[Из песочницы] Как обычному сайту на Wordpress набрать 99/100 в PageSpeed Insights
Началось все с того что Adsense в очередной раз понизил оценку эффективности страниц: 
А все мы знаем, что скорость сайта — один из факторов ранжирования в выдаче Гугла.
И если раньше удавалось исправить ситуацию простыми действиями, включить кэширование или сжать JS, то теперь, похоже, пришло время взяться за сайт основательно.
Изначально имеется сайтик со статьями, коих в интернете миллионы: CMS Wordpress 4.2, два десятка плагинов, тема, сверстанная фрилансером и shared хостинг.
Разберем по пунктам, что было исправлено в этом конкретном случае. Уверен, статья будет полезна всем, кто использует WP.
За основу взят скринкаст Алексея Климанова «Как увеличить скорость загрузки сайта», за что ему отдельное спасибо. Однако, WP имеет свои особенности, их мы рассмотрим более подробно.
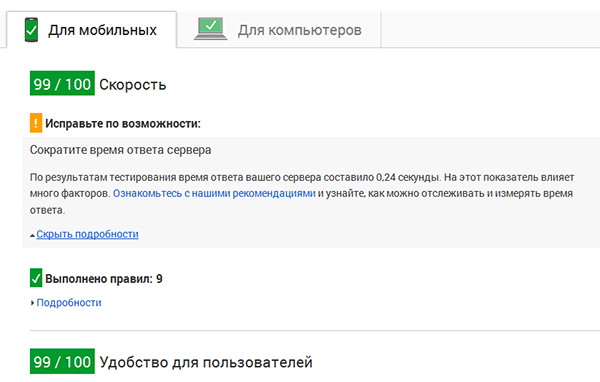
Окей, Гугл, что не так с моим сайтом?

1. Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение
Самый увлекательный пункт. Если говорить кратко, CSS нужно подгружать скриптами, сами скрипты перенести в футер и избавиться от стандартного подключения Google Fonts.
1.1. На обычном WP-сайте как правило присутствует основной style.css текущей темы и несколько файлов со стилями плагинов, а так же различные фреймворки.
Первым делом, переносим все стили в файл style.css текущей темы, исправляем урлы картинок, добиваемся чтобы все работало.
Для того чтобы отключить загрузку стилей отдельных плагинов, нужно сделать следующее: находим, где в плагине подключаются стили, обычно для этого используют функцию wp_enqueue_style (). Первый аргумент этой функции — идентификатор файла CSS, текстовая строка.
//пример для fancybox, подключение css в одном из файлов плагина:
wp_enqueue_style('fancybox', …blah-blah-blah…. );
Копируем идентификатор и отменяем регистрацию этого файла при помощи wp_deregister_style () в своем functions.php:
wp_deregister_style ('fancybox');
Бывает что автор плагина особо не заморачивается и просто подключает стили так:
echo '
Для того чтобы пользователи, с отключенным JS, видели корректную страницу, обрамляем стандартный вывод стилей в noscript, PageSpeed не учитывает эту строку:
1.2 Все скрипты JS подключаются в конце страницы. Это делается добавлением нескольких строк кода в functions.php:
function footer_enqueue_scripts(){
remove_action('wp_head','wp_print_scripts');
remove_action('wp_head','wp_print_head_scripts',9);
remove_action('wp_head','wp_enqueue_scripts',1);
add_action('wp_footer','wp_print_scripts',5);
add_action('wp_footer','wp_enqueue_scripts',5);
add_action('wp_footer','wp_print_head_scripts',5);
}
add_action('after_setup_theme','footer_enqueue_scripts');
При этом подключение библиотеки JQuery тоже происходит из футера. Но на обычном сайте частенько вставки с JQuery-кодом выводятся в разных местах страницы. Чтобы этот код корректно работал, используются костыли от Colin Gourlay.
В head добавляем:
А в футер, сразу после:
1.3 Да, Pagespeed Insights считает, что шрифты, которые загружаются с fonts.googleapis.com, замедляют отображение страницы. Чтобы это исправить воспользуемся рецептом с сайта css-live.ru
Суть метода такова: шрифты преобразуем в woff, кодируем в base64 и подключаем одним CSS-файлом, загружая его в localStorage. До того как браузер загрузит шрифт, пользователь видит Arial например.
Копипастить не буду, способ очень подробно описан по ссылке.
2. Используйте кеш браузера
Для решения выполнены 2 действия: установлен плагин Hyper Cache с дефолтными настройками и добавлен код в .htaccess, который отдает заголовки «Expires» по типам файлов:
# Cache Images
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
# Cache other content types (Flash, CSS, JS, HTML, XML)
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 2592000 seconds"
ExpiresByType application/javascript "access plus 2592000 seconds"
ExpiresByType application/x-javascript "access plus 2592000 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
3. Сократите JavaScript,
4. Сократите CSS:
Существуют плагины, но поскольку код не редактируется каждый день, сжимать его «на лету» не имеет смысла — лишняя нагрузка на сервер. Поэтому код js и css минифицируется каждый раз после редактирования, через онлайн-сервисы.
5. Сократите HTML
Самый легкий пункт. Для сжатия html был установлен и активирован плагин 'WP-HTML-Compression'.
6. Оптимизируйте изображения
Оказалось, что 2800 картинок можно скачать с сервера, прогнать через веб-интерфейс Tinygrab, и закачать обратно всего за 4 часа. После этого был установлен плагин tinygrab, который жмет все загружаемые изображения PNG и JPEG, до 500 картинок в месяц бесплатно.
Итог:
Если протестировать случайную страницу сайта, то получим результат 95–99, иногда гугл говорит, что сторонние скрипты и картинки замедляют работу.
Для более объективной оценки была создана страничка без сторонних скриптов, т.е. без рекламы, счетчиков и форм поиска. Ее результат варьируется от 99 до 100 от случая к случаю: 
Ссылка на страницу с результатами теста
И, честно говоря, %username%, я сам немного в шоке.
