Видеоконференция за 7 шагов

Вчера мы развернули бета-версию наших новых видеоконференций, которые распределяют видео между участниками через наши собственные сервера по технологии SFU. До 100 (!!!) участников в одной конфе, запись видео, новый JavaScript API для управления из облака в реальном времени — все это можно попробовать уже сейчас и поделиться со мной идеями и пожеланиями. Под катом пошаговая инструкция по сборке минимальной видеоконференции, а через личку я готов поделиться ресурсами Voximplant, чтобы вы могли все оценить сами, не тратя на это деньги.
Новая функциональность дает широкие возможности для создания один-ко-многим или многие-ко-многим конференций, включая гибкое управление медиаэлементами, потоками и т.д. Этот туториал познакомит вас со всеми фичами и преимуществами новых видеоконференций: шаг за шагом вы научитесь работать с Endpoint’ами и медиарендерерами, а также создавать серверные видеоконференции.
Шаг 1 — Разметка
Мы предлагаем взять за основу простую демку — на ней мы и продемонстрируем новые концепции и фишки. Взять демо можно из нашего репозитория, в папке Step 1.
Обратите внимание, что в демо мы используем HTML-шаблоны и normalize.css (в дополнение к основному файлу style.css).
Мы также рекомендум использовать веб-сервер для Chrome, потому что он сильно облегчает разработку и отладку. Установите и откройте это приложение, нажмите Choose folder и укажите папку с проектом. После этого вы увидите Web Server URL.
Шаг 2 — Инициализация и логин
Чтобы использовать Web SDK, первым делом мы должны:
- создать инстанс класса Voximplant;
- затем инициализировать его;
- и подключить к облаку Voximplant.
Также мы будем использовать два JS-файла: index.js and helper.js. В файле index.js будет код, который иллюстрирует новый функционал; в файл helper.js мы вынесли код, который не имеет прямого отношения к видеоконференциям.
Итак, создайте файл index.js в корне проекта. Первые строки инициализируют логирование и определять переменные для управления формой:
Далее получаем инстанс класса Voximplant:
const sdk = VoxImplant.getInstance();
Теперь добавляем обработчик для отправки (submit) формы:
В этот обработчик надо добавить условие, при котором веб-клиент подключается к облаку:
Наконец, мы должны залогиниться. В случае ошибки логина, это будет отражено в логе. Для этого добавьте следующий код в тот же обработчик:
Шаг 3 — Обработка звонка
В нашем Web SDK есть методы и события для обработки входящих звонков. Код ниже позволяет принимать звонки, а также правильно обрабатывать звонки в статусах disconnected и failed. Обработчик для callForm стартует звонок после отправки формы, а обработчик callDisconnect кладет трубку. Статус звонка логируется (см. колонку под формой).
Добавьте следующие блоки кода, чтобы реализовать эту логику. Начните с создания звонка и его завершения:
Для входящих звонков нужен соответствующий обработчик:
Отлично! Осталось только добавить обработчики для статусов Connected, Disconnected и Failed:
Теперь веб-клиент может ответить на первый входящий звонок и отклонять все последующие, пока активен первый звонок. Так же клиент реагирует на статусы звонка и ведет лог.
Шаг 4 — VoxEngine: облачные JS-сценарии
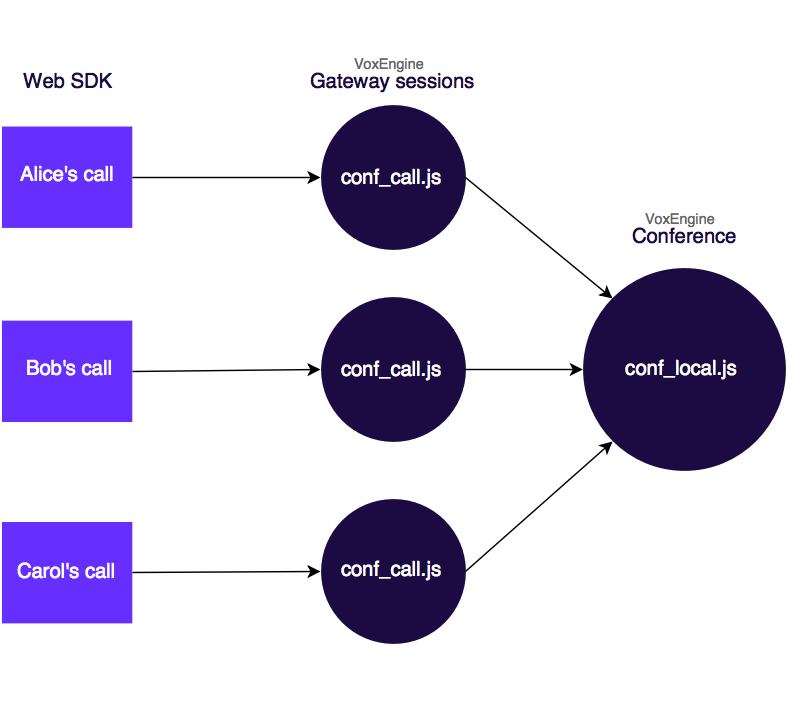
Web SDK не может управлять звонками самостоятельно, без сценариев в облаке. Поэтому необходимо создать два сценария для наших видеоконференций.
Первый сценарий создает шлюз: принимает входящие звонки и подключает их в конференцию. Назовем такой сценарий conf_call.js. Второй сценарий — это и есть конференция, назовем его conf_local.js.

