Руководство по разработке пользовательского интерфейса для телевизионных приложений
Директор по дизайну студии This Also Молли Лафферти в своём блоге на Medium рассказала о базовых составляющих пользовательского интерфейса для телевизионных приложений, а также наглядно разобрала важные этапы процесса разработки и прототипирования.
Редакция vc.ru публикует перевод двух частей материала.
Телевидение вновь переживает свой золотой век. Это проявляется не только в лучшем качестве телевещания, но и в разнообразных способах просмотра наших любимых телепередач. И хотя сегодня мы можем наслаждаться этими программами в любом месте и в любое время с наших компьютеров, смартфонов и планшетов, телевизор по-прежнему занимает особое место в наших квартирах.
Для того, чтобы управлять новыми телевизорами, не требуются антенны и кабельные приёмники. Мы используем технологии Smart или стриминговые приставки (такие как Roku или Apple TV), а также игровые консоли вроде Xbox и PlayStation. Каждое из этих устройств имеет гораздо более продвинутый пользовательский интерфейс, чем «старое доброе» экранное меню.
Разработка пользовательского интерфейса для телевизоров всё ещё является относительно новой областью (по сравнению с UI для компьютеров и даже мобильных телефонов). Мало того, что это принципиально другая платформа, — тут ещё нужно учесть множество особых условий, включая размер и расстояние до экрана, технические ограничения и контекст использования.
Перед вами первые две части из серии статей, посвящённых телевизионным интерфейсам. Вначале мы рассмотрим геймпад в качестве устройства ввода, а также поговорим о базовых принципах использования Gamepad API. Во второй части речь пойдёт о совместном прототипировании контроллеров и пользовательских интерфейсов.
Экран
Чем телевизоры отличаются от компьютеров, телефонов и планшетов
Первые телевизоры использовали электронно-лучевые трубки — громоздкую технологию с адски нечётким изображением. Особенно остро эта проблема проявлялась по краям экрана, и чтобы от неё избавиться, применяли переразвёртку. Изображение получалось несколько увеличенным, а края экрана выходили за пределы области просмотра.
Поскольку телевизионщики понимали, что часть изображения будет обрезана, они старались не размещать важную информацию по краям экрана. Постепенно появились понятия Title Safe (область, в которой текст мог отображаться без искажений) и Action Safe (область, где адекватно воспроизводилось изображение).
По каким-то неведомым нам причинам переразвёртка до сих пор используется в HD телевизорах. Сегодня рекомендуемые границы безопасной области для пользовательского интерфейса составляют по крайней мере 5% от размеров экрана. Однако эти цифры могут меняться. Например, у Google безопасная область несколько уже, а у Apple — шире. Обычно мы устанавливаем границы этой области при построении сетки макета.
Для начала давайте ограничим экран стандартными размерами HDTV: 1920×1080 пикселей. При этом поля сверху и снизу равны 60 пикселям, а по бокам экрана — 90 пикселям.
Навигация
Влияние направленного входа на телевизионный интерфейс
Дизайнерские тренды напрямую зависят от оборудования. Вкладки на мобильных телефонах появились, когда встал вопрос об удобной навигации на узком и длинном вертикальном экране. Широкоэкранные телевизоры послужили стимулом для появления длинных текстовых строк. Этот шаблон, максимизирующий отображаемый контент, стал привычным для большинства телевизоров с пользовательским интерфейсом.
Ещё одна традиция — управление телевизионными интерфейсами с помощью D-pad — четырёхкнопочной крестовины со стрелками (исключением является только невероятно красивый и настолько же неудобный LG Bean Bird). Установленная на пульте или на джойстике система D-pad ограничивает навигацию четырьмя направлениями: вверх, вниз, влево и вправо. Поэтому сетка является наиболее естественной структурой для телевизионного интерфейса.
