[Из песочницы] Android: выдвигающийся экран снизу
Данная статья является переводом статьи Emrullah Luleci, а также её продолжения.
Нижний экран (Здесь и далее под «нижним экраном/слоем» будет подразумеваться элемент bottom sheet — прим. пер.) — компонент, выезжающий снизу экрана, который используется для отображения дополнительного контента. Подробнее об этом элементе можно узнать на официальной сайте посвященном материальному дизайну.

Зависимости
Для использования этого элемента, добавьте последние версии библиотек поддержки в свой проект:
dependencies {
//замените X.X.X номером последней версии
compile 'com.android.support:appcompat-v7:X.X.X'
compile 'com.android.support:design:X.X.X'
}Создайте класс наследник от AppCompatActivity:
public class ButtonActivity extends AppCompatActivity {
...
}Создание макетов
Содержимое нижнего экрана
Для удобства воспользуемся макетами. Назовем файл с нижним слоем bottom_sheet.xml.
bottom_sheet.xml
behavior_peekHeight: Определяет высоту видимой части.
behavior_hideable: Определяет, может ли нижний экран скрываться свайпом вниз.
Container view
Создайте CoordinatorLayout в качестве корневого вью. Добавьте в него прямым наследником bottom_sheet.xml. Элементы app_bar и activity_bottom_sheet_content не имеют прямого отношения к нижнему экрану, поэтому их можно заменить или удалить.
Макет
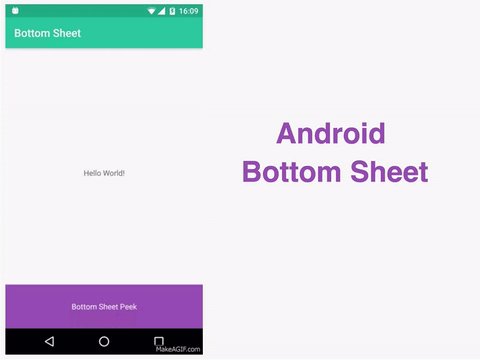
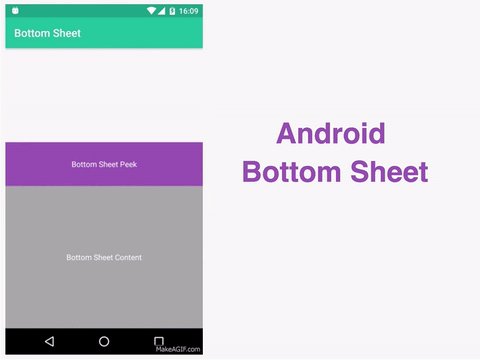
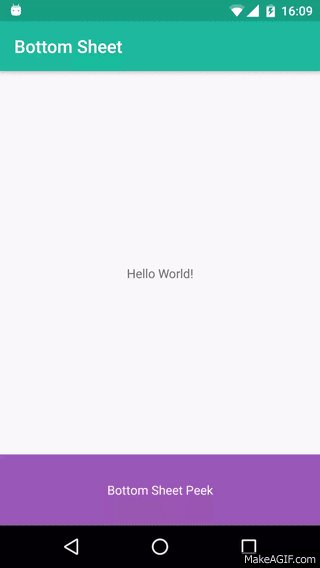
