Релиз Chrome 108
Компания Google представила релиз web-браузера Chrome 108. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 109 запланирован на 10 января.
Основные изменения в Chrome 108:
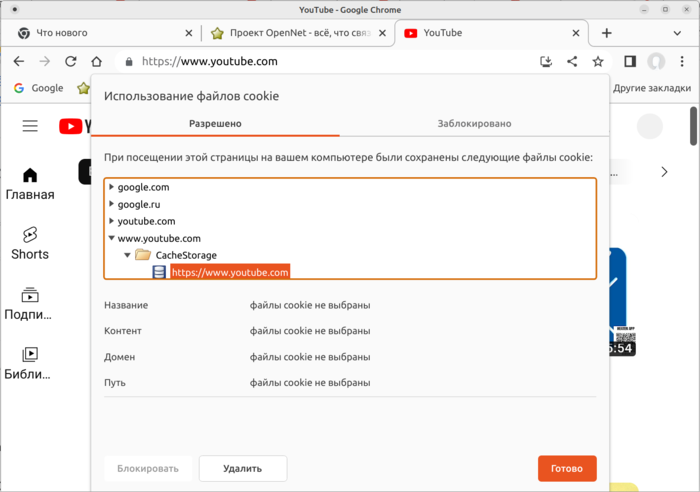
Изменено оформление диалога управления Cookie и данными сайтов (вызывается через ссылку Файлы Cookie после нажатия на замок в адресной строке). Диалог упрощён в теперь отображает информацию с разбивкой на сайты.

Предложены два новых режима оптимизации работы браузера — Экономия памяти (Memory Saver) и Экономия энергии (Energy Saver), которые предложены в настройках производительности (Settings › Performance). Режимы пока доступны только на платформах ChromeOS, Windows и macOS.
В менеджере паролей предоставлена возможность прикрепления примечания к каждому сохранённому паролю. Как и пароль примечание показывается на отдельной странице только после прохождения аутентификации.
В версии для Linux по умолчанию задействован встроенный DNS-клиент, который ранее использовался только в версиях для Windows, macOS, Android и ChromeOS.
На платформе Windows при установке Chrome в панели задач теперь автоматически закрепляется ярлык для запуска браузера.
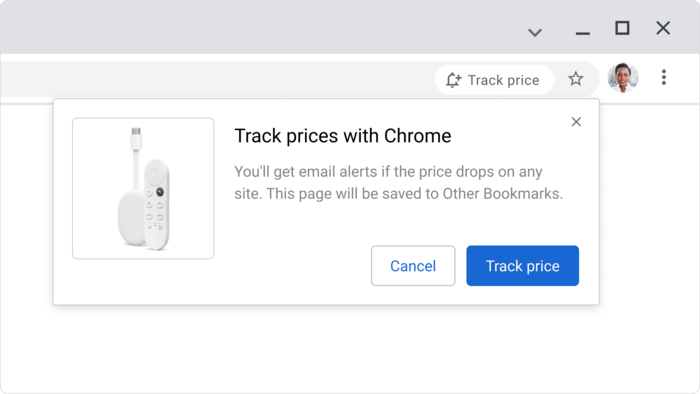
Добавлена возможность отслеживания изменения цен на избранные товары в некоторых интернет-магазинах (Shopping List). При снижении цены пользователю направляется уведомление или email (в Gmail). Добавление товара для отслеживания осуществляется через нажатие кнопки «Track price» в адресной строке при нахождении на странице товара. Отслеживаемые товары сохраняются вместе с закладками. Функция доступна только пользователям с активной учётной записью в Google, при включении синхронизации и активации сервиса «Web & App Activity».

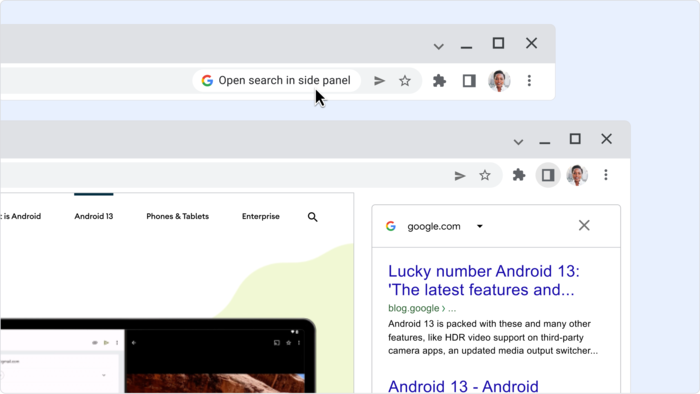
Включена возможность просмотра результатов поиска в боковой панели одновременно с просмотром другой страницы (в одном окне одновременно можно видеть как содержимое страницы, так и результат обращения к поисковой системе). После перехода на какой-то сайт со страницы с результатами поиска в Google перед полем ввода в адресной строке появляется пиктограмма с буквой «G», при клике на которую открывается боковая панель с результатами ранее предпринятого поиска.

