Выставка деревьев, VR-новелла и новые кроссовки Adidas — Дизайн-директор агентства Looi о лучших «эмоциональных» промо-сайтах
Дизайн-директор агентства Looi Сергей Андронов написал на Medium колонку, в которой сделал обзор лучших промо-сайтов, участвующих в международной премии The Favourite Web Awards. Редакция vc.ru публикует заметку с разрешения автора.
Год назад мне посчастливилось стать судьей международной премии The FWA (The Favorite Web Awards — прим. ред). Это одна из старейших премий, которая на ежедневной основе отбирает лучшие сайты по всему миру. И на протяжении этого года на каждой конференции поднимается вопрос об эффективности «фестивальных» сайтов. Основные аргументы «против» — это «нестандартность интерфейсов», «дизайн ради дизайна» и так далее.
Но есть ощущение, что люди примеряют характеристики сложных продуктовых интерфейсов к интерфейсу промо-сайтов, забывая, что два этих формата могут выполнять абсолютно разные задачи. Разумеется, если мы говорим о мобильном банкинге, то здесь важна скорость, ясность и функциональность. В случае с промо-сайтами основной задачей может являться пробуждение эмоции или желания совершить определенное действие.
Хорошим примером грамотного совмещения продуктовых и промо-историй могут стать такие крупные игроки как Spotify и Google. Имея огромные продуктовые команды и сложные сервисы, они постоянно выпускают промо-проекты, которые поддерживают основные продукты, повышают лояльность к бренду и создают нужный имидж компании. Так Spotify постоянно выпускает промо-проекты, подогревающие интерес к их эксклюзивным материалам, либо привязанные к праздничным событиям.
![]() Bastille: Eye Of The Stormers
Bastille: Eye Of The Stormers
![]() Inside Discovery
Inside Discovery
А Google в свою очередь доступным языком рассказывает о функциях своих сервисов, зачастую вызывая ту самую эмоцию, которая подталкивает зайти и воспользоваться сервисом.
![]() Промо-сайт Google Maps
Промо-сайт Google Maps
![]() National Parks
National Parks
![]() Inside Abbey Road
Inside Abbey Road
В продуктовой команде Looi, в которой я занимаю должность дизайн-директора, мы совмещаем продуктовый дизайн и промо-дизайн на стадии, когда продукту нужна промо-поддержка. Каждый день мы анализируем большое количество проектов, в том числе с The FWA, и хотели бы поделиться разбором проектов, которые получают на премии наибольшее количество баллов.
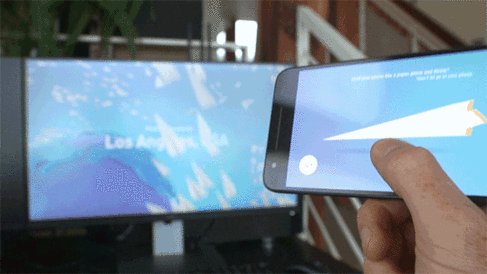
Paperplanes.World
В честь Международного дня мира (21 сентября) Google совместно с продакшн-командой Active Theory запустили сайт и мобильное приложение. 27 сентября проект стал сайтом дня на The FWA, причем за прошедший месяц он получил наибольшее количество баллов — 90, что позволяет ему претендовать на звание сайта месяца.