Ещё одним важным элементом в телевизионном интерфейсе является курсор. Пользователи должны каким-то образом добраться до того элемента, который они намерены выбрать. Курсор передвигается, когда пользователь нажимает на кнопки D-pad. Разные приложения используют рамки, тени, глубину или их комбинации для того, чтобы обозначить выбранный пользователем элемент. Главное правило: пользователь всегда должен понимать, где именно он находится и куда ещё можно передвинуть курсор.
Давайте воссоздадим обычный макет телевизионного пользовательского интерфейса с одной горизонтальной строкой контента. Поставим курсор на первый элемент.
Вход
Как пульт помогает людям общаться с телевизором
Большинство телевизоров и других устройств потокового вещания управляются с помощью пультов. Некоторые платформы экспериментируют с голосовыми командами, а кто-то (например, Apple TV) использует сенсорный ввод. Но поскольку большинство стриминговых сервисов имеют собственные игровые приложения, пользователи всё чаще используют для навигации по телевизионному интерфейсу джойстики. Как правило, это мощные многофункциональные устройства, поэтому мы заинтересовались особенностями работы с этим оборудованием.
Навигация с помощью джойстика удобна по целому ряду причин. Например, джойстики имеют не только D-pad крестовину, но и кнопки для больших пальцев. С их помощью вы можете выбирать стандартные направления, а также двигаться по диагонали. Такие кнопки ускоряют навигацию, особенно для тех, кто привык играть в видеоигры.
Существует несколько стандартных соглашений, общих для всех платформ. Например, кнопки Select и Back на всех контроллерах расположены в одном и том же месте. Однако каждая платформа имеет и свои собственные стандарты. Так, на контроллере Xbox перемещение Page Up и Page Down обеспечивают триггеры, а переключение между элементами контента осуществляется с помощью кнопок. Кроме того, на каждой платформе существуют кнопки-модификаторы для продвинутых пользователей.
Тем не менее, когда вы разрабатываете интерфейс для телевизора, вы должны понимать, что наряду с опытными игроками, которые прекрасно разбираются в различных устройствах, существуют и те, кто никогда не использовал джойстик. Поэтому кнопки, обеспечивающие базовую функциональность, лучше располагать стандартным образом.
Следующая часть статьи посвящена разметке контроллера пользовательского интерфейса для джойстика с помощью Gamepad API.
Типографика
Читать с расстояния 3 метров
Представьте, что вы сидите на диване и смотрите шоу по телевизору. Вы отлично видите изображение, но что происходит, когда начинаются титры или выпадает меню?
Телевизионные приложения часто называют 10-ft experiences — »10-футовым опытом» из-за стандартного расстояния между вами и вашим телевизором. Приходится учитывать это расстояние при разработке пользовательского интерфейса, его элементы должны быть достаточно крупными для того, чтобы их было видно с другого конца комнаты.
Если у вас возникают сомнения относительно размеров ваших шрифтов, всегда принимайте решение в пользу их увеличения. Мы выяснили, что наименьший читабельный размер равен 18 пикселям, причём его лучше использовать для несущественной информации. В нашем примере мы выбрали размер 24 пикселя для основного текста и 92 пикселя для заголовков.
Ключ к хорошей типографике — это постоянная проверка разборчивости текста. Помните, что тонкий мелкий шрифт, который выглядит изящным и чётким на компьютерном мониторе, может стать совершенно слепым на экране телевизора.
Цвет
Ограничения телеэкранов
Цветовая гамма на HD телевизоре не такая широкая, как на мониторе компьютера. То есть, в процессе разработки интерфейса вы будете иметь доступ к большему количеству цветов, чем сможет адекватно отобразить ваш телевизор. Впрочем, яркость и другие настройки изображения сильно зависят от марки и модели телевизора.
При разработке телевизионного интерфейса соблюдайте два простых правила:- Старайтесь избегать чисто белого, поскольку яркий свет слишком резок для глаз;
- Позаботьтесь о градиентах и глубокой размывке, так как из-за ограниченной цветовой палитры на экране могут появляться полосы.
