Как сегодня обстоят дела с поиском и навигацией у мобильных версий интернет-магазинов

Анализ юзабилити интернет-магазинов в рамках темы о поиске товаров: типичные проблемы и возможности для опережения конкурентов.

|
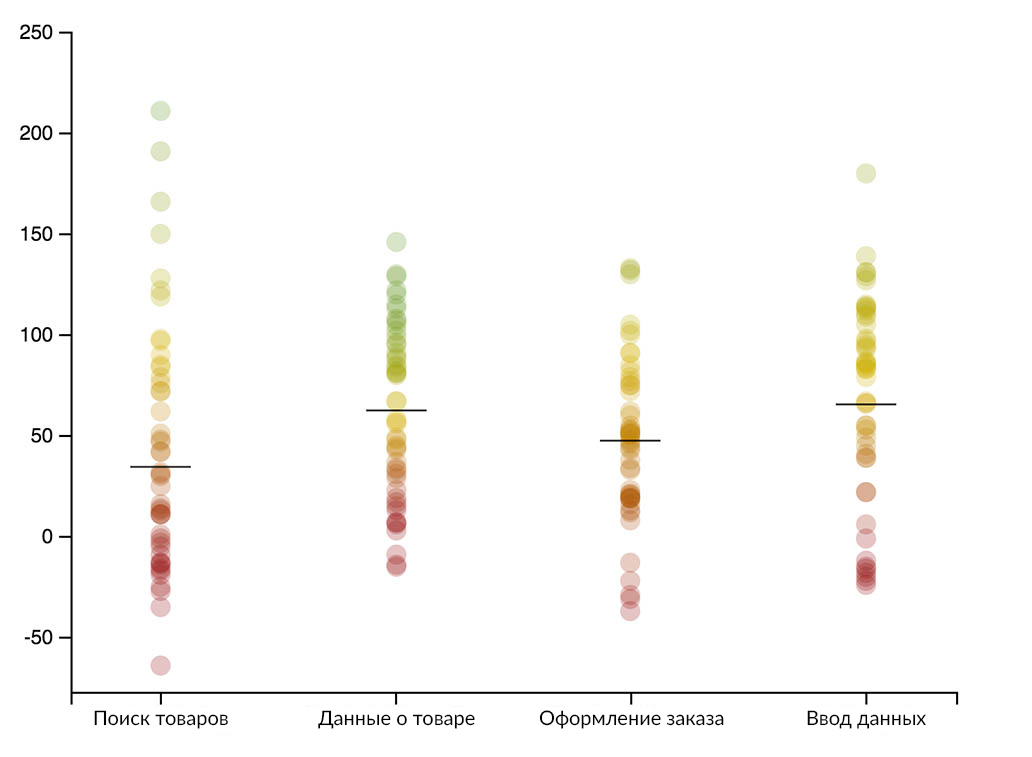
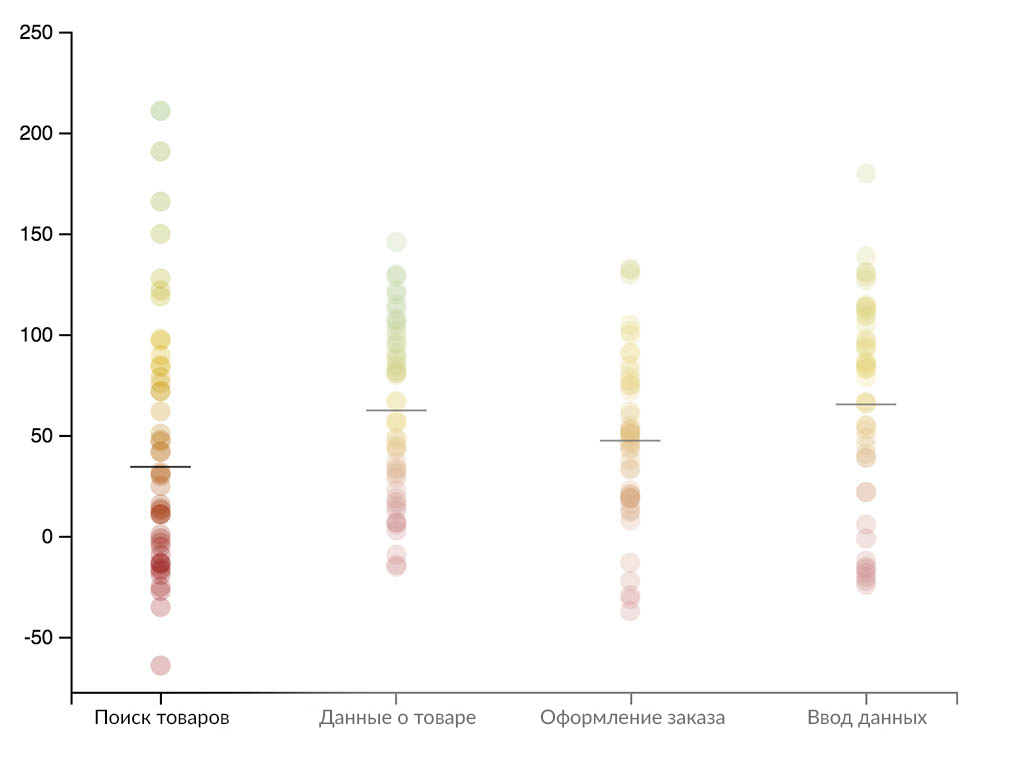
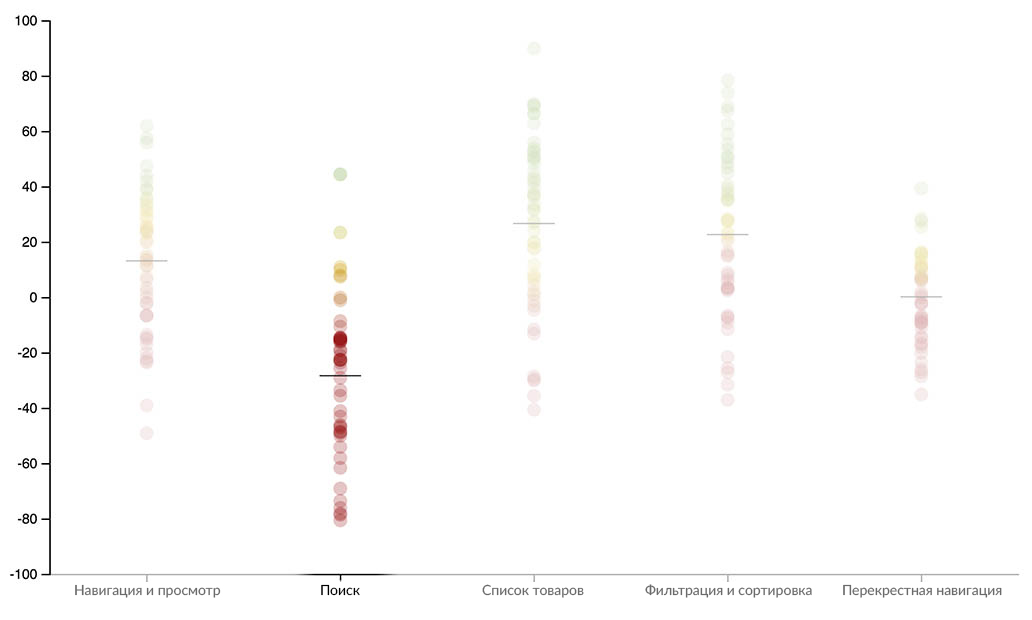
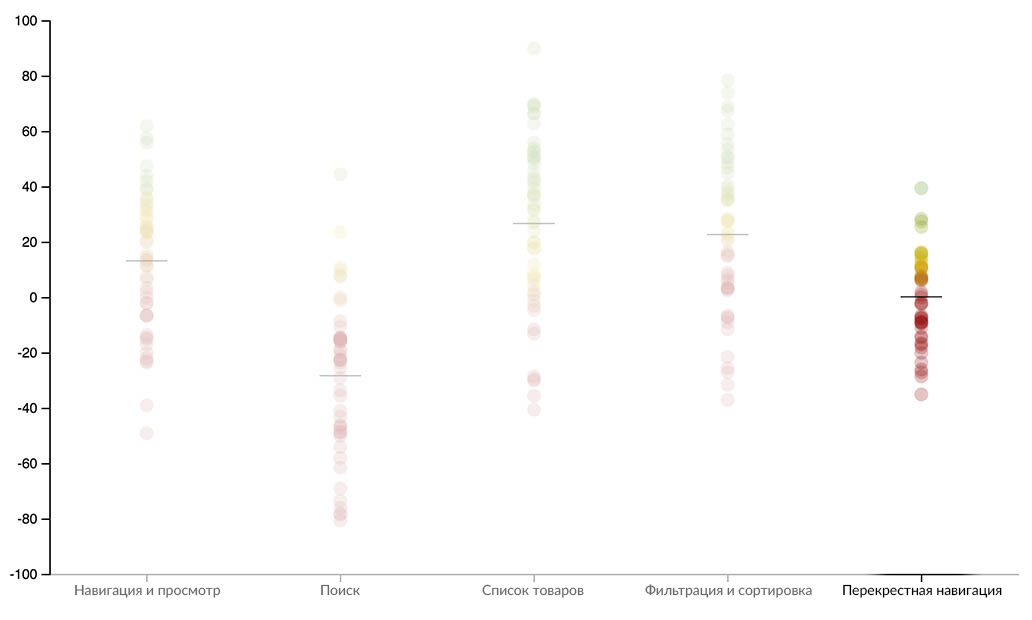
Эта статья посвящена теме поиска товаров в мобильных версиях коммерческих сайтов. На графике выше вы можете увидеть результаты исследования, которые были получены на основе анализа проведенных юзабилити-тестов, выстроенных вокруг четырех важнейших показателей, определяющих, насколько удобным для пользователя будет интернет-магазин. Каждая точка в диаграмме представляет собой суммарную оценку одного сайта по 17–35 параметрам в рамках одного тематического раздела из четырех, а черная линия обозначает среднее значение среди всех сайтов, которые участвовали в исследовании. Красные точки обозначают низкий уровень юзабилити, желтые — приемлемый уровень, а зеленые — хороший. |
 |
Веб-дизайн для мобильных устройств по-прежнему является очень актуальной темой, особенно, когда дело касается интернет-магазинов, которым 30–50% от общего трафика приносят телефоны и планшеты. И все же компания IBM второй год подряд зафиксировала, что показатели конверсии с сенсорных устройств составляют только лишь половину показателей аналогичной версии для стационарных компьютеров. После завершения обширного исследования стандартов юзабилити мобильных версий интернет-магазинов, нам стало понятно, почему стоит уделить особое внимание этой теме.
Результаты нашего недавнего исследования по юзабилити среди 50 крупнейших американских мобильных интернет-магазинов помогли составить достаточно полную картину о том, насколько удобны в целом сайты такого типа, и итог получился неутешительным. К счастью, эту ситуацию можно исправить. На основе полученной информации, мы смогли определить самые часто встречающиеся недостатки дизайна интерфейсов, стратегические просчеты и возможности достижения конкурентного преимущества.