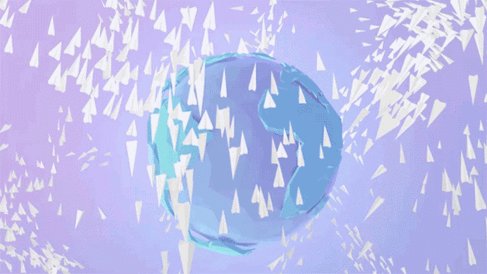
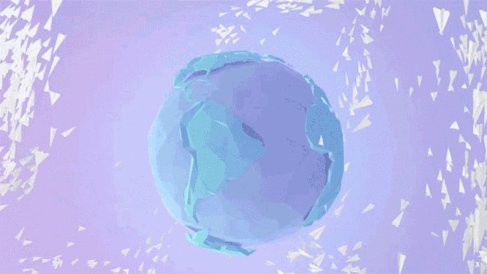
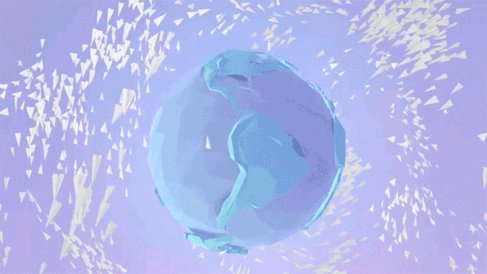
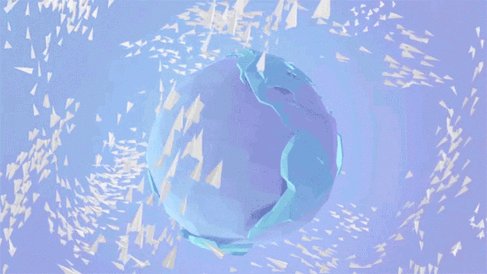
Суть проекта очень проста — вы можете сложить виртуальный бумажный самолетик, поставить на нем штамп вашей страны и запустить в виртуальное пространство. Любой другой пользователь проекта ловит ваш самолетик, разворачивает, смотрит где он уже побывал, ставит свою отметку и отправляет дальше летать в виртуальном пространстве, пока его не поймает следующий пользователь.

Если оценивать главную страницу с точки зрения эффективности использования пространства, то десктопная версия содержит в себе только призыв к заходу на сайт со своего мобильного телефона.
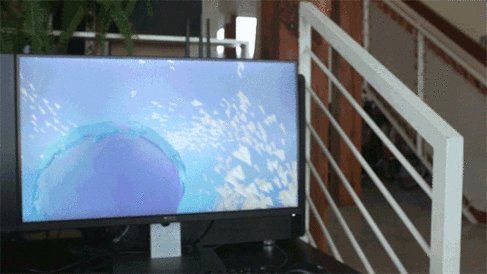
![]() Более одного миллиона бумажных самолетиков уже запущенно в виртуальное пространство.
Более одного миллиона бумажных самолетиков уже запущенно в виртуальное пространство.
Все действие разворачивается на экране телефона при заходе на мобильную версию сайта. При заходе вы видите приветственный экран, кратко дающий вам понять, что происходит.

Затем вам предлагается выбрать одно из двух основных действий:
- Создать и запустить в виртуальное пространство свой бумажный самолетик.
- Поймать и посмотреть чей-то уже запущенный самолетик
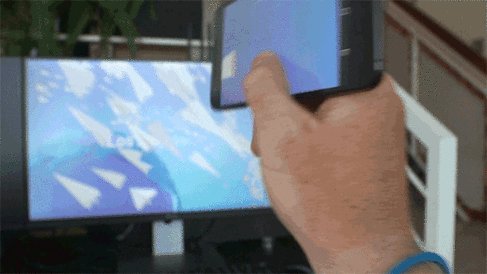
Большая часть действий осуществляется с использованием акселерометра. Для того, чтобы поймать самолетик, вам нужно совершить реальное физическое действие — взмах, вполне схожий с тем, как будто бы вы хотели поймать объект реальным сачком.
Также акселерометр используется при самом запуске самолетика. Для осуществления запуска нужно повторить реальное движение, аналогичное тому, как вы в детстве запускали бумажный самолетик. Единственное отличие — нужно случайно не выбросить телефон.

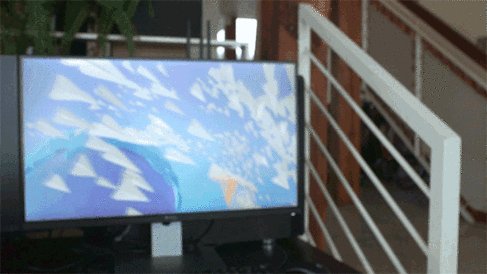
Запущенный с мобильного телефона самолетик тут же перелетает в монитор. Причем пользователю не нужно синхронизировать устройства, вводя код или переходя по специальной ссылке. Синхронизация идет по времени запуска, геолокации и цвету самолета. В итоге заведомое ограничение функциональности десктопной версии позволяет пользователю получить гораздо большее эмоциональное погружение.
Неожиданная «магия» при перебрасывании самолетика с телефона в монитор, использование более нативных действий при складывании виртуального бумажного самолетика свайпами на экране мобильного, при ловле самолетика виртуальным сачком — все это вызывает тот самый wow-эффект, желание поделиться проектом с друзьями и узнать его суть.