Для нашего прототипа давайте установим цвет фона на #EEE и скроем безопасную область и направляющие.
Будущее 4К
На пути к следующему поколению телевизоров
Большинство пользователей не обновляют свои телевизоры так же часто, как смартфоны. Это значит, что, несмотря на то, что в мире выпускается всё больше и больше телевизоров с разрешением Ultra HD (4K), мы всё ещё обслуживаем рынок, который ограничивается 1080 пикселями.
Когда-нибудь это изменится, и так же как на рынке мобильных устройств, дизайнеры начнут разработки для телевизоров на 2x. Большая плотность пикселей — это не только лучшее качество изображения, но и более чёткий и разборчивый шрифт пользовательского интерфейса.
Хотя, возможно, самой многообещающей разработкой для 4K станет более полная цветовая гамма и глубина изображения. Современные HD телевизоры используют цветовой профиль под названием Rec.709, который обеспечивает довольно ограниченный выбор цветов. Новый профиль Rec.2020 разработан для 4K телевизоров и предлагает гораздо более широкую палитру.
При этом глубина цвета важнее, чем его диапазон. Наиболее популярные модели HD телевизоров используют 8-битный цвет. Это значит, что для каждого из трёх RGB цветов существует 256 оттенков, что в сумме даёт 16,78 миллионов цветов. Новые 4K телевизоры с 10-битным или выше разрешением могут производить не менее 1024 оттенков каждого цвета, что позволяет получить свыше 1 миллиарда цветов. С большей цветовой глубиной исчезнут проблемы с полосами и размыванием изображения, и разработчики получат больше возможностей в использовании цвета и обработке фотоисходников.
Ниже представлены некоторые источники, которые помогут вам разработать собственный телевизионный интерфейс:
- Шаблон пользовательского интерфейса.
- Руководство по разработке пользовательского интерфейса от Apple.
- Разработка пользовательского интерфейса для Android TV.
- Руководство от Amazon Fire.
Прототипирование
Самая важная часть разработки чего бы то ни было
Теперь, когда у нас есть базовый дизайн, мы можем приступить к самой важной составляющей процесса разработки продукта: прототипированию.
Качество любого продукта проверяется в ходе его использования, поэтому, чем скорее мы получим какой-то опыт, тем более совершенный продукт сможем создать. Это особенно верно для телевизионных интерфейсов. Нам нужно протестировать навигацию, убедиться, что всё, что изображено на экране, чётко видно, выверить движения курсора и сделать так, чтобы пользовательский опыт был естественным и отзывчивым.
Поэтому далее мы рассмотрим все базовые функции нашего прототипа, чтобы вы сразу же смогли начать тестирование и настройку пользовательского кода. Также обсудим несколько стратегий и подходов для таких сложных вещей, как поведение курсора и дизайн движения.
Начало работы
Что нам потребуется
Разработка нативных приложений для телевизионных устройств требует огромных затрат времени и денег. Поэтому чем более быстрым и дешёвым будет прототип, тем лучше. Если вы ограничитесь несколькими единицами оборудования и будете использовать не слишком много базовых веб-технологий, то сможете быстрее начать процесс усовершенствования вашего пользовательского интерфейса.
Выбор браузера
Мы использовали Chrome, но Firefox и Edge также подойдут.
