Дайджест продуктового дизайна, сентябрь 2019
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-август 2019.

Паттерны и лучшие практики
How Video Games Inspire Great UX
Scott Jenson пообщался с Raph Koster, автором книги «A Theory of Fun», и проанализировал разницу в подходах интерфейсов цифровых продуктов и игр. Очень крутой детальный разбор.

Email Love — Email Inspiration, Templates and Discovery
Коллекция примеров хороших писем рассылки.

Cancel vs Close — Design to Distinguish the Difference
Aurora Harley из Nielsen/Norman Group пишет о том, как явно показать пользователю разницу между действиями отмены и закрытия, которые зачастую представлены иконкой крестика в попапах и мобильных приложениях. Перевод.

The UX of Online Job Searching Websites & Apps
Jeff Sauro провёл сравнительное исследование интерфейсов американских сайтов по поиску работы.
Дизайн-системы и гайдлайны
Cooperative Design Systems
Tyler Sticka из Cloud Four описывает модели развития дизайн-системы, которую используют несколько продуктовых команд. Не все из них идут на пользу единому подходу, но ситуации жизненные.

Light Theme, Redeemed
Kevin Wilson из Discord рассказывает о том, как компания переделала светлую тему оформления. Тёмная давно стала самой популярной, но они хотели сделать добротной и привычную.
A guide to implementing dark modes on websites
Koos Looijesteijn описывает способ определения тёмной или светлой темы, которую нужно включить пользователю исходя из его настроек и времени дня. Он также делает плавный переход при переключении.
Capturing the Bigger Picture
Интервью с Bridget Harris из Airbnb, которая выстраивала новый подход к фотографиям в продукте. Они здорово передают дух бренда и его новое позиционирование, причём сам формат их создания распределён и опирается на местных фотографов.

The Gradual Design System — How We Built Slack Kit
Garrett Miller и Zack Sultan рассказывают о дизайн-системе Slack Kit. Она недоступна снаружи, но общие детали описаны. Перевод.

Внутреннее руководство Рамблера по созданию иконок
Лена Лисеева рассказывает о принципах создания пиктограмм в дизайн-системе Рамблера.
Visual Regression Testing in Design Systems
Небольшой обзор инструментов визуального регрессионного тестирования для дизайн-систем.
iOS 13
Josh Commons пытается понять логику использования пиктограммы многоточия. Разные приложения используют её для совсем разных задач.
Понимание пользователя
Usability for Seniors — Challenges and Changes
Lexie Kane рассказывает о серии исследований Nielsen/Norman Group об особенностях работы с интерфейсами пожилых людей. Сам отчёт платный, но в статье много выкладок из него.
Новые инструменты дизайна интерфейсов
Sketch 58
Автоматическое изменение размера компонентов при изменении контента в них, отображение проектов из командной версии в приложении. Этого ждали годами и кое-как решали через плагины, но теперь одна из самых глупых проблем инструментов дизайна позади. Что можно делать с их помощью.
Плагины
- Color System: позволяет организовать переменные для цвета в токены и переключать светлую и тёмную тему. Пара слов от Søren Clausen, автора.
- Zecoda: Генератор кода на Vue.js из макетов Sketch.
Adobe XD
Планы на 2019 и обзор уже запущенного в этом году. Базовые функции дизайна и прототипирования, совместная работа, дизайн-системы.
UXPin 2.0
В ноябре появится новый интерфейс и улучшенные возможности прототипирования (взаимодействие по условию, состояния элементов), дублирование элементов а-ля Adobe XD.
Figma
Быстрый ответ на автоматическое изменение размера компонентов при изменении контента в них в Sketch. Конкуренция творит чудеса — эту возможность просили у инструментов годами, но в продуктовом плане она поднялась наверх только когда это сделали соседи.
Since many of you have asked, we thought we should let the cat out of the bag… pic.twitter.com/3rHtyvtNKy
— Figma (@figmadesign) September 23, 2019
Другие важные обновления:
Figmac
Альтернативное приложение Figma для Mac от Norm, большого энтузиаста инструментов дизайна. Он решил ряд неудобств, хотя сам инструмент не изменился.