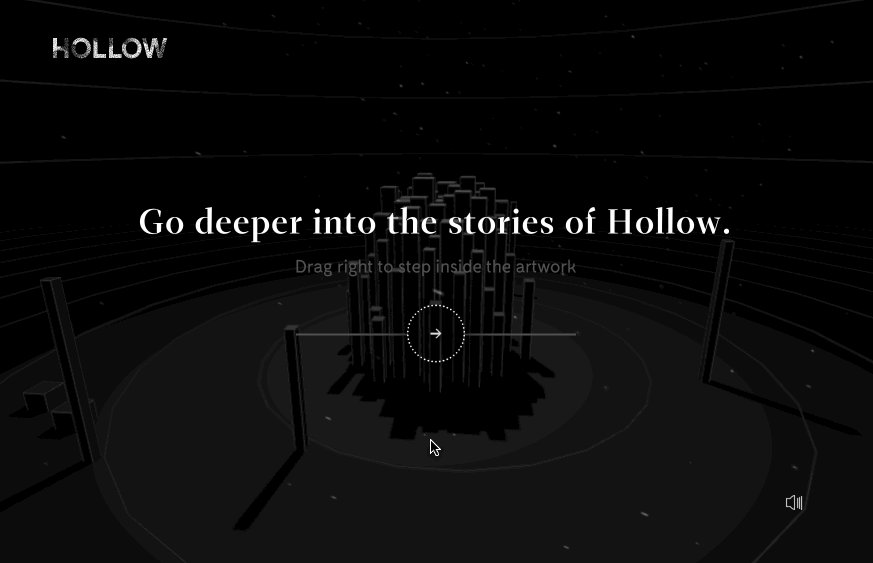
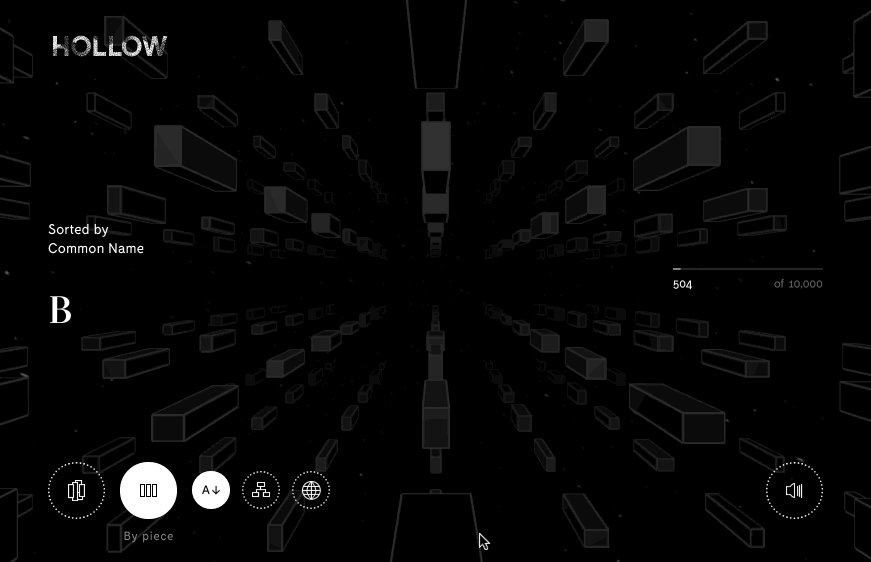
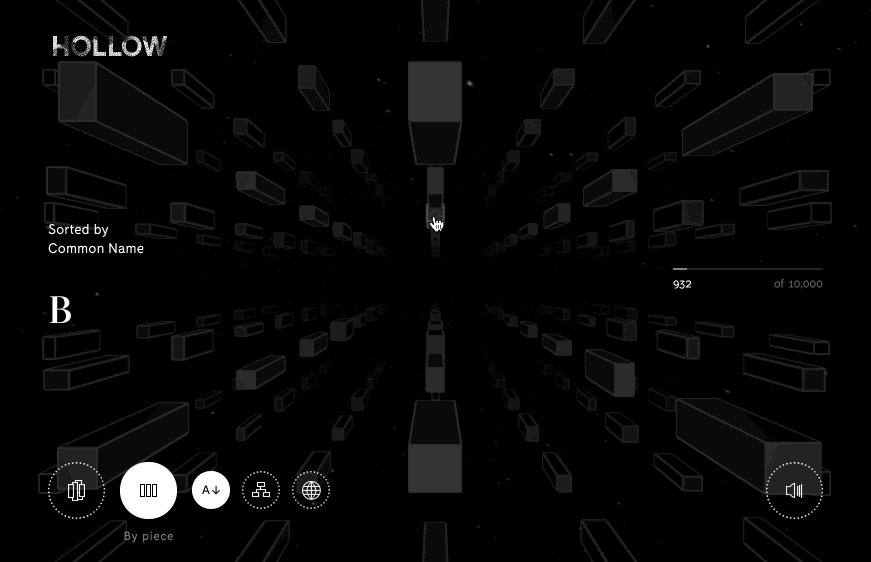
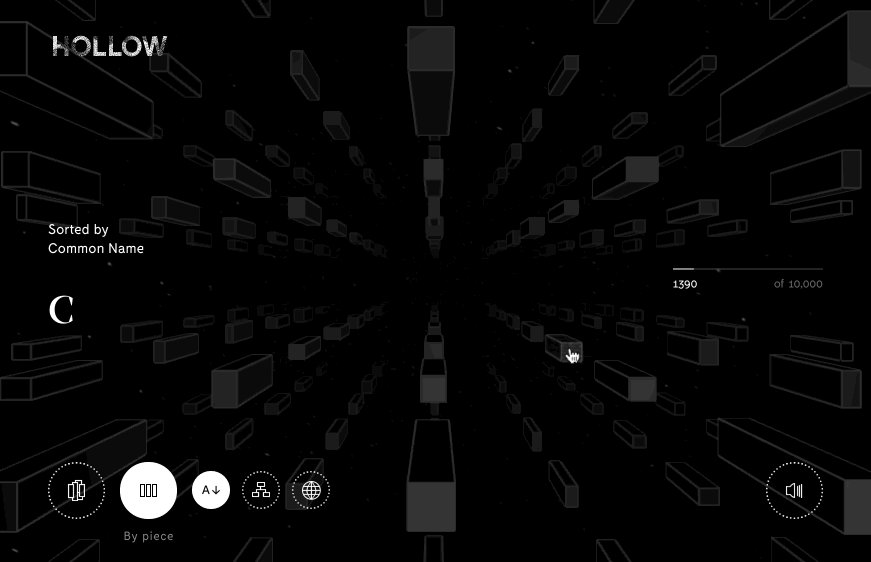
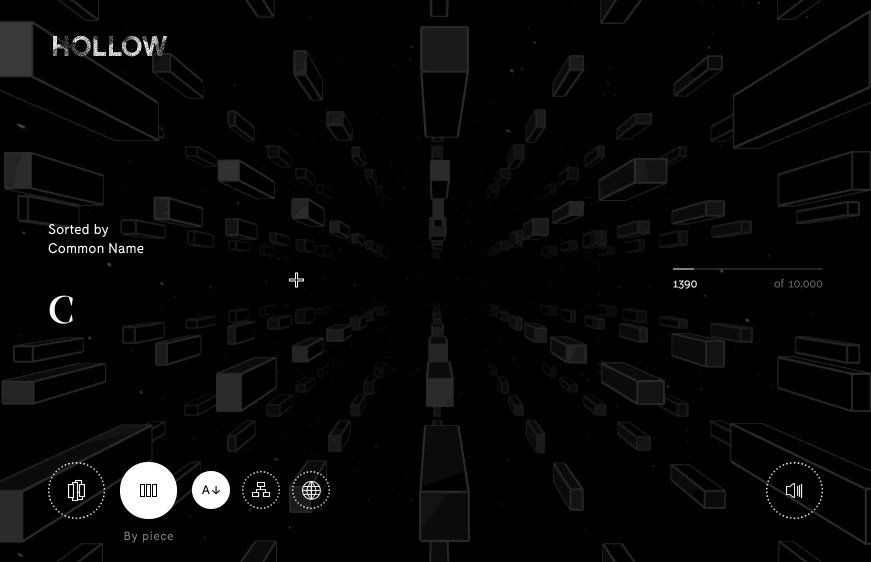
Hollow.org.uk
Hollow — это постоянная открытая выставка, созданная в коллаборации художницей Кэти Патерсон и архитектурной студией Zeller & Moye при активном участии членов школы биологических наук Бристоля.