В этой статье мы проведем анализ юзабилити интернет-магазинов в рамках темы о поиске товаров. Это включает в себя разделы: «Мобильная навигация и просмотр товаров», «Мобильный поиск», «Мобильные страницы категорий», «Фильтрация и сортировка», «Перекрестная навигация».
Мы расскажем о типичных проблемах, связанных с поиском товаров на сайте, с которым сталкивается большинство мобильных версий, об элементах сайтов, на которые стоит обратить внимание, а также о возможностях, которые можно использовать, чтобы вырваться вперед конкурентов.
Поиск товаров на мобильных устройствах

Как видно на диаграмме выше, в среднем опыт поиска товаров на 50-ти изучаемых мобильных сайтах оценивается как посредственный. Более того, даже сайты, отмеченные как лучшие по этому параметру, получили всего лишь оценку «приемлемо».
Оценка «приемлимо» означает такой опыт, во время которого испытуемый смог совершить покупку, но весь процесс сопровождался отклонениями от маршрута, недопониманиями и различными источниками раздражения. Очевидно, что по этому параметру сайтам есть куда расти, раз даже наиболее эффективные из них страдают от таких проблем.
Тем не менее, это не значит, что пользователи не в состоянии найти какие-либо товары на этих сайтах, просто механизмы, с помощью которых осуществляется поиск не настолько хороши или удобны в использовании, как могли бы быть. Чаще всего, пользователи все же могут найти товары, однако проблема возникает при попытке выбрать из этих товаров что-то более конкретное, соответствующее их уникальному запросу.
Во время тестирования юзабилити многие испытуемые приходили к ложным выводам о размере каталога продукции сайта, к мыслям о том, что на сайте нет позиций, которые они искали, хотя на самом деле все это было обусловлено плохим интерфейсом или набором функций. Такие недоразумения играют большую роль, потому что они не только часто приводят к тому, что пользователь уходит с сайта здесь и сейчас, но и негативно влияют на будущие продажи. Маловероятно, что пользователи вернутся на сайт, когда им понадобится некий товар, так как будут думать, что этот магазин его не продает, и, естественно, не будут искать его здесь.

