Мобильные сайты: элементы списка должны иметь чёткие цели касания

Просматривая список товаров на мобильном сайте, покупатель не всегда знает, куда ткнуть пальцем и что из этого получится. Помогите ему угадать с первого раза.
24.11.2014 | Автор: Кристиан Хольст (Christian Holst), перевод: Proactivity 
Шестая часть из цикла статей, написанных по материалам недавнего отчета о юзабилити мобильных интернет-магазинов.
Глядя на результаты поиска или перечень категорий на мобильном сайте или в приложении, пользователи часто не знают, куда надо нажимать, чтобы выбрать тот или иной объект (продукт).
Может быть, весь элемент кликабелен? Или только заголовок? Или иконка? В процессе тестирования мобильных интернет-магазинов у пользователей возникало множество проблем: они не знали, куда надо нажимать, чтобы выбрать ту или иную опцию, какие элементы кликабельны, и на какую страницу они попадут, если нажмут на тот или иной участок экрана. Некоторые пользователи пришли в полное замешательство и не смогли завершить покупку.
На сенсорных устройствах на объект нельзя навести курсор На сенсорных устройствах пользователям не хватает едва заметного, но очень информативного элемента — нависшего курсора, благодаря которому сразу видно, является ли объект кликабельным. Часто можно увидеть, как при наведении курсора на активный элемент он превращается из стрелки в руку, меняется цвет ссылки, всплывает URL-адрес (в некоторых браузерах) или заголовок ссылки, меняется оформление целого элемента: цвет фона, рамка или даже изображение.
Но на сенсорном устройстве на объект нельзя навести курсор, поэтому пользователь оказывается лишён этих индикаторов, и либо вы обрекаете его исследовать интерфейс путём проб и ошибок (что, возможно, подходит для некоторых игр и служебных приложений), либо кликабельные элементы интерфейса (кнопки и ссылки) должны быть чётко обозначены посредством дизайна. Это основная, выявленная в ходе тестирования, проблема. Она особенно характерна для сайтов со сложной структурой и навигацией, каковыми является большинство мобильных интернет-магазинов.
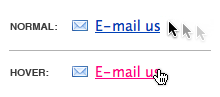
Пример изменения цвета ссылки при наведении на нее курсором:
 Наглядный пример — непоследовательность воформлении ссылок. Разумеется, этой ошибки не избежали многие десктопные интерфейсы, но на сенсорных устройствах в виду отсутствия курсора проблема стоит особенно остро (как я уже писал, для некоторых пользователей она стала причиной отказа от покупки). На десктопном сайте сомневающийся пользователь может навести на объект курсор — и сразу увидит, является ли он кликабельным. У пользователей сенсорных устройств такого аффорданса нет.
Наглядный пример — непоследовательность воформлении ссылок. Разумеется, этой ошибки не избежали многие десктопные интерфейсы, но на сенсорных устройствах в виду отсутствия курсора проблема стоит особенно остро (как я уже писал, для некоторых пользователей она стала причиной отказа от покупки). На десктопном сайте сомневающийся пользователь может навести на объект курсор — и сразу увидит, является ли он кликабельным. У пользователей сенсорных устройств такого аффорданса нет.
Обратите внимание на непоследовательность в оформлении ссылок. В одном случае оранжевый цвет используется для заголовков, в другом — для объектов из списка. Иногда разделители разграничивают кликабельные объекты в списке, иногда — части обычного текста. Иногда синий цвет обозначает ссылку, иногда им оказывается набран обычный текст. Часть ссылок выделена другим, более тёмным, оттенком синего и подчёркнута. Вас бы это сбило с толку? Испытуемые тоже были в замешательстве.