В API File System Access, позволяющее web-приложениям читать и записывать данные напрямую в файлы и каталоги на устройстве пользователя, методы getSize (), truncate (), flush () и close () в объекте FileSystemSyncAccessHandle переведены из асинхронной в синхронную модель выполнения, по аналогии с методами read () и write (). Изменение позволило предоставить полностью синхронно работающий API FileSystemSyncAccessHandle, позволяющий поднять производительность приложений на базе WebAssembly (WASM).
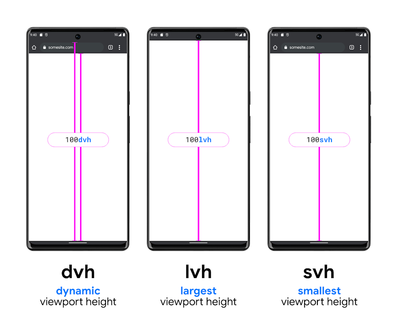
Добавлена поддержка дополнительных размеров видимой области (viewport) — «small» (s), «large» (l) и «dynamic» (d), а также связанных с данными размерами единиц измерения — »*vi» (vi, svi, lvi и dvi),»*vb» (vb, svb, lvb и dvb),»*vh» (svh, lvh, dvh),»*vw» (svw, lvw, dvw),»*vmax» (svmax, lvmax, dvmax) и »*vmin» (svmin, lvmin и dvmin). Предложенные единицы измерения позволяют привязывать размер элементов к наименьшему, наибольшему и динамическому размеру видимой области в процентном соотношении (размер меняется в зависимости от показа, скрытия и состояния панели инструментов).

Включена поддержка вариативных цветных векторных шрифтов в формате COLRv1 (подмножество шрифтов OpenType, содержащих помимо векторных глифов слой c информацией о цвете).
Для проверки поддержки цветных шрифтов в CSS-правила @supports добавлены функции font-tech () и font-format (), а в CSS-правила @font-face добавлена функция tech ().
Предложен API Federated Credential Management (FedCM), позволяющий создавать объединённые сервисы идентификации, обеспечивающие сохранение конфиденциальности и работающие без механизмов межсайтового отслеживания, таких как обработка сторонних Cookie.
Предоставлена возможность применения уже существующего CSS-свойства «overflow» к заменённым элементам, выводимым за границей содержимого, что в сочетании со свойством object-view-box можно использовать для создания изображений с собственной тенью.
Добавлены CSS-свойства break-before, break-after и break-inside, позволяющие настроить поведение разрывов при фрагментированном выводе в разрезе отдельных страниц, столбцов и областей. Например, «figure { break-inside: avoid;}» запретит разрывать страницу внутри рисунка.
В CSS-свойствах align-items, justify-items, align-self и justify-self предоставлена возможность использования значения «last baseline» для выравнивания в привязке к последней опорной линии в раскладке flex или grid.
Добавлено событие ContentVisibilityAutoStateChanged, генерируемое для элементов со свойством «content-visibility: auto» при изменении состояния отрисовки элемента.
- Предоставлена возможность доступа к API Media Source Extensions в контексте worker-ов, что можно использовать, например, для повышения производительности буферизированного воспроизведения мультимедийных данных через создание объекта MediaSource в отдельном worker-е и трансляцию результатов его работы в HTMLMediaElement в основном потоке.
В HTTP-заголовке Permissions-Policy, применяемом для делегирования полномочий и включения расширенных возможностей, разрешено использование масок, например, «https://*.bar.foo.com/».
Удалены устаревшие API window.defaultStatus, window.defaultstatus, ImageDecoderInit.premultiplyAlpha, navigateEvent.restoreScroll (), navigateEvent.transitionWhile ().
Внесены улучшения в инструменты для web-разработчиков. В панели Styles добавлены подсказки для неактивных CSS-свойств. В панели Recorder реализовано автоматическое определение селекторов XPath и text. В отладчике предоставлена возможность пошагового прохода по разделённым запятой выражениям. Расширены настройки «Settings > Ignore List».
Кроме нововведений и исправления ошибок в новой версии устранено 28 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 10 премий на сумму 74 тысячи долларов США (по одной премии в $15000, $11000 и $6000, пять премий $5000, три премии по $3000 и $2000, две премии $1000). Размер 6 вознаграждений пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml? num=58221
OpenNet прочитано 143033 раза