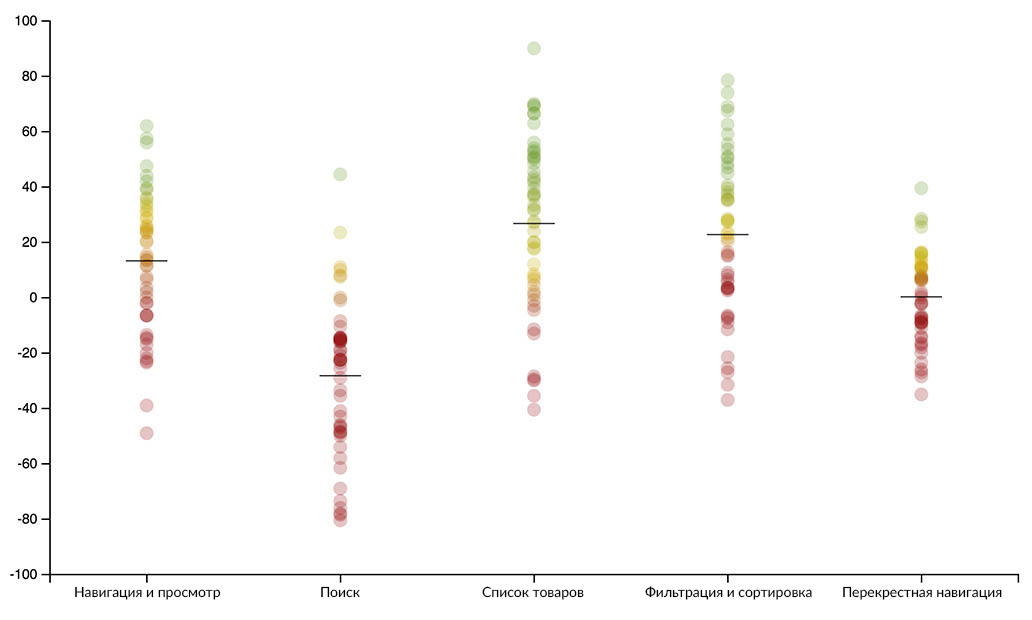
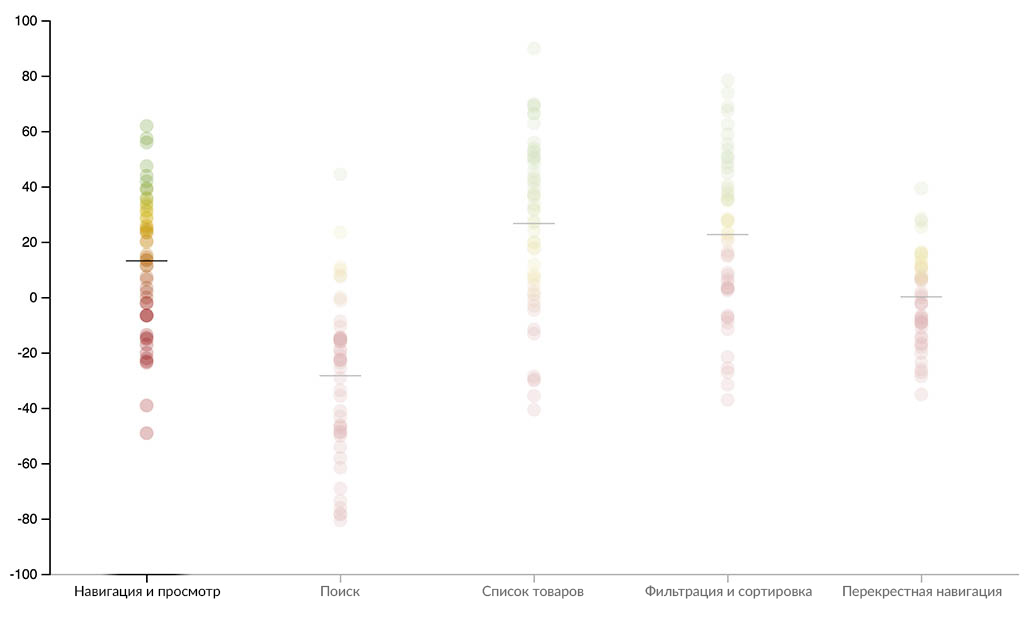
Наше исследование по удобству использования мобильных версий интернет-сайтов помогло сформировать 146 принципов проектирования. Стандартизированная база данных, которая основана на этом всестороннем научном исследовании, имеет ряд составляющих в пределах каждой из четырех основных тем. Мы можем более подробно рассмотреть поведение интерфейса в рамках функции поиска товара, чтобы понять, почему общий уровень юзабилити у изученных интернет-магазинов оставляет желать лучшего.
Мы можем разбить тему «Поиск товаров» на следующие разделы: «Навигация и просмотр товара», «Поиск», «Список товаров», «Фильтрация и сортировка», «Перекрестная навигация и совместимость». При анализе производительности через эти составляющие становится ясно, что «Навигация и просмотр товаров», «Поиск», «Перекрестная навигация и совместимость» находятся в самом худшем положении.
Большинству мобильных версий интернет-магазинов не нужно тратить время на внесение изменений в списки товаров (например, внешний вид или дизайн пунктов) и функциональность фильтров и сортировки. По списку товаров сайты в среднем показали себя хорошо, а по фильтрации и сортировке — терпимо. Поэтому лучше потратить ресурсы на решение проблем других аспектов поиска товаров, которые, в свою очередь находятся в плачевном состоянии на многих сайтах. (Но, пожалуйста, по крайней мере убедитесь, что на вашем сайте пользователь легко и просто может выбрать какой-то пункт из списка, то есть у вас есть четко ограниченные кликабельные области нажатия в списках продукции — это то, чего нет у 28% сайтов.)
Посредственная организация разделов «Поиск» и «Навигация и просмотр продукта» является проблемой потому, что для покупки товара, пользователи сначала должны быть в состоянии найти его. На деле, если пользователю было неудобно искать товары на сайте по каким-либо причинам, то чаще всего он принимает решение использовать внешние сайты (например, поисковые системы, социальные сети, обзорные сайты, и т.д.), и велика вероятность, что в конце-концов пользователь сделает выбор в пользу конкурирующих сайтов
Мобильная навигация и просмотр товаров

Для мобильной навигации и просмотра товаров средняя результативность неудовлетворительна (красные точки), весьма небольшое количество сайтов показало себя хорошо (зеленые точки). Это означает, что на большинстве мобильных сайтов дизайн настолько не совпадает с ожиданиями и поведением пользователей, что они упускают из виду те самые товары, которые ищут. Естественно, это приводит к большому числу уходов с сайта.
Если присмотреться к полученным данным, ряд «упущенных возможностей» становится очевидным.
