Несколько интересностей и полезностей для веб-разработчика #32
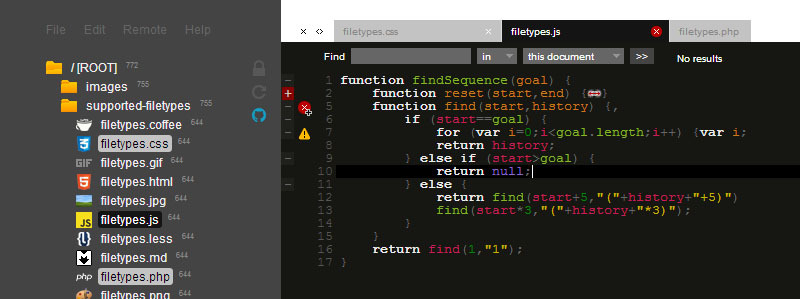
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.ICEcoder Это не просто песочница, а полноценный open source редактор в вашем браузере. Вообще существуют десктопные версии, но по-моему, наибольшие внимание разработчики уделают веб-версии. ICEcoder поддерживает HTML, CSS, LESS, SASS, JS, Coffee, PHP, RonR, Python, C/C++/C#, Java, Lua, Rust, SQL, Markdown, всего более 60 языков! Фичи: возможность совместной работы с кодом, Emmet, LiveReload, работа с БД, колопикер, diff tool, линтеры и еще целое множество удачных интерфейсных решений. Повторюсь — это все в вашем браузере! Lazysizes
Вероятно, лучший скрипт для ленивой подгрузки контента. Во-первый: он очень по-умному написан и он быстрый с точки зрения производительности. Во-вторых: работает с изображениями, фреймами и другими виджетами. В-третьих: поддержка отзывчивых изображений, воспринимает picture, srcset и специальные дата-атрибуты. Ну и плюс ко всему, он максимально просто в установе, для корректной работы нужно только указать соответствующим элементам класс lazyload.Canman.js
Это не просто песочница, а полноценный open source редактор в вашем браузере. Вообще существуют десктопные версии, но по-моему, наибольшие внимание разработчики уделают веб-версии. ICEcoder поддерживает HTML, CSS, LESS, SASS, JS, Coffee, PHP, RonR, Python, C/C++/C#, Java, Lua, Rust, SQL, Markdown, всего более 60 языков! Фичи: возможность совместной работы с кодом, Emmet, LiveReload, работа с БД, колопикер, diff tool, линтеры и еще целое множество удачных интерфейсных решений. Повторюсь — это все в вашем браузере! Lazysizes
Вероятно, лучший скрипт для ленивой подгрузки контента. Во-первый: он очень по-умному написан и он быстрый с точки зрения производительности. Во-вторых: работает с изображениями, фреймами и другими виджетами. В-третьих: поддержка отзывчивых изображений, воспринимает picture, srcset и специальные дата-атрибуты. Ну и плюс ко всему, он максимально просто в установе, для корректной работы нужно только указать соответствующим элементам класс lazyload.Canman.js
 (Ca)nvas (man)ipulation для Node.js и браузеров. С помощью данной библиотеки вы сможете с легкостью производить различные операции с изображениями и даже создавать фильтры, как в Instagram. На эту тему есть статья от Tutorialzine.
(Ca)nvas (man)ipulation для Node.js и браузеров. С помощью данной библиотеки вы сможете с легкостью производить различные операции с изображениями и даже создавать фильтры, как в Instagram. На эту тему есть статья от Tutorialzine.