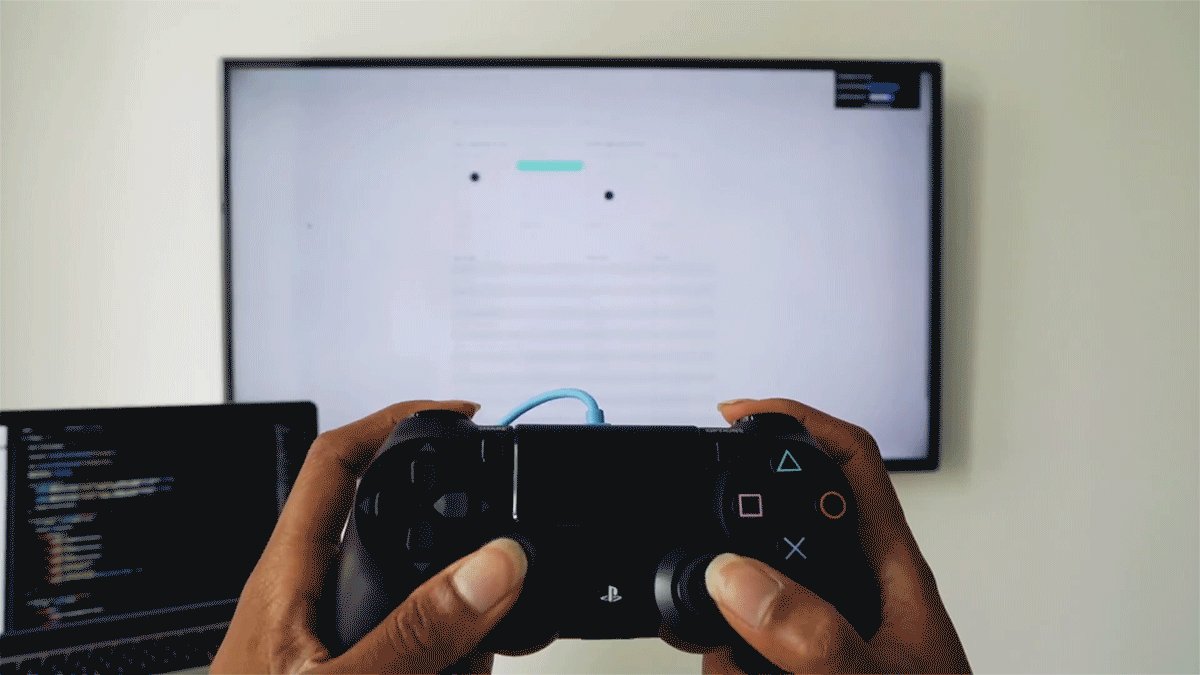
Выбор контроллера
Для этого интерфейса вам понадобится игровой контроллер. Убедитесь, что он совместим с одной из базовых библиотек, и помните, что некоторые контроллеры могут потребовать установки драйверов.
Подключение к HDTV
Подключите ваш компьютер или ноутбук к HDTV с помощью специального кабеля. Постарайтесь установить его на расстоянии около 3 метров от места просмотра (это стандартное расстояние для тестирования пользовательского интерфейса).
Загрузка прототипа
Загрузите вашу собственную копию каталога проекта. Откройте файл prototype/index.html в браузере.
![]()
Эта папка покажется вам знакомой, если у вас уже есть опыт веб-разработки. В ней находятся ключевые файлы javascript:
- js/app.js: логика прототипа;
- js/data.js: данные, входящие в пользовательский интерфейс;
- js/libraries/Controller.min.js: наша пользовательская библиотека Gamepad API;
- js/libraries/Controller.layouts.min.js: дополнение для совместимости с другими джойстиками.
Тестирование контроллера
Теперь нужно убедиться, что ваш контроллер работает с одной из базовых библиотек — Controller.js. Затем подключите контроллер к USB-порту вашего компьютера.

Попробуйте понажимать на кнопки и подвигать аналоговыми переключателями, чтобы посмотреть, как меняются значения на экране. Если вы не видите никакой информации, или цифры не меняются, проверьте информационную совместимость на GitHub.
Базовая структура
Организуем всё для удобного тестирования и настройки
Наш прототип представляет собой несколько файлов, у каждого из которых есть своя цель. Мы не стали создавать крупные структуры или шаблоны со сложной архитектурой, поэтому наш прототип получился простым, гибким и доступным для большинства пользователей. А поскольку мы сделали его быстро и без особых заморочек, у нас не будет особых проблем с его переделкой, когда появятся другие идеи.
app.js
Большая часть логики прототипа сосредоточена в app.js. Наиболее важная часть этого файла — наш главный объект Example, который обеспечивает контент для разных функций и переменных, необходимых для нашего интерфейса. После того, как мы выберем все ключевые функции внутри этого объекта, мы перейдём к Example.load() и приступим к выполнению нашего кода.
