[Из песочницы] Продвинутые CSS фильтры
Перевод статьи advanced css filters, авторства Vincent De Oliveira, найденная мною в последнем дайджесте.
Я не смог коротко перевести на русский backdrop и background, сохранив смысловую разницу между ними, поэтому поясню сейчас:
backdrop — то, что находиться за элементом, и может быть видно через него, обрезано по его рамке;
background — тоже фон, но является частью элемента, к нему и относиться свойство background.
Вернемся в 2011 год, браузеры начали вводить CSS фильтры из спецификаций. В это время поддерживались, в основном, SVG фильтры, а Firefox был единственным браузером, который мог применить их к HTML контенту (в основном, ничего не изменилось).
CSS фильтры такие, как blur (), contrast () или grayscale () — отличное дополнение к CSS, несмотря на то, что SVG может позволить сделать восхитительные вещи. Больше узнать о них вы можете на множестве ресурсов.
Сегодня, я хочу пойти чуть дальше, показав новые возможности CSS.
backdrop-filter
В первую очередь — это backdrop-filter свойство, определенное в Filter Effect Level 2. Оно позволяет применять фильтры к фону (backdrop) элемента, а не к его фону (background).
Я был настроен скептически, но я начал играться в WebKit nightlies в феврале, и изменил свое мнение — это очень круто. Каждый согласиться со мной, что подтверждается моим Vine (сервис похожий на coub — прим. переводчика) постом, который собрал более 20 тысяч просмотров за 48 часов.
В июне, Apple анонсировала на WWDC, что эти свойства будут доступны в Safari 9. Это хорошая новость. Самое время проверить (автор использует бету iOS 9 и Safari 9).
С этим свойством вы можете получить эфекты, которых добиться было тяжело. Самое банальное — размытие как в iOS:
.header {
background-color: rgba(255,255,255,.6);
backdrop-filter: blur(5px)
}
Каждый элемент за header`ом размыт на 5 px. Это так просто.

Живой пример на JSBin (только Safari 9).
В демо, я использовал
@supports
для того, чтобы применить backdrop-filter вместе с небольшими корректировками (background-color и позиционирование), чтобы сохранить читаемость header`а в неподдерживаемых браузерах.
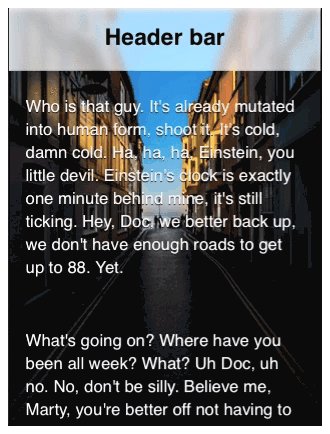
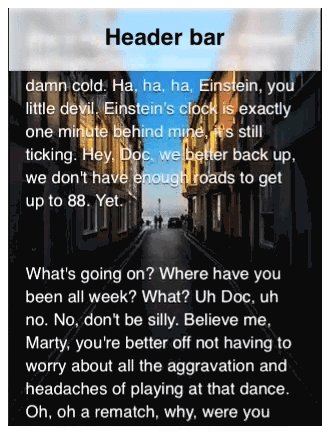
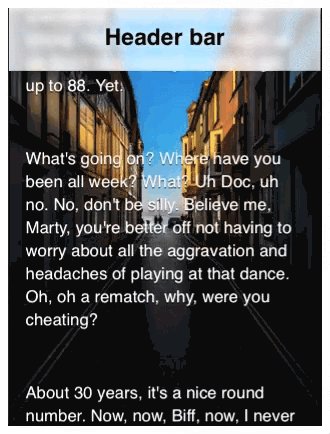
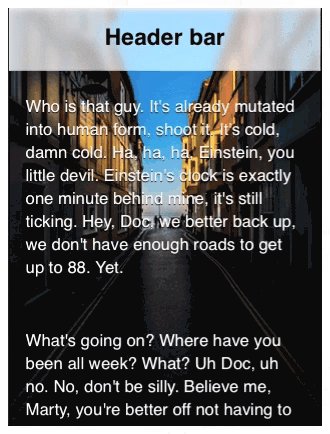
backdrop-filter может повысить читаемость текста, наложенного поверх изображения:
.text {
backdrop-filter: blur(1px)
}

Живой пример на JSBin (только Safari 9).
Комбинируя несколько фильтров, вы можете сделать простые графические эффекты, близкие к тем, которые предлагает CSS blend-modes:
.text {
background: rgba(0,0,0,.6);
backdrop-filter: grayscale(1) contrast(3) blur(1px);
}

Живой пример на JSBin (только Safari 9).
Несколько вещей, которые надо знать:
- фон элемента, к которому применен backdrop-filter, должен быть полу-прозрачным. Если нет, то вы никогда не увидите эффект
- есть баг при комбинировании backdrop-filter с любым свойством, которое обрезает элемент (border-radius, mask, clip-path, etc). Это означает, что продвинутые эффекты пока невозможны
- backdrop-filter создает новый контекст наложения, как opacity
- backdrop-filter можно анимировать
- это свойство требует префикс: -webkit-backdrop-filter
- CanIUse
filter ()
Иногда, надо наложить фильтр ни на элемент, ни на фон (backdrop). Вы просто хотите применить его к фону (background), но свойства background-filter нет. Вот тут может пригодиться функция filter (), не следует путать со свойство filter. Функция принимает два параметра: изображение и фильтр, возвращает новое изображение. Это изображение можно использовать с любым CSS свойством, поддерживающим изображения. Как то так:
.element {
background: filter(url(path/to/img.jpg), blur(5px));
}
В результате, теперь можно применять фильтры для изображений, перед использование в качестве фона. Вы можете подумать, что она — вариация background-filter (или background-opacity, background-blur), но она намного мощнее.

Живой пример на JSBin (только Safari 9).
Хорошая новость в том, что даже без упоминания Apple, она доступна в Safari 9.
Несколько вещей, которые надо знать:
- есть баг с background-size
- функцию можно анимировать
- функция требует префиксi: -webkit-filter ()
Стоит отметить, что backdrop-filter и filter () можно легко анимировать с CSS transitions или анимацией, или с помощью JavaScript.

Я с нетерпением жду, когда в браузерах введут эти фичи. SVG тоже может это делать, но такие же крутые эфекты можно легко сделать с CSS. С прошлого года, много споров вокруг CSS были сфокусированы на архитектуре, методологии, инструментах. Хорошо помнить о том, что CSS так же и о графическом дизайне (вместе с SVG).
OK, сейчас поддержка минимальна, но это станет возможным на миллионах iPhone`ов и iPad`ов до конца года.