Плагины
Телеграм-канал @figmaplugin делает обзоры плагинов. У Саши Окунева есть памятка об их возможностях и ограничениях.
Figma Help
Справочный сайт по работе с инструментом. Статьи, видео, разборы плагинов, обновления продукта.
Полезные материалы
Glimpse
Ответвление редактора GIMP с новым брендом и интерфейсом.
Vectormator
Векторный редактор для иллюстраторов на iPad.
VeoLuz
Экспериментальный инструмент дизайна, который позволяет делать абстрактную графику с помощью настройки отражений света из единого источника.
Eagle
Инструмент помогает собирать мудборды на компьютере.
CopyPalette
Ещё один генератор цветовых палитр. Он позволяет экспортировать их в Sketch и Figma.
Nodes и Cables
Инструменты для визуализации данных и создания 3D-графики с помощью визуального программирования нодами.

Webflow
С помощью Lottie можно импортировать анимацию из AfterEffects.
Creo Community Edition
Появилась бесплатная версия инструмента, который пытается поженить дизайн и разработку.
Artyline
Инструмент позволяет превратить скетч интерфейса мобильного приложения в примерный макет, а потом и интерактивный прототип.
Glorify
Простой редактор баннеров и промо-картинок для интернет-магазинов.
VoxGun
Сервис для создания простейших промо-видео.
Paper Quilling Art Generator
Онлайн-инструмент генерирует абстрактную графику в духе лабиринтов из изогнутой бумаги.

Aditus Button Contrast Checker
Сервис проверяет контраст цвета текста и фона на кнопках сайта во всех их состояниях (обычное, наведение и остальные).
Epilepsy Blocker
Сервис помогает проверить интерфейс на безопасность для людей с эпилепсией. У них появился и плагин для Figma.
Пользовательские исследования
Eyetato
Сервис обещает предсказывать тепловую карту eye tracking на основе данных тысяч проведённых ранее пользовательских исследований. Правда, схему движения взгляда он, конечно, не даст.
Бонус: Похожий анализатор.

VisualEyes
Очень похожий сервис. Обещают каким-то магическим образом также прогнозировать глубину прокрутки страницы.

UXtweak
Ещё один сервис для удалённого юзабилити-тестирования. Идёт с инструментами проверки информационной архитектуры.
Userbility
И ещё один сервис для удалённого юзабилити-тестирования.
Юзабилити-тесты с людьми с инвалидностью
Валерия Курмак из Сбербанка советует подходы к проведению юзабилити-тестирования с людьми с ограниченными возможностями. Как и кого искать, особенности процесса.

Sample Size in Usability Studies — How Well Does the Math Match Reality?
Jeff Sauro пытается вывести подтверждение того, что старая байка про «всего 5 пользователей для юзабилити-тестирования» позволяет найти только большинство самых распространённых проблем.
David Travis & Philip Hodgson — Think Like a UX Researcher
David Travis и Philip Hodgson из UserFocus выпустили книгу «Think Like a UX Researcher». Она помогает пройти по всему процессу пользовательских исследований и предназначена не только для самих специалистов. Интервью для Shopify.