![]()
data.js
Хорошей практикой считается разделение данных и логики приложения. Это сильно облегчает тестирование, настройку и калибровку вашего интерфейса. Мы сохранили метаданные для карусели дизайнерского контента в файле data.js:
Отображение нажатий на кнопки
Собираем все кнопки и события в одном месте
Мы используем программу обработки навигации, чтобы составить чётко организованный список кнопок, которые мы хотим разместить на игровом контроллере. Структура переключатель/выбор позволяет быстро обновлять и тестировать различные конфигурации
Обработчик навигации — это тот самый инструмент, который позволяет нам идентифицировать, какая кнопка была нажата, а затем вызвать желаемую функцию.
Вы можете самостоятельно поэкспериментировать с аналоговыми переключателями. В отличие от обычных кнопок направления, они имеют большой диапазон движения, чувствительны к нажатию и поддерживают включение/выключение. Это обеспечивает широкие возможности для взаимодействия с пользователем, ведь игровые контроллеры, помимо всего прочего, должны поддерживать самые разные игровые механизмы.
В нашем примере мы сделали аналоговые переключатели максимально простыми. Одна из функций Controller.js позволяет нам считывать события, инициируемые с помощью аналогового переключателя, как если бы мы задавали эти команды кнопками направлений. Можно установить начальное значение, чтобы контролировать, насколько далеко пользователь должен сдвинуть аналоговый переключатель, чтобы произошло целевое событие.
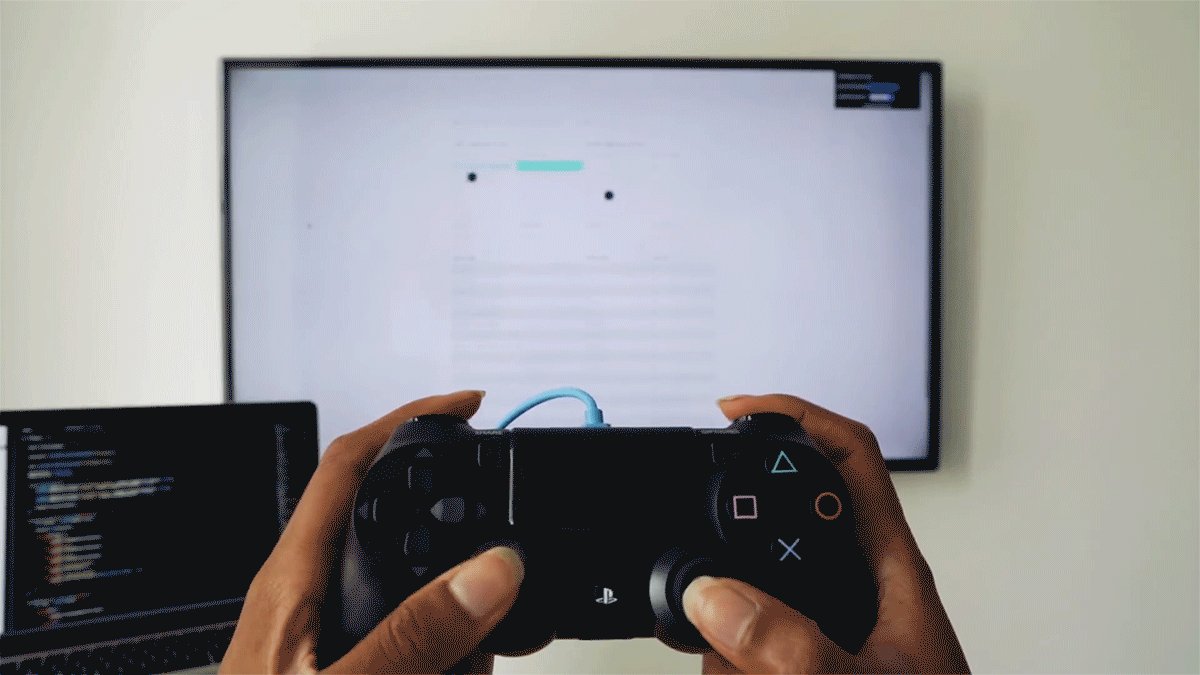
Реализация движения курсора
Взаимодействие с кнопками направлений
До сих пор мы занимались тем, что сопоставляли кнопки интерфейса с разными функциями. Теперь нам нужно протестировать функцию, отвечающую за передвижение курсора на нашем экране. На первый взгляд, это достаточно просто, но на деле здесь кроется масса нюансов, на которые стоит обратить внимание.
