Несколько интересностей и полезностей для веб-разработчика #16
Доброго времени суток уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.PourOver
 Библиотека для для реально быстрой фильтрации и сортировки огромных коллекций, где речь идет о сотне тысяч элементов. PourOver построен на идеально простых запросах, которые могут произвольно формироваться друг с другом. Вы сможете объединять, скрещивать и разделять запросы. PourOver будет помнить как были построены ваши запросы и по-умному обновлять их, если появятся новые элементы или будут изменены старые. Работает на IE7+, Firefox 4+, Safari 5+, Opera 9+, Chrome 1+. Стоит также заметить, что это проект от New York Times, на корпоративном Гитхабе которого есть еще пупулярный backbone.stickit плагин для датабиндинга и Tamper — serialization protocol for categorical data. В последнее время гики из западных СМИ прямо раскочегарились — вот недавно я писал про классные проекты от The Guardian и Financial Times.Superhero.js
Библиотека для для реально быстрой фильтрации и сортировки огромных коллекций, где речь идет о сотне тысяч элементов. PourOver построен на идеально простых запросах, которые могут произвольно формироваться друг с другом. Вы сможете объединять, скрещивать и разделять запросы. PourOver будет помнить как были построены ваши запросы и по-умному обновлять их, если появятся новые элементы или будут изменены старые. Работает на IE7+, Firefox 4+, Safari 5+, Opera 9+, Chrome 1+. Стоит также заметить, что это проект от New York Times, на корпоративном Гитхабе которого есть еще пупулярный backbone.stickit плагин для датабиндинга и Tamper — serialization protocol for categorical data. В последнее время гики из западных СМИ прямо раскочегарились — вот недавно я писал про классные проекты от The Guardian и Financial Times.Superhero.js
 Superhero — это кладезь полезнейшей информации для JavaScript разработчиков. Это коллекция лучших статей по JavaScript, которые разделены на несколько блоков: Понимание JavaScript: синтаксис, стиль и подводные камни
Организация вашего кода: API дизайн, паттерны и фреймворки
Тестирование вашего приложение: тестируемый код, читаемые тесты
Профессиональные инструменты: Workflow, Debugging
Производительность и профилирование: быстрый и эффективный код
Безопасность: принципы, управление доступом и валидация
Под капотом: понимание работы браузеров
На горизонте: вещи, на которые нужно обратить внимание
«Удивительная лига»: другие супергероические ресурсы
Jeet
Superhero — это кладезь полезнейшей информации для JavaScript разработчиков. Это коллекция лучших статей по JavaScript, которые разделены на несколько блоков: Понимание JavaScript: синтаксис, стиль и подводные камни
Организация вашего кода: API дизайн, паттерны и фреймворки
Тестирование вашего приложение: тестируемый код, читаемые тесты
Профессиональные инструменты: Workflow, Debugging
Производительность и профилирование: быстрый и эффективный код
Безопасность: принципы, управление доступом и валидация
Под капотом: понимание работы браузеров
На горизонте: вещи, на которые нужно обратить внимание
«Удивительная лига»: другие супергероические ресурсы
Jeet
 Простой для понимания и быстрый в использовании инструмент для построения сеток. Основан на препроцессорах SASS и Stulys. Имеет ряд преимуществ перед популярными CSS фреймворками.Match.js
«Лучший пусть для построения полностью асинхронного сервера на Node.js».Простота: прямой mapping HTTP запросов к JS функциям
Асинхронность: ответы могут быть отложены, используя standard Promises/A+ compatible promise
Streaming
Компонуемость
var mach = require ('mach');
var app = mach.stack ();
Простой для понимания и быстрый в использовании инструмент для построения сеток. Основан на препроцессорах SASS и Stulys. Имеет ряд преимуществ перед популярными CSS фреймворками.Match.js
«Лучший пусть для построения полностью асинхронного сервера на Node.js».Простота: прямой mapping HTTP запросов к JS функциям
Асинхронность: ответы могут быть отложены, используя standard Promises/A+ compatible promise
Streaming
Компонуемость
var mach = require ('mach');
var app = mach.stack ();
app.use (mach.gzip); app.use (mach.logger); app.use (mach.contentType, 'text/html'); app.use (mach.file, 'public');
app.map ('files.example.com', function (app) { app.use (mach.file, '/www/static-files'); });
app.use (mach.session, 'session secret'); app.use (mach.params);
app.get ('/', function (request) { return «Hello world!»; });
app.get ('/posts/: postId.json', function (request, postId) { return query ('SELECT * FROM posts WHERE id=?', postId).then (function (post) { return post? mach.json (post) : 404; }); });
app.post ('/posts/: postId/comments', function (request, postId) { return createComment (postId, request.params).then (function (comment) { return mach.json (comment, 201); }, function (error) { return mach.json ({ error: error.message }, 403); }); });
app.get ('/legacy-url', function (request) { return mach.redirect ('/new-url', 301); });
mach.serve (app, 3000);
Vis.js
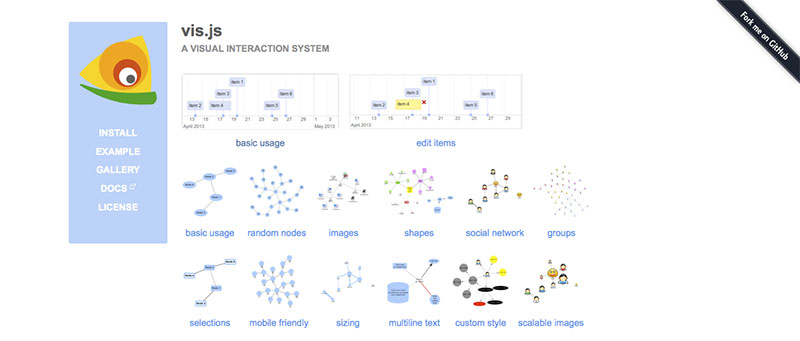
 Библиотека для динамической визуализации данных. С легкостью позволяет управлять большим количеством данных, а также манипулировать и взаимодействовать с ними. Множество различных вариантов визуализации.