Экспозиция имеет свое реальное физическое воплощение в Бристоле в парке Royal Fort Gardens.
Экспозиция представляет собой пространство, состоящее более чем из 10 тысяч кусочков абсолютно разных пород дерева со всего мира.
Сайт, посвященный экспозиции, не только отлично рассказывает про саму выставку, но и активно дополняет физическую реализацию дополнительной интерактивной информацией.
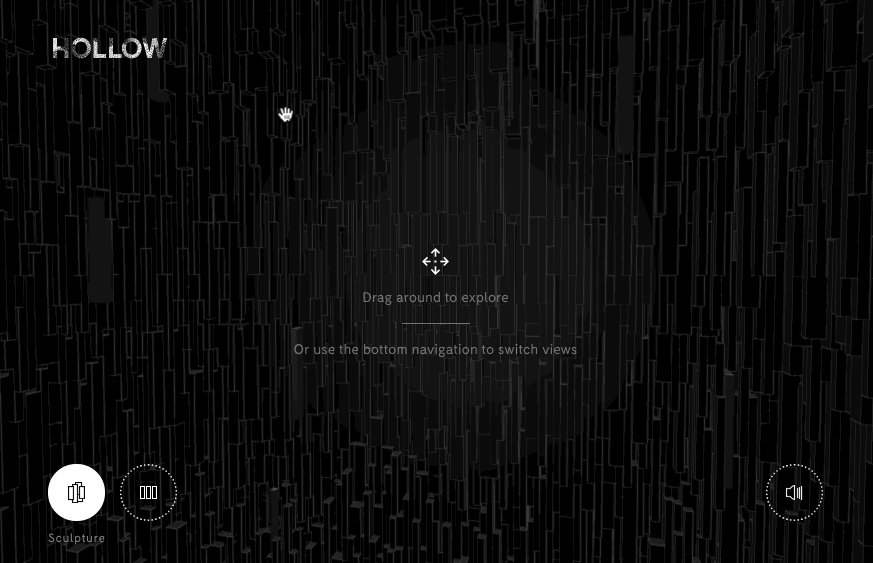
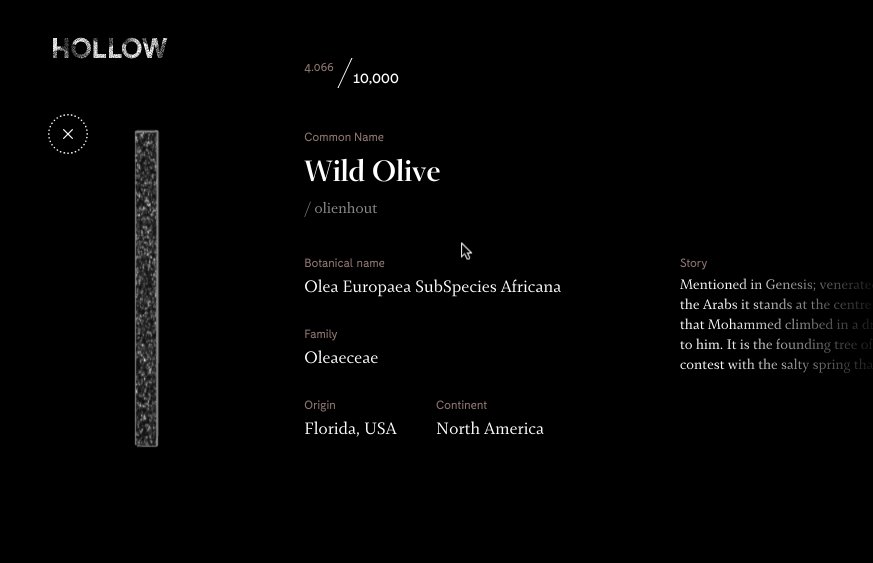
Так, зайдя на сайт, посетитель получает полный доступ ко всем 10 тысячам видам деревьев, прошедших долгий путь эволюции, и может получить подробную информацию про каждый отдельный вид.

Здесь противники промо-историй могли бы сказать, что весь список типов древесины можно было бы просто дать текстом, которого бы влезло в один конкретный экран гораздо больше, да и звук, присутствующий на сайте, отвлекает.