How to Analyze Qualitative Data from UX Research — Thematic Analysis
Maria Rosala из Nielsen/Norman Group описывает методы тематического анализа данных пользовательских исследований. Как разобрать большой объём неструктурированных данных.
Tools for Unmoderated Usability Testing
Обзор инструментов удалённого немодерируемого юзабилити-тестирования от Kathryn Whitenton из Nielsen/Norman Group.
Визуальное программирование и дизайн в браузере
Can I email… Support tables for HTML and CSS in emails
Сервис показывает поддержку HTML и CSS популярными почтовыми клиентами.
Less Data Doesn’t Mean a Lesser Experience
Пользователи могут установить режим Save Data на своём устройстве, позволяющий экономить трафик. Tim Kadlec даёт советы по оптимизации контента, которая не ухудшит основы сервиса.
Новые скрипты
Метрики и ROI
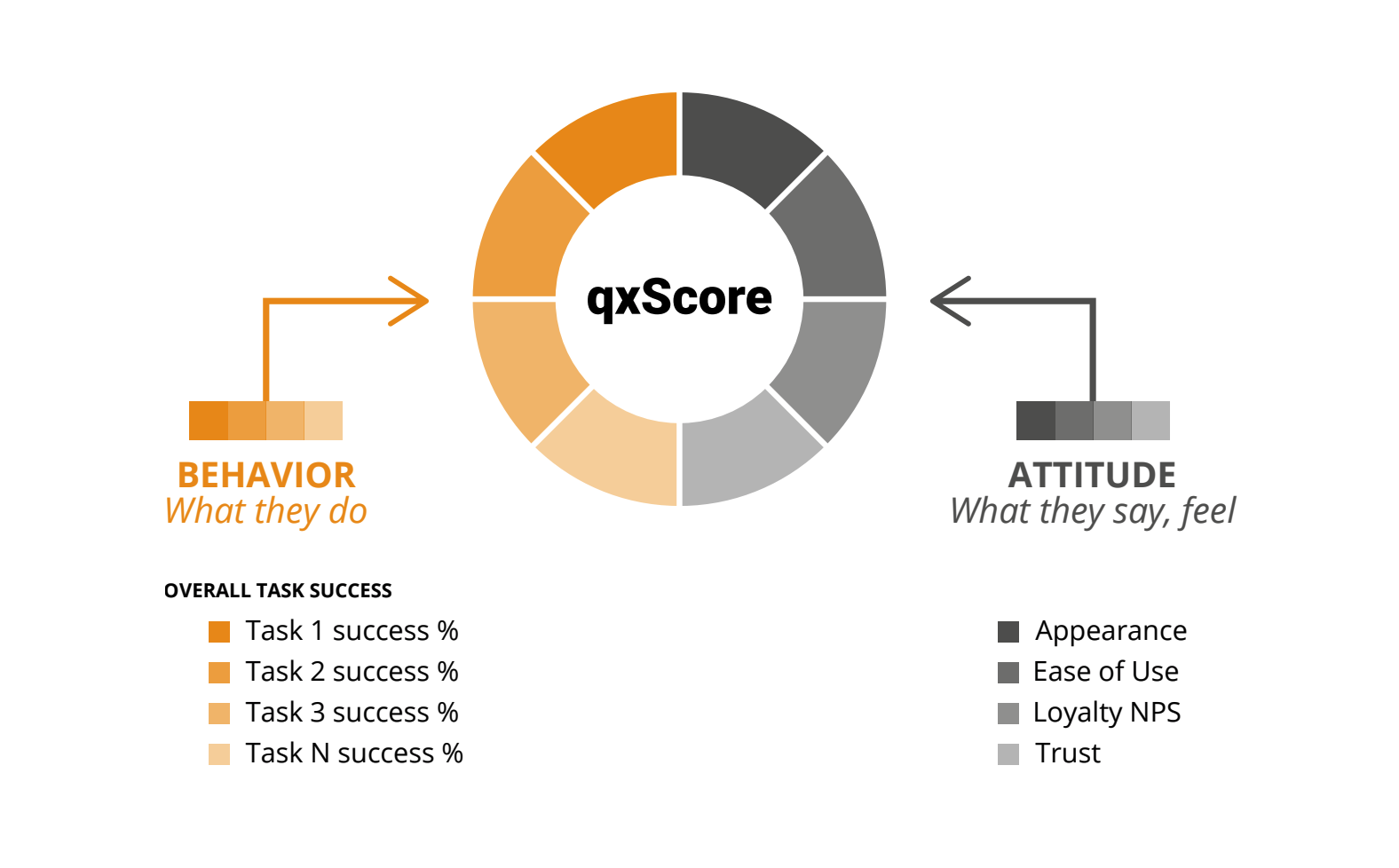
What metrics and KPIs do the experts use to measure UX effectiveness?
Памятка Christopher Ratcliff и Kuldeep Kelkar из UserZoom по некоторым интерфейсным метрикам поведения и отношения к продукту. Они также рассказывают о своём комбинированном показателе qxScore, который позволяет оценить разные грани работы продукта и отслеживать улучшения.