Чтобы описать все без исключения события, которые могут произойти, когда пользователь нажимает d-pad, мы будем использовать функцию dpadHandler. Она должна отслеживать подсвечивающийся элемент экрана с помощью переменной index, где бы он ни находился — в самом начале сетки, в конце или в любой произвольной её ячейке.
Функция scroll — одна из существенных функций дизайна, с которой можно поэкспериментировать. Если вы когда-нибудь имели дело с телевизионными приложениями, наверняка вас раздражала необходимость нажимать кнопки направлений всякий раз, когда нужно передвинуть курсор с одного элемента экрана на другой.
Во многих продуктах можно использовать длинное нажатие на кнопку направления, для телевизионных интерфейсов это естественное и довольно часто используемое действие (в отличие от мобильных устройств). Чтобы реализовать длинное нажатие, нам придётся отслеживать момент, когда пользователь нажал на кнопку направления, а затем регулярно проверять, удерживал ли он эту кнопку достаточно долго, чтобы пройти фиксированный порог. Чтобы остановить курсор после долгого нажатия, мы фиксируем момент отпускания кнопки в dpadDirectionHold.
Стратегии движения курсора
Построение логической системы движения курсора
Телевизионные интерфейсы отличаются уникальной моделью взаимодействия с пользователем. В этой модели выбор пользователя ограничен элементами, расположенными на экране телевизора. Курсор обычно подчёркивает или подсвечивает выбранный элемент. Реализация функциональности курсора — довольно сложная задача. Мы представим несколько подходов к её решению.
Одномерный список
В нашем примере используется одномерный макет: мы можем передвигаться только горизонтально. Это самый простой вариант пролистывания списка. Каждый элемент имеет свой индекс, и вы просто отслеживаете текущий индекс, а также его приращение или убывание, когда пользователь передвигает курсор.
Двумерная сетка
Если ваш интерфейс включает в себя статичную сетку ячеек одинакового размера, вы можете использовать похожий метод, модифицировав его для отслеживания двух индексов, обозначающих строку и столбец элемента.
Более сложные макеты
Телевизионные интерфейсы не всегда имеют форму линейного списка или сетки. Иногда меню может быть радиальным, тем более что такое расположение элементов экрана отлично согласуется с аналоговыми переключателями. Хорошей стратегией для реализации подобного типа движения курсора является метод выявления столкновений (collision detection).
Идея проста: если у вас есть интерфейс с несколькими интерактивными элементами на экране, вы можете задать желаемое направление движения на пользовательском контроллере и задать поиск (search) выбранного элемента интерфейса. Если вы когда-либо играли в Asteroids, вы видели этот метод в действии.
Самым надёжным способом выявления столкновений, который мы использовали в наших проектах, было лучевое распределение. Вы начинаете с текущей позиции и двигаетесь прямо в выбранном направлении, пока луч не столкнётся с нужным элементом интерфейса. Затем вы передвигаете курсор в эту точку. Пример из JSFiddle даст вам более подробное представление о данном методе.
Важные вопросы
Реализация лучевого распределения сама по себе довольно сложна, но при этом вам нужно помнить и о других аспектах поведения курсора:
- Когда и каким образом вы будете передвигать курсор по экрану? Будете ли вы держать курсор в центре экрана или дождётесь, пока он покинет границы интерфейса, чтобы добавить контент на экран?