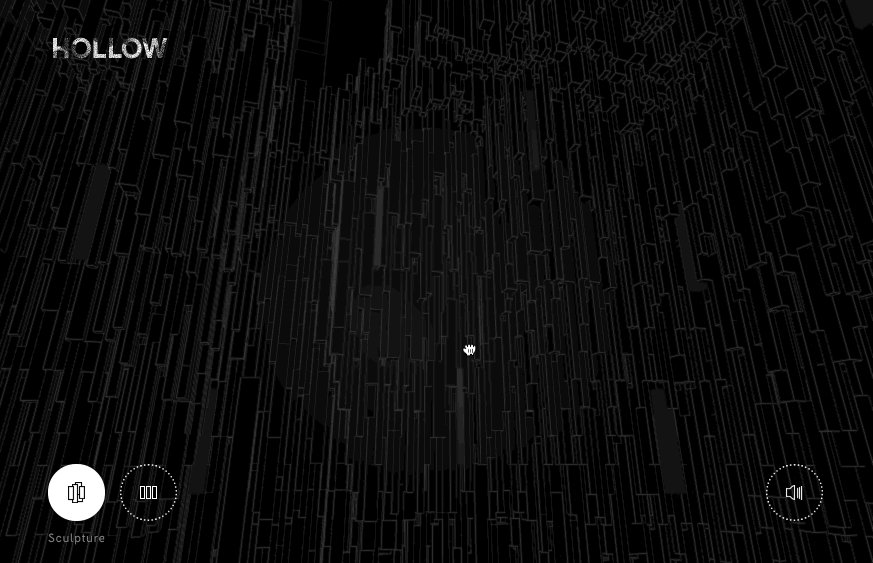
Но вывод всего списка более чем из 10 тысяч единиц в формате трехмерной матрицы позволяет наглядно получить представление о масштабе количества собранных экземпляров. Проваливаясь в чуть ли не бесконечное пространство, осознаешь, какая работа была действительно проделана.

Без фонового звука не удалось бы так глубоко погрузить посетителя в атмосферу. Стоит заметить, что звук при переключении на другую вкладку браузера выключается. Так что аргумент вроде «бесит, когда из какой-то неактивной вкладки что-то играет» здесь неактуален.