Дизайн-менеджмент и DesignOps
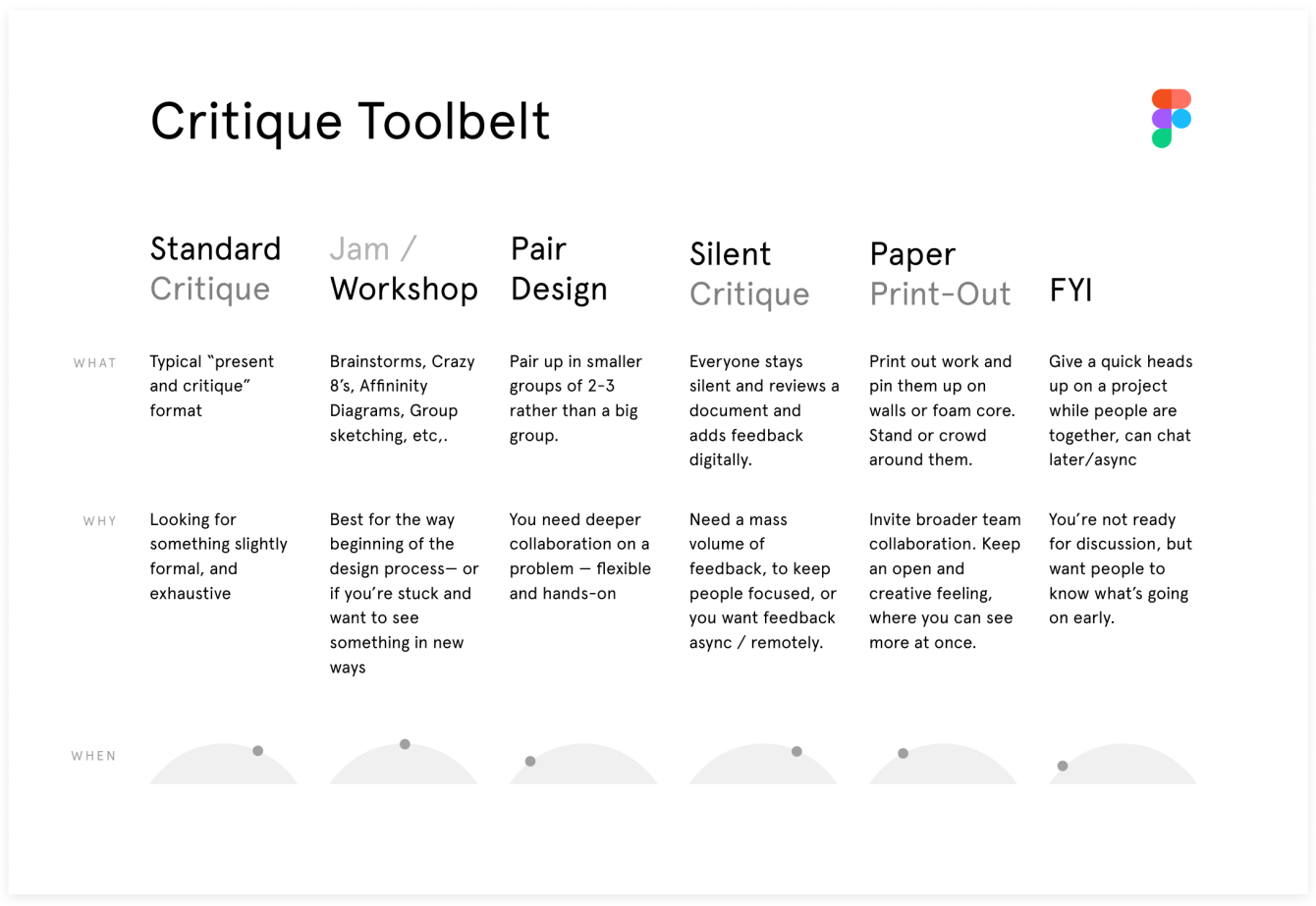
Design critiques at Figma
Шикарная памятка по проведению сессий дизайн-критики от Noah Levin из Figma. Он предлагает несколько форматов в зависимости от стадии задачи — это вообще отличный подход к описанию методов.