 Несколько целей касания внутри одного визуального элемента
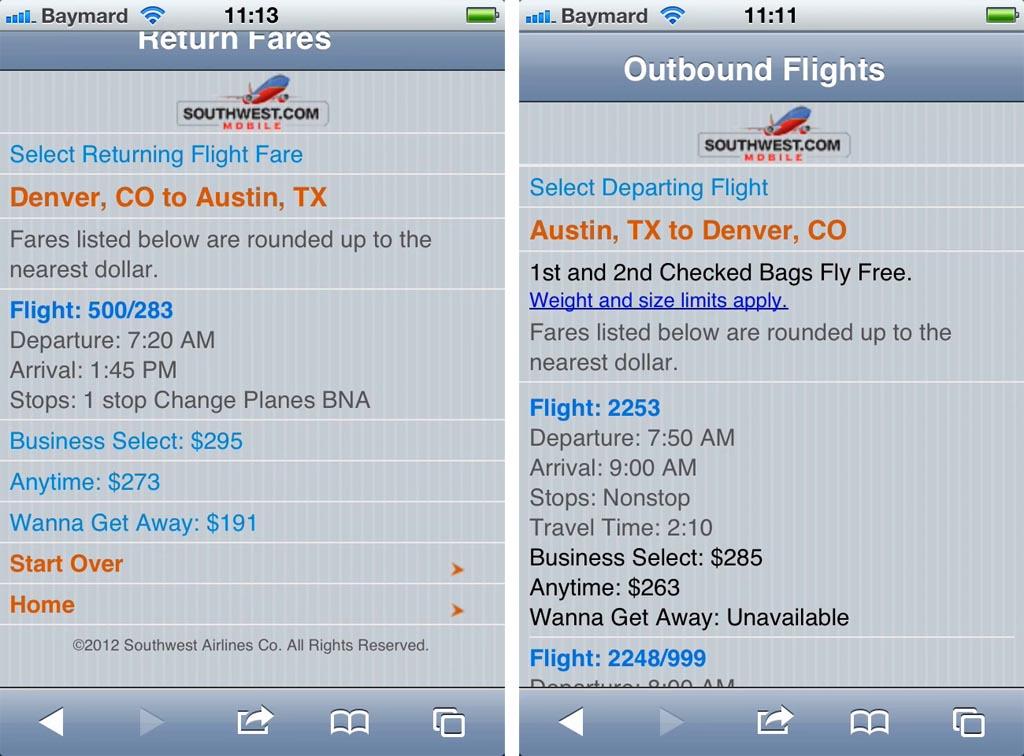
На многих тестируемых сайтах мы наблюдали одну и ту же картину: внутри каждого объекта в списке (например, списке товаров одной категории, расписании сеансов кинотеатра или вылетов самолётов одной авиакомпании) было по несколько целей касания, ведущих на разные страницы. Пользователи не могли определить, на какой из элементов надо нажать, и в большинстве случаев даже не догадывались, что они выполняют разные функции и ведут на разные страницы.
Несколько целей касания внутри одного визуального элемента
На многих тестируемых сайтах мы наблюдали одну и ту же картину: внутри каждого объекта в списке (например, списке товаров одной категории, расписании сеансов кинотеатра или вылетов самолётов одной авиакомпании) было по несколько целей касания, ведущих на разные страницы. Пользователи не могли определить, на какой из элементов надо нажать, и в большинстве случаев даже не догадывались, что они выполняют разные функции и ведут на разные страницы.