По итогу сайт решает промо-задачу, рассказывает об экспозиции, а также дает большое количество информации, дополнительно раскрывая суть увиденного на выставке.
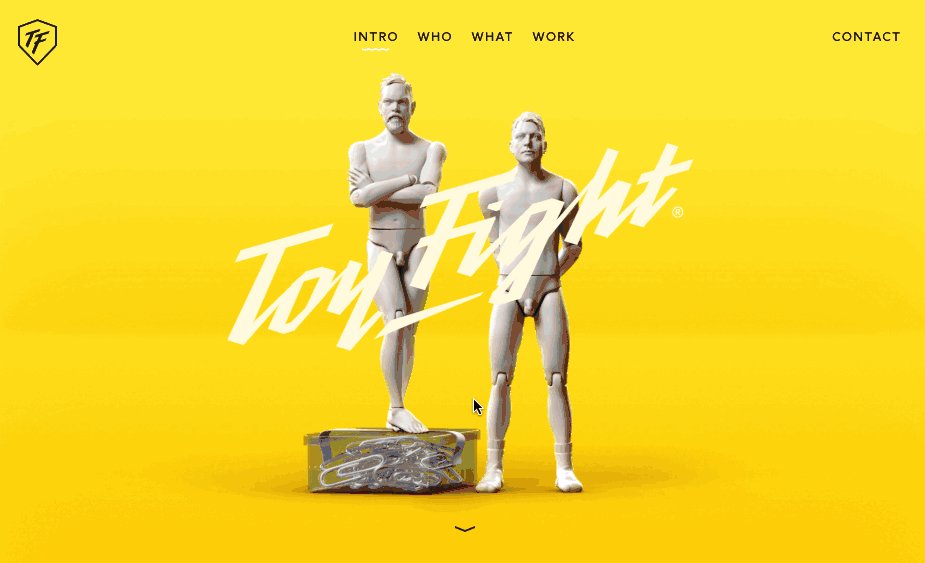
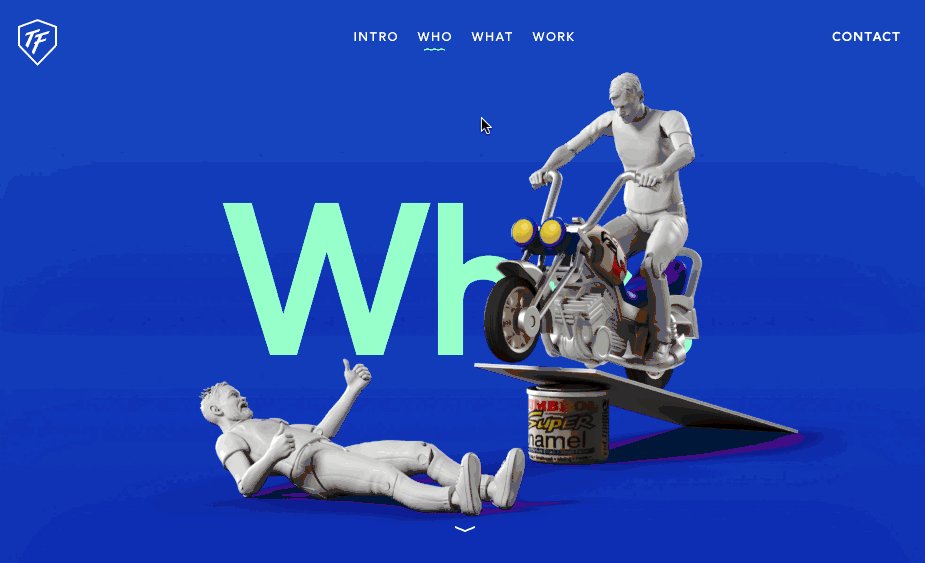
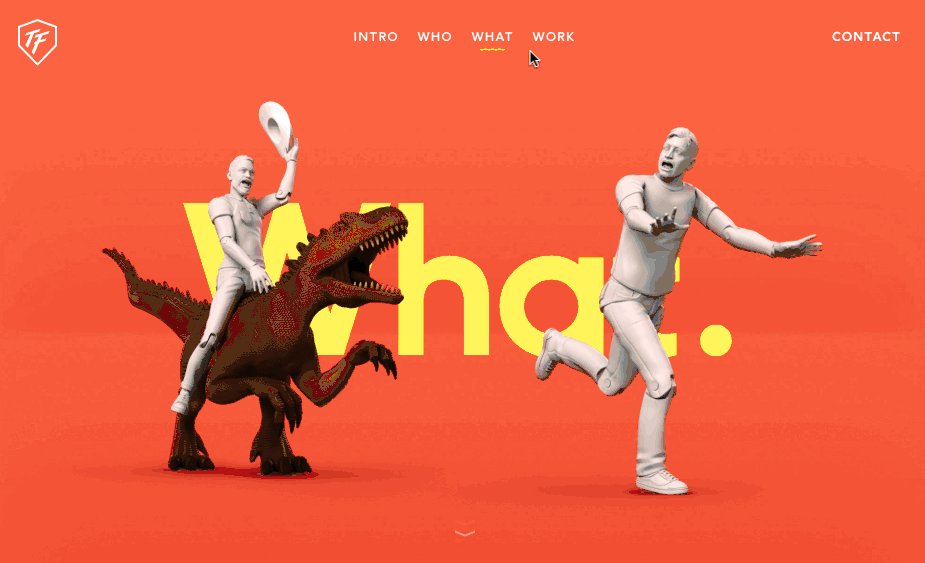
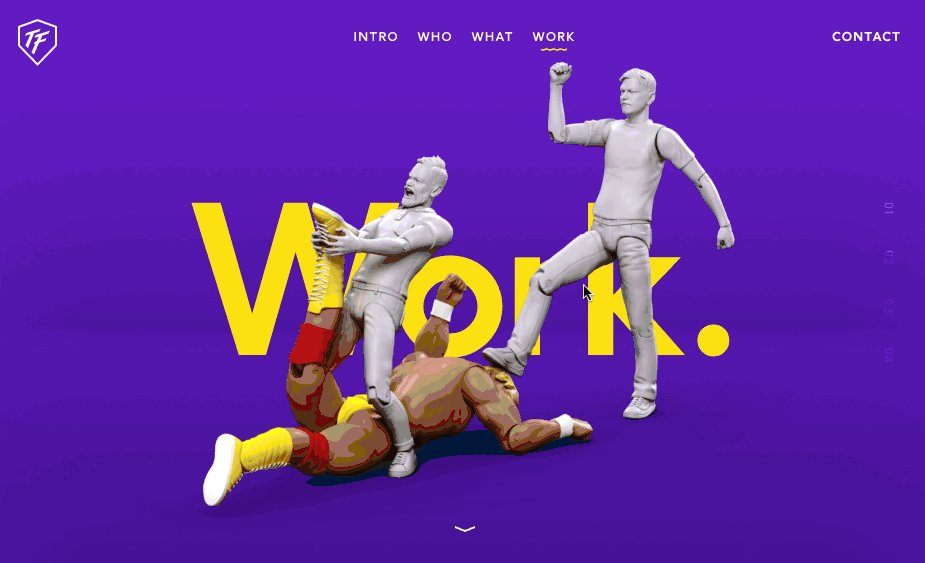
Toyfight.co
Ребята из студии Toyfight показали, что с самоиронией у них точно все отлично. Отрендеренные копии создателей студии в различных комичных ситуациях и стилистике игрушечных солдатиков отлично передают настроение ребят.