4 типичные упущенные возможности в мобильной навигации, на которые стоит обратить внимание, это:
|
Заметьте, как трудно находясь на главной странице Best Buy«s (слева) сделать точный вывод о том, что магазин продает большое количество техники, аудио, товаров для дома и здоровья. Это контрастирует с такими сайтами, как Williams-Sonoma (справа), которые показывают разнообразный выбор категорий первого уровня на главной странице. В таком случае пользователь может сделать вывод, что сайт также продает товары, предназначенные для улицы, и мебель, несмотря на то, что это не указано на промо-изображениях в верхней части страницы.
|
 |
1Дизайн главной страницы 41% мобильных интернет-магазинов не позволяет пользователям точно определить тип сайта, на который они попали. Во время тестирования мобильных версий магазинов, 70% испытуемых раз за разом прокручивали всю страницу вверх и вниз, впервые попав на нее, чтобы «получить представление о своих возможностях».
Важно, чтобы дизайн главной страницы отображал выбор навигационных категорий или изображений первого уровня, которые позволят пользователям сделать вывод о разнообразии и широте каталога продукции сайта. Стоит отметить, что даже испытуемые, которые не щелкали ссылки, по-прежнему использовали их, чтобы создать более точное психологическое представление о предложениях сайта, и это часто оказывалось полезным в дальнейшем при отборе товара (например, при выборе функции поиска).
Пока мы еще не тестировали долгосрочное воздействие этого приема, но можно сделать предположение о том, что если пользователи при заходе на сайт будут лучше понимать объемы каталога товаров, то это увеличит вероятность возврата пользователей, так как они скорее всего зайдут на сайт, на котором, как они думают, присутствует тип необходимого товара.
|
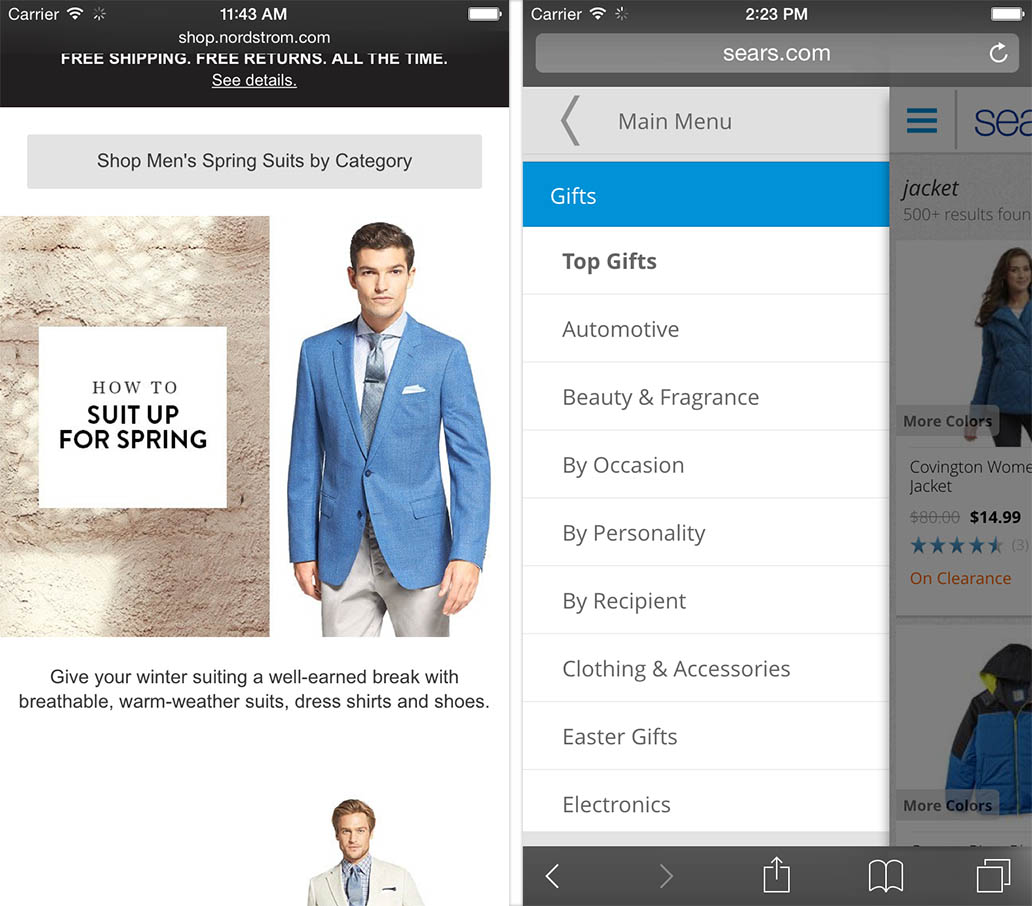
Тематический просмотр продуктов, например гид «Нарядись к весне» в Nordstrom или поисковик подарков в Sears, позволяет пользователям просматривать товары по тематике — например, «весна» или «событие, характер, получатель». Хотя этот прием был отмечен как мощный инструмент для пользователей, которые не являются экспертами данного товара, на 34% мобильных сайтов отсутствуют любые функции тематического просмотра. |
 |
234% мобильных версий интернет-магазинов не предлагают возможности «тематического» просмотра продукта, что сильно затрудняет процесс поиска для пользователей с общими тематическими запросами: например, пара «мужской обуви на каждый день», «весенний жакет», «профессиональный карманный фотоаппарат», и т.д.
Тематический просмотр товаров не обязательно должен выглядеть как «традиционные» категории продукции. Он может быть представлен в виде руководства по выбору товара или подборок, которые помогают пользователю найти нужное с помощью нескольких тематических критериев. Например, подборки камер или подарков, в которых пользователи могут указать получателя или тип использования, а не характеристики конкретного продукта.
|
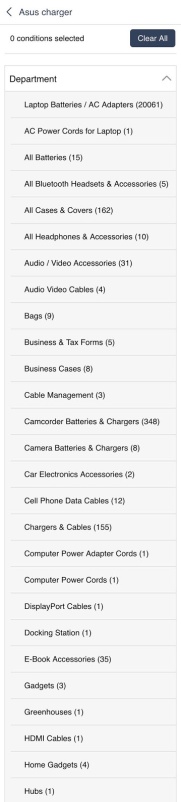
Избыточное количество категорий часто приводят к тому, что пользователи делают выбор в чрезмерно узком диапазоне, не подозревая, что видят меньший ассортимент, чем планировали. Например, при поиске зарядных устройств сайт Newegg представляет пользователям 21 различную категорию, связанную с «кабелями» (12 категорий) и «адаптерами» (9 категорий), вместо того чтобы показать несколько категорий верхнего уровня, а затем позволить применить дополнительную фильтрацию по типу продукции при необходимости. |
 |
338% мобильных сайтов имеют такую иерархию категорий, которая либо слишком велика, либо слишком мала, либо дублируется, что слишком затрудняет понимание и перемещение по структуре сайта. Типичная наблюдаемая проблема юзабилити: пользователи выбирают одну частично соответствующую категорию, прежде чем замечают нужную категорию верхнего уровня в другом месте списка.