var container = document.getElementById ('mytimeline');
var data = [
{id: 1, content: 'item 1', start: '2013–04–20'},
{id: 2, content: 'item 2', start: '2013–04–14'},
{id: 3, content: 'item 3', start: '2013–04–18'},
{id: 4, content: 'item 4', start: '2013–04–16', end: '2013–04–19'},
{id: 5, content: 'item 5', start: '2013–04–25'},
{id: 6, content: 'item 6', start: '2013–04–27'}
];
var options = {};
var timeline = new vis.Timeline (container, data, options);
Говоря о визуализации, хочу также поделиться проектом Treed — Powerful Tree Editing Component.
Библиотека для динамической визуализации данных. С легкостью позволяет управлять большим количеством данных, а также манипулировать и взаимодействовать с ними. Множество различных вариантов визуализации.
var container = document.getElementById ('mytimeline');
var data = [
{id: 1, content: 'item 1', start: '2013–04–20'},
{id: 2, content: 'item 2', start: '2013–04–14'},
{id: 3, content: 'item 3', start: '2013–04–18'},
{id: 4, content: 'item 4', start: '2013–04–16', end: '2013–04–19'},
{id: 5, content: 'item 5', start: '2013–04–25'},
{id: 6, content: 'item 6', start: '2013–04–27'}
];
var options = {};
var timeline = new vis.Timeline (container, data, options);
Говоря о визуализации, хочу также поделиться проектом Treed — Powerful Tree Editing Component.
Западные мысли или что стоило бы перевести на Хабре:
Напоследок:
Не понятно почему Яндекс не сообщили об этом здесь, поэтому с радостью сообщу об этом я — Яндекс открывает набор участников по трем своим академическим программам: Школа анализа данных (ШАД), Школа менеджеров Яндекса (ШМЯ) и на летние стажировки.
 Знаменитым комиксам и супергероям от Marvel исполнилось 75 лет. По этому случаю создали шедевральный промо сайт. Буквально пару лет назад «такого» без флеша и прочей черной магии просто не могло быть. А ведь многие до сих пор ругают W3C и постоянно чем то недовольны…
HTML5 Security Cheatsheet — целый сборник XSS примеров.
Touchy.js — небольшой event плагин для jQuery, помимо стандартных событий в нем есть «вращение» и «вращение с инерцией.
Conditioner.js — построен на RequireJS и выполняет JavaScript только в случае соблюдения заданных условий.
PEAS — Docker and Ruby based PaaS.
Документируем с GitBook.
Ripple — очередной «реактивный» MVC с 500+ старов.
Mailcover — простой и приятный сервис для проверки email аддресов на валидность c JSONP/XML API и статисткой.
html5shiv теперь поддерживает тег
Знаменитым комиксам и супергероям от Marvel исполнилось 75 лет. По этому случаю создали шедевральный промо сайт. Буквально пару лет назад «такого» без флеша и прочей черной магии просто не могло быть. А ведь многие до сих пор ругают W3C и постоянно чем то недовольны…
HTML5 Security Cheatsheet — целый сборник XSS примеров.
Touchy.js — небольшой event плагин для jQuery, помимо стандартных событий в нем есть «вращение» и «вращение с инерцией.
Conditioner.js — построен на RequireJS и выполняет JavaScript только в случае соблюдения заданных условий.
PEAS — Docker and Ruby based PaaS.
Документируем с GitBook.
Ripple — очередной «реактивный» MVC с 500+ старов.
Mailcover — простой и приятный сервис для проверки email аддресов на валидность c JSONP/XML API и статисткой.
html5shiv теперь поддерживает тег
Предыдущая подборка (Выпуск 15)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