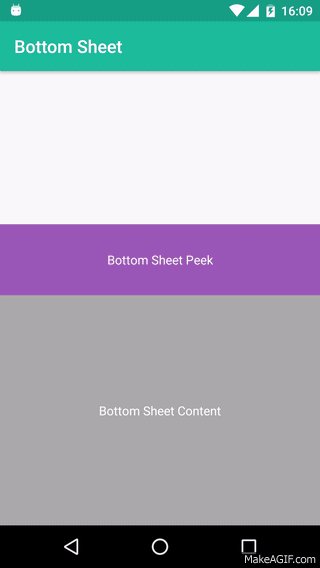
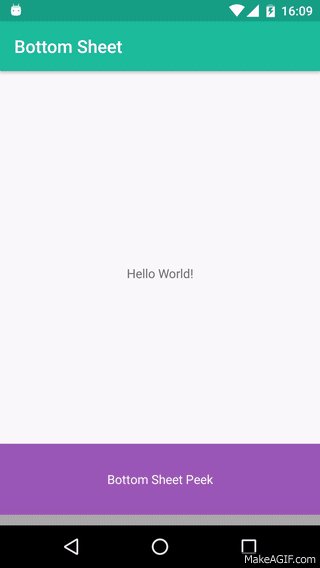
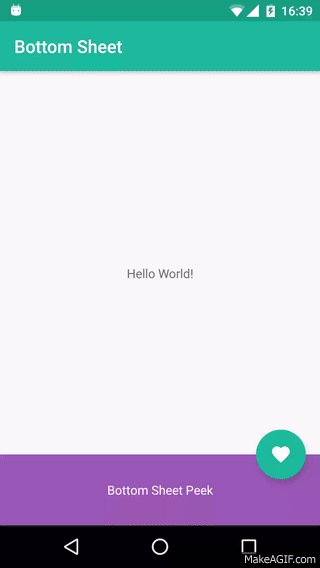
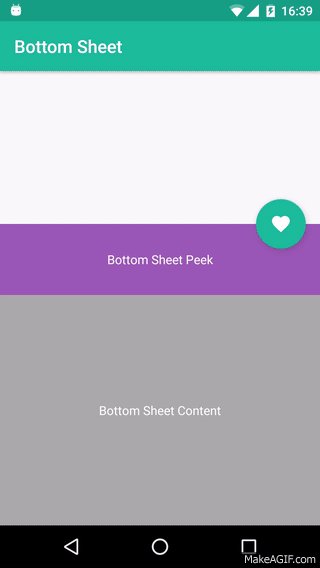
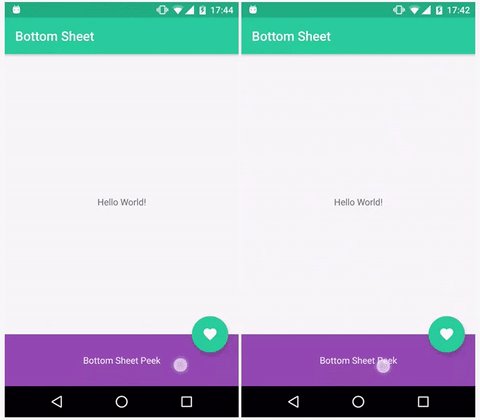
На данном этапе нижний экран должен работать примерно так:

Динамическое управление
Поведением и свойствами нижнего экрана можно также управлять динамически с помощью Java.
Спойлер
// получение вью нижнего экрана
LinearLayout llBottomSheet = (LinearLayout) findViewById(R.id.bottom_sheet);
// настройка поведения нижнего экрана
BottomSheetBehavior bottomSheetBehavior = BottomSheetBehavior.from(llBottomSheet);
// настройка состояний нижнего экрана
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
// настройка максимальной высоты
bottomSheetBehavior.setPeekHeight(340);
// настройка возможности скрыть элемент при свайпе вниз
bottomSheetBehavior.setHideable(false);
// настройка колбэков при изменениях
bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});
Прикрепление элементов к нижнему экрану
Также можно прикрепить вью к нижнему экрану, чтобы прикрепленный элемент перемещался одновременно с нижним слоем.

Добавим Floating Action Button в макет созданный выше. Новый компонент должен являться непосредственным наследником CoordinatorLayout также как и bottom_sheet. Для прикрепления элемента к нижнему экрану необходимо добавить app: layout_anchor с id вью нижнего экрана, а также app: layout_anchorGravity со значением top|end.