Другая широко распространённая ловушка — слишком подробные категории, которые вынуждают пользователя изучить слишком детализированные списки, часто заставляют пробираться через 5–7 категорий, прежде чем показать список товаров. Из-за этих двух проблем пользователи, не осознавая того, ограничиваются чрезмерно узким диапазоном, что во время тестирования вызывало сильные отклонения от сценария и частые уходы с сайта, как только испытуемые (по понятным причинам, но ошибочно) оценивали выбор товаров как скудный.
|
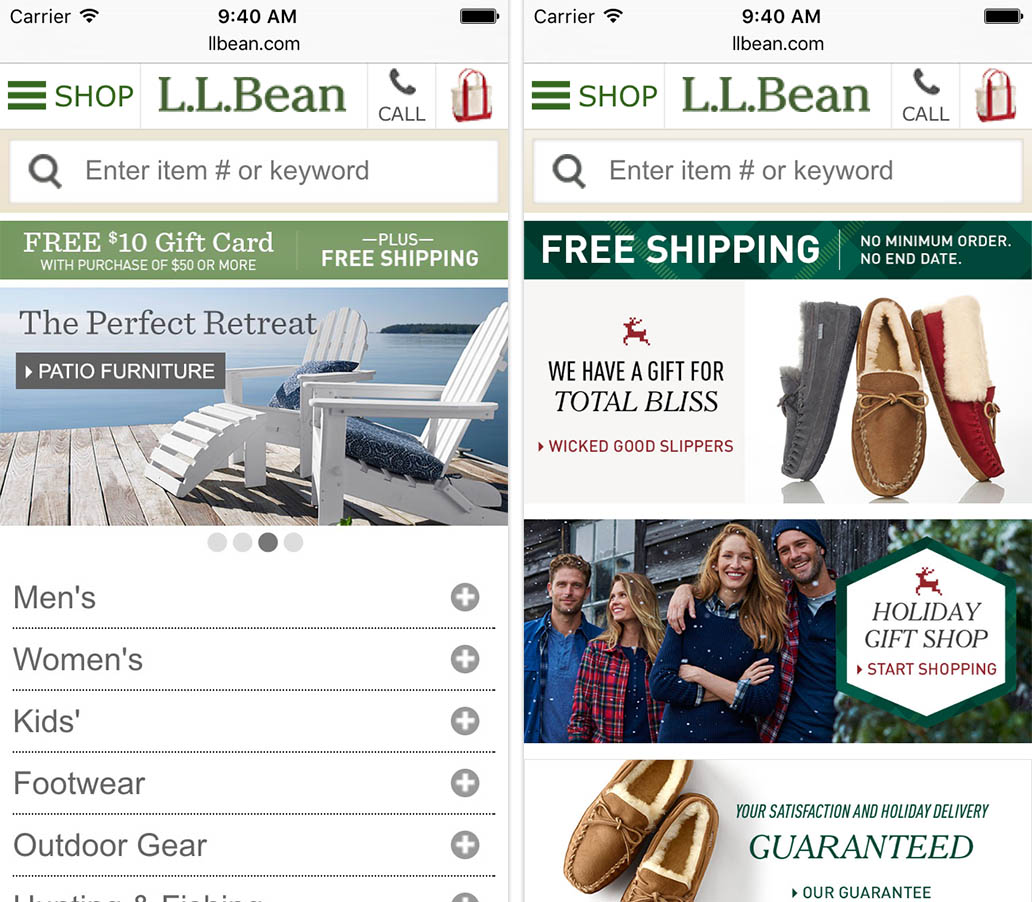
Часто встречающейся ловушкой является использование автоматически прокручивающихся слайдеров, как видно на сайте LL Bean (слева). Слайдеры требуют предельной осторожности при использовании для десктопной версии, а для мобильной мы прямо-таки рекомендуем избегать их, так как тестирование показало, что отсутствие состояния при наведении (чтобы приостановить карусель) привело к ряду проблем в использовании. Более эффективной альтернативой является отображения всех важных слайдов в виде статического постоянного контента, как видно на редизайне сайта LL Bean, запущенном 6 месяцев спустя (справа). |
 |
430% сайтов размещают автоматически прокручивающиеся карусели на мобильной версии главной страницы, несмотря на то, что такие элементы вызывают серьезные проблемы при использовании любых сенсорных устройств. Испытуемые неоднократно открывали неправильные слайды или были отвлечены во время фокусировки на конкретном слайде. Не говоря уже о том, что некоторые пользователи постоянно игнорировали содержание анимированного слайдера, так как воспринимали его как рекламу.
Более эффективной альтернативой является отображение наиболее важных слайдов в виде статичного контента главной страницы.
Так что возьмите на заметку эти четыре совета для мобильной навигации и просмотра товаров: 1) убедитесь, что пользователи могут судить о широте вашего каталога продукции из содержания главной страницы, 2) предложите функции «тематического» просмотра, 3) избегайте чрезмерно узких и мелких категорий продуктов и 4) не используйте автоматически прокручивающиеся слайдеры. Если вы хотите изучить сайты с высоким удобством навигации и просмотра товаров, взгляните на сайты Nordstrom, Etsy и Vitacost.
Для вдохновения, вы также можете исследовать 53 примера мобильных версий главной страницы, 74 мобильных навигационных меню, и 57 мобильных страниц категории, доступных в нашей публичной базе данных.
Локальный мобильный поиск

Во время исследования юзабилити мобильных интернет-магазинов испытуемые в большинстве случаев предпочитали поиск в качестве инструмента для отбора товаров, так как считали, что это будет быстрее, чем навигация по категориям. К сожалению, на деле поиск находится в плачевном состоянии на большинстве коммерческих сайтов.
Это не стало сюрпризом, так как ранее мы уже отмечали, насколько сильно механизм поиска десктопных версий интернет-магазинов расходится с поведением пользователей. Например, 70% реализованных поисковиков не могут выдать релевантные результаты для синонимов типа товара (вынуждая пользователей выполнять поиск, используя точно такую же лексику, как на сайте) и 34% не выдают полезные результаты, если пользователи ищут номер модели или допустили опечатку всего в одной букве в названии товара.