The power of critique — How to improve feedback on your team
Советы Braden Kowitz по проведению сессий дизайн-критики в команде.
How to deal with people who don«t «get» design — design and strategy
Morgane Peng из Societe Generale даёт советы по работе со сложными менеджерами. Она делит их на три категории и предлагает конкретные методы.

Good Customer Experience Demands Organizational Fluidity
Kim Flaherty из Nielsen/Norman Group пишет о перестройке организации, которая нужна для системного улучшения customer experience.
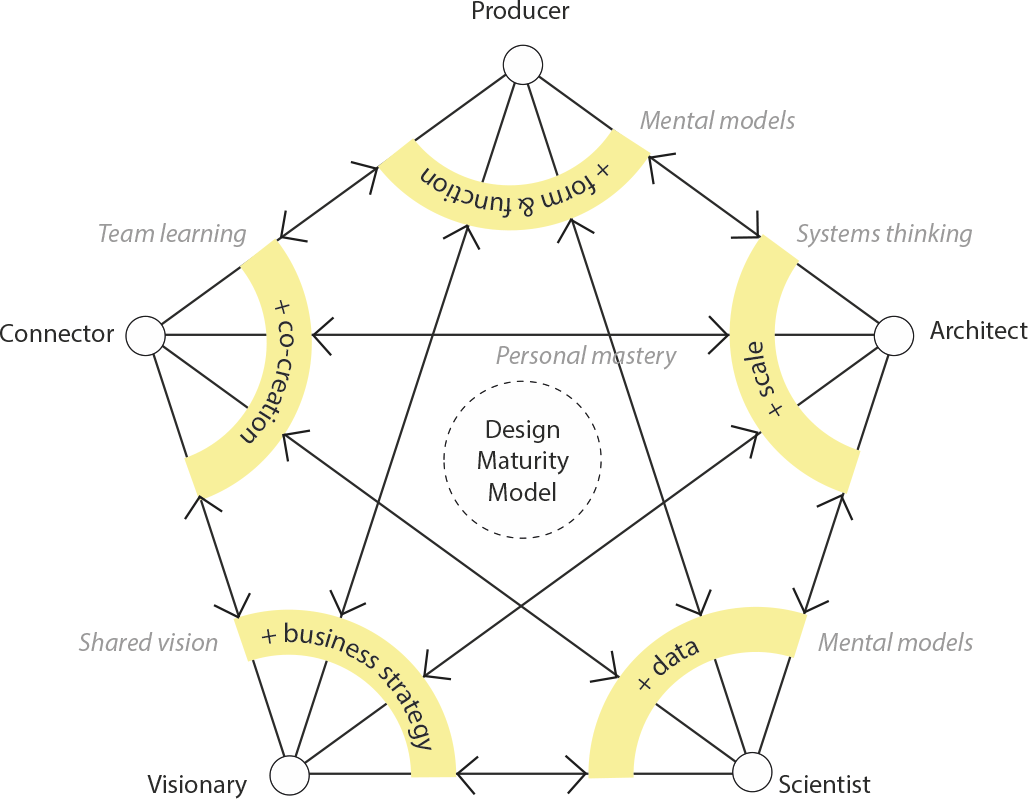
The Design Maturity Model And The Five Disciplines Of The Learning Organization
Забавная модель зрелости дизайна от Dennis Hambeukers. Он совместил подходы InVision и Peter Senge, чтобы уйти от линейности классической «лестницы».