Caman ('#my-image', function () { this.brightness (10); this.contrast (30); this.sepia (60); this.saturation (-30); this.render (); }); или
 Swarm
Swarm — это изометрическая реактивная M-из-MVC библиотека для Node.js, которая синхронизирует объекты в режиме реального времени и позволяет работать в оффлайне.
var Swarm = require ('swarm');
Swarm
Swarm — это изометрическая реактивная M-из-MVC библиотека для Node.js, которая синхронизирует объекты в режиме реального времени и позволяет работать в оффлайне.
var Swarm = require ('swarm');
var Mouse = Swarm.Model.extend ('Mouse', { defaults: { name: 'Mickey', x: 0, y: 0 } });
module.exports = Mouse; // CommonJS Обратимся к модели в App.js:
// 1. create local Host var swarmHost = new Swarm.Host ('unique_client_id');
// 2. connect to your server swarmHost.connect ('ws://localhost:8000/');
// 3.a. create an object var someMouse = new Mouse (); // OR swarmHost.get ('/Mouse'); // OR new Mouse ({x:1, y:2});
// 4.a. a locally created object may be touched immediately someMouse.set ({x:1, y:2});
// 3.b. This object is global (we supply a certain id) so we // may need to wait for its state to arrive from the server var mickey = new Mouse ('Mickey');
// 4.b. …wait for the state to arrive mickey.on ('init', function () { // …so we may touch it finally. mickey.set ({x: 3, y: 4}); });
// 5. let’s subscribe to the object’s change events
mickey.on (function (spec, val, source) {
// this will be triggered by every state change, be it
// local or remote
console.log ('event: ', spec.op (), val);
// outputs:
// set {x:3, y:4}
});
Material Design Icons
Огромная коллекция иконок от Google в двух размерах SVG, с CSS спрайтами и во всех размерах PNG для мобильников и веба. Later.js
Вероятно, самый простой способ работы с повторяющимися задачами по расписанию.
// fires every 2 hours on the first day of every month
// and 8:00am and 8:00pm on the last day of every month
// except in December
var sched = later.parse.recur ()
.every (2).hour ().first ().dayOfMonth ()
.and ()
.on (8,20).hour ().last ().dayOfMonth ()
.except ()
.on (12).month ();
Later.js
Вероятно, самый простой способ работы с повторяющимися задачами по расписанию.
// fires every 2 hours on the first day of every month
// and 8:00am and 8:00pm on the last day of every month
// except in December
var sched = later.parse.recur ()
.every (2).hour ().first ().dayOfMonth ()
.and ()
.on (8,20).hour ().last ().dayOfMonth ()
.except ()
.on (12).month ();
// get the next 10 valid occurrences later.schedule (sched).next (10); Лучшие плагины для Sublime Text На прошлой неделе я опубликовал подборку с лучшими плагинами для ST. Большое спасибо всем комментаторам, благодаря вам дайджест стал еще более содержательным. Но для тех кто уже его видел, все равно рекомендую взглянуть на него еще раз, потому что там появилось несколько новых плагинов по рекомендациям наших коллег с Reddit.Западные мысли или что стоило бы перевести на Хабре: Говорят и показывают отечественные ИТ ресурсы: Напоследок: Стандарт HTML5 достиг статуса рекомендации W3C.[embedded content] Meteor 1.0 Webfontloader — библиотека для управления загрузкой шрифтов. Awesome WPO (Web Performance Optimization). Synaptic.js — нейронные сети со свободной архитектурой (признаюсь я так и не понял, что это за библиотека и было бы интересно почитать комментарии по этому поводу). Respimage — полифил для корректной работы атрибута srcset. Remarkable.js — быстрый и правильный Markdown парсер. Pgweb — web-based PostgreSQL database browser. Reactable — быстрые и удобные таблицы с данными для React.js. Swarmize — система управления информацией для журналистов от The Guardian. Schematics — Python Data Structures for Humans. Flaskbb — форум, написанный на Python на основе фреймворка Flask. lwan — experimental, scalable, high performance HTTP server. The ultimate guide to Bootstrap. Image Data Cleaner — удаляет EXIF данные с изображений. Современные устройства записывают массу информации в снимки (подробнее). Code: Deck — очень крутые игровые карты для разработчиков. [embedded content] Предыдущая подборка (Выпуск 31)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