Когда дело касается поиска в мобильных версиях интернет-магазинов, есть 2 упущенные возможности, где расхождение между потребностями пользователя и соответствующими функциями интерфейса особенно заметно.
|
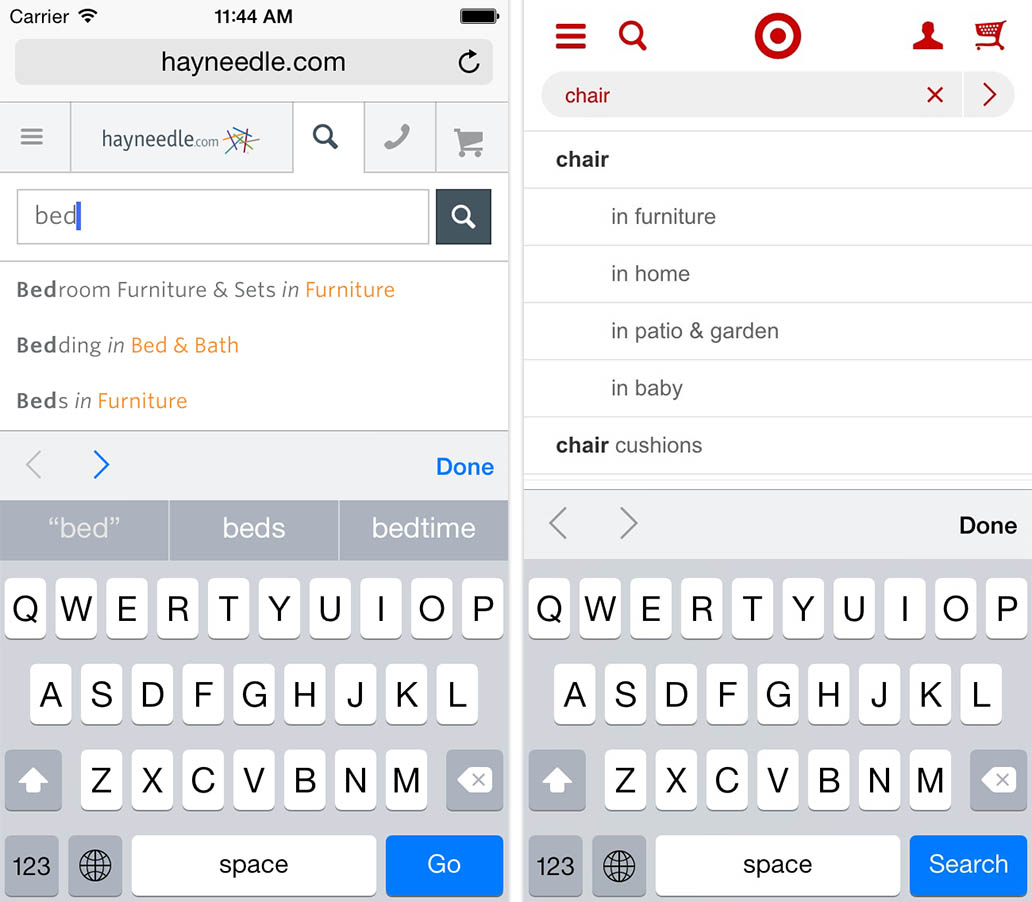
Наше тестирование показало, что масштабность охвата поиска приводила к более высоким показателям успешных операций — и все же 72% мобильных сайтов не предлагают большого количества вариантов в функции автозаполнения. Массив вариантов может быть реализована несколькими различными способами, как показано здесь, на мобильном поиске сайтов Hayneedle и Target — оба типа реализации показали себя хорошо. |
 |
1При выполнении поиска 72% мобильных сайтов не предлагают самые подходящие категории в своих вариантах автозаполнения. И это несмотря на выводы наших исследований, указывающих на то, что это лучшее место, чтобы предложить области поиска, так как пользователи еще не переключили свое внимание на изучение полученных результатов.
Наше исследование юзабилити мобильных устройств показало, что пользователи, использующие большие области поиска, зачастую получают гораздо лучшие результаты и имеют более высокий процент успешных операций — как правило, из-за объемности поиска, обеспечивающей лучшую фильтрацию, отсекающей неподходящие совпадения, и позволяющей пользователям сортировать результаты.
|
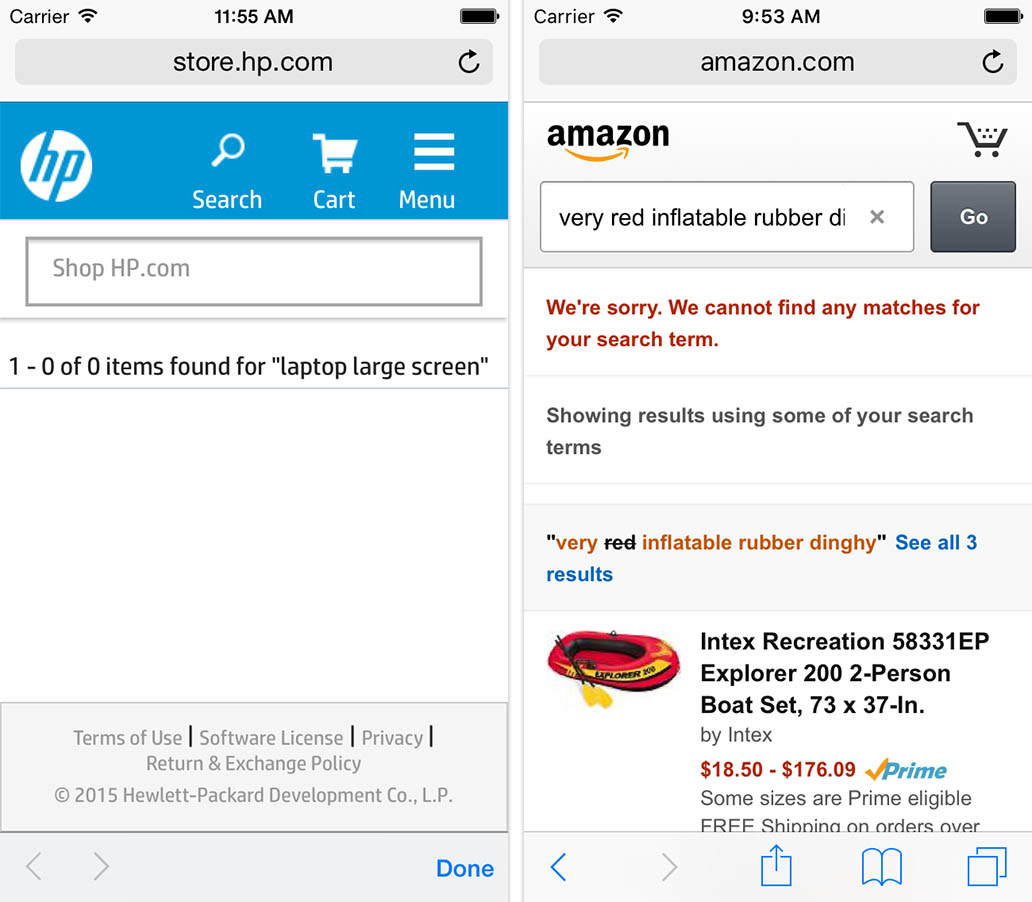
Пустая страница «результатов не найдено», как видно на сайте HP (слева) — это тупик для пользователя. Страницы с обобщенными рекомендациями и категориями также не сильно помогали и приводили к частым уходам с сайта во время тестирования. Это резко контрастировало с результатами сайтов, которые предоставляют контекстные категории или варианты поисковых запросов на такой странице, как видно на примере Amazon (справа). |
 |
2Во время использования поиска пользователи неизбежно оказываются на странице «результаты не найдены». В частности, это происходит при выполнении типов запросов, которые, как правило, плохо поддерживаются интернет-магазинами (хоть и нередко используются пользователями), таких как: запросы по функции, тематические запросы, и запросы по типам товаров. Из тестовых сессий мобильного юзабилити стало ясно, что существуют две группы страниц «результаты не найдены».