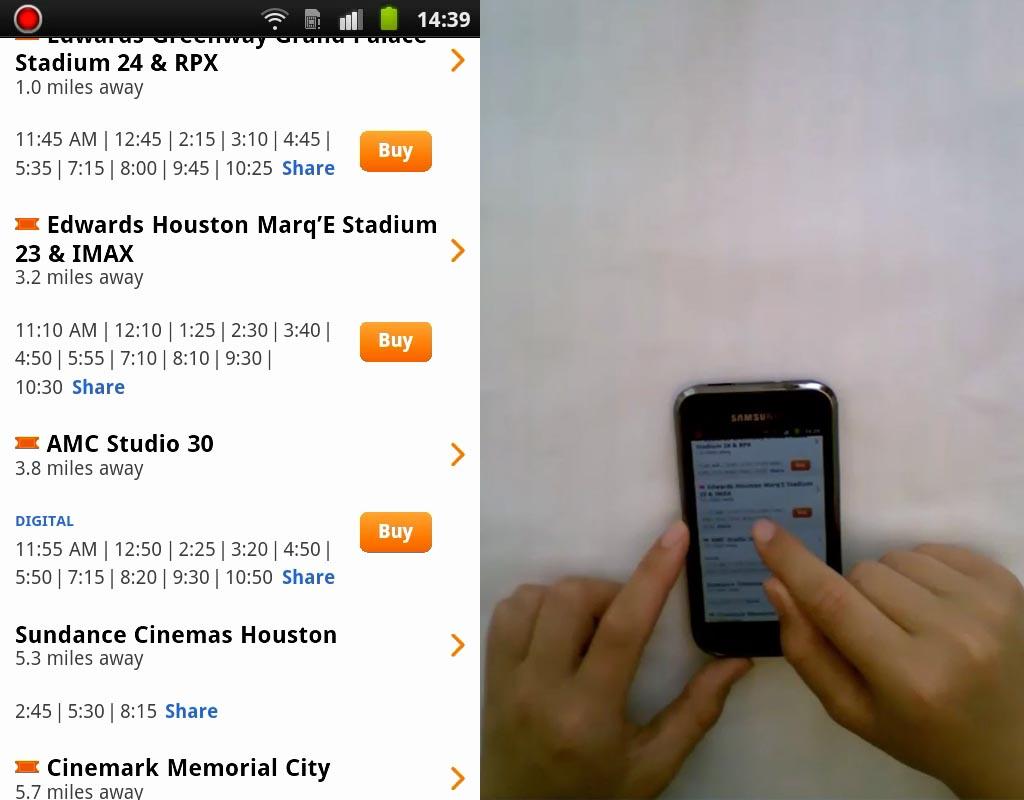
На сайте Fandango, выбрав фильм, пользователи получали список кинотеатров и время показа.
 Вот как испытуемые взаимодействовали со списком:
Вот как испытуемые взаимодействовали со списком:
40% сначала нажимали на нужное им время (обратите внимание, куда указывает палец испытуемого), но оно оказалось некликабельным. (Также обратите внимание на то, что синяя надпись «Поделиться» («Share») кликабельна, а «Цифровые» («Digital») того же цвета — нет).
Индикатор перехода (стрелка, указывающая вправо) также вводила пользователей в заблуждение. Обычно такие стрелки используют для обозначения кликабельности всего элемента, но здесь она расположена на уровне названия кинотеатра, и, нажав сюда или на заголовок, пользователи попадали на страницу со списком всех фильмов кинотеатра — несмотря на то, что запрос делался по конкретной картине. 40% нажали именно сюда и перешли на страницу, где не нашли никакой полезной информации.
Только 20% пользователей сразу нажали на кнопку «Заказать билет» («Buy»).
80% ошибок! Очевидно, несколько целей касания (интерактивных и неинтерактивных) внутри одного объекта запутывают пользователей. Здесь возможны два выхода: сделать всё пространство каждого объекта кликабельным — так, чтобы при нажатии на него пользователь переходил к следующему шагу («Выбрать время», куда и ведёт кнопка «Заказать билет»), или предоставить пользователям возможность выбрать время на этой же странице, для чего цели касания с цифрами придётся существенно увеличить.