Hiring UX Professionals: 3 Critical Mistakes to Avoid
Jared Spool описывает свой метод найма дизайнеров. Это предварительная подготовка и договорённость требований, на основе которых проводится интервью. Ещё один метод от него — письмо о достижениях кандидата за год. Это позволяет синхронизировать понимание его задач внутри команды.
Customer Experiences Mirror Employee Experience
Gina Oh из IBM рассказывает об анализе employee experience map, которая помогает улучшить работу продуктовых команд. В свою очередь это положительно сказывается на пользовательской customer journey map.
How to Make Sense of Inherited Design
Sidharth из Headout рассказывает о карте здоровья продукта, которая помогает выбирать точки приложения усилий для улучшения интерфейса.
Командное взаимодействие
Parking Lots in UX Meetings and Workshops
Sarah Gibbons из Nielsen/Norman Group рассказывает о методе «парковки» идей на рабочих сессиях и встречах. Если какие-то из них не вписываются в тему обсуждения, то их можно отложить в отдельный список, который регулярно разбирается.
Продуктовый менеджмент и аналитика
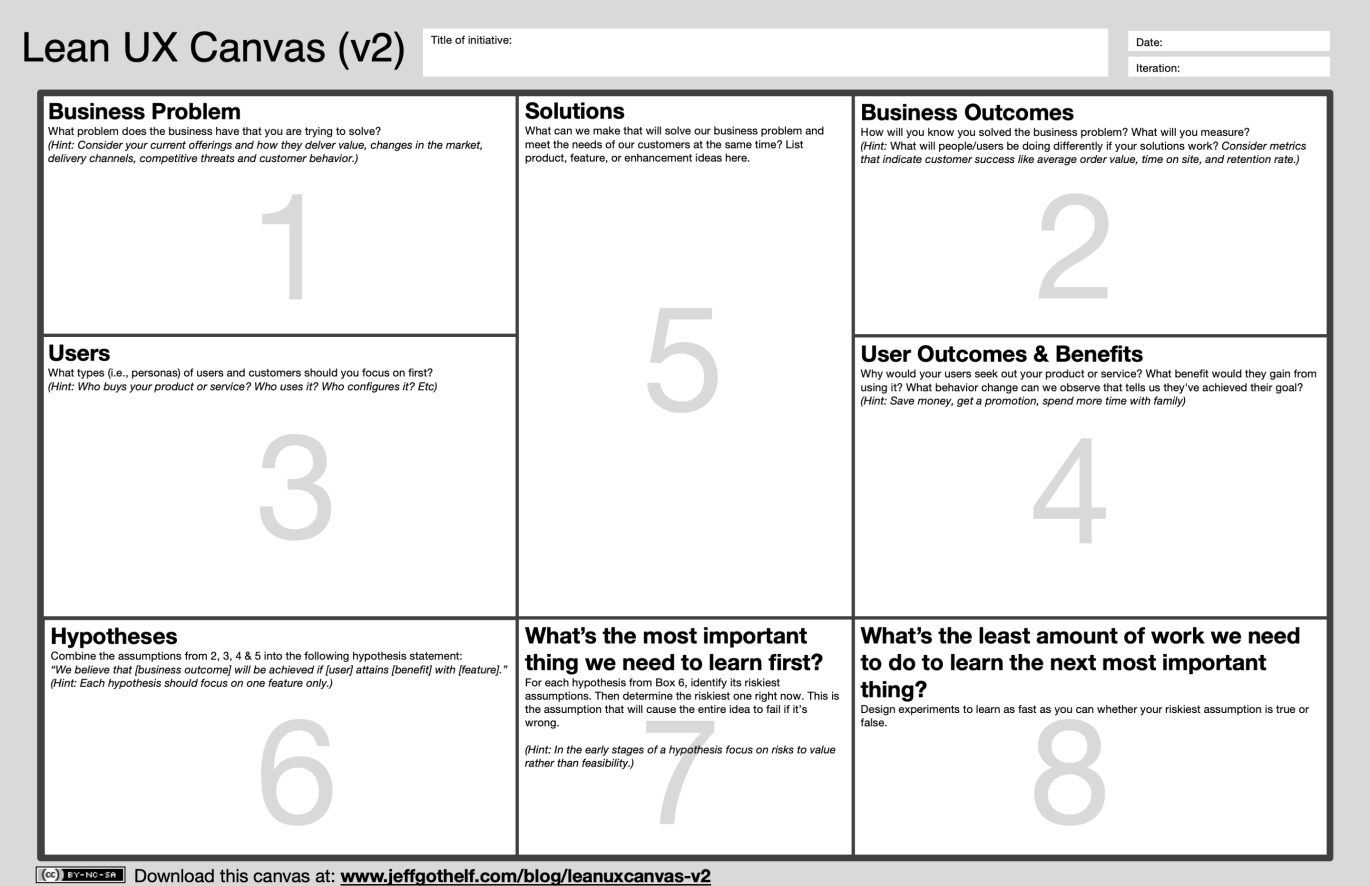
Lean UX Canvas V2
Jeff Gothelf обновил свой фреймворк Lean Canvas. Изменения небольшие, но основанные на опыте использования первой версии.