-
Общие — Эти страницы дают общие советы по поиску и предлагают фиксированный набор категорий верхнего уровня. Неудивительно, что раз за разом они плохо показывали себя во время тестирования, поскольку, по существу, являются тупиком для пользователя.
-
Умные — Такие страницы являются динамичными и предлагают новые варианты, основанные на содержании поиска пользователя. Это включает в себя предложение альтернативных поисковых запросов, синонимов или рекомендацию более низкой специфичности запроса (как видно на приведенном выше сайте Amazon) — все, что может помочь подтолкнуть пользователя к новому пути.
Во время тестирования даже предложения относительно низкого качества показали себя лучше, чем их полное отсутствие, так как у пользователей по крайней мере был новый вариант действий, они часто находили то, что нужно, спустя нескольких итераций. Увы, тест показывает, что у 88% мобильных интернет-магазинов страницы «результатов не найдено» не содержат какую-либо «умную» помощь в зависимости от содержания запроса пользователя — и, таким образом, становятся тупиком с типовыми советами и категориями, которыми воспользуются лишь немногие усидчивые пользователи.
Если вы хотите изучить сайты с хорошим юзабилити локального мобильного поиска, есть только Amazon, так как это единственный сайт, который хорошо зарекомендовал себя в этом подразделе.
Мобильная навигация и совместимость

Боковая навигация и поиск сопутствующих товаров являются центральными темами в рамках раздела «Перекрестная навигация и совместимость». Перекрестная навигация обращается к способности пользователя хаотично перемещаться по структуре сайта, а не просматривать сайт линейным «вертикальным» способом.
Во время тестирования, мы обнаружили, что испытуемые в целом положительно отнеслись к уместным сопутствующим продажам — гораздо лучше, чем во время исследования десктопных версий интернет-магазинов. Возможно из-за того, что на сенсорных устройствах поиск товаров куда более неудобен.
Полученные в результате исследования данные показали, что существует сильное несоответствие между удобством использования сайта и его функциональностью, в особенности это касается 2х областей.
|
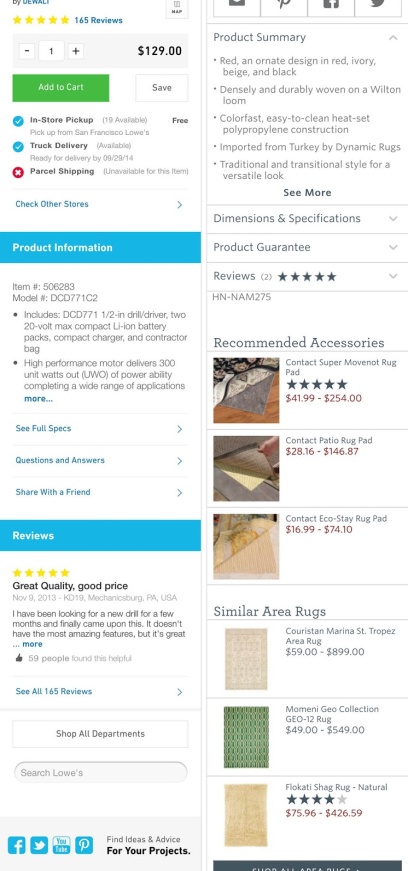
На мобильных устройствах, перекрестная навигация настолько громоздка, что соответствующие сопутствующие продажи воспринимается некоторыми пользователями как» услуга». Тем не менее, 50% сайтов не делают перекрестные продажи, как например Lowe«s (слева), или размещают такие товары, по которым непонятно, какое отношение они имеют к рассматриваемому продукту. В идеале стоит иметь два отдельных блока, один для сопутствующих товаров и один для альтернативных, как сделано на сайте Hayneedle (справа).
|
 |
150% мобильных сайтов не используют сопутствующие продажи или используют логику, которая часто предлагает весьма неуместные рекомендуемые товары, в первую очередь основываясь на том, что просматривали или купили другие пользователи.
Всего лишь несколько мобильных сайтов обладают идеальной реализацией этого механизма с двумя типами сопутствующих продаж: предлагая как альтернативную продукцию, чтобы дать возможность найти нужное, так и сопутствующую, чтобы позволить пользователям приобрести дополнительные позиции, которые подходят рассматриваемому товару, помогая им «собрать комплект» или «закончить образ».