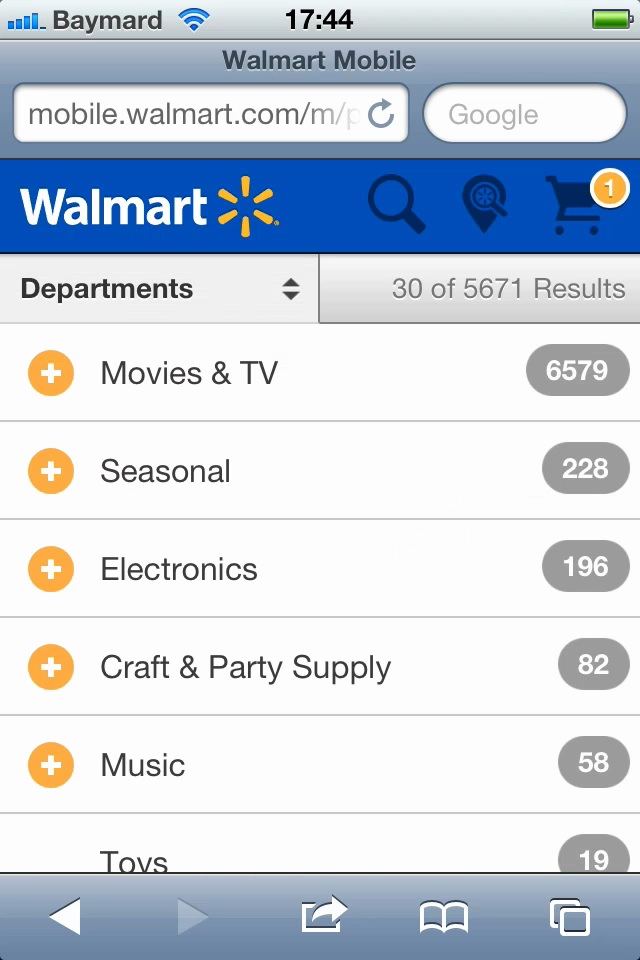
При тестировании сайта Walmart наличие нескольких целей касания внутри одного объекта смущало пользователей, желающих сузить круг поиска по определённой категории. Все испытуемые выбирали какой-то один вариант, например, «Электроника», но категория оказывалась слишком широкой. Никто из них не заметил другие цели касания. Ссылка с названием категории открывает страницу со списком товаров, а оранжевый плюс даёт возможность уточнить параметры поиска (например, ТВ, Аудио, Компьютеры).
 Таким образом, не стоит делать несколько целей касания с разными функциями внутри одного пункта в списке. Лучше сделать весь пункт одной большой кнопкой.
Таким образом, не стоит делать несколько целей касания с разными функциями внутри одного пункта в списке. Лучше сделать весь пункт одной большой кнопкой.
Цели касания должны быть чётко обозначены Перечисленные примеры — только два из многочисленных случаев, когда пользователи не могли разобраться, какие из элементов кликабельны, чем отличаются их функции, и куда надо нажать, чтобы попасть на нужную страницу.
Глядя на сайты, удобные с точки зрения целей касания, можно сделать несколько выводов:
Сделайте весь элемент кликабельным, используя якорный контент. В частности, изображение, наименование и цена товара должны быть активными ссылками, ведущими на одну и ту же товарную страницу.
Оформите название в виде ссылки (используя стандартный для вашего сайта стиль оформления текстовых ссылок).
Используйте стрелки или аналогичные визуальные символы для обозначения перехода на другую страницу. Покажите, что, нажав на него, пользователь сможет перейти к следующему этапу процесса.
Не злоупотребляйте ссылками и кнопками с разными функциями внутри одного объекта.
Следовать всем рекомендациям вовсе необязательно, однако чем строже вы соблюдаете правила, тем быстрее пользователи будут ориентироваться в интерфейсе. Не стоит забывать, что иногда с функциональной точки зрения использование нескольких кнопок внутри элемента списка может быть оправдано, просто к подобным решениям надо подходить обдуманно.
Вот простой тест, позволяющий определить, насколько очевидными для пользователей можно считать цели касания в вашем интерфейсе:
Возьмите телефон и выберите случайный пункт в списке товаров.
Дайте телефон человеку, не участвовавшему в разработке или дизайне сайта (коллеге, супруге).
Попросите их назвать цели касания и определить, куда ведут ссылки.
Если они смогут определить все кликабельные зоны и угадать, каковы их функции и на какие страницы они ведут, — значит, они оформлены правильно. Если у них возникнут проблемы — надо исправить оформление и добиться более чёткого обозначения целей.
Автор: Кристиан Хольст (Christian Holst), перевод: Proactivity
Полный текст статьи читайте на CMS Magazine