В настройках аккаунта перейдите на вкладку Сценарии и добавьте сценарий conf_call со следующим кодом. Обратите внимание на вызов функции callConference: аргумент «myconf» пригодится нам далее.
Затем создайте сценарий conf_local. Сначала добавьте в этот сценарий модуль conference и определите переменные для конференции и счетчика участников:
require("conference");
let conf;
let partsCounter = 0;
Для первого звонка нам понадобится специальный обработчик, который создаст конференцию (конференция создается один раз за сессию):
Теперь добавьте обработчик для всех последующих звонков: он будет принимать звонки и подключать их к уже созданной конференции; также он будет увеличивать счетчик участников:
В этот же обработчик следует добавить проверку счетчика: если в конференции не осталось участников, то эту конференцию надо остановить.
Шаг 5 — VoxEngine: конфигурация приложений
Чтобы сценарии работали друг с другом, необходимо создать приложение и два правила в нем. Перейдите на вкладку Приложения, введите имя нового приложения (например, conference-app) и нажмите Создать.

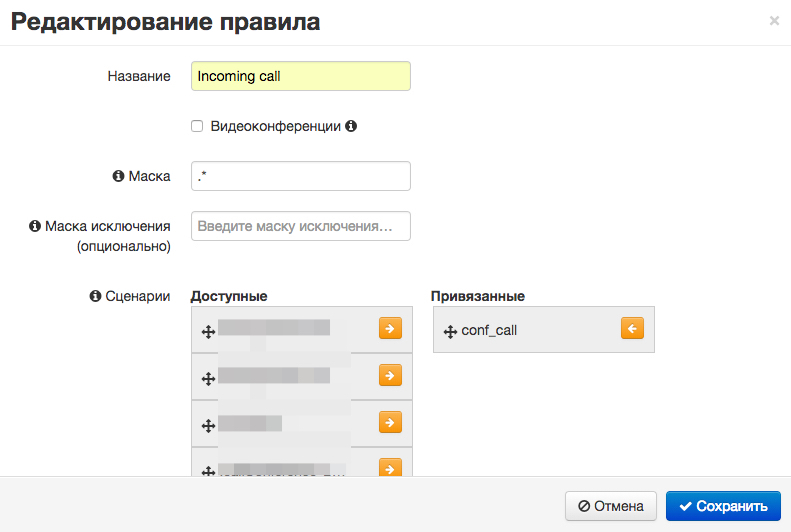
Создайте новое правило с названием Incoming call. Привяжите сценарий conf_call к правилу и оставьте маску по умолчанию (.*).

Настало время создать правило для конференции, так и назовем его — Conference. Привяжите сценарий conf_local. Обратите внимание:
- значение маски должно быть таким же, как и аргумент в сценарии conf_call. В нашем случае это «myconf». Если маска не совпадает со значением аргумента, то сценарий conf_call не сможет подключать звонки к конференции;
- отметьте галочку Видеоконференции, чтобы разрешить видеопотоки.