- Что произойдёт, если в направлении, которое выбрал пользователь, ничего нет? Вы вернётесь в начало или перейдёте на следующую строку?
- Нужны ли вам усовершенствованные кнопки доступа, избавляющие от раздражающих повторных нажатий? Что вы будете использовать для игровых контроллеров: триггеры или бамперы?
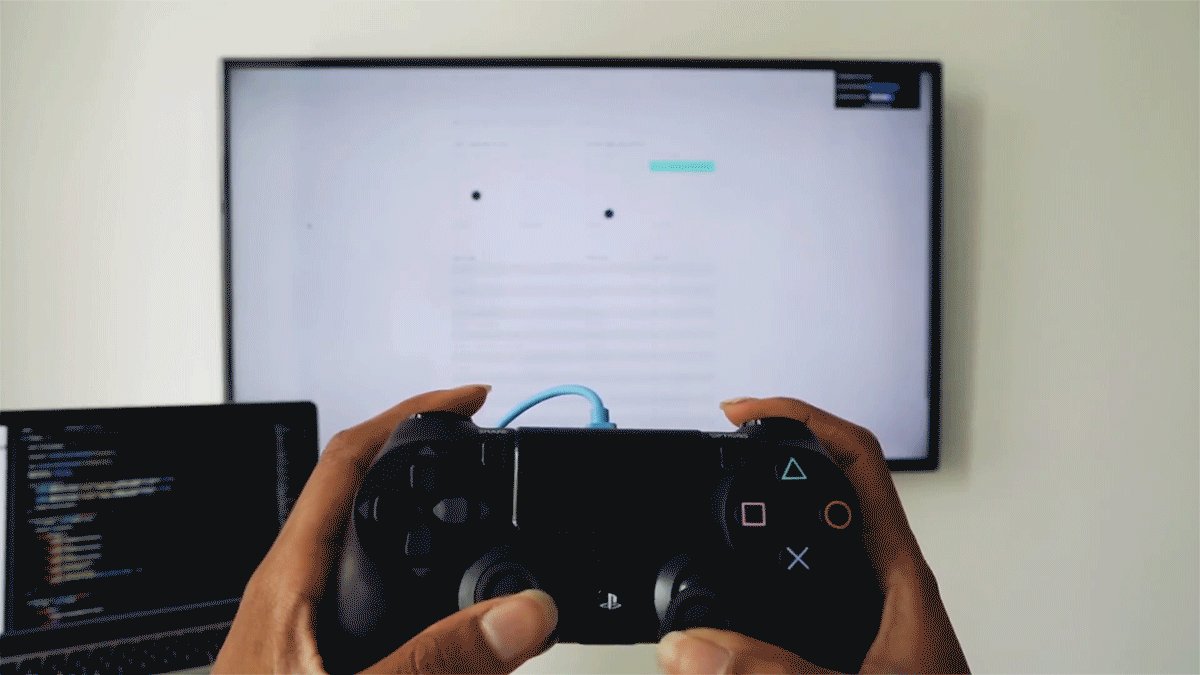
Естественное движение
Анимация для крупноформатного интерфейса
После того, как мы разобрались с логикой движения курсора, можно добавить анимацию — это поможет нам сделать интерфейс более гибким и естественным. Как и многие другие элементы телевизионного интерфейса, анимация имеет свои особенности. Например, яркие реалистичные изображения, которые отлично выглядят на смартфоне или ноутбуке, могут раздражать своими непомерными размерами на большом экране.
И хотя обычно считается, что динамичные изображения добавляют индивидуальность и шик (в качестве примера можно привести вдохновляющий параллакс-движения на Apple TV), в данном случае лучше ошибиться в меньшую сторону. Сдержанные, точно выверенные во времени анимации воспринимаются гораздо естественнее, чем причудливые, но «притянутые за уши» красивости.