Ребята не показывают сразу все работы на главной и не кидают пользователя в форму отправки заявки для повышения конверсии. Но, создавая правильное настроение и показывая лучшие работы, они создают правильное настроение и нужный уровень доверия, который подталкивает к тому, чтобы хотя бы отправить им запрос.
Sens.arte.tv
Sens VR — это по сути даже не совсем сайт, это VR-новелла, которая основана на визуальных рассказах Марка-Антуана Матье.
Одной из отличительных особенностей автора были иллюстрации, взаимодействовавшие друг с другом. Даже в аналоговом формате персонаж с одной страницы мог переглядываться через разворот с другим персонажем. И такие взаимодействия закладывались сознательно.
VR-формат для оживления рассказов автора подошел как нельзя лучше.

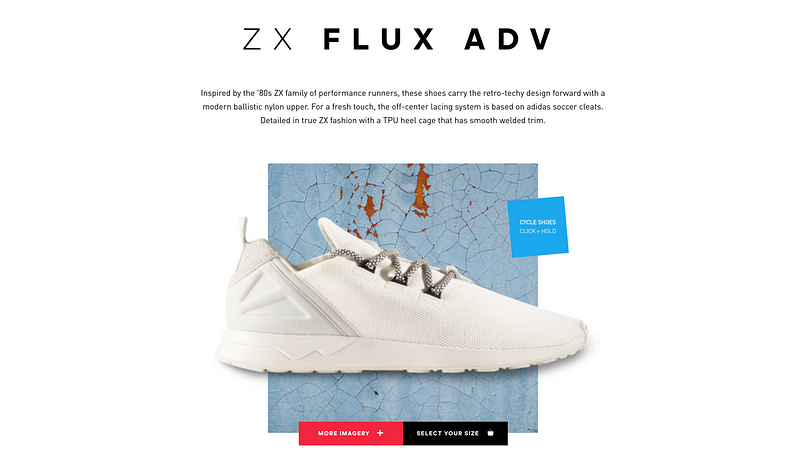
Adidas.co.uk/zx_flux
Ребята из RESN в очередной раз сделали отличный проект. Для перезапуска обновленной модели ребята разработали сайт, отлично вписывающийся в общие гайды сайтов платформы, при этом наполненный дополнительными интерактивными блоками, увеличивающими погружение посетителя.
Этот сайт — отличный пример того, как с учетом большого количества ограничений, заложенных в гайдах, можно сделать проект, явно отличающийся от ряда подобных.

Стилистика страницы близка к стилистике подобных лэндингов платформы, но вся уникальность этого проекта скрывается в ховерах, интерактивных блоках и анимированных гифках, которые сходу разукрашивают белый по умолчанию проект.
Рассмотренные сегодня примеры являются лишь небольшой частью «фестивальных» сайтов, который вызывает эмоции. Эмоции зачастую — одна из основных составляющих промо-проектов. А промо-проекты в свою очередь — важный инструмент поддержки продукта.
Поэтому хотелось бы призывать всех не ругать, не разобравшись, промо-сайты за отсутствие смысла, а продуктовые интерфейсы не ругать за излишнюю стандартизацию. Каждый формат решает свои важные задачи и использует для этого свои пути.
© vc.ru