Методологии, процедуры, стандарты
A New Model for the Design Thinking Process
Yosef Shuman сделал обзор всех известных моделей дизайн-мышления и предложил свой вариант.

Кейсы
Amazon’s Beautifully Designed And Failed Three vs. Two Column Layout Experiment
Обзор одного из экспериментов Amazon с карточкой товара.
Тренды
Алгоритмический дизайн
AI generates logos from whole cloth
Генератор логотипов, который смотрит на пространство решений совсем широко, в отличие от ранних экспериментов вроде Logojoy. Результат выглядит пока скорее как набросок на бумаге, но идей выдаёт гораздо больше.

100 000 Faces Generated by AI
Большая коллекция лиц, сгенерированных с помощью алгоритмического дизайна.

AI Meets Design
Фреймворк для дизайнеров, работающих с продуктами на базе искусственного интеллекта от Nadia Pret. Обширный набор паттернов и методов проектирования таких интерфейсов.

Smarter Patterns
Коллекция паттернов взаимодействия с интерфейсами, использующими алгоритмический дизайн. Как сделать их более прозрачными и предсказуемыми.

Mixing UX and Research Science to Make Music
Claire Kayacik и Signe Nørly из Google рассказывают о совместной работе дизайнеров и исследователей над экспериментальным приложением, помогающим писать музыку.
Для общего и профессионального развития
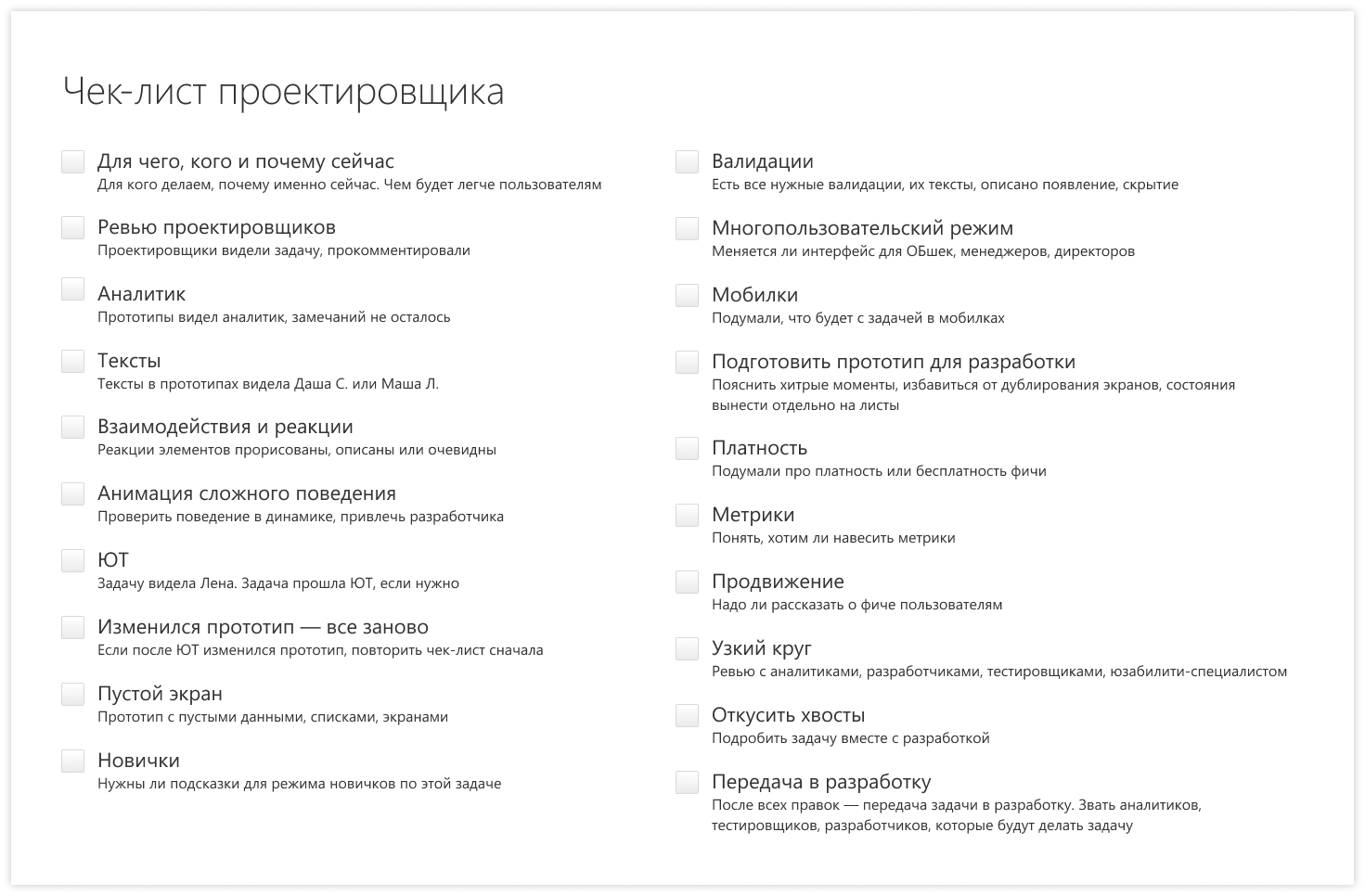
Начинающему проектировщику
