В ночные сборки Firefox добавлена поддержка WebGPU
В ночных сборках Firefox появилась поддержка спецификации WebGPU, предоставляющей программный интерфейс для обработки 3D-графики и вычислений на стороне GPU, концептуально схожий с API Vulkan, Metal и Direct3D 12. Спецификация развивается Mozilla, Google, Apple, Microsoft и представителями сообщества в рабочей группе, созданной при организации W3C.
Ключевой задачей WebGPU является создание безопасного, удобного, переносимого и высокопроизводительного интерфейса для использования в Web-платформе технологий и возможностей 3D-графики, предоставляемых современными системными графическими API, такими как Direct3D 12 в Windows, Metal в macOS и Vulkan в Linux. Концептуально WebGPU отличается от WebGL примерно так же как Vulkan отличается от OpenGL, и при этом не основывается на конкретном графическом API, а представляет собой универсальную прослойку, в общем виде использующую те же низкоуровневые примитивы, что имеются в Vulkan, Metal и Direct3D.
WebGPU предоставляет приложениям на JavaScript средства для более низкоуровневого контроля за организацией, обработкой и передачей команд к GPU и управления связанными с ними данными и ресурсами, в том числе для управления памятью, буферами, объектами текстур и скомпилированными графическими шейдерами. Подобный подход позволяет добиться более высокой производительности графических приложений за счёт снижения накладных расходов и повышения эффективности работы с GPU.
WebGPU даст возможность создавать для Web полноценные сложные 3D-проекты, работающие не хуже, чем обособленные программы, напрямую обращающиеся с Vulkan, Metal или Direct3D, но не привязанные к конкретным платформам. WebGPU также предоставит дополнительные возможности при портировании нативных графических программ в форму, способную работать на базе web-технологий, благодаря применению WebAssembly. Кроме 3D-графики WebGPU также охватывает и возможности, связанные с выносом вычислений на сторону GPU и поддержкой разработки шейдеров. Шейдеры могут создаваться на языке WebGPU Shading Language или задаваться в промежуточном формате SPIR-V, после чего транслироваться в языки шейдеров, поддерживаемых текущими драйверами.
В WebGPU применяется раздельное управление ресурсами, подготовительными работами и передачей команд в GPU (в WebGL один объект отвечал за всё разом). Предоставляется три отдельных контекста: GPUDevice для создания ресурсов, таких как текстуры и буферы; GPUCommandEncoder для кодирования отдельных команд, включая стадии рендеринга и вычисления; GPUCommandBuffer для передачи в очередь на выполнение в GPU. Результат может быть отрисован в области, связанной с одним или несколькими элементами canvas, или обработан без вывода (например, при запуске вычислительных задач). Разделение стадий упрощает разнесение создания ресурсов и подготовительные операции в разные обработчики, которые могут выполняться в разных потоках.
Вторым отличием WebGPU от WebGL является иной подход для обработки состояний. WebGPU предлагается два объекта GPURenderPipeline и GPUComputePipeline, позволяющих комбинировать различные состояния, заранее определённые разработчиком, что позволяет браузеру не тратить ресурсы на проведение дополнительной работы, такой как перекомпиляция шейдеров. Среди поддерживаемых состояний: шейдеры, раскладки вершинных буферов и атрибутов, раскладки прикреплённых групп, смешивание, глубина и шаблоны, форматы вывода после рендеринга.
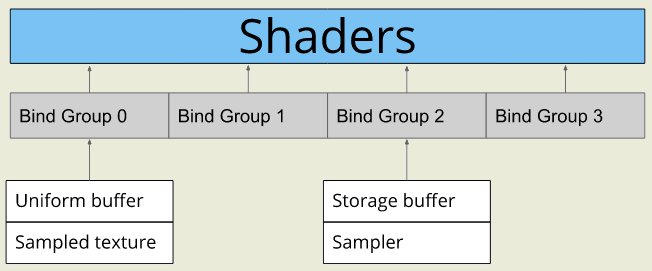
Третьей особенностью WebGPU называется модель связывания, во многом напоминающая присутствующие в Vulkan средства группировки ресурсов. Для объединения ресурсов в группы в WebGPU предоставляется объект GPUBindGroup, который во время записи команд можно связать с другими такими же объектами для использования в шейдерах. Создание подобных групп даёт возможность драйверу заранее выполнить необходимые подготовительные действия, а браузеру позволяет значительно быстрее менять привязки ресурсов между вызовами отрисовки. Раскладка привязок ресурсов может быть определена заранее при помощи объекта GPUBindGroupLayout.

Для включения WebGPU в about: config предусмотрена настройка «dom.webgpu.enabled». Для отрисовки CanvasContext также требуется включение системы композитинга WebRender («gfx.webrender.all» в about: config), написанной на языке Rust и выносящей на сторону GPU операции отрисовки содержимого страницы. Реализация WebGPU основана на коде проекта wgpu, написанного на языке Rust и способного работать поверх API DX12, Vulkan и Metal в Windows, Linux и macOS (в разработке также находится поддержка DX11 и OpenGL ES 3.0). Параллельно также развивается другая реализация, которая доступна в Canary-ветке Chromium и включается при помощи флага «chrome://flags/#enable-unsafe-webgpu», но работает пока только в macOS и Windows.
Источник: http://www.opennet.ru/opennews/art.shtml? num=52800
© OpenNet
