пользователях, которое состоит из двух этапов: количественное на прототипах и AB-тест на бою, где будет сравниваться новое и существующее.
В количественном исследовании участвовали клиенты и не клиенты Альфа-Бизнес. Задания требовали поработать с наиболее частотными типами контентных страниц: форма, таблица, лендинг и витрина. Также участвовала главная, потому что всё всегда начинается с неё.
В исследовании мы замеряли эмоциональный отклик и время, затраченное на прохождение сценариев.
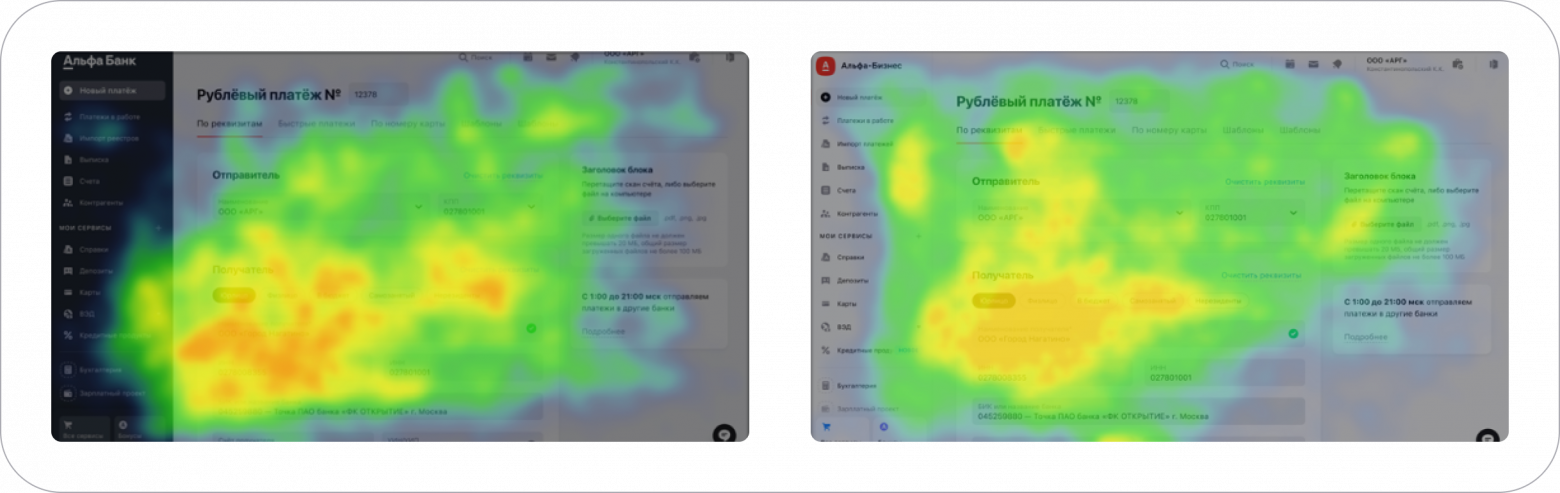
Тепловые карты
Для начала всё идёт неплохо — в новой версии взгляд пользователя распределяется по странице намного ровнее, в то время как тёмное меню тянет одеяло на себя:

Фокус распространился чуть дальше и затронул правую колонку:

То же можно сказать и про страницы с формами:

Конверсия
В задании с поиском рекламного предложения больше половины пользователей обращало внимание на баннеры (да-да, опять реклама). Относительно тёмного меню показатель немного подрос, а процент кликов на промо-разделы чуть снизился. Важно, что время на их поиск уменьшилось на пару секунд как для новых, так и для существующих клиентов.

54% vs 58%
В светлой версии маленькую цветную плашку с количеством баллов в виджете доступного остатка увидело 66% респондентов, в то время как в тёмной лишь 43% обратили на неё внимание:

43% vs 66%
Финальные корректировки
Как всем известно, две головы лучше одной. На совместном ревью макетов с коллегами из маркетинга все присутствующие согласились, что новой версии меню не хватает контрастности.
Финишный рывок:
В первую очередь подтянули цвета иконок, сделав его чуть более тёмным, чтобы глазу было за что зацепиться, но не слишком контрастными.
Второе изменение коснулось размера шрифта самих пунктов меню. Увеличив кегль на одну ступеньку, мы получили более читаемую версию, но так, чтобы длинные названия, такие как «Управление ликвидностью», помещались без переносов и второй строки.

Ну, и последнее, в качестве бонуса и задела на будущее: меню ужалось на 2 px по ширине. Такое деликатное изменение потребовалось, чтобы получить красивые паддинги при переходе на новую сетку, которое вот-вот случится.
Подведём итог
Новое боковое меню очень сильно повлияло на общее восприятие интерфейса, как будто включили свет: крупный тёмный объект перестал притягивать к себе внимание, взгляд естественным образом соскальзывает на контентную область, свободно перемещаясь между блоками-карточками.

Главная страница во всей красе
Признаюсь, результатом я доволен, но в тоже время понимаю, что полученное решение обусловлено существующими условиями, ограничениями и имеющимися возможностями. Конечно же, можно было пойти дальше и перепилить функциональность или даже полностью пересмотреть принципы навигации. Но, как говорится, у всего есть цена.
Старайтесь найти здоровый баланс между ожиданиями и реальностью, требованиями и возможностями. Это не только позволит сберечь бесценные нервные клетки, но и начать думать в плоскости реализуемого, спуститься с небес на землю и взяться за дело.