Макет
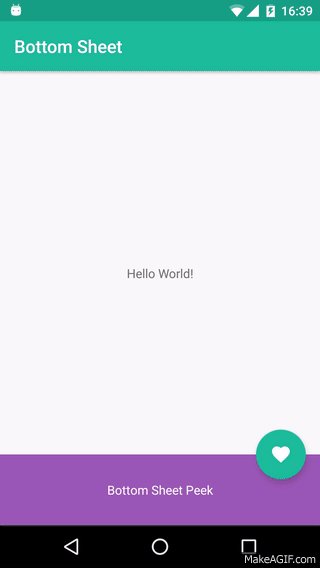
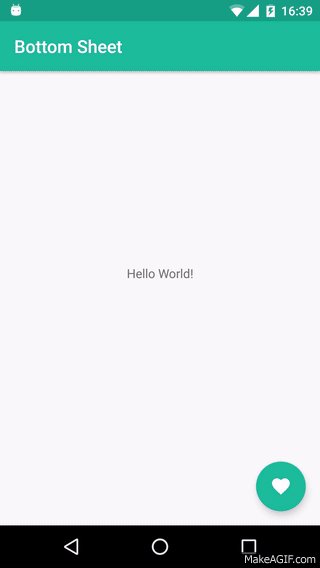
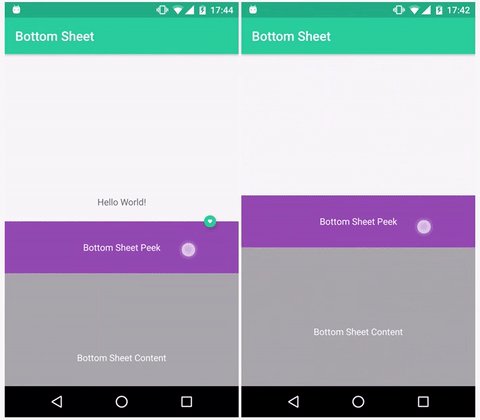
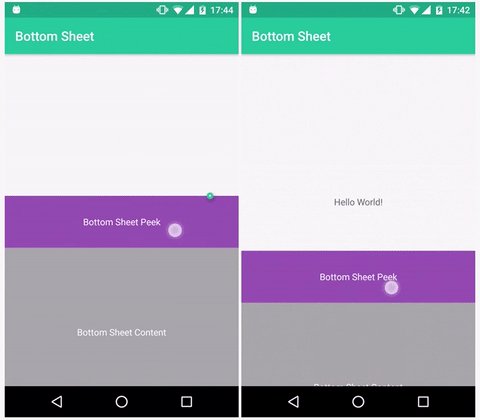
Теперь плавающая кнопка закреплена в верхнем углу нашего нижнего экрана и перемещается вместе с ним.
Скрытие плавающей кнопки при скроле
Для скрытия кнопки при скроле необходимо добавить слушатель к нижнему экрану и отображать/скрывать кнопку. Для начала найдем необходимые вью:
Спойлер
fab = findViewById(R.id.fab);
View llBottomSheet = findViewById(R.id.bottom_sheet);
// настройка поведения нижнего экрана
BottomSheetBehavior bottomSheetBehavior = BottomSheetBehavior.from(llBottomSheet);
Если хотите, чтоб кнопка масштабировалась во время скрола, используйте это:
// настройка колбэков при изменениях
bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
fab.animate().scaleX(1 - slideOffset).scaleY(1 - slideOffset).setDuration(0).start();
}
});
Для скрытия кнопки в момент начала скрола и отображения после полного сворачивания нижнего экрана, используйте следующее:
Спойлер
// настройка колбэков при изменениях
bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// этот код скрывает кнопку сразу же
// и отображает после того как нижний экран полностью свернется
if (BottomSheetBehavior.STATE_DRAGGING == newState) {
fab.animate().scaleX(0).scaleY(0).setDuration(300).start();
} else if (BottomSheetBehavior.STATE_COLLAPSED == newState) {
fab.animate().scaleX(1).scaleY(1).setDuration(300).start();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});
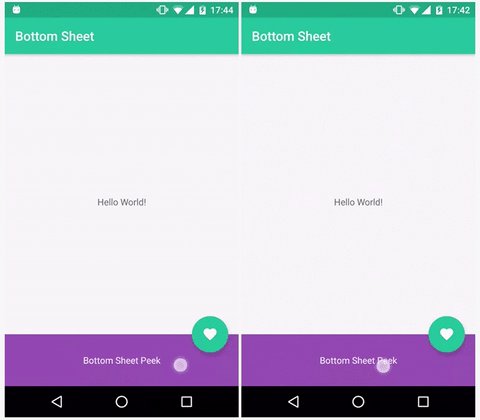
Результат обоих вариантов можно увидеть ниже:

Вот и всё!