Несмотря на то, что курсор может просто перепрыгивать с одного пункта на другой, его анимация создаёт приятное впечатление единого связного движения.
![]()
При прототипировании интерфейса необходимо использовать функции, смягчающие движение. В реальной жизни объекты редко двигаются с постоянной скоростью. В нашем примере мы тестировали движение курсора с помощью стандартных кривых Безье. Мы регулировали эти кривые и длительность анимации до тех пор, пока движения курсора не стали быстрыми и плавными.
В общем случае ваша UI-анимация должна занимать от 200 до 500 мс. Однако даже если продолжительность анимации небольшая, применение неправильной кривой может визуально увеличить длину перемещения, и пользователю будет казаться, что контроллер работает медленно и постоянно тормозит. Это важно, так как обычно любители видеоигр ожидают от контроллера быстрого, почти мгновенного отклика.
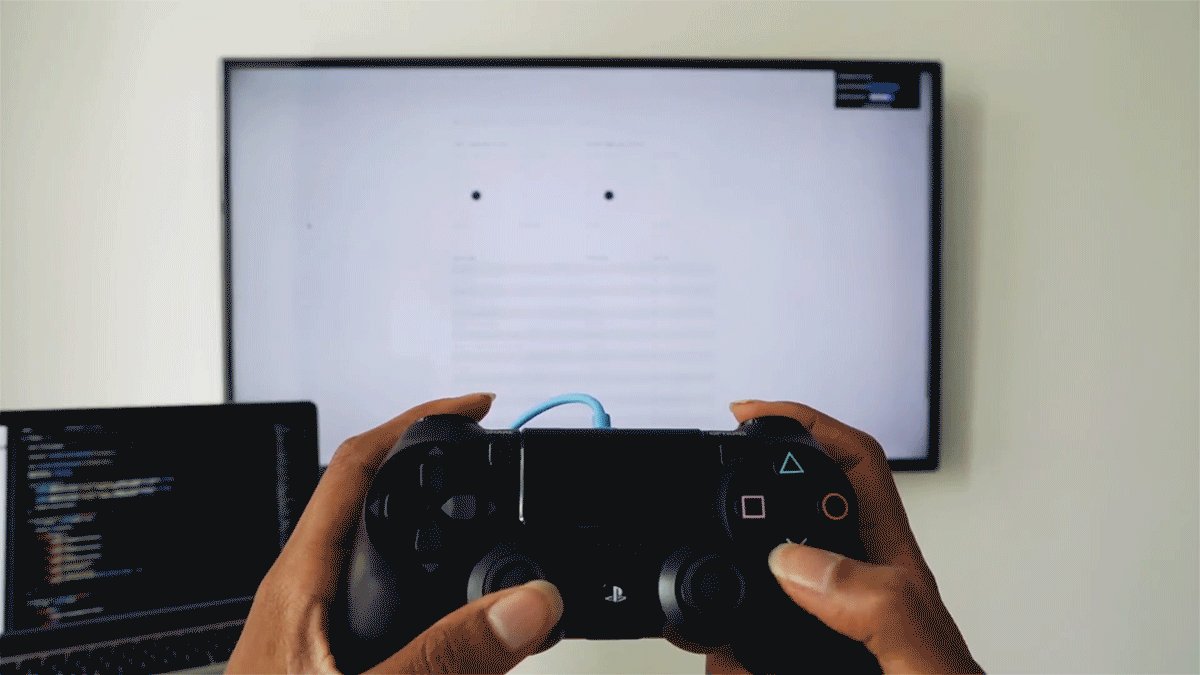
Правильно организованное движение может использоваться для обозначения границ перемещения курсора. Например, в конце пронумерованного списка лёгкий отскок курсора может намекнуть, что пользователь достиг последнего пункта и больше не сможет двигаться вправо.
![]()
Подробнее прочитать о движении курсора можно в Руководстве для пользователей и Материалах Google.
© vc.ru