|
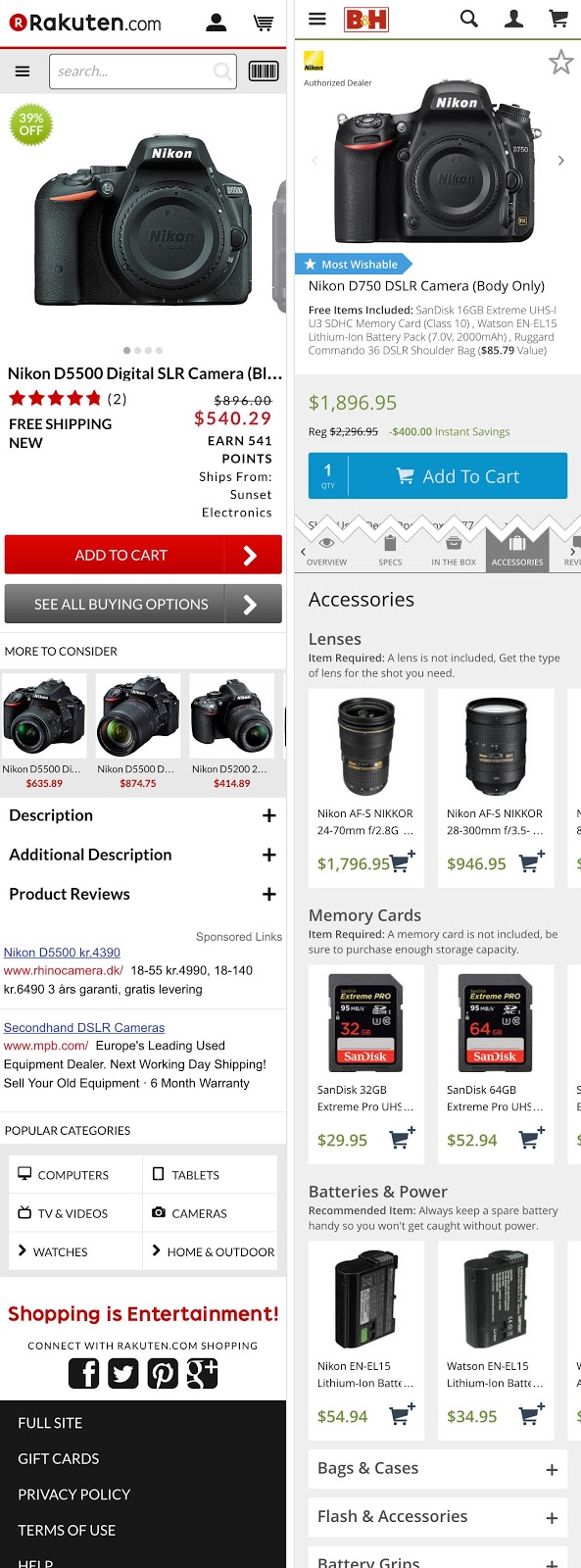
Поиск совместимых сопутствующих товаров практически невозможен на мобильных сайтах, на которых продукция не перелинкована на карточке товара — это видно на странице DSLR камеры на сайте Rakuten (слева), и наблюдается на 56% сайтов. Сравните это с интернет-магазинами, которые имеют полную базу данных совместимости, как, например, B & H Photo, и, следовательно, могут показать совместимые товары непосредственно на карточке товара. |
 |
2Из всех протестированных мобильных сайтов, которые продают товары, зависящие от совместимости, (оборудование, инструменты, бытовую электронику и т.д.), 56% не перелинковывают совместимые товары на карточках товаров, что делает практически невозможным обнаружение нужных товаров. Такая провальная неспособность перечисления и перелинковки зависимых от совместимости объектов на карточке товара (через список совместимых продуктов) возникает, как правило, потому, что сайт не инвестировал в реальную базу данных совместимости, которая позволяет разметить такой тип связи между товарами.
Поиск зависимых от совместимости товаров является особенно трудным типом перекрестной навигации, так как пользователь вынужден не только переходить по страницам похожих товаров (что, как мы видели раньше, может быть непросто само по себе), но и выполнять предварительную оценку товаров на основе их характеристик, чтобы убедиться в совместимости всех предметов.
Товарная совместимость является одной из тех областей, где есть очень тесная взаимосвязь между тем, что полезно для удобства и также хорошо для бизнеса. Сайты, как правило, получают значительно более высокую среднюю сумму чека, если пользователи могут легко найти сопутствующие товары и уверены, что они действительно сочетаются.
Если вы хотите изучить сайты с замечательной перекрестной навигацией и совместимостью, взгляните на Build, Northern Tool и B&H Photo. Для вдохновения, вы также можете просмотреть 51 пример мобильных карточек товара.
Оптимизация мобильного поиска товаров
Общий низкий уровень эффективности поиска товаров дает широкие возможности для того, чтобы выделить ваш интернет-магазин на фоне конкурентов.
Полученные данные показали, что среднему интернет-магазину не нужно срочно тратить ресурсы изменение внешнего вида списка товаров и инструмент фильтрации (который обычно хорошо себя проявляет во время тестов), но вы можете пересмотреть ваш сайт через призму этих параметров, чтобы убедиться, что он находится на хорошем уровне. С точки зрения навигации и поиска, большинство мобильных сайтов можно подвергнуть значительным улучшениям. Таким образом, любые усовершенствования, внесенные в этих областях, скорее всего, помогут обогнать конкурентов.
Хорошей отправной точкой могут стать элементы сайта, описанные в этой статье. Все они особенно сильно страдают от большого несоответствия между степенью их влияния на производительность, наблюдаемого в ходе исследования, и уровнем соответствия функциональности протестированных сайтов:
-
Дизайн 41% главных страниц интернет-магазинов не позволяет пользователям точно определить тип сайта, на котором они оказались.
-
34% не предлагают тематический просмотр товаров, сильно затрудняя поиск, например пары «мужской обуви на каждый день», «весеннего жакета», «профессионального карманного фотоаппарата», и т.д.
-
38% мобильных сайтов имеют такую иерархию категорий, которая либо слишком велика, либо слишком мала, либо дублируется, что слишком затрудняет быстрое понимание и перемещение по структуре сайта.
-
30% сайтов размещают автоматически прокручивающиеся карусели на мобильной версии главной страницы, несмотря на то, что такие элементы вызывают серьезные проблемы при использовании на любых сенсорных устройствах.
-
При выполнении поиска 72% мобильных сайтов не предлагают самые подходящие категории в своих вариантах автозаполнения.
-
У 88% мобильных интернет-магазинов страницы «результатов не найдено» не содержат какую-либо «умную» помощь в зависимости от содержания запроса пользователя, становясь для них тупиком.
-
50% мобильных сайтов не используют сопутствующие продажи или имеют логику, которая часто предлагает весьма неуместные рекомендуемые товары.
-
56% не перелинковывают совместимые товары на карточках товаров, что делает практически невозможным для пользователей найти нужные подходящие позиции.
Важнейшим выводом из нашего исследования мобильных интернет-магазинов, а также других наших исследований, посвященных навигации и поиску десктопных версий сайта, является то, неудовлетворительно спроектированный опыт поиска товара часто эстетически выглядит так же хорошо, как и эффективный. Это связано с незримой природой происхождения большинства существенных факторов опыта поиска.
На самом деле это здорово, ведь конкурентам тяжело скопировать невидимые параметры. Поэтому инвестиции в тщательную оценку, тестирование и улучшение опыта поиска по вашему сайту может привести к значительному и длительному конкурентному преимуществу, потому что это нелегко скопировать.
Кроме того, в то время как несколько ключевых компонентов поиска особенно критичны для мобильного контекста, многие из них на самом деле не зависят от платформы. Инвестиции в оптимизацию локального поиска или в улучшение маркировки товаров можно непосредственно перенести на другие платформы, и, следовательно, использовать на благо пользователей персональных компьютеров, планшетов, и мобильных пользователей в равной степени.
Чтобы самостоятельно изучить базу данных и посмотреть, как себя проявил каждый из 50 сайтов, взгляните на Исследование юзабилити мобильных устройств. Если хотите ознакомиться с сайтами с хорошо спроектированным опытом поиска товаров, обратите внимание на B&H Photo, Sears, Wayfair, и Musician«s Friend.
Автор: Джейми Эплсид (Jamie Appleseed), перевод: Astra Media Group
Полный текст статьи читайте на CMS Magazine