Серия заметок для начинающего проектировщика интерфейсов от Ольги Коноваловой из СКБ Контур. Как правильно общаться с коллегами, работать над задачей, понимать себя и развиваться профессионально. Отдельного оглавления нет, но в последней заметке есть ссылки на все остальные.

Juggling Multiple Product Teams
Советы дизайнерам, работающим на несколько продуктовых команд, от Jonathan Walter из Rockwell Automation. Формирование правильных ожиданий и грамотное планирование.
Innovation by Design Awards, 2019
Победители ежегодной премии Innovation by Design от Fast Company.
Coffee Chat Series #1: Getting Ahead as an Early-Career Designer
Советы начинающим дизайнерам от Julie Zhuo из Facebook.
Gabriel Kirmaier — UX Bites
Книга для начинающих дизайнеров интерфейсов от Gabriel Kirmaier, автора одноимённого Инстаграм-канала.

Establishing Patterns — How IBM Reveals the Shape of Things to Come for New Designers
Maia Herring рассказывает об учебной программе Patterns в IBM, которая прокачивает начинающих дизайнеров, недавно нанятых в компанию.
Материалы конференций
Курс Future London Academy 2019 по UX и продуктовому дизайну
Пятый раз езжу на курс Future London Academy и четвёртый — курирую курс по UX и продуктовому дизайну. В этот раз мы были в Huge, Map Project Office, Progression Pack, Phantom, Societe Generale, Deepmind, UserZoom, Clearleft, Smart Design, Signal Noise, Trainline, Bulb. Собрал тонну полезных инсайтов для себя и команды (как обычно, много фото).

Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.
Habrahabr.ru прочитано 32530 раз