Готово! Мы подготовили облако Voximplant к работе с видеоконференциями.
Шаг 6 — что такое Endpoint?
Endpoint — одна из новых концепций последнего релиза. Endpoint представляет приходящий (удаленный) медиаэлемент в звонке:
- другой звонок (например, который присоединился к конференции);
- Player;
- ASR;
- Recorder.
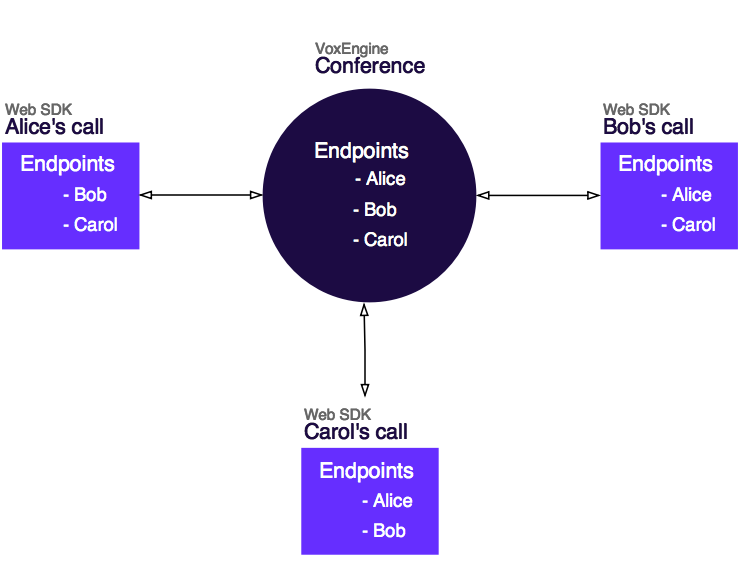
Каждый звонок из Web SDK содержит только те Endpoint’ы, которые шлют аудио/видео в этот звонок. Это означает, что в звонке Web SDK не будет Endpoint’ов от ASR и Recorder.
Конференция Voxengine включает вообще все возможные Endpoint’ы:

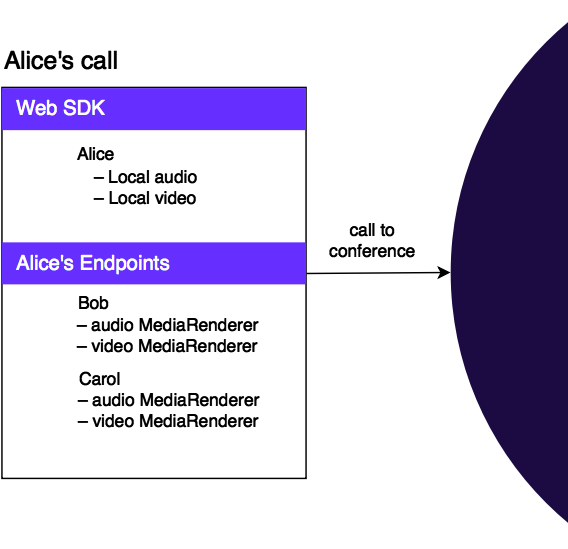
Звонок Web SDK также содержит локальные аудио/видео. Помимо этого, Endpoint’ы внутри звонка включают в себя медиарендереры:

Чтобы отслеживать поведение Endpoint’ов, существуют специальные события. Например, мы можем отследить момент, когда другой участник присоединился к конференции и создать контейнер для рендеринга видео. И наоборот, мы можем удалить контейнер, когда другой участник выйдет из конференции.
Дополните функцию bindCallCallbacks этим обработчиком:
currentCall.on(VoxImplant.CallEvents.EndpointAdded, onEndpointAdded);
Функция onEndpointAdded создает и размещает контейнер для рендера, а также содержит обработчик для удаления контейнера:
Собственно, функция, которая удаляет контейнер:
Шаг 7 — работа с MediaRenderer
У нас есть возможности создавать контейнер для рендеринга видео, когда веб-клиент начнет получать видеопоток, а также удалять этот контейнер, когда видеопоток прекращается.
Когда удаленное видео начинает приходить на веб-клиент, мы имеем доступ к инстансу MediaRenderer. Используем это для расширенного логирования.
Добавьте обработчики для событий RemoteMediaAdded и RemoteMediaRemoved в функцию onEndpointAdded:
Когда вы подписываетесь на событие RemoteMediaAdded, Web SDK больше не будет автоматически рендерить аудио/видеопотоки. Поэтому вы должны вызвать метод MediaRenderer.render с необязательным параметром контейнера. Для этого добавьте в функцию onRemoteMediaAdded такой код:
Заключение
Видеоконференции могут быть киллерфичей для одного бизнеса, а могут быть просто клевым довеском к основным функциям у другого бизнеса. Не столь важно, какова цель, главное чтобы реализация была одинаково гибкой в любом случае: это кредо и главная особенность Voximplant. Надеемся, что туториал был полезен, но если остались вопросы — добро пожаловать в комменты :) Хороших вам конференций и «не переключайтесь — впереди много интересного».
Картинка до ката взята из доклада Цахи Левент-Леви.
